Градиент (компьютерная графика) — Википедия
Материал из Википедии — свободной энциклопедии
Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 2 июля 2018; проверки требует 1 правка. Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 2 июля 2018; проверки требует 1 правка. Эта статья о виде заливки в компьютерной графике; о векторе см. Градиент. Логотип, созданный с применением градиента.
Логотип, созданный с применением градиента.Градие́нт (англ. Gradient) — вид заливки в компьютерной графике, которая по заданным параметрам цвета в ключевых точках рассчитывает промежуточные цвета остальных точек. При этом создаются плавные переходы из одного цвета в другой. Обычно в градиенте можно использовать более двух цветов и дополнительно указывать настройки прозрачности и смещения границы цветов.
Кроме того, для удобства обозначения, градиентом часто называют сами цвета отправных точек, относительно которых происходит расчет заливки. При этом слово градиент имеет смысловую окраску «максимальная градация цвета» или «максимальный уклон, отклонение» достигнутое цветом в этой точке.
Основные виды градиентов:
- Линейный — ключевые точки располагаются на одной прямой.
- Круговой — относительно первой ключевой точки строятся концентрические окружности, цвет которых зависит от расположения остальных ключевых точек.
- Угловой (конусный) — ключевые точки располагаются по кругу.
- Отражённый — похож на линейный, составляется из двух частей: линейного градиента и его воображаемого отражения в зеркале.
- Ромбовидный (алмазный) — напоминает собой алмаз.
Градиенты используются как в растровой, так и в векторной графике. Широкое применение они нашли в дизайне (в частности, в веб-дизайне).
Модные градиенты в веб-дизайне / Все о дизайне / Pollskill
Проанализируем одну из тенденций цифрового дизайна, которая сейчас так популярна — градиент.

Градиенты были модны некоторое время назад. Сайт Spotify снова сделал их популярными, использовав градиенты duotone на фотографиях как характерный элемент бренда. Небольшой урок, как создавать градиенты duotone в Photoshop.

Градиенты duotone на фотографиях
В этом году мы везде наблюдали различные градиенты с яркими цветовыми палитрами, неправильной формы, с эффектами размытия и искажения. Но если раньше были распространены крупные градиентные фоны или фотографии, то теперь появился тренд использовать их в дополнительных элементах дизайна, например при наведении на ссылку (hover эффект), в заголовках, 3D-элементах, иконках и многих других местах.

Градиент hover эффект
Тег video не поддерживается вашим браузером.Ruya Digital Gradients in Hover and Transitions In Transitions
IPhone X задал парадигму тенденций на 2018. На главной странице, в текстах и многих элементах рекламной кампании используются градиенты. Однако они не похожи на традиционные линейные или радиальные градиенты, они многоцветны и цвета их смешаны неравномерно.


Многоцветные градиенты на странице IPhone X
Градиенты в 3D? Цвета вершин и палитра цветов.
Нельзя не упоминуть про градиенты в 3D, поскольку освещение сцены генерирует градацию света на поверхности объекта. Для этого тренда характерно использование градиентов как текстуры объекта, когда имитируется методы вершиннный цвет (vertex color) и палитра цветов (colormap gradient). Оба метода служат для чисто декоративной цели, поскольку они используются для представления данных или отображения трехмерных объектов.

Типы градиентов
Смешивать цвета можно несколькими способами. Наиболее распространенными являются линейные или радиальные градиенты с различными параметрами, такими как радиус, ориентация, непрозрачность или цветовые вспышки. В случае с модным эффектом iphone мы видим неравномерное смешивание, в котором используются градиентные сетки или другие методы. С помощью градиентной сетки искажается плоскость градиента. Появляется возможность создать множество различных видов естественных, неоднородных одноцветных, двухцветных и многоцветных градиентов.

Полезные инструменты для CSS-градиентов
Существую множество доступных инструментов с помощью которых можно создать градиенты в визуальных редакторах и затем воссоздать эти эффекты в CSS: Webgradients https://webgradients.com , Khroma AI http://khroma.co , Color Space https://mycolor.space, UI Gradients https://uigradients.com , Grabient https://www.grabient.com , Coolhue https://webkul.github.io/coolhue/ , Easing Gradients CSS https://larsenwork.com/easing-gradients/ .

Коллекция градиентов Awwwards








 Тег video не поддерживается вашим браузером.
перевод статьи
Тег video не поддерживается вашим браузером.
перевод статьиСекрет создания отличного градиента, вдохновленного природой
Градиенты, созданные природой
Вы когда-нибудь замечали, как некоторые цвета и градиенты выглядят очень естественными и красивыми, в то время, как другие кажутся неестественными и странными? Причина этого кроется где-то между зрачком и зрительной корой. Градиенты, которые мы называем красивыми, похожи на то, что мы видим в природе. И наоборот, сочетание цветов, которые наши глаза никогда не видели раньше, справедливо вызовет чувство дискомфорта и беспокойства.
Человеческий глаз точно идентифицирует реальные и искусственные комбинации цветов. Например, самый большой источник вдохновения для наших глаз – небо. Даже если мы не проводим большую часть бодрствования, глядя на него, мы все еще находимся под влиянием его цветов, поскольку они покрывают наше окружение своими оттенками.
Несмотря на световое и обычное загрязнение, даже в мегаполисах можно увидеть прекрасные восходы и закаты.

Если вы оставите ощутимый комфорт в асфальтовых джунглях и решите пойти в горы, отправитесь на тропические острова или в леса, вы быстро поймете, как может выглядеть природа красивого градиента там, где нет толстого слоя смога и пыли. Это сочетания цветов, которые наш мозг находит наиболее привлекательными и красивыми. Это, безусловно, вызывает чувство смиренности перед божественным.

Я часто вижу в дизайне комбинации цветов, которые просто не подходят друг другу. Хорошим примером этого является переход от красного к зеленому. Оба цвета очень специфичные и яркие, но вы никогда не увидите их в природе в качестве градиента.
В небе много разных градиентов: оранжево-фиолетовый, фиолетово-красный, сине-фиолетовый, но по сей день я никогда не видела «зелено-красного».
Другой пример того, что не стоит делать – «оранжево-голубой», поскольку он не встречается в природе без красного и пурпурного цветов, в качестве перехода между ними. Соедините оранжевый и синий вместе, и они выглядят так, как будто начнут сражаться в любой момент. Увеличьте расстояние между ними другим цветом посредине и исчезнет дискомфорт для глаз.
Оранжевый и синий ужасная комбинация, а оранжевый, красный и фиолетовый, и синий создают прекрасный закат.

Как найти отличный природный градиент
На мой взгляд, самым большим вдохновением для поиска естественных градиентов является природа. В частности, небо. Это самые основные цвета: синий и красный, но на самом деле это не все. Тонкие изменения оттенка эмулируют волны, нерегулярные и несовершенные облака одновременно разрушают и усиливают общую картину, и когда солнце поднимается или садится, все создаёт беспорядок. Хотя, кто-то мог подумать, что это погубит опыт, все по-прежнему находится в полной гармонии. Я никогда не видела небо, которое не вдохновило бы меня.
Яркие оттенки небесного градиента

Иногда вы просто не можете поверить, насколько красочным может быть небо. Великолепное сочетание оранжевого, желтого, пурпурного, красного и синего цветов выглядит настолько фантастично, что мне еще предстоит найти прилагательное, которое могло бы это описать. Обычно вы можете наблюдать такие красивые закаты и восходы в тропических странах около экватора, но, честно говоря, настоящая изысканность неба в умеренном климате. Об этом можно писать стихи.

Не бойтесь использовать яркий градиент в своем дизайне. Если вы подберете правильные цвета, я обещаю, что это будет выглядеть фантастически.
Градиенты ясного неба

Самые красивые и чистые градиенты можно наблюдать рано утром на рассвете и в начале заката. Каждый из оттенков уникален. Осмелюсь предположить, вы пытались подобрать такой красивый градиент с помощью палитры цветов.
Поэтому необходимо вдохновляться небом и красивыми фотографиями пейзажей природы. Таким образом, вы найдете лучшее сочетание цветов для вашего дизайна.

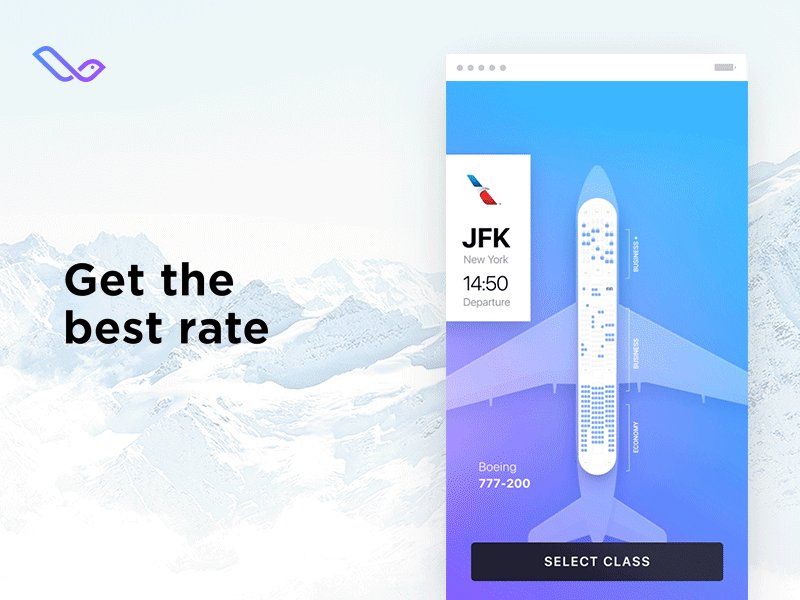
Использование естественных градиентов в дизайне интерфейса
Небесный градиент может быть отличным фоном для вашего дизайна. В качестве примера я хочу поделиться с вами своей концепцией приложения погоды, использующем красивые естественные градиенты. Оно действительно вызывает ощущения неба и погоды, когда вы смотрите на него. Действительно легко показать, если это жаркая, туманная или дождливая погода, при помощи градиента неба. Я расскажу вам больше о концепции погоды и о картинках в своей следующей статье, но сейчас я хочу сравнить приложение погоды, с естественным градиентом и новое приложение погоды от Google, использующее принципы material design. Мне действительно нравится цветовая палитра material design, большинство цветов выглядит хорошо, и вы можете легко применять их в дизайне. Но последнее обновление приложения погоды неожиданно потрясло меня. Потому что цвета не подходят друг другу, и они слишком яркие и неестественные.

В моих предыдущих статьях вы можете найти больше комбинаций естественных цветовых палитр:
Три лучших цветовых схемы для дизайна интерфейса
Спасибо за прочтение!
Ребята, я рада поделиться с вами, своими исследованиями цветов и вдохновением природной палитрой. Я надеюсь, что эта статья поможет вам с подбором цветов:)
Пожалуйста, поделитесь в комментариях своими мыслями о естественных градиентах.
Вы можете подписаться на автора на dribbble.
Красивая цветовая палитра для вашего вдохновения: colorpalettes.net
Градиенты – это новые цвета?
Цвет – один из самых важных и мощных инструментов веб-дизайна. Поскольку дизайн постоянно эволюционирует, наше восприятие цветов (и способов их использования) постоянно меняется.

Градиент создается с помощью двух и более цветов. Градиенты позволяют создавать то, что чувствуется, как новый цвет. Тон, который раньше не существовал, что-то, что выглядит уникальным, современным.
Почему градиенты так популярны?
Градиенты легко запоминаются
В повседневной жизни такие «сочетания цветов» встречаются редко, поэтому, когда мы видим градиент в дизайне, скорее всего мы его запомним. Люди окружены ограниченным числом обычных и плоских цветов, которые известным им с рождения.
Наш язык для описания цветов ограничен определенной структурой восприятия. Поэтому, когда мы видим что-то, что не можем назвать «синим» или «фиолетовым», мы это запоминаем.

Градиенты уникальны
Если говорить честно, то существует очень ограниченное число цветов, которые можно использовать для создания уникальности бренда. Возможно, их всего около 20. Это те, у которых есть названия и которые пользователь может узнать. В то время, как различных брендов существует сотни тысяч.
Например, вы не можете использовать синий цвет, потому что это уже сделал Facebook, поэтому вы используете один из его тонов, но понимаете, что это цвет Twitter. На всех цветов не хватает.
И в этот момент в игру вступают градиенты. Дизайнеры могут создать множество различных непохожих друг на друга сочетаний.
Например, количество брендов, использующих сочетание синего и фиолетового, мало, что дает возможность брендам использовать уникальную цветовую идентификацию.
Градиенты реалистичны
Мир не состоит из чистых цветов. Всегда встречаются тона и полутона. Поэтому, когда пользователь видит сочетание цветов, это выглядит для него реалистично.

