Как сделать градиент в Photoshop. Градиент в дизайне — Медиасвод
Фотошоп имеет множество инструментов для создания стильного дизайна. Одним из таких инструментов является «Градиент».
«Градиент» предназначен для создания заливки, сочетающей несколько цветовых оттенков, плавно переходящих друг в друга. Градиентную заливку используют начинающие и опытