Лучшие генераторы градиентов CSS для дизайнеров
Автор: Елизавета Гуменюк Рейтинг топика: +1 Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!Сегодня мы рассмотрим десять лучших генераторов градиентов CSS, которые вы можете использовать для создания различных стилей градиента. Учитывая, что кодирование градиента вручную не является такой уж забавой, особенно если вы пропустили простой двухцветный градиент, эти инструменты станут обязательными в вашей папке закладок.
Одним из самых модных элементов в дизайне веб-сайтов является использование градиентного фона или наложения цвета.
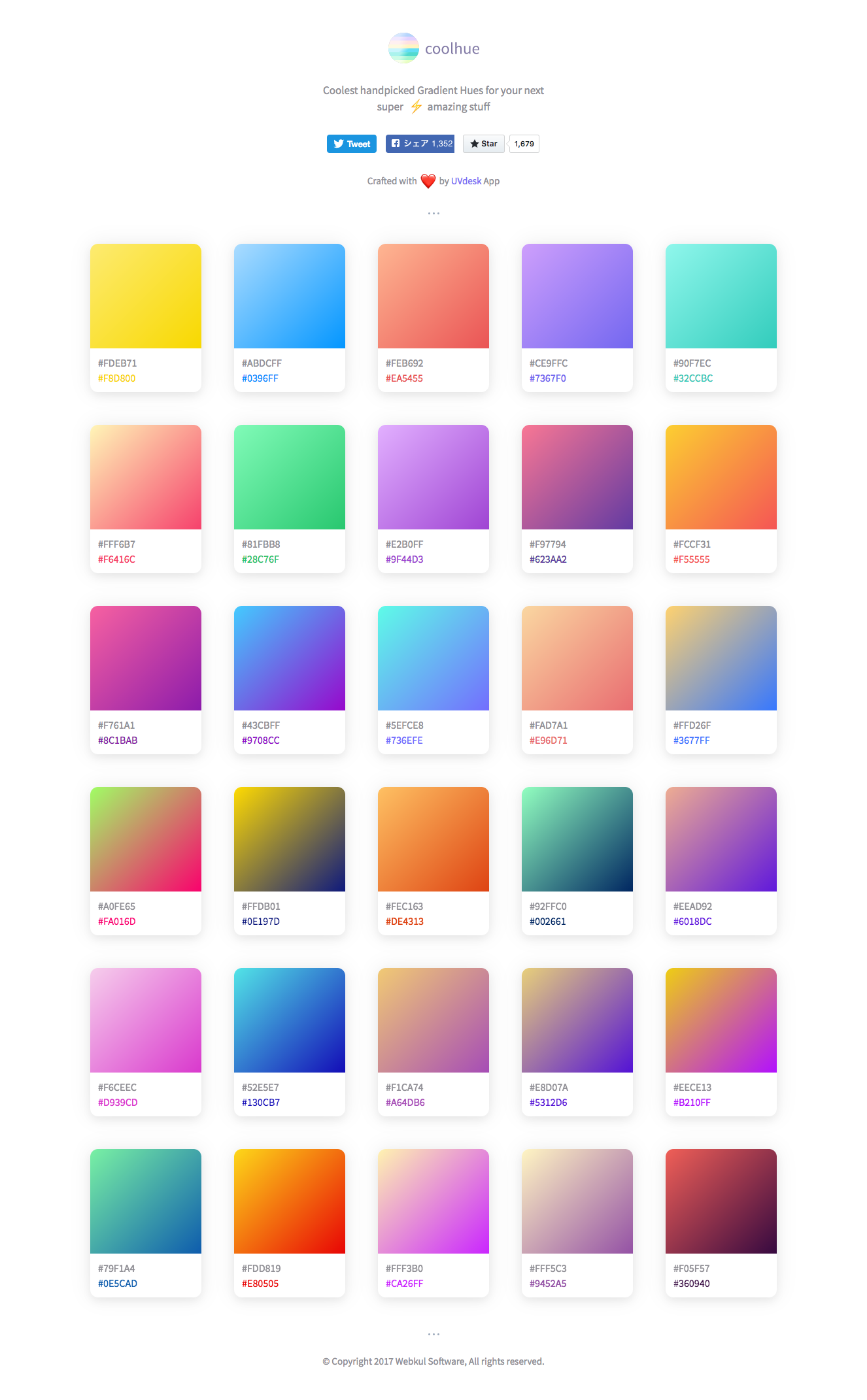
CoolHue
CoolHue — это впечатляющая коллекция готовых комбинаций градиентов. От розового и апельсинового до синего и зеленого цвета, тут вы найдете любые градиенты, начиная с поразительного контраста вплоть до мягких изменений.
Хотя у вас нет особого контроля над настройкой параметров, с помощью CoolHue вы сразу поймете, работает ли один из цветовых комбо для вас или нет, потому что все параметры находятся прямо на экране. Также одним щелчком мыши вы можете скопировать CSS. Вот и все. Серьезно! Кроме того каждый файл доступен в формате PNG для скачивания.
CSS Gradient
CSS Gradient имеет множество переключателей и числовых параметров, поэтому вы можете выбрать до трех цветов и создать собственный градиент CSS.
Переключатели просты в использовании, и даже кто-то с очень небольшим опытом работы с цветом может понять, как создать полезный градиент. Кроме того, имеются некоторые начальные градиенты в нескольких разных стилях для вдохновения.
Кроме того, имеются некоторые начальные градиенты в нескольких разных стилях для вдохновения.
Одной из лучших особенностей этого инструмента можно назвать высокий уровень контроля над каждой деталью создаваемого градиента. Код генерируется ниже на экране, чтобы вы могли видеть все необходимое во время работы.
UI Gradients
UI Gradients представляет собой полноэкранный генератор градиентов. Преимущество просмотра цветовых вариаций в полном размере заключается в том, что вы действительно можете визуализировать, как они будут выглядеть с вашими реальными дизайн-проектами.
Инструмент включает в себя множество готовых вариантов градиента. Вы можете просматривать коллекцию или выполнять поиск по цвету, в то время как выбор варьируется от двух до трех цветов с линейными узорами.
Не нравится то, что вы видите? Тогда вы можете добавлять данные градиента в файл gradients.json в проекте и отправлять запрос на перенос.
CSSmatic
CSSmatic — это простой генератор градиентов с кликабельными кнопками, которые помогут вам настроить выбор цвета, остановку и вращение. С помощью этого инструмента пользователи могут создавать линейные или радиальные градиенты.
С помощью этого инструмента пользователи могут создавать линейные или радиальные градиенты.
Начните с одного из простых пресетов — тут вы найдете некоторые хорошие монохроматические варианты — и настраивайте его, пока вы не получите необходимый вам градиент. Затем скопируйте код, и вы готовы к работе.
Ultimate CSS Gradient Generator
Ultimate CSS Gradient Generator очень похож на CSSmatic, и у этих инструментов даже почти одинаковые экранные функции, однако у него есть и другая функциональность.
Инструмент включает в себя диаграмму совместимости браузера, несколько цветовых форматов, возможность импорта градиентного изображения и более 135 пользовательских пресетов. Пользователи также могут импортировать градиенты из существующего CSS и вносить коррективы. Это может быть отличным вариантом для настройки градиента на вашем сайте, который просто выглядит не совсем так, как вы хотите.
ColorSpace
ColorSpace — это еще один полноэкранный градиентный инструмент с высоко визуальным веб-сайтом.
Хотя этот инструмент все еще находится в стадии бета-версии, он работает хорошо, а код виден прямо на экране для копирования в проекты. Все, что вам нужно от визуализации градиента в CSS, находится прямо на экране. И если вам не нравятся ваши цветовые решения, их легко изменить и просто снова нажать «Создать».
CSS Gradient Generator
CSS Gradient Generator производит код, используя простой графический интерфейс пользователя, а сам CSS будет работать во всех браузерах, поддерживающих CSS3.
Генератор позволяет создавать линейные и радиальные градиенты, а также имеет возможность импортировать существующий код градиента CSS для редактирования. Он также поставляется с несколькими пресетами для запуска ваших градиентных визуализаций.
CSS3 Factory
CSS3 Factory — это простой инструмент, который лучше всего работает, если вы знаете, какие цвета вы хотите использовать для градиента CSS.
Данная опция без наворотов позволяет вводить выбор цвета, задавать направление для цветов и копировать код. У инструмента есть небольшое окно предварительного просмотра, чтобы видеть, как будут выглядеть градиенты, однако этот инструмент не имеет никаких пресетов.
CSS-Gradient
CSS-Gradient является генератором плюс учебником по градиентам. Инструмент включает в себя боксы для выбора двух вариантов цвета в Hex или RGB, направленных, линейных или радиальных. Так что этот инструмент лучше всего подходит, если вы имеете представление о том, какие цвета вы хотите использовать. Просто скопируйте код и примените его к своему дизайну.
Но то, что действительно здорово в этом инструменте, так это то, что под прокруткой есть много полезной информации для пользователей о градиентах, о том, как работают градиенты CSS и о различии между линейными и радиальными параметрами. Все эти ресурсы, особенно полезны для новичков.
GradientGenerator
GradientGenerator — отличный инструмент для создания небольшого градиентного вдохновения. Начните с одного из пресетов (есть много различных вариантов на выбор), а затем добаьте свои собственные настройки для уникального градиента.
Начните с одного из пресетов (есть много различных вариантов на выбор), а затем добаьте свои собственные настройки для уникального градиента.
Этот инструмент упакован различными настройками и даже включает в себя простые, расширенные и экспертные настройки, чтобы вы могли выбрать необходимое на основе вашего уровня квалификации и способности сопоставления цветов.
Вы можете щелкнуть, чтобы скопировать CSS, загрузить PNG, захватить QR-код для тестирования на мобильном устройстве или создать ссылку на общий ресурс. Этот инструмент также имеет другие расширенные параметры конфигурации, с которыми вы можете играть, включая тип генерируемого кода.
Вывод
Одним из самых больших преимуществ использования генератора градиентов CSS является то, что большинство этих инструментов показывают, как градиент будет выглядеть на экране при генерации соответствующего кода. Вы можете визуально настроить цвета, наложения, направление, непрозрачность и многое другое прямо на экране.
Затем все, что вам нужно сделать, это скопировать код и вставить его в свой файл CSS, чтобы начать работу. Генератор градиентов CSS — это быстрый и простой способ создать градиент веб-сайта, который вам понравится, и который будет прост в использовании. Мы надеемся, что один из вариантов в этом списке отлично будет работать вас.
Всем успешной работы!
Источник
использование градиентов для смешения цветов
Применение цвета при разработке логотипа — задача гораздо более сложная, чем просто выбор «моего любимого цвета». Цвета, и что более важно, цветовые комбинации могут влиять на дизайн логотипа и не только на техническом уровне. К примеру, эмоциональные реакции на определенные цвета могут находиться в диапазоне между любовью и яростью (красный), теплом и холодом (синий) и т.д. в зависимости от контекста, — все эти реакции были описаны в научных исследованиях. Некоторые цвета способны вызывать у людей чувство реального голода.
К примеру, для компании, ведущей бизнес направленный на сохранение окружающей среды, может показаться естественным использовать зеленый цвет, и, на первый взгляд, это логично. Но что, если их деятельность включает усилия как на суше, так и на море? Тогда право на существование также получает синий цвет, и, кроме того, и весь цветового спектра между ними. Что приводит нас к цветовым переходам – градиентам.
Дизайн логотипа с плавным градиентом от светло-зеленого до синего.
Что такое градиентная заливка?Градиентная заливка или заливка с плавным переходом цветов – это, по сути, постепенное переход между двумя цветами, создающий эффект от светлого к темному, интенсивность которого зависит от базовых цветов. Самый простой пример – от черного к белому. Черный – 100%, а белый 0%, поэтому потенциально мы имеем 100 «ступенек» между ними. Кажется, все достаточно просто, не так ли? Но не будем спешить.
Дизайнерский макет можно воспроизвести достаточно большим количеством способов. Тип носителя, на который наносится дизайн, размеры, будет ли это шелкография, офсетная печать или цифровая публикация… все факторы должны быть приняты во внимание. Логотип хорошо выглядит на визитной карточке, но он будет ли он работать на рекламном щите? Будет ли он работать в стандартном газетном модуле и при этом адекватно воспроизводиться на экране телевизора?
Тип носителя, на который наносится дизайн, размеры, будет ли это шелкография, офсетная печать или цифровая публикация… все факторы должны быть приняты во внимание. Логотип хорошо выглядит на визитной карточке, но он будет ли он работать на рекламном щите? Будет ли он работать в стандартном газетном модуле и при этом адекватно воспроизводиться на экране телевизора?
И не менее важный момент – градиент может хорошо выглядеть на экране компьютера, но насколько хорошо он будет воспроизведен на печати?
БандингКогда речь идет о какой-либо традиционной печати, «ступеньки» от 0 до 100%, в лучшем случае, будут относительным понятием. На деле от 0 до 100 у нас будет только шагов 20. Это цветовой переход с шагом 5%, и это при сильно специализированной печати. Чаще всего, при увеличении градиента неизбежно происходит бандинг («полосатость»). И наоборот, когда градиент уменьшается, он часто становятся размытым или мутным.
Бандинг может быть намеренно включен в дизайн, и обычно это реализуется так, чтобы в цветовом переходе использовались смесевые цвета. Например, красная полоса, оранжевая полоса, золотая полоса; или максимум десять шагов по 10% каждый, где значение каждого шага фактически является частью дизайна. Стандартом в определении цвета для печати является система цветов Pantone Color Matching System, и каждый из десяти шагов на самом деле соответствует определенному номеру цвета Pantone, что делает каждый шаг самостоятельным цветом, который может быть точно воспроизведен.
Например, красная полоса, оранжевая полоса, золотая полоса; или максимум десять шагов по 10% каждый, где значение каждого шага фактически является частью дизайна. Стандартом в определении цвета для печати является система цветов Pantone Color Matching System, и каждый из десяти шагов на самом деле соответствует определенному номеру цвета Pantone, что делает каждый шаг самостоятельным цветом, который может быть точно воспроизведен.
Проблема с бандингом, и градиентной заливкой вообще, в том, что их очень трудно воспроизвести в определенных форматах. При неправильном применении градиенты могут в итоге испортить привлекательный в остальном дизайн логотипа.
Сложности, связанные с использованием цвета и градиентов являются лишь одним примером того, почему для создания уникального и узнаваемого фирменного стиля для бизнеса, который также будет совместим с самым широким спектром производственных стандартов так важно работать с группой профессиональных дизайнеров.
Как гарантировать, что ваши цвета и градиенты будут выглядеть хорошоЧтобы принять все эти факторы во внимание и заставить их гармонично работать при разработке логотипа необходим профессиональный графический дизайнер. Его обязанности – это не обязательно выбор базовых цветов, (в конце концов, клиент может иметь свое видение, которое всегда должно учитываться), но их эффективное включения в дизайн, который будет работать в любом требуемом формате, при этом передавая видение клиента и успешно воплощая идентичность бренда.
Его обязанности – это не обязательно выбор базовых цветов, (в конце концов, клиент может иметь свое видение, которое всегда должно учитываться), но их эффективное включения в дизайн, который будет работать в любом требуемом формате, при этом передавая видение клиента и успешно воплощая идентичность бренда.
10. Градиенты
Рисунок 7.23. Несколько примеров градиентов в GIMP
Градиент — это набор цветов, упорядоченных линейно. Самое базовое использование градиентов — с помощью инструмента «Градиент», который иногда ещё называют«заливка градиентом»: с его помощью выделения заливаются цветами градиента. Существует много способов расположения цветов градиента в границах выделения. Есть также и другие важные способы работы с градиентами, включая:
- Рисование градиентом
Любой из основных инструментов рисования в GIMP даёт вам возможность использовать цвета из градиента.
 Это позволяет вам создавать мазки кистью, которые меняют цвет от одного конца к другому.
Это позволяет вам создавать мазки кистью, которые меняют цвет от одного конца к другому.- Фильтр «Отображение градиента»
этот фильтр находится в меню цветов и позволяет вам «сделать цветным» чёрно-белое изображение, заменяя каждый оттенок серого соответствующим цветом из активного градиента. Так, для оттенка 0 (самый тёмный) выбирается цвет в левом конце градиента, для оттенка 255 — в правом конце градиента. Для дополнительной информации смотрите раздел Отображение градиента.
Когда вы устанавливаете GIMP, вместе с ним устанавливается большое количество интересных градиентов, и вы можете добавлять новые, создавая собственные или загружая из других источников. Для доступа к полному набору доступных градиентов используйте диалог Градиенты — диалог, который вы можете активировать при необходимости, или оставить рядом как закладку в панели. «Текущий градиент», используемый в большинстве операций с градиентом, отображается в области Кисть/Шаблон/Градиент панели инструментов. Щелчок по символу градиента в панели инструментов это альтернативный метод вызова диалога градиентов.
Щелчок по символу градиента в панели инструментов это альтернативный метод вызова диалога градиентов.
Множество быстрых примеров работы с градиентами (подробности смотрите здесь: инструмент Градиент):
Разместить градиент в выделении:
Выбор градмента
С помощью инструмента градиента нажмите и переместите курсор мышки по выделению.
Цвета будут распределены по направлению, перпердикулярном направлению перемещения мышки, и по всей длине перемещения.
Рисунок 7.24. Как быстро использовать градиент в выделении
Рисование градиентом:
Инструменты «Карандаш», «Кисть» или «Аэрограф» тоже могут работать с градиентами, если выбрать динамику Цвет из градиента.
 На следующем шаге выберите подходящий градиент в параметрах цвета, в в параметрах угасания укажите длину градиента и стиль повторения. В главе Раздел 3.2.6, «Параметры динамики» эти параметры описываются более подробно.
На следующем шаге выберите подходящий градиент в параметрах цвета, в в параметрах угасания укажите длину градиента и стиль повторения. В главе Раздел 3.2.6, «Параметры динамики» эти параметры описываются более подробно.В примере ниже показывается эффект с инструментом «Карандаш». В верхней части иллюстрации показаны нужные параметры, а в нижней — итоговая последовательность цветов градиента.
Рисунок 7.25. Как быстро использовать градиент с инструментом рисования
Чтобы использовать инструменты рисования с теми значениями, которые были известны как параметр Использовать цвет градиента в GIMP до версии 2.6 включительно, откройте диалог профилей инструмента. Затем выберите один из элементов: Аэрограф (цвет из градиента), Кисть (цвет из градиента) или Карандаш (цвет из градиента).
Разный результат с тем же градиентом:
Рисунок 7.
 26. Использование градиентов
26. Использование градиентов
Немного полезных вещей о градиентах в GIMP:
Первые четыре градиента в списке особенные: вместо фиксированных цветов они используют цвета фона и переднего плана из области цвета панели инструментов. Основной в фоновый (RGB) это представление RGB градиента из цвета переднего плана в цвет фона в панели инструментов. Основной в фоновый (HSV по часовой) представление последовательности оттенка в цветном кругу от выбранного оттенка до 0°. Основной в фоновый (HSV против часовой) представление последовательности оттенка в цветном кругу от выбранного оттенка до 360°. Основной в прозрачный выделенный оттенок становится всё более и более прозрачным. Вы можете изменить эти цвета с помощью выборщика цветов. Итак, изменяя цвета переднего плана и фона, вы можете сделать эти градиенты плавно переходящими между двумя выбранными цветами.

Градиенты могут не только изменять цвета, но и работать с прозрачностью/ Некоторые градиенты полностью непрозрачны, другие могут иметь прозрачные части. Если вы будете заполнять область или рисовать прозрачным градиентом, предыдущий рисунок будет проступать сквозь.
Вы можете создавать новые собственные градиенты с помощью Редактора градиентов. Вы не можете изменить установленные вместе с GIMP градиенты, но вы можете их дублировать или создавать новые для последующего редактирования.
Градиенты, устанавливаемые вместе с GIMP хранятся в системной папке gradients. По умолчанию, создаваемые вами градиенты хранятся в папке gradients в вашей персональной папке GIMP. Любой файл градиента (имеющий расширение .ggr) будет автоматически загружаться при запуске GIMP. Если желаете, вы можете добавить больше директорий в поисковой путь градиентов с помощью закладки градиентов в меню настроек на странице Каталоги.
В GIMP 2.2 добавлена новая возможность загружать градиенты из файлов формата SVG, используемого многими программами векторной графики. Для того чтобы GIMP загрузил градиент в формате SVG, всё, что вам нужно сделать это просто поместить его в папку gradients в вашей персональной директории, или в любую другую папку, указанную в вашем поисковом пути градиентов.
| Подсказка | |
|---|---|
Вы можете найти большое количество интересных градиентов в сети, в частности на странице OpenClipArt Gradients [OPENCLIPART-GRADIENT]. Вы не сможете увидеть как эти градиенты выглядят если ваш браузер не поддерживает SVG, однако это не помешает вам их скачать. |
яркие смелые цвета и градиенты
Рассказываем про тренды email-дизайна 2019 года. Ведь чтобы создавать красивые вовлекающие письма, нужно отвечать ожиданиям подписчиков, удивлять их, создавать эмоции и желание совершить целевое действие. Эта статья команды email-сервиса DashaMail создана по мотивам западной статьи.
Ведь чтобы создавать красивые вовлекающие письма, нужно отвечать ожиданиям подписчиков, удивлять их, создавать эмоции и желание совершить целевое действие. Эта статья команды email-сервиса DashaMail создана по мотивам западной статьи.
Яркие смелые цвета и градиенты — цепляют внимание
Использование смелых цветов в дизайне — устойчивый тренд последних лет. Однако в этом году появилось несколько новых фишек. Так, например, Adobe предлагает использовать цветовую палитру, вдохновленную стилистикой 70-х с яркими цветами и градиентами, а Shutterstock на основе собственных данных выделил три неоновых оттенка в качестве последних трендовых цветов.
В 2019 году использование контрастных сочетаний становится все более популярным, традиционные комбинации вытесняются более радикальными, динамичными вариантами. Эксперименты с насыщенностью цвета и интенсивными градиентами способствуют появлению нового более яркого “цепляющего” дизайна.
Смелые цвета в email-маркетинге
Чтобы выделиться в почтовых ящиках подписчиков, email-дизайнеры выбирают смелые цвета. Дизайн-макеты максимально нацелены на то, чтобы максимально вовлечь, акцентируя внимание на самых важных элементах письма.
Дизайн-макеты максимально нацелены на то, чтобы максимально вовлечь, акцентируя внимание на самых важных элементах письма.
Примеры разных брендов
Levi’s
Смелые цвета помогают зацепить внимание и визуально выделить информацию о скидках и предложениях. Дизайнер сумел привлечь внимание не только к ключевому сообщению о скидке, но и к сервису по заказу фирменных цветных нашивок.
Lyft
Сервис такси вовсю использует мощь смелых цветов и других трендовых стилей. В этом ежегодном письме Lyft визуализировал данные клиента при помощи насыщенных цветов.
Juniqe
Дерзкий розовый цвет добавляет в письмо интригу и желание узнать больше о распродаже.
Градиенты в email-маркетинге
Использование градиентов — отличный способ добавить эффект глубины. Email-дизайнеры часто используют градиенты для создания эффектного фона письма, но этот прием также может помочь выделить контент — если применить его при обработке фотографии или на фоне текста призыва к действию.
Trello
Градиент, дополненный красивыми иллюстрациями, помогает зацепить внимание и заставить подписчика присмотреться к письму. Письмо действительно вдохновляет!
Shutterstock
Яркий анимированный градиентный фон помогает привлечь внимание к интеграции с программой для дизайна Sketch. Жирные цвета в области анонса помогают усилить основной призыв к действию, в то время как в теле письма подробно раскрываются функции нового плагина.
Stylist Live
Интенсивный градиент фона заставляет сфокусироваться на ключевой информации о событии и создает яркое впечатление при открытии. Фотографии стилизованы с применением градиента, что делает контент очень привлекательным, а интенсивные фоны на кнопках усиливают призывы к действию и ссылки на социальные сети.
Красивые письма вдохновляют — на прочтение, покупку, формируют желание и дальше открывать и читать рассылки компании. Поэтому каждое письмо нужно создавать с умом и красотой. Мы в DashaMail помогаем готовить email-маркетинг — от стратегии до шаблона. Нужна помощь — пишите!
Мы в DashaMail помогаем готовить email-маркетинг — от стратегии до шаблона. Нужна помощь — пишите!
Применение градиентной заливки к фигуре
При создании градиентной заливки задаются точки градиента — особые точки, в которых смешиваются два цвета. Вы можете добавлять и удалять их с помощью специального ползунка, а также менять их положение тем же способом или с помощью параметра Положение, позволяющего задать более точные процентные значения. После выбора точки градиента можно настроить другие параметры, чтобы добиться желаемого результата. Максимальное число точек градиента —10, минимальное — 2.
Чтобы добавить градиент, нажмите кнопку Добавить точку градиента . Чтобы изменить градиент, щелкните точку на ползунке, которую хотите изменить. Чтобы удалить градиент, нажмите кнопку Удалить точку градиента .
-
Выберите фигуру, а затем на вкладке Формат нажмите кнопку Заливка фигуры.

-
Последовательно щелкните пункты Градиентная, Другие градиентные заливки и в появившемся окне выберите параметр Градиентная заливка.
-
Выберите Тип в списке.
-
Чтобы выбрать направление для градиента, щелкните Направление.
Для каждого цвета градиентной заливки выполните приведенные ниже действия.
-
Чтобы применить цвет к точке градиента, щелкните ее на ползунке Точки градиента, а затем нажмите кнопку Цвет, чтобы выбрать нужный вариант.
Ниже представлен пример линейного радужного градиента, созданного с помощью шести точек градиента, для каждой из которых был выбран свой цвет.

-
Если вы хотите точно задать положение определенной точки градиента, введите процентное значение в поле Положение.
-
При необходимости вы можете изменить яркость или прозрачность для каждой точки градиента с помощью соответствующих ползунков. Эти параметры следует настроить для каждой точки.
Примечания:
-
Чтобы направление градиентной заливки совпадало с направлением поворота фигуры, установите флажок Повернуть вместе с фигурой.
-
Чтобы создать эффект заливки одним цветом с переходом от 100%-й непрозрачности до 100%-й прозрачности, установите одинаковое значение цвета для всех точек градиента.
-
Онлайн генераторы и библиотеки градиентов CSS – Dobrovoimaster
В 2019 году можно смело утверждать, что градиенты окончательно вернулись! Дизайнеры в какой-то мере, но всё же постепенно отошли от идолопоклонничества и снова начали использовать яркие градиенты для своих дизайнов пользовательского интерфейса и это круто. Тем более, сейчас в большинстве случаев для этого нет нужды использовать тяжеловесные фоновые картинки, достаточно нескольких строк кода css. Градиенты используются где угодно, например, в качестве фона различных элементов, кнопок, панелей, при оформлении текста или же при наложении на изображение, создавая при этом красочные эффекты переходов.
Тем более, сейчас в большинстве случаев для этого нет нужды использовать тяжеловесные фоновые картинки, достаточно нескольких строк кода css. Градиенты используются где угодно, например, в качестве фона различных элементов, кнопок, панелей, при оформлении текста или же при наложении на изображение, создавая при этом красочные эффекты переходов.
По моему скромному мнению, градиенты выглядят намного привлекательнее сплошной заливки одним цветом, главное чтобы всего было в меру. Посмотрите, как Instagram, удачно используют эффекты градиента в своих иконках и логотипах.
Понятно, что для создания градиентов с помощью CSS, необходимо иметь некоторый уровень знаний в теории. Для того чтобы облегчить процесс создания градиентов, в интернетах представлен широкий выбор различных генераторов и библиотек готовых градиентов CSS.
Используя такой инструмент, как генераторы градиентов, вы сможете создавать градиенты, что называется с нуля, визуально наблюдая за своим творением, при этом сам код css, генератор выдаст вам по завершении работы в лучшем виде. Генераторы позволяют задать угол градиента, границы перехода между цветами, а также дают возможность изменять цвета, удалять их и добавлять новые.
Генераторы позволяют задать угол градиента, границы перехода между цветами, а также дают возможность изменять цвета, удалять их и добавлять новые.
Библиотеки градиентов представляют вам на выбор готовые работы и с расширенными возможностями по их настройке всего в пару кликов. Вам остаётся лишь скопировать предварительно сгенерированный код и использовать его в css ваших проектов.
У меня в закладках скопилось немало ссылок на заслуживавшие внимания градиентные генераторы css и коллекции готовых шаблонов, так что решил их объединить в одну небольшую подборку и поделиться с вами.
Итак, смотрите, тестируйте, выбирайте понравившиеся и смело добавляйте в свою обойму инструментов.
1. CSS Gradient
CSS Gradient — это бесплатный инструмент для генерации градиента CSS. На этом сайте представлен целый набор инструментов для создания градиентов, с его помощью вы сможете «рисовать» фоновые, радиальные и линейные градиенты, а так же украсить текст градиентной заливкой. Для особо пытливых и интересующихся, имеется целый ряд технических статей и наглядных примеров использования на живых проектах.
Для особо пытливых и интересующихся, имеется целый ряд технических статей и наглядных примеров использования на живых проектах.
2. ColorSpace Gradient
Довольно простой в использовании, отзывчивый генератор градиентов. Вам достаточно выбрать два цвета, направление цветового перехода и этот замечательный инструмент создаст идеальный градиент, а также выдаст соответствующий код CSS.
3. CSS Gradient Generator
Эффективный и гибкий инструмент, с помощью которого вы сможете легко создать код линейного или радиального градиента для CSS, SVG, canvas, PHP и Android. Вы можете сохранять текущие настройки и использовать их позже, нажав на «уникальная ссылка», экспортировать данные в базовый CSS Generator и генератор изображений градиентов.
4. ColorSpark
Генератор случайных цветов и градиентов, листайте для выбора, копируйте код понравившегося варианта, и всё)).
5. Gradient Generator
Этот инструмент, c простым в использовании графическим интерфейсом, генерирует CSS-код градиента. Он поддерживает различные варианты, от простых линейных до сложных радиальных градиентов.
6. Grabient
Grabient — генератор градиентов с готовыми шаблонами и расширенными возможностями по их настройке. Генератор позволяет задать угол градиента, границы перехода между цветами, а также даёт возможность изменять цвета, удалять их и добавлять новые. Всё это в пару кликов и с предпросмотром в режиме реального времени.
7. Gradienty
Отличный генератор градиентов от Tumblr, представляющий из себя обширнейшую библиотеку готовых градиентных шаблонов с возможностью тонкой настройки палитры и направления цветовых переходов.
8. Gradient Hunt
Gradient Hunt — это бесплатная и открытая платформа для вдохновения с тысячами впечатляющих цветовых градиентов ручной работы.
9. uiGradients
uiGradients — это тщательно подобранная коллекция красивых цветовых градиентов для дизайнеров и разработчиков.
10. WebGradients
WebGradients — это бесплатная коллекция из 180 линейных градиентов, которые вы можете использовать в качестве фонового содержимого в любой части вашего сайта. Просто скопируйте кроссбраузерный код CSS3 и используйте его в своих проектах. Доступна PNG-версия каждого градиента, а так же, в качестве бонуса есть пакеты для Sketch & Photoshop.
11. CoolHue 2.0
Вполне себе качественные градиентные образцы для вашего следующего супер удивительного проекта.
12. CSS Gradient Animator
Генератор CSS для создания красивых анимированных градиентов.
13. Ultimate CSS Gradient Generator
Классический генератор градиентов CSS от ColorZilla.
14. Eggradients
Библиотека готовых градиентных шаблонов CSS, в которой представлено более 200 вариантов красочных фоновых градиентов.
15. CSS Gears Gradient Cards
Большая коллекция градиентных карточек в форматах .css .xd и .sceth, с возможностью комбинирования цвета.
16. Serfo CSS Gradients
Набор готовых к использованию фоновых градиентов CSS от сервиса Serfo.
17. CSS Matic
CSS генератор градиентов представленный в обойме инструментов для веб-дизайнеров от CSS Matic.
18. CSS Gradient Generator
Простой генератор для линейных и радиальных градиентов CSS, без особых наворотов, присутствует выбор цвета и направления перехода, чаще всего, этого вполне достаточно.
19. Gradient Background Generator
Генератор кода CSS с настраиваемыми параметрами конфигурации для линейного и радиального градиента, а также фоновых изображений в форматах . и  png
png.jpg.
20. Gradients Party
Приличная коллекция градиентов, собранная специально для кнопок в пользовательском интерфейсе, что вовсе не мешает вам использовать её и для других элементов. Гибкие настройки параметров в режиме реального времени.
Это далеко не весь перечень доступных онлайн-генераторов градиентов. Если вам известны другие, заслуживающие внимания ресурсы, пишите о них в комментах и я обязательно расширю эту подборку.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
|
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна. Что такое градиентГрадиентом в компьютерной графике называют плавный переход от одного цвета к другому или плавный переход от цвета к прозрачности. Его используют очень часто для создания разнообразнейших эффектов. Его используют очень часто для создания разнообразнейших эффектов.Примеры градиентов: Как сделать градиентную заливку в Photoshop?Для работы с градиентом используют инструмент Gradient (Градиент)на панели инструментов Photoshop и делают это таким образом:
 Панель настраивания параметров градиентаПанель настраивания параметров инструментов Photoshop располагается в верхней части окна под меню. На ней расположенные следующие элементы: Поле Градиентов — предназначено для управление параметрами градиента и имеет вид полосы, на которой показывается образец текущего градиента, и кнопки с стрелкой. Если щелкнуть мышью по этой кнопке, можно выбрать один из установленных вариантов градиента, который есть в Photoshop. Таких коллекций встроенных градиентов несколько. Если вас не устраивает ни один из предложенных, нажмите стрелочку в верхнем правом углу открывшегося набора градиентов. Фотошоп вас спросит, действительно ли вы желаете изменить выбранную палитру градиентов. Соглашайтесь и выбирайте из списка. Рассмотрите все предложенные наборы, чтобы иметь представление. Рядом с полем Градиентов расположены кнопки: Кроме коллекции готовых градиентов в Photoshop есть возможность создавать свои собственные градиенты.  Для этого используют редактор градиентов. Для этого используют редактор градиентов.Список Mode (Режим) определяет метод наложения градиентной заливки на цвет уже существующих пикселей изображения. Вы можете выбрать один из предложенных в списке вариантов. Поле Opacity (Непрозрачность) предназначено для управления непрозрачностью градиента (то есть для определения степени видимости градиентной заливки, накладываемой на изображение). Допустимы значения в диапазоне от 1% (градиент будет практически прозрачным) до 100% (значение по умолчанию, полностью непрозрачный градиент). Вы можете ввести требуемое значение с клавиатуры либо щелкнуть по кнопке со стрелкой и установить величину параметра с помощью регулятора. Чем меньше заданное в этом поле значение, тем более прозрачной получится градиентная заливка на холсте. Флажок Reverse (Инверсия) — предназначен для включения и отключения режима инверсии градиента. Очень полезный флажок. Позволяет быстро изменить порядок следования цветов в градиентной заливке на обратный.  Флажок Dither (Дизеринг) — предназначен для включения и отключения режима сглаживания градиента. Если этот флажок установлен, программа Photoshop CS4 будет предотвращать появление полос при смене цветов градиента. Флажок Transparency (Прозрачность) — предназначен для включения и отключения режима прозрачности градиента. Если этот флажок установлен, в градиент включаются прозрачные и полупрозрачные области. Что такое редактор градиентов?
Как загрузить градиент из коллекции готовых градиентов Photoshop?Если вы скачали файл с набором градиентов (скачать можно здесь), то его нужно загрузить в фотошоп.Есть два простых способа: 1 способ.  1.Откройте редактор градиентов Photoshop 1.Найдите в главном меню фотошоп вкладку Edit (Редактирование)и выберите команду Preset Manager (Управление наборами) |
Gradient Generator — Colordesigner
Что такое Gradient Generator
Gradient Generator — лишь один из множества разных браузеров.
инструменты, которые каждый может свободно использовать в ColorDesigner
Веб-сайт. Сам инструмент используется для создания постепенного
изменение цветового градиента от одного цвета к другому,
по сути оставляя пользователя с результатом многих
разные промежуточные цвета смеси. В добавление к
отображение двух компонентных цветов, а также
различные сочетания между ними, инструмент «Генератор градиентов»
также позволяет пользователю выбирать количество промежуточных
отображаемых цветов от одного до сорока
разные промежуточные цвета. Инструмент также отображает
список различных режимов для всех цветов, включая
HSL, RGB, а также HEX, которые вы можете копировать и сохранять
для дальнейшего использования.
В добавление к
отображение двух компонентных цветов, а также
различные сочетания между ними, инструмент «Генератор градиентов»
также позволяет пользователю выбирать количество промежуточных
отображаемых цветов от одного до сорока
разные промежуточные цвета. Инструмент также отображает
список различных режимов для всех цветов, включая
HSL, RGB, а также HEX, которые вы можете копировать и сохранять
для дальнейшего использования.
Как использовать
Использовать инструмент Gradient Generator очень просто. В
Страница Gradient Generator встретит пользователя двумя
большие панели выбора цвета и один красный слайдер
который по умолчанию будет равен пятнадцати. После этого пользователи могут
нажмите на каждую из панелей, чтобы выбрать их
желаемые цвета компонентов, из которых они хотят
создать эффект градиента. Щелкнув по одному из
панели, пользователи будут встречены стандартным цветом
палитра, которая позволит им вручную выбирать цвет
и его значения, при этом отображая дополнительные сведения
таких как значения RGB, HEX-код и оттенок,
значения насыщенности и яркости или HSV.
Щелкнув по одному из
панели, пользователи будут встречены стандартным цветом
палитра, которая позволит им вручную выбирать цвет
и его значения, при этом отображая дополнительные сведения
таких как значения RGB, HEX-код и оттенок,
значения насыщенности и яркости или HSV.
В дополнение к палитре цветов пользователи также могут выбирать
свои цвета с помощью образцов.Для этого просто
перейдите на вкладку «Образцы» и выберите один из основных
доступны основные или второстепенные цвета. Как только вы это сделаете,
Генератор градиентов отобразит коллекцию
образцы с различными оттенками цветов, которые у вас есть
выбрал. Выбирая цвета, градиент
Генератор автоматически отобразит разные
промежуточные цвета от ваших компонентов в режиме реального времени, поэтому
когда вы закончите выбирать цвета компонентов,
у вас также будут промежуточные цвета.
Наконец, если вы хотите видеть больше или даже меньше разных промежуточные цвета, вы можете сделать это, отрегулировав ползунок под палитрой цветов. По умолчанию градиент Генератор отобразит пятнадцать различных промежуточных цвета, но, перемещая ползунок влево или вправо, вы можете увеличьте это число до сорока цветов или уменьшите его до всего лишь один цвет.
Цвет градиента: определение и использование в UX-дизайне
Иллюстрация Лидии Лукьяновой
Цветовые градиенты — не новая концепция дизайна, но сейчас они очень важны. Хотя они были популярной тенденцией в дизайне в конце 1990-х — 2000-х годах, они в конечном итоге отошли на второй план по сравнению с всплеском концепций плоского дизайна, появившимся в период с 2005 по 2015 год.
В результате (или отражения) движения с плоским дизайном, маятник теперь снова повернулся к таким тенденциям, как цветовые градиенты, чтобы дизайнеры могли добавить глубины и интереса к своим проектам. Такие бренды, как Adobe, Instagram и Aaptiv, приветствовали возрождение своих торговых марок и логотипов.
Такие бренды, как Adobe, Instagram и Aaptiv, приветствовали возрождение своих торговых марок и логотипов.
В этой статье мы рассмотрим, что такое цветовые градиенты, некоторые рекомендации по их использованию и способы их включения в цветовую палитру UX.
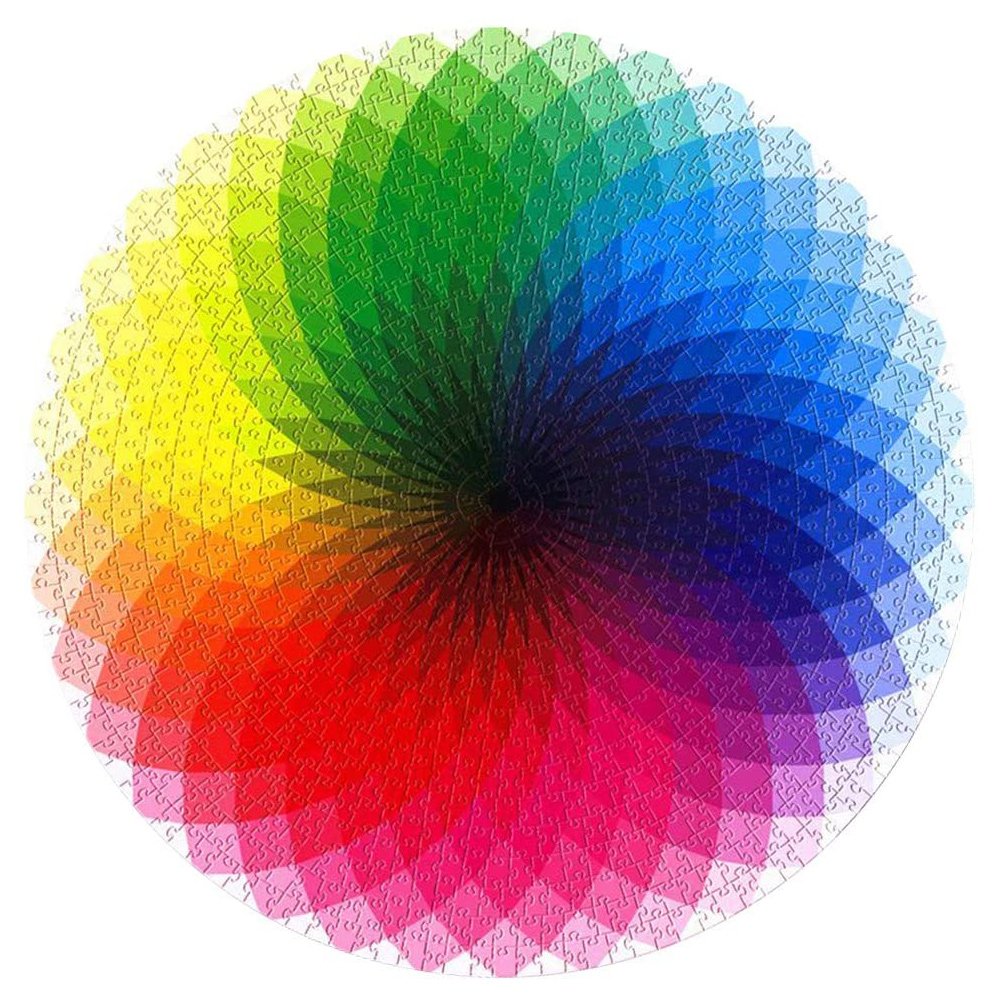
Использование цветовой палитры градиента радуги может добавить глубину и интерес к дизайну. Изображение предоставлено Adobe Stock.Что такое цветовой градиент и почему дизайнеры должны их использовать?
Цветовые градиенты или цветовые переходы определяются как постепенное смешивание одного цвета с другим.Это смешение может происходить между цветами одного тона (от голубого до темно-синего), цветами двух разных тонов (от синего до желтого) или даже между более чем двумя цветами (от синего до фиолетового и красного до оранжевого).
Цветовые градиенты отлично подходят для добавления глубины изображению из-за их неотъемлемого взаимодействия со светом и темнотой. Комбинирование градиента с различными уровнями непрозрачности также может помочь создать ощущение близости и расстояния до изображений. Они делают больше цветов доступными для использования в дизайне, потому что они различаются и перетекают в разные цветовые тона.Дизайнеры также могут использовать цветовые градиенты, чтобы незаметно направлять взгляд и внимание пользователей на определенную область продукта.
Они делают больше цветов доступными для использования в дизайне, потому что они различаются и перетекают в разные цветовые тона.Дизайнеры также могут использовать цветовые градиенты, чтобы незаметно направлять взгляд и внимание пользователей на определенную область продукта.
Имейте в виду, что существует несколько стилей и шаблонов цветовых градиентов. Все они имеют центральную отправную точку, где начинается цвет; затем с этого момента исходный цвет постепенно смешивается с другими цветами. Визуально это создает определенный узор. Выбор рисунка, размера, формы, площади и цвета будет влиять на то, как выглядит цветовой градиент.
Типы цветовых градиентов
Теперь, когда мы определили, что такое цветовой градиент и почему дизайнеры могут использовать его, давайте углубимся в некоторые из наиболее распространенных типов цветовых градиентов.
Линейный
Линейный градиент создает полосу цветов, исходящую от прямой линии. Учтите, что линия не обязательно должна быть вертикальной, горизонтальной или даже прямой. Градиент плавно переходит от одного цвета к другому.
Радиальный
Радиальный градиент исходит из центральной точки.Здесь есть возможность поиграть с центральной точкой, размером и скоростью перехода радиального цветового градиента.
Радиальный градиент исходит из центральной точки. Изображение предоставлено Adobe Stock.
Конический
Конический градиент похож на радиальный градиент тем, что они оба круглые и используют центральную точку для начала цвета. Разница здесь в том, что радиальный градиент переходит от центра к внешней стороне заштрихованной области, а конический градиент закрашивается по кругу, по часовой стрелке (или против часовой стрелки).
Конический градиент закругляется. Изображение предоставлено Adobe Stock.Diamond
Ромбовидный градиент лучше всего использовать в четырехугольнике (квадрат или прямоугольник). Он образует ромбовидную форму от центральной начальной точки, а конечные точки находятся в углах ромба.
Ромбовидный градиент образует ромбовидную форму от центральной начальной точки. Изображение предоставлено Adobe Stock.Reflected
Отраженный градиент подобен линейному градиенту, смешанному с зеркалом. Цвет отражается от центральной линии в каждом направлении, в отличие от линейного градиента, который оттеняется только в одном направлении.
Лучшие практики использования градиентного цветового дизайна
Помимо соблюдения основных принципов визуального дизайна, вот некоторые вещи, о которых следует помнить, когда вы входите в воды цветовых градиентов.
Выберите правильные цвета
Безопаснее всего использовать аналогичные цвета (расположенные рядом друг с другом на цветовом круге) или оттенки одного тона. Найдите время, чтобы попробовать несколько комбинаций как тонов, так и оттенков.
Используйте цветовое колесо, чтобы понять, что хорошо сочетается друг с другом.Изображение предоставлено Adobe Stock.Экспериментируйте с более чем двумя цветами, но не переусердствуйте.
Иногда использование только двух цветов в цветовом градиенте может создать мутный серый цвет в центре. Это делает переход очень неприятным для глаз пользователей. Попробуйте добавить к середине другой цвет, например, цвет между двумя основными цветами на цветовом круге.
Поэкспериментируйте с градиентом, используя три дополнительных цвета. Изображение предоставлено Adobe Stock.Создание плавных переходов
Для получения плавного градиента рекомендуется использовать мягкие цветовые переходы.Внезапные или резкие изменения цвета могут раздражать и отталкивать, нанося ущерб общему опыту пользователя.
Используйте мягкие цветовые переходы, чтобы получить плавный градиент. Изображение предоставлено Adobe Stock.Целенаправленно выберите источник света
Наличие четкого представления и плана для источника света в цветовом градиенте позволяет вам как дизайнеру создать путь и план для внимания пользователей. Вы можете использовать свет, чтобы направить взгляд пользователей к наиболее важной части вашей страницы, приложения или продукта.
Используйте инструменты градиента, чтобы найти и настроить фокус вашего цветового градиента. Изображение предоставлено блогом Adobe.Используйте отдельные формы и узоры
Используя разные формы для цвета заливки и цвета градиента в своем дизайне, вы можете применить градиент к существующему цвету таким образом, чтобы включить больше тонов, но не беспорядочно или принудительно. Использование двух разных форм, таких как круг и овал, позволяет создавать две похожие и взаимодействующие точки происхождения или источников света.Это добавляет глубины и интереса вашему дизайну, не усложняя его.
Поиграйте с непрозрачностью
Еще один отличный способ работать с цветом и светом в дизайне — это настроить непрозрачность цветового градиента. Это позволит вам смешать цвета — не только друг с другом, но и с фоном, что сделает ваш дизайн более полным и развитым.
Не забывайте о цветовом контрасте
Красивый функциональный дизайн не должен происходить за счет доступности.Всегда проверяйте коэффициент цветовой контрастности и соблюдайте стандарты цветовой контрастности специальных возможностей Web Content Accessibility Guidelines (WCAG).
Используйте такой инструмент, как Color Contrast Checker от Coolors.co, чтобы проверить любой текст на цветовом градиенте на соответствие Руководству по доступности веб-контента. Изображение предоставлено Coolors.co.Fade to Black
Хотя в цветовых градиентах нет ничего нового, вы можете увидеть, что они чаще появляются в дизайне приложений и пользовательском интерфейсе как способ добавить больше глубины и индивидуальности в мир, который прежде был сфокусирован на плоском дизайне.Понимая, что, почему и как использовать цветовые градиенты в своих проектах, вы добавляете в свою коллекцию еще один инструмент, который можно использовать для создания красивых и полезных пользовательских интерфейсов.
Использование цветовых градиентов | Справка и поддержка PicMonkey
В PicMonkey есть один из самых универсальных инструментов градиента с несколькими различными способами использования цветовых градиентов и поиска нужного вида. В этой статье мы рассмотрим:
Что такое цветовой градиент?
Цветовые градиенты vs.цвет градиента заливки
Как использовать вкладку Градиент в палитре цветов
Как использовать эффекты Омбре, Градиент и Оттенок
Как использовать текстуры градиента
Часто задаваемые вопросы о цвете градиенты
Что такое цветовой градиент?
Градиентный фон, сделанный в PicMonkey
Цветовой градиент обычно представляет собой смесь двух или более цветов.Подумайте: от оранжевого до синего; или от оранжевого до синего до фиолетового. На самом деле, вы можете комбинировать любые цвета, которые хотите, чтобы сформировать градиент. Градиенты — это исключительно модный элемент дизайна, способный придать вашему дизайну новую глубину и визуальный интерес.
Цветовые градиенты и градиентные цветовые заливки
Вот почему мы делаем это различие: в PicMonkey есть несколько способов применить градиент к вашему дизайну. Однако эти способы создают разный внешний вид и обладают разными возможностями.
Основное различие между «цветным градиентом» и «градиентной цветовой заливкой» заключается в том, что последний ЗАПОЛНИТ выбранный вами элемент дизайна, тогда как первый будет наложить его (следовательно, по-прежнему позволяя вам видеть часть исходного цвета элемента) .
В PicMonkey вы можете применить градиентную цветовую заливку к элементу дизайна, выбрав его и используя вкладку «Градиент» (подробнее об этом позже). Или вы можете наложить текстуру градиента или использовать один из наших эффектов градиента — Gradient, Ombré или Tint.
Обратите внимание на вариации изображения набивного мяча (все сделано в PicMonkey). Градиентная заливка полностью заменяет цвета исходного изображения, тогда как эффект градиента или текстура градиента накладываются на исходную окраску изображения.
Для просмотра:
Эффекты градиента: В PicMonkey есть три градиентных эффекта: градиент, омбре и оттенок. Хотя каждый из них имеет свои собственные элементы управления настройкой, центральная тема каждого стиля заключается в том, что их соответствующие градиенты будут смешивать с исходным цветом выбранного вами элемента дизайна.
Цветовые текстуры градиента: Точно так же градиентные текстуры накладываются на цвет в вашем элементе дизайна. Эти текстуры, как правило, представляют собой более сложные цветовые узоры, но обеспечивают меньший контроль над их окончательным видом — вы должны выбрать один из доступных предустановленных образцов.
Теперь мы покажем вам, как использовать каждый из этих вариантов в полной мере в PicMonkey.
Как использовать вкладку «Градиент» в палитре цветов
Ваш браузер не поддерживает теги видео.
Первое, что нужно сделать: с новыми возможностями градиента новый облик палитры цветов. Все, что изменилось, — это верхние вкладки. Теперь, когда вы захотите поиграть с градиентами, просто откройте палитру цветов для выбранного элемента дизайна и щелкните вкладку «Градиент». В настоящее время вы можете применять настраиваемый градиент к графике, фону, ячейкам коллажа, теням, контурам и слоям изображений.
Примечание : Мы рекомендуем использовать эффект градиента (отдельно от палитры цветов) на слоях изображения, поскольку он дает вам больше контроля над тем, как цвета сочетаются с вашим изображением.Подробнее об этом ниже.
Для ячеек графики и коллажа:
Щелкните объект, к которому вы хотите добавить градиент.
Щелкните Изменить цвет на боковых вкладках.
Щелкните вкладку «Градиент» в верхней части палитры цветов.
Выберите два цвета, направление и при желании добавьте третий цвет. Или выберите предустановленный образец градиента.
Примечание: Доступны десятки предустановленных образцов, от ярких до приглушенных до серых градиентов.
Для фона:
Щелкните Цвет фона на боковых вкладках.
Щелкните вкладку «Градиент» в верхней части палитры цветов.
Выберите два цвета, направление и при желании добавьте третий цвет. Или выберите предустановленный образец градиента.
Для тени, внутренней тени или контура:
Щелкните курсор справа от эффекта.
Щелкните образец цвета.
Во всплывающих элементах управления щелкните вкладку «Градиент» вверху.
Выберите два цвета, направление и при желании добавьте третий цвет. Или выберите предустановленный образец градиента.
Как использовать эффекты Ombré, Gradient и Tint
Теперь, когда вы знаете, как использовать новый инструмент Gradient в PicMonkey, мы рассмотрим, как применять существующие эффекты градиента и текстуры. Эффекты Ombré и Gradient имеют новые возможности: вы можете добавить третий цвет к любому эффекту или выбрать из готовых популярных образцов градиента.
Чтобы применить эффект градиента:
Однокомпонентный градиент + режим наложения «Умножение» = отличное изображение
Нажмите Эффекты на боковых вкладках и выберите свой эффект (мы выбрали «Градиент»).
Выберите два цвета, направление и при желании добавьте третий цвет. Или выберите предустановленный образец градиента.
Нажмите Режимы наложения и выберите тот, который лучше всего подходит для вашей фотографии. ( Совет от профессионалов: сначала попробуйте «Умножить» — это определенно лучший режим наложения при использовании градиентов .)
Нажмите Применить , чтобы сохранить изменения.
Помните, что все три этих эффекта градиента — Ombré, Gradient и Tint — располагаются поверх выбранного слоя и, в зависимости от того, как вы решите использовать наложение, позволяют по-прежнему видеть исходные цвета вашего слоя. Если вы примените эффект к изображению, которое соответствует вашему фону, эффект будет применен ко всему вашему холсту.
Как использовать текстуры градиента
Как и эффекты градиента, текстуры градиента накладываются на цвет в выбранном элементе дизайна.При использовании текстуры вы ограничены доступными предустановками. Однако эти предустановки по-прежнему представляют собой сложные цветовые узоры, и вы, , можете управлять смешиванием, насыщенностью и затуханием, а также размером и ориентацией текстуры градиента.
Чтобы применить текстуру градиента:
Щелкните Текстуры на боковых вкладках, затем выберите «Цветовые градиенты».
Выберите предустановку градиента.
Нажмите Режимы наложения и выберите тот, который лучше всего подходит для вашей фотографии.Отрегулируйте насыщенность, затухание, ориентацию и размер по своему желанию.
Нажмите Применить , чтобы сохранить изменения.
Часто задаваемые вопросы о цветовых градиентах
В: Я не понимаю, какой градиент мне следует использовать?
A: Для фотографии щелкните Эффекты , затем выберите эффект градиента. Для изображения, тени, ячейки коллажа, фона или фотографии, находящейся в дизайне, используйте вкладку «Градиент» в палитре цветов.
Q: К каким элементам дизайна можно применять градиенты?
A: К фонам, ячейкам коллажа, графике PicMonkey, теням, контурам и изображениям можно применить градиенты.
В: А как насчет текстовых слоев?
A: Еще нет, но держитесь! Добавляются цветовые градиенты к текстовым слоям.
Q: Могу ли я добавить градиенты к графике SVG, которую я загружаю в PicMonkey?
A: В настоящее время вы не можете добавлять градиенты к загруженным файлам SVG.Тем не менее, вы все равно можете изменить их индивидуальные цвета! Мы обновим сообщество PicMonkey в будущем, если станут доступны возможности SVG-градиента.
В: Я новичок в цветовых градиентах. Могу ли я прочитать о них еще?
Конечно! Ознакомьтесь с нашим сообщением в блоге: Добавьте цветовые градиенты в свой дизайн, чтобы он выглядел в тренде
Gradient Tool — Pixelmator Classic Tutorials
Используйте инструмент «Градиент», чтобы заполнить изображения, слои или выделенные области плавными многоцветными переходами, называемыми градиентами.Простой градиент обычно состоит из двух цветов, которые переходят друг в друга, но есть также более сложные градиенты, которые состоят из многих цветов и даже включают прозрачность. Вы можете использовать градиенты, чтобы добавить красочный фон за объектами, создать тени, придать металлический оттенок или придать изображениям большую глубину. В сочетании с другими инструментами инструмент «Градиент» может помочь вам создавать потрясающие художественные изображения.
Шаг 1
Создайте новое изображение желаемого размера с помощью Pixelmator.Выберите «Файл»> «Создать». В диалоговом окне «Создать» выберите размер изображения и нажмите «ОК».
Шаг 2
Щелкните, чтобы выбрать инструмент «Градиент» на палитре «Инструменты». Значок инструмента «Градиент» станет больше, чтобы вы знали, что это именно тот инструмент, который вы сейчас используете.
Шаг 3
Чтобы рисовать с помощью инструмента «Градиент», выберите предустановку градиента на панели параметров инструмента. Щелкните область градиента и выберите предустановку в появившемся всплывающем окне. Чтобы следовать руководству, выберите градиент цвета радуги.
Шаг 4
Чтобы начать рисование, щелкните в любом месте изображения, чтобы задать начальную точку. Затем переместите указатель в другое место и щелкните еще раз, чтобы установить конечную точку. Более близкая конечная точка создает более короткие градиенты, а более удаленная конечная точка создает более плавный и длинный градиент.
Совет: ограничивайте угол наклона линии градиента каждые 45 градусов, удерживая нажатой клавишу Shift при установке конечной точки градиента.Шаг 5
У всех предустановок градиента есть типы, которые позволяют изменять способ рисования каждого градиента.Чтобы изменить тип градиента, откройте палитру «Градиенты» («Просмотр»> «Показать градиенты»). Затем выберите один из переключателей типа градиента: линейный, радиальный или угловой.
- Линейный — закрашивает цвета вдоль нарисованной линии.
- Radial — закрашивает цвета по кругу.
- Angle — Раскрашивает цвета по траектории.
Шаг 6
Вы также можете изменить общий вид градиента. Каждый градиент состоит из двух или более цветовых точек, которые помогают изменить внешний вид градиента.Вы можете легко добавить больше цветов, или удалить, переместить или изменить цвета для любой из цветовых точек. Например, выберите предустановку синего градиента (первая предустановка в верхнем левом углу палитры «Градиенты»).
Выбранный набор настроек градиента имеет две остановки цвета под ползунком и среднюю точку, определяющую, где цвета должны смешиваться. Вы можете начать изменять градиент, перемещая его отметки цвета по ползунку.
Затем попробуйте изменить цвета градиента.Щелкните любую из цветовых точек. Появится палитра цветов. Щелкните любой цвет в палитре «Цвета», и остановка цвета немедленно изменит цвет градиента. Вы также можете изменить прозрачность цвета градиента, переместив ползунок «Непрозрачность» в палитре «Цвета».
Затем попробуйте добавить новую цветовую точку. Чем больше цветовых точек имеет градиент, тем более разнообразным он может быть. Чтобы добавить цветовую границу, переместите указатель на ползунок градиента, пока рядом с указателем не появится знак «плюс».Затем щелкните. Новая цветовая отметка появится прямо в том месте, где вы нажали. Чтобы удалить цветовую границу, просто перетащите ее из палитры «Градиенты».
Совет. Вы можете дублировать существующие точки цвета. При перемещении удерживайте клавишу Option.Градиент ниже был создан с двумя голубыми цветными точками с темно-синим посередине. Вы можете скачать градиент здесь, чтобы посмотреть.
Вы также можете изменить способ рисования градиентных цветов. Для этого щелкните меню «Действие» на панели параметров инструмента и выберите «Обратное направление».Это временно изменит способ, которым точки цвета рисуют градиент. Если вы хотите навсегда изменить цвета градиента, щелкните ползунок градиента, удерживая клавишу Control, и выберите в меню «Обратить цветовые отметки».
Шаг 7
После того, как вы поигрались с параметрами градиента и вам понравилось то, что вы создали, вы можете сохранить его как новый набор настроек градиента. Для этого щелкните меню «Действие» в палитре «Градиенты» и выберите «Добавить градиент». Ваш недавно созданный градиент будет добавлен в палитру.
Чтобы удалить набор настроек градиента из палитры «Градиенты», щелкните меню «Действие» в палитре «Градиенты» и выберите «Удалить градиент».
Шаг 8
Вы также можете экспортировать созданные вами градиенты (или импортировать другие градиенты). Чтобы экспортировать градиент, просто перетащите его из палитры «Градиенты» на рабочий стол. Значок экспортированного градиента отобразит предварительный просмотр экспортированного градиента.
Это охватывает почти все параметры инструмента «Градиент».Сообщество Pixelmator создало несколько потрясающих предустановок градиента, которые вы можете загрузить и импортировать в свою палитру градиентов, и, конечно же, если вы создадите собственные прекрасные градиенты, вы можете поделиться ими с другими!
10. Градиенты
10. ГрадиентыРисунок 7.23. Некоторые примеры градиентов GIMP.
градиент представляет собой набор цветов, расположенных в линейном порядке.Самое простое использование градиенты — с помощью инструмента «Градиент», иногда известный как «инструмент градиентной заливки»: он работает заполнив выделение цветами градиента. У вас много параметры на выбор для управления способом цвета градиента расположены в пределах выбора. Есть и другие важные способы использования градиенты, в том числе:
- Рисование градиентом
Каждый из основных инструментов рисования GIMP позволяет вам возможность использования цвета из градиента.Это позволяет создавать мазки, которые менять цвет от одного конца к другому.
- Фильтр карты градиента
Этот фильтр теперь находится в меню «Цвета» и позволяет «Раскрасить» изображение, используя интенсивность цвета каждой точки с соответствующий цвет из активного градиента (интенсивность 0, очень темный, заменяется цветом на крайнем левом конце градиента, постепенно, пока интенсивность не станет 255, очень светлая, заменена на самый правильный цвет градиента.Видеть Раздел 8.38, «Карта градиента» для получения дополнительной информации.
Когда вы устанавливаете GIMP, он поставляется с большое количество интересные градиенты, и вы можете добавлять новые, которые вы создаете или скачать из других источников. Вы можете получить доступ к полному набору доступных градиенты с помощью Диалог градиентов, закрепляемый диалог, который можно активировать при необходимости или оставить как вкладка в доке.«Текущий градиент», используемый в большинство операций, связанных с градиентом, показано в Brush / Pattern / Gradient область панели инструментов. Щелчок по символу градиента на Панели инструментов вызывает альтернативный способ вызова диалогового окна «Градиенты».
Множество быстрых примеров работы с градиентом (подробнее см. Инструмент «Градиент»):
Поместите градиент в выделение:
Выберите градиент.
С помощью Blend Tool щелкните и перетащите мышью между две точки выделения.
Цвета будут распределены перпендикулярно направлению перетаскивания мыши и в зависимости от длины из этого.
