Градиентный маникюр гель-лаком Bluesky Shellac + видео
Способов сделать градиентный маникюр гель-лаком даже больше, чем это можно сделать обычным лаком, хотя на практике создание градиента на ногтях с помощью гель-лака все-таки получается более долгим за счет того, что каждый слой гель-лака приходится сушить в лампе. Но обо всем по порядку.
Градиентный маникюр (просто градиент, омбре или деграде) – это создание плавного перехода на ногтях от одного цвета к другому. Он может быть горизонтальным или вертикальным. Великолепно смотрится на ногтях как соло, так и с каким-либо дизайном. Это очень популярная техника в лаковом исполнении, которая также может быть выполнена и гель-лаком, причем многие способы создания градиентного маникюра подходят как для одних, так и для вторых. На гель-лаке его можно сделать с помощью:
- Губки. Здесь возможны варианты, когда гель-лак наносится непосредственно на саму губку, либо сначала на палитру, где смешиваются цвета, а затем на губку.

- Кисти. Это может быть плоская или тонкая кисть, которая размывает границу перехода между цветами, или же веерная кисть, где градиент создается путем «растушевывания» цветов.
- Способом растяжки цвета. Этот вариант подходит для гель-лаков с блестками.
- С помощью акриловой пудры.
- С использованием термо гель-лака.
Выбор способа выполнения градиентного маникюра зависит и от его направленности. Например, вертикальный градиент не очень удобно делать губкой, а горизонтальный сложно выполним веерной кистью.
Градиент гель-лаком с использованием кисти
Для выполнения дизайна понадобится:
- Набор для создания долговременного покрытия на ногтях: база под гель-лак и топ, ультрафиолетовая или led-лампа, средство для обезжиривания ногтевой пластины и снятия липкого слоя, масло для кутикулы, пилка-шлифовщик, безворсовые салфетки.

- Два цветных гель-лака (я использовала желтый и оранжевый BlueSky Shellac номера CS18 и A115)
- Плоская и тонкая кисть.
Техника создания вертикального градиента гель-лаком
Я подготовила небольшой видео урок по созданию вертикального гардиента, а подробное пошаговое описание к нему вы можете прочесть под видео:
- Готовим ногти к долговременному покрытию: отодвигаем кутикулу апельсиновой палочкой, снимаем натуральный глянец с ногтей с помощью пилки-шлифовщика (если вы также используете гель-лаки торговой марки BlueSky Shellac, то этот этап можно пропустить), наносим обезжиривающее средство. Для создания более надежного покрытия можно дополнительно нанести праймер: он способствует сцепляемости поверхности ногтя с гель-лаком.
- Наносим базу под гель-лак и сушим в лампе 2 минуты (в led-лампе 30 секунд).
 Я рекомендую пользоваться техникой 4+1.
Я рекомендую пользоваться техникой 4+1. - Наносим самый светлый из выбранных цветов гель-лака для градиента на всю поверхность ногтя тоненьким слоем и отправляем сушиться в лампу.
- Далее наносим этот же цвет на половинку ногтя, а на вторую половинку – второй выбранный цвет градиента стык в стык к первому.
- Растушевываем цвета с помощью плоской кисти в месте их соединения. Для этого удобно использовать плоскую кисть, но она должна быть мягкой, иначе ворс просто удалит весь гель-лак с серединки. Можно использовать и обычную тонкую кисть для растушевки цветов в середине. После того, как получили приемлемый результат, отправляем сушиться в лампу.
- Аналогично повторяем второй слой и третий, можно даже четвертый и пятый, пока результат вас не удовлетворит, но тогда слои нужно стараться делать тонкими, чтобы покрытие выглядело не слишком искусственным.
- Далее наносим закрепляющий топ и также сушим его в лампе, после чего снимаем липкий слой специальным средством.

Вот так несложно создается вертикальный градиент гель-лаком. Я выбрала для своего варианта молочный желтый и светло-оранжевый цвета гель-лаков BlueSky Shellac, которые являются смежными в цветовом круге, поэтому их сочетание также смотрится очень органично и нежно.
Рекомендую почитать: Сочетание цветов в маникюре с помощью цветового круга.
С помощью кисти также можно создать и горизонтальный градиент гель-лаком. Для этого удобнее использовать веерную кисть: она позволит одновременно сгладить цвет по всей поверхности ногтя. Единственный нюанс: при такой растушевке велика вероятность попасть гель-лаком на кожу, поэтому перед отправкой гель-лака с созданным градиентом в лампу стоит полностью очистить от него ногтевые валики или использовать жидкую ленту или другое средство для их защиты.
Градиент гель-лаком с помощью губки
Это был один из вариантов создания градиента гель-лаком на ногтях. Вторым популярным способом является использование губки. Как я говорила выше, он больше подходит для горизонтального градиента. Здесь весь процесс абсолютно аналогичен работе с обычными лаками, то есть можно использовать те же варианты: либо наносить гель-лак сразу на губку стык в стык, либо сначала нанести на фольгу и смешать, а затем перепечатать на губку.
Вторым популярным способом является использование губки. Как я говорила выше, он больше подходит для горизонтального градиента. Здесь весь процесс абсолютно аналогичен работе с обычными лаками, то есть можно использовать те же варианты: либо наносить гель-лак сразу на губку стык в стык, либо сначала нанести на фольгу и смешать, а затем перепечатать на губку.
Рекомендую прочесть: Мануал по выполнению градиентного маникюра.
Нюанс работы с гель-лаком при создании градиентного маникюра губкой здесь в том, что он не высыхает и уложить его может быть проблематично. К тому же даже в самых мелкозернистых губках появляются воздушные пузыри. Чтобы их минимизировать, первые два отпечатка губкой лучше оставить на фольге (палитре). После перепечатывания градиента губкой на ногти не отправляйте их сразу сушиться в лампу, подождите, пока пузырьки немного полопаются на воздухе, а сам гель-лак выровняется. Для создания заметного эффекта понадобится порядка 5 слоев, а мелкие дефекты можно будет скрыть под топом.
Другие способы создания градиента гель-лаком
Вкратце расскажу и о других вариантах создания градиентного маникюра гель-лаком.
- Растяжка блестками. Этот способ я уже показывала при описании вариантов создания градиента обычным лаком. В гель-лаках можно сделать аналогично, либо немножко изменить процесс, если хочется двух- или трехцветного блестящего градиента. В качестве подложки используется обычная база или белый гель-лак. На липкий слой с помощь плоской кисти наносятся блестки от кутикулы до середины ногтя, сводясь на нет. Другой цвет наносим аналогичным образом, но начиная от кончика ногтя, также сводя на нет к середине, где в итоге получается их плавное сочетание. Далее покрываем его топом и сушим в лампе.
- С помощью цветной акриловой пудры. Градиент создается на слое невысушенного топа. С помощью веерной кисти струшиваем цветную пудру на ноготь: одним цветом у основания, другим на кончике ногтя, а в серединке, таким образом, получается их плавное сочетание.
 Остатки стряхиваем и отправляем сушиться в лампу. Далее необходимо немного забафить ноготь, чтобы сровнять поверхность из пудры, после чего нанести топ и высушить. Такой градиент не отличишь от любого другого гель-лаком!
Остатки стряхиваем и отправляем сушиться в лампу. Далее необходимо немного забафить ноготь, чтобы сровнять поверхность из пудры, после чего нанести топ и высушить. Такой градиент не отличишь от любого другого гель-лаком! - Пожалуй, самый простой вариант создания градиента гель-лаком это все-таки использование для этого гель-лака с термо эффектом. Такие гель-лаки выпускают уже многие производители, поэтому найти его не составит труда. Нюанс в том, что для получения градиента здесь необходимо иметь отросшие ногти, так как он создается за счет разницы температуры поверхности ногтя над ногтевым ложем и у свободного края, где нет теплой подложки.
Подробнее о таких гель-лаках я расскажу позже, поэтому подписывайтесь на обновления блога, ну а свое мнение о вариантах создания градиента гель-лаком оставляйте здесь в комментариях. А на этом у меня все, до скорого! Ваша Танюша:)
Продукция предоставлена на тестирование интернет-магазином Lakberry.ru
11 фото идей розового, синего и других цветов, пошаговая фотоинструкция
Выбрать только один цвет слишком трудно? Тогда предлагаем компромисс: соединяйте несколько оттенков в маникюре с градиентом
Маникюр с градиентом постепенно становится одним из вневременных нейл-трендов. В этом материале мы подробно объясним, что он собой представляет, и расскажем, какие виды маникюра-градиента существуют, что понадобится для создания такого дизайна и какие технологии выполнения этого эффекта существуют.
В этом материале мы подробно объясним, что он собой представляет, и расскажем, какие виды маникюра-градиента существуют, что понадобится для создания такого дизайна и какие технологии выполнения этого эффекта существуют.
Маникюр-градиент — это что?
© carolitasemmler
© profi.nogti.studio
© kosmetichka_samara
Градиент — это эффект омбре, плавный переход одного цвета в другой. В маникюре его используют, чтобы объединить два цвета или даже больше и при этом обойтись без резких линий и графичных блоков.
Выполняя такой маникюр, границы между цветами как бы размывают — в результате получается так, будто оттенки буквально растворяются друг в друге. Как же сделать на ногтях градиент? Фото и идеи ниже ответят на все вопросы и помогут подобрать лучший дизайн.
Как же сделать на ногтях градиент? Фото и идеи ниже ответят на все вопросы и помогут подобрать лучший дизайн.
© nails_ekb_ekaterina
© an_hadjieva
© yuneil_master
© olala.nails.kzn
© nina_nailart_studio
© nogtisuharevo.minsk
Вернуться к оглавлениюЧто понадобится для создания градиента на ногтях?
© kosmetichka_samara
Не имея необходимых материалов, к этому дизайну не подступиться. Но не стоит пугаться — градиент выполняется в самых разных техниках, и хотя бы один набор инструментов наверняка можно укомплектовать в каждом доме.
Но не стоит пугаться — градиент выполняется в самых разных техниках, и хотя бы один набор инструментов наверняка можно укомплектовать в каждом доме.
Специальный спонж идеально подойдет для создания градиента на ногтях, но его можно заменить и обычными хозяйственными губками. Для этого лучше всего подойдут меламиновые или другие губки с мелкими порами — просто отрежьте кусочек нужного вам размера.
Плоская или гребешковая кистьОтличный выбор для начинающих. Такая кисть лучше всего подойдет для работы с гель-лаком. На базовый цвет на кончике или у основания ногтя наносится цвет градиента и гребешковой кистью плавно «растягивается» поперечными зигзагообразными движениями на нужную длину.
Веерная кистьЭта техника тоже подходит для работы с гель-лаками. На ноготь у основания первым слоем наносится более светлая база, затем — промежуточный цвет, а на кончик — самый темный оттенок. После этого веерной кистью размываются границы цветов.
Техника, не требующая дополнительных инструментов, — это работа с пигментом. На липкую базу похлопывающими движениями с некоторым перехлестом наносятся пигменты. Эффект размытых границ создается благодаря мелким гранулам порошка. Идеально подходит для получения ультраяркого градиента на ногтях.
Акриловая пудраТак же как и при работе с пигментом, выполнение градиента на ногтях с помощью акриловой пудры требует минимума инструментов: пудра наносится на базу похлопывающими движениями и создает эффект градиента за счет цвета или текстуры.
АэрографПожалуй, самый сложный в применении инструмент в этом списке — аэрограф. Он найдется в бьюти-арсенале далеко не у каждой любительницы домашнего маникюра и даже не у каждого профессионального мастера. Пользование аэрографом требует специальных навыков, но если их освоить, то при помощи этой техники вы получите самый плавный градиент на ногтях.
Еще один подход, который не потребует никаких дополнительных материалов, кроме, собственно, глиттера и блесток: вы просто аккуратно наносите их на липкую базу, избегая появления четких границ.
АэропуффДостичь эффекта, близкого к результату, которого позволяет достичь аэрограф, можно при помощи специального спонжа — аэропуффа. В отличие от аппарата, он не требует специальных навыков и стоит недорого, а сама техника напоминает работу с губкой.
В большинстве случаев, независимо от выбора техники и инструмента, вам понадобится фольга или другой подходящий для палитры материал, чтобы смешивать цвета или промакивать губки и кисти. Кроме этого, разумеется, не обойтись без базы, лаков и топа, которые вы хотите использовать.
Закрепите знания, посмотрев наш видеоурок.
Вернуться к оглавлениюразные Варианты градиента
Мастера по маникюру придумали разные способы использования градиента в нейл-арте. Помогут выбрать маникюр-градиент фото с примерами ниже.
Помогут выбрать маникюр-градиент фото с примерами ниже.
Вертикальный градиент — самая знакомая вариация популярного дизайна, в котором один цвет переходит в другой по длине ногтя. Попробуйте повторить, например, с оттенком «Мастерица» от Essie.
ГоризонтальныйДругой вариант градиента на ногтях — «растяжка» оттенков от одного края ногтя к другому, напоминающая игру яркого света на глянцевом покрытии.
© nails.w.heather
© nailsbykrista_ch
УгловойМаникюр с градиентом под другим углом — диагональный или угловой переход цветов по ногтевой пластине.
Со стразамиСтразы в таком маникюре могут обыгрывать переход или создавать рисунок на фоне градиента.
© profi.nogti.studio
С глиттером, с блесткамиГрадиент с блестками, пожалуй, выглядит наиболее эффектно и отлично подходит для торжественных случаев или праздничных вечеринок.
© sphairandbeauty
© paigans_nails_and_beauty
На квадратных ногтяхКвадратная форма универсальна для любого градиента, в том числе углового или горизонтального. Попробуйте повторить, например, с оттенком «Мятная глазурь» от Essie.
На овальных и миндалевидных ногтяхЭта форма ногтей зрительно удлиняет пальцы. Этот визуальный эффект выгодно подчеркнет вертикальный градиент.
© lovenails_toronto
На коротких ногтяхДалеко не любой дизайн будет гармонично выглядеть на небольшой ногтевой пластине, но градиент можно считать счастливым исключением. Если выбрать вертикальный вариант градиента, то вы еще и вытянете ногти оптически.
© heroine.nyc
На длинных ногтяхВ этом случае выбор вариантов градиента практически ничем не ограничен. Размер ногтевой пластины позволяет дополнять его при желании еще и дополнительными декоративными элементами.
Маникюр-градиент на нескольких ногтяхВсевозможные варианты градиента отлично дополнят однотонный маникюр в тех же тонах.
Полупрозрачный градиентТакой минималистичный дизайн создает эффект градиента, «растворяющегося» в полупрозрачной основе.
© biscuitnails
Этот вариант будет выглядеть интересно при любой длине и форме ногтей и позволит обойтись без специальной техники. Однако потребует для создания эффекта градиента идеальной палитры для красивых переходов от пальца к пальцу.
Советуем почитать:
Вернуться к оглавлениюМаникюр-градиент с разными цветами
Освоить технику создания маникюра-градиента с разными цветами несложно, пусть и кажется, что красиво и аккуратно сделать такой нейл-арт может только профессионал в салоне.
© _hannahweir_
Белый градиент на ногтяхБелый удачно дополнит почти любой цвет, придав еще больше нежности пастельным оттенкам, а ярким и насыщенным — контрастности. При работе с последними плавного перехода можно добиться, добавив промежуточный, более светлый оттенок.
При работе с последними плавного перехода можно добиться, добавив промежуточный, более светлый оттенок.
Бежевый маникюр-градиент
Бежевый градиент придаст мягкости нейтральным оттенкам, а в сочетании с белым бежевый способен создать оригинальную вариацию классического французского маникюра.
Маникюр-градиент розовыйГрадиент в розовых тонах будет женственным и ярким на любой длине — зачем выбирать один оттенок розового, если можно выбрать сразу несколько?
Черный маникюр с градиентом© kosmetichka_samara
Смелый дизайн, который будет привлекать внимание и в случае сочетания с глубокими и насыщенными оттенками, и в черно-белом варианте.
Красный маникюр-градиентНовый взгляд на классические красные ногти.
Пригодится оттенок «На крючке» от Essie.
Холодный маникюр-градиентХолодный градиент выгодно оттенит цвет кожи рук и подчеркнет форму ногтей.
Маникюр-градиент в огненных тонахТакой пламенный дизайн возьмут на вооружение самые смелые, создавая на ногтях эффект языков пламени или закатных всполохов с оранжевыми, желтыми и красными оттенками.
Пастельный маникюр с градиентомНежный пастельный градиент производит воздушное «десертное» впечатление, какое бы направление перехода цветов вы ни выбрали.
© _hannahweir_
Маникюр с градиентом «день и ночь»Этот дизайн стал популярен благодаря тому, что нетривиально подчеркивает форму ногтя, и традиционно делается на длинных миндалевидных ногтях или стилетах.
Кто сказал, что градиент должен ограничиваться двумя-тремя оттенками? В вашем распоряжении все цвета радуги!
Вернуться к оглавлениюградиент на ногтях: пошаговая инструкция
Для инструкции мы выбрали технику работы с губкой или аэропуффом и подобрали фото — создать градиент на ногтях будет под силу даже начинающим мастерицам.
- 1
Первым делом нанесите на ногти прозрачную или белую базу, которая будет работать сразу на два результата. Во-первых, средство обеспечит хорошее сцепление с цветным лаком, во-вторых, сделает так, чтобы оттенок не «въедался» в ногтевую пластину.
© Makeup.ru
- 2
На одну половину ногтя нанесите лак более темного оттенка. Например, «На крючке» от Essie.
© Makeup.
 ru
ruДля второй половины ногтя используйте более светлый лак. Цветное покрытие, как обычно, сделайте в два слоя.
© Makeup.ru
- 3
Чтобы самостоятельно выполнить дизайн ногтей с градиентом, возьмите обычный спонж для макияжа. Нанесите на две его половины лаки тех оттенков, которые вы уже использовали. Затем прикладывайте спонж к границе между цветами, размывая ее. Важно наносить лак на спонж каждый раз перед тем, как обрабатываете отдельный ноготь.
© Makeup.ru
Действовать можно и по-другому: подготовьте на палитре градиент, который потом вы отпечатаете на ногтях с помощью спонжа. Нанесите на фольгу по капле лака каждого из выбранных цветов.