Градиенты более красочные
Человеку нравится видеть различные цвета. Нас привлекают цвета, это заложено природой. Таким образом, это еще одно преимущество градиентов. Они создают более красочные и запоминающиеся эмоции.
ЭТО ИНТЕРЕСНО!
Градиент. Правила меланжирования для плавного перехода цвета
Градиент. Несложные правила вязания
красивого полотна с плавным переходом цветов
В статье использованы фотографии из Интернета: источник «поиск Гугл»
Градиент – слово от лат. gradiens, обозначает «шагающий, растущий» или направление наибольшего возрастания определенной величины, в нашем случае – цвета вязаного полотна. Проще говоря, градиентом называют плавный переход от одного цвета к другому, причем самих цветов и количество переходов может быть любым. Например, перейти от черного к белому можно в два шага, а можно и в 5 или 10 шагов, подбирая между начальным (черным) и конечным (белым) оттенки от темно-серого до серебристого и белоснежного.
Также и с любыми другими цветами и оттенками
В вязании разноцветное полотно используется в самых разных моделях и фасонах, как для детей, так и для взрослых.
В общем, море фантазии и возможностей!!!
Можно связать вещь полосками разных цветов, можно предусмотреть переход оттенков в процессе вывязывания узора, а можно подчеркнуть «изюминку» вещи только через перелив красок в обычной лицевой (или платочной) глади.
Для ПЛАВНОГО перехода от одного цвета в другой используется несложная техника сочетания нитей — меланж. Википедия определяет Меланж как «способ совмещения и переплетения разноцветных ниток для вязания». И мы для выполнения полотна градиентом должны самостоятельно меланжировать выбранные цвета пряжи: все очень просто, но эффектно и красиво!
Часто в готовом виде все равно заметны «линии переходов», очень нечеткие и расплывчатые, но визуально видимые.
Если изделие вяжется с узором, например, косами или любым другим, то «видимость» полосок расплывается, переход становится менее заметным
Вот более яркий пример для сравнения лицевой глади и рисунка
Ни в коем случае нельзя сказать, что это некрасиво – это просто факт)) все изделия в такой технике смотрятся очень классно и эффектно!
НО! Можно добиться и почти идеально плавного перелива цвета, причем в той же технике вязания!!!
Вот, например, смотрите
На самом деле все очень просто – такого эффекта можно достичь двумя способами:
- чем больше используется полутонов между основными цветами, тем красивее результат и менее заметны переходы, т.е. используя три цвета, очень сложно добиться того же итога, что и 9-тью цветами пряжи.
Как пример, имея 3 мотка *черный-серый-белый* перелив будет именно заметными полосками, а при наличии 9 цветов нитей *черный/маренго/темно-серый/серый/светло-серый/темно-серебристый/серебристый/грязно-белый/белый/белоснежный*, это будет значительно более плавный градиент.
- вязание бОльшим количеством слоев нитей, постепенно заменяя каждую из которых на новый оттенок, будет достигаться именно плавность перехода цвета.
Картинки выше – это второй способ одной и той же техники вязания.
Есть еще вариант – другая техника, например, жаккард или рисунок, где разные цвета можно вводить точечно, в каждом следующем ряду наращивая объем нового оттенка и добиться, следовательно, постепенной, очень «медленной» смены цвета.
Мы рассматриваем способ вязания градиента, где присутствует меланжирование нитей!
НЕСКОЛЬКО ПРАВИЛ для формирования «нужных» цветов при вязании градиента — меланжирования.
1.Толщина пряжи
В процессе вязания наши нити будут совмещаться в разных сочетаниях, т.е. рабочая нить будет ВСЕГДА состоять из нескольких нитей – можно взять всего 2 основных цвета пряжи, НО при этом от количества сложений будет зависеть и эффектность градиента. Т.е. при вязании в три нити переход будет обязательно более заметен, чем при вязании этой же пряжей в 6 или более сложений.
Поэтому первое правило классного результата — чем больше количество сложений нитей, тем более плавным будет переход оттенков в готовом изделии.
От этого зависит изначальный выбор пряжи — ориентируйтесь на «итоговую толщину» нити (= рабочая нить), которой будет вязаться полотно в несколько сложений: если в мотке 100 г. и длина нити составляет 400-500 м, то в три сложения толщина рабочей нити будет достаточно объемной, переходы цвета более заметны. Для такого же трехслойного варианта из нитей, каждая из которых длиной в 700-900 м в 100 г – уже толщина рабочей нити составит более тонкое полотно. Ну а при сложении в 6-8 нитей для пряжи в 1300-1500 м и более можно надеяться на практически «идеальный» результат градиента.
Ваш выбор пряжи первым делом должен предусматривать этот момент!
Но, повторюсь, это не значит, что вязание в 3 сложения некрасиво или неэффектно – все зависит от желаемой модели и вашего выбора!
Пример 1.
Есть три цвета хлопковой пряжи, из которых должно быть связано градиентное полотно летней кофточки.
Пряжа 50% хлопок/50% вискоза, длина 425 м х 100 г. – нитью в 3 сложения я буду вязать спицами № 3,5 (возможно 4,0 в зависимости от индивидуальной плотности вязания).
Пример 2.
Всего 2 основных цвета пряжи – Семеновская «Лидия», 100% шерсть, длина 1613 м х 100 г., цвета «Темно-синий» и «Айсберг» (бирюзовый). Будет вязаться шапочка в 8 (!) сложений
