Онлайн-курс «Градиент» | Записаться онлайн на курс
Градиент – самый эффектный и популярный дизайн. Его главный плюс в том, что он не требует серьезных художественных навыков. Пробовали делать градиент сами, но ничего не получается? Учились, но не довольны результатом? Трудности в работе с яркими сложными сочетаниями? Этот вебинар решит ваши проблемы!
Неважно, какой у вас уровень мастерства – начинающий вы мастер или практикующий профессионал, учились градиенту или нет. Вебинар включает авторские техники. Они позволят новичкам без опыта пройти путь от простого к сложному. Опытных мастеров программа удивит разнообразием техник, фишек и секретов, которые работают. Если вы хотите научиться выполнять безупречный градиент быстро и любыми марками гель-лаков, то этот вебинар вам идеально подходит.
НАЧНИ ОБУЧЕНИЕ БЕСПЛАТНО
Принципы курса
• Быстро – вы увидите результат сразу на первых отработках
• Эффектно – у каждого мастера получатся любые, даже самые сложные переходы
Ваши результаты:
• Плавные переходы — вертикальные, горизонтальные и круговые растяжки любыми оттенками гель-лаков.
• Чистые переходы — без полосок и проплешин.
• Понимание работы — со всеми видами материалов.
• Cкорость работы X2 — ускорение работы как минимум в 2 раза, если вы уже владели техникой градиента до вебинара.
• Материаловедение. Как структура материала, пигмент, объёмность влияет на растушёвку. Как правильно комбинировать марки гель-лаков. Как использовать даже самые «капризные» цвета без проплешин.
• Градиент по-мокрому. Техника «волна».
• Градиент по-мокрому. Точечная техника Переходы из 2, 3, 4 и более цветов.
• Градиент по-сухому. Техника натяжения.
• Градиент по-сухому. Техника вбивания (имитация аэрографа кистью):
— гель-лаками разных брендов;
— гель-красками.

• Градиент в технике MIX. Совмещение мокрых и сухих техник.
• Градиент пигментами и зеркальным блеском Градиент-декор. Лунки, френчи, «крылья бабочки», полоски и другие отдельные элементы с градиентом.
• Круговой градиент.
• Вертикальный градиент. Совмещение 2, 3, 4 оттенков на одном ногте.
• Способы закрепления градиента.Практика
В курс входит практика на типсах и моделях.
• Пастельные градиенты.
• Градиенты с блестками.
• Градиенты с витражом.
• 2, 3, 4, 5, 6, 7-цветные растушёвки.
• Тональные омбре: из ярких оттенков в белый, из черного в светлые, черно-белые, черно-красные сочетании.
• Бэби-бумер в белый и яркие оттенки.
• Контрастные градиенты: из синего в рыжий, из фиолетового в желтый, из зеленого в розовый и многие другие.

Сроки обучения и итоги курса
• Срок просмотра: 90 дней с момента подключения к вебинару.
• После прохождения вебинара всем участникам трансляции выдается
Вы всегда можете продлить доступ ещё на 60 дней за 50% от полной стоимости курса. Для продления необходимо обратиться в колл-центр школы по номеру 8 (800) 550-98-50 или написать в открытый чат, который расположен в правом нижнем углу экрана.
Принципы курса
• Быстро – вы увидите результат сразу на первых отработках
• Универсально – найдём подход к любым гель-лакам и кистям
• Эффектно – у каждого мастера получатся любые, даже самые сложные переходы
Ваши результаты:
• Плавные переходы — вертикальные, горизонтальные и круговые растяжки любыми оттенками гель-лаков.
• Чистые переходы — без полосок и проплешин.
• Понимание работы — со всеми видами материалов.
• Cкорость работы X2 — ускорение работы как минимум в 2 раза, если вы уже владели техникой градиента до вебинара.Чему Вы научитесь?
• Колористика. Какие цвета можно смешивать напрямую, а какие нельзя. Как избежать «грязного» перехода. Секреты подбора оттенков для быстрой и чистой работы.
• Материаловедение. Как структура материала, пигмент, объёмность влияет на растушёвку. Как правильно комбинировать марки гель-лаков. Как использовать даже самые «капризные» цвета без проплешин.
• Градиент по-мокрому. Точечная техника Переходы из 2, 3, 4 и более цветов.
• Градиент по-сухому. Техника натяжения.
• Градиент по-сухому. Техника вбивания (имитация аэрографа кистью):
— гель-лаками разных брендов;
— гель-красками.

• Градиент в технике MIX. Совмещение мокрых и сухих техник.
• Градиент пигментами и зеркальным блеском Градиент-декор. Лунки, френчи, «крылья бабочки», полоски и другие отдельные элементы с градиентом.
• Вертикальный градиент. Совмещение 2, 3, 4 оттенков на одном ногте.
• Способы закрепления градиента.Практика
В курс входит практика на типсах и моделях.
• Пастельные градиенты.
• Градиенты с блестками.
• Градиенты с витражом.
• Многоцветные перетяжки из родственных оттенков.
• 2, 3, 4, 5, 6, 7-цветные растушёвки.
• Тональные омбре: из ярких оттенков в белый, из черного в светлые, черно-белые, черно-красные сочетании.
• Бэби-бумер в белый и яркие оттенки.
 Обратная связь
Обратная связьУченики могут присылать отработки к домашним заданиям, прикрепленным к урокам на платформе GetCourse, и получать обратную связь от преподавателя в течение месяца — до 25.02.2021.
Все ученики потока добавляются в закрытый канал на GetCourse, через который они будут получать уведомления об эфирах и уроках.
Также преподаватель проведет на GetCourse прямые трансляции:
25.01: Первый живой урок и знакомство;
31.01: Финальная онлайн-встреча с ответами на вопросы учеников.
Предлагаем Вам ознакомиться с бесплатным видеоуроком по колористике:
Сроки обучения и итоги курса
• Срок просмотра: 90 дней с момента подключения к вебинару.
• После прохождения вебинара всем участникам трансляции выдается
Как сделать градиент в Фотошопе
Градиент – плавный переход между цветами. Градиенты используются повсеместно – от оформления фонов до тонирования различных объектов. В этой статье мы научимся создавать пользовательские переходы в Фотошопе.
Создание градиентов
В Фотошопе имеется стандартный набор градиентов. Кроме того, в сети можно скачать огромное количество пользовательских наборов.
Скачать, конечно, можно, но что делать, если подходящий градиент так и не был найден? Правильно, создать свой.
Необходимый инструмент находится на левой панели инструментов.
После выбора инструмента на верхней панели появятся его настройки. Нас интересует, в данном случае, только одна функция – редактирование градиента.
Основные настройки
После нажатия на миниатюру градиента (не на стрелочку, а именно на миниатюру) открывается окно, в котором можно отредактировать существующий градиент или создать свой (новый). Создадим новый. Здесь все сделано немного не так, как везде в Фотошопе. Градиент сначала необходимо создать, затем дать ему имя, а только после нажать на кнопку «Новый».
В середине окна видим наш готовый градиент, который мы будем редактировать. Справа и слева находятся контрольные точки. Нижние отвечают за цвет, а верхние за прозрачность.
Клик по контрольной точке активирует ее свойства.
Для цветовых точек это смена цвета и позиции, а для точек непрозрачности – регулировка уровня и положения.
В центре градиента находится средняя точка, которая отвечает за расположение границы между цветами. Причем, если кликнуть по контрольной точке непрозрачности, она переместится вверх и станет называться средней точкой непрозрачности.
Все точки можно перемещать вдоль градиента.
Добавляются точки просто: подводим курсор к градиенту до тех пор, пока он не превратится в палец и кликаем левой кнопкой мыши.
Удалить контрольную точку можно, нажав на кнопку «Удалить».
Практика
Итак, давайте окрасим точки в какой-нибудь цвет и применим материал к слою.
- Активируем точку, нажимаем на поле с названием «Цвет» и выбираем нужный оттенок.
- Дальнейшие действия сводятся к добавлению контрольных точек, присваиванию им цвета и перемещению их вдоль градиента. Мы создали вот такой градиент:
- Теперь, когда градиент готов, даем ему название и нажимаем кнопку «Новый». Наш градиент появился внизу набора, осталось только применить его на практике.
- Создаем новый документ, выбираем соответствующий инструмент и ищем в списке наш только что созданный градиент.
- Теперь зажимаем левую кнопку мыши на холсте и тянем градиент.

- Получаем градиентный фон из материала, сделанного своими руками.
Вот таким образом можно создавать градиенты любой сложности.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТГрадиенты — SVG | MDN
Возможность создания и использования градиентов, также как заливки и обводки, более интересна, чем просто заливка или обводка.
Есть два типа градиентов: линейный и радиальный. Вы должны присвоить градиенту атрибут id, в противном случае на него не смогут ссылаться другие элементы внутри файла. Градиенты определяются в секции defs, а не в самой фигуре. Это позволяет их использовать многократно.
Линейные градиенты изменяются вдоль прямой линии. Чтобы вставить градиент, нужно создать ноду <linearGradient> внутри секции <defs> SVG файла.
Basic example
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<defs>
<linearGradient>
<stop offset="0%"/>
<stop offset="50%"/>
<stop offset="100%"/>
</linearGradient>
<linearGradient x1="0" x2="0" y1="0" y2="1">
<stop offset="0%" stop-color="red"/>
<stop offset="50%" stop-color="black" stop-opacity="0"/>
<stop offset="100%" stop-color="blue"/>
</linearGradient>
<style type="text/css"><![CDATA[
#rect1 { fill: url(#Gradient1); }
.stop1 { stop-color: red; }
.stop2 { stop-color: black; stop-opacity: 0; }
.stop3 { stop-color: blue; }
]]></style>
</defs>
<rect x="10" y="10" rx="15" ry="15"/>
<rect x="10" y="120" rx="15" ry="15" fill="url(#Gradient2)"/>
</svg>| Screenshot | Live sample |
|---|---|
Выше находится пример линейного градиента, который применён к элементу <rect>.Внутри линейного градиента есть несколько <stop> (en-US) нод.. Эти ноды сообщают градиенту, какой цвет он должен использовать в позициях, определённых атрибутом 
offset для позиции и атрибутом stop-color. Это может быть задано прямо в SVG или через CSS. В целях этого примера оба метода были смешаны. Например, Gradient1 начинается с красного цвета, изменяется до прозрачно-чёрного в середине и заканчивается синим цветом. Вы можете вставить столько стоп-цветов, сколько нужно, чтобы создать смесь, которая будет красивой или ужасной, как вам нужно. Границы всегда должны изменяться от 0% (или от 0, если вы хотите опустить знак %) до 100% (или 1). Повторяющиеся значения будут использовать стоп, который будет находится дальше всех по XML-дереву. Также, подобно заливке и обводке, вы можете определить атрибут stop-opacity, чтобы задать прозрачность в этой позиции (опять же, в FF3+ можно также использовать rgba-значения для этого).
<stop offset="100%" stop-color="yellow" stop-opacity="0.5"/>
Чтобы использовать градиент, мы должны сослаться на него из атрибутов объекта fill/stroke. Это делается таким же образом, как вы ссылаетесь на элементы в CSS, используя url. В этом случае, url — это просто ссылка на наш градиент, которому задан уникальный ID, «Gradient». Чтобы добавить его, установим fill="url(#Gradient)". Наш объект теперь многоцветный. То же самое можно сделать с атрибутом stroke.
Элемент <linearGradient> также принимает некоторые другие атрибуты, который определяют размер и внешний вид градиента. Направление градиента контролируется двумя точками, обозначенными атрибутами x1, x2, y1, y2. Эти атрибуты определяют линию, вдоль которой двигается градиент. По умолчанию градиент имеет горизонтальную ориентацию, но это может быть изменено с помощью этих атрибутов. Gradient2 в примере выше предназначен для создания вертикального градиента.
<linearGradient x1="0" x2="0" y1="0" y2="1">
Замечание: Вы также можете использовать атрибут xlink:href для градиентов. Когда он использован, атрибуты и стопы из одного градиента могут быть включены в другой. В примере выше можно было бы не пересоздавать все точки остановки в Gradient2.
Когда он использован, атрибуты и стопы из одного градиента могут быть включены в другой. В примере выше можно было бы не пересоздавать все точки остановки в Gradient2.
<linearGradient>
<stop offset="0%"/>
<stop offset="50%"/>
<stop offset="100%"/>
</linearGradient>
<linearGradient x1="0" x2="0" y1="0" y2="1"
xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#Gradient1"/>
Я включил пространство имён xlink прямо в ноду, хотя обычно вы хотели бы определить его в верхней части вашего документа. Подробнее об этом мы поговорим в разделе изображений.
Радиальные градиенты похожи на линейные, но рисуют градиент, который «излучается» из точки. Для создания градиента вам необходимо добавить элемент <radialGradient> в секцию defs.
Basic example
<?xml version="1.0" standalone="no"?>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<defs>
<radialGradient>
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
<radialGradient cx="0. 25" cy="0.25" r="0.25">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
</defs>
<rect x="10" y="10" rx="15" ry="15" fill="url(#RadialGradient1)"/>
<rect x="10" y="120" rx="15" ry="15" fill="url(#RadialGradient2)"/>
</svg>
25" cy="0.25" r="0.25">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
</defs>
<rect x="10" y="10" rx="15" ry="15" fill="url(#RadialGradient1)"/>
<rect x="10" y="120" rx="15" ry="15" fill="url(#RadialGradient2)"/>
</svg>| Screenshot | Live sample |
|---|---|
Атрибуты stop, используемые здесь — отвечают за то же, что и в линейных градиентах. Однако сейчас объект будет красным в центре и постепенно меняться к синему цвету, «двигаясь» к краям. Как и линейный градиент, элемент <radialGradient> может иметь несколько атрибутов, описывающих его позицию и ориентацию (направленность?). Однако, в отличие от линейных градиентов, радиальные немного сложнее. Радиальные градиенты задаются двумя «точками», которые определят где будут границы. Первая «точка» определяет окружность, где градиент заканчивается. Для этого нам потребуется центр круга, который обозначается как cx и cy, и радиус — r. Изменяя эти атрибуты, вы можете «двигать» внешнюю границу градиента и менять её размер, как показано во втором прямоугольнике выше.
Первая «точка» определяет окружность, где градиент заканчивается. Для этого нам потребуется центр круга, который обозначается как cx и cy, и радиус — r. Изменяя эти атрибуты, вы можете «двигать» внешнюю границу градиента и менять её размер, как показано во втором прямоугольнике выше.