 На границе соприкосновения смешайте оттенки зубочисткой так, чтобы получился мягкий переход. Готовый градиент наберите на спонж и быстрыми промакивающими движениями нанесите на поверхность ногтей.
На границе соприкосновения смешайте оттенки зубочисткой так, чтобы получился мягкий переход. Готовый градиент наберите на спонж и быстрыми промакивающими движениями нанесите на поверхность ногтей. - 4
Очистите кожу вокруг ногтей с помощью кисти, опустив ее предварительно в жидкость для снятия лака. Есть еще один эффективный способ — обработать кожу скошенным кончиком апельсиновой палочки, обернутым ватой, смоченной в этой жидкости.
© Makeup.ru
- 5
Пока вы убираете «помарки», покрытие сохнет. Теперь можно наносить прозрачный финиш.
© Makeup.ru
Благодаря размытым границам в технике градиент можно сочетать, казалось бы, несочетаемые, даже взаимоисключающие цвета (попробуйте, например, синий с розовым).
Будьте смелее! Соединяйте в маникюре-градиенте не только оттенки из одной гаммы, но и самые неожиданные цвета. Вот еще несколько идей для вдохновения.
Вернуться к оглавлениюА вы пробовали самостоятельно сделать маникюр-градиент? Расскажите о своем опыте в комментариях!
Маникюр – идеальный градиент – видео уроки
Градиент уже не первый год остается в списке самых популярных стилей в дизайне ногтей. Называясь по-разному, и омбре, и деграде, но не меняя при этом своей сути, — плавного или не всегда плавного, контрастного или близкого по оттенкам перехода от одного цвета к другому — он придает необыкновенное очарование и стиль вашему маникюру, к тому же градиент способен визуально удлинить ваши пальцы, сделав их изящнее.
Несомненный плюс этого дизайна в том, что его легко можно сделать самостоятельно в домашних условиях, даже если вы совсем новичок в технике маникюра. Запаситесь необходимыми инструментами, список которых невелик — основа, покрытие, лак нескольких цветов на ваш вкус, мелкозернистая губка или спонж (как для нанесения тонального крема), фольга, жидкость для снятия лака (удалить попавшие на кожу пальцев следы лака) — вот, пожалуй, и все необходимое. Да, конечно же, не без нюансов и хитростей, но именно поэтому мы и затеяли нашу статью, чтобы рассказать и показать вам на примере лучших видео уроков обо всем подробно. Мастер-классы от специалистов в своем деле и наглядное учебное пособие!
Имена детей знаменитостей
1 Градиент для новичков
Не будучи мастером и не обладая специальными инструментами, с этим видео вы научитесь азам градиента. Легкий и замечательный способ, который, безусловно, будет вам полезен.
com/embed/g4ilEWvAMxw» allowfullscreen=»» frameborder=»0″>2 Френч градиент
Омбре на примере френч градиента — плавный переход от прозрачного к белому. Очень нежный и стильный маникюр — простой и замечательный способ.
3 10 секретов градиента
10 правил и советов, которые помогут вам добиться действительно идеального градиента.
4 Горизонтальный градиент
Еще один полезный и достойный мастер-класс с подробным объяснение техники, возможных ошибок и тонкостей.
5 6 способов градиента
Практически энциклопедия или хотя бы настольное пособие по созданию градиента: 2 способа с помощью кистей, 2 способа — губкой, и еще 2 метода — с использованием пигментов и акриловой пудры.
6 Градиент с помощью тонкой кисти
Продвинутый вариант градиента для уже набивших руку в предыдущих. Помимо самой техники, данный видео урок научит вас созданию и сочетанию в одном маникюре негативного пространства и лунки из слайдер-дизайна.
4 способа, которыми его делают
Что такое растяжка?
Растяжка на ногтях подразумевает плавное перетекание одного оттенка в другой, одновременно могут использоваться два или несколько близких или контрастных по тональности цвета. Чаще всего омбре направляют от отросшей части ногтя вниз. Данная техника широко используется в маникюре как в сдержанном варианте, так и с применением ярких футуристических цветов, блесток и страз.
Плюсы маникюра-растяжки
Вам будет интересно:Эфирное масло для ногтей: состав, применение, эффективность, отзывы
Помимо ультрамодного и необычного вида, такой вариант маникюра, как растяжка на ногтях, имеет ряд других преимуществ:
- Данная техника выполняется кисточкой, которая всегда есть в наличии, никаких специальных инструментов не требуется.
- При поэтапном нанесении покрытия не пачкается кожный покров вокруг ногтевой пластины. Градиент, выполненный губкой, не обеспечивает настолько плавный переход, кроме того, во время нанесения практически невозможно не запачкать околоногтевые валики, а удаляя пятна лака, есть риск испортить маникюр.
- Переход, выполненный в технике растяжка, обеспечивает гладкое покрытие. В то время как использование губки оставляет небольшую шероховатость на ногтях.
- Растяжку очень просто сделать с помощью гель-лака. Благодаря стойкому покрытию маникюр будет радовать глаз не одну неделю.
Варианты модного дизайна градиент-маникюра
В горизонтальном направлении
Омбре в горизонтальном исполнении подходит исключительно для обладательниц длинных узких ногтей. Данный тип маникюра подразумевает использование одновременно трех цветов гель-лака, за счет чего деграде станет интересным и необычным. Нанесите базовое покрытие. Возьмите, к примеру, оранжевый цвет и покройте им 1/3 ногтевой поверхности, еще 1/3 – желтым, оставшуюся часть – светло-зеленым. В качестве инструмента можно использовать как губку, так и кисточку. Начните штрихообразными движениями смешивать оттенки, переходя от одного к другому.
Вертикальная растяжка
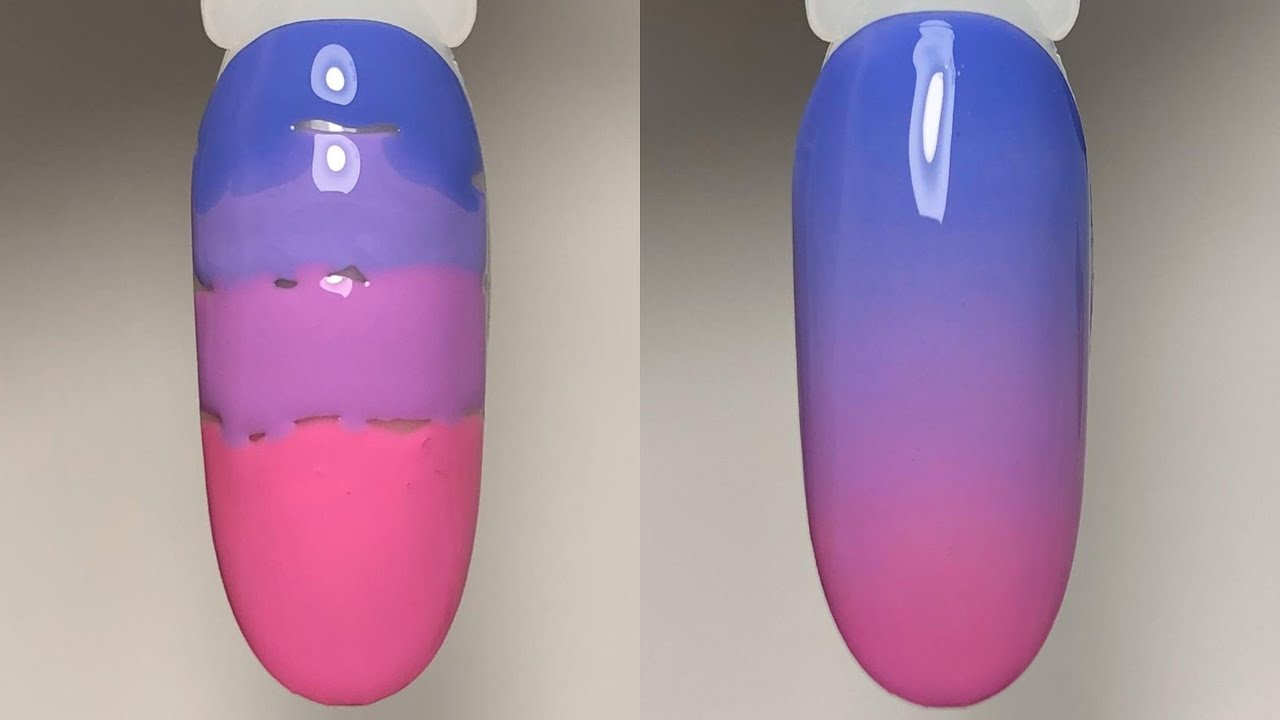
Такой вид маникюра является более универсальным, в отличие от первого. Вертикальная растяжка на коротких ногтях прекрасно смотрится в любых цветовых исполнениях. Также ее можно применять и на широких ногтевых пластинах. Данный градиент визуально вытягивает ногти, придавая рукам изящество. Предварительно подготовьте ноготки, обезжирив их поверхность, и покрыв прозрачной базой. Одну половину залейте фиолетовым лаком, а другую голубым. Ведите губкой справа налево. После высыхания нанесите защитную основу.
вертикальный маникюр омбре
Френч
Плавный переход бежевого и розового оттенков в белый смотрится невероятно женственно и утонченно. Покройте ногтевые пластины бондером (специальным клейким веществом). Одну часть покрасьте розовым цветом, а другую бежевым. На краешек ногтя при помощи кисти нанесите белый полуовал. Используя губку, сделайте плавный переход. Подсушите лак под ультрафиолетовой лампой.
френч с мягким переходом
классический френч с эффектом омбре
С глиттерами
Глиттеры – мелкодисперсные разноцветные блестки, часто применяемые для создания праздничного маникюра. Выберите оттенки на ваше усмотрение. Например, изумрудный и серебристый. Покройте ногти базовой основой, а затем нанесите бондер, не давая ему высохнуть, присыпьте верхнюю часть изумрудом, а нижнюю серебром. Возьмите тонкую кисточку. Аккуратно сместите глиттерные частицы разных цветов, перемешав их между собой на середине. У вас получится необычный блестящий переход.
блестящий дизайн длинных ногтей
синие блестки на голубом фоне
С втиркой
Втирочный пигмент – пылеобразные частицы, распределяемые по ноготкам, которые уже покрыты лаком. За счет них создается необыкновенный сияющий эффект. Сделайте на ногтевой пластине деграде любого выбранного вами цвета. Не давая составу подсохнуть, присыпьте его втиркой, аккуратно растерев по всей поверхности при помощи мягкого спонжика.
втирка на кончиках ногтей
Стемпинг
Стемпингом называется искусство нанесения различных узорчатых рисунков на ногтевую пластину. Такой маникюр можно делать как в домашних условиях, так и в салоне (обычно у мастеров уже имеется каталог с многочисленными изображениями). Заранее подберите нужный орнамент. Создайте омбре любого типа: горизонтальный или вертикальный. При помощи тоненькой кисточки и черного гель-лака изобразите необыкновенное тиснение.
Геометрия
Геометрические мотивы великолепно сочетаются с градиентным маникюром. В данном случае невероятно популярными считаются зигзаги, фигуры, формы и прямые полосы. Возьмите за основу два оттенка, например, зеленый и желтый. Предварительно покрыв ногти защитным составом, начните поочередно наносить сначала один цвет на ½ части пластины, затем другой на ½. Используя мягкую губку, смещайте теплый тон к холодному, не прерывая движения руки. После высыхания лака разрисуйте поверхность ноготков на свое усмотрение при помощи тоненькой кисточки, изобразив треугольник или параллельные полосы в нескольких направлениях.
два варианта геометрического дизайна
Со стразами
Украсив ногти стразами, можно добиться невероятного эффекта. Такое декорирование идеально подойдет для какого-либо торжества или конкурса красоты. Сделайте любой градиентный маникюр, предпочтительнее в ярких тонах. Хаотично расположите на высохшем лаке несколько стразинок, но не каждом пальце. Иначе вы рискуете перенасытить образ блестками.
фиолетовый дизайн со стразами
Вы узнали, как сделать маникюр с растяжкой в самых необычных и эффектных вариациях. Подберите цвет, соответствующий вашему настроению или наряду. Не бойтесь экспериментировать, выделяйтесь и будьте неповторимой.
Растяжка блестками на ногтях является одним из популярных методов градиентного маникюра. Использование блесток всегда придает стильности, яркости маникюру, создает праздничное настроение.
Сочетания цветов
Для создания удачного маникюра с растяжкой на ногтях (фото представлены в статье) специалисты советуют ознакомиться с сочетанием цветов:
Вам будет интересно:Как рисовать вензеля на ногтях: пошаговая инструкция, советы, фото
Пошаговая инструкция гелевого наращивания френча
В представленном мастер-классе вашему вниманию будет предложена технология прорисовочного французского маникюра, где работа над линией улыбки френча производится после непосредственного моделирования ногтей. Этот способ является более простым и понятным для восприятия, его легче осваивать начинающим мастерам. Итоговый результат вас, несомненно, порадует: линия улыбки френча будет выглядеть очень естественно и красиво.
- Прежде всего, необходимо провести стандартную дезинфекцию рук – сначала мастера, затем клиента.
- Далее следует базовая обработка ногтей. Отодвиньте кутикулу пушером, после чего пилочкой с абразивностью 180 подравняйте свободный край и отшлифуйте ногтевую пластину.
- Подготовьте ногти к наращиванию. Обезжирьте ногтевую пластину с помощью безворсовой салфетки, после чего нанесите дегидратор для удаления лишней влаги. Затем аккуратно покройте ноготок праймером: наносите средство тонкими полосками стык в стык от кутикулы к свободному краю. Не забудьте про торец ногтя.
- Пора переходить непосредственно к наращиванию ногтей френч. Закрепите специальную форму-шаблон на пальце, как это показано на фото. Сначала аккуратно покройте базовым гелем натуральный ноготь, а затем сформируйте свободный край необходимой формы и длины. Движения кисточки должны быть размеренными и непрерывистыми, чтобы основа будущего маникюра получилась без изъянов. Когда базовая подложка будет готова, отправьте палец в УФ-лампу на 2 минуты для полимеризации.
- Далее вам понадобится гель-камуфляж нежно-розового цвета. Нанесите гель на основание ногтя и аккуратными движениями кисти слева направо распределите его к свободному краю. Для более удобной выкладки держите пальчик клиента под углом в 45 градусов. С гелем очень легко и приятно работать, вы без проблем сможете устранить все недочеты, пока не отправите пальчик в УФ-лампу. Когда все будет готово, просушите камуфляжный слой 2 минуты.
- После полимеризации внимательно оцените результат. Если есть какие-то неровности или недочеты, вам нужно добавить материал и нанести второй слоя геля, который скроет все погрешности. Если вы делаете нарощенные короткие ногти френч, то вам, скорее всего, хватит одного камуфляжного слоя.
- Достав руку из УФ-лампы, убедитесь, что вас все устраивает. Снимите липкий дисперсионный слой, воспользовавшись безворсовой салфеткой. Форму-шаблон также можно снять с пальца – она больше не понадобится.
- Далее необходимо произвести опиливание ногтя по стандартной схеме: форма, поверхность, низ и боковые части. Бафом абразивностью 180-240 тщательно отшлифуйте зону улыбки, чтобы она получилась более четкой, и краска в процессе рисования не растекалась.
- В прорисовочном способе наращивания французского маникюра вы можете делать улыбку разными материалами: гель-лаками, специальными красками и т.д. В данной инструкции мастер пользуется перманентным гелем. Прежде всего, с помощью тонкой кисточки прорисуйте контур улыбки, определяющий ее форму. Следите за тем, чтобы усики дуги входили в ногтевые вросты, тогда улыбка будет смотреться очень элегантно и красиво. Далее аккуратными штрихами закрасьте зону свободного края. Вы можете рисовать улыбку так, как вам удобно. Главное, чтобы нарощенный французский маникюр в итоге выглядел безупречно. Обязательно прокрасьте белым гелем и торец ногтя, после чего УФ-лампа – 2 минуты.
- При желании вы можете нанести слой перламутрового геля, который придаст вашим ногтям глянцевое мерцание.
- В завершение нарощенный френч покрывается финишным гелем. Аккуратно нанесите его на всю поверхность ногтей: от кончика к кутикуле. Очень важно, чтобы вы не заходили за границу – материал не должен попадать на кожу. Как и на предыдущих этапах, не забывайте про запечатывание торца. Финишный гель также необходимо высушить в УФ-лампе в течение 2 минут.
- Остался финальный штрих – с помощью обезжиривателя и безворсовой салфетки снимите липкий слой, после чего нанесите на ногти укрепляющее масло для кутикулы.
Конечно, наращивание ногтей – это достаточно сложный процесс, и его тяжело усвоить после одного прочтения. Поэтому мы предлагаем вашему вниманию полезный видео урок от замечательного мастера Виктории Серветник, которая поможет вам разобраться во всех тонкостях создания нарощенного французского маникюра.
Виды растяжек
Несмотря на то что большей популярностью пользуется горизонтальная растяжка, не менее гармонично смотрится вертикальный градиент или дизайн на все ногти.
Вертикальная растяжка на ногтях гель-лаком подразумевает переход цветов по вертикали. Для этого наносится светлая основа и высушивается в лампе. Затем часть ногтя окрашивается более темным гель-лаком, а переход растягивают тонкой кисточкой, делая границу размытой. Как правило, для достижения лучшего результата наносят 2 или 3 тонких слоя.
Горизонтальная растяжка лучше всего смотрится на ногтях короткой или средней длины. Гель-лак наносят горизонтальными полосами и растягивают по направлению к корню ногтевой пластины. Новичкам рекомендуется начинать с двух цветов, близких по тональности.
Растяжка на все ногти — это постепенный переход от темного цвета к светлому, палец за пальцем. К примеру, мизинец окрашен в максимально светлый тон, а большой палец в темный или наоборот.
Виды градиента
Градиент на ногтях означает, что маникюр выполнен различными лаками: цвета соприкасаются друг с другом, образуя плавный переход, размывая границу. Существует несколько вариантов градиента:
- Горизонтальный – растягивание цвета от начала ногтя до края.
- Вертикальный – переход цвета слева направо.
- Градиент на каждом пальце. Ногти покрываются различными лаками. От светлого оттенка к тёмному. Хороший вариант для коротких ногтей.
- Французский маникюр. Цвет растягивается от светло-розового к белому оттенку. Данный вид хорошо вписывается в официальную атмосферу.