Обратите внимание, что в первом примере «полоски» от переходов цветов заметны, особенно на участке смены меланжированных и основных участков, в том время как при переходе от не очень контрастирующих оттенков «граница» более расплывчата. Т.е. при использовании бОльшего количества оттенков перелив был бы более плавным даже при малом количестве сложений рабочей нити.
Во 2-ом примере, на полотне шапочки, такой видимой «границы» цвета нет даже для резких цветовых тонов БЕЗ использования полутонов.
2. Как меланжировать нити
Т.е. как формировать «переходные» цвета нитей.
Основное правило меланжирования:
есть участки основных цветов и есть т.н. меланжированные участки вязаного полотна. Все участки вяжутся одинаковым количеством сложений (= рабочая нить): отрезки основных цветов — это сложение нитей только основных цветов, а меланжированные участки – сочетание нитей разных цветов. Каждый следующий переход осуществляется за счет замены одной из нитей в составе рабочей нити на нить другого цвета.
Например, при сложении в 5 нитей, первый переход будет осуществлен заменой одной из пяти нитей нитью другого цвета = 4 нити одного цвета + 1 нить другого цвета.
Процесс вязания выполняется так: провязав определенный вертикальный участок, меняем одну из нитей в составе рабочей нити на другую. Вяжем следующий вертикальный участок и меняем еще одну нить в составе рабочей на такую же, какой была первая замена. И так далее – постепенно заменяются все нити в составе рабочей на другой цвет.
Пример.
2.1. Вяжем темной пряжей в 3 нити одинакового (сиреневого) цвета на нужную высоту*
*Как определить отрезок вязания в высоту для равномерного распределения цветов по длине изделия – ниже по тексту
Это первый участок основного цвета.
2.2. Первый переход на более светлую пряжу (розовую) = первый меланжированный участок. Для этого мы заменяем одну из трех нитей нашей рабочей нити на розовую нить – получаем тройное сложение из двух сиреневых и одной розовой нити. Так более светлая нить будет постепенно введена в полотно.
2.3. Связав этот отрезок на нужную высоту, заменяем одну нить из двух оставшихся сиреневых на розовую – получаем тройное сложение из двух розовых нитей и одной сиреневой.
Получаем полотно такого вида
2.4. Далее следующий отрезок будет вязаться тремя розовыми нитями (второй участок основной нити) – так выполнен переход от сиреневого цвета к розовому через два меланжированных отрезка.
2.5. Аналогичным способом будет выполняться и переход от розового цвета к белому:
— 2 розовые нити + 1 белая
— 1 розовая нить + 2 белые
— 3 белые нити
Таким образом, плавный перелив от начального темного цвета к конечному светлому завершен.
Ничего сложного и заумного)))
Это пример для вязания тремя цветами. Аналогичным способом будем меланжировать и 4 цвета (условно А, В, С, D), и переход будет более плавным, ведь отрезки будут более короткими и распределятся следующим образом:
— 4 нити А
— 3 нити А + 1 нить В
— 2 нити А + 2 нити В
— 1 нить А + 3 нити В
— 4 нити В
Соответственно и следующие отрезки переходов
3 В + 1 С
2 В + 2 С
1 В + 3 С
4 С
3 С + 1 D
2 C + 2 D
1 C + 3 D
4 D
Теперь становится понятно, что, чем больше нитей в составе рабочей, тем более плавным будет переход, ведь замена происходит постепенно и, следовательно, введение нового оттенка «менее» заметно. Поэтому даже вязание 2-мя основными цветами, но в бОльшем количестве сложений рабочей нити дает самый эффектный итоговый результат градиента – пример 2))
Я думаю, принцип меланжирования понятен независимо от количества основных цветов и количества переходов.
3. Как определить высоту отрезка перехода (вертикального участка полотна)
Если ваше изделие будет равномерно переходить от одного цвета к другому, т.е. все оттенки будут одинаковой высоты, то запланированную длину всего изделия (измеряем по центру изделия) от верхнего края (например, горловины кофточки или донышка шапочки) до нижнего края делим на количество основных цветов – БЕЗ учета меланжированных участков.
В вышеприведенном примере № 1 это 3 части: сиреневая, розовая и белая. Как пример, возьмем общую высоту кофточки 72 см.
72 : 3 = 24 см. Т.е. полный переход от одного основного цвета к другому должен составлять 24 см. НО! в каждом таком переходе используется 3 подхода со сменой нитей = меланжированные участки (3 нити одного цвета, 2 одного + 1 второго цвета, 1 одного + 2 второго цвета), значит каждый отрезок основного цвета делим еще на 3 части = каждый вертикальный участок вязания, включая меланжированные, составляет 8 см. Ну а количество рядов – это уже в зависимости от индивидуальной плотности вязания))
Учитывая фасон, модель и количество желаемых переходов, вы уже можете изменить на свой выбор, какой из переходов должен иметь бОльшую высоту, а какие отрезки будут меньше или одинаковые. В частности, это очень важно, если количество пряжи у вас разное: какого-то цвета 4 мотка, а других только по 1-му – соответственно один из переходов будет более «затяжной», а другие – «короткие». Или просто по желанию один цвет (или один меланжированный участок) в вашей модели должен составлять 2/3 всей длины по задумке))
Для вязания разновысоких участков цветов используйте такую схему:
— определите желаемую высоту для каждого отрезка основных нитей