Рисунок 7.24. Как быстро использовать градиент в выделении
Картина с градиентом:
Вы также можете использовать градиент с помощью карандаша, кисти или аэрографа. инструменты, если вы выберете динамику Color From Gradient. На следующем шаге выберите подходящий градиент из Варианты цвета и в Параметры затухания устанавливают длину градиента и стиль повтора.Глава Раздел 3.2.6, «Параметры динамики» описывает эти параметры более подробно.
В следующем примере показано влияние на инструмент «Карандаш». Вы видите в верхней части рисунка необходимые настройки. а в нижней части рисунка показана полученная последовательность цветов градиента.
Рисунок 7.25. Как быстро использовать градиент с помощью инструмента для рисования
Чтобы использовать инструменты рисования с теми же настройками, которые были известны как вариант Использовать цвет из градиента в GIMP до версии 2.6 откройте Диалог предустановок инструмента. Затем выберите один из пунктов Airbrush (Color From Градиент), Кисть (цвет из градиента) или Карандаш (Color From Gradient) из него.
Различных производств с одинаковым уклоном:
Рисунок 7.26. Использование градиента
Несколько полезных вещей, которые нужно знать о GIMP градиенты:
Первые четыре градиента в списке особенные: они используют Цвета переднего плана и фона из Цветовой области панели инструментов, вместо того, чтобы быть исправленным.FG to BG (RGB) — это RGB-представление градиента от цвета переднего плана к Цвет фона в панели инструментов. FG в BG (HSV против часовой стрелки) представляет последовательность оттенков в Цветовой круг от выбранного оттенка до 360 °. FG в BG (HSV по часовой стрелке представляет последовательность оттенков в Color Обведите от выбранного оттенка до 0 °. С FG на прозрачный , выбранный оттенок становится все более прозрачным. Ты эти цвета можно изменить с помощью селектора цвета.Таким образом, по изменяя цвета переднего плана и фона, вы можете сделать эти градиенты плавно переходят между любыми двумя цветами по вашему желанию.
Градиенты могут включать не только изменение цвета, но и изменение цвета. непрозрачность. Некоторые градиенты полностью непрозрачны; другие включают прозрачные или полупрозрачные детали. Когда вы заполняете или рисуете непрозрачный градиент, существующее содержимое слоя будет отображаться через позади него.
Вы можете создавать новые настраиваемых градиентов , используя градиент Редактор. Вы не можете изменять градиенты, которые поставляются с GIMP, но вы можете дублировать их или создавать новые, а затем редактировать их.
Градиенты, поставляемые с GIMP, хранятся в
система градиентов папка. По умолчанию градиенты
которые вы создаете, хранятся в папке с именем градиент в вашем личном GIMP
каталог.Любые файлы градиентов (с расширением .ggr ), найденный в одной из этих папок, будет
автоматически загружаться при запуске GIMP. Вы можете
добавить больше
каталоги к пути поиска градиента, если хотите, в
Вкладка Градиенты данных
Папки на страницах диалога настроек.
Новое в GIMP 2.2 — возможность загружать файлы градиентов.
в формате SVG, используется
многими программами векторной графики. Чтобы GIMP загрузил
Файл градиента SVG,
все, что вам нужно сделать, это поместить его в градиент папку вашего личного каталога GIMP или любую другую
в вашем пути поиска градиента.
| Совет | |
|---|---|
Вы можете найти большое количество интересных градиентов SVG в Интернете, в в частности в OpenClipArt Gradients [ OPENCLIPART-GRADIENT ]. Вы не сможете увидеть, как выглядят эти градиенты, если только ваш браузер поддерживает SVG, но это не помешает вам их загрузить. |
(Архивы) Adobe Photoshop CS3: Применение градиента
Эта статья основана на устаревшем программном обеспечении.
Photoshop позволяет выполнять постепенный переход между двумя или более цветами с помощью инструмента Gradient Tool . Градиент можно применить к любой выделенной области изображения или фона. Если область не выделена, градиент будет применен ко всему слою. Photoshop предлагает множество шаблонов для градиента, или вы можете создать свой собственный узор. В этом документе показано, как применять предустановленный градиент.
Заполните область градиентом, щелкнув и перетащив изображение.Начальная и конечная точки влияют на внешний вид градиента по-разному, в зависимости от используемого Градиент Инструмент .
ПРИМЕЧАНИЕ. Инструмент «Градиент» не работает в режимах Bitmap или Indexed Color.
Выберите цвета переднего плана и фона.
Выберите область, к которой вы хотите применить градиент.
Из Toolbox выберите Gradient Tool .
ПРИМЕЧАНИЕ. Если инструмент «Градиент» не отображается, щелкните и удерживайте указатель мыши над инструментом «Заливка» .
Параметры инструмента «Градиент» Панель инструментов отображается в верхней части экрана.
На панели инструментов «Параметры градиента» в раскрывающемся списке «Параметры градиента » «» выберите вариант градиентной заливки.
В разделе Preset Tools выберите градиентную заливку.
На панели инструментов Параметры инструмента градиента выберите один из следующих вариантов:
| Кнопка | Имя | Описание |
|---|---|---|
| Линейный градиент | Создает градиент, который простирается от одной стороны к другой стороне слоя или выделения. Следует за направлением пути мыши. | |
| Радиальный градиент | Создает круговой градиент на основе центральной точки и радиуса, которые вы указываете перетаскиванием мыши. Самый внешний цвет градиента распространяется на весь слой или выделение. | |
| Угловой градиент | Создает градиент от одной точки к другой по наклонной линии. | |
| Отраженный градиент | Создает градиент, отраженный от центра; дизайн отражается либо вертикально, либо горизонтально. | |
| Алмазный градиент | Создает градиент в форме ромба от центральной точки. |
(Необязательно) На панели инструментов «Параметры градиента» в раскрывающемся списке «Режим » выберите режим.
(Необязательно) Отрегулируйте ползунок Непрозрачность , пока не достигнете желаемой настройки непрозрачности.
(Необязательно) Чтобы уменьшить появление полос в градиенте, выберите Дизеринг .
ПРИМЕЧАНИЯ:
Для некоторых градиентов и цветовых комбинаций функция дизеринга ничего не изменит.
Предварительный просмотр вашего градиента появится на панели инструментов «Параметры градиента».
Поместите указатель на изображении в том месте, где должен начинаться градиент.
Щелкните и перетащите по изображению в направлении, в котором должен следовать градиент.
Отпустите кнопку мыши.
Градиент применяется ко всему слою.
цветов — Как создать цветовой градиент в Python?
Я хочу создать новую цветовую карту, которая интерполирует между зеленым и синим (или любыми другими двумя цветами, если на то пошло). Моя цель — получить что-то вроде:
Прежде всего, я действительно не уверен, можно ли это сделать с помощью линейной интерполяции синего и зеленого. Если это возможно, я не знаю, как это сделать, я нашел документацию по использованию метода matplotlib, который интерполирует указанные значения RGB здесь
Настоящая проблема заключается в том, чтобы понять, как работает «cdict2» ниже.Например, в документации указано:
«Пример: предположим, вы хотите, чтобы красный цвет увеличился от 0 до 1 в нижней половине, зеленый — чтобы сделать то же самое в средней половине, а синий — в верхней половине. Тогда вы должны использовать:»
из matplotlib import pyplot as plt
импортировать matplotlib
импортировать numpy как np
plt.figure ()
a = np.outer (np.arange (0,1,0.01), np.ones (10))
cdict2 = {'красный': [(0,0; 0,0; 0,0),
(0,5, 1,0, 1,0),
(1.0, 1.0, 1.0)],
'зеленый': [(0.0, 0,0, 0,0),
(0,25, 0,0, 0,0),
(0,75, 1,0, 1,0),
(1.0, 1.0, 1.0)],
'синий': [(0,0, 0,0, 0,0),
(0,5, 0,0, 0,0),
(1.0, 1.0, 1.0)]}
my_cmap2 = matplotlib.colors.LinearSegmentedColormap ('my_colormap2', cdict2,256)
plt.imshow (а, аспект = 'авто', cmap = my_cmap2)
plt.show ()
РЕДАКТИРОВАТЬ: теперь я понимаю, как работает интерполяция, например, это даст интерполяцию от красного к белому:
От белого к красному: спускаясь вниз по столбцам «матрицы» для каждого цвета, в первом столбце у нас есть координата x того места, где мы хотим, чтобы интерполяция начиналась и заканчивалась, а два других столбца являются фактическими значениями для значения цвета в этом координировать.
 Это позволяет вам создавать мазки кистью, которые меняют цвет от одного конца к другому.
Это позволяет вам создавать мазки кистью, которые меняют цвет от одного конца к другому. На следующем шаге выберите подходящий градиент в параметрах цвета, в в параметрах угасания укажите длину градиента и стиль повторения. В главе Раздел 3.2.6, «Параметры динамики» эти параметры описываются более подробно.
На следующем шаге выберите подходящий градиент в параметрах цвета, в в параметрах угасания укажите длину градиента и стиль повторения. В главе Раздел 3.2.6, «Параметры динамики» эти параметры описываются более подробно. 26. Использование градиентов
26. Использование градиентов


 Создания новых градиентов осуществляется только на основе уже существующих. При этом вы должны сначала выбрать градиент, который послужит основой, а потом нажать кнопку New (Новый).
Создания новых градиентов осуществляется только на основе уже существующих. При этом вы должны сначала выбрать градиент, который послужит основой, а потом нажать кнопку New (Новый).