Все виды градиентов можно воспроизвести своими силами, в условиях дома.
Градиент с помощью спонжа
Для маникюра в домашних условиях при помощи спонжа, потребуются:
- Спонж для градиентного маникюра, либо нарезанная на кусочки поролоновая губка;
- Бондекс;
- Лаки;
- Основа и закрепитель;
- Ёмкость с водой;
- Ватные палочки и зубочистки;
- Ватные диски;
- Жидкость для снятия лака;
- Ультрафиолетовая лампа;
- Кусочек фольги;
- Клей ПВА, либо крем, либо маска-плёнка для лица.
Выбор редакции: Термолак для маникюра: фантастические решения в нейл-арте
Сама процедура состоит из нескольких этапов:
- Сперва подготавливают ногти: очищают, удаляют кутикулу, обезжиривают и сушат в УФ-лампе.
- Наносят основу, подсушивают в УФ-лампе. Ватным диском с обезжиривателем протереть ноготки, сняв липкий слой.
- На кусочек фольги красят полоски гель-лака, чтобы они соприкасались.
- Перемешивают лаки в местах соприкосновения зубочисткой, для получения плавного перехода цвета.
- Промачивают фольгу с лаком спонжем. Для того, чтобы узнать какой результат получится, стоит поставить пробный штампик на фольге либо бумаге.
- Прижать спонж к ногтю, чуть-чуть подвинув вдоль ногтевой пластины. Просушить в УФ-лампе. Избавиться от липкого слоя, протерев ноготки.
- Нанести закрепитель и снова просушить в УФ-лампе.
Чтобы излишки лака легко удалились, на кожу вокруг ногтя стоит нанести клей ПВА, либо маску-плёнку, либо увлажняющий крем. После высыхания ногтей, удалить излишний лака.
Градиент кисточкой
Для создания градиентного маникюра кисточкой используются аналогичные компоненты, что и для маникюра, созданного со спонжем. Также стоит подготовить заранее гель-лаки, сделать маникюр и обезжирить ногти. Затем ногти покрывают основой и высушивают. Стоит смазать кожу около ногтей кремом, нанести клей ПВА либо маску-пленку для лица, для лёгкого удаления лишнего лака. Нанести на ногти цветной лак. Далее распределяем другой лак на половину ногтя. Кистью создать градиент, пока лаки не подсохли. Движения выполнять быстро. Высушить ногти, и нанести закрепитель.
Выбор редакции: Яркий маникюр модные тенденции 2020 : фото новинок сезона
Градиент с блёстками
Для создания градиента необходимы блёстки двух разных цветов. Подготовить ногти: выполнить маникюр, обезжирить, покрыть базой и высушить. Нанести на ногти гель-лак и не сушить. Подхватить блёстки и высыпать их на половину ногтя, похлопывающими движениями пальцев. Распределить блёстки равномерно, с помощью аппликатора. Покрыть ногти гель-лаком, после чего нанести блёстки на другую часть ногтя. Высушить в УФ-лампе. Покрыть топовым лаком и высушить. Протереть ногти ватным диском с обезжиривателем.
Геометрический градиент
Геометрический градиент на пике популярности. Существует большое количество вариантов градиента. Всё зависит только от желания и мастерства. Рассмотрим подробнее создание градиентов в виде ромбов.
- Подготовить ногти: сделать маникюр и обезжирить.
- Создать эскиз градиента на бумаге.
- Покрыть ногти базовым покрытием и высушить.
- Нанести на ногти белый лак.
- Для создания градиента на палитру выкладывают пару лаков. К примеру, белый и красный. Повторять каждый раз, перед нанесением, постепенно увеличивая площадь красного лака.
- Перемешать оттенки и нанести на ноготь тонкой кистью, рисуя очертания ромбиков и закрашивая их.
- Ромбы прорисовывают в шахматном порядке более тёмным оттенком, полученным от смешивания белого с красным лаков, и закрашивают.
- На кончиках ногтей должны получиться ромбики насыщенного красного цвета, почти без примесей белого.
Выбор редакции: Как сделать маникюр с наклейками?
Покрыть матовым топом.
На тему геометрического градиента есть масса видео-уроков. Ниже представлен пример одного из них:
Общие рекомендации
Вам будет интересно:Нужно ли снимать липкий слой с базы: полезные советы
Конечно, у каждого мастера ногтевого сервиса есть свои способы выполнения растяжки лака на ногтях, однако можно выделить несколько общих рекомендаций, помогающих создать плавный и гармоничный переход цвета.
Среди них:
Техника выполнения растяжки гель-лаком
Как сделать растяжку на ногтях:
- Ногтю придается желаемая форма, кутикулу обрезают или отодвигают палочкой.
- С помощью бафа снимается глянцевый слой с ногтевой пластины.
- Сухой кисточкой смахивают остатки пыли и дезинфицируют ноготь.
- Затем поверхность покрывают праймером и дают пару секунд подсохнуть.
- Следующий этап — нанесение базового слоя и сушка в лампе.
- На одну половину ногтя наносят один цвет, а на другую половину другой. Затем несколькими движениями кисточки по стыку размывают границу и сушат слой в лампе.
- В зависимости от насыщенности цвета может потребоваться нанесение до 6 слоев.
- В завершение покрывают ногти финишным топом и сушат в лампе. При необходимости снимают липкий слой.
Техника выполнения обычным лаком
В отличие от гель-лака, растяжка цвета на ногтях обычным лакомне отличается стойкостью. Однако начинающим мастерам лучше учиться выполнять растяжку этим способом, при неудаче его всегда можно стереть и не расходовать базу и топ.
Техника выполнения:
- На ногти наносят основу и тщательно просушивают.
- Затем вплотную друг к другу наносят желаемые цвета по горизонтали или вертикали.
- Пока лак не начал сохнуть, плоской кистью кроткими движениями начинают размывать границу между цветами, лак сам растечется и создаст плавный переход.
- После просыхания дизайн закрепляют бесцветным покрытием.
Цветной французский маникюр
Цветной френч возник немного позднее, чем обычный в нашем понимании. Это не удивительно, ведь жизни не стоит на месте, и модницы хотят удивлять маникюром. Если вчера были в моде длинные ногти с острыми концами, то сегодня наоборот короткие в форме овала.
Сейчас в тренде формы в виде миндаля и овала. Длина меньше 5 мм, а идеальной считается 2 мм. На выбор цвета влияет сезон и знака-символа по календарю. В нынешнем году модные алый, зеленый, бордовый, желтый, сиреневый и т.д. Они классно подходят к бесцветной основе и к пастельным тонам базового покрытия.
В осенне-зимний период за основу используют более темную палитру оттенков: коричневый, черный, темно-сиреневый, зеленый. Полоску по краю советуем окрасить в более светлых тонах, чем выбранный оттенок. Модными считаются следующие комбинации: черней с кофейным, коричневый с молочным, темно-синий с голубым.
В весенне-летнюю пору лучше отдать предпочтение коротким ноготкам с френчем в ярких сочных красках, соединенных с приглушенными. Удачным миксом считается: цвет сирени и фиалки, солнечно-желтый и ярко-оранжевый. Прекрасно выглядит омбре с френчем. Распространенны два варианта: по классике (плавный переход) и линейно (резкий переход). Не рекомендуется делать горизонтальное омбре.
Отлично выглядит яркий цветной фон и белый кончик. Но такой дизайн лучше применять тем, у кого ногти длинные, маникюр смотрится ярко и эффектно.
Техника выполнения растяжки блестками
Дизайн-растяжка блестками на ногтях отлично подойдет для торжественного мероприятия или вечеринки. Растяжка в этом случае подразумевает постепенное уменьшение концентрации в том или ином направлении.
Техника выполнения:
- Свободному краю ногтя придают желаемую форму, кутикулу удаляют.
- Глянцевый слой спиливают бафом, ногтевую пластину обезжиривают и наносят праймер.
- Далее покрывают ноготь базой, просушивают. Наносят фоновый цвет и снова сушат.
- Кончик ногтя или его основание посыпают сухими блестками и кисточкой растягивают глиттер постепенно, уменьшая концентрацию. Если используется жидкий лак с блестками, его также наносят тонкой полоской и размывают кисточкой в нужном направлении.
- Заключительный этап — нанесение топа и сушка.
Варианты растяжки
Дизайн ногтей может выполняться в самых разных вариациях, все зависит от фантазии мастера и клиента. Ниже представлены самые популярные варианты растяжки на ногтях.
Пастельная гамма. Идеально подходит для легкого и романтичного образа. Такой маникюр не выделяется и в то же время служит дополнением к аксессуарам и одежде. Кроме того, руки в таком обрамлении выглядят женственно и ухожено.
Контрастная гамма. Растяжка, выполненная яркими и контрастными цветами, отличное решение для молодых девушек и эксцентричных особ. Такой нейл-арт подходит для вечернего и праздничного образа, однако стоит внимательно подбирать аксессуары, чтоб не перегружать руки.
Приглушенная гамма подразумевает использование темных или тусклых оттенков. Выглядят ногти сдержанно, вариант подходит для ежедневного образа.
Черно-белый. Это классика жанра, отлично сочетается как с деловым, так и любым другим стилем. Допустимы сочетания черного или белого с нюдовым, розовым, бежевым, охристым и коричневым.
Распространенные цвета
Для создания маникюра с плавным переходом подходят абсолютно любые цветовые решения. Рассмотрим наиболее классические модификации, служащие своеобразной основной для других оттенков.
- Белый – чаще используется для длинных ногтей. Отлично комбинируется с нанесением различных узоров, тонами бежевого, желтого и голубого.
- Черный – выигрышно смотрится в глянцевом исполнении. Сочетается как со светлыми, так и с темными тонами.
- Красный – великолепно подходит для создания плавного перехода с угольно-черным или темно-графитовым цветами.
- Розовый – позволяет создавать нежные нюдовые тона, подчеркивающие женственность и утонченность своей обладательницы.
- Зеленый – летний вариант маникюра, который с легкостью дополняется более насыщенными теплыми тонами, например, желтым или оранжевым. Также к нему можно добавить немного блесток.
- Голубой – оттенок морской свежести. Его довольно часто применяют вместе с белым, черным и фиолетовым лаками.
Онлайн-курс «Градиент Light» | Записаться онлайн на курс
Градиент – самый эффектный и популярный дизайн. Его главный плюс в том, что он не требует серьезных художественных навыков. Пробовали делать градиент сами, но ничего не получается? Учились, но не довольны результатом? Трудности в работе с яркими сложными сочетаниями? Этот вебинар решит ваши проблемы!
Неважно, какой у вас уровень мастерства – начинающий вы мастер или практикующий профессионал, учились градиенту или нет. Вебинар включает авторские техники. Они позволят новичкам без опыта пройти путь от простого к сложному. Опытных мастеров программа удивит разнообразием техник, фишек и секретов, которые работают. Если вы хотите научиться выполнять безупречный градиент быстро и любыми марками гель-лаков, то этот вебинар вам идеально подходит.
НАЧНИ ОБУЧЕНИЕ БЕСПЛАТНО
Принципы курса
• Быстро – вы увидите результат сразу на первых отработках
• Универсально – найдём подход к любым гель-лакам и кистям
• Эффектно – у каждого мастера получатся любые, даже самые сложные переходы
Ваши результаты:
• Плавные переходы — вертикальные, горизонтальные и круговые растяжки любыми оттенками гель-лаков.
• Чистые переходы — без полосок и проплешин.
• Понимание работы — со всеми видами материалов.
• Cкорость работы X2 — ускорение работы как минимум в 2 раза, если вы уже владели техникой градиента до вебинара.
• Колористика. Какие цвета можно смешивать напрямую, а какие нельзя. Как избежать «грязного» перехода. Секреты подбора оттенков для быстрой и чистой работы.
• Материаловедение. Как структура материала, пигмент, объёмность влияет на растушёвку. Как правильно комбинировать марки гель-лаков. Как использовать даже самые «капризные» цвета без проплешин.
• Градиент в технике MIX. Совмещение мокрых и сухих техник:
— гель-лаками разных брендов;
— гель-красками.
• Градиент-декор. Лунки, френчи, «крылья бабочки», полоски и другие отдельные элементы с градиентом.
• Круговой градиент.
• Вертикальный градиент. Совмещение 2, 3, 4 оттенков на одном ногте.
• Способы закрепления градиента.
В курс входит практика на типсах и моделях.
• Многоцветные перетяжки из родственных оттенков.
• 2, 3, 4, 5, 6, 7-цветные растушёвки.
• Тональные омбре: из ярких оттенков в белый, из черного в светлые, черно-белые, черно-красные сочетании.
• Бэби-бумер в белый и яркие оттенки.
• Контрастные градиенты: из синего в рыжий, из фиолетового в желтый, из зеленого в розовый и многие другие.
• Срок просмотра: 60 дней с момента подключения к вебинару.
• После прохождения вебинара всем участникам трансляции выдается электронный диплом о дополнительном образовании.
Принципы курса
• Быстро – вы увидите результат сразу на первых отработках
• Универсально – найдём подход к любым гель-лакам и кистям
• Эффектно – у каждого мастера получатся любые, даже самые сложные переходы
Ваши результаты:
• Плавные переходы — вертикальные, горизонтальные и круговые растяжки любыми оттенками гель-лаков.
• Чистые переходы — без полосок и проплешин.
• Понимание работы — со всеми видами материалов.
• Cкорость работы X2 — ускорение работы как минимум в 2 раза, если вы уже владели техникой градиента до вебинара.
• Колористика. Какие цвета можно смешивать напрямую, а какие нельзя. Как избежать «грязного» перехода. Секреты подбора оттенков для быстрой и чистой работы.
• Материаловедение. Как структура материала, пигмент, объёмность влияет на растушёвку. Как правильно комбинировать марки гель-лаков. Как использовать даже самые «капризные» цвета без проплешин.
• Градиент в технике MIX. Совмещение мокрых и сухих техник:
— гель-лаками разных брендов;
— гель-красками.
• Градиент-декор. Лунки, френчи, «крылья бабочки», полоски и другие отдельные элементы с градиентом.
• Круговой градиент.
• Вертикальный градиент. Совмещение 2, 3, 4 оттенков на одном ногте.
• Способы закрепления градиента.
В курс входит практика на типсах и моделях.
• Многоцветные перетяжки из родственных оттенков.
• 2, 3, 4, 5, 6, 7-цветные растушёвки.
• Тональные омбре: из ярких оттенков в белый, из черного в светлые, черно-белые, черно-красные сочетании.
• Бэби-бумер в белый и яркие оттенки.
• Контрастные градиенты: из синего в рыжий, из фиолетового в желтый, из зеленого в розовый и многие другие.
• Срок просмотра: 60 дней с момента подключения к вебинару.
• После прохождения вебинара всем участникам трансляции выдается электронный диплом о дополнительном образовании.
Релиз Krita 4.4. Новые способы заливки, градиентная кисть…. Linux новости
Krita 4.4.0
| Версия: | 4.4.0 |
| Дата релиза: | 13 октября 2020 |
| Предыдущий релиз: | 4.3 от 18 июня 2020 (пресс-релиз) |
Состоялся релиз растрового графического редактора Krita 4.4.
Слои Fill Layers и новые заливки
Множество изменений связано со слоями «Fill Layers» (в русском варианте они называются «Заливаемый слой»), для них добавили сразу целый набор новых способов заливки. Fill Layers это отдельный тип слоев в Krita, который генерируется на лету и может содержать как шаблонную заливку, так и заливку сплошным цветом.
При заполнении слоев Fill Layers добавлена поддержка многопоточности. В результате работа по заливке распределяется на несколько потоков (по нескольким ядрам процессора), и повышается производительность.
Шаблоны для Fill Layers теперь можно трансформировать, например, вращать. Также поддержка трансформирования добавлена для инструментов рисования фигур и заливки.
Добавлен новый способ заливки слоев — Screentone. Screentone позволяет заполнить слой однотипными объектами, точками, волнами, квадратами и другими фигурами.
Добавлен способ заливки слоев — Multigrid, который генерирует «квазикристаллические структуры».
Добавлен скриптовый способ заливки — SeExpr. SeExpr — представляет собой очень упрощенный шейдерный скриптовый язык, который используется Walt Disney Animation Studios для создания текстур и материалов «на лету» для их анимации. В Krita с помощью SeExpr теперь можно кодировать собственные способы заливки слоев.
Новые возможности кистей
Для кисти добавлен новый режим — Gradient Map, который позволяет рисовать кистью с автоматическим градиентным изменением цвета по мере движения кисти. Такой способ можно применять при работе с мелкими повторяющимися объектами, например, при рисовании листьев или цветов.
Для текстур добавлена поддержка режимов Lightness Map и Gradient Map.
Для палитры MyPaint Color Selector, которую можно вызвать сочетанием клавиш Shift+M, помимо горизонтальных и вертикальных линий добавлены диагональные линии. Таким образом можно изменять освещенность и насыщенность активного в данный момент цвета.
Добавлена поддержка динамического изменения градиентов на основе текущих цветов переднего и заднего плана. Также была добавлена поддержка стилей для слоев.
Анимация
Krita обладает функциями для создания анимированных изображений. Расширенная поддержка анимации будет добавлена в следующем крупном релизе Krita.
В текущем релизе добавили поддержку аудио для анимаций в AppImage-сборке программы.
Добавлены пресеты WebM/VP9 для рендеринга.
Диалог Compositions теперь позволяет сохранять и загружать настройки видимости слоев.
Что еще
- Расширена поддержка плагинов. Расширены возможности API. Для описания возможностей написания скриптов для Krita был создан отдельный сайт scripting.krita.org.
- Теперь сочетания клавиш Ctrl+C/X/V для копирования и вставки слоев работают даже если на слое не выделены никакие объекты. В таком случае копируется весь слой целиком.
- К названиям слоев по умолчанию теперь добавляется тип слоя. Раньше слои назывались однотипно — layer 1, layer 2…
- Для инструмента заливки добавлена новая опция «selection as a border».
- Исправлено множество ошибок.
- И некоторые другие изменения.
Как сделать градиент на ногтях гель-лаком с видео и фото
Девушки, которые активно следят за развитием моды, точно знают, что такое градиент. В маникюре он представляет собой плавный переход от одного цвета к другому. При этом, можно сочетать абсолютно любые цвета. Еще градиент называют омбре, которое так популярно при окрашивании волос в таком стиле.
Лучшим покрытием сегодня считается гель-лак или шеллак. Давайте рассмотрим подробнее, как сделать градиент на ногтях гель-лаком кисточкой, губкой, посмотрим уроки по фото, видео.
Особенности техники градиент на ногтях гель-лаком
Если разобраться, градиент является довольно затратной техникой, потому что расходует много материалов: лак нужно налить на фольгу, а остатки назад не отправить. Наносится он поролоном, которым можно воспользоваться один раз. Соответственно, все эти расходы учитывают салоны при его создании. Наносить омбре можно обычным лаком и гель-лаком, от этого зависит качество покрытия и цена услуги.
Сейчас опытные мастера могут сделать градиент при помощи специальных кистей. Таким образом, расход становится значительно меньше, покрытие держится довольно долго, поэтому стоимость услуги себя оправдывает.
Модные идеи
Изначально предлагаем посмотреть несколько интересных вариантов градиента. Вы узнаете, какую цветовую гамму лучше сочетать им, какое выбрать направление.
Красивый градиент на ногтях гель лаком
Перед тем, как сделать маникюр, нужно определиться с цветовой гаммой общего образа. Иногда даже красивое творение нейл-арта смотрится неоригинально, если не дополняет общий стиль. Популярными оттенками этого сезона являются мятный, персиковый, голубой, ярко-желтый. Из натуральных приветствуется коричневый, синий, красный. Пастель тоже нынче в моде, а она, как мы знаем, подходит к любому времени года.
Омбре идеально для длинных и средних ногтей. Его можно выполнять вертикально, косо, горизонтально. Если вы носите короткие ногти, тогда воспользуйтесь первыми двумя способами нанесения.
Летом, когда по максимуму хочется окружить себя яркими красками, можно воспользоваться смелыми оттенками. Попробуйте переход от голубого к сиреневому. Такой декор подчеркнет ваше хорошее настроение, напомнит о море, теплых днях.
Привлекательно смотрится градиент при участии сразу всех пальчиков. Вот интересный вариант: на среднем и безымянном ногте выполнен вертикальный градиент от мятного к розовому, мизинец розовый, указательный ноготь – мятный.
О солнышке напомнит омбре оранжевого с желтым оттенками. Ваши ноготки будут яркими, поэтому обязательно позаботьтесь об их идеальном внешнем виде. Такое сочетание подойдет под парео или купальник солнечного цвета.
Вертикальный градиент на ногтях гель-лаком больше подходит девушкам с короткими ногтями, потому что он визуально их удлиняет. Для создания радужного образа воспользуйтесь яркими оттенками радуги, нанесите их на ноготки. Чтобы соблюдать гармонию, педикюр тоже можно сделать такими красками.
Пастельный и темный градиент
Ну что мы все о лете да о лете? Как же быть зимой, если хочется пару недель наслаждаться омбре? Рекомендуем воспользоваться более нейтральными, пастельными натуральными красками. Очень нежным получается дуэт коричневого и розового оттенков. Можно сделать акцентным безымянный палец, смешав эти краски между собой плавными узорами.
Дополнить эту технику можно любыми блестками, стразами, украшениями. Ими полностью можно заполнить акцентный пальчик, либо выполнить рисунок. Обратите внимание на сочетание омбре серого с розовым. Узоры из глиттера делают маникюр более праздничным.
Черный цвет является классическим во всем. Если выдержать маникюр таким тоном, получится довольно деловой декор, который сделает вас более загадочной, серьезной. Идеален для делового, офисного образа.
Синий цвет тоже смотрится довольно притягивающе. Попробуйте черно-синий маникюр, дополненный стразами. Для зимнего периода многие выбирают электрик – насыщенный синий. Он может быть матовым, глянцевым. Любой из них станет отличным дополнением вашего образа.
Нейтральный серый сочетают с различными оттенками. Самым удачным сочетанием считается розовый и белый. Такой маникюр подходит особам, которые не хотят привлекать к себе особого внимания.
Как делается градиент на ногтях гель-лаком в домашних условиях
Для создания маникюра гель-лаком необходимо подготовить инструменты. Конечно, эту процедуру можно сделать в салоне, но многие девушки предпочитают ухаживать за ноготками самостоятельно по разным причинам. Многим просто не хватает времени на посещение подобных заведений, другие любят творить и самовыражаются таким образом. А кто-то просто экономит семейный бюджет, ведь регулярное посещение салонов обходится в копеечку.
Подготовка
Перед тем, как наносить цвет, нужно привести пальчики в порядок. Проведите процедуру обрезного или аппаратного маникюра. После того, как вы удалите прошлое покрытие, придадите ноготкам одинаковую форму, размер, удалите кутикулу, заусеницы, можете наносить цвет. Весь материал для маникюра гель-лаком можно приобрести в специализированных точках продаж, интернет-магазинах. Существуют специальные наборы для начинающих, либо каждое средство можно купить отдельно.
Чтобы сделать омбре гель-лаком, вам понадобится:
- УФ-лампа, чтобы сушить каждый слой покрытия.
- Антибактериальное средство.
- Обезжириватель.
- Праймер.
- Гель.
- Базовый цвет и желаемые краски для создания градиента.
- Топ – закрепитель, благодаря которому творение продержится долго.
- Баф.
Пошаговая инструкция
- Бафом снимаем глянцевое покрытие ногтевых пластин, чтобы чешуйки лучше раскрылись, и сцепка с гель-лаком была сильной.
- Обрабатываем дегидратором. Затем наносим праймер, ждем его полного высыхания.
- Наносим гель тонким слоем, сушим лампой пару минут.
- Затем наносим еще один слой геля, тоже сушим. Помните, что лучше нанести два тонких слоя, чем один толстый.
- Теперь наносим базовый цвет. Сушим лампой пару минут.
- Теперь кистью наносим слоями рядом друг с другом краски для омбре, места стыка смешиваем между собой. Сушим лампой. Наносим топ, сушим.
Вариант второй
- Омбре делают аппликатором для теней. Для этого используйте белый и, к примеру, фиолетовый цвет.
- Отдельно смешайте по одной капле красок. Затем отдельно смешайте одну каплю фиолетового, две капли белого.
- Затем смешайте одну каплю фиолетового, три капли белого.
- Полученные гаммы поочередно полосами наносите на ногтевые пластины.
- При желании, кистью можно сделать треугольники. Результатом станет необычный декор в виде ромбов. Заканчиваем декор топом.
Третий вариант
Еще один способ омбре гель-лаком.
- После того, как нанесете базовый оттенок, покройте кожу вокруг ногтевой пластины маской-пленкой для лица, пусть хорошо высохнет. Так вы защитите кожу от проникновения красок, ее легко удалить.
- Теперь на кусочек поролона нанесите по полоске рядом друг с другом желаемые оттенки омбре.
- Похлопывающими движениями распределите по ногтю. Закрепите творение топом. Пинцетом удалите маску-пленку.
Видео создания градиента на ногтях гель-лаком кистью и губкой
В этом видео вы сможете понаблюдать за созданием черно-бордового покрытия гель-лаком. Дополнительный декор стразами делает творение роскошным.
Здесь блогер делится с нами различными способами этой техники, используя при этом разнообразные краски. Вы услышите множество полезных советов о том, как правильно подбирать цветовую гамму для этого маникюра, как его сделать поролоном, кистью.
Сочетание с другими видами дизайнерских решений
Такое покрытие универсально, поэтому его легко сочетать разнообразной одеждой. Зачастую девушки анализируют свой гардероб, и уже под него подбирают маникюр. Летом яркими красками подчеркивают свое настроение и яркие платья. Если хотите выдержать более нейтральный стиль, используйте пастельные краски маникюра. Тогда вам вовсе не стоит заботиться о цветовой гамме гардероба. Зимой популярны натуральные краски, потому что их легко сочетать с зимней одеждой.
В сезон открытой обуви позаботьтесь о пальчиках ваших ног. Они тоже должны выглядеть опрятно. Для педикюра выберите нейтральные, пастельные тона, либо выдержите их в той же цветовой гамме, что и маникюр. Омбре при этом можно сделать только на большом пальчике, а остальные выдержать основным оттенком.
Любые украшения станут дополнением вашего образа. Если соединить одной палитрой маникюр, педикюр, аксессуары, то вы легко сможете похвастаться своим великолепным вкусом. При этом, аксессуары могут сочетать сразу несколько красок, чтобы быть более универсальными.
Очень популярно сейчас макияж делать той же цветовой гаммой, что и ноготки. Если предпочитаете красную палитру, тогда пользуйтесь красным лаком, красной помадой. Тени могут быть любой цветовой гаммой, дополняя ногти.
Теперь вы знаете, что такое градиент, как его сделать дома разными способами. Поделитесь вашими отзывами, комментариями. Вы можете выбрать любое фото, показать его своему мастеру, он повторит декор на ваших ноготках. Напишите, каких критериев придерживаетесь вы при дизайне ноготков?
Автор публикации
Комментарии: 0Публикации: 1476Регистрация: 12-04-2018Примечания к выпускуWinUI 2.4 — приложения для Windows
- 2 минуты на чтение
В этой статье
WinUI 2.4 — это версия библиотеки пользовательского интерфейса Windows (WinUI) за май 2020 г.
WinUI — это проект с открытым исходным кодом, размещенный на GitHub в репозитории Windows UI Library. Пожалуйста, зарегистрируйте все отчеты об ошибках, запросы функций и код сообщества в этом репо.
ВыпускиWinUI: страница выпуска GitHub
ПакетыWinUI можно добавлять в проекты Visual Studio с помощью диспетчера пакетов NuGet. Дополнительные сведения см. В разделе «Начало работы с библиотекой пользовательского интерфейса Windows».
Загрузка пакета NuGet: Microsoft.UI.Xaml
Новые функции
Радиальная щетка с градиентом
RadialGradientBrush рисуется внутри эллипса, определяемого свойствами Center, RadiusX и RadiusY. Цвета градиента начинаются в центре эллипса и заканчиваются радиусом.
Кисть радиального градиента
Руководство по использованию
Ссылка на API
ProgressRing
Элемент управления ProgressRing используется для модальных взаимодействий, когда пользователь блокируется до тех пор, пока ProgressRing не исчезнет. Используйте этот элемент управления, если операция требует, чтобы большая часть взаимодействия с приложением была приостановлена до завершения операции.
ProgressRing control
Руководство по использованию
Ссылка на API
Обновления TabView
Обновления элемента управления TabView предоставляют вам больше возможностей управления отображением вкладок.
Вы можете установить ширину невыделенных вкладок и показать только значок для экономии места на экране:
Размер вкладок элемента управления TabView
Вы также можете скрыть кнопку закрытия на невыбранных вкладках, пока пользователь не наведет курсор на вкладку (в предыдущих версиях она всегда отображалась):
Элемент управления TabView, наведите указатель мыши на закрытие
Руководство по использованию
Ссылка на API
Обновления темной темы для семейства элементов управления TextBox
Когда темная тема включена, цвет фона элементов управления семейства TextBox по умолчанию остается темным при вставке текста (в предыдущих версиях цвет фона менялся на белый во время вставки текста).
| До | После |
|---|---|
| Обновления темной темы TextBox (ранее) | Обновления темной темы TextBox (после) |
| Обновления темной темы TextBox (ранее) | Обновления темной темы TextBox (после) |
Ниже приведены некоторые элементы управления, входящие в семейство элементов управления TextBox:
Иерархическая навигация
Элемент управления NavigationView теперь поддерживает иерархическую навигацию и включает режимы отображения Left, Top и LeftCompact.Иерархический NavigationView полезен для отображения категорий страниц, идентификации страниц со связанными дочерними страницами или использования в приложениях, которые имеют страницы в стиле концентратора, ссылающиеся на многие другие страницы.
Иерархическая навигация Элемент управления просмотром
Руководство по использованию
Ссылка на API
Образцы
Примеры каждой из описанных функций WinUI 2.4 доступны в галерее элементов управления XAML .
Если у вас не установлено приложение XAML Controls Gallery, загрузите его в Microsoft Store.
Вы также можете просмотреть исходный код галереи элементов управления XAML на GitHub.
Примечания к выпускуKrita 5.0 | Krita
Примечание о совместимости файлов:
Krita 5.0 — это основной выпуск Krita. Krita 5.0 не может загружать векторные слои, созданные до Krita 3.0, и имеет полностью переработанную систему ресурсов.
Новая система ресурсов
Мы полностью переписали в Krita работу с такими ресурсами, как пресеты кистей, градиенты, палитры и многое другое.Раньше у нас была хрупкая система моделей, в которой мы должны были использовать правильную базу данных, и поэтому теперь мы используем базу данных SQLite в качестве ядра нашей обработки ресурсов. Это исправляет множество ошибок с тегами и загрузкой ресурсов, а также несколько проблем с пользовательским интерфейсом. Это также делает нашу систему ресурсов более быстрой и компактной. Поскольку теперь мы не загружаем все ресурсы сразу, Krita теперь запускается быстрее и занимает меньше оперативной памяти (по нашим тестам, Krita 5.0 занимала на 200 МБ меньше ОЗУ!).
Новый менеджер ресурсов
Этот новый менеджер позволяет вам массово помечать кисти, а также удалять и восстанавливать ресурсы по желанию (Krita отключит их).Он поставляется с приятными небольшими функциями пользовательского интерфейса, такими как виджет тегов, который отображает все текущие теги на ресурсе одним быстрым взглядом.
Новый менеджер пакетов и настраиваемые расположения ресурсов.
Папка ресурсов Криты раньше была жестко запрограммирована. Уже нет! Теперь вы можете настроить, какая папка является папкой ресурсов, а где — кешем. Те из нас, кто хотел бы иметь свою папку ресурсов на USB-накопителе, смогут сделать это прямо сейчас.
Кроме того, теперь мы поддерживаем больше библиотек ресурсов.У нас уже был собственный формат пакета ресурсов, но теперь мы также поддерживаем библиотеки стилей слоев Photoshop и библиотеки кистей. Документы теперь также можно рассматривать как место для хранения файлов, и хотя сейчас мы используем его только для палитр, мы надеемся расширить его в будущем.
Стили слоев теперь являются ресурсами
Это позволяет помечать и искать среди стилей слоев, а также совместно использовать их или загружать сразу несколько стилей слоев из загруженного файла ASL.
Цвета и градиенты
Градиенты с размытием (MR 668)
Градиенты — отличный способ быстро настроить образцы основных цветов вашего изображения, например, быстрый линейный градиент для горизонта или несколько радиальных градиентов для света источники.Однако, если вы использовали тонкие градиенты, вы иногда могли бы видеть полосы, вызванные тем, что в 8-битных изображениях слишком мало цветов для плавного градиента. Мы реализовали дизеринг для градиентов в 8-битных изображениях, который включает использование шаблона синего шума для создания небольшого смещения на границе между цветами. Таким образом, даже 8-битные изображения, которые не всегда имеют достаточно цветов, чтобы обмануть человеческий глаз, считая что-то гладким, могут иметь иллюзию плавности этих градиентов.
Был разговор о Libre Graphics Meeting, на котором обсуждались технические детали.
Широкая гамма и неограниченные градиенты (MR 668, MR 675).
Но не только 8-битные изображения понравились. Для изображений в 16- и 32-битном формате градиенты, которые генерирует Krita, теперь могут использовать весь доступный масштаб. Кроме того, мы сделали возможным хранить широкую гамму и неограниченные цвета с использованием определений цвета SVG 1.1 icc, что означает, что теперь вы можете иметь радиальные градиенты, содержащие зеленый rec2020 или белый цвет, которые были бы возможны только в изображениях HDR, обеспечивая удобство инструмента градиента для людей, которые работают с более высокой битовой глубиной.Мы надеемся поддержать определения цвета CSS 4 для стоп-градиентов, когда черновик будет завершен.
Редакторы градиентов подверглись капитальному ремонту (MR 857).
Теперь они стали более связными, компактными и удобными, с небольшими опциями слева и справа, что упрощает создание градиентов, чем раньше.
Ускоренное управление цветом с помощью плагина LittleCMS fastfloat (MR 726)
Управление цветом с помощью LittleCMS позволяет нам точно отображать цвета, а также необходимо для профессиональных функций, таких как программная проба и поддержка цветовых моделей, и всегда применяется к представлению Krita о цвете. изображение.С плагином fast float скорость управления цветом резко улучшается, особенно с 32-битным float. Это включено по умолчанию в Krita 5.0.
Кисти
Механизм кистей My Paint (MR 464, MR 582)
Механизм кистей MyPaint известен своими интересными экспериментами в том, как думать о кистях. В далеком прошлом у Krita была некоторая поддержка этого плагина, но нам пришлось удалить этот плагин. Теперь Ashwin создал новую интеграцию этого движка, позволяющую загружать кисти MyPaint 1.2 в Krita и использовать их для ваших работ.
Переписанный движок Color Smudge (MR 765)
Теперь, когда пиксельная кисть способна отображать яркость и отображать кончики кистей с градиентом, должна была последовать движка цветового растушевки. Это потребовало полного переписывания того, как работает движок, и часто запрашиваемые функции, такие как разделение частоты цвета и цветовые пятна, также были добавлены в микс, а также улучшения оптимизации!
Новые режимы для текстурированных кистей (MR 806).
Deif Lou добавил множество новых режимов для параметра текстуры.Hard Mix, Color Dodge, Color Burn, Overlay, Height, Linear Height и другие теперь будут доступны для всех поддерживающих их движков, а режимы Height также доступны для смешивания Masked Brush.
Анимация
Переработанный Docker временной шкалы анимации (MR 311 MR 317)
Наш Docker временной шкалы имеет новый внешний вид и ряд улучшений. Мы удалили старый Animation Docker и перенесли его основные функции прямо на временную шкалу. Кроме того, анимацию можно приостановить в любое время, закрепление слоев стало проще, диапазон воспроизведения автоматически адаптируется по мере добавления ключевых кадров, а также был внесен ряд других изменений для улучшения визуальной четкости и общего ощущения навигации, транспортировки и редактирования. .
Clone Frames (MR 469)
Krita 5 теперь поддерживает Clone Frames, очень востребованную функцию, которая позволяет аниматорам многократно использовать один и тот же ключевой кадр на протяжении всей своей анимации. Кадры клонирования отлично подходят для создания циклических анимаций и поиска других умных способов сэкономить время при анимации. Просто помните, что редактирование одного клона редактирует их все!