Вторая «точка» называется фокальной и задаётся атрибутами fx и fy. В то время как первые «точки» указывают на внешнюю границу градиента, фокальная «точка» определяет где должна быть его середина. Это легко увидеть на примере.
Center and focal point
<?xml version="1.0" standalone="no"?>
<svg version="1.1"
xmlns="http://www.w3.org/2000/svg">
<defs>
<radialGradient
cx="0.5" cy="0.5" r="0.5" fx="0.25" fy="0.25">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
</defs>
<rect x="10" y="10" rx="15" ry="15"
fill="url(#Gradient)" stroke="black" stroke-width="2"/>
<circle cx="60" cy="60" r="50" fill="transparent" stroke="white" stroke-width="2"/>
<circle cx="35" cy="35" r="2" fill="white" stroke="white"/>
<circle cx="60" cy="60" r="2" fill="white" stroke="white"/>
<text x="38" y="40" fill="white" font-family="sans-serif" font-size="10pt">(fx,fy)</text>
<text x="63" y="63" fill="white" font-family="sans-serif" font-size="10pt">(cx,cy)</text>
</svg>| Screenshot | Live sample |
|---|---|
Если фокальная точка передвинута за границы круга, то градиент будет отрисован некорректно. Поэтому фокальная точка обязательно должна быть внутри границы круга (или на самой границе). Если фокальная точка не указана, то по дефолту она совпадает с центром круга.
Поэтому фокальная точка обязательно должна быть внутри границы круга (или на самой границе). Если фокальная точка не указана, то по дефолту она совпадает с центром круга.
Линейный и радиальный градиенты также принимают несколько атрибутов, описывающих как они могут изменяться. Единственный атрибут, о котором я хотел бы рассказать более подробно — это spreadMethod. Этот атрибут указывает, что должно происходить, когда градиент "достигает" внешней границы градиента, но объект ещё не заполнен. Аттрибут может принимать одно и трёх значений:«pad», «reflect», или»repeat». «Pad» — это то что вы пока что видели: когда градиент достигает «краёв», финальный цвет используется для заполнения оставшейся области. «Reflect» — градиент продолжает «двигаться» в «зеркальном» отражении (стартовый цвет берётся из 100%, а конечный из 0%). А затем снова «переворачивается». И так до тех пор пока не достигнет края.
spreadMethod
<?xml version="1. 0" standalone="no"?>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<defs>
<radialGradient
cx="0.5" cy="0.5" r="0.4" fx="0.75" fy="0.75"
spreadMethod="pad">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
<radialGradient
cx="0.5" cy="0.5" r="0.4" fx="0.75" fy="0.75"
spreadMethod="repeat">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
<radialGradient
cx="0.5" cy="0.5" r="0.4" fx="0.75" fy="0.75"
spreadMethod="reflect">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
</defs>
<rect x="10" y="10" rx="15" ry="15" fill="url(#GradientPad)"/>
<rect x="10" y="120" rx="15" ry="15" fill="url(#GradientRepeat)"/>
<rect x="120" y="120" rx="15" ry="15" fill="url(#GradientReflect)"/>
<text x="15" y="30" fill="white" font-family="sans-serif" font-size="12pt">Pad</text>
<text x="15" y="140" fill="white" font-family="sans-serif" font-size="12pt">Repeat</text>
<text x="125" y="140" fill="white" font-family="sans-serif" font-size="12pt">Reflect</text>
</svg>
0" standalone="no"?>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<defs>
<radialGradient
cx="0.5" cy="0.5" r="0.4" fx="0.75" fy="0.75"
spreadMethod="pad">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
<radialGradient
cx="0.5" cy="0.5" r="0.4" fx="0.75" fy="0.75"
spreadMethod="repeat">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
<radialGradient
cx="0.5" cy="0.5" r="0.4" fx="0.75" fy="0.75"
spreadMethod="reflect">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
</defs>
<rect x="10" y="10" rx="15" ry="15" fill="url(#GradientPad)"/>
<rect x="10" y="120" rx="15" ry="15" fill="url(#GradientRepeat)"/>
<rect x="120" y="120" rx="15" ry="15" fill="url(#GradientReflect)"/>
<text x="15" y="30" fill="white" font-family="sans-serif" font-size="12pt">Pad</text>
<text x="15" y="140" fill="white" font-family="sans-serif" font-size="12pt">Repeat</text>
<text x="125" y="140" fill="white" font-family="sans-serif" font-size="12pt">Reflect</text>
</svg>| Screenshot | Live sample |
|---|---|
У обоих типов градиентов также есть атрибут gradientUnits, который описывает систему измерений, которую вы собираетесь использовать, когда описываете размеры или ориентацию или градиент. Данный атрибут принимает 2 возможных значения: userSpaceOnUse или objectBoundingBox (дефолтное, показывалось во всех примерах выше). objectBoundingBox автоматически адаптирует градиент к размеру объекта, так что вы можете указать координаты в виде значений от 0 до 1, и браузер автоматически их отпозиционирует. userSpaceOnUse позиционирует градиент в абсолютных единицах измерения, так что вам необходимо знать где находится целевой объект, чтобы правильно применить к нему градиент. radialGradient выше может быть переписан:
<radialGradient cx="60" cy="60" r="50" fx="35" fy="35" gradientUnits="userSpaceOnUse">
Вы также можете применить иную трансформацию к градиенту, используя атрибут gradientTransform, но мы пока что его не изучали, я оставлю это на потом.
Существуют и другие предостережения для работы с gradientUnits="objectBoundingBox", когда поле ограничения объекта не является квадратным, но они довольно сложны и им придётся ждать, пока кто-то другой не соизволит объяснить их.
Веб-дизайн: как создать идеальный градиент
Пользовательский опыт является одним из важнейших компонентов современного бизнеса. Каждый клиент хочет беспрепятственно просматривать ваш сайт и наслаждаться эстетически привлекательными видом, что максимизирует важность дизайна и подбора цвета.
Более 90% первых впечатлений о бизнесе связаны с дизайном. В то же время почти 60% пользователей заявляют, что не хотят рекомендовать компанию с плохо спроектированным сайтом.
Это причина, по которой маркетологи вкладывают все больше времени в создание сайтов, пытаясь найти цветовые решения, которые могут вдохновлять посетителей на то, чтобы оставаться дольше и взаимодействовать с брендом. Именно здесь градиенты выступают в качестве основного элемента современного веб-дизайна.
Градиенты медленно заменяют плоские цвета, потому что они выглядят более естественными и привлекательными. Давайте обсудим, как создать идеальный градиент.
Процесс создания красивого градиента
Flat цвета были доминирующими в дизайне в последнее десятилетие, но ситуация сейчас меняется из-за появления градиентных цветовых схем. Причина проста — градиенты дают брендам возможность более свободно выражать идеи, делая тонкие переходы между парами основных цветов.
Марк Гринберг (Mark Greenberg), специалист по UX в Reumes Planet , кратко объясняет это: «После длительного периода проектирования во Flat концепции, градиенты являются естественным выбором, потому что они предлагают множество стилей и возможностей для импровизации. Они вводят другое измерение и приносят столь необходимую глубину, которая становится основой современного веб-дизайна».
Но как вы можете создать идеальный градиент? Первое, что нужно сделать, это посмотреть на колесо цвета. Это дает вам множество идей, но почти всегда самым эффективным вариантом является сочетание соседних цветов. Когда вы спускаетесь по колесу, вы можете заметить, что цвета, которые стоят рядом друг с другом, представляют собой естественный переход.
Однако, это не универсальный вариант, иногда необходимо следовать конкретным требованиям к брендингу компании. Проще говоря, необходимо смешивать цвета, которые находятся далеко друг от друга на цветном колесе. В этом случае необходимо создать промежуточный элемент для создания красивого градиента.
Это так называемый градиент с тремя точками, который использует промежуточный цвет в качестве точки соединения между двумя исходными цветами. Вы можете поэкспериментировать с прозрачностью, оттенками и насыщенностью, чтобы найти идеальную комбинацию для вашего сайта.
Другой вариант — создать мягкие линейные градиенты, просто регулируя значения RGB основных цветов. Когда вы делаете небольшие изменения в цветовых элементах и приближаете их друг к другу, вы получаете идеально подобранный мягкий линейный градиент.
Вещи, которые следует избегать при создании градиента
Не стесняйтесь возвращаться к цветному колесу и проверять все варианты — вы увидите, что некоторые цвета просто не подходят друг другу.
Также лучше следовать шаблонам, которые уже существуют в природе. Например, вы вряд ли сможете найти переход между красным и зеленым. Эти два цвета просто не подходят друг другу, поэтому в этом случае вы должны стараться действовать разумно.
То же самое касается оранжевого и синего. Каждый из них невероятно приятен для глаз, но они просто не могут нормально работать вместе. Поэтому вам следует избегать противоречивых вариантов и найти комбинацию, которая может гарантировать положительный пользовательский опыт.
Где найти вдохновение для градиентов
Есть два способа найти вдохновение и идеи для градиентов — наблюдать за природой или искать хорошие примеры в Интернете. Первый вариант прост, потому что вы можете найти невероятные примеры каждый день. Мы говорим о небе, облаках, лесах, цветах и т. д.
Всякий раз, когда вы смотрите на восход или закат солнца, вы можете увидеть много цветов и оттенков, которые вы можете легко использовать в практике веб-дизайна.
Веб-дизайн: как создать идеальный градиент — резюме
Веб-сайт — первое, что пользователи видят, когда находят определенную компанию в интернете. В таких обстоятельствах чрезвычайно важно правильно спроектировать ваш сайт и использовать красивые цветовые схемы. Градиенты играют важную роль в этом отношении, потому что они позволяют вам придумывать более привлекательные решения, которые побуждают посетителей зависнуть немного дольше.
градиентная покраска стен и текстиля
Дизайнеры постоянно придумывают новые приемы для создания стильного интерьера. Эффект омбре — относительно свежее веяние моды, которое способно без лишних деталей преобразить оформление. Особенная привлекательность такого декора заключается в универсальности — идея подойдет для любого стиля. Разберемся, как реализовать прием в интерьере вашего дома.
Что такое омбре
Такая техника — разновидность градиента. Она подразумевает плавный переход от одного оттенка к другому. Еще вариант — перетекание цвета из темного в светлый, или наоборот. Дизайнеров привлекает возможность применить окрашивание к любым деталям интерьера.
Градиент не обязательно должен быть вертикальным. В оформлении декора и предметов интерьера иногда встречается горизонтальный переход оттенков. Такая техника окрашивания сложнее в исполнении, но пользуется популярностью в некоторых современных стилях.
Горизонтальное омбре
Вертикальное омбре
Совет! Омбре не должно быть много. Если вы решили покрасить стены в этой технике, не стоит аналогично украшать пол и потолок. Эффект привлекает внимание, когда он выражен органично.
Правильное сочетание цветов для стильного омбре
Чтобы создать градиент на стенах, необходимо правильно подобрать оттенки. Важно, чтобы цвета «дружили» между собой — только тогда они будут оттенять и дополнять друг друга.
Для удобства выбора можно воспользоваться цветовым колесом. Не обязательно брать два смежных оттенка — можно пропустить несколько тонов. Градиент будет особенно заметен, если вы возьмете самый темный и светлый оттенок из одной группы. Если вам не нужен настолько четкий переход, рассмотрите ближайшие друг к другу цвета.
Дизайнеры часто играют контрастными оттенками. Смотрится такое сочетание эффектно, однако важно не ошибиться с составляющими ансамбля. Прежде чем переносить окрашивание на стену или ткань, протестируйте понравившуюся гамму на бумаге.
Еще один интересный прием — сочетание белого или кремового оттенка с ярким. Это универсальный вариант для создания эффекта омбре.
Совет! Можно подглядеть идеи сочетаний в выполненных дизайн-проектах. Тогда у вас будет меньше шансов ошибиться.
Идеи для интерьера с градиентом
Практически каждую деталь декора можно украсить в технике омбре. Но дизайнеры обычно двигаются в пяти основных направлениях.
Краска и плитка на стенах
Окрашивание стен омбре стремительно становится фаворитом в перечне дизайнерских тенденций. У такого декора два преимущества: он отлично маскирует неровные стены и отвлекает внимание от неудачных элементов интерьера.
Плитка градиент — идеальное решение для ванной и санузла. Для полного раскрытия эффекта профессионалы рекомендуют оклеить керамическими изделиями все стены в помещении. Предпочтительные оттенки для декорирования: бирюзовый, розовый, фиолетовый, золотистый, красный.
Покраска стен омбре
Плитка омбре
Обои с эффектом омбре
Если вы не уверены, что справитесь с покраской стен, можете купить обои с аналогичным эффектом. Производители позаботились о начинающих дизайнерах и создали массу вариантов цветовых сочетаний. Такие обои уместны в коридоре, на кухне, в гостиной, спальне, детской, кабинете, санузле. Лучше всего на стенах смотрится продукция с чуть шероховатой матовой поверхностью.
Обои с градиентом можно аккуратно использовать даже в классическом стиле. Если у вас получится подобрать изделия в нейтральной гамме с идеально размытыми границами, смело «приглашайте» их в интерьер.
Обои омбре на стене
Идея! Не обязательно оклеивать все стены обоями с эффектом цветового перехода. Можно выделить ими одну акцентную поверхность, а остальные оставить однотонными.
Домашний текстиль
Самое популярное решение — тюль или шторы омбре. Они изысканно смотрятся и идеально дополняют монохромное оформление комнаты. Технология градиентного окрашивания чаще всего воплощается на легких, летящих тканях. Эффект омбре преображает даже самые простые варианты штор. Любители текстиля с принтами могут ликовать — техника градиента прекрасно комбинируется с цветочными или морскими мотивами.
Шторы омбре
Цветовой градиент достойно смотрится на диванных подушках, пледах, покрывалах. Текстильные аксессуары скрасят однотонное оформление комнаты и станут ненавязчивым акцентом. Яркий пример такого изделия — нежный плед от Lorena Canals.
купитькупитьПлед Lorena Canals
Попробуйте постелить на пол ковер, окрашенный в технике омбре. Такая деталь визуально добавит комнате объема и придаст дизайну новый смысл. Чтобы эффект перехода оттенков был более заметен, выбирайте небольшие коврики.
Ковер омбре в интерьере гостиной
Мебель и аксессуары
В продаже вы можете найти оригинальную мебель с эффектом омбре. Производители подобным образом окрашивают комоды, шкафы, стулья, столы. Впечатляюще смотрятся деревянные изделия с градиентным оформлением.
Интересно выглядит обивка мебели, украшенная мягкими переходами цвета. Такие диваны, пуфы и кресла идеально дополнят гостиную, спальню или детскую.