Пример № 2: для вязания шапочки рабочей нитью в 8 сложений из пряжи двух цветов: общая планируемая высота изделия от нижнего края до центра донышка будет составлять 23 см. Высота каждого участка основных цветов – по 7 см, соответственно «середина», т.е. ОБЩАЯ высота всех меланжированных участков для перехода от одного основного ко второму основному цвету составит 9 см.
— общий меланжированный участок для всех цветов распределите на количество переходов
В нашем примере это так:
7 нитей А + 1 нить Б
6 А + 2 Б
5 А + 3 Б
4 А + 4 Б
3 А + 5 Б
2 А + 6 Б
1 А + 7 Б
Т.е. всего будет выполнено 7 переходов на этом участке. Как рассчитывалось ранее, общая высота должна быть 9 см, соответственно каждый отдельный меланжированный участок составит ок. 1,5 см.
Все. Расчеты сделаны!
4. Плавный переход от одного участка к другому меланжированному или однотонному отрезку, если малое количество сложений в рабочей нити и достаточно контрастные оттенки пряжи.
Это тоже довольно тонкий момент вязания, ведь если количество основных цветов небольшое, например, наши 3 цвета в 1-ом примере, и колор достаточно контрастный, то, как и говорилось выше, все равно есть достаточно «четкая» линия разграничения разных оттенков.
Используйте правило постепенного введения, т.е. можно не вязать сразу весь ряд с заменой одной нити, а вводить новый оттенок за счет частичного вязания, например, провязав укороченными рядами небольшой отрезок, переход уже не будет четко «горизонтальным».
Или можно использовать технику жаккарда, буквально провязывая по 1-2 петли через 5-6 см в ряду, в следующем соответственно увеличивая участки нового цвета.
Еще один вариант – провязать новой рабочей нитью небольшой участок ряда, далее провязать также небольшой участок предыдущего оттенка, и снова прочередовать в этом же ряду «новую» и «текущую» рабочие нити, следующий ряд полностью провязать предыдущим оттенком, следующий – «новым» оттенком: так «слияние» будет не в линию, а эпизодами.
В нашем 1-ом примере особенно заметно «разграничение» участков при введении белой нити. Но «заморачиваться» с жаккардом или укороченными рядами не хочется)), есть 3 контрастных цвета и только 3 сложения рабочей нити, как и было запланировано.
При вязании я использовала как частичные отрезки вязания разными рабочими нитями (фото выше), так и такой способ: первый ряд перехода вязать в режиме чередования *2 п. предыдущего цвета (неважно меланжированный это ряд или основной) и 2 п. «нового» цвета*.
При переходе на основной участок от *1розовая + 2белые* к *3 белые нити* я вязала так: *2 п. текущего меланжированного цвета, следующие 2 п. белые* = весь ряд в шахматном порядке, и разные петельки смотрятся одинаково «пестро» в общем полотне.
Следующий ряд провязан «новым» цветом — белым. Но, конечно, можно еще увеличить «высоту» введения «нового» цвета, чтобы получить более плавный перелив!
На изнанке изделия, если вяжете по 2 петли разными раб.нитями, образуются маленькие протяжки, как при вязании жаккардовых узоров – вы можете не обращать на них внимания, ведь они короткие, но можете использовать для их «ликвидации» правила вязания жаккардов, когда протяжки «ввязываются» в текущий ряд.
Общий вид
Пример 2. Здесь во всех переходах просто выполнялась замена 1-ой нити без каких-либо дополнительных способов провязывания
Вот и все правила для вязания градиента. Несложные и достаточно эффектные для получения красивого результата в готовом изделии – вяжите разнообразные и очень аккуратные плавные цветовые переливы! Надеюсь, что как результат вашего труда, так и сам процесс вязания будет доставлять только одно удовольствие!
Поделиться ссылкой:
Просмотры: 17 372
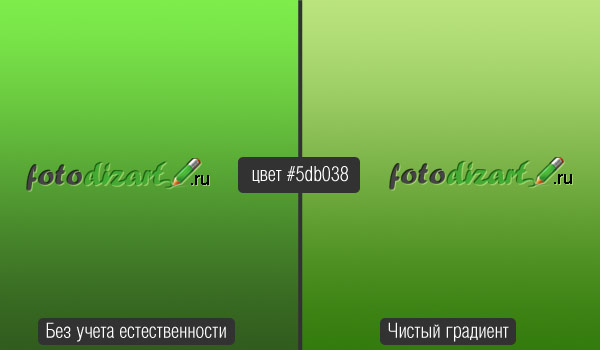
Понятие чистый градиент в фотошопе
Доброго всем дня! Увидев тему статьи, наверное, задались вопросом, что это за такой чистый градиент, разве они бывают чистые или грязные. По сути, чистый градиент это градиент, который смотрится более естественно и натурально, а значит, учитывает законы света.
В фотошопе, градиент довольно широко используемый и важный инструмент. Во многих работах используются именно линейные градиенты одного цвета (с переходом от светлого к более темному), и одна из самых главных ошибок при их использование заключается именно в том что в итоге получается грязный неестественный градиент.
Поясню, что такое градиент.
Градиент – это плавный переход от одного цвета в другой (может иметь несколько цветов).
Что значит чистый градиент?
Чистый градиент – это градиент, который построен с учетом светотени. По виду имитирующий, градиент, который находился бы в естественной среде и на него падал бы естественный свет.
Как обычно многие создают градиент одного цвета?
Да, все верно один ползунок утягивают в более темную сторону, а второй в светлую. При этом, не меняя самого цвета. В итоге получается грязный градиент.
Как желательно создавать градиент!
Для того чтобы создать чистый, красивый и естественный градиент необходимо знать несколько простых вещей. Зная их, вы сможете придать градиентам более живые и красивые оттенки.
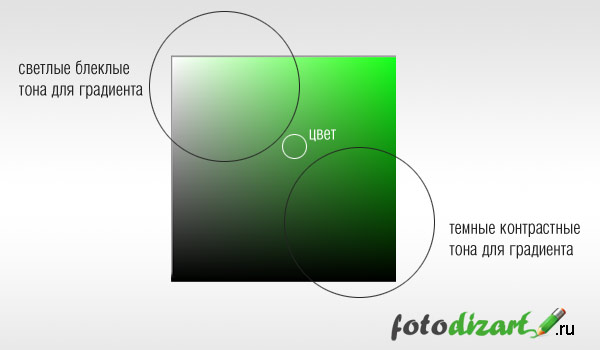
Рассмотрим на примере объекта имеющего один цвет, на который падает освещение. Та часть объекта, которая находится ближе к свету, будет иметь меньшую насыщенность и более блеклые оттенки цвета. А та, что находится дальше от света, ближе к тени, будет иметь большую насыщенность и более контрастные цвета. Также предмет из-за освещения может приобретать дополнительные оттенки, что делает цвет более живым.