Обновленное Docker кривых анимации (MR 601)
Как и Docker временной шкалы, Docker Кривых кривых также был обновлен с упором на улучшение общего внешнего вида навигации и редактирования.Ключевые кадры значений теперь легче редактировать благодаря улучшенным элементам управления мышью с привязкой к осям и окну для чтения и записи определенного значения выбранного ключевого кадра. Видимость отдельных каналов может быть скрыта или соло. А новые параметры навигации, такие как масштабируемые полосы прокрутки, а также кнопки «подогнать по кривой» и «подогнать под канал», значительно упрощают перемещение по новому динамическому графическому представлению.
Преобразование анимации маски (MR 493)
Что хорошего в блестящем докере Curves без каких-то новых вещей для анимации? Наряду с непрозрачностью слоя, Krita 5 также предоставляет возможность анимировать положение, вращение, масштаб и сдвиг любого слоя с помощью анимированных масок преобразования.Эта функция, которую в других программах иногда называют «анимацией», должна помочь с анимацией, которую сложно или неудобно создавать с помощью одного рисования.
Импортировать видео как анимацию (MR 778)
Участник сообщества «Know Zero» повторил функцию Scott Petrovic , которая позволяет импортировать видео и анимированные изображения как анимации Krita. Этот улучшенный импортер можно использовать с существующим документом или для создания нового документа, он работает с более широким диапазоном форматов, а также снижает нагрузку на диск.Отлично подходит для учебы и ротоскопирования! Спасибо вам обоим!
Новые параметры для экспорта GIF, APNG и WEBP (MR 734)
Еще один полезный патч от « Know Zero » позволяет анимированным изображениям устанавливать параметры конфигурации во время экспорта, как и их видео-аналоги. Это должно значительно упростить работу с форматами анимированных изображений.
Режим AutoKey Blank
Мы добавили новый режим AutoKey Blank. Этот режим должен помочь ускорить рабочий процесс анимации, создавая новый пустой ключевой кадр каждый раз при рисовании на пустом кадре.Вы можете найти этот параметр, щелкнув стрелку рядом с кнопкой AutoKey в меню настроек временной шкалы.
Поведение при улучшенных настройках рендеринга
Пути экспорта анимации теперь хранятся непосредственно в каждом документе Krita, а такие настройки, как частота кадров рендеринга, автоматически устанавливаются в соответствии с настройками временной шкалы.
Выбрать соответствующий ключевой кадр
Для тех из вас, кто систематизирует ключевые кадры с помощью цветных меток, в Krita теперь есть действие для выбора предыдущего или следующего ключевого кадра того же цвета.Это можно найти, выполнив поиск по запросу «соответствие» в меню конфигурации «Сочетания клавиш» Krita.
Обрезать активную рамку
Теперь можно обрезать только содержимое текущего кадра, установив «Применимо к: кадру» в меню параметров инструмента, когда инструмент кадрирования активен.
Улучшенная внутренняя часть анимации и кеширование
Мы также внесли множество изменений в то, как наша система анимации работает под капотом, которые, мы надеемся, повысят стабильность и надежность кеширования для аниматоров Krita.
Новое рабочее пространство для анимации
Мы собрали обновленное рабочее пространство для анимации, в котором используются преимущества наших более компактных докеров.
Применить фильтр ко всем кадрам (MR 665)
Анимация из окна настройки композиции (MR 407)
Раскадровка
Окно настройки раскадровки в строковом режиме
Благодаря помощи одного из наших студентов Google Summer of Code 2020, Саураб «Конфифу» Кумар , Крита теперь имеет докер раскадровки, который можно использовать для планирования съемок и повествования сложных короткометражных фильмов или фильмов.(MR 392)
Обновление значков и полировка пользовательского интерфейса
В последний раз наши значки обновлялись до версии 2.9, и с течением времени возникли некоторые проблемы. Timothée Giet был нанят, чтобы хорошо очистить набор иконок, а в пользовательский интерфейс в целом были внесены всевозможные небольшие изменения, выполненные Рагхавендрой Каматом, Педро Рейсом, Скоттом Петровичем, Томом Томом, Саймоном Реппом, Полом Францем, Даниэлем (Sxnic) и Элвин Вонг.
Добавить параметр для автоматического скрытия элементов управления в окне обзора (MR 739)
Блокировки Docker возвращены (MR 623)
Обвал Docker удален (MR 622)
Селектор цвета использует цвет темы для фона (MR 365)
Поддержка установленных пользователем тем в Linux и выбор стиля виджетов (MR 557, MR 354)
Другое
Проблемы с размером текста были решены (MR716)
В Krita 4.x размер текста, отображаемого в документе, может зависеть от разрешения экрана, на котором работает Krita. В Krita 5 эта ошибка была исправлена, и теперь текст отображается с одинаковым размером на любом оборудовании, на котором работает Krita. Это имеет важное последствие: при загрузке файла .kra Krita 5 теперь преобразует размер шрифта в правильное значение, и это новое значение будет сохранено в файле .kra позже. Это означает, что этот файл больше не будет совместим со старыми версиями Krita .
Запишите свой следующий сеанс рисования (MR 522, MR 180)
Благодаря участнику сообщества Дмитрию Уткину , художники Krita теперь могут записывать покадровое видео своих творческих сеансов с новым рекордером Docker! (Также хотел бы поблагодарить другого участника сообщества, Shi Yan , за их хорошую работу над этой функцией.Спасибо вам обоим за ваш вклад.)
Помощник по 2-точечной перспективе (MR 390)
Другой участник сообщества, Набиль Магфур Усман , добавил нового помощника по 2-точечной перспективе. Этот помощник сохраняет точки схода на разумном расстоянии и на линии горизонта, рисует сетку, чтобы помочь визуализировать искажение перспективы, и отлично подходит для добавления твердости и глубины вашим рисункам.
Функция ограничения зоны для помощников (MR 850).
Помощники по двум точкам и точкам схода спроектированы таким образом, чтобы их предварительный просмотр и области можно было привязать для рисования по всему изображению.При ограничении области добавляются два дополнительных маркера, так что вы можете ограничить область, в которой помощник эффективен, что очень полезно для страниц комиксов.
Перетаскивание цветов на холст и дерево слоев (MR 703)
Новые цвета можно перетаскивать из окна настройки палитры на холст или окно настройки слоев. Если при перетаскивании цвета на холст выбранная область заполняется этим цветом, при перетаскивании цвета в окно настройки слоев создается новый слой заливки, содержащий этот цвет.
Фильтровать слои по имени (MR 292)
Наш новый виджет фильтра слоев позволяет фильтровать слои по имени поверх цветовой метки.
Автоматический выбор подходящего фильтра масштабирования (MR 103)
Если вы не уверены, какой фильтр масштабирования изображения использовать, теперь вы можете выбрать «Авто», чтобы Krita решила за вас на основе ваших параметров масштабирования. Он попытается выбрать лучший фильтр масштабирования для вашего изображения и даже автоматически применяет фильтрацию ближайшего соседа к увеличенным пиксельным изображениям со сверхнизким разрешением.
Изолировать активную группу (MR 310)
Мы также добавили новый режим изоляции «Изолировать активную группу». Этот режим, который можно найти в контекстном меню при щелчке правой кнопкой мыши по слою, временно делает текущую группу, над которой вы работаете, единственной видимой.
Применить фильтр снова (повторный запрос) (MR 408)
Есть новый параметр для повторного применения последнего использованного фильтра изображения, который также запрашивает изменения настроек.
Вставить в слой (MR 732)
Участник сообщества Паоло Амадини добавил возможность непосредственно в активный слой, а также в активный кадр анимированного слоя.
Неразрушающее выделение слоя (MR 335)
Возможно, малоизвестная функция, «выделение» слоя путем нажатия клавиши Shift на значке глаза теперь может быть отключена без постоянного изменения видимости слоя.
Жест касания четырьмя пальцами для режима «Только холст» (MR 681)
Полезно для устройств Android, теперь вы можете переключаться в режим «Только холст» и выходить из него касанием четырьмя пальцами.
Усовершенствования инструмента выбора аналогичного цвета (MR 587)
Селектор аналогичного цвета теперь может, как и непрерывный селектор, выбирать только из цветных меток.Кроме того, он был ускорен за счет многопоточности.
Селектор / палитра цветов был переименован в «Выбор цвета» (MR 647).
Это сделано для того, чтобы отличать его от окна настройки выбора цвета.
Всплывающее окно «Искать все действия»
При нажатии CTRL + Return, когда окно Krita находится в фокусе, теперь появится всплывающая панель поиска, в которой вы можете искать данное действие. Это поможет новым пользователям легче находить функции, а старым пользователям быстро перейти к данной функции. Панели поиска команд становятся все более распространенными в сложных программах, таких как Krita, среди которых и Kate, реализацию которой мы смогли повторно использовать.
Обновление плагина Heif и поддержка Avif (MR 530).
Heif и Avif — это новые форматы, используемые камерами мобильных телефонов, при этом Avif, в частности, планируется как новый формат изображений для веб-сайтов. Krita теперь поддерживает загрузку и сохранение как для RGB, так и для монохромного, 8-битного, 10-битного и 12-битного этих двух форматов файлов. Кодирование цветового пространства полностью поддерживается, включая такие параметры HDR, как Rec 2100 PQ и Rec 2100 HLG. Официальные двоичные файлы также будут поставлять rav1e и dav1d для быстрого кодирования и декодирования Avif.
Предварительный просмотр преобразования в стеке
Предварительный просмотр нашего инструмента преобразования теперь объединен в стек слоев. Раньше предварительный просмотр преобразования Krita всегда зависал над всеми слоями на холсте, а это означало, что вы не могли видеть, правильно ли что-то выровнено или какой эффект будет при применении режимов наложения и фильтров.
Возможность вращения в инструментах «Прямоугольник и эллипс» (MR 768)
Там, где раньше повернутые прямоугольники и эллипсы требовали дополнительного преобразования, теперь вы можете рисовать их напрямую с помощью их инструментов, используя Ctrl + Alt во время рисования.
krz архивный формат файла kra
Запрос функции удовлетворен, Krita теперь может сохранять в KRZ, который является файлом KRA с удаленным предварительным просмотром и добавленным сжатием. Это полезно для архивирования.
Параметр «Обрезать холст» в инструменте кадрирования (MR 800)
Как и при кадрировании кадра, теперь вы также можете обрезать холст отдельно с помощью инструмента кадрирования, который оставит слои и кадры в покое.
Поддержка Tiff с плавающей запятой и предварительно умноженного альфа-канала, а также поддержка целого числа со знаком (MR 907, MR 929)
Добавление подключаемого модуля G’Mic (MR 581)
Поддержка привязок SIP 5 (MR 869)
Преобразовать маску раскраски в Слой краски перед разделением слоев (MR 894)
Python Plugin Importer теперь может импортировать напрямую из Интернета (MR 612)
Photobash подключаемый модуль python включен по умолчанию (MR 402)
GDQuest Batch Exporter Add-On (MR 116)
Улучшения истории предустановок кисти (MR 424)
Улучшенное сглаживание кисти (MR 859)
Руководство по градиентным картам для начинающих | Видеоурок от Toffl
Теперь без лишних слов, давайте прямо сейчас погрузимся в это.Но прежде чем мы действительно сможем поговорить о картах градиента, нам сначала нужно прояснить, что такое корректирующий слой и почему они так полезны.
Слои коррекции
Во-первых, что вообще такое корректирующий слой? Проще говоря, корректирующий слой применяет определенный эффект ко всем слоям под ним.Что именно он делает, зависит от того, какой корректирующий слой вы выберете. И самое замечательное в них то, что они неразрушающие. Это означает, что вы можете отменить эффект или изменить его настройки в любое время.
Вы можете создать корректирующий слой, щелкнув правой кнопкой мыши на палитре слоев, затем в контекстном меню будет девять вариантов для выбора в разделе «Новый корректирующий слой».
Почти для всех корректирующих слоев появится диалоговое окно с настраиваемыми настройками (которое мы пока проигнорируем).
Сам корректирующий слой будет выглядеть примерно так:
Обычно содержимое слоя отображается в полностью сером поле с маленьким значком в углу.Значок указывает, какой это тип корректирующего слоя. Для каждого нового корректирующего слоя также автоматически создается маска.
Вы можете дважды щелкнуть серое поле в любое время позже, чтобы настроить параметры, что откроет то же диалоговое окно, которое вы видели при создании слоя.
Далее, что могут делать все эти разные корректирующие слои? Вот краткое изложение:
Во-первых, яркость / контрастность; как следует из названия, этот эффект может изменять как яркость, так и контрастность изображения.
Hue / Saturation / Luminosity может регулировать — ну, как вы уже догадались — оттенок, насыщенность и яркость.
Эффект «Тоновая кривая» регулирует каналы RGB изображения с помощью контрольных точек на графике. Коррекция уровня
очень похожа на кривую тона, но вместо этого использует ползунки на гистограмме.
Эффект постеризации уменьшает количество цветов в изображении до заданного числа.
Обратный градиент инвертирует все цвета. (Это единственный эффект, для которого нет дополнительных настроек.)
Color Balance позволяет настроить баланс каждого цвета RGB.
И бинаризация превращает все цвета изображения в чистый черный или чистый белый.
Но все эти корректирующие эффекты меркнут по сравнению с великолепием градиентных карт.Карты градиента, вероятно, самые сложные из этих девяти и, что более важно, мои любимые. Вот почему мы создали целое руководство, посвященное этому корректирующему слою.
Карты градиента: что это такое и как они работают
Карта градиента — это простой, но универсальный инструмент для изменения цвета изображения как для полутоновых, так и для цветных изображений.
Как и любой другой корректирующий слой, вы можете создать слой карты градиента, щелкнув правой кнопкой мыши палитру «Слой», выбрав «Новый корректирующий слой», а затем «Карта градиента». После этого появится следующее окно:
Вверху вы видите цветовую полосу, которая отображает градиент, который будет применен к холсту.В левом нижнем углу есть больше градиентов на выбор. Дважды щелкните любой градиент, чтобы скопировать его на цветовую полосу.
Эта группа градиентов называется набором градиентов. Чтобы получить доступ к другим наборам градиентов, щелкните имя текущего набора градиентов. Откроется раскрывающееся меню с любыми предварительно установленными наборами градиентов, которые вы создали сами или скачали ранее.
В следующем примере мы выбрали градиент «Закат (фиолетовый)» из предустановленного набора градиентов «Небо».
Если вы просто нажмете ОК, не изменяя никаких дополнительных настроек, это повлияет на изображение следующим образом:
Слева вы видите неотредактированную версию; правая сторона показывает то же изображение, но с примененным к нему «Закатом (пурпурный)».
Эффект будет другим, если вы измените режим наложения или непрозрачность корректирующего слоя, что мы объясним далее в следующих разделах.
По сути, слой коррекции карты градиента считывает значение шкалы серого (то есть насколько темным или светлым является цвет) каждого пикселя изображения.Затем каждому пикселю будет назначен новый цвет в соответствии с градиентом: чисто белые области изменятся на цвет справа от градиента, тогда как чистый черный станет цветом слева. Цвет среднего диапазона изменится на цвет по середине градиента и так далее.
Большинство градиентов, с которыми вы столкнетесь, варьируются от темного цвета слева до светлого цвета справа.Но это далеко не все, что возможно для градиентных карт. Например, градиенты не обязательно должны иметь плавные переходы. Им не нужно переходить от темного к светлому, и они могут иметь столько цветов, сколько захотите.
Основы редактирования и создания градиентных карт
Под цветной полосой есть несколько маленьких стрелок.Каждый из этих узлов определяет определенный цвет. Все остальные цвета градиента создаются путем смешивания этих цветов.
Вы можете переместить эти узлы в разные позиции, перетащив их, или введите другое число в поле «Положение» в правом нижнем углу.Чтобы создать новый узел, щелкните любое пустое место на градиенте. Щелчок по значку мусорного бака в правом нижнем углу удалит текущий выбранный узел.
Чтобы назначить другой цвет узлу, щелкните цветной прямоугольник в разделе «Указанный цвет».Это откроет селектор цвета. (Вместо этого вы также можете выбрать «Основной цвет чертежа» или «Цвет вспомогательного чертежа»; как следует из названия, это изменит цвет на тот, который выбран в данный момент основным или дополнительным цветом. Это полезно для создания градиентов для инструментов, но мы выиграли Я не буду вдаваться в подробности по этому поводу, поскольку это не является темой данного руководства.)
ВАЖНО: Любые изменения, которые вы вносите в цветовую шкалу, НЕ автоматически сохраняются в наборе градиентов.Чтобы сохранить градиент в набор, вам нужно использовать кнопки под набором градиентов.
1.Первая кнопка заменяет текущий выделенный градиент градиентом на цветовой панели. Чтобы выделить другой градиент, щелкните его один раз (два раза цветовая полоса будет перезаписана).
2. Вторая кнопка выполняет то же самое, что и двойной щелчок по выделенному градиенту; он заменяет градиент на цветовой панели.
3. Третья кнопка создает копию выделенного градиента в наборе градиентов.
4. Четвертая кнопка сохранит градиент на цветовой панели как новый градиент.
5. И, наконец, значок мусорного ведра удаляет выделенный градиент из набора.
Теперь, если вы случайно перезаписали или удалили градиент, которого не хотели, не бойтесь! Если вы нажмете «Отмена» вместо «ОК», все сделанные изменения будут отменены. Но это включает ВСЕ изменения, которые вы внесли с момента открытия окна карты градиента, так что имейте это в виду.
Последняя область интерфейса, которую мы еще не упомянули, — это кривая скорости смешивания.
Кривая скорости смешивания каждого узла определяет, как его цвет смешивается с цветом следующего узла справа. Следовательно, крайний правый узел können не имеет кривой скорости смешивания. Поскольку кривые скорости смешивания определяют, как смешиваются все цвета между узлами, они являются одним из наиболее важных факторов при определении внешнего вида градиента.
Ось x описывает положение, начиная от положения левого узла и заканчивая положением правого узла.Ось Y, с другой стороны, определяет соотношение, при котором правый цвет и левый цвет смешиваются в данной позиции.
На изображении ниже показана кривая скорости смешивания по умолчанию (справа, черный узел). Когда флажок кривой скорости смешивания не установлен, он ведет себя так же, как кривая по умолчанию, показанная выше.
Этот график не совсем линейный; это означает, что градиент между двумя узлами не идеально гладкий.Чтобы создать линейную градацию, перетащите две средние контрольные точки от графика, чтобы удалить их.
Кривая, подобная показанной ниже, приведет к прямому переходу от одного цвета к другому без какого-либо смешения цветов.
С черным на одном конце и белым на другом, создание S-образной кривой, аналогичной кривой по умолчанию, приводит к большему количеству очень темных серых и очень светлых оттенков серого и меньшему количеству серых оттенков в диапазоне средних тонов.
С другой стороны, обратная S-образная кривая создает больше полутоновых оттенков серого и меньше серых, которые являются очень темными или очень светлыми.
Вы также можете переключаться между левым и правым цветом несколько раз.
Вы можете не только редактировать градиенты в наборе, но и создавать совершенно новые наборы градиентов.Щелкните значок гаечного ключа рядом с названием набора градиентов. Там вы не только найдете варианты для создания набора градиентов; вы также можете изменить имя набора или отдельного градиента.
Возможные варианты использования градиентных карт
Конечно, вы не ограничены только перечисленными ниже применениями.Есть бесконечные возможности того, как использовать карты градиентов в своей работе! Эти примеры являются одними из наиболее распространенных и хорошо известных применений, а также методов, которые я лично использую очень часто.
1. Раскрашивание рисунков в градациях серого
Вы можете просто использовать карту градиента, как показано ранее, со 100% непрозрачностью Normal, чтобы добавить цвет к эскизам или монохромным произведениям искусства.Это может сделать простой рисунок намного более интересным перед публикацией в социальных сетях, без необходимости его раскрашивать.
Но вы также можете пойти дальше и добавить локальные цвета поверх.Локальные цвета должны находиться на слое Overlay или в папке Overlay. Для этого я рекомендую изменить цвет бумаги на средний серый, потому что цвета на слое Overlay не будут отображаться на чистом белом.
На изображении ниже есть фиолетовый оверлей, примененный как к левой, так и к правой версии. Как видите, белые области левой версии остались полностью белыми.
После того, как мы нарисуем несколько местных цветов сверху, вот как выглядит тот же рисунок, что и раньше:
В версии выше я использовал простой градиент сепии в теплых тонах.Но поскольку корректирующие слои неразрушающие, я все еще могу вернуться и изменить градиент. Всего двумя щелчками мыши изображение может получить совершенно другую атмосферу.
2.Раскрашивание штрихов с помощью непрозрачности
Если вам нравится работать с различной степенью непрозрачности линейного рисунка, карты градиента — простой, но эффективный инструмент, позволяющий сделать ваши линии менее тусклыми без необходимости вручную их раскрашивать.
Сначала поместите ваши линейные слои в папку.Под линиями добавьте еще один слой и полностью залейте его чистым белым цветом. Поверх линейного рисунка создайте корректирующий слой карты градиента с выбранным градиентом.
Градиент должен иметь чистый белый цвет на правом конце.Если это не так, карта градиента повлияет не только на линейный рисунок, но и на каждый цвет под ним. (Что вы могли бы использовать в своих интересах, если это то, что вы собираетесь делать, но в данном случае мы хотим, чтобы цветные слои под линией не были затронуты.)
Линейный рисунок пока должен выглядеть примерно так:
И последний шаг: измените режим наложения папки с линейными рисунками на Multiply или Linear Burn.В обоих режимах наложения белые области становятся прозрачными, поэтому цвета под ними снова будут видны.
На изображении ниже показаны модели before vs.после. Это более тонкий эффект, чем предыдущий метод, но он создает приятный завершающий штрих.
При использовании этого метода следует помнить одну вещь: если ваши плоские цвета недостаточно чистые и штриховой рисунок довольно светлый, края плоских цветов становятся видимыми.Пока ваш рисунок в целом довольно темный, это не должно быть проблемой.
3.Регулировка контрастности с наложением
Это еще один простой и быстрый способ добавить завершающий штрих цветному изображению. Карты градиента могут не только увеличивать или уменьшать контраст, они также гармонизируют цветовую схему.
Добавьте слой карты градиента, как обычно.Чтобы увеличить контраст, градиент должен переходить от темного слева к светлому справа. С другой стороны, градиент, переходящий от светлого к темному, уменьшит контраст изображения.
Вы можете изменить направление карты градиента с помощью кнопки справа от градиента.
Слой коррекции карты градиента должен быть выше всех остальных слоев.Затем вам нужно установить режим наложения корректирующего слоя на Overlay и при необходимости уменьшить непрозрачность.
В этом случае я использовал карту градиента от темного к светлому (увеличивая контраст).Слева отображается наложение карты градиента со значением 100%, тогда как с правой стороны непрозрачность снижена до 50%.
4. Перевод изображений в оттенки серого
Использование слоя коррекции карты градиента — самый простой способ точно преобразовать изображение в оттенки серого.И «точно» является здесь важным словом, потому что технически проще добавить слой Hue / Saturation / Lightness и установить Saturation на 0. Раньше я делал последнее, чтобы проверить значения моих иллюстраций, что чуть ли не худшее. способ сделать это. Не делай тех же ошибок, что и я.
Я не буду утомлять вас подробностями, почему это так, но, как вы сами видите, результаты сильно разнятся.
Версия с насыщенностью 0% выглядит иначе, чем две другие.Желтый получается намного темнее, чем должен, а синий слишком светлый.
Чтобы создать карту градиента в градациях серого, как в примере, вы не можете просто добавить черный на одном конце и белый на другом. Кривая скорости смешивания черного узла должна быть линейной. Если вы оставите кривую скорости микширования по умолчанию, это немного увеличит контраст изображения.
Как скачать градиентные карты
Если вы хотите иметь больше доступных карт градиентов без необходимости создавать свои собственные, вы можете загрузить карты градиентов из Clip Studio Assets.
(Многие градиенты, использованные в этом руководстве, доступны для бесплатной загрузки на Assets; просто выполните поиск по моему имени пользователя «toffl» или посетите мой профиль)
Сначала, как и с любой другой кистью или материалом, вам нужно перейти в Assets, найти набор градиентов, который вам нравится, и нажать кнопку загрузки в правом верхнем углу.Затем создайте слой карты градиента, щелкните значок гаечного ключа рядом с названием набора градиентов и нажмите «Импортировать набор материалов». Это откроет новое окно с любыми наборами градиентов, которые вы скачали. Если выбрать один и нажать «ОК», он будет добавлен в список наборов градиентов.
(Многие градиенты, используемые в этом руководстве, доступны для бесплатной загрузки на Assets; просто выполните поиск по моему имени пользователя «toffl» или посетите мой профиль)
Пошаговое руководство: создание истинной карты градиента
В своей работе я почти исключительно использую градиенты «истинно ценить».(Я сам придумал этот термин, не знаю, есть ли еще какой-нибудь более распространенный термин.) Что именно это означает?
Как мы объясняли в начале, карта градиента назначает новый цвет каждому цвету в изображении в соответствии с его значением. Карта градиента, соответствующая значению, гарантирует, что значение нового цвета соответствует значению основного цвета. Другими словами, новый цвет может иметь другой оттенок или насыщенность, чем предыдущий цвет, но значение остается прежним.
Другими словами, вам не нужно беспокоиться о том, что градиент изменит значения, которые вы уже выбрали.
Далее я расскажу вам, как я создаю эти градиенты.
Шаг 1: Поместите чисто черные и чисто белые узлы в конец градиента.
Шаг 2: Добавьте любые цвета, из которых вы хотите, чтобы градиент состоял.Это может быть столько цветов, сколько вам нравится, но имейте в виду, что чем больше цветов вы используете, тем дольше вам нужно будет закончить градиент.
В данном случае я добавил 4 узла в темно-зеленом, индиго, лавандовом и желтом цветах.
Значение положения каждого цветового узла должно соответствовать значению HLS Lightness цвета (по крайней мере, на данный момент). Таким образом, каждый цвет будет, по крайней мере, приблизительно в нужном месте, чтобы считаться истинным.
Так, например, если HLS Lightness желтого цвета составляет 90, переместите его в положение 90 и повторите это для каждого узла.
Шаг 3: Установите кривую скорости смешивания каждого узла на линейную. Для этого установите флажок «Кривая скорости смешивания» и перетащите две средние контрольные точки от графика, чтобы удалить их.
Шаг 4: Последний шаг — настройка значений.Для этого вам сначала нужно настроить холст следующим образом:
Сначала создайте слой с идеально гладким градиентом от черного к белому. Карта градиента, которую вы хотите отредактировать, должна быть выше этого. И, наконец, на самом верху должен быть еще один слой карты градиента с картой градиента в градациях серого.
При включении и выключении карты градиента, над которой мы работали, вы, вероятно, заметите, что результат немного изменится.
Теперь цель состоит в том, чтобы изменить новую карту градиента таким образом, чтобы до и после выглядели как можно более похожими.Вы можете сделать это, изменив яркость HLS цветов или переместив их в другое положение. Затем вам нужно будет снова проверить значения, включив и выключив карту градиента. Возможно, вам придется повторить этот процесс несколько раз, прежде чем вы будете удовлетворены результатами.
Как правило, синий и фиолетовый нужно сдвинуть ближе к левой (темной) стороне, а желтый и оранжевый — к правой (светлой) стороне.
(Вы также можете заметить некоторые артефакты в градиенте, когда включены и новая карта градиента, и карта градиента в градациях серого, от которых невозможно избавиться. Я понятия не имею, почему это иногда случается, поэтому я решил проигнорировать это .)
Заключение и социальные сети
И это уже конец нашего краткого экскурса в мир градиентных карт.
Мы надеемся, что это руководство было так или иначе полезно. Поскольку мы рассмотрели только некоторые основные методы применения карт градиентов, у вас есть еще много возможностей для изучения!
Как упоминалось в начале, этот урок был создан двумя художниками. Эсра редактировала и анимировала видео, а я (Тоффл) писал учебник и записывал закадровый голос. Все рисунки, анимация и видео, используемые в этом уроке, были созданы одним из нас, и все используемые градиенты были предварительно установлены в Clip Studio Paint или созданы мной.
Подпишитесь на нас в instagram, twitter или artstation, чтобы увидеть больше нашего искусства и другого контента:
Esra: esra_arts (twitter, instagram)
(профиль студии клипов:
https://profile.clip-studio.com/en-us/profile/362yzkvzw-o8) https://profile.clip-studio.com/en-us/profile/362yzkvzw-o8)
Взаимодействие с другими людьми
Toffl: ktoffl (инстаграмм, artstation)
Как использовать карты градиента
Если вы похожи на меня, вы, вероятно, не знаете и половины того, на что способен Photoshop, несмотря на то, что вы использовали его десятилетиями.Я занимаюсь масляной живописью намного дольше, чем Photoshop, и в результате я склонен думать о Photoshop с состоянием ума «физический носитель». То есть мне нужна кисть или палитра, имитирующая то, как я работаю традиционно. Поэтому, когда есть инструмент или фильтр, который на самом деле не соответствует реальному эквиваленту, я часто игнорирую его, оказывая медвежью услугу.
Одним из таких инструментов, с которым я слишком долго ходил, не зная, как использовать, был инструмент «Карта градиента». Этот инструмент невероятно полезен для любого художника, который начинает монохромную работу.Фактически, в наши дни это настолько популярный способ раскрашивания цифрового искусства, что вы, вероятно, узнаете его стиль, даже если не знали, что это было.
Проще говоря, одним нажатием кнопки инструмент «Карта градиента» может преобразовать изображение в оттенках серого из чего-то вроде этого…
на что-то вроде этого…
Это ни в коем случае не доводит до конца ваше искусство за вас. Но если вы пытаетесь добавить немного цвета, чтобы оживить черно-белый набросок, нет ничего проще.
Я знал, что этот метод используют многие художники, и давно хотел попробовать его, но я не совсем понимал, как это сделать. Мне всегда казалось, что что-то не так, и я обычно прибегал к своим проверенным и верным методам или просто отказывался от них полностью. Но в конце концов я потратил немного времени и исследовал его, чтобы лучше использовать.
Для тех, кто хочет сразу приступить к делу, вот своеобразное «краткое руководство»…
Вкратце, карта градиента берет любой указанный серый цвет в вашем фрагменте и заменяет все это значение цветом / значением по вашему выбору.
Благодаря самообучению половины мира, существует ТОННА обучающих видео, а в последнее время появилось несколько хороших видео по Gradient Mapping. Я подумал, что сейчас самое время познакомить с этой концепцией некоторых из вас, других упорных традиционных художников!
Это первое видео от Марка Брюне — популярное и первое, что я нашел на Gradient Mapping. Вероятно, это было самым полезным в объяснении мне фактического процесса. Это отличный обзор и очень исчерпывающий.
Эти следующие два видео совсем новые, и они действительно меня зацепили! Я всегда использовал инструмент Gradient Map только для этого, градиентов. Но эти два видео художника комиксов Мэтта Холлингсворта помогли мне осознать, насколько они могут быть универсальными, и на самом деле помогли создать сильное графическое качество! Кроме того, вы можете сказать, что Мэтт профессиональный художник, и поэтому видео действительно подчеркивает удобство и простоту рабочего процесса, которые предоставляет инструмент.
Наконец, это видео, также созданное Марком Брюне, помогает продемонстрировать, ПОЧЕМУ вы можете захотеть использовать Gradient Mapping, в отличие от других средств раскраски, посредством демонстрации полезного параллельного сравнения! Марк рисует один и тот же символ дважды, используя два разных метода, и ему нужно время, чтобы показать конкретные различия в результатах.
Итак, если вы не знакомы с Gradient Maps, посмотрите видео выше. Вы будете рады, что сделали! Хотя, в конечном итоге, создание хорошего искусства с ними, как и все остальное, сводится к практике. Я ни в коем случае не эксперт, но в своих собственных испытаниях я натолкнулся на несколько полезных советов, которые вы, возможно, захотите запомнить …
Советы по использованию карт градиента
- Сделайте свою карту градиента как «корректирующий слой», а не как редактирование. Это позволит вам повторно настраивать его.
- Используйте тепло и охлаждение! Не просто меняйте значение градиента. На самом деле постарайтесь также сосредоточиться на создании сдвига температуры и насыщенности.
- Требуется изящество! Разница между действительно яркой палитрой и поистине потрясающей ЧРЕЗВЫЧАЙНО тонкая. Не торопитесь, чтобы понять это правильно.
- Сдержать! Я стараюсь немного уменьшить количество черного и белого, чтобы цвет действительно просвечивал в этих областях.
- Будьте осторожны при выборе цвета.Попробуйте выбрать цвета, исходное значение которых хорошо соответствует серому, который вы заменяете.
- Исследования! Я потратил довольно много времени, используя пипетку на работах других художников, пытаясь понять, как они это делали. Наблюдение за их процессом помогло мне лучше воспроизвести его и оценить всю тонкость.
- Собери! Любую классную карту градиента, которую вы создаете, можно легко сохранить для повторного использования. В конце концов, вы создадите целую библиотеку интересных палитр, которые сможете быстро переключать и использовать в будущем.
Вот и все! Вооружитесь новыми артистическими боеприпасами и исследуйте!
Как создать и изменить прозрачный градиент в Photoshop
Прозрачный градиент в Photoshop очень полезен для фотографов и графических дизайнеров.
Вы можете использовать его для перехода фотографии на задний план, для маскировки и многого другого.
В этой статье я покажу вам, как создать и изменить прозрачный градиент.
Как создать прозрачный градиент в Photoshop
Во-первых, давайте добавим фотографию к фону с помощью прозрачного градиента.
Шаг 1. Добавьте новый слой
Откройте фотографию, которую хотите использовать в Photoshop.
Щелкните значок «Создать новый слой» на панели «Слои».
Новый слой появляется поверх фонового слоя. Однако этот слой будет нашим новым фоновым слоем, поэтому нам нужно изменить положение обоих слоев.
Дважды щелкните фоновый слой, чтобы разблокировать его. Щелкните ОК. Теперь щелкните и перетащите новый слой полностью вниз, чтобы он стал фоном.
Шаг 2: Добавьте маску слоя
Выберите слой, содержащий фотографию.
Щелкните значок «Добавить маску слоя» на панели «Слои».
Миниатюра маски появляется рядом с миниатюрой слоя. Белый цвет означает, что виден весь слой. Если мы закрасим фотографию черным цветом, пока выделена миниатюра маски, эти области исчезнут.
Нарисуйте белым, и они снова появятся.
Шаг 3. Добавьте прозрачный градиент
Но вместо рисования мы добавим прозрачный градиент, чтобы добиться плавного и прямого перехода между прозрачностью и фотографией.
Выберите инструмент градиента на панели инструментов слева.
В верхнем меню выберите черно-белый градиент.
Убедитесь, что эскиз маски выбран.
Щелкните по любой стороне фотографии и перетащите курсор на фотографию ближе к центру.Отпустите половину фотографии.
Часть фото становится прозрачной. Если вам не нравится результат, нажмите Cmd + Z (Ctrl + Z для окон), чтобы отменить и повторно применить градиент. Вы также можете просто снова залить маску слоя белым цветом.
Шаг 4: Заливка фонового слоя
Выберите инструмент «Заливка» на панели инструментов слева. Дважды щелкните значок цвета переднего плана, чтобы открыть палитру цветов и выбрать любой цвет.
Убедитесь, что фоновый слой выбран, и залейте его выбранным цветом.
И это очень простой способ превратить фотографию в фон в Photoshop.
Но он не обязательно должен быть однотонным. Вы также можете, например, выбрать другую фотографию в качестве фона. Просто перетащите еще одну фотографию на свою рабочую область под прозрачным слоем.
Как настроить прозрачный градиент в Photoshop
Поскольку мы использовали маску слоя для добавления прозрачного градиента, мы можем изменить его в любое время, как захотим. Например, с помощью инструмента «Кисть».
Убедитесь, что выбрали миниатюру маски слоя. Выберите инструмент «Кисть» и установите черный цвет.
Начинаем закрашивать фото. Чем больше вы рисуете, тем большая часть фотографии становится прозрачной.
Чтобы сделать части фотографии снова сплошными, закрасьте белым цветом.