С помощью техники градиента можно провести апгрейд старого однотонного комода. Если вы не знаете, как правильно делать приглушенные границы между разными оттенками, воспользуйтесь простым приемом. Покрасьте каждый ящик в отдельный цвет, соблюдая правило соседства тонов. Такое окрашивание сложно назвать полноценным омбре, но выглядит оно потрясающе.
Комод омбре
Элементы декора
Градиентная покраска помогает сделать самые примитивные декоративные аксессуары дизайнерскими шедеврами. Можно поэкспериментировать с:
- Панно, плакатами, картинами.
- Вазами, кашпо для цветочных горшков.
- Стеновыми панелями.
- Посудой.
Прекрасно в интерьере смотрятся милые шкатулки, подвесные тряпичные органайзеры для косметики, пластиковые фигурки. Они тоже вполне могут быть украшены в тенденциях модной цветовой техники.
купитькупитьВаза To4rooms
купитькупитьКак создать эффект омбре самостоятельно
Для создания модной цветовой растяжки не нужно владеть особой техникой. Потребуется минимум материалов, немного времени и творческое вдохновение.
Как покрасить стену с переходом цвета
Прежде чем приступить к украшению стены, приготовьте малярную ленту, краски понравившихся цветов, валики, кисти. Можно предварительно разметить поверхность на секции. Тогда будет проще создать ровную линию перехода.
Перейдем к пошаговому алгоритму покраски стен омбре своими руками. Если вы все сделаете правильно, результат окажется потрясающим.
| Шаг | Порядок действий |
|---|---|
| Выбор направления оттенков | Первым делом необходимо определиться, в каком направлении будут располагаться оттенки. Если хотите зрительно приподнять потолок, создайте переход от темных тонов к более светлым. |
| Подготовка стен | Перед покраской подготовьте поверхность. Тщательно обработайте стену, чтобы на ней не осталось неровностей. При необходимости можно нанести слой грунтовки. С помощью малярной ленты защитите плинтусы и оконные проемы от попадания краски. |
| Подготовка краски | Чтобы облегчить себе работу, заранее подготовьте краски. Лучше всего налить составы в отдельные лотки или маленькие ведра. Не забудьте создать промежуточный тон, смешав основные оттенки в равных пропорциях. |
| Покраска | Если вы решили начать с темного оттенка, покрывайте стену снизу вверх. Если со светлого тона — наоборот. Смешанный оттенок нанесите на центральную часть поверхности. Чтобы создать мягкий переход, размойте границы между секциями аккуратными размашистыми штрихами. Делайте это сразу после нанесение состава на стену, иначе краска высохнет и добиться эффекта будет сложнее. |
| Финальные штрихи | Аккуратно прокрасьте участки, прилегающие к напольным и потолочным плинтусам. Следите, чтобы на стене не осталось необработанных поверхностей. Удалите малярную ленту. |
Важные советы:
- Чтобы качественно смешать цвета, потребуется сухая кисть. Вам будет удобнее, если под рукой окажется несколько инструментов, которые при необходимости можно менять.
- Окрашивание будет смотреться лучше, если смешивать свежие краски. Двигайтесь поэтапно, не делая резких переходов с одного участка на другой.
- Выбирайте для покраски стен красители, которые достаточно долго сохнут. Лучшее решение — масляные краски.
- При нанесении краски оставляйте промежуток в 10-15 см между цветовыми участками. Тогда у вас будет больше маневра для создания красивого перехода.
Вы узнали только об одном способе нанесения краски с переходом цвета. Предлагаем ознакомиться еще с несколькими простыми и эффективными приемами декорирования стен.
Омбре на ткани
Покрасить текстиль еще проще, чем стены. Для работы потребуются: качественный краситель, емкости для разведения составов, чистая вода, ткань.
Как действовать:
- Разведите насыщенный красящий состав согласно инструкции производителя.
- Возьмите чистую миску, налейте немного готового красящего раствора, разбавьте его водой в соотношении 1:2.
- Подготовьте еще одну миску, снова добавьте концентрированный красящий раствор, разбавьте водой в соотношении 1:4.
- Возьмите ткань, окуните один ее край в самый светлый раствор. Подержите материал в жидкости 10-15 минут.
- Переверните ткань, опустите ее в краситель средней интенсивности до той границы, где начинается светлый тон. Выдержите 15 минут.
- Погрузите нижний край материала в самый яркий красящий раствор.
После окрашивания прополоскайте текстиль в прохладной воде. Это поможет убрать излишки краски и выровнять цвет. Стиральный порошок в жидкость для полоскания добавлять не нужно.
Совет! Если вы собираетесь стирать ткань перед нанесением красителя, не используйте смягчающие кондиционеры. Химические вещества, содержащиеся в них, способны негативно повлиять на результат.
Фотоподборка модных интерьеров с омбре
При взгляде на плавные переливы оттенков невольно возникают ассоциации с морем, солнцем, свежим ветром или манящим космосом. Взгляните на самые интересные идеи воплощения техники градиента в дизайне. Может быть, они вызовут у вас новые ассоциации и зарядят мотивацией на создание собственного уникального декора.
Синее омбре в интерьере спальни
Голубое омбре
Сине-белое омбре
Фиолетовое омбрэ
Желтое омбре
Розовое омбре
Шторы и подушки омбре
Как сделать маникюр градиент в домашних условиях. Пошаговая инструкция с фото
Некоторые женщины регулярно обращаются в маникюрные салоны для поддержания красивого облика. Маникюр градиент в домашних условиях позволяет сделать процедуру самостоятельно. При этом ногти будут выглядеть оригинально и неотразимо. Ведь модный градиент уже пользуется большой популярностью у светских «львиц» и красивых модниц.
Как выглядит маникюр градиент
В этом сезоне одним из модных тенденций стал маникюр градиент. Данный образ представляет собой богатую палитру цветов, размещенную на ногтевой пластине. Некоторые специалисты считают, что красочная гамма лаков похожа на настоящий перелив радуги.Маникюр градиент сам по себе выглядит очень красиво. Он универсален, хорошо подойдет к любому стилю одежды. Данный образ, как на фото, станет идеальным дополнением для праздничного облика. С помощью такого стильного маникюра можно создать основной акцент на руках.С помощью градиентного маникюра можно сочетать плавный переход нескольких цветов. Такой перелив на ногтях выглядит очень красиво. Цвета можно подбирать очень разные для сочетания. Маникюр будет выглядеть, в любом случае, неотразимо. Можно подбирать цвета от самых ярких до бледных. Если женщина хочет, чтобы градиент выделялся, тогда рекомендуется выбирать контрастные оттенки, которые будут гармонично сочетаться между собой.
Как сделать маникюр градиент в домашних условиях
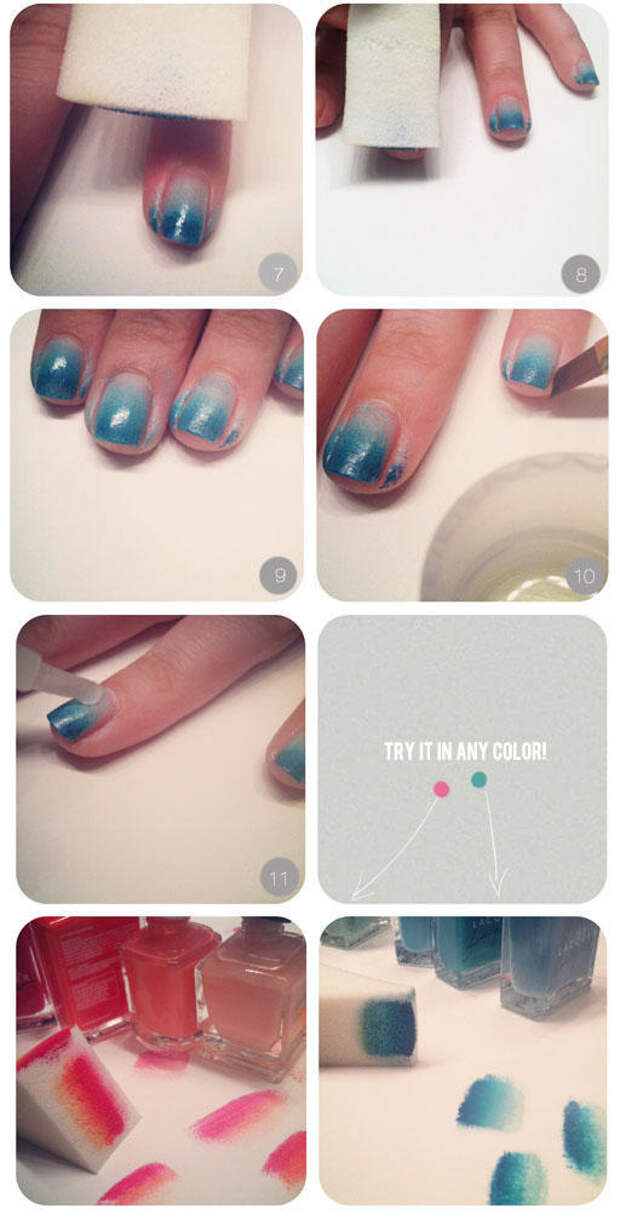
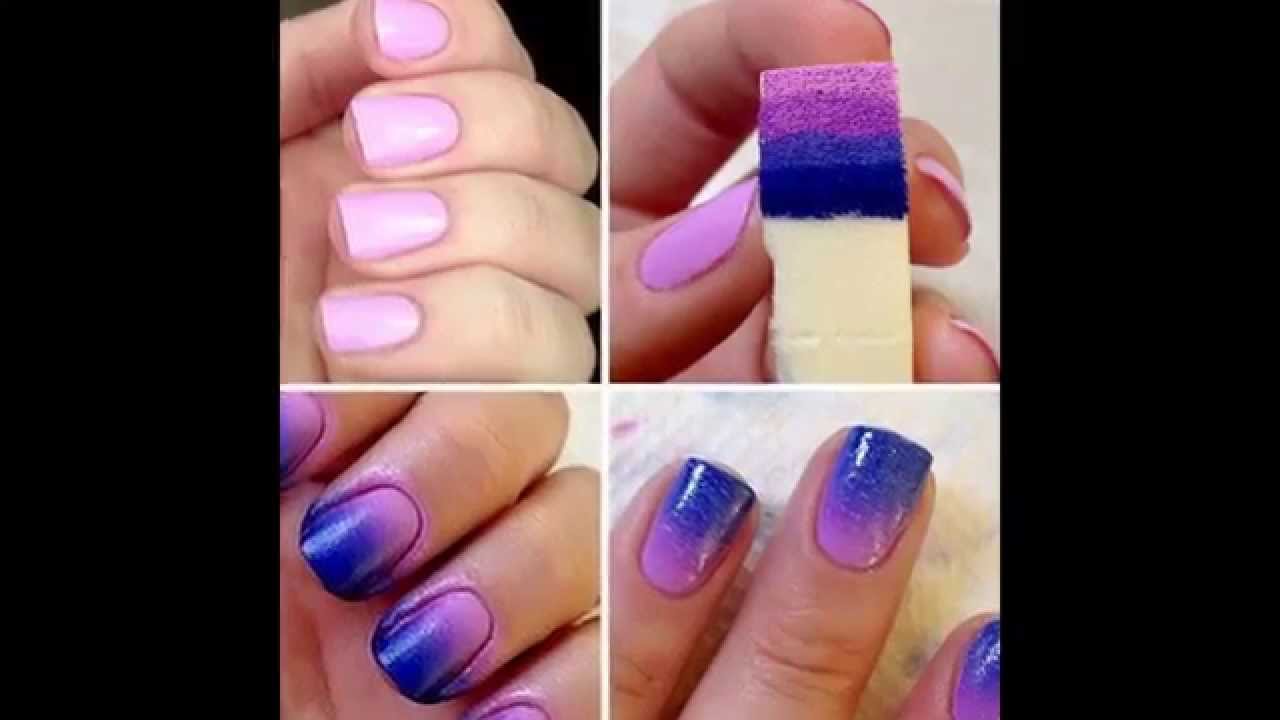
Сама по себе техника маникюра градиента не сложная, она всего лишь требует усидчивости и выдержки. Существует несколько способов нанесения цветов для плавного перехода с одного цвета на другой. Пошаговая инструкция поможет сделать красивый градиентный маникюр дома.
Для выполнения технологии понадобится поролоновая мочалка. Для лучшего эффекта рекомендуется брать губку треугольной формы и упругую. Так как на таких изделиях мелкие поры, то они лучше в использовании. Поролоновая губка служит штампиком для рисунка, который наносится на ноготь.- Ногтевую пластину необходимо покрыть бесцветным лаком.
- На губку следует нанести разные цвета лаков полосами.
- Полученный рисунок нужно отпечатать на ноготь.
Когда вы наносите лаки, то обратите внимание на то, чтобы полоски между собой прикасались. Используя зубочистку, лучше будет соединить цвета между собой.
Специалисты рекомендуют перед маникюром ногти покрыть специальной основой. Благодаря этому, покрытие будет держаться в течение долгого времени.Если маникюр состоит из двух оттенком, переход будет от тёмного цвета к светлому тону, то лучше всего для основы выбрать тёмный цвет. Если же градиент будет светлым, то ногтевую пластину лучше всего покрыть натуральным или пастельным лаком. Потом таким же способом следует нанести второй цвет на ноготь. Перед тем как выполнить маникюр, рекомендуется поэкспериментировать с несколькими оттенками. Это позволит подобрать наиболее красивый и подходящий тон. Во время использования пошаговой инструкции следует учитывать длину ногтей. На длинных ногтевых пластинах градиент будет выглядеть красивее, так как можно использовать большую гамму цветов. Если ногти короткие, то можно использовать 2-3 оттенка. Таким образом, градиент будет радовать красивым переливом цветов и богатой палитрой лаков.
Секрет создания отличного градиента, вдохновленного природой — UXPUB
Градиенты, созданные природойВы когда-нибудь замечали, как некоторые цвета и градиенты выглядят очень естественными и красивыми, в то время, как другие кажутся неестественными и странными? Причина этого кроется где-то между зрачком и зрительной корой. Градиенты, которые мы называем красивыми, похожи на то, что мы видим в природе. И наоборот, сочетание цветов, которые наши глаза никогда не видели раньше, справедливо вызовет чувство дискомфорта и беспокойства.
Человеческий глаз точно идентифицирует реальные и искусственные комбинации цветов. Например, самый большой источник вдохновения для наших глаз – небо. Даже если мы не проводим большую часть бодрствования, глядя на него, мы все еще находимся под влиянием его цветов, поскольку они покрывают наше окружение своими оттенками.
