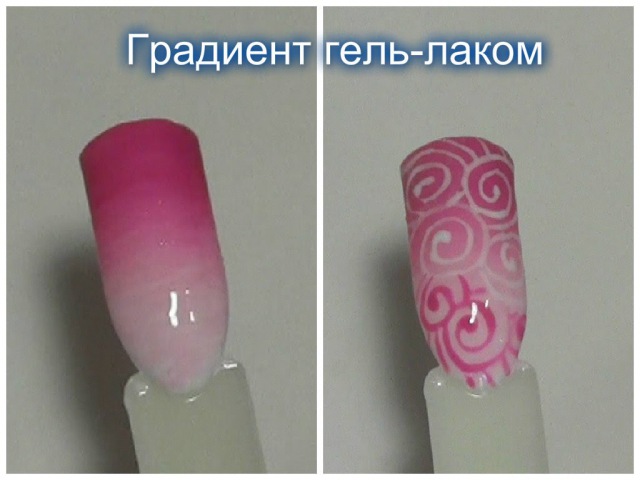
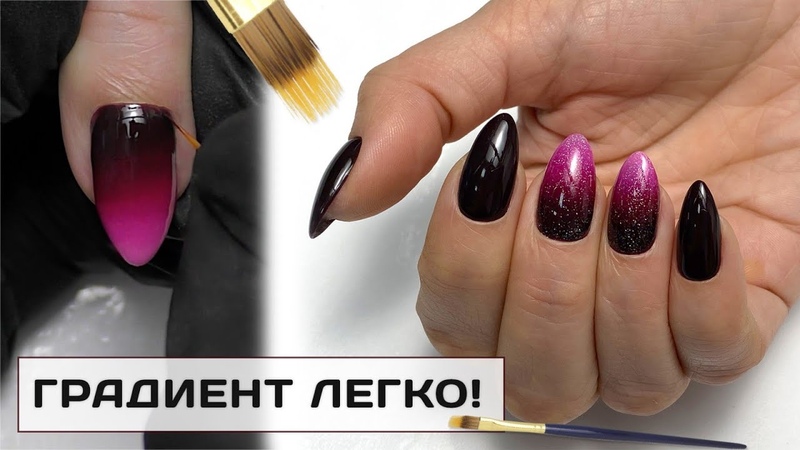
Градиент на ногтях гель лаком красно черный. Пять разных техник выполнения градиента на ногтях с фото и видео. Технология выполнения градиентного маникюра
Сегодня мы поговорим о всеобщем любимце — градиенте. Его еще называют омбре , деграде, растяжка. Названий много, а суть одна — плавный, а иногда и не очень, переход от одного цвета к другому. Омбре маникюр всегда привлекает к себе восхищенные взгляды окружающих, а еще он визуально удлиняет ногти. Для достижения самого плавного градиента используйте аналоговые цвета, которые находятся по соседству в цветовом круге (два, три или даже четыре соседних цвета). Впрочем аналоговая цветовая схема вовсе не обязательно. Вы можете использовать любую схему сочетания цветов на ваше усмотрение.
В качестве базы для дизайна ногтей с градиентом выступает простой белый гель-лак или самый светлый из тех цветов, которые вы используете.
Но если гель-лаки достаточно пигментированные, то базовый цвет вы можете вообще не наносить. Слои гель-лака и так перекроют ноготь. И еще не забывайте, что
затекший или размазанный гель-лак вначале нужно вытереть и лишь затем отправить сушиться в лампу.
Слои гель-лака и так перекроют ноготь. И еще не забывайте, что
затекший или размазанный гель-лак вначале нужно вытереть и лишь затем отправить сушиться в лампу.
Для создания градиента первым способом нам понадобится плоская синтетическая кисть с прямым или полукруглым кончиком (можно использовать ту, с помощью которой вы наносите базу).
- Выберите два оттенка гель-лака и закрасьте каждым цветом по полногтя. Слои рекомендуем делать достаточно тонкие для более легкой растушевки.
- Возьмите плоскую кисть и смочите ее в клинсере, чтобы она была слегка влажной. Затем легонько, без нажима проведите ею несколько раз от кутикулы к кончику. Держите кисть практически параллельно к ногтю, чтобы она не полосила градиент, а плавно разглаживала. Когда переход стал мягким, отправляйте ноготок сушиться в лампе.
- Нанесите второй слой (двумя оттенками по полногтя). Опять
смягчите переход с помощью плоской кисти, смоченной в клинсере. Между этапами очищайте кисть о салфетку, смоченной в клинсере.

- Нанесите третий слой, чтобы градиент получился более насыщенным.
Создание градиента веерной кистью
В данном случае переход цветов получается не таким плавным, но зато этот способ является достаточно легким и вы быстро сможете создать градиентный маникюр в домашних условиях.
- В качестве базы нанесите на ноготок самый светлый цвет из градиента (в один или несколько слоев в зависимости от его густоты). Просушите в лампе.
- На фольге смешайте два цвета для получения среднего оттенка и нанесите его на середину ногтя. Это будет область перехода.
- Ниже, практически на кончик, нанесите темный цвет.
- Возьмите смоченную в клинсере чуть влажную кисть и метите ею со стороны в сторону на одном месте до получения нужного эффекта.
- Просушите в лампе.
- Нанесите второй слой, повторив то, что вы только что сделали. Основной цвет теперь наносите только на верхнюю часть ногтя, чтобы он не перекрыл градиент. Просушите в лампе.

- Нанесите на ноготки базовое покрытие (или белую подложку, если пигмент может не перекрыть ноготь) и просушите в лампе.
- Далее с помощью кисти «Лепесток» нанесите пигмент от кутикулы, растягивая его к области смешивания цветов. Нажим делайте легким, чтобы не стянуть пигмент с куском липкого слоя. Нужно доби
Градиент на ногтях гель-лаком: вертикальный и горизонтальный
Градиент (омбре, растяжка) – плавный вертикальный переход из одного цвета в другой. Это один из самых популярных видов маникюра с использованием гель-лака. Как сделать градиент на ногтях гель-лаком, не выходя из дома? Поможет обучающий видеоурок.
Процесс
Самый легкий способ сделать вертикальный градиент гель-лаком
Первое, что нужно сделать, − это запилить ногтевую пластину бафиком. Баф − это разновидность пилок, или, по-другому – полировочный блок. Изготавливаются они из более мягких деликатных материалов, чем пилочки. Отличаются плотностью абразивного покрытия и обеспечивают более прочное сцепление ногтевой пластины с лаковым покрытием. Для нашего маникюра подойдет слабенький баф. Убираем с ногтей естественный глянец и обезжириваем специальным средством.
Для нашего маникюра подойдет слабенький баф. Убираем с ногтей естественный глянец и обезжириваем специальным средством.
Покрываем сразу все ноготки базовым покрытием. Делаем аккуратный, не очень толстый слой, стараясь не задеть кутикулу и боковые валики. Просушиваем в ультрафиолетовой лампе 2 минуты. Дальше покрываем ногти цветным гелевым лаком. Остановимся на нежно-розовом и коралловом оттенках. Омбре сделаем только на двух пальчиках – среднем и безымянном, поэтому остальные красим просто одним цветом. Мизинцы − розовым, а указательный и большой − более ярким. Это летний вариант маникюра. Можно выбрать любые другие цвета, но отталкиваться нужно все равно от одной цветовой гаммы.
Приступаем непосредственно к растяжке. Внимательно смотрим видеоурок по градиенту на ногтях гель-лаком. Сначала берем светлый гель-лак и покрываем половину ногтевой пластины. Вторую половину – другим цветом. Слои не должны получаться слишком жирными. Дальше этой же кисточкой с ярким лаком стараемся аккуратно сделать вертикальную растяжку: вытираем полностью кисть и нежными мазками проходимся от кораллового до нежного розового цвета.
Второй ноготь делаем наоборот – начинаем с темного оттенка, а градиент выполняем светлым. Такое покрытие лучше делать в несколько слоев, чтобы добиться желаемого результата. Отправляем руки под лампу на две минуты, после чего переходим ко второму слою. Не забываем «запечатывать» торцы. Третий слой мы делаем только на двух ногтях, которые выбрали для градиента. Такой дизайн отлично будет смотреться как на двух, так и на всех ногтях.
Вариантов вертикального градиента очень много. Этот является одним из самых легких.
Идеальный горизонтальный градиент «нежная лазурь»
Этот стильный дизайн ногтей поистине универсален. Он подойдет к любому:
- наряду,
- настроению,
- времени года,
- мероприятию,
- стилю одежды,
- аксессуару.
Остается лишь определиться с цветом.
Как делать градиент на ногтях гель-лаком, рассмотрим пошагово. Сначала наносим на ногти базовое бесцветное покрытие. Затем приступаем к основному цвету. Идеально выбрать белый гель-лак, так как в качестве базы он отлично подойдет под любое сочетание цветов, даже под черный с фиолетовым. Перед следующими шагами ноготки нужно хорошо просушить.
Затем приступаем к основному цвету. Идеально выбрать белый гель-лак, так как в качестве базы он отлично подойдет под любое сочетание цветов, даже под черный с фиолетовым. Перед следующими шагами ноготки нужно хорошо просушить.
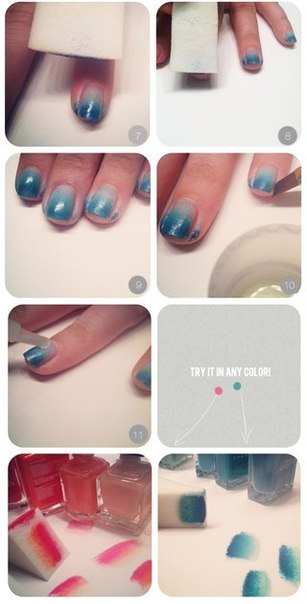
Дальше берем чистый косметический спонж или губку. Если он слишком большой, то обрежьте его до нужных размеров. Так будет намного удобней, а оставшаяся часть пригодится для следующих градиентов. Если губка не очень чистая и хранилась не в индивидуальной упаковке, то, скорее всего, на ней обнаружится масса инородных тел:
- мелкие ворсинки,
- пыль,
- катышки,
- волоски,
- грязь.
Такую проблему легко решить с помощью обычного скотча. Очистить спонж нужно обязательно, чтобы потом все неровности и грязь не отпечатались на ногтях.
Градиент на ногтях гель-лаком на видео с помощью губки − как видно, дело не очень аккуратное. Поэтому будет замечательно, если пальчики защитить заранее. К тому же можно отлично сэкономить на жидкости для снятия лака и ватных палочках.
Если для горизонтальной растяжки вы выбрали два цвета, которые не очень близко подходят друг другу по цветовой гамме, то попробуйте найти третий – нейтральный. Его можно будет использовать на стыках, что сделает переход идеально плавным.
Берем выбранные лаки и горизонтальными полосками наносим их на спонж. Делаем это таким образом, чтобы они шли внахлест, как показано на фото. Так они начнут смешиваться уже на губке. Дальше легкими похлопывающими движениями начинаем переносить лак с губки на ноготь. Не давайте спонжу подсыхать и регулярно освежайте на нем гель-лаки. Иначе он начнет приклеиваться к поверхности.
Не стремитесь сделать идеальный градиент с первого же слоя. Не бойтесь добавлять новые и новые слои. Это позволит лакам лучше смешаться и образовать плавный переход цвета. Цвет получится насыщенным и глубоким. Когда мы довольны получившимся результатом, снимаем защитную пленку с пальцев или убираем скотч. Остается только слегка почистить линию кутикулы. Делаем это тонкой кистью или ватной палочкой.
Когда мы довольны получившимся результатом, снимаем защитную пленку с пальцев или убираем скотч. Остается только слегка почистить линию кутикулы. Делаем это тонкой кистью или ватной палочкой.
И последнее: обязательно покройте градиент хорошим топом. Во-первых, он добавляет блеск и стойкость нашему дизайну, а во-вторых, еще немного смешает цвета и сделает омбре более приятным и плавным.
Если все выполнять правильно, следуя подсказкам, как делать градиент на ногтях гель-лаком на фото, то вы получите идеальный маникюр.
Градиент на ногтях гель-лаком, спонжем и кистью: фото, видеоуроки, пошаговая инструкция
Маникюр с эффектом градиента на ногтях – это новинка, возникшая на основе популярной в 2016-2017 годах техники омбре. Такой дизайн выглядит очень стильно и красиво. Градиент позволяет сочетать множество оттенков, создавая сложные комбинации и цветовые переходы. Выполнить такой маникюр самостоятельно в домашних условиях не так и сложно. Достаточно посмотреть видеоуроки для начинающих и обучиться азам техники.
Оглавление:
- Как сделать градиент при помощи спонжа?
- Маникюр с применением кисточки
- Французский маникюр
- Нанесение геометрического градиента
- Покрытие гель-лаком
Особенности и виды дизайна
Градиент на ногтях – это особая декоративная техника, при этом использовать можно как обычный, так и гель-лак. Такой дизайн предполагает создание плавного перехода между несколькими оттенками одного цвета. Достаточно посмотреть на фото, чтобы понять – градиент прекрасно сочетается с росписью, стемпингом, а также трафаретным маникюром.
В последнее время популярность приобрели более темные и насыщенные оттенки. Интересное цветовое решение позволит визуально удлинить ногти и сделать руки изящными.
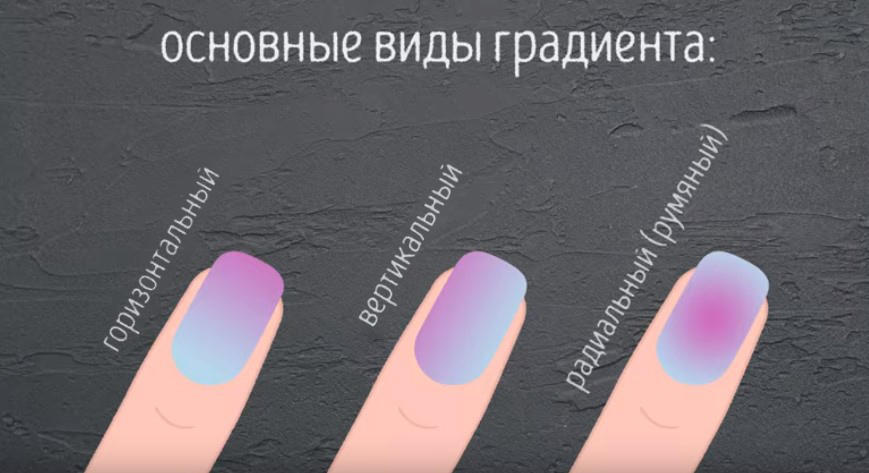
Существует несколько видов дизайна в технике градиент:
- Горизонтальный градиент – это очень популярный дизайн с растяжкой цвета от основания ногтя к его краю. Он считается классическим.
- Вертикальный градиент предполагает постепенный переход цветов слева направо.

- Градиент отдельно на каждом пальце. Ногти покрывают разными оттенками одного цвета. Создается общая картина плавного перехода от более темного тона к светлому. Этот вид дизайна отлично смотрится на коротких ногтях.
- Французский маникюр, предполагает растяжку цвета от светло-розового к белому. Он лучше всего смотрится на ногтях средней длины и будет уместен в официальной обстановке.
Какую технику нанесения градиента на ногти выбрать, решать самой девушке. Практически все они легко воспроизводятся в домашних условиях.
Пошаговая инструкция, как самой сделать градиент
Многие интересуются, как на ногтях делать градиент. Выполнить его можно несколькими способами:
- при помощи спонжа;
- вертикальный и горизонтальный градиент кисточкой;
- градиент на ногтях гель-лаком.
При выборе третьего способа нужно рассчитывать на дополнительные затраты на приобретение необходимых материалов и оборудования. Первые два метода с использованием обычных лаков легко выполняются в домашних условиях при помощи подручных средств.
Первые два метода с использованием обычных лаков легко выполняются в домашних условиях при помощи подручных средств.
Количество оттенков для градиента подбирают на свое усмотрение. Их должно быть от 2 до 4. Большее число оттенков применять не рекомендуется. Во-первых, потому что на ногтевой пластине не хватит места для такой широкой палитры, а во-вторых – из-за излишней пестроты.
Маникюр при помощи спонжа
Для самостоятельного создания маникюра в технике градиент понадобятся:
- Спонж с заостренным краем из мелкозернистого поролона, которым будет удобно создавать градиент. Лак распределяется равномерно, а покрытие получается ровным и красивым. Для этой цели подойдут также поролоновые губки.
- Лаки двух смежных или контрастных оттенков.
- База и закрепитель.
- Стакан воды.
- Фольга.
- Ватные палочки.
- Зубочистки.
- Мягкая щеточка.
- Жидкость для снятия лака.
youtube.com/embed/SfHDB3ihle4″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Согласно поэтапной инструкции, процедура нанесения лака спонжем в домашних условиях выглядит так:
- Ногти очищают и обезжиривают жидкостью для снятия лака.
- Наносят основу и дают ей подсохнуть.
- На кусок фольги помещают капельки лаков подобранных оттенков так, чтобы они частично перекрыли друг друга.
- Перемешивают лаки в области перекрытия, создав плавный переход от одного оттенка в другой.
- На спонж набирают подготовленный лак. Получается губка-трафарет. Для того чтобы понять, какого эффекта удастся добиться, сделайте оттиск на фольге.
- Прижимают спонж к ногтю, слегка подвигав его вдоль пластины.
- После высыхания цветного слоя наносят закрепитель. Он позволит не только продлить жизнь покрытию, но и выровнять его.
- При помощи щеточки, смоченной в жидкости для снятия лака, удаляют излишки, попавшие на кожу.
Прежде чем приниматься за домашние дела, убедитесь, что лак застыл, и он не испортится.
Градиентный узор при помощи кисти
Для градиентного маникюра с кисточкой нужны те же материалы, что и для способа с использованием спонжа. Особенностью этой методики является то, что выполнить ее можно, нанося лак вертикально или горизонтально.
Сделать вертикальный градиент дома поможет пошаговое руководство:
- Вначале подбирают подходящие оттенки лаков, чтобы получить плавный переход от светлого к темному или от яркого к приглушенному.
- Градиент на подготовленных ногтях держится намного лучше, поэтому стоит сделать минимальный маникюр, тщательно отполировав пластину.
- После того, как ногтевая пластина будет подготовлена, на нее наносят базу и дают ей высохнуть.
- Полезно смазать область вокруг ногтя кремом, который облегчит удаление излишков лака после маникюра.
- Аккуратно красим ноготь выбранным цветным лаком, не заступая за края.
- Затем лак другого цвета распределяется так, чтобы он покрыл только половину ногтевой пластины от кутикулы до кончика.

- Создают градиент, пока оба слоя еще не подсохли. Для этого спонжем промакивают лак на границе слияния двух оттенков. Движения должны быть быстрыми и резкими.
- Дают ногтям высохнуть.
- И в самом конце закрепитель.
Аналогичный маникюр можно создать с помощью 3 и более оттенков лака, но сделать это будет труднее. Нужно постараться поэтапно следовать инструкции, аккуратно нанося лак тонким слоем. Вместо крема для защиты кожи вокруг пластины можно использовать липкую ленту.
Горизонтальный градиент выполняется аналогичным способом. Единственное отличие состоит в направлении растягивания цвета. Лаки выбранных оттенков накладывают горизонтально. Границу между ними также промакивают губкой. Лучше всего слегка смочить ее, чтобы лак вбирался не так быстро.
Что касается дизайна, предполагающего отдельное окрашивание ногтей, то его также создают кистью. На ногти просто наносят лаки похожих оттенков так, чтобы осуществить плавный переход от светлого к темному. Тогда, например, мизинец будет окрашен в наиболее темный цвет, а большой палец, соответственно, в самый светлый.
Тогда, например, мизинец будет окрашен в наиболее темный цвет, а большой палец, соответственно, в самый светлый.
Френч в технике градиент
Одной из модных тенденций является градиентная версия классического маникюра френч. Дизайн представляет собой покрытые белым лаком на концах ногтей, ближе к кутикуле плавно переходящее в прозрачные оттенки.
Как сделать маникюр градиент гель-лаком? | Красивые ногти
Никогда не следует недооценивать значение маникюра. Превосходно выполненный, он способен придать любому образу завершенность, стать в нем некоей изюминкой. К тому же и пальчики с аккуратными ноготками будут смотреться изящнее.
Стоит сказать, что сейчас всевозможных вариантов маникюра существует значительное количество, и любая представительница прекрасного пола способна будет выбрать из них нечто, подходящее к избранному ею имиджу. Впрочем, помимо чисто эстетической стороны, здесь все бывает продиктовано и некоторыми практическими моментами.
Так, с помощью нейл-арта дама порой стремится замаскировать некоторые недостатки собственной внешности. К примеру, если ее пальцы едва ли можно назвать тонкими, определенный тип декорирования ногтей поможет визуально удлиннить их, скрыть их излишнюю «мясистость». С подобной задачей отлично справляется одно из новейших изобретений, обретающих все большую популярность среди завсегдатаев бьюти-салонов, — омбре, или маникюр градиент. Как делать его, известно немногим, но восхищение он вызывает едва ли не у всех.
Подобный нейл-арт представляет настоящий простор для фантазии. Оттенки, плавно переходящие один в другой, могут быть как из одной цветовой гаммы, так и контрастными. Более того — вообще отлично будет смотреться (разумеется, если это будет сочетаться с избранным женщиной стилем) градиентное декорирование разных ногтей отличающимися тонами лаков. Наиболее простым вариантом считается такое омбре не на одном «коготке», а когда переход цветов один в другой происходит на соседних ногтевых пластинах (к слову, такой нейл-арт и в исполнении проще) .
Пожалуй, наиболее надежное и стойкое покрытие будет обеспечивать маникюр градиент гель-лаком. По отзывам «бывалых», держаться подобное чудо будет минимум двадцать один день (причем даже без сколов) и все это время сохранит первоначальный блеск. Кроме того, данный тип покрытия отлично маскирует некоторые недостатки ногтевой пластины (в частности, ее неровности) . Имеются у него и другие преимущества перед прочими видами лаков. Так, не было отмечено случаев аллергии на него, он не утяжеляет ногти, легко наносится даже обычной кисточкой.
Когда есть желание поэкспериментировать в данном направлении самостоятельно, без привлечения специалистов из бьюти-салонов, и создать свой уникальный маникюр градиент, как сделать его в домашних условиях — задачка весьма непростая. Здесь стоит для начала выбрать вариант попроще — из двух близких по тону оттенков, не более. Потом уже, немного приноровившись, может получиться создавать более сложные произведения нейл-арта, чуть ли не из всех цветов радуги.
Для начала необходимо снять с ногтевой поверхности глянец бафом, продезинфицировать и обезжирить дегидратором. Далее будет нанесение безкислотного праймера (должен высохнуть на воздухе, без применения спецсредств) , после чего в ход пойдет непосредственно базовое покрытие, которое обязательно просушивается под ультрафиолетовой лампой около минуты.
Затем предстоит самое интересное — как раз декорирование ногтевой пластины. Осуществить это возможно несколькими способами. В первом случае лак наиболее светлого тона следует нанести на нижнюю часть «коготка», примерно до его середины или чуть больше. Оставшийся участок пластины покрывается вторым из выбранных оттенков. Далее кисточкой нулевого размера аккуратно, слева направо, производится стирание четкой границы между данными тонами. Лучше после каждого такого шага вытирать кисть о салфетку, иначе затем переход будет получаться более грязным. Сушить лак под лампой после этого нужно две минуты.
Второй вариант предполагает нанесение с помощью кусочка губки либо фольги. Ногтевые пластины покрываются более светлым из выбранных тонов гель-лака. Затем на вспомогательный материал — фольгу — накладываются полоски обоих цветов — в том порядке, в котором предполагается увидеть их на ноготках. Зубочисткой выполняется сглаживание границы между ними. (В случае с губкой потребуется аналогичным образом накрасить лаком любую твердую поверхность — к примеру, стеклянную пластинку, а затем уже «скопировать» рисунок оттуда. ) После этого рисунок переносится непосредственно на ногти и просушивается под УФ-лампой.
Ногтевые пластины покрываются более светлым из выбранных тонов гель-лака. Затем на вспомогательный материал — фольгу — накладываются полоски обоих цветов — в том порядке, в котором предполагается увидеть их на ноготках. Зубочисткой выполняется сглаживание границы между ними. (В случае с губкой потребуется аналогичным образом накрасить лаком любую твердую поверхность — к примеру, стеклянную пластинку, а затем уже «скопировать» рисунок оттуда. ) После этого рисунок переносится непосредственно на ногти и просушивается под УФ-лампой.
Какой бы из способов ни был выбран, при аккуратном исполнении результат выйдет просто ошеломляющим. Впечатление, произведенное на окружающих, превзойдет любые ожидания, да и у самой дамы самооценка непременно повысится.
«Градиент» гель-лаком: мастер-класс. Плюсы маникюра
Маникюр всегда считался «вторым лицом» женщины. Ведь именно руки и ногти могут выдать ту информацию о человеке, которую тщательно скрывает косметика. В настоящее время существует масса способов обработки ноготков. В данной статье речь пойдет о том, как наносится маникюр «градиент» гель-лаком. Мастер-класс будет описан ниже. Вы узнаете, в чем плюсы такого маникюра. Также сможете выяснить, как сделать его максимально эффектным.
В данной статье речь пойдет о том, как наносится маникюр «градиент» гель-лаком. Мастер-класс будет описан ниже. Вы узнаете, в чем плюсы такого маникюра. Также сможете выяснить, как сделать его максимально эффектным.
Плюсы покрытия «градиент» гель-лаками
Мастер-класс, фото и подробное описание процедуры вы можете прочесть далее. Для начала стоит сказать, что такой маникюр позволяет замаскировать некоторые недостатки женских рук. Если ваши ноготки имеют не совсем ровную поверхность, то данная техника сделает это максимально незаметным.
Также маникюр «градиент» способен зрительно удлинить или укоротить пальчики. Все зависит от того, в каком направлении наносится растушевка. Такое покрытие позволяет длительное время не обращаться в салоны красоты за коррекцией. Гель-лак способен радовать своей красотой не один месяц. При этом на материал совершенно не воздействуют домашние работы.
Если вы решили сэкономить средства и самостоятельно создать маникюр «градиент» гель-лаками, мастер-класс должен быть изучен заранее. Вам понадобятся некоторые приспособления, которые продаются в специализированных точках. Сюда можно отнести разнообразные цветовые основы лаков, базу, завершающий слой, ультрафиолетовую лампу, кисти и пилку. Рассмотрим, как сделать максимально эффектным маникюр «градиент» гель-лаками (мастер-класс).
Вам понадобятся некоторые приспособления, которые продаются в специализированных точках. Сюда можно отнести разнообразные цветовые основы лаков, базу, завершающий слой, ультрафиолетовую лампу, кисти и пилку. Рассмотрим, как сделать максимально эффектным маникюр «градиент» гель-лаками (мастер-класс).
Первый шаг: подготовка пластины
Если у вас наращенные ногти, то предварительно нужно сделать коррекцию. При натуральной пластине стоит сначала спилить верхний слой ноготка и сделать его поверхность несколько шершавой. Это поможет гелю получить более крепкую адгезию.
Возьмите нежесткую пилку или баф. Аккуратно опилите верхний слой пластины. После этого нужно нанести праймер. Некоторые женщины обходятся без данного средства. Однако в этом случае ногтевая пластина должна быть очень сухой. Праймер подсушивает и подготавливает поверхность к дальнейшему грунту. Сушится он довольно быстро на воздухе.
Второй шаг: наложение базы
«Градиент» гель-лаком (мастер-класс продолжается) предполагает использование основы. Чаще всего она берется прозрачная, однако может быть и с розовыми оттенками (маскирующая). Нанесите средство тонким слоем, как бы втирая его в поверхность ноготка. После этого просушите пальчики в ультрафиолетовой лампе от 2 до 5 минут.
Чаще всего она берется прозрачная, однако может быть и с розовыми оттенками (маскирующая). Нанесите средство тонким слоем, как бы втирая его в поверхность ноготка. После этого просушите пальчики в ультрафиолетовой лампе от 2 до 5 минут.
Третий шаг: создание цвета
Маникюр «градиент» гель-лаком (мастер-класс перед вами) создается несколькими способами. Это может быть вертикальное покрытие или горизонтальное нанесение цветов. Также в последнее время очень популярным маникюром стала «абстракция градиент». Гель-лаком (мастер-класс будет описан ниже) создавать такие эффекты очень удобно. Все из-за того, что он не высыхает на воздухе, и вы можете приступить к завершению маникюра только после окончания всех декорирований.
Первый вариант
Нанесите две полосы на ногтевую пластину. После этого возьмите кисть размера 0 и аккуратно растушуйте переход. После каждого мазка тщательно вытирайте инструмент салфеткой. Следите за тем, чтобы на нем не оставались ворсинки.
Второй вариант
Нанесите выбранные цвета для маникюра на планшетку. Возьмите сухую губку и прижмите ее к гамме. После перенесения цвета на инструмент мягко промокните им ногти. Будьте готовы, что после такого покрытия будет испачкана кожа вокруг пластины. Удалить лишний цвет можно при помощи обычного обезжиривателя.
Возьмите сухую губку и прижмите ее к гамме. После перенесения цвета на инструмент мягко промокните им ногти. Будьте готовы, что после такого покрытия будет испачкана кожа вокруг пластины. Удалить лишний цвет можно при помощи обычного обезжиривателя.
Четвертый шаг: сушка и завершающий слой
Когда весь дизайн будет завершен, необходимо просушить ногти в лампе в течение пяти минут каждый пальчик. После этого можно покрыть маникюр завершающим гелем или фиксирующим лаком. Данный слой также должен подвергаться высушиванию.
Итак, вы теперь знаете, как сделать маникюр «градиент» гель-лаком. Мастер-класс пошагово описан в данной статье. Изучите его внимательно и приступайте к созданию красоты. Успехов вам в этом непростом деле!
Градиент гель лаком на ногтях: дизайн на фото
Для такого маникюра, как градиент, могут использоваться более двух оттенков декоративного покрытия, которые имеют нечеткие переходы друг в друга. Подобный ногтевой дизайн смотрится невероятно стильно и оригинально. Каждый раз можно использоваться все более необычные цвета, получая совершенно новый результат. Разобраться в вопросе, как сделать градиент гель-лаком, помогут полезные рекомендации и подробная инструкция.
Каждый раз можно использоваться все более необычные цвета, получая совершенно новый результат. Разобраться в вопросе, как сделать градиент гель-лаком, помогут полезные рекомендации и подробная инструкция.
Градиент гель-лаком
Основные особенности и преимущества
Уникальный градиент на ногтях гель-лаком представляет собой уменьшение или увеличение концентрации цвета, который переходит в контрастный или сходный оттенок. Такой вид маникюра очень часто называют эффектом «омбре» или радужным. Переходы в градиенте могут касаться не только цветовой гаммы, но и текстур – к примеру, от перламутровой к матовой.
Градиент гель-лаком
Градиент посредством гель-лака обладает большим количеством преимуществ:
- Сделанный несколькими цветами маникюр всегда будет смотреться невероятно эффектно и стильно.
- Женщины, которые не любят слишком яркие образы, могут использовать для градиента сдержанную палитру. Такой вариант идеально подойдет даже для офиса.

- Сочетание цветов может быть неограниченным, что позволит каждый раз создавать все более уникальные дизайны.
- Процесс выполнения маникюра очень прост, с чем сможет справиться любая женщина в домашних условиях. Достаточно лишь воспользоваться определенными хитростями и нужными декоративными покрытиями.
- Особенно такой маникюр придется по вкусу креативным барышням, которые могут превратить его в настоящее произведение искусства.
- Для получения более необычного результата можно дополнить градиент дополнительными декоративными элементами – блестками, стразами, как показано на фото.
- Благодаря тому, что в таком виде маникюра сочетается сразу несколько оттенков, его не придется постоянно менять под отдельные наряды и образы.
Основные способы выполнения
Перед тем как делать градиент гель-лаком по видео, стоит более детально узнать, в каких вариациях он может быть исполнен:
- Предварительное нанесение гель-лака линиями на губку, после чего все переносится на ногтевую пластину.

- Нанесение лакового покрытия на пленку, после чего цвет переносится на поверхность ногтя.
- Покрытие основным цветом ногтя, а второй выбранный тон переносится посредством губки.
- Выполнение радужного градиента.
- Градиент от одного ногтя ко второму, как изображено на фото.
- Градиент с хром-эффектом.
Перед тем как реализовать мастер-класс по градиенту гель-лаком, потребуется, как и в случае с другим маникюром, подготовить ногтевую пластину. Ей придается желаемая форма и устраняется кутикула. Затем подбирается подходящая цветовая палитра гель-лаков, благодаря которым градиентный переход будет выглядеть привлекательно. Перед непосредственным выполнением маникюра обязательно покрыть ноготь базовым составом или гелем белого цвета.
Процедура выполнения оригинального маникюра
Для того, чтобы выполнить градиент гель-лаком, потребуется применять специальную тонкую кисть. Сама процедура нанесения покрытия очень сходна с использованием традиционного лака, и выполняется она следующим образом:
Сама процедура нанесения покрытия очень сходна с использованием традиционного лака, и выполняется она следующим образом:
- Все ногти подготавливаются для дальнейшего нанесения декоративного покрытия: обрезаются, шлифуются, дезинфицируются и обезжириваются.
- Наносится базовое покрытие.
- До середины нижней части ногтя наносится один оттенок геля, к примеру, лимонный.
- До кончика поверхность покрывается вторым цветом (к примеру, бирюзовым). Зазоров между двумя покрытиями оставаться не должно.
- Используя кисточку, выполняем штрихующий переход между двумя цветами, как показано на фото.
- Используя лампу, выполняем просушивание покрытия в течение 2 минут.
- После полного застывания декоративных составов закрепляем полученный результат закрепляющим средством.
По такой же схеме следует выполнять маникюр и на всех остальных ногтях. Используя эту подробную инструкцию, а также детальное видео, справиться с таким ногтевым декором будет совершенно не сложно. Для данных целей нужно лишь иметь ультрафиолетовую лампу, тонкую кисточку и гель-лаки желаемых тонов.
Для данных целей нужно лишь иметь ультрафиолетовую лампу, тонкую кисточку и гель-лаки желаемых тонов.
Секреты безупречного маникюра
Чтобы мастер-класс по градиенту гель-лаками на видео позволил получить идеальный результат, профессионалы рекомендуют придерживаться следующих правил:
- После обработки каждого ногтя кисточку надо протирать салфеткой, для того, чтобы работа со следующим ногтем получилась более аккуратной.
- Если кутикула воспалена, то использовать какое-либо декоративное покрытие крайне не рекомендуется. От маникюра гель-лаком потребуется отказаться и при повреждении ногтевой пластины.
- Для дальнейшего снятия градиента стоит применять только специализированный состав, который справится с такой процедурой безопасно и быстро.
Какой бы вариант градиента ни был выбран – радужный, с хром эффектом, с переходом от ногтя к ногтю – при соблюдении рекомендаций и инструкции можно получить действительно аккуратный и стильный маникюр. Если сомнения все же остаются, то просмотрите детальное видео, которое расскажет о правильной работе с гель-лаком.
Если сомнения все же остаются, то просмотрите детальное видео, которое расскажет о правильной работе с гель-лаком.
Создание горизонтального градиента — Видеоурок CSS
Обзор Стенограммы Файлы упражнений Просмотр в автономном режиме
Детали курса
Присоединяйтесь к Джастину Сили, когда он представляет градиенты, несколько скрытую силу CSS, которая позволяет вам добавлять глубину и текстуру в ваш веб-дизайн, сокращая время загрузки, создавая более удобные впечатления от просмотра для ваших посетителей по сравнению со статическими изображениями.Узнайте, как создавать простые линейные и радиальные градиенты; применить их к фону, кнопкам и тексту; и напишите синтаксис для конкретного браузера, чтобы ваши проекты выглядели одинаково на разных платформах. В курсе также показано, как создавать металлические текстуры, диагональные градиенты и повторяющиеся узоры. Попутно Джастин демонстрирует реальное использование градиентов и техник, расширяющих их возможности.
В курсе также показано, как создавать металлические текстуры, диагональные градиенты и повторяющиеся узоры. Попутно Джастин демонстрирует реальное использование градиентов и техник, расширяющих их возможности.
Инструктор
Джастин Сили
СтаршийУчебный дизайнер в Twitter
Джастин Сили — графический дизайнер и известный тренер по программному обеспечению в индустрии творческих медиа.Подкасты Джастина неизменно входят в число лучших подкастов с практическими рекомендациями по программному обеспечению в iTunes Store, а его методы были представлены на различных интернет-шоу и цифровых публикациях.
Узнать больше Видеть меньше На сегодняшний день Джастин является автором более 50 часов учебных материалов по различным темам, связанным с цифровыми изображениями и дизайном.Для получения дополнительной информации о Джастине посетите justinseeley.com.
На сегодняшний день Джастин является автором более 50 часов учебных материалов по различным темам, связанным с цифровыми изображениями и дизайном.Для получения дополнительной информации о Джастине посетите justinseeley.com.
Навыки, описанные в этом курсе
Зрители этого курса
1379 человек смотрели этот курс
Связанные курсы
Добро пожаловать
« Хорошо, теперь, когда мы знаем базовый синтаксис, с которым мы собираемся работать при создании градиентов, пришло время расширить его и взглянуть на то, как мы можем контролировать направление градиента. И в этом случае я буду говорить о том, как перемещать градиент слева направо или справа налево при создании «горизонтального градиента». Итак, по умолчанию мы знаем, что когда мы создаем базовый градиент здесь, внутри нашего приложения для редактирования кода, он автоматически идет сверху вниз. Как сделать так, чтобы градиент шел слева направо или справа налево? Что ж, это так же просто, как добавить объявление направления внутри круглых скобок, где мы определяем наши цвета. Итак, первое, что мне нужно сделать, конечно, это определить свое свойство, над которым я собираюсь работать, поэтому в этом случае я собираюсь работать над свойством фона, а затем я хочу продолжить и добавить моя приставка здесь.Итак, я просто спущусь и сделаю webkit-linear- gradient, а затем я собираюсь …
И в этом случае я буду говорить о том, как перемещать градиент слева направо или справа налево при создании «горизонтального градиента». Итак, по умолчанию мы знаем, что когда мы создаем базовый градиент здесь, внутри нашего приложения для редактирования кода, он автоматически идет сверху вниз. Как сделать так, чтобы градиент шел слева направо или справа налево? Что ж, это так же просто, как добавить объявление направления внутри круглых скобок, где мы определяем наши цвета. Итак, первое, что мне нужно сделать, конечно, это определить свое свойство, над которым я собираюсь работать, поэтому в этом случае я собираюсь работать над свойством фона, а затем я хочу продолжить и добавить моя приставка здесь.Итак, я просто спущусь и сделаю webkit-linear- gradient, а затем я собираюсь …
Практикуйтесь во время обучения с файлами упражнений
Загрузите файлы, которые инструктор использует для проведения курса. Следуйте инструкциям и учитесь, наблюдая, слушая и практикуя.
Следуйте инструкциям и учитесь, наблюдая, слушая и практикуя.
Скачивайте курсы и учитесь на ходу
Смотрите курсы на мобильном устройстве без подключения к Интернету.Загрузите курсы с помощью приложения LinkedIn Learning для iOS или Android.
Создание горизонтальной линии с помощью HTML и CSS
Горизонтальная линия в HTML — это несложная концепция для декодирования. Однако прежде чем мы перейдем к этому, давайте рассмотрим горизонтальные линии в целом. Вы можете добавить горизонтальные линии с помощью CSS или HTML. Как это работает? Мы собираемся найти ответ на этот вопрос ниже.
Как мы все знаем, для разделения контента мы можем использовать горизонтальные линии. Когда дело доходит до CSS, вы используете граничные правила; тогда как в случае HTML мы используем элемент HR.
Когда дело доходит до CSS, вы используете граничные правила; тогда как в случае HTML мы используем элемент HR.
С помощью элемента HTML вы сможете добавить семантическое значение к используемым подчеркиванием. Более того, CSS поможет вам приукрасить ваши подчеркивания. В этой статье вы узнаете об обоих. Более того, мы намерены поговорить об использовании только CSS для добавления подчеркивания к контенту и тексту.
Чтобы вставить тематическую паузу для контента, вы можете использовать HTML-тег HR.Что касается старых спецификаций HTML, тег HR в HTML должен был быть просто горизонтальным правилом без какого-либо семантического значения. На сегодняшний день в случае метки HR нет видимого разрыва. Чтобы сделать его видимым, вы должны внести изменения в CSS. Это важный аспект, поскольку он обеспечивает лучший контроль для дизайнера, чтобы гарантировать соответствие темы сайта и HTML-тега HR. Таким образом, вы можете легко добавить разделитель строк HTML .
- Горизонтальная линия в HTML с использованием тега HR
- Управление размером, цветом и другими стилями HTML-элемента HR с помощью CSS
- Лучшие способы стилизации тега HR в HTML с помощью CSSS
- Преобразование строк HTML с помощью тега HR
Горизонтально Строка в HTML с использованием тега HR
В тегеHR в HTML нет ничего нового; насколько мы помним, он был там с самого начала.Мы всегда полагались на тег HR, когда нам нужно было добавить горизонтальную линию в HTML или горизонтальную линейку. Тег HR в HTML остается популярным, потому что мы можем использовать этот атрибут в следующих сценариях:
- Простое визуальное понимание
- Тематический разрыв
- Нет закрывающего тега
- Семантика
Все, что вам нужно сделать, это добавить тег для создания горизонтальной линии. Это нарисует линию по всей ширине. Однако это будет ограничено контейнером. Также легко удалить подчеркивание CSS .
Также легко удалить подчеркивание CSS .
Мы использовали атрибуты для стилизации элемента HR. Однако благодаря HTML5 тег HR стал семантическим. В качестве альтернативы, другими словами, он сообщает браузеру, что существует тематический разрыв на уровне абзаца. Та же информация может быть отправлена в автоматизированную систему или вспомогательную технологию чтения.
Здесь мы получаем перерыв в потоке контента вместо новой страницы. Другими словами, он позволяет вам узнать об изменении темы.Например, вы можете ввести его в конце раздела. Вы можете ввести его прямо перед новым подзаголовком.
Управление размером, цветом и другими стилями HTML HR-элемента с помощью CSS
Времена изменились; вы используете CSS только для стилизации HTML-элемента HR. Мы больше не используем атрибуты для того же самого. Первое преимущество состоит в том, что вы используете правильную систему для установления правил рендеринга. Более того, он позволяет повторно использовать правила столько раз, сколько захотите. В результате ваш макет становится более последовательным.И последнее, но не менее важное: ваш код становится более удобным в сопровождении.
Более того, он позволяет повторно использовать правила столько раз, сколько захотите. В результате ваш макет становится более последовательным.И последнее, но не менее важное: ваш код становится более удобным в сопровождении.
Что касается визуализации линии браузером, это делает возможным применение стилей как к стилям границы, так и к стилям фона. Для линии по умолчанию основным стилем является стиль границы. Вы не можете удалить границу, так как она также стирает линию.
Почему это важно?
Ну, вы по-прежнему можете отправлять семантическую информацию визуальному агенту с помощью невидимой строки.Самое главное, вы можете избавиться от визуального беспорядка, который может повлиять на взаимодействие с пользователем.
Давайте посмотрим на стили по умолчанию для стандартных тегов HR:
hr {
дисплей: блок;
крайний край: авто;
маржа-начало: авто;
граница: вставка 1px;
переполнение: скрыто;
маржа перед: 0,5em;
маржа после: 0,5em;
} Что касается ширины линии, вы можете использовать свойство width, чтобы установить ее. Затем вы можете использовать следующее правило CSS, чтобы расположить его в центре.
ч {
ширина: 60%;
маржа-право: авто;
маржа слева: авто;
} Теперь, перейдя к толщине линии, вы можете отрегулировать ее, задав значение высоты. Вы можете установить цвет с помощью свойства background-color. Более того, если вы хотите сделать линию полупрозрачной, вы можете использовать свойство с именем opacity.
ч {
opcaity: 0,6;
ширина: 350 пикселей;
высота: 150 пикселей;
маржа-право: авто;
маржа слева: авто;
цвет фона: # 666;
}
Когда дело доходит до типичного браузера, это поле составляет примерно половину ширины символа.Однако вы можете изменить это значение по своему усмотрению. В результате ваш макет будет обогащен качественным белым пространством. Таким образом вы легко сможете различить разрыв содержимого.
ч {
ширина: 80%;
высота: 10 пикселей;
граница: 0 нет;
маржа-право: авто;
маржа слева: авто;
маржа сверху: 80 пикселей;
нижнее поле: 90 пикселей;
цвет фона: # 555;
}
Это только начало. Вы можете поиграть с различными стилями горизонтальной линии в HTML, помимо ширины и цвета.Как видите, мы выбрали изображение пяти желтых звезд в качестве фона для горизонтальной линии. Мы также убедились, что он повторяется по оси абсцисс.
Совет: Мы рекомендуем установить цвет фона на прозрачный. Это предотвратит случайное обнаружение цвета.
.star-line {
ширина: 50%;
высота: 20 пикселей;
граница: нет;
маржа: авто;
верхняя маржа: 5%;
нижняя маржа: 5%;
фон-повтор: повтор-х;
background-position: center;
цвет фона: прозрачный;
background-image: url (images / star.svg);
} Когда вы играете со стилем, цветом и размером границы, вы меняете внешний вид линии. Вы увидите постоянный эффект во всех современных браузерах. Как вы можете видеть в этом примере, вы найдете границу пунктирной, красной и шириной 1 пиксель:
Лучшие способы стилизации тега HR в HTML с помощью CSSS
CSS дает вам большую гибкость, возможности огромны. Все эти фоновые правила можно применить к горизонтальной линии в HTML. Это захватывающее предложение поиграть со стилем.
Однако, прежде чем мы исследуем все это, давайте попробуем несколько простых приемов в CSS. В этом примере мы собираемся превратить линию в пунктирную линию.
Создание пунктирной горизонтальной линии в HTML с помощью CSS .dashed-border {
ширина: 50%;
маржа: авто;
верхняя маржа: 5%;
нижняя маржа: 5%;
граница: 3px пунктирная # 1A85FD;
}
.dashed-border {
ширина: 50%;
маржа: авто;
верхняя маржа: 5%;
нижняя маржа: 5%;
граница: 3px пунктирная # 1A85FD;
} Создание зигзагообразной линии с помощью HTML-тега HR с использованием CSS
Далее мы собираемся применить технику полос к зигзагообразной линии с помощью тега HR.Здесь мы будем использовать линейные градиенты. Во-первых, мы очистили границу горизонтальной линии HTML; также установили размер 30 пикселей.
Вы можете выбрать любое значение в соответствии с вашими требованиями. Однако нужно помнить, что первые 2 линейных градиента должны иметь половину высоты горизонтальной линии CSS . И последнее, но не менее важное: вам нужно установить размер фона.
См. Pen
Create Zig Zag Line with HTML HR Tag от Digamber (@singhdigamber)
на CodePen.
Преобразование строк HTML с помощью элемента HR
Если вы хотите поиграть со своими строками в HTML, вы можете обратиться к CSS3. Благодаря свойству преобразования CSS 3 вы можете значительно изменить внешний вид. Что касается преобразования элемента строки HTML, то наш выбор — это поворот.
Выбрав это преобразование, вы можете сделать линию тега HTML слегка диагональной.
Создание наклонной линии в HTML с использованием CSS3
См. Наклонную линию Pen
в HTML с использованием CSS3 от Digamber (@singhdigamber)
на CodePen.
Вы также можете полностью вертикально повернуть наклонную линию, используя ту же трансформацию.
Создание перпендикулярной или восходящей линии в HTML с помощью CSS3
См. Перпендикулярная линия Pen
в HTML с использованием CSS3 от Digamber (@singhdigamber)
на CodePen.
Однако это не рекомендуется, поскольку это может привести к ненужным сбоям в компоновке. Но, да, интересно узнать, что такие преобразования возможны.
Последняя мысль
Что ж, если вы хотите повысить ценность своих веб-макетов, тогда для этого можно использовать линии.Макет страницы имеет семантическое значение, предоставляемое тегом HR. Вы можете сделать все настройки в CSS. Кроме того, вы будете впечатлены разнообразием сумасшедших стилей, которые могут привести к привлекательной планировке.
Adobe XD Gradients — Узнайте, как использовать градиенты с XDGuru.com
Градиент — это комбинация двух или более цветов, смешивающихся друг с другом, цветовая техника, довольно часто используемая в последнее время в дизайне пользовательского интерфейса. У вас есть два типа градиентов на выбор: Linear Gradient и Radial Gradient .
Когда вы выбираете «Линейный градиент» из раскрывающегося списка в верхней части палитры цветов, сразу под ним отображается горизонтальная полоса, где вы сможете предварительно просмотреть и отредактировать градиент.
Два маленьких кружка, которые вы видите на каждой противоположной стороне полосы градиента (1 и 2) , — это два цвета, которые в настоящее время используются в градиенте.
Если вы хотите изменить эти цвета, вы должны щелкнуть по одной из цветовых точек и выбрать другой цвет в палитре цветов.
Некоторые остановки цвета (3 и 4) также отображаются в редакторе градиента, который отображается на объекте, к которому применяется градиент.
Вы также можете изменить цвет ваших градиентов оттуда, и вы также можете изменить направление градиента, перемещая точки цвета в разных направлениях, пока не достигнете желаемого результата.
Добавление цвета к градиенту
По умолчанию градиент имеет 2 точки цвета, но вы можете добавить больше цветов, если хотите: просто щелкните полосу градиента в палитре цветов.Каждый раз, когда вы щелкаете, будет создаваться новая цветовая точка. Новая остановка будет немедленно создана также в редакторе градиентов поверх вашего объекта.
Используйте угловую ручку, чтобы легко изменить исходную точку и угол радиального градиента.
Удаление цветов из градиента
Если вы хотите удалить цветовую границу из градиента, вы можете сделать это двумя способами:
• в градиентной полосе в верхней части палитры цветов щелкните точку цвета, которую вы хотите удалить, и перетащите ее за пределы области палитры цветов.
• в редакторе градиентов в верхней части объекта щелкните точку цвета, которую вы хотите удалить, и нажмите клавишу Удалить на клавиатуре.
ПРЕДЫДУЩАЯ ГЛАВА СЛЕДУЮЩАЯ ГЛАВА
ОбъяснениеGradient Boosting [демонстрация]
Повышение градиента (GB) — это алгоритм машинного обучения, разработанный в конце 90-х и все еще очень популярный. популярный.Он дает самые современные результаты для многих коммерческих (и академических) приложений.
На этой странице объясняется, как работает алгоритм повышения градиента с использованием нескольких интерактивных визуализаций.
Визуализация дерева решений
полупрозрачная целевая функция \ (f (\ mathbf {x}) \) и предсказание дерева \ (d_ \ text {tree} (\ mathbf {x}) \)
Глубина дерева:
Посмотри сверху
Мы берем двумерную задачу регрессии и исследуем, как дерево может восстановить функцию \ (y = f (\ mathbf {x}) = f (x_1, x_2) \).Поиграйте с глубиной дерева, а затем посмотрите на процесс построения дерева сверху!
Пояснение: как построено дерево?
Во-первых, давайте вернемся к тому, как работает дерево решений. Дерево решений — это довольно простой классификатор, который разбивает пространство функций на регионы по применяя тривиальное разбиение (например, \ (x_2
Повышение градиента основано на деревьях регрессии (даже при решении задачи классификации), которые минимизируют среднеквадратичная ошибка (MSE).Выбрать прогноз для листовой области просто: чтобы минимизировать MSE, мы должны выбрать среднюю цель. значение по образцам в листе. Дерево строится жадно, начиная с корня: для каждого листа выбирается разделение, чтобы минимизировать MSE для этот шаг.
Жадность этого процесса позволяет ему довольно быстро строить деревья, но дает неоптимальные результаты. Построение оптимального дерева оказывается очень сложной (на самом деле NP-полной) задачей.
В то же время эти построенные деревья делают свою работу (лучше, чем думают люди). и хорошо подходит для нашего следующего шага.
Визуализация повышения градиента
Эта демонстрация показывает результат объединения 100 деревьев решений.
целевая функция \ (f (\ mathbf {x}) \) и предсказание ГБ \ (D (\ mathbf {x}) \)
Неплохо, правда? Как мы видим, усиление градиента может обеспечить плавные подробные прогнозы путем объединения множества деревьев очень ограниченная глубина (ср.с одним деревом решений выше!).
Объяснение: что такое повышение градиента?
Начнем с того, что повышение градиента — это техника ансамбля, что означает, что прогнозирование выполняется с помощью ансамбль более простых оценщиков. Хотя эта теоретическая основа позволяет создать множество различных оценок, на практике мы почти всегда используйте GBDT — повышение градиента над деревьями решений.Это тот случай, который я рассмотрел в демонстрации, но в принципе можно использовать любой другой оценщик вместо Древо решений.
Целью повышения градиента является создание (или «обучение») ансамбля деревьев, учитывая, что мы знаем, как обучить единое дерево решений. Этот метод называется , повышающий , потому что мы ожидаем, что ансамбль будет работать намного лучше, чем единый оценщик.
Как строится ансамбль
А вот и самое интересное. Повышение градиента строит ансамбль деревьев по одному , тогда прогнозы отдельных деревьев суммируются : $$ D (\ mathbf {x}) = d_ \ text {tree 1} (\ mathbf {x}) + d_ \ text {tree 2} (\ mathbf {x}) + … $$
Следующее дерево решений пытается покрыть несоответствие между целевой функцией \ (f (\ mathbf {x}) \) и текущей ансамблевое предсказание путем восстановления остатка .