На скриншоте ниже я показал, где находятся более насыщенные оттенки, а где более блеклые.

Ниже на примере вы можете видеть, как выглядит чистый градиент, с дополнительными оттенками. Светлую часть, я увел в блеклые оттенки и немного изменил цвет на более желтоватый. Для темной стороны я добавил более зеленого цвета, и увел его в более насыщенные цвета. В результате, можете видеть разницу между обычно создаваемым градиентом и так называемым чистым. Я думаю, разница на лицо, градиент стал более живым, естественным и красивым.

Использовать или нет такие чистые градиенты в своих работах, конечно решать вам, я лишь поделился с вами интересным материалом. На этом на сегодня все, надеюсь, что пользоваться инструментов градиент в фотошопе вы умеете. Подписывайтесь на обновления сайта о дизайне, и узнавайте о новых статьях первыми.
Градиенты – новые цвета? | UX Guru
Цвета – это один из самых важных и сильных элементов дизайна. Поскольку дизайн – это эволюция, наше восприятие цветов (и то, как мы их применяем) постоянно меняется.
Я заметил, что в дизайне появилась новая тенденция, которая заключается в использовании градиентов для UI, брэндинга, иллюстраций, типографии и т.д. Кажется, что нам надоели все существующие цвета, и мы начали создавать новые способы их применения.
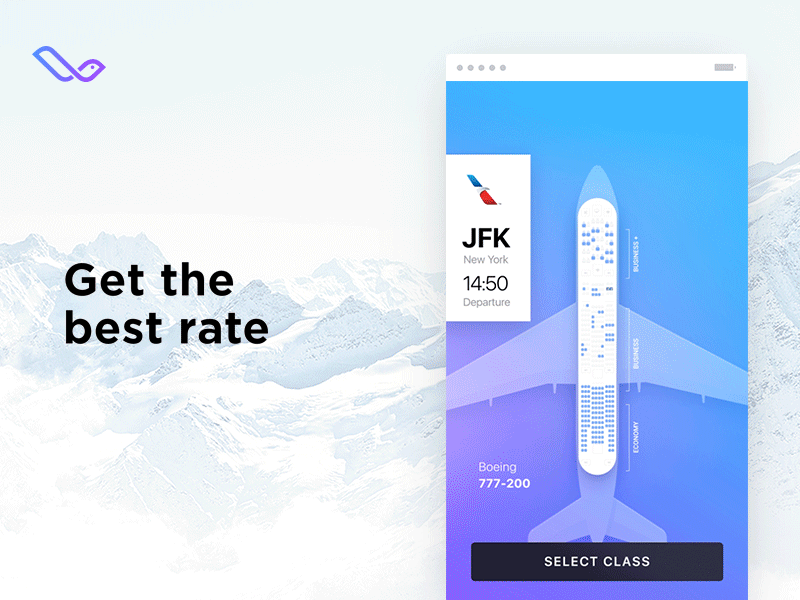
 Градиент в логотипе и интерфейсе
Градиент в логотипе и интерфейсеГрадиент — это вид заливки в компьютерной графике, которая по заданным параметрам цвета в ключевых точках рассчитывает промежуточные цвета остальных точек. При этом создаются плавные переходы из одного цвета в другой. Обычно в градиенте можно использовать более двух цветов и дополнительно указывать настройки прозрачности и смещения границы цветов. -wikipedia
Градиенты позволяют дизайнерам создавать нечто, похожее на новый цвет. Оттенок, не существовавший до этого момента, что-то, что кажется уникальным, современным, и свежим.
 Новый градиентный логотип Instagram
Новый градиентный логотип InstagramСтанет ли это новым способом применения цветов? Простые цвета вышли из моды? Только время покажет, ведь сейчас, всё новое считается «трендом». Все мы понимаем, что большинство трендов со временем меняются, а многие из них и сами выйдут из моды. Тогда, возможно, Instagram снова сменит логотип.
Почему градиенты такие трендовые?