Заключение
Прозрачный градиент легко создать, и он имеет множество целей. Используйте маски слоев, чтобы смешать различные корректирующие слои или даже фотографии вместе.
С помощью этой техники вы можете создавать свои собственные фотографии с двойной экспозицией или переходить в сплошной цвет для добавления текста.
Хотите больше? Попробуйте наш курс творческой обработки в Photoshop
Это 30-дневный творческий фотографический проект, которым вы можете заниматься дома, используя базовое оборудование.
Здесь показано, как делать фотографии, которые заставляют людей говорить «Вау! Как вы это восприняли? ».
Фотографии говорят сами за себя. А если в данный момент вы застряли дома, это отличный проект, над которым можно потратить время.
22 Instagram Stories Хаки, которые поразят вас
Готовы вывести свою игру в Instagram Stories на новый уровень?
Знание последних хитростей в Instagram Stories будет держать ваши посты в курсе (и опережать тенденции!)
От малоизвестных дизайнерских уловок до стратегий повышения вовлеченности — мы делимся каждым хаком, который вам нужно знать в 2021 году. :
Instagram Stories Хаки, которые вам нужно знать в 2021 годуInstagram Stories становятся намного более креативными — от адаптивных фильтров AR до интерактивных стикеров Instagram Stories, есть множество новых функций, с которыми можно поэкспериментировать.
Готовы начать? Мы делимся лучшими советами и приемами Instagram Stories, о которых вы (вероятно) еще не знали.
Откройте для себя лучшие хаки для Instagram в действии! Посмотрите полный учебник на YouTube здесь:
Содержание:
- Хаки для создания историй в Instagram
- Хаки для фото в Instagram
- Хаки для стикеров Instagram
- Видео для Instagram
- Другие советы и хитрости в истории Instagram
Затем нажмите и удерживайте экран в течение 1-3 секунд. Если вы поделились публикацией в фиде с историями, фон за ней залит выбранным вами цветом.
Если вы создали новую историю, весь экран будет заливаться цветом, создавая цветной слой поверх вашей фотографии или видео:
Затем вы можете использовать инструмент ластика, чтобы создать « скретч-карта », чтобы показать часть вашего изображения или видео.
Коснитесь значка ластика в верхнем правом углу экрана и выберите размер ластика с помощью ползунка в левой части экрана.Теперь коснитесь экрана или проведите по экрану там, где вы хотите отобразить нижнее изображение.
И все! Если вы хотите соблазнить свою аудиторию и поделиться лишь крошечным событием, этот совет Instagram Stories вам пригодится.
Хаки для историй в Instagram # 2: используйте изображение в качестве фона для истории в InstagramКогда вы публикуете сообщение в ленте своих историй, вы можете не только изменить цвет фона, но и добавить изображение из фотопленки. !
Если вы хотите добавить изображение в свой фон Instagram Stories, вот как это сделать:
Сначала выберите публикацию, которой вы хотите поделиться в своей истории Instagram, и выберите «Добавить публикацию в свою историю».
Коснитесь лотка для стикеров и выберите стикер Instagram «Добавить из фотопленки». Прокрутите изображения и выберите изображение, которое вы хотите использовать в качестве фона истории.
Переместите сообщение ленты в одну сторону экрана Instagram Story и разверните добавленную фотографию двумя пальцами (сжимающим движением). При этом коснитесь и удерживайте исходное сообщение ленты большим пальцем. Это переместит его на переднюю часть экрана:
Размещение поста подачи в правой части экрана увеличит вероятность нажатий — так как люди обычно нажимают здесь, просматривая истории.
СОВЕТ: Если у вас еще нет доступа к наклейке «Добавить из фотопленки» в историях, используйте приложение-шаблон Instagram Stories, например Unfold или Storyluxe.
Хаки Instagram Stories # 3: Доступ к большему количеству цветов в Instagram StoriesInstagram Stories — лучшее место, чтобы продемонстрировать индивидуальность вашего бренда. Но что, если Instagram не предлагает цвет вашего бренда в цветовых вариантах по умолчанию?
К счастью, есть скрытый способ взлома Instagram Stories, который позволяет получить доступ ко всем цветам, которые могут вам понадобиться!
Откройте свои истории в Instagram и выберите инструмент рисования.Коснитесь и удерживайте любой из параметров цвета по умолчанию в нижней части экрана, чтобы открыть ползунок цвета. Затем проведите пальцем по ползунку, чтобы выбрать собственный цвет для своей истории.
BONUS HACK: Сделайте эффект радуги в своем тексте Instagram Story.
Для этого откройте Instagram Stories и введите сообщение. Затем нажмите на текст и нажмите «Выбрать все», чтобы выделить.
Пока текст выделен, нажмите и удерживайте одним пальцем инструмент цветовой палитры в нижней части экрана (как вы это делали раньше), чтобы открыть весь спектр цветов.
Удерживая одним пальцем ползунок цвета, а другим — выделенный текст, начните одновременно перемещать оба пальца к левой стороне экрана.
Вы увидите, как ваш текст начинает менять цвет буква за буквой, когда вы проводите пальцем по цветовому спектру! Вы можете перемещать палец быстрее или медленнее, чтобы получить дополнительные цветовые вариации, или менять направление, в котором вы проводите пальцами по экрану, для достижения совершенно другого результата.
Хаки для историй Instagram # 4: Добавьте эффект к своим смайликамЕсли вы когда-нибудь хотели, чтобы ваши смайлики выделялись в историях, этот трюк в Instagram для вас!
Чтобы придать смайликам дополнительную глубину или сияние, откройте свои истории, коснитесь экрана, чтобы открыть текстовый инструмент, и прокрутите каждый из шрифтов, пока не найдете стиль, который вам нравится!
Хаки для Instagram Stories # 5: Добавьте шрифты вашего бренда в свои историиЕсли вы хотите, чтобы ваши истории чувствовали себя немного более «фирменными», добавление пользовательского шрифта — отличный вариант.
Начните с загрузки мобильного приложения GoDaddy Studio (ранее известного как Over). После загрузки AirDrop-файл вашего шрифта .OFT на мобильное устройство.
Выберите «Over» во всплывающем меню.
После того, как вы добавили свой собственный шрифт, вы можете создавать истории в приложении Over (есть множество шаблонов историй на выбор) или вы можете написать строку текста на прозрачном фоне, сохранить в фотопленке , а затем добавьте их в свои истории с помощью наклейки «Добавить из фотопленки».
Ищете другие способы создавать истории в Instagram, соответствующие вашему бренду? Посмотрите наш бесплатный видео-семинар о том, как создавать увлекательные истории в Instagram!
Хаки для Instagram Stories # 6: Создавайте крутые эффекты с помощью инструмента «Ластик»Знаете ли вы, что на самом деле можно использовать инструмент «Ластик» для создания всевозможных классных эффектов в ваших Instagram-историях?
Сначала загрузите фотографию по вашему выбору и используйте инструмент рисования, чтобы нарисовать эффект поверх изображения.
Затем используйте ластик, чтобы удалить части зигзага, чтобы создать 3D-эффект.
Это лишь один из многих способов использования ластика для создания классных дизайнерских эффектов в ваших историях в Instagram!
Советы по использованию историй в Instagram № 7: добавьте цвета вашего бренда в свою историюХотя полная цветовая палитра Instagram обширна, бывает сложно выбрать точный цвет.
К счастью, для этого есть хакерство в Instagram.
Используйте наклейку Instagram Stories «Добавить из фотопленки», чтобы добавить изображение с выбранными вами цветами.
Затем используйте инструмент выбора цвета (значок пипетки в левом углу экрана), чтобы выбрать желаемый оттенок:
Затем вы можете использовать этот цвет для фона своих историй, инструмент рисования, или ваш текст.
Вы можете удалить эталон цвета, удерживая изображение пальцем и перемещая его в нижнюю часть экрана, пока не появится небольшая корзина для мусора.
Фото-хаки в Instagram Хаки для Instagram-историй # 8: Добавьте несколько фотографий в свою историю в InstagramТеперь вы можете добавлять дополнительные изображения в свою историю в Instagram! Вот как это сделать:
# 1: Используйте стикер Instagram «Добавить из фотопленки»
Для начала коснитесь лотка стикеров истории Instagram.
Войдя в камеру, выберите любую фотографию из фотопленки, измените размер и разместите в любом месте.
Чтобы изменить форму изображения, коснитесь изображения и выберите круг, звезду, прямоугольник и т. Д.
# 2: Копирование и вставка изображения из рулона камеры
Начните с открытия фотографии из рулона камеры и нажатия кнопки «экспорт».
Теперь нажмите «Копировать» и перейдите к своей истории в Instagram.
Дважды коснитесь экрана, чтобы открыть опцию «Вставить».
И все! Фотография, которую вы скопировали ранее, теперь должна появиться в вашей истории. Повторите этот процесс для любого количества фотографий.
ПРИМЕЧАНИЕ: Доступно только для пользователей iOS.
Instagram Stories Hacks # 9: Превратите живые фотографии в бумерангиICYMI: вы можете превратить живые фотографии в забавные бумеранги!
Откройте Instagram Stories, смахните вверх и выберите живую фотографию из своей фотопленки (вы увидите значок бумеранга на подходящих фотографиях).
После выбора нажмите на экран в течение нескольких секунд, пока на короткое время не появится слово «Бумеранг».
Теперь вы превратили свой выстрел в бумеранг!
ПРИМЕЧАНИЕ: Этот совет работает только для пользователей iOS.
Советы по созданию историй в Instagram # 10: создавайте видео, которые идеально подходят для истории InstagramЕсли вы добавите фотографию в свою историю в Instagram, она будет воспроизводиться в течение пяти секунд. Если вы добавите видео в свою историю в Instagram, оно будет воспроизводиться в течение 15 секунд.
Тем не менее, есть способ публиковать более длинные видео в своих историях в Instagram.
Если у вас есть видео продолжительностью более 15 секунд, все видео будет разделено на 15-секундные сегменты. Однако вам придется добавить дополнительные элементы (например, GIF, стикеры и текст) в каждый сегмент.
Хаки с стикерами Instagram Story Хаки Instagram Stories # 11: Поделитесь несколькими ответами на вопросы в одной историиСтикер с вопросами Instagram Stories получил много любви от компаний в Instagram — единственный недостаток — это то, что вы может поделиться только одним вопросом, наклейкой, ответом на рассказ.
К счастью, есть простой способ решения проблемы.
Во-первых, создайте историю, в которой вы поделитесь ответом на стикер с вопросом. Сделайте снимок экрана или сохраните изображение и выйдите из истории.
Откройте этот снимок экрана и создайте вторую историю, используя другой вопрос-стикер-ответ.
Повторяйте это, пока у вас не будет нескольких наклеек с вопросами на одной истории.
И все! Ваши подписчики будут благодарны вам за то, что вы сохранили свои большие пальцы!
Хаки для Instagram Stories # 12: Закрепите стикеры, эмодзи, текст и GIF-файлы в ваших Instagram-историяхЗнаете ли вы, что вместо того, чтобы накладывать элементы дизайна поверх ваших историй Instagram, вы можете закрепить текст, стикеры, смайлики, и GIF-файлы в ваши видео и бумеранги — чтобы они появлялись в нужный момент?
Для этого просто запишите видео, а затем добавьте творческий элемент, например текст, стикер, смайлики или GIF.Затем нажмите и удерживайте добавленный элемент.
Используйте ползунок в нижней части экрана, чтобы прокрутить видео и найти, где вы хотите закрепить свой творческий элемент.
Найдя нужное место в видео, нажмите «Закрепить».
Хаки для Instagram Stories # 13: Найдите фирменные GIF-файлыСуществуют тысячи GIF-файлов, которые сделают ваши истории в Instagram более интересными.
На самом деле их так много, что бывает сложно найти хорошие варианты.
Вот некоторые из наших любимых ключевых слов для поиска:
- Latergif (собственные GIF-файлы Later!)
- The Uncommon Place
- Happpyal
- Studiojonesie
- Rizzprint
- Gladdest Instagram
Сотрудничество Instagram с GIPHY стало огромной победой как для бизнеса, так и для обычных пользователей.
Чтобы создать фон в формате GIF, перейдите в режим «Создать» в Instagram, коснувшись значка с буквами на экране камеры Instagram Stories, и перейдите на вкладку GIF.
Отсюда вы можете искать среди тысяч забавных гифок. В зависимости от соотношения сторон они будут либо накладываться друг на друга, либо отображаться в полную длину.
Это отличный способ поделиться контентом со своей аудиторией, если исходный контент у вас заканчивается.
Хаки для Instagram Stories # 15: Создайте анимированный GIF с помощью ImgPlayЕсли вы искали способ создавать забавные видео в формате GIF для Instagram Stories, не ищите дальше.
Приложение ImgPlay позволяет выбрать несколько фотографий для создания собственного зацикленного GIF.
Для начала загрузите приложение и выберите источник для создания GIF — будь то фотографии, живые фотографии или видео — затем нажмите «Создать».
Создав GIF, вы можете изменить скорость и продолжительность воспроизведения, а также добавить текст, фильтры и другие настройки с помощью значков на нижней панели.
Как только вы закончите, загрузите новый GIF в Instagram Stories!
Хаки Instagram Story # 16: Используйте «скрытые» фильтры Instagram StoryЗнаете ли вы, что существует множество скрытых фото и видео эффектов Instagram Story? Чтобы получить доступ к эффектам Instagram Story, откройте камеру, проведите пальцем до конца и выберите «Обзор эффектов».
Здесь вы можете пролистать и найти сотни забавных эффектов.
Не знаете, с чего начать? Вот список некоторых из наших любимых эффектов Instagram Story для поиска:
- «Презентация» от rendi_vendi
- «Фон» от luisgilson_18
- «Зеленый экран» от Instagram
- «Экран iPhone 1» от pvikinga
- «Презентация» от gulim.satekova
Добавление музыки — отличный способ сделать ваши истории более интересными.
Убедитесь, что вы используете последнюю версию приложения Instagram, откройте камеру Instagram Stories и сделайте или загрузите фото или видео.
Как только это будет сделано, выберите музыкальный стикер в верхней части экрана (или найдите «Музыка» в лотке стикеров Instagram Stories).
Откроется музыкальная библиотека Instagram, где вы найдете тысячи песен на выбор.
Вы можете прокручивать вкладку «Для вас» с предложенными песнями, просматривать по категориям или искать конкретную песню.
Когда вы довольны выбором песни, вы можете перемотать трек вперед и назад, чтобы выбрать именно ту часть, которая соответствует вашей истории. Вы также можете выбрать продолжительность воспроизведения музыкального клипа (максимум 15 секунд).
Наконец, вы можете настроить внешний вид стикера, нажав на него перед публикацией (всего шесть вариантов!):
ПРИМЕЧАНИЕ: Если у вас есть бизнес-аккаунт, у вас может быть только ограниченный выбор музыки. из-за лицензионных соглашений Instagram.
Если у вас нет доступа к музыке к историям, ознакомьтесь с этой записью в блоге, чтобы получить наши основные советы по устранению неполадок.
Другие советы и хитрости в Instagram Story Хаки для Instagram Stories # 18: автоматическое добавление субтитровБлагодаря новой наклейке с субтитрами автоматически добавлять субтитры к историям стало проще, чем когда-либо.
Вот как это сделать:
Подойдите к камере Instagram Stories и запишите или загрузите видео из своей фотопленки.
После загрузки или записи коснитесь значка стикеров на панели задач и выберите стикер «Подписи».
На этом этапе вы можете выбрать один из четырех различных текстовых форматов, перемещать текст по экрану и изменять цвет.
И все! Теперь ваши подписи будут созданы в вашей истории в Instagram.
Обязательно просмотрите и прочтите подписи перед публикацией, поскольку Instagram может неточно расшифровать ваш звук.
ПРИМЕЧАНИЕ: Наклейка с подписями Instagram в настоящее время доступна только в англоязычных и англоязычных странах.
Советы по использованию историй в Instagram # 19: заранее запланируйте свои истории в InstagramСамые успешные истории имеют четкую последовательность, последовательную эстетику и рассказывают сильную историю.
Вот почему их рекомендуется планировать и раскадровывать заранее!
Планируя публикации в Instagram Stories с помощью «Позже», вы можете визуализировать, как ваши публикации будут объединяться.
Планирование и составление расписания публикаций в Instagram Stories занимает всего несколько минут, и все это можно сделать с рабочего стола.
Когда придет время сделать ваши истории из Instagram живыми, вы получите push-уведомление на свой телефон, и всего несколькими нажатиями вы сможете поделиться своими сообщениями со своими подписчиками.
Готовы начать планировать публикации в Instagram Stories? Планировщик постов в Instagram теперь доступен на всех платных планах . Обновите сейчас , чтобы получить доступ, или , чтобы начать планирование историй!
Хаки для Instagram Stories # 20: Создавайте и публикуйте несколько историй одновременноЕсли вы хотите добавить сразу несколько историй, то вам подойдет инструмент Instagram для создания нескольких историй.
Чтобы получить к нему доступ, нажмите значок множественного захвата в левой части экрана.
Здесь можно сделать до 10 снимков подряд. Когда вы будете довольны сделанными фотографиями, вы увидите их в виде очереди в нижней части экрана.
На этом этапе вы можете нажимать и редактировать каждый отдельный слайд. Вы можете изменить фон истории, добавить текст, стикеры, музыку или эффекты к каждому слайду.
Instagram Stories Хак № 21: Используйте правильный размер Instagram StoriesНе уверены в правильных размерах Instagram Stories?
К счастью, вы можете поделиться чем угодно в Instagram Stories, если его размер не менее 1.91: 1 и максимальные размеры 9:16.
Поскольку большинство людей предпочитают, чтобы их истории занимали весь экран (без границ), мы рекомендуем использовать соотношение сторон 9:16 с размером 1080 на 1920 пикселей.
Instagram Stories Hacks # 22: Посмотрите, сколько раз ваш пост был опубликован в историяхInstagram собирает массу отличных данных о производительности вашего поста, например о количестве показов, сохранений, подписок и т. Д. Но есть одна информация, которую вы, возможно, упускаете: публикации у себя.
Вы не найдете этого в Instagram Insights. Вместо этого вам нужно будет нажать на многоточие в правом верхнем углу публикации, чтобы открыть меню с опцией «Просмотреть историю у себя».
Вы попадете на экран со списком общедоступных репостов, которые в настоящее время опубликованы.