Например, если в ансамбле 3 дерева, прогноз для этого ансамбля будет следующим:
$$
D (\ mathbf {x}) = d_ \ text {tree 1} (\ mathbf {x}) + d_ \ text {tree 2} (\ mathbf {x}) + d_ \ text {tree 3} (\ mathbf { Икс})
$$ Следующее дерево (\ (\ text {tree 4} \)) в ансамбле должно хорошо дополнять существующие деревья и минимизировать
ошибка обучения ансамбля.
В идеальном случае мы будем счастливы иметь:
$$
D (\ mathbf {x}) + d_ \ text {tree 4} (\ mathbf {x}) = f (\ mathbf {x}).$$
Чтобы немного приблизиться к месту назначения, мы обучаем дерево, чтобы реконструировать разницу между целевая функция и текущие прогнозы ансамбля, который называется остатком : $$ R (\ mathbf {x}) = f (\ mathbf {x}) — D (\ mathbf {x}). $$ Ты заметил? Если дерево решений полностью восстанавливает \ (R (\ mathbf {x}) \), весь ансамбль дает прогнозы без ошибок (после добавления недавно обученный дерево в ансамбль)! Тем не менее, на практике этого никогда не происходит, поэтому вместо этого мы продолжаем итерационный процесс построения ансамбля.
целевая функция \ (f (\ mathbf {x}) \) и предсказание предыдущих деревьев \ (D (\ mathbf {x}) \)
остатка \ (R (\ mathbf {x}) \) и предсказание следующего дерева \ (d_n (\ mathbf {x}) \)
Посмотрите на сюжет справа.обратите внимание на то, как значения по вертикальной оси (y) уменьшаются после того, как было построено много деревьев (и остаточная
становится все меньше и меньше).
Поиграв с этой демо-версией остатков, вы можете заметить некоторые интересные вещи:
- перед добавлением дерева в ансамбль его прогнозы умножаются на некоторый коэффициент
- этот фактор (называемый \ (\ eta \) или скорость обучения) является важным параметром ГБ (\ (\ eta = 0,3 \) в этом демо)
- , если мы установим количество деревьев на 10 и изменим глубину: мы заметим, что по мере увеличения глубины остаток становится меньше, но он также больше шумный
- разрывы («пики») появляются в тех точках, где дерево решений расщепляется
- чем выше скорость обучения — тем больше «шаг», сделанный одним деревом решений — и чем больше разрыв
- на практике GBDT используется с небольшой скоростью обучения (\ (0.01
Повышение градиента для задачи классификации
Все становится интереснее, когда мы хотим построить ансамбль для классификации.
Наивный подход, скрывающий разницу между тем, «где мы находимся» и «куда мы хотим попасть», похоже, больше не работает, и все становится интереснее.
Но это тема для другого поста.
Спасибо Мике Стаббсу за вычитку этого поста.
Горизонтальный градиент ▷ Испанский перевод
ГОРИЗОНТАЛЬНЫЙ ГРАДИЕНТ НА ИСПАНСКОМ ЯЗЫКЕ
Результатов: 16, Время: 0.0539
Примеры использования горизонтального градиента в предложении и их переводы
Градиент горизонтальный
Увеличение горизонтального градиента свойства воздушной массы и формирование сопутствующих свойствветрового поля, характеризующего фронт.
Se da un aumento en el gradiente horizontal en una masa de aire y la formación de las característicasde los vientos que Definen al frente.
Уменьшение горизонтального градиента свойства воздушной массы и рассеяние сопутствующих характеристик поля ветра, характеризующих фронт. Decrecimiento del gradiente horizontal de una masa de aire y la disipación de las características que viento que acompañan al frente.Другие примеры предложений
О типах не будем говорить как о динамических
Glide — техника, позволяющая летящему асу, альбатросу, совершать трансокеанский перелет, используя в своих интересах ветер горизонтальный градиент .Não será falado sobre os tipos como planeio dinâmico, a
técnica a qual permite ao ás do vôo, o albatroz, fazer vôos trans-oceânicos aproveitando o gradiente horizontal do vento.О типах не будем говорить как о динамических
Glide — техника, позволяющая летящему асу, альбатросу, совершать трансокеанский перелет, используя в своих интересах ветер горизонтальный градиент .No se habló de tipos como de planeo dinámico, la
técnica que permite que el as de la aviación, albatros, hacer transoceánico toma vuelo ventaja del gradiente horizontal de viento.Для параметров без значительных горизонтальных градиентов определение диапазонов базовых линий (например,грамм. средние и стандартные отклонения) является адекватным. Para los parámetros sin gradientes Horizontales значимых, так что учитывается адкуада-ла-определение де-лас-амплитуды референции пор ejemplo, las desviaciones medias y típicas.Он изменил средневековый дизайн и спроектировал первый современный мост:Как создать градиентное наложение в Premiere Pro
Хотите добавить веселой, красочной атмосферы в свое видео? В этом руководстве вы узнаете, как создать популярный модный эффект в Premiere Pro — наложение градиента.
К концу этого урока вы будете знать, как создать наложение градиента, используя два разных метода. Если вам нужны стоковые кадры, перейдите в раздел Storyblocks Video, чтобы найти идеальные клипы.
Приступим!
1. Импортируйте клип в Premiere Pro и перенесите его на свою шкалу времени.
2. На панели Project щелкните значок New Item и выберите Adjustment Layer .
3. Перетащите корректирующий слой на шкалу времени на дорожке V2 над клипом.
4. На панели Effects найдите Ramp .
5. Перетащите эффект Ramp , который находится в папке Video Effects > Generate , на свой корректирующий слой.
6. На панели Effect Controls под эффектом Ramp измените Ramp Shape на Radial Ramp .
7. Переместите положение оси Start of Ramp x на 1765. Переместите положение оси Y End of Ramp на 2500. Теперь чрезмерный градиент будет смешиваться более постепенно.
8. Измените начальный цвет , щелкнув поле выбора цвета и выбрав желтый цвет. Измените конечный цвет , щелкнув поле выбора цвета и выбрав пурпурный цвет.
9. Уменьшите Blend With Original до 40%, чтобы показать клип под наложенным градиентом.
10. В Effect Controls , под Opacity > Blend Mode, щелкните раскрывающееся меню. Вы можете выбрать любой из этих вариантов для дальнейшего смешивания наложения. Я предпочитаю использовать Lighten . Вы также можете настроить Непрозрачность до 90%, чтобы показать большую часть клипа под наложением.
И вот так!
Использование эффекта Ramp — это всего лишь один из способов создания наложения градиента с использованием двух цветов.Затем давайте рассмотрим другой метод создания наложения градиента, который предоставит вам больше вариантов цвета.
1. Поместив клип на шкалу времени, перетащите корректирующий слой на дорожку V2 над клипом.
2. На панели Effects найдите 4 Color Gradient , который вы найдете в папке Video Effects > Generate . Перетащите этот эффект на свой корректирующий слой.
3. На панели Элементы управления эффектами под эффектом 4-цветный градиент вы можете изменить любой из четырех цветов.Используйте инструмент Eyedropper , чтобы выбрать цвета на самом клипе.
4. Отрегулируйте ось x и / или ось y положения любого из цветов по своему вкусу.
5. Щелкните раскрывающееся меню Режим наложения , чтобы выбрать предпочтительный вариант наложения. Мне нравится Hard Light .
6. Поскольку в этом видеоклипе показано женское лицо, давайте кликнем по значку Create Ellipse Mask в эффекте, чтобы создать круглую маску.
.




 На сегодняшний день Джастин является автором более 50 часов учебных материалов по различным темам, связанным с цифровыми изображениями и дизайном.Для получения дополнительной информации о Джастине посетите justinseeley.com.
На сегодняшний день Джастин является автором более 50 часов учебных материалов по различным темам, связанным с цифровыми изображениями и дизайном.Для получения дополнительной информации о Джастине посетите justinseeley.com.