Несмотря на световое и обычное загрязнение, даже в мегаполисах можно увидеть прекрасные восходы и закаты.
Если вы оставите ощутимый комфорт в асфальтовых джунглях и решите пойти в горы, отправитесь на тропические острова или в леса, вы быстро поймете, как может выглядеть природа красивого градиента там, где нет толстого слоя смога и пыли. Это сочетания цветов, которые наш мозг находит наиболее привлекательными и красивыми. Это, безусловно, вызывает чувство смиренности перед божественным.
Я часто вижу в дизайне комбинации цветов, которые просто не подходят друг другу. Хорошим примером этого является переход от красного к зеленому. Оба цвета очень специфичные и яркие, но вы никогда не увидите их в природе в качестве градиента.
В небе много разных градиентов: оранжево-фиолетовый, фиолетово-красный, сине-фиолетовый, но по сей день я никогда не видела «зелено-красного».
Другой пример того, что не стоит делать – «оранжево-голубой», поскольку он не встречается в природе без красного и пурпурного цветов, в качестве перехода между ними. Соедините оранжевый и синий вместе, и они выглядят так, как будто начнут сражаться в любой момент. Увеличьте расстояние между ними другим цветом посредине и исчезнет дискомфорт для глаз.
Оранжевый и синий ужасная комбинация, а оранжевый, красный и фиолетовый, и синий создают прекрасный закат.
Как найти отличный природный градиентНа мой взгляд, самым большим вдохновением для поиска естественных градиентов является природа. В частности, небо. Это самые основные цвета: синий и красный, но на самом деле это не все. Тонкие изменения оттенка эмулируют волны, нерегулярные и несовершенные облака одновременно разрушают и усиливают общую картину, и когда солнце поднимается или садится, все создаёт беспорядок. Хотя, кто-то мог подумать, что это погубит опыт, все по-прежнему находится в полной гармонии. Я никогда не видела небо, которое не вдохновило бы меня.
Яркие оттенки небесного градиентаИногда вы просто не можете поверить, насколько красочным может быть небо. Великолепное сочетание оранжевого, желтого, пурпурного, красного и синего цветов выглядит настолько фантастично, что мне еще предстоит найти прилагательное, которое могло бы это описать. Обычно вы можете наблюдать такие красивые закаты и восходы в тропических странах около экватора, но, честно говоря, настоящая изысканность неба в умеренном климате. Об этом можно писать стихи.
Не бойтесь использовать яркий градиент в своем дизайне. Если вы подберете правильные цвета, я обещаю, что это будет выглядеть фантастически.
Градиенты ясного небаСамые красивые и чистые градиенты можно наблюдать рано утром на рассвете и в начале заката. Каждый из оттенков уникален. Осмелюсь предположить, вы пытались подобрать такой красивый градиент с помощью палитры цветов.
Поэтому необходимо вдохновляться небом и красивыми фотографиями пейзажей природы. Таким образом, вы найдете лучшее сочетание цветов для вашего дизайна.
Использование естественных градиентов в дизайне интерфейсаНебесный градиент может быть отличным фоном для вашего дизайна. В качестве примера я хочу поделиться с вами своей концепцией приложения погоды, использующем красивые естественные градиенты. Оно действительно вызывает ощущения неба и погоды, когда вы смотрите на него. Действительно легко показать, если это жаркая, туманная или дождливая погода, при помощи градиента неба. Я расскажу вам больше о концепции погоды и о картинках в своей следующей статье, но сейчас я хочу сравнить приложение погоды, с естественным градиентом и новое приложение погоды от Google, использующее принципы material design. Мне действительно нравится цветовая палитра material design, большинство цветов выглядит хорошо, и вы можете легко применять их в дизайне. Но последнее обновление приложения погоды неожиданно потрясло меня. Потому что цвета не подходят друг другу, и они слишком яркие и неестественные.
В моих предыдущих статьях вы можете найти больше комбинаций естественных цветовых палитр:
Три лучших цветовых схемы для дизайна интерфейса
Спасибо за прочтение!
Ребята, я рада поделиться с вами, своими исследованиями цветов и вдохновением природной палитрой. Я надеюсь, что эта статья поможет вам с подбором цветов:)
Пожалуйста, поделитесь в комментариях своими мыслями о естественных градиентах.
Вы можете подписаться на автора на dribbble.
Красивая цветовая палитра для вашего вдохновения: colorpalettes.net
Как следует использовать градиенты в дизайне пользовательского интерфейса
Я не могу больше согласиться с одним из самых известных графических дизайнеров мира. И почему бы и нет? Дизайн — это универсальный язык, и есть много способов создать блестящий и эстетичный дизайн. В нашей предыдущей статье, где мы говорили о тенденциях дизайна пользовательского интерфейса в 2017 году, мы увидели, как тренды и стили приходят и уходят, от скевоморфизма до плоского. Однако в последнее время темой разговоров стали градиенты.
Есть три ответа на дизайн — да, нет и ВАУ! Вау — это то, к чему нужно стремиться. -Милтон Глейзер
Прямо от фона до логотипов, двухцветный (или трехцветный, или что-то еще, что вам нравится) эффект стал центром внимания в мире дизайна пользовательского интерфейса — мы можем найти его повсюду, от брендов, иллюстраций, типографики и т. Д. более. Что действительно впечатляет в градиентах, так это то, что их можно использовать по-разному, и при этом они все равно выглядят великолепно; они добавляют гораздо больше глубины дизайну, который в противном случае казался бы плоским, не так ли? Некоторые градиенты могут включать более двух цветов; некоторые могут распространяться из центра или падать из-за угла; а некоторые могут упасть горизонтально или вертикально.Они могут быть созданы с помощью плоских цветов, двух тонов или даже с фоновым изображением — наш выбор практически безграничен.
Таким образом, градиенты— отличный способ сделать дизайн намного интереснее — они простые, но сложные. И поэтому я часто нахожу, что градиенты немного сбивают с толку. При этом я создал «контрольный список градиентов», к которому я обращаюсь всякий раз, когда использую градиенты для пользовательского интерфейса, поэтому я могу полностью раскрыть их потенциал. Ниже вы найдете набор вопросов, которые я задаю себе каждый раз, когда использую или планирую использовать градиенты — список, который приближает мои проекты на один шаг к получению желаемого ответа — «ВАУ!»
Правильно ли я выбрал цвета?
Среди нас, дизайнеров, известен факт, что выбираемые цвета могут создавать или нарушать градиент, а значит, и наш дизайн.Поэтому, выбирая цвета, я обычно очень осторожен. В конце концов, используемые цвета могут определять весь (я имею в виду, весь) стиль веб-сайта или приложения.
Мне нравится возвращаться к основам, то есть к моей цветовой палитре, когда я нахожусь в затруднительном положении или не понимаю, какие цвета использовать для градиента, который я создаю. Мне нравится создавать градиенты из одного семейства цветов, поскольку они всегда получаются идеально. Еще одно из моих любимых занятий — экспериментировать с более светлыми оттенками, поскольку они могут творить чудеса.Наконец, чтобы убедиться, что мой градиент действительно работает, я тестирую его с текстом, изображениями и всевозможным другим контентом, чтобы убедиться, что он настолько универсален, насколько это возможно.
Лично мне не нравится использовать слишком много цветов при создании градиента. На мой взгляд, два или три цвета выглядят отлично. Почему? Что ж, в общем, слишком много цветов может быть довольно жестким, если не смешано должным образом, что приводит к гибели дизайна. Тем не менее, я не совсем отвергаю идею использования более трех цветов в градиенте — они также могут выглядеть замечательно, если использовать их правильно.
Достаточно ли гладкие цветовые тона?
Я вижу кнопку «Дизеринг» в Photoshop как своего замаскированного ангела. Многие дизайнеры не знают об этой волшебной маленькой кнопке в программном обеспечении, если только полосы не появляются в созданных ими градиентах. Вы когда-нибудь замечали эти прямоугольные полосы? Они не совсем красивые, правда? Я использую кнопку дизеринга в Photoshop, чтобы исправить это, поскольку она сглаживает полосы до тех пор, пока изменение тона не станет плавным и при этом будет немного заметным.
В предыдущем пункте я рассказал, что использование двух или трех тонов является более безопасным вариантом.Но если вы свободолюбивая и экспериментальная душа, которая пытается создать градиент с несколькими цветами, то правильное их смешение абсолютно необходимо. Если их не сделать должным образом, они могут испортить впечатление пользователей и даже повредить им глаза.
Правильно ли я использую градиент?
Конечно, градиенты выглядят великолепно, но их нельзя использовать где угодно. Я постоянно напоминаю себе, что градиенты выглядят довольно смело, и поэтому нужно иметь здравое суждение, чтобы эффективно создавать и использовать их.Например, я не вижу градиента, работающего на сайте больницы или правительства. В принципе, если бренд серьезный, я предпочитаю опускать градиенты.
Еще одна важная вещь, которую нужно всегда проверять, — это балансировка градиентов с большим количеством белого пространства — дизайн должен дышать, не так ли? Когда вы использовали градиент в качестве фона, вам нужно сбалансировать его подавляющий эффект с нежностью белых пространств вокруг него.
Кроме того, обеспечение минимального содержания при использовании градиента для фона обеспечивает большую читаемость и делает мой дизайн чистым и приятным.
Работает ли градиент в иллюстрации или логотипе?
При использовании градиентов в иллюстрациях или логотипах я научился быть особенно осторожным, так как они лучше всего выглядят только в нескольких сценариях. Если я создаю линейные иллюстрации, я бы не стал полностью использовать градиенты, поскольку они имеют тенденцию выглядеть довольно странно — цвета не выделяются, а иллюстрация теряет свое очарование. Кроме того, они могут казаться искаженными при масштабировании до меньших размеров. Однако для меня использование их в изометрических или заполненных иллюстрациях — хорошая идея, поскольку они могут помочь придать дизайну трехмерный эффект.
Я обычно использую градиенты для брендов или веб-сайтов B2C, которые кажутся более беззаботными. На мой взгляд, градиент — один из лучших способов представить эту черту, имидж бренда или индивидуальность. Однако при этом я всегда убеждаюсь, что градиент воплощает ценности бренда и распространяется на все цифровое присутствие — будь то логотип или дизайн веб-сайта.
Хорошо ли печатается?
Это известный факт, что градиенты действительно прекрасно смотрятся на экране.Но так ли хорошо они выглядят в распечатанном виде? По моему опыту, часто этого не происходит. Давайте посмотрим на самые известные в мире бренды, такие как Starbucks, Nike и McDonald’s. У всех этих брендов есть одна общая черта: они используют однотонные цвета для своих логотипов, так как эти логотипы необходимо распечатывать для упаковочных материалов и для различных других целей. Почему они это делают? Это происходит по той же причине, о которой говорилось ранее: градиенты не очень хорошо подходят для печати, и это из-за того, что на печати появляются полосы, которые заставляют ваш дизайн выглядеть неординарно.
Не стану отрицать, что иногда я очень настойчиво использую градиент при печати. Когда я это делаю, я тестирую и тестирую дизайн, пока он не работает, и получаю желаемый результат. В конце концов, работа дизайнера не начинается и не заканчивается экраном — мы должны убедиться, что наша работа хорошо работает на всех видах носителей.
Теперь, когда я рассмотрел, как я улучшаю градиенты, вот чего я избегаю с ними:
Используя абзацы
Когда дело доходит до пользовательского интерфейса, я считаю, что лучше не использовать много текста, и поэтому я избегаю абзацев, поскольку градиенты ухудшают читаемость текста.Абзацы обычно содержат много содержания. и мы, как дизайнеры, уменьшаем размер шрифта, что делает практически невозможным его чтение в градиенте. В конце концов, мы бы хотели, чтобы аудитория действительно могла читать контент, не так ли?
Использование в тексте верхнего / нижнего колонтитула веб-сайта
Когда дело доходит до текста верхнего / нижнего колонтитула, я предпочитаю плоские цвета. Как упоминалось ранее, аудитория должна иметь возможность читать то, что есть на веб-сайте. Итак, я предпочитаю избегать использования градиента для текста в строке меню, потому что минимальный размер текста должен составлять 12 пунктов, и они не соответствуют их требованиям.
Вот и все: пара изящных приемов, которые я использую, чтобы освоить градиенты и сделать мою дизайнерскую игру сильнее, чем когда-либо. Я точно следую приведенному выше контрольному списку при создании градиента, что позволяет мне продолжать работу.
Учебники— Как использовать градиенты
В редакторе Vectr фильтр фона имеет параметры градиента в раскрывающемся меню. Но что такое градиенты и как их использовать? Прочтите это руководство, чтобы узнать.
Что такое градиенты?
Градиенты относятся к диапазону плавно смешанных цветов (обычно двух или более), заполняющих пространство. Обычно они используются, чтобы добавить объекту глубины, цвета или металлического оттенка. Vectr имеет два типа градиентов: линейный и радиальный.
Типы градиентов
Линейный градиент. Линейный градиент начинается в одной точке и изменяется по прямой до конечной точки. Направление линейных градиентов может быть вверх / вниз, влево / вправо или по диагонали.
Радиальный градиент. Радиальный градиент начинается от центральной точки и распространяется наружу к внешней конечной точке.
Редактирование градиентов в фигурах
И линейный, и радиальный градиенты редактируются одинаково. В этом уроке давайте воссоздадим это изображение с линейным градиентом:
Создайте прямоугольник. Выберите инструмент «Прямоугольник» на панели инструментов (справа от рабочего пространства) и щелкните на доске (в центре рабочего пространства).Отрегулируйте размер прямоугольника по своему усмотрению. Для этого дважды щелкните прямоугольник для его контрольных точек. Щелкните и перетащите контрольную точку, чтобы настроить ее размер. Помните, что удерживание клавиши Shift при перетаскивании сохраняет пропорции фигуры.
Примените линейный градиент. После создания прямоугольника появятся фильтры в редакторе (справа от рабочего пространства). Выберите тип фона линейного градиента из раскрывающегося меню под фоновым фильтром.
Отрегулируйте границы цвета. По умолчанию две цветные конечные точки (белая и черная) появятся в прямоугольнике вверху и внизу. Выберите верхнюю границу цвета и измените ее на желтый. Затем выберите нижнюю границу цвета и измените ее на синий.
Добавьте цветовой стоп. Добавьте столько точек цвета, сколько хотите, в любом месте между двумя конечными точками. Добавьте еще одну цветовую точку посередине, щелкнув линию, соединяющую верхние конечные точки.Вы можете настроить среднюю границу цвета так же, как и конечные точки цвета. Измените средний цвет на зеленый.
Похлопайте себя по спине. Отличная работа! Вы только что применили к фигуре линейный градиент. Теперь перейдите на следующий уровень и примените радиальный градиент. Шаги очень похожи. Ты можешь это сделать!
Вы также можете ознакомиться с интерактивным руководством по градиентам здесь:
Редактирование градиентов в тексте
Мы разрабатываем градиенты для текста! Эта функция появится в ближайшем будущем, так что следите за нашими обновлениями.Как только функция будет выпущена, мы обновим этот учебник
Сообщите нам, было ли это полезно! Нам нравится слышать ваши отзывы. Помните, вы также можете запросить учебное пособие здесь!
Как рисовать градиенты с помощью инструмента «Градиент» в Photoshop
Рисование градиентов в Photoshop
Создание нового документа
Начнем с создания нового документа Photoshop. Для этого я перейду к меню File в строке меню в верхней части экрана и выберу New :
Переход к файлу> Создать.
Откроется диалоговое окно «Создать». Для этого урока я установлю Width моего документа на 1200 пикселей и Height на 800 пикселей. Нет особой причины, по которой я использую этот размер, поэтому, если вы работаете со мной и имеете в виду другой размер, не стесняйтесь его использовать. Я оставлю для параметра «Разрешение » значение по умолчанию 72 пикселя / дюйм , и я удостоверюсь, что для Background Contents установлено значение White .Я нажму OK , когда закончу, чтобы закрыть диалоговое окно, после чего на экране появится новый документ с белой заливкой:
Диалоговое окно New.
Выбор инструмента градиента
Программа Photoshop Gradient Tool находится на панели инструментов в левой части экрана. Я выберу его, щелкнув по его значку. Вы также можете выбрать инструмент «Градиент», просто нажав на клавиатуре букву G :
Выбор инструмента «Градиент» на панели «Инструменты».
Выбор градиента
Выбрав Gradient Tool, следующее, что нам нужно сделать, это выбрать градиент, и есть несколько способов сделать это. Один из них — открыть средство выбора градиента в Photoshop ; другой — открыв более крупный редактор градиентов . Разница между ними заключается в том, что Gradient Picker просто позволяет нам выбирать из готовых предустановленных градиентов, а Gradient Editor, как следует из его названия, — это то место, где мы можем редактировать и настраивать наши собственные градиенты.В этом уроке мы сосредоточимся на самом Gradient Picker. Мы узнаем все о редакторе градиентов в следующем уроке.
Если вы просто хотите выбрать один из предустановленных градиентов Photoshop или тот, который вы ранее создали самостоятельно и сохранили в качестве настраиваемой предустановки (опять же, мы узнаем, как это сделать в следующем уроке), нажмите кнопку маленькая стрелка справа от полосы предварительного просмотра градиента на панели параметров. Убедитесь, что вы щелкнули по самой стрелке, а не , а не на панели предварительного просмотра (щелчок по панели предварительного просмотра откроет редактор градиентов, и мы пока не хотим туда идти):
Щелкните стрелку, чтобы открыть средство выбора градиента.
При щелчке по стрелке открывается палитра градиентов с миниатюрами всех предустановленных градиентов, из которых мы можем выбирать. Чтобы выбрать градиент, щелкните его миниатюру, затем нажмите Введите (Win) / Верните (Mac) на клавиатуре или щелкните любое пустое место на панели параметров, чтобы закрыть средство выбора градиента. Вы также можете дважды щелкнуть на миниатюре, чтобы выбрать градиент и закрыть окно выбора градиента:
Сборщик градиентов.
Загрузка дополнительных градиентов
По умолчанию доступно лишь небольшое количество предустановленных градиентов, но Photoshop включает другие наборы градиентов , из которых мы можем выбирать. Все, что нам нужно сделать, это загрузить их. Для этого щелкните значок шестеренки в правом верхнем углу:
Щелкните значок шестеренки в палитре градиентов.
Если вы посмотрите в нижнюю половину появившегося меню, вы найдете список дополнительных наборов градиентов, каждый из которых основан на определенной теме, например цветовых гармониях, металлах, пастели и многом другом.Если вы фотограф, вам особенно пригодятся градиенты нейтральной плотности и фотографического тонирования:
Другие наборы градиентов, которые мы можем выбрать.
Чтобы загрузить любой из наборов, щелкните его название в списке. Я выбрал набор Photographic Toning. Photoshop спросит, хотите ли вы заменить текущие градиенты новыми. Если вы нажмете Приложить , вместо замены исходных градиентов он просто добавит новые под оригиналами. Как мы вскоре увидим, восстановить оригиналы легко, поэтому я нажму OK , чтобы заменить их набором Photographic Toning set:
Щелкните OK, чтобы заменить исходные градиенты новым набором.
И теперь мы видим в палитре градиентов, что исходные градиенты были заменены градиентами фотографического тонирования. Чтобы узнать больше о наборе фотографического тонирования и о том, как его использовать, ознакомьтесь с нашим полным руководством по предварительным настройкам фотографического тонирования:
Исходные градиенты заменены новым набором.
Восстановление градиентов по умолчанию
Чтобы сосредоточиться на основах, мы пока будем придерживаться исходных градиентов по умолчанию. Чтобы восстановить их, еще раз щелкните значок шестеренки в палитре градиентов:
Щелкните значок шестеренки.
Затем выберите Сбросить градиенты из меню:
Выбор «Сбросить градиенты».
Photoshop спросит, хотите ли вы заменить текущие градиенты значениями по умолчанию. Нажмите ОК :
Замена текущих градиентов значениями по умолчанию.
А теперь вернемся к оригиналам:
Восстановлены градиенты по умолчанию.
Градиент от переднего плана к фону
Прежде чем мы научимся рисовать градиенты, давайте быстро рассмотрим один градиент, в частности — градиент от переднего плана к фону .Это тот, который Photoshop выбирает для нас по умолчанию, но вы также можете выбрать его вручную, если вам нужно, щелкнув его миниатюру (первый слева, верхний ряд):
Выбор градиента от переднего плана к фону.
Как вы уже догадались, градиент от переднего плана к фону получает свои цвета из цветов переднего плана и фона. Вы можете увидеть свои текущие цвета переднего плана и фона в цветовых образцах в нижней части панели «Инструменты».Образец в верхнем левом углу показывает цвет переднего плана , а образец в нижнем правом показывает цвет фона . По умолчанию цвет переднего плана установлен на черный , а цвет фона установлен на белый :
Текущие цвета переднего плана (вверху слева) и фона (внизу справа).
Поскольку он основан на ваших текущих цветах переднего плана и фона, градиент от переднего плана к фону — самый простой из всех градиентов для настройки и тот, который часто оказывается наиболее полезным.Давайте воспользуемся им, чтобы помочь нам узнать, как на самом деле рисовать градиент, и попутно мы увидим, насколько легко изменить его цвета на все, что нам нужно!
Загрузите это руководство в виде готового к печати PDF-файла!
Рисование градиента с помощью инструмента «Градиент»
Нарисовать градиент с помощью инструмента «Градиент» в Photoshop так же просто, как щелкнуть и перетащить мышь. Просто щелкните в своем документе, чтобы установить начальную точку для градиента, затем, удерживая кнопку мыши нажатой, перетащите от начальной точки туда, где вы хотите, чтобы градиент заканчивался.Во время перетаскивания вы увидите только тонкую линию, указывающую направление градиента. Когда вы отпускаете кнопку мыши, Photoshop завершает градиент и рисует его выбранными вами цветами.
Например, я нажимаю на левую сторону документа, а затем, не отпуская кнопку мыши, перетаскиваю его в правую сторону. Обратите внимание, что пока все, что мы видим, — это тонкая линия между начальной и конечной точками. Если вы хотите упростить рисование идеально горизонтального градиента, нажмите и удерживайте клавишу Shift во время перетаскивания, что ограничит угол, под которым вы можете перетаскивать.Просто не забудьте подождать, пока после того, как вы отпустите кнопку мыши, прежде чем отпускать клавишу Shift, иначе это не сработает:
Щелчок и перетаскивание (с зажатой кнопкой мыши) с одной стороны документа на другую.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент. Поскольку мой цвет переднего плана был установлен на черный, а мой цвет фона был установлен на белый, я получаю градиент от черного к белому:
Photoshop рисует градиент, когда вы отпускаете кнопку мыши.
Цвета вспять
Вы можете инвертировать цвета в градиенте, выбрав опцию Reverse на панели параметров:
Выбор «Реверс» на панели параметров.
Если выбран вариант «Обратный», если я нарисую точно такой же градиент, мы увидим, что на этот раз цвета появляются на противоположных сторонах, с белым слева и черным справа. Это удобная функция, но просто не забудьте снять флажок с опции Reverse, когда вы закончите, иначе следующие градиенты, которые вы рисуете, также будут перевернуты:
Тот же градиент, что и раньше, но с перевернутыми цветами.
Конечно, градиенты не обязательно должны быть такими горизонтальными. Они могут бежать в любом выбранном вами направлении. Я нарисую еще один градиент, на этот раз сверху вниз. Обратите внимание, что мне не нужно отменять или удалять существующий градиент. Photoshop просто заменит текущий градиент новым. Я щелкаю в верхней части документа, затем, удерживая кнопку мыши нажатой, перетаскиваю вниз к низу. Так же, как и при рисовании горизонтального градиента, гораздо проще нарисовать вертикальный градиент, если вы нажмете и удерживаете клавишу Shift во время перетаскивания, обязательно дождитесь, пока после вы отпустите кнопку мыши, прежде чем отпустить Клавиша Shift.Здесь снова мы видим сначала только тонкие очертания:
Щелчок и растягивание вертикального градиента сверху вниз.
Когда я отпускаю кнопку мыши, Photoshop завершает градиент, заменяя исходный горизонтальный градиент вертикальным градиентом от черного к белому:
Новый вертикальный градиент от черного к белому.
Изменение цветов градиента по умолчанию
Поскольку градиент по умолчанию получает свои цвета из текущих цветов переднего плана и фона, все, что нам нужно сделать, чтобы изменить цвета градиента, — это выбрать разные цвета для переднего плана и фона.Например, я выберу другой цвет переднего плана, щелкнув образец цвета переднего плана на панели инструментов (тот, который в настоящее время установлен на черный):
Щелкните образец цвета переднего плана.
Откроется палитра цветов в Photoshop. Я выберу красный для своего нового цвета переднего плана, затем нажму OK , чтобы закрыть палитру цветов:
Выбор красного в качестве нового цвета переднего плана.
Затем я изменю цвет фона, щелкнув его образец цвета (тот, который в настоящее время залит белым):
Щелкните образец цвета фона.
Это снова открывает палитру цветов. Я изменю цвет фона с белого на ярко-желтый, затем я ОК , чтобы закрыть палитру цветов:
Выбор желтого цвета для нового цвета фона.
Обратите внимание, что образцы цвета обновлены, чтобы показать новые цвета, которые я выбрал для переднего плана и фона:
Образцы обновлены новыми цветами.
Панель предварительного просмотра градиента на панели параметров также обновилась, чтобы показать мне, как будут выглядеть новые цвета градиента:
На панели предварительного просмотра градиента всегда отображаются текущие цвета градиента.
Я нарисую градиент, на этот раз по диагонали, щелкнув в нижнем левом углу документа и перетащив его в верхний правый. Опять же, нет необходимости отменять или удалять предыдущий градиент. Photoshop заменит его на новый:
Рисование нового градиента от нижнего левого угла к верхнему правому углу документа.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент от красного к желтому по диагонали через документ:
Новый диагональный градиент от красного к желтому.
Сброс цветов переднего плана и фона
Обратите внимание, что если я открываю средство выбора градиента на панели параметров, эскиз градиента от переднего плана к фону также показывает мои новые красный и желтый цвета:
Обновленная миниатюра от переднего плана к фону в средстве выбора градиента.
Вы можете изменить цвета для этого градиента в любое время, щелкнув образцы цвета переднего плана и / или фона на панели параметров и выбрав другие цвета.Но если вам нужно быстро сбросить цвета к их значениям по умолчанию, сделав цвет переднего плана черным и цвет фона белым , просто нажмите на букву D (думайте, что «D» для «По умолчанию») на вашем клавиатура. Вы увидите, что образцы на панели инструментов вернутся к черно-белому по умолчанию:
Образцы переднего плана и фона были сброшены.
И вы увидите, что и панель предварительного просмотра градиента на панели параметров, и миниатюра градиента от переднего плана к фону в средстве выбора градиента снова показывают цвета по умолчанию:
Теперь все вернулось на круги своя.
Рисование градиента на собственном слое
Если мы посмотрим на мою панель «Слои», то увидим, что до этого момента я рисовал свои градиенты прямо на фоновом слое:
Панель «Слои», показывающая градиент на фоновом слое.
Рисование на фоновом слое может подойти для наших целей, но гораздо лучший способ работать в Photoshop — использовать слои и разместить каждый элемент в нашем документе на отдельном слое. Для этого я сначала уберу свой градиент, перейдя в меню Edit вверху экрана и выбрав Fill :
Идем в меню «Правка»> «Заливка».
Когда откроется диалоговое окно «Заливка», я установлю для параметра Contents вверху значение White , затем я нажму OK . Это заполняет фоновый слой белым цветом:
.Диалоговое окно «Заливка».
Затем я добавлю новый слой для своего градиента, нажав и удерживая клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкнув значок New Layer в нижней части панели слоев. :
Нажатие и удерживание Alt (Win) / Option (Mac) при щелчке значка «Новый слой».
Добавление клавиши Alt (Win) / Option (Mac) при нажатии значка «Новый слой» указывает Photoshop, что сначала нужно открыть диалоговое окно « Новый слой» , где мы можем назвать слой перед его добавлением. Я назову свой слой «Градиент», затем нажму OK :
Диалоговое окно «Новый слой».
Photoshop добавляет новый пустой слой с именем «Градиент» над фоновым слоем. Теперь я могу нарисовать градиент на этом новом слое и держать его отдельно от всего остального (хотя «все остальное» в данном случае на самом деле является просто фоновым слоем, но это по-прежнему хорошая привычка рабочего процесса):
Теперь у меня есть отдельный слой для градиента.
Переходная зона
Когда дело доходит до рисования градиентов, очень важно понимать, что важно не только направление, в котором вы перетаскиваете; расстояние между начальной и конечной точками также имеет значение.