Вы можете нажать на одну из публикаций у себя, чтобы увидеть ее в реальном времени в учетной записи пользователя.
Если вы не видите опции для просмотра публикаций у себя, это означает, что ваше сообщение в настоящее время не публикуется ни в каких общедоступных историях.
Это может быть особенно полезно для поиска и ответа на публикации, в которых вы не отмечены.
Учитывая количество обновлений и новых функций в Instagram Stories, может быть трудно оставаться в курсе всех интересных функций в вашем утилизация.
Надеюсь, эти хаки для Instagram-историй помогут вам создавать веселые, художественные и креативные Instagram-истории, которые выделят вас среди конкурентов!
Начните планировать свои истории в Instagram с помощью «Позже сегодня», доступного во всех платных планах.
Автор
Джессика Ворб
Джессика занимается решением творческих проблем и автором содержания. Джессика из Виннипега, города в центре Канады, но в настоящее время живет и работает удаленно в Париже, Франция. Следите за новостями на @jessicaworb.
Блог Джулианны Кост | Обучающие видео по Photoshop
3, 2, 1, ФОТОШОП!
Это непрерывная серия быстрых советов, охватывающих ряд ярлыков и советов Photoshop.Вы также можете подписаться на этот плейлист на YouTube.
Настройка интерфейса Photoshop
Пять способов смягчить край выделения
Десять советов по работе с действиями в Photoshop
Имитация длинной выдержки с помощью фильтра размытия контура
Как сохранить предварительные настройки инструментов в Photoshop
Семь советов по типам в Photoshop
Три Удобные приемы использования масок слоев в Photoshop
Семь способов максимально использовать возможности панели истории в Photoshop
Как создать синемаграф в Photoshop
Как добавить стили слоя к нескольким слоям в Photoshop
Десять супер полезных настроек Photoshop
Три причины Использование библиотек в Photoshop
Десять советов по работе с эффектами слоев и стилями в Photoshop
Три способа использования обтравочных масок в Photoshop
Как захватывать узоры, формы, цвета и градиенты в Photoshop
Пять причин использовать заливку и корректирующие слои в Photoshop
Как выполнить бесплатные преобразования в Photoshop
Как создать простую покадровую анимацию с помощью Ph otoshop
20+ советов по работе с инструментами в Photoshop
Как создать пламя в Photoshop
Девять ярлыков для работы с типом абзаца в Photoshop
Пять малоизвестных функций инструмента кадрирования в Photoshop
Три способа смешивания изображений в Photoshop
Три способа изменить цвета в Photoshop
Семь советов по выполнению основных выделений в Photoshop
Три метода тонирования цветов в Photoshop
Семь способов использования векторных масок в Photoshop
Дублировать и копировать смарт-объекты в Photoshop
Пять советов по сохранению и закрытию файлов в Photoshop
Как Изменение края маски слоя в Photoshop
Три способа экспорта в Photoshop
Изучите различные художественные фильтры в Photoshop
Пять способов изменить размер холста в Photoshop
Советы по работе с направляющими в Photoshop
Создайте собственный градиент в Photoshop
Семь советов по работе с группами слоев в Photoshop
Три совета по поиску, фильтрации и изоляции слоев i n Photoshop
Четыре популярных режима наложения для использования при компоновке изображений
Семь ярлыков для работы с точечным шрифтом в Photoshop CC
Четыре творческих изменения цвета и тона с использованием режимов наложения в Photoshop CC
Простое создание бесшовных узоров в Photoshop CC
Самый быстрый способ создания Пользовательская кисть в Photoshop CC
Три способа помощи в навигации по документам в Photoshop CC
Три способа поворота или выпрямления изображений Photoshop CC
Радиальная симметрия краски в Photoshop CC
Четыре способа выбора слоев в Photoshop CC
Пользовательские сочетания клавиш для Photoshop CC
Пять причин использовать смарт-объекты в Photoshop CC
Десять полезных ярлыков для работы с масками слоев в Photoshop CC
Четыре быстрых способа использования команды заливки в Photoshop
Ключ к использованию смарт-направляющих в Photoshop CC
Восемь причин использовать группы слоев
Пять причин Использование смарт-фильтров в Photoshop
Три способа быстрого увеличения масштаба изображения в Photoshop CC
Десять советов для Worki ng с панелью слоев
Шесть простых способов выбора цвета в Photoshop
Пять советов по работе с кистями
Три совета по инструменту кадрирования Photoshop
ДОПОЛНИТЕЛЬНЫЕ ВИДЕО ДЛЯ ФОТОШОПА
КИСТИ И ЖИВОПИСЬ
Новое управление предустановками кисти в Photoshop CC (10-2017)
Сглаживание мазков кисти и симметрия краски в Photoshop CC (10-2017)
Совет — Фильтр масляной краски в Photoshop CS6 (08-2012)
Секрет искусства Photoshop Кисть для истории (12-2010)
УРОЖАЙ И ПРЕОБРАЗОВАНИЕ
Преобразование деформации в Photoshop (11-2019)
Инструмент кадрирования с учетом содержимого в Photoshop CC (15.5) (06-2016)
Искажение перспективы в Photoshop CC (V 14.2) (01-2014)
КАМЕРА ADOBE RAW И DNG
Возможности профилей в Adobe Camera Raw (04-2018)
Маскирование диапазона цветов и яркости в Adobe Camera Raw (10-2017)
Управляемая вертикальная ориентация и преобразование в Adobe Camera Raw 9.6 (06-2016)
DeHaze в Photoshop CC 2015 и Lightroom CC (06-2015)
Создание изображения с расширенным динамическим диапазоном (HDR) в Adobe Camera Raw 9.0 (04-2015)
Объединение необработанных панорам в Adobe Camera Raw 9.0 (04-2015)
Adobe Camera Raw 8.2 в Photoshop CC (10-2013) Откройте для себя усовершенствования, внесенные в инструмент «Кадрирование», настройки рабочего процесса и возможности пакетного сохранения, улучшения, внесенные в инструмент удаления пятен, шумоподавление, кисть для локальной корректировки, и гистограмма.
Camera Raw Enhancements в Photoshop CS6 (04-2012) Узнайте, как лучше всего восстанавливать детали в темных и светлых областях, выполнять сложные настройки кривой тона для каждого канала, применять хроматическую аберрацию на лету и выборочно раскрашивать цвета, тона и тона. регулировки шумоподавления.
Усиление света (10-2010) Узнайте, как внести небольшие изменения, чтобы усилить эмоциональное воздействие на фотографию. Примечание: это видео было записано в Lightroom, однако те же методы доступны в Adobe Camera Raw.
Преимущества формата файлов DNG (07-2010)
ФИЛЬТРЫ
Нейронный фильтр Colorize 10/2020
Фильтр масляной краски в Photoshop CC (11-2015)
Восстановить шум в фильтрах галереи размытия (06-2015)
Как добавить реалистичные эффекты вращающегося размытия в Photoshop CC (06-2014)
Добавление эффектов размытия движения вдоль контура в Photoshop CC (06-2014)
Применение фильтра размытия объектива для выборочной фокусировки (03-2011)
Adobe Camera Raw в качестве смарт-фильтра в Photoshop CC (12-2013)
СЛОИ, МАСКИРОВКА И КОМПОЗИЦИЯ
Sky Replacement 10/2020
Как вставить текстуру в маску слоя в Photoshop (03-2015)
Как выровнять и распределить слои с помощью смарт-направляющих в Photoshop CC (06-2014)
Как использовать Layer Comps для Multi State Mock -up в Photoshop CC (06-2014)
5 причин использовать группы слоев в Photoshop (03-2013)
Творческий композит «Циклический» (02-2013) Узнайте о слоях, маскировке, режимах наложения и методах прозрачности.
Любимые улучшения Джулианны для работы со слоями в Photoshop CS6 (04-2012)
Использование цвета для добавления эмоционального воздействия на фотографию (02-2011)
Творческий состав: «Взгляд в прошлое» (10-2010) Узнайте о слоях, маскировании, режимы наложения и методы прозрачности.
Использование ведущих линий в фотографии (02-2011)
Создание диптихов и триптихов (часть 1) (10-2010)
Создание диптихов и триптихов (часть 2) (10-2010)
Творческая композиция «Изостасия» (10-2010 ) Узнайте о слоях, масках, режимах наложения и методах прозрачности.
Творческий композит «Сумерки» (04-2008) Узнайте о слоях, маскировке, режимах наложения и методах прозрачности.
Творческие приемы ретуши и краевые эффекты в Photoshop (08-2008)
ВЫБОРЫ
Выбор объекта, инструмент выбора объекта и улучшения заливки с учетом содержимого (11-2019)
Выбор и маскирование области задач в Photoshop CC (06-2016)
Как использовать маску фокуса для выделения на основе фокуса в Photoshop CC (06 -2014)
УМНЫЕ ОБЪЕКТЫ
Новые функции смарт-объектов в Photoshop CC (06-2014) Рассматриваемые темы включают внедрение, связывание и упаковку смарт-объектов.
Связанные смарт-объекты в Photoshop CC (01-2014) Рассматриваемые темы включают в себя обновление измененного содержимого, устранение отсутствующих файлов и фильтрацию на основе атрибутов смарт-объекта.
Возможности смарт-объектов в Photoshop (04-2008)
Разница между «Редактировать в Photoshop» и «Открыть как смарт-объект» (01-2013)
Разница между дублированием смарт-объекта и созданием нового смарт-объекта с помощью копирования ( 01-2013)
Применение разных масок для каждого смарт-фильтра в Photoshop (04-2013)
СОХРАНИТЬ И ЭКСПОРТ
Новые усовершенствования функций быстрого экспорта и экспорта как функций в Photoshop CC (11-2015)
ТИП
Вариативные шрифты и дополнительные улучшения типографики в Photoshop CC (10-2017)
Новые функции типографики в Photoshop CC (15.5) (06-2016)
Новые типографские функции в Photoshop CC (11-2015) Откройте для себя улучшения, внесенные в инструмент «Текст», включая просмотр последних шрифтов, фильтрацию по классификации, выбор избранных шрифтов, просмотр похожих и многое другое.
Новые типографские функции в Photoshop CC (06-2014) Узнайте о поиске шрифтов, мгновенном предварительном просмотре шрифтов и бесшовной интеграции с Typekit.
Стили абзацев и символов в Photoshop CS6 (04-2012)
ВЕКТОРЫ, ПУТИ И ФОРМНЫЕ СЛОИ
Предварительный просмотр узора в Photoshop (10/2020)
Как работать с предустановками в Photoshop (11-2019)
Новый инструмент Curvature Pen в Photoshop CC (10-2017)
Отображение фотографии внутри формы в Photoshop (04-2015) )
5 лучших советов по работе с векторами в Photoshop CC (01-2014)
Быстрый совет — Как добавить стрелки к линиям в Photoshop (09-2011)
Создание прозрачных логотипов для водяных знаков и наложений в Photoshop (06-2011)
ДОПОЛНИТЕЛЬНАЯ ТЕХНИКА ДЛЯ ФОТОСАЛОНОВ
Работа с шаблонами в Photoshop CC (2017)
Создание новых документов, предварительных настроек и шаблонов в Photoshop CC (2017)
Поиск в приложении в Photoshop CC 2017
Новые функции и улучшения для библиотек и Adobe Stock в Photoshop CC (2017)
Рабочие пространства «Начало» и «Последние файлы» и настраиваемая панель инструментов в Photoshop CC (2015)
Работа с монтажными областями в Photoshop CC (2015)
Работа с панелью библиотек в Photoshop CC (2015)
Как удалить отвлекающие элементы с помощью расширенных инструментов Content Aware Tools в Photoshop CC (06-2014)
Карты градиента и предустановки фотографического тонирования в Photoshop CS6 (06-2012)
Совет: корректирующий слой «Поиск цвета» в Photoshop CS6 (06-2012)
Выборочное размытие изображений в Photoshop CS6 (04-2012) )
Быстрый совет — обрезка двух изображений до одного размера в Photoshop CS6 (02-2012)
Работа с панелью истории Photoshop, снимками и исторической кистью (12-2011)
Постеризация изображений с контролем и гибкость (07-2011)
HDR и Tone Mapping Photoshop CS5 (05-2010)
Photomerge, Auto Align и Content Aware Scale (10-2009)
АВТОМАТИЗАЦИЯ (ДЕЙСТВИЯ, КАПЛИ, СКРИПТЫ, ПРЕДУСТАНОВКИ И Т.Д.)
Как сбросить файл настроек Photoshop CS6 (10-2012)
Создание и сохранение собственных предварительных настроек инструментов в Photoshop CS5 (09-2011)
Настройка интерфейса Photoshop (10-2008)
Автоматизация Photoshop с помощью действий (Начало) (05- 2008)
Расширенная автоматизация (действия, капли и скрипты) в Photoshop 06-2008)
Полезные советы по созданию действий в Photoshop (06-20011)
Работа с переменными (08-2011)
ДВИЖУЩИЕСЯ ИЗОБРАЖЕНИЯ — ВИДЕО, АНИМАЦИЯ И ЗАМЕТКА
Работа с видео в Photoshop CS6 (04-2012)
Как панорамировать и масштабировать видео в Photoshop CS6 (06-2012)
Маскирование видео для специальных эффектов в Photoshop CS6 (07-2012)
Совет — Создание масок для перемещения Время в Photoshop CS6 (03-2015)
Преобразование слоев во времени в Photoshop CS6 (03-2015)
Использование фильтра размытия линзы для последовательности изображений в Photoshop CS6 (08-2012) Узнайте, как действия и пакетная обработка могут создавать серию изображений, которые выглядят так, как если бы они были сняты с помощью объектива со сдвигом наклона.
Создание фильма в Photoshop Extended (Часть 1) (05-2010)
Создание фильма в Photoshop Extended (Часть 2) (05-2010)
СКРЫТЫЕ КАМНИ
скрытых драгоценных камней в Photoshop CC (11-2016) Рассматриваемые темы включают несколько малоизвестных улучшений функций в Photoshop CC 2017, которые могут существенно повлиять на ваш рабочий процесс, в том числе улучшения монтажных областей, панели «Свойства», «Копировать как SVG» и шрифта SVG. поддержка, экспорт как и многое другое!
Скрытые жемчужины в Photoshop CC (01-2014) Рассматриваемые темы включают шаблоны со сценариями для размещения узоров вдоль пути, рендеринг уникальных деревьев для концептуальных, архитектурных и художественных изображений, а также оформление границ по сценарию.Кроме того, одним щелчком мыши разблокируйте фон в слое, выберите последние цвета на панели образцов и добавьте и измените показания цвета для нескольких образцов цвета одновременно.
Adobe Photoshop CC: Любимые функции для фотографов (07-2013) Рассмотренные темы включают новые функции вертикальной коррекции перспективы, радиального фильтра и удаления пятен в Adobe Camera Raw 8, повышения разрешения изображения и интеллектуальной резкости, живых фигур для скругленных прямоугольников и камеры Уменьшение встряхивания.
Пять лучших функций Джулианны для фотографов в Photoshop 13.1 Исключительно для участников Creative Cloud (12-2012). Обсуждаемые темы включают усовершенствования инструмента кадрирования, неразрушающее редактирование с помощью Blur Gallery и Liquify, повышение эффективности с помощью условных действий, практичные стили текста по умолчанию и поддержку дисплеев Retina на Macintosh.
РАБОТА С МОСТОМ И СВЕТИЛЬНИКОМ
Что мне использовать: Lightroom или Bridge? (11-2013)
Почему меняется предварительный просмотр фотографии в Lightroom и Bridge? (07-2012)
Перемещение изображений между Lightroom и Photoshop (06-2013)
Открытие файлов из Lightroom в Photoshop — часто задаваемые вопросы (10-2011) (включая три наиболее часто задаваемых вопроса об открытии и обратном переходе из Lightroom в Photoshop) .)
ФОТО
Я создал несколько слайд-шоу к концу года, чтобы просто поразмыслить над изображениями, которые я сделал в течение года. Я считаю, что это ежегодное упражнение дает интересные идеи о том, где я нахожусь в своей жизни, и позволяет мне размышлять о местах, в которых я побывал, и о том опыте, который у меня был. Я настоятельно рекомендую вам создать коллекцию собственных изображений за год, чтобы увидеть путь, по которому вы следовали.
2017 — Континуум
2016 — Белая зона
2015 — Тихие моменты
2014 — Визуальные воспоминания — Обзор года
2013 — Изломанные моменты
2012 — Мгновения в одиночестве
2011 — Красная нить
АРХИВ
Что нового в Adobe Photoshop CS6 (04-2012) (длинная версия — 61 минута) Откройте для себя новые функции Adobe Photoshop CS6 Extended, в том числе новую улучшенную обработку и улучшенные элементы управления в Adobe Camera Raw 7, новые эффекты фотографического размытия , Adaptive Wide Angle, стили шрифтов, переработанные слои Shape и совершенно новый инструмент Crop.
6 лучших функций Photoshop CS6 Джулианны (04-2012) (короткая версия — 11 минут) Взгляните на 6 любимых функций Джулианны в Photoshop CS6, включая улучшенную обработку в Adobe Camera Raw, новую интуитивно понятную галерею размытия, экономящую время стили шрифтов, переработанные слои фигур, мощные инструменты редактирования видео, переработанный инструмент кадрирования и автоматическая интерполяция.


 Я рекомендую пользоваться техникой 4+1.
Я рекомендую пользоваться техникой 4+1.
 Остатки стряхиваем и отправляем сушиться в лампу. Далее необходимо немного забафить ноготь, чтобы сровнять поверхность из пудры, после чего нанести топ и высушить. Такой градиент не отличишь от любого другого гель-лаком!
Остатки стряхиваем и отправляем сушиться в лампу. Далее необходимо немного забафить ноготь, чтобы сровнять поверхность из пудры, после чего нанести топ и высушить. Такой градиент не отличишь от любого другого гель-лаком! ru
ru На границе соприкосновения смешайте оттенки зубочисткой так, чтобы получился мягкий переход. Готовый градиент наберите на спонж и быстрыми промакивающими движениями нанесите на поверхность ногтей.
На границе соприкосновения смешайте оттенки зубочисткой так, чтобы получился мягкий переход. Готовый градиент наберите на спонж и быстрыми промакивающими движениями нанесите на поверхность ногтей.