1. Градиенты хорошо запоминаются
Мы не часто видим градиенты. Наши глаза воспринимают их как что-то новое, а запоминаемость – это то, что нужно вашему дизайну или бренду. Мы помним эти необычные эффекты, поскольку еще не привыкли к ним. Нас окружает очень ограниченное количество обычных цветов, все мы знаем их с пеленок, и способны мгновенно отличить.
Слова, которыми мы описываем эти цвета, также ограничены определенной структурой восприятия. Поэтому, когда мы видим что-то, что не можем описать как «синий» или «фиолетовый», мы это запоминаем. Это происходит так же, как когда вы едете куда-то первый раз, или пробуете что-то новое.
 Градиентный логотип Asana
Градиентный логотип Asana2. Градиенты уникальны
Давайте по-честному, в мире не хватит цветов для создания уникальных идентичностей каждого существующего бренда. По-моему, существует примерно 20 простых цветов, которые мы в состоянии назвать и распознать, при этом, есть сотни тысяч брендов, пытающихся создать свою уникальную личность. Нельзя выбрать синий, потому, что его уже занял Facebook. Вы пробуете другой оттенок синего, и понимаете, что он уже используется в Twitter. На всех не хватает.
Вот где градиенты меняют правила игры. Их использование предоставляет дизайнерам намного большее количество «оттенков».
3. Градиенты кажутся реалистичными
Я заметил, что в реальном мире, где существует шар, но не круг, мы видим больше градиентов, чем простых цветов. В каждом лимоне есть половинка, которая чуть темнее или чуть зеленее. Так же и с цветами, небом, различными материалами, и т.п. Они все окрашены градиентами. Возможно, нашим глазам будет привычней видеть градиенты и на экранах?
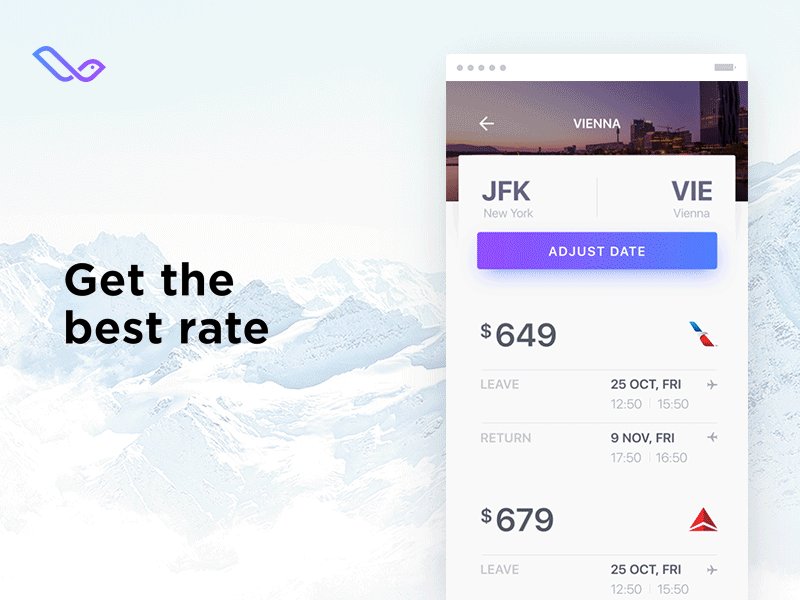
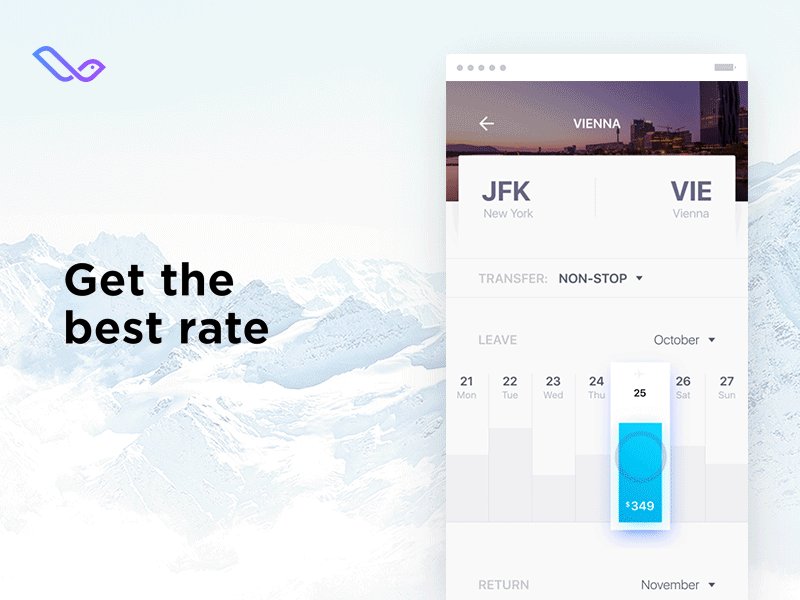
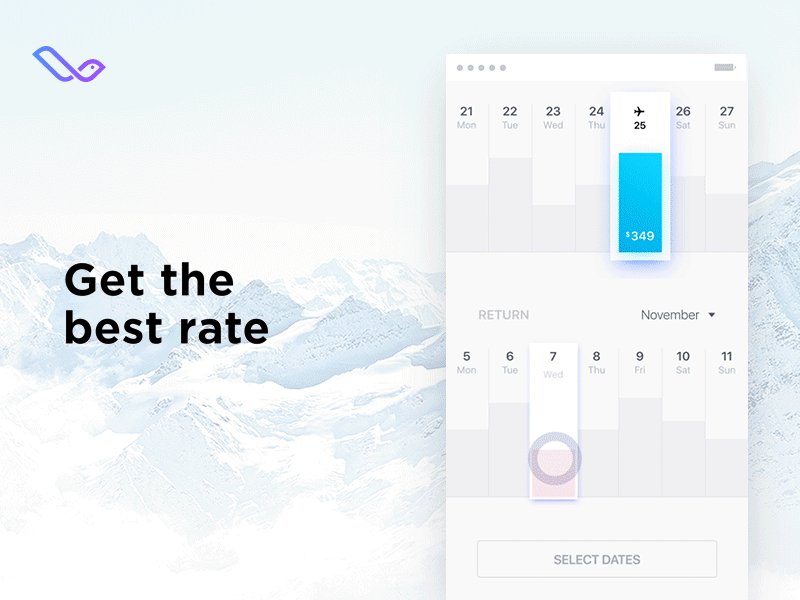
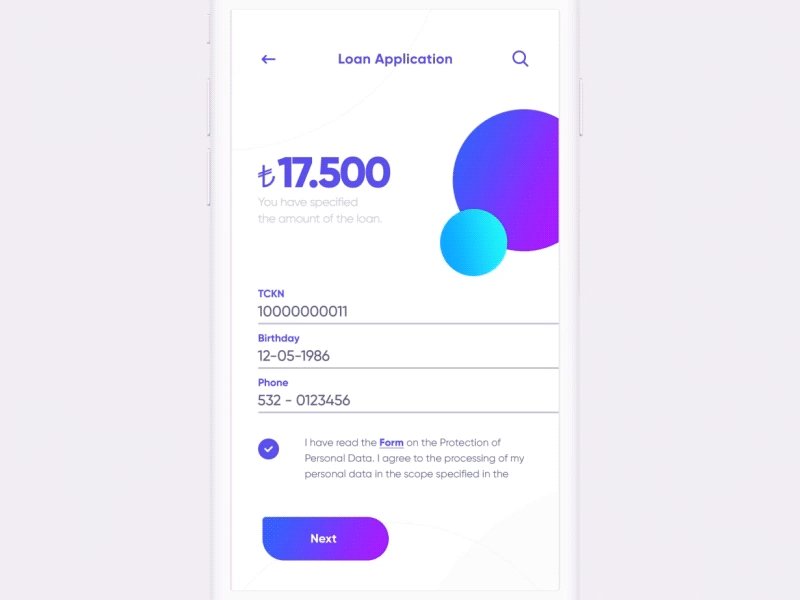
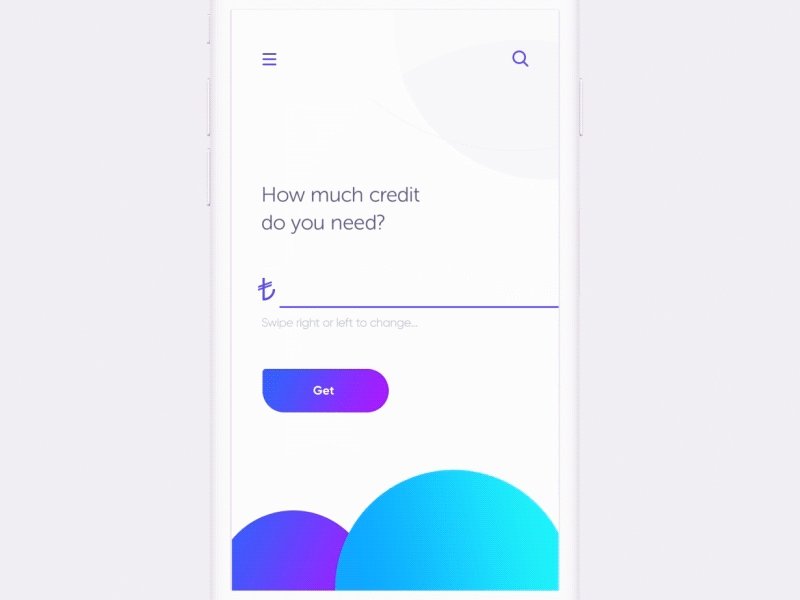
 Градиент в интерфейсе
Градиент в интерфейсе4. Градиенты просто более красочны и игривы
Людям нравятся цвета. Они привлекают нас еще с тех пор, как нам приходилось добывать фрукты и цветы своими руками. В конце концов, сама природа, чтобы привлечь нас и других животных, создала их такими яркими. Это еще одна победа градиентов, ведь они более яркие, игривые, и привлекательные, чем простые цвета.
Перевод статьи Гала Шира
Источник: medium.muz.li