Причина в том, что то, что вы на самом деле рисуете с помощью инструмента «Градиент», наряду с направлением градиента, является областью перехода между цветами. Расстояние, которое вы перетаскиваете от начальной точки до конечной точки, определяет размер области перехода.Более длинные расстояния обеспечат более плавные и плавные переходы, в то время как более короткие расстояния создадут более резкие и резкие переходы.
Чтобы показать вам, что я имею в виду, я буду использовать градиент от переднего плана к фону, установленный по умолчанию, черный и белый. Сначала я нарисую градиент слева направо, начиная с левого края документа и заканчивая около правого края. Область между начальной и конечной точками станет областью перехода между двумя моими цветами (в данном случае черным и белым):
Рисование градиента с широкой областью перехода.
Я отпущу кнопку мыши, чтобы Photoshop нарисовал градиент, и поскольку между моей начальной и конечной точками был такой большой разрыв, мы видим плавный, очень постепенный переход между черным слева и белым справа. :
Градиент с постепенным переходом между цветами.
Я отменю градиент, чтобы было легче увидеть, перейдя в меню Edit вверху экрана и выбрав Undo Gradient .Я также мог нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре:
Идем в Edit> Undo Gradient.
На этот раз я нарисую градиент в том же направлении (слева направо), но с гораздо меньшим зазором между начальной и конечной точками:
Рисование градиента с узкой переходной областью.
Когда я отпускаю кнопку мыши, мы видим, что хотя этот градиент был нарисован в том же направлении, что и предыдущий, переход между черным слева и белым справа намного более резкий и резкий.Как мы видим, расстояние между начальной и конечной точками так же важно, как и направление, когда дело доходит до общего вида градиента:
Аналогичный градиент, но с гораздо меньшей переходной областью.
Прежде чем мы продолжим, давайте взглянем на мою панель «Слои», где мы увидим, что, поскольку я добавил новый слой ранее, мой градиент теперь рисуется на отдельном слое «Градиент», а не на фоновом слое. Опять же, в данном случае это не большая проблема, но привычка хранить все на отдельном слое значительно упростит работу с Photoshop:
Градиент теперь находится на отдельном слое над фоновым слоем.
Градиент от переднего плана к прозрачному
До сих пор мы рассматривали в основном градиент от переднего плана к фону в Photoshop по умолчанию, но еще один, который часто очень полезен, — это градиент от переднего плана к прозрачному , и на него стоит обратить внимание, потому что он ведет себя немного иначе, чем другие. Я выберу его в палитре градиентов, дважды щелкнув его миниатюру. Вы найдете его прямо рядом с миниатюрой от переднего плана к фону:
Выбор прозрачного градиента от переднего плана.
Градиент от переднего плана к прозрачному похож на градиент переднего плана к фону в том, что он получает свой цвет из текущего цвета переднего плана , что означает, что вы можете легко изменить его, выбрав другой цвет переднего плана. Но что делает его особенным, так это то, что нет второго цвета. Вместо этого он переходит от одного цвета к прозрачности.
Я отменю текущий градиент, перейдя в меню Edit и выбрав Undo Gradient .Затем я выберу цвет, щелкнув образец цвета переднего плана на панели инструментов. На данный момент установлен черный цвет:
Щелкните образец цвета переднего плана.
Когда откроется палитра цветов, я выберу фиолетовый, затем нажму ОК:
Выбор пурпурного в качестве нового цвета переднего плана.
Теперь, когда мой цвет переднего плана установлен на фиолетовый, мы видим на панели предварительного просмотра градиента на панели параметров, что я буду рисовать градиент от пурпурного до прозрачного (узор шахматной доски , который вы можете видеть за фиолетовым, — это то, как Photoshop представляет прозрачность) :
Градиент будет изменяться от фиолетового до прозрачного.
Я нарисую вертикальный градиент от верхней части документа до центра:
Рисование вертикального градиента от переднего плана к прозрачному вниз через верхнюю половину документа.
Когда я отпускаю кнопку мыши, выглядит как , как будто нарисованный мной градиент от пурпурного до белого. Однако белый цвет, который мы видим, на самом деле взят из фонового слоя ниже градиента. Это не часть самого градиента:
Фиолетовый — это градиент, а белый — фон под ним.
Чтобы доказать это, я временно отключу свой фоновый слой, щелкнув его значок видимости (значок глазного яблока) на панели слоев:
Отключение фонового слоя.
Это скрывает белый фон в документе, показывая только сам градиент, и теперь мы можем ясно видеть, что это действительно градиент от фиолетового до прозрачного. Опять же, образец шахматной доски — это то, как Photoshop представляет прозрачность:
Фактический градиент от фиолетового до прозрачного.
Другая причина, по которой градиент от переднего плана к прозрачному отличается от других, заключается в том, что Photoshop не перезаписывает предыдущий градиент от переднего плана к прозрачному, если мы рисуем другой поверх него. Вместо этого он просто добавляет новый градиент к оригиналу. Я нарисую второй градиент от переднего плана к прозрачному, на этот раз от нижней части документа до центра:
Добавление второго переднего плана к прозрачному градиенту.
Я отпущу кнопку мыши и вместо того, чтобы перезаписывать исходный градиент, Photoshop добавляет к нему второй.Если бы я нарисовал третий или четвертый градиент (возможно, один слева, а другой справа), он бы тоже добавил их:
Оба градиента от переднего плана к прозрачному были объединены.
Я снова включу фоновый слой в документе, еще раз щелкнув его значок видимости :
Включение фонового слоя.
И теперь мы снова видим то, что выглядит как градиент от пурпурного к белому (к пурпурному), хотя мы знаем, что белый — это просто фоновый слой, просвечивающий сквозь прозрачность:
Тот же градиент с включенным фоновым слоем.
Вариант прозрачности
Градиент от переднего плана к прозрачному в Photoshop отлично подходит для таких вещей, как затемнение краев фотографии или затемнение неба на изображении, чтобы выделить больше деталей (что мы увидим в другом уроке). Но для того, чтобы часть прозрачности работала, вам нужно убедиться, что на панели параметров выбрана опция Прозрачность :
Убедитесь, что прозрачность включена при рисовании градиента, использующего прозрачность.
Если параметр «Прозрачность» отключен при рисовании градиента от переднего плана к прозрачному, все, что вам нужно сделать, это заполнить слой или выделение выбранным цветом переднего плана:
Если параметр «Прозрачность» отключен, Photoshop не может нарисовать прозрачную часть градиента.
Черный, белый градиент
Мы не будем рассматривать каждый градиент, который мы можем выбрать в Photoshop (так как вы можете легко сделать это самостоятельно), но если вам нужно нарисовать градиент от черного к белому, и ваши цвета переднего плана и фона в настоящее время настроены на что-то кроме черно-белого, просто возьмите градиент Черный, Белый из Палитры градиентов (третий эскиз слева, верхний ряд). В отличие от градиента от переднего плана к фону, градиент от черного к белому всегда будет рисовать градиент от черного к белому независимо от текущего цвета переднего плана и фона:
Миниатюра черно-белого градиента.
Стили градиента
До сих пор мы видели примеры градиентов, которые переходят по прямой линии от начальной точки к конечной точке. Этот тип градиента известен как линейный градиент , но на самом деле это всего лишь один из пяти различных стилей градиента, которые мы можем выбрать в Photoshop.
Если вы посмотрите справа от полосы предварительного просмотра градиента на панели параметров, вы увидите пять значков Gradient Style . Начиная слева, у нас есть Linear , Radial , Angle , Reflected и Diamond :
.Значки стилей линейного, радиального, углового, отраженного и ромбовидного градиента.
Давайте посмотрим, на что способен каждый из этих стилей градиента. Я нажимаю Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) несколько раз на клавиатуре, чтобы отменить мои предыдущие шаги, пока я не вернусь к просмотру только белого документа. Затем я вернусь к градиенту Foreground to Background , выбрав его в Gradient Picker:
Выбор градиента от переднего плана к фоновому.
Я нажму на клавиатуре букву D , чтобы сбросить цвета переднего плана и фона обратно на черный и белый.Затем, чтобы было интересно, я изменю цвет фона с белого на голубой:
Мои последние цвета переднего плана и фона.
Линейный
Стиль градиента по умолчанию в Photoshop — Linear , но при необходимости его можно выбрать вручную, щелкнув первый значок слева:
Выбор стиля линейного градиента.
Мы уже видели несколько примеров линейного стиля, который рисует градиент от начальной до конечной точки по прямой линии в зависимости от направления, в котором вы перетаскивали.Выбор Reverse на панели параметров изменит порядок цветов:
Пример стандартного линейного градиента.
Радиальный
Стиль Radial (второй значок слева) будет рисовать круговой градиент наружу от начальной точки:
Выбор стиля радиального градиента.
Я отменю свой линейный градиент, нажав на клавиатуре Ctrl + Z (Win) / Command + Z (Mac). Чтобы нарисовать радиальный градиент, я нажимаю в центре документа, чтобы установить начальную точку, затем перетаскиваю наружу к краю:
Рисование радиального градиента от центра документа.
Я отпущу кнопку мыши, и здесь мы увидим, как выглядит радиальный градиент. Он начинается с моего цвета переднего плана (черного) в моей начальной точке в центре и движется во всех направлениях, переходя в мой цвет фона (синий):
Радиальный градиент.
Если бы я выбрал опцию Reverse на панели параметров, цвета были бы перевернуты, начиная с синего в центре и переходя наружу по кругу в черный:
Тот же радиальный градиент с перевернутыми цветами.
Уголок
Стиль Angle (средний значок) — вот где все становится интереснее (хотя, возможно, не так полезно):
Выбор стиля углового градиента.
Подобно радиальному стилю, стиль «Угол» также использует начальную точку в качестве центра градиента. Но вместо того, чтобы двигаться во всех направлениях, он оборачивается вокруг начальной точки против часовой стрелки. Я еще раз нажму Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить мой последний градиент.Затем я нарисую градиент углового стиля так же, как радиальный градиент, щелкнув в центре документа, чтобы установить начальную точку, а затем перетащив от нее:
Рисование углового градиента от центра.
Вот как выглядит стиль угла, когда я отпускаю кнопку мыши. Как и в случае со всеми стилями градиента Photoshop, выбор «Реверс» на панели параметров даст тот же результат, но со сменой цветов:
Стиль угла оборачивает градиент вокруг начальной точки против часовой стрелки.
Отражено
Стиль Reflected (четвертый значок слева) очень похож на стандартный линейный стиль, но он идет еще дальше, беря все на одной стороне исходной точки и отражая ее на другой стороне:
Выбор стиля градиента «Отраженное».
Здесь я щелкаю в центре документа, чтобы задать начальную точку, а затем перетаскиваю вверх:
Рисование градиента в отраженном стиле.
Когда я отпускаю кнопку мыши, Photoshop рисует стандартный линейный градиент в верхней половине моего документа между начальной и конечной точками, но затем зеркально отображает его в нижней половине для создания отражения:
Градиент отраженного стиля.
Вот как будет выглядеть отраженный градиент с перевернутыми цветами:
Градиент отраженного стиля, выбранный на панели параметров «Обратный».
Бриллиант
Наконец, стиль градиента Diamond смещается наружу от начальной точки, аналогично радиальному стилю, за исключением того, что он создает форму ромба:
Выбор стиля градиента «Алмаз».
Я еще раз щелкну в центре своего документа, чтобы установить начальную точку, а затем перетащу от нее:
Рисование ромбовидного градиента от центра.
Когда я отпускаю кнопку мыши, мы получаем интересную форму ромба:
Ромбовидный градиент.
В этом случае, я думаю, ромбовидная форма выглядит лучше с перевернутыми цветами, но, конечно, это будет зависеть от цветов, которые вы выбрали для градиента, и от того, как они используются в вашем дизайне, наш макет:
Ромбовидный градиент с перевернутыми цветами.
Опция дизеринга
Последний вариант, который мы должны рассмотреть на панели параметров, — это Dither .Если выбран параметр «Дизеринг», Photoshop добавит немного шума к вашим градиентам, чтобы сгладить переходы между цветами. Это помогает уменьшить полосатость (видимые линии, которые образуются между цветами, когда переходы недостаточно плавные). Параметр «Дизеринг» включен по умолчанию, и обычно его следует оставить выбранным:
Параметр «Дизеринг» помогает уменьшить некрасивые полосы между цветами.
Параметры режима и непрозрачности
На панели параметров есть несколько других параметров инструмента «Градиент», которые мы сохраним для другого урока, потому что они немного выходят за рамки основ.И параметр Mode (сокращение от Blend Mode), и параметр Opacity влияют на то, как градиент будет сливаться с исходным содержимым слоя. Если вы знакомы с режимами наложения слоев, режимы наложения градиентов работают примерно так же, а параметр непрозрачности градиента работает так же, как параметр «Непрозрачность» на панели «Слои». В большинстве случаев вы захотите оставить для них значения по умолчанию, но, опять же, мы подробно рассмотрим эти два параметра в их собственном отдельном руководстве:
Параметры режима и непрозрачности.
Добавьте цвет градиента к фигуре
Ключом к созданию градиентной заливки являются ступеней градиента — особые точки, в которых заканчивается смешивание двух соседних цветов в градиенте. Вы можете добавлять или удалять стопы из ползунка, и вы можете изменять их местоположения, сдвигая стоп или используя процент Позиция для точного положения. После выбора остановки вы можете использовать другие параметры для точной настройки градиента. Максимальное количество остановок — 10, минимальное — 2.
Чтобы добавить градиент, нажмите Добавить точки градиента . Чтобы изменить градиент, щелкните остановку на ползунке, который вы хотите изменить. Чтобы удалить градиент, нажмите Удалить ограничители градиента .
Щелкните фигуру, и когда появится вкладка Формат , щелкните Заливка формы .
Щелкните Градиент > Другие градиенты > Градиентная заливка .
Выберите Тип из списка.
Чтобы задать направление градиента, щелкните Направление .
Для каждого цвета заливки, который вы хотите использовать в градиенте:
Чтобы применить цвет в качестве ограничителя градиента, щелкните ограничитель на полосе Градиентные точки , а затем нажмите Цвет , чтобы выбрать нужный цвет.
Вот пример заливки линейным градиентом радуги, которая была создана с использованием шести точек градиента, каждая из которых имеет свой цвет.
Если вы хотите переместить конкретный ограничитель градиента в точное положение, щелкните процентное значение в поле Позиция .
При желании отрегулируйте ползунки Яркость или Прозрачность для каждой границы градиента.Это нужно делать независимо для каждой остановки.
Примечания:
Чтобы направление градиентной заливки было таким же, как у формы при ее повороте, установите флажок Повернуть с формой .
Чтобы создать эффект заливки одного цвета, переходящий от 100% непрозрачности к 100% прозрачности, установите для всех ограничителей градиента одно и то же значение цвета.
CSS-градиенты: ускоренный курс по синтаксису
В прошлом большинство веб-сайтов использовали изображения для создания красивого пользовательского интерфейса. Благодаря различным свойствам CSS эта тенденция изменилась. Это руководство поможет вам узнать о градиентах CSS. Вы можете использовать градиенты для замены изображений в различных элементах пользовательского интерфейса, а также в фонах. Немного попрактиковавшись, вы сможете создавать сложные узоры, не используя ни единого изображения.
CSS-градиентов, которые отлично поддерживаются браузером, позволяют создавать плавные визуальные переходы между двумя или более указанными цветами. Градиенты позволяют управлять множеством настроек, например размером градиента, его углом, положением точек цвета и т. Д.
В этом посте я расскажу о линейных, радиальных, а также о новых повторяющихся градиентах.
Линейные градиенты
Линейные градиенты — это наиболее часто используемые градиенты. Выглядит это так, со значениями в квадратных скобках, представляющими типы значений:
.пример {
фон: линейный градиент (
[направление], [первый цвет], [второй цвет], [другие цвета ...]
);
} Если вы не укажете направление, градиент начнется вверху с полной интенсивностью первого цвета, а затем плавно перейдет к последнему цвету, когда достигнет нижней части.
Для большего контроля вы можете указать направление градиента. Вы можете сделать это, используя простые термины, такие как слева , справа снизу , или вы можете указать углы.Вот фрагмент кода для создания фона слева направо:
.example {
фон: линейно-градиентный (вправо, хотпинк, лайтпинк);
} См. «Линейный градиент пера слева направо» от SitePoint (@SitePoint) на CodePen.
Старые браузеры поддерживают немного другой синтаксис и требуют префиксов браузера. В старых версиях браузеров вместо указания конечной точки вы указываете начальную точку. Код градиента CSS3 для старых браузеров выглядит так:
.пример {
фон: -prefix-linear-gradient (левый, красный, синий);
} Указание углов для линейных градиентов
Если вам нужно создать градиент под определенным углом, вы можете указать его напрямую. Приведенный ниже код создает градиент под углом 60 градусов.
.example {
фон: линейно-градиентный (60град, красный, синий);
} Считая, что линия снизу вверх находится под нулевым градусом, угол увеличивается, если линия движется по часовой стрелке.Например:
.example {
фон: линейный градиент (0 градусов, красный, синий);
} Это создаст градиент с красным внизу и синим вверху. В то время как следующее создаст горизонтальный градиент с красным слева и синим справа:
.example {
фон: линейно-градиентный (90 градусов, красный, синий);
} Посмотрите линейные градиенты пера под разными углами от SitePoint (@SitePoint) на CodePen.
Указание точек цвета в линейных градиентах
Если вы хотите изменять цвета неравномерно, вы можете сами указать остановки цвета.Положение цветовых точек может быть указано как процентное значение или абсолютная длина. Вам не нужно указывать позицию остановки для первого и последнего цвета. Данный цвет имеет полную силу в указанной вами позиции. Вот пример:
.example {
фон: линейный градиент (
вниз, желтый, красный 70%, черный
);
} Если стопы не указаны, цвета будут равномерно распределены.
См. Линейный градиент пера с цветовыми ограничителями от SitePoint (@SitePoint) на CodePen.
Радиальные градиенты
Радиальные градиенты менее распространены и более сложны. Это синтаксис для радиальных градиентов:
.example {
фон: радиальный градиент (
[форма] [размер и положение], [первый цвет], [другие цвета ...], [последний цвет]
);
} Если ничего не указано, форма по умолчанию — эллипс, размер — самый дальний угол, а его положение — центр. Цветовые точки задаются точно так же, как в линейных градиентах. Следующий фрагмент кода нарисует радиальный градиент в форме эллипса:
.пример {
фон: радиально-градиентный (желтый, красный, черный);
} См. Пример радиального градиента пера от SitePoint (@SitePoint) на CodePen.
Изменение размера радиального градиента
Размер радиального градиента определяется четырьмя значениями: ближайшая сторона , самая дальняя сторона , ближайший угол и самый дальний угол . При использовании со значением формы эти ключевые слова определяют форму. Форма градиента работает в предположении, что градиент будет непрерывно бесконечно выходить за границы элемента, к которому применяется градиент.
Давайте рассмотрим пример, чтобы прояснить это. Мы создадим четыре градиента на четырех элементах:
В приведенном ниже CSS я использую четыре значения ключевых слов:
.gradient1 {
фон: радиально-градиентный (крайний угол круга, красный, черный);
}
.gradient2 {
фон:
радиально-градиентный (круг крайний, красный, черный);
}
.gradient3 {
фон: радиально-градиентный (круг ближний, красный, черный);
}
.gradient4 {
фон: радиально-градиентный (круг в ближайшем углу, красный, черный);
} См. Радиальные градиенты пера с разными значениями ключевых слов от SitePoint (@SitePoint) на CodePen.
Обратите внимание, в демонстрации есть небольшая, но заметная разница в каждом градиенте.
Определение точек цвета в радиальных градиентах
Остановки цвета в радиальных градиентах аналогичны линейным градиентам. Обратите внимание, что я также указал положение центра круга в процентах.Вы также можете использовать значения пикселей, если хотите. Вот фрагмент кода, чтобы показать это в действии:
.example {
фон: радиальный градиент (
круг с ближайшей стороны на 20% 50%, желтый, красный 70%, черный
);
} См. Радиальный градиент пера с цветовыми ограничителями от SitePoint (@SitePoint) на CodePen.
Повторяющиеся градиенты
Повторяющиеся градиенты похожи на другие градиенты и принимают те же аргументы. Единственная разница в том, что они повторяют остановку цвета бесконечно.Позиции цветов сдвинуты на длину, кратную длине основного градиента. Как вы увидите, это повторение позволяет нам создавать сложные узоры и фоны.
Следует иметь в виду, что когда вы используете несколько повторяющихся градиентов для одного и того же элемента, первый градиент появится сверху. Естественно, это означает, что если каждый цвет первого градиента на 100% непрозрачен (то есть без прозрачности), другие градиенты в стеке не будут видны.
Повторяющиеся линейные градиенты
Чтобы создать базовый повторяющийся линейный градиент, мы можем сделать следующее:
.пример {
фон: повторяющийся линейный градиент (
45 градусов, красный, красный 5 пикселей, белый 5 пикселей, белый 10 пикселей
);
} См. Повторяющийся линейный градиент пера от SitePoint (@SitePoint) на CodePen.
Для резкого изменения цвета необходимо указать два цвета. Чтобы создать тонкий узор, вам просто нужно добавить еще один градиент так же, как если бы вы делали несколько фоновых изображений:
фон:
повторяющийся линейный градиент (
-45deg, rgba (255, 0, 0, 0.2), rgba (255, 0, 0, 0.2) 5 пикселей,
прозрачный 5px, прозрачный 10px
),
повторяющийся линейный градиент (45 градусов, rgba (255, 0, 0, 0,2),
rgba (255, 0, 0, 0.2) 5 пикселей, белый 5 пикселей, белый 10 пикселей
); На этот раз я сделал градиент прозрачным, а не белым. Предлагаю поэкспериментировать с разным положением цветовых ограничителей и углов.
См. «Повторяющийся линейный градиент пера с несколькими градиентами» от SitePoint (@SitePoint) на CodePen.
Повторяющиеся радиальные градиенты
Повторяющиеся радиальные градиенты аналогичны стандартным радиальным градиентам.Вот код для создания простого повторяющегося радиального градиента:
.example {
фон: повторяющийся радиальный градиент (
круг, черный, черный 6 пикселей, красный 6 пикселей, красный 10 пикселей
);
} См. Повторяющийся радиальный градиент пера от SitePoint (@SitePoint) на CodePen.
Вы также можете наложить несколько повторяющихся радиальных градиентов, например:
.example {
фон:
повторяющийся радиальный градиент (
самый дальний угол при 10% 10%, rgba (0, 0, 0, 0,7),
rgba (0, 255, 0, 0.2) 15 пикселей, rgba (0, 255, 0, 0,1) 25 пикселей
),
повторяющийся радиальный градиент (
ближайший угол 90% 90%,
rgba (0, 0, 0, 0,7), rgba (255, 0, 0, 0,2) 15 пикселей,
rgba (255, 0, 0, 0.1) 25 пикселей
),
повторяющийся радиальный градиент (
самый дальний угол при 10% 90%, rgba (0, 0, 0, 0,7),
rgba (0, 255, 0, 0,2) 15 пикселей, rgba (0, 255, 0, 0,1) 25 пикселей
);
} См. Повторяющийся радиальный градиент пера с несколькими градиентами от SitePoint (@SitePoint) на CodePen.
Заключение
В этом уроке я попытался охватить все аспекты градиентов CSS.Градиенты могут избавить от необходимости использовать изображения во многих случаях, когда вам нужны простые шаблоны. Конечно, хотя градиенты и избегают дополнительных HTTP-запросов изображений, они все же могут вызывать проблемы с производительностью, поэтому их следует использовать с осторожностью.
9 советов по использованию правильных градиентов в логотипе
Градиент — это постепенное смешивание цветов, при котором один цвет медленно переходит в другой. Это может быть смесь цветов одного оттенка или смесь разных цветов.Можно создавать градиенты, в которых один цвет просто смешивается с другим цветом, белым или черным цветом. Правильный способ использования градиента — это плавное слияние цветов друг с другом. Наложение цветов не приводит к образованию градиента. Это красочный дизайн, когда цвета не переходят друг в друга.
У таких компаний, как Instagram, Firefox и Tinder, есть одна общая черта. У них есть дизайн логотипа с красочными градиентами. Есть также проблемы и поляризованные идеи относительно градиента.Некоторые находят сочетание разных цветов сильным, в то время как другие, кажется, религиозно ненавидят эту идею. Но дизайн на основе градиента считается успешным, если он выполнен правильно и с правильно подобранными цветами.
Когда следует выбирать логотип Gradient?
Часто кажется, что дизайн логотипа, основанный на градиенте, выделяется. В последнее время дизайны логотипов с градиентами стали трендом, и это уловка, чтобы вас заметили и выделились. Логотипы на основе градиентов часто выделяются, потому что градиенты придают логотипам трехмерный эффект, делая их более реалистичными.Кажется, что рисунки выпрыгивают из экрана. Например, изображение ниже может показать вам, какой дизайн появляется с градиентом и без него.
Выбирать логотип на основе градиента не следует потому, что вы хотите быть в тренде. Дизайн логотипа должен представлять компанию, а также соответствовать вашей целевой аудитории. Успешный логотип говорит об идентичности вашего бренда, и не имеет значения, является ли это градиентным дизайном. Например, если ваша компания занимается здоровьем и благополучием, у вас есть больше возможностей поэкспериментировать с цветами при разработке логотипа.Но если вы юридическая фирма, вы должны придерживаться плоских принтов и цветов. Давайте посмотрим на советы по использованию и определим правильный градиент для логотипа.
1. Создайте дизайн логотипа перед применением градиента:
Очень сложно и громоздко печатать дизайны, в которых используется градиент. Следовательно, сначала следует разработать логотип без применения градиента. Это когда вам нужно использовать логотип на печатных носителях. Логотип, который подвергается печати, может плохо отображаться, размываться или даже усложнять основной смысл.
Следовательно, вы должны использовать стабильную версию логотипа при печати на бумаге, вывесках, бумаге для высокой печати и вышитых тканях. Он четко покажет ваш логотип целевой аудитории и отправит им правильное сообщение. Градиент должен применяться только тогда, когда вам нужно отобразить логотип на экранах. Последние мониторы могут отображать большое количество цветов, поэтому логотип на основе градиента может хорошо отображаться и хорошо смотреться на экранах мобильных телефонов или телевизоров.Суть в том, что независимо от того, какой логотип вы создаете, он должен быть простым и приятным.
2. В творческой индустрии следует использовать градиентный логотип:
Отрасль, занимающаяся творчеством, всегда должна использовать градиент в своем логотипе. Основной смысл этого заключается в том, что эти компании могут экспериментировать с яркими и яркими цветами, чтобы создать привлекательный логотип. Например, логотип Airbnb представляет собой небесно-голубой градиентный логотип, символизирующий чистое голубое небо.Airbnb — компания, которая занимается путешествиями и туризмом. И эта компания у людей ассоциируется с отпуском и праздниками. Следовательно, применение градиента в логотипе Airbnb оправдывает использование градиента.
Посмотрите на логотип Google, который имеет разные цвета без признаков градиента. Он также хорошо представляет компанию даже при отсутствии градиента. Кроме того, им не нужен эффект градиента на своем логотипе. Суть истории в том, что если логотип без градиента полезен для представления вашего бренда и компании, то не применяйте к нему градиент.
3. Логотип на основе градиента должен иметь небольшую интенсивность градиента:
Полноценное использование градиента в дизайне логотипа может выглядеть не профессионально для компании и ее истории бренда. Следовательно, тонкий градиент делает свое дело, когда полностью основанный на градиенте дизайн логотипа может потерпеть неудачу. В предыдущем примере мы взяли логотип Google как пример плоского дизайна. Дизайнеры говорят, что даже в логотипе Google есть намек на линейный градиент, применяемый к его логотипу, даже если он выглядит тускло.
Этот вид эффекта добавляет глубины и смысла твердому логотипу, не делая его рельефным. Не говоря уже о том, что логотип может плохо отображаться, если он идет на печать. Например, логотип справа на изображении может хорошо отображаться при печати, в то время как логотип слева должен применяться только на цифровых платформах. Взгляните на логотип с градиентом. Очень тонкий намек на градиент делает логотип профессиональным и вдохновляющим. Следовательно, градиент следует использовать очень реже при разработке логотипа.
4. Добавьте градиенты к логотипу для профессионального дизайна:
Вы должны использовать градиент для создания логотипа, который требует профессионального подхода. Если бы клиент смог разработать логотип своим умением, они бы не пришли к вам. Следовательно, логотип на основе градиента должен отражать профессионализм. Например, если логотип нуждается в блеске, вы должны увидеть, как вы можете разместить источник света, чтобы создать логотип, который оказывает максимальное влияние на аудиторию. Вы также должны определить правильное направление и источник света, который будет светить на логотип.
Если вам нужно выделить различные части логотипа, то всем этим частям не следует придавать градиент. Поместите только один градиент в один логотип. И размещение градиентов должно быть преднамеренным. Давайте посмотрим на логотип на картинке. Он имеет градиенты в определенных областях логотипа. Эмблема компании отражает профессиональное мировоззрение целевой аудитории. Следовательно, такой дизайн логотипа полезен и впечатляет. Только хорошо продуманный дизайн логотипа выглядит правильно выполненным.
5.Оптимизируйте уровни градиента для печати:
Как мы видели ранее, градиенты плохо отображаются во время печати. На плохо напечатанной копии градиент может выглядеть полосатым, а не хорошо смешанными цветами. Копия зависит от качества принтера и бумаги, используемой во время печати. К этому неприглядному явлению крайне важно подготовиться заранее. Adobe предлагает специальные методы для устранения этой проблемы. Вы должны проявлять достаточную осторожность при разработке логотипа на этапе проектирования.При разработке логотипа не следует игнорировать проблемы, которые могут возникнуть во время печати.
Вы можете попробовать напечатать логотип до того, как закончите дизайн, чтобы увидеть результат градиента на бумаге. Это дает вам представление о том, как логотип выглядит после печати и какие эффекты градиента остаются. Изображение, которое мы видим здесь, имеет эффект полос на одной стороне, которая имеет слои цветов вместо смешанных цветов. Цвета появляются полосами, и это обычно происходит при печати.Но мы хотим, чтобы результат печати был похож на правую часть изображения. Изображение справа представляет хорошо продуманные уровни градиента. Следовательно, мы должны помнить об уровнях градиента при разработке логотипа, предназначенного для печати.
6. Выбор правильных цветов для дизайна логотипа на основе градиента:
Вы можете сделать градиент дешевым, выбрав цвет или экзотику. Все зависит от того, какие цвета вы выберете. Дизайнеры выигрывают, выбирая правильные цвета для градиента.Вам следует проявлять осторожность при выборе цветов для создания логотипа с градиентом. В конце концов, цвета представляют историю компании или бренда. Как правило, выбор цветов из одного и того же семейства цветов создает резкий градиент.
Вам следует поэкспериментировать со светлыми оттенками, чтобы создать несколько градиентных дизайнов. И тогда нужно дать шанс одному из них, который выглядит идеально. Чтобы проверить градиент, вы должны объединить его с текстом и другими изображениями. Это дает вам представление о том, как выглядит градиент и как он будет выглядеть в будущем.Дизайн логотипа на основе градиента должен быть универсальным и адаптируемым. Это означает, что он должен хорошо смотреться на веб-сайте, продукте или логотипе компании.
Не используйте слишком много цветов. Вместо этого используйте максимум два или три, чтобы придать большее значение. Если вы используете слишком много цветов в логотипе, он может выглядеть не так, как ожидалось. Например, если вы объедините пять или шесть оттенков в крошечном логотипе, это может показаться недостатком плохо разработанного логотипа. По возможности избегайте использования более двух цветов при использовании градиента.
7. Учитывайте уровни контрастности при использовании градиента:
Играя с градиентом, вы всегда должны помнить о контрасте. Контрастность означает, что два или более цвета выглядят вместе, не подавляя глаза. Логотипы с плохой контрастностью сильно отталкивают, и пользователям может потребоваться прищуриться, чтобы взглянуть на них. Когда вы создаете логотип с разными цветами с градиентом, вы должны смотреть на него со всех сторон. При необходимости вы также должны попросить своих коллег или коллег узнать, что они говорят.
Например, если у вас красные шрифты на желтом фоне, это оказывается подавляющим для человеческого глаза, и это может отвлечь пользователя от дизайна. То же самое относится и к дизайну логотипа при выборе цвета. Передний дизайн должен быть высококонтрастным, а градиентный фон — низким. Посмотрите на изображение, которое мы использовали. Изображение слева имеет правые уровни контрастности с ярким фоном и темным текстом. Это пример хорошего контраста, в то время как изображение справа объясняет снижение уровня контраста.
8. Оптимизируйте градиентный дизайн для печати:
Дизайн логотипа с градиентом должен иметь тщательно подобранный дизайн, если он будет отображаться на нескольких фонах. Следовательно, всегда рекомендуется иметь дизайн логотипа как с черным, так и с белым оттенком. Логотип с черным или белым фоном должен улучшить его читаемость. Различные сочетания цветов и градиентов никогда не должны мешать читаемости логотипа.
Давайте посмотрим на пример здесь.Изображение слева выглядит идеально как на черном, так и на белом фоне, не мешая его читабельности. На белом фоне просмотрите логотип и его градиенты. Вы можете видеть, что G выглядит светлее, а n в крайнем правом углу выглядит темнее остальных букв. То же самое видно на черном фоне.
С правой стороны логотип отображается правильно на черном фоне, но выглядит плохо на белом фоне. Похоже, логотип размывается.Вы должны позаботиться об этом, когда такой логотип будет печататься. Градиент, который дает отличные результаты на экране или мониторе, может плохо работать в печатной копии.
9. Учитывайте акцентные знаки и пунктуацию при использовании градиента:
Градиент выглядит идеально, если подобрать правильные цветовые комбинации. Вам следует избегать использования белого градиента, когда у вас есть белый фон для логотипа. При написании текста строчными буквами акцентные знаки имеют тенденцию размываться на заднем плане.Например, знак в верхней части алфавита I в нижнем регистре размывается, если вы используете белый градиент с белым фоном. Это ухудшает читаемость и в первую очередь сводит на нет цель иметь градиент. Заглавные буквы могут выглядеть нормально. Но строчные буквы могут иметь трудности с отображением отдельных букв.
То же самое относится к знакам препинания, если они есть, в дизайне логотипа. Если градиент находится внизу текста, то знак препинания может потерять видимость.Следовательно, вы всегда должны играть и экспериментировать с градиентами и цветовыми сочетаниями. Он играет важную роль в определении хорошего дизайна логотипа.
Заключение:
Используйте градиент выборочно. Компания, для которой вы разрабатываете логотип, может однажды стать крупной фирмой и может решить выгравировать логотип на стенах своей организации. Градиенты в таких ситуациях не работают. В конце концов, все дело в дизайне, который представляет собой смысл, иначе он не заслуживает места в вашем проекте.
Веб-дизайн: как создать идеальный градиент
Пользовательский опыт — одна из важнейших составляющих современного бизнеса. Среднестатистический покупатель хочет беспрепятственно просматривать ваш веб-сайт и наслаждаться эстетически приятными функциями, что максимизирует важность дизайна и цветов.
Согласно отчету, более 90% первых впечатлений о бизнесе связаны с дизайном.В то же время почти 60% пользователей говорят, что не хотят рекомендовать компанию, у которой плохо спроектированный сайт.
Это причина, по которой маркетологи тратят больше времени на создание веб-сайтов, пытаясь найти цветовые решения, которые могут вдохновить посетителей оставаться на сайте дольше. Именно здесь градиенты становятся важным элементом современного веб-дизайна.
Градиент в концепции веб-интерфейса от Surja Sen Das RajГрадиенты постепенно заменяют плоские цвета, потому что они выглядят более естественными и привлекательными.Давайте обсудим, как создать идеальный градиент.
Логика создания красивого градиента
Плоские цвета преобладали в дизайне в последнее десятилетие, но сейчас ситуация меняется из-за появления градиентных цветовых схем. Причина проста — градиенты дают брендам возможность более свободно выражать идеи, делая тонкие переходы между парами основных цветов.
Марк Гринберг, специалист по пользовательскому интерфейсу в Resumes Planet, кратко объясняет это: «После долгого периода плоско-ориентированного дизайна градиенты стали естественным выбором, потому что они предлагают множество стилей и импровизаций.Они вводят новое измерение и привносят столь необходимую глубину, которая становится якорем современного веб-дизайна ».
Но как создать идеальный градиент? Первое, что нужно сделать, это посмотреть на цветовое колесо. Это дает вам множество идей, но почти всегда самый эффективный вариант — сочетать соседние цвета. По мере того, как вы спускаетесь по колесу, вы можете заметить, как цвета, стоящие рядом друг с другом, представляют собой естественный переход.
Инфографика цветового круга от TubikОднако некоторые дизайнеры не хотят делать это так просто или должны следовать определенным требованиям к бренду компании.Проще говоря, они должны смешивать цвета, которые находятся далеко друг от друга на цветовом круге. В этом случае необходимо ввести промежуточный элемент, чтобы создать красивый градиент.
Это так называемый трехступенчатый градиент, в котором новый цвет используется в качестве точки соединения между двумя исходными цветами. Вы можете поэкспериментировать с прозрачностью, оттенками и непрозрачностью, чтобы найти идеальное сочетание для своего сайта.
Другой вариант — создавать мягкие линейные градиенты, просто регулируя значения RGB основных цветов.Когда вы вносите небольшое изменение в цветовые элементы и приближаете их друг к другу, вы получаете идеально отшлифованный мягкий линейный градиент.
Сервис Grabient от UnfoldЧего следует избегать при создании градиентов
Худшее, что можно сделать, — это создать уродливые градиенты, которые просто не соответствуют эстетическим нормам. Не стесняйтесь вернуться к цветовому кругу и проверить все варианты — вы увидите, что некоторые цвета просто не подходят друг к другу.
Если вы рассмотрите это, вы поймете, что лучше всего следовать шаблонам, которые уже существуют в природе.Например, вы почти никогда не найдете где-либо перехода между красным и зеленым. Эти два цвета просто не подходят друг другу, так что в этом случае постарайтесь действовать с умом.
То же самое с оранжевым и синим. Каждый из них невероятно приятен для глаз, но они просто не могут нормально работать вместе. Поэтому вам следует держаться подальше от спорных вариантов и найти комбинацию, которая может гарантировать выдающиеся результаты UX.
Где найти вдохновение для градиентов
Есть два способа найти вдохновение и идеи для градиентов — наблюдать за природой или искать хорошие примеры в Интернете.Первый вариант прост, потому что каждый день можно найти невероятные сцены. Речь идет о небе, облаках, лесах, цветах и т. Д.
Природа настолько прекрасна, что лучших примеров градиентных цветов вы не найдете больше нигде. Когда вы смотрите на восход или закат, вы можете видеть столько оттенков и оттенков, что можете легко использовать в практике веб-дизайна.
С другой стороны, многие веб-сайты уже создали свои собственные версии градиентов, которые выглядят очень хорошо.Примеров много, но мы решили представить вам только три из них:
- Impossible Bureau: Как только вы откроете домашнюю страницу Impossible Bureau, вы заметите градиент на всю страницу, который дает прекрасные переходы между красным, розовым и фиолетовым.
- Мелани.Ф: Мелани. F создал заголовок веб-сайта, охватывающий спектр «от зеленого до фиолетового». Градиент не навязчивый, но сразу привлекает внимание пользователей.
- Symodd : Symodd — цифровое и аудиовизуальное производственное агентство.Его домашняя страница варьируется от оранжевого до розового, что обеспечивает плавный и чудесный переход цветов.
Мы показали вам лишь несколько хороших примеров, но не бойтесь запускать собственный поиск, если вам нужно больше вдохновения. Есть сотни отличных сайтов, которые можно увидеть и вдохновиться.
Художественный подход к градиентам Натана РайлиЗаключение
Веб-сайт — это первое, что видят пользователи, когда хотят изучить определенную компанию. В таких условиях крайне важно правильно оформить свой сайт и использовать красивые цветовые решения.Градиенты играют важную роль в этом отношении, потому что они позволяют вам предлагать более привлекательные решения, которые вдохновляют посетителей задерживаться немного подольше.
В этом посте мы показали вам, как создать идеальный градиент. Вы когда-нибудь использовали градиенты вместо плоских цветов? У вас есть другие ценные советы по веб-дизайну, которыми вы можете поделиться с нашими читателями? Дайте нам знать в комментариях — будем рады узнать ваше мнение по данной теме!
Иллюстрация интерфейса от Icons8Об авторе: это гостевой пост Уоррена Фаулера, чей образ жизни полон пешеходных приключений, а также ведения блогов и прыжков в социальных сетях.

 5"/>
5"/>
 25" cy="0.25" r="0.25">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
</defs>
<rect x="10" y="10" rx="15" ry="15" fill="url(#RadialGradient1)"/>
<rect x="10" y="120" rx="15" ry="15" fill="url(#RadialGradient2)"/>
</svg>
25" cy="0.25" r="0.25">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
</defs>
<rect x="10" y="10" rx="15" ry="15" fill="url(#RadialGradient1)"/>
<rect x="10" y="120" rx="15" ry="15" fill="url(#RadialGradient2)"/>
</svg> 0" standalone="no"?>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<defs>
<radialGradient
cx="0.5" cy="0.5" r="0.4" fx="0.75" fy="0.75"
spreadMethod="pad">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
<radialGradient
cx="0.5" cy="0.5" r="0.4" fx="0.75" fy="0.75"
spreadMethod="repeat">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
<radialGradient
cx="0.5" cy="0.5" r="0.4" fx="0.75" fy="0.75"
spreadMethod="reflect">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
</defs>
<rect x="10" y="10" rx="15" ry="15" fill="url(#GradientPad)"/>
<rect x="10" y="120" rx="15" ry="15" fill="url(#GradientRepeat)"/>
<rect x="120" y="120" rx="15" ry="15" fill="url(#GradientReflect)"/>
<text x="15" y="30" fill="white" font-family="sans-serif" font-size="12pt">Pad</text>
<text x="15" y="140" fill="white" font-family="sans-serif" font-size="12pt">Repeat</text>
<text x="125" y="140" fill="white" font-family="sans-serif" font-size="12pt">Reflect</text>
</svg>
0" standalone="no"?>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<defs>
<radialGradient
cx="0.5" cy="0.5" r="0.4" fx="0.75" fy="0.75"
spreadMethod="pad">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
<radialGradient
cx="0.5" cy="0.5" r="0.4" fx="0.75" fy="0.75"
spreadMethod="repeat">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
<radialGradient
cx="0.5" cy="0.5" r="0.4" fx="0.75" fy="0.75"
spreadMethod="reflect">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
</defs>
<rect x="10" y="10" rx="15" ry="15" fill="url(#GradientPad)"/>
<rect x="10" y="120" rx="15" ry="15" fill="url(#GradientRepeat)"/>
<rect x="120" y="120" rx="15" ry="15" fill="url(#GradientReflect)"/>
<text x="15" y="30" fill="white" font-family="sans-serif" font-size="12pt">Pad</text>
<text x="15" y="140" fill="white" font-family="sans-serif" font-size="12pt">Repeat</text>
<text x="125" y="140" fill="white" font-family="sans-serif" font-size="12pt">Reflect</text>
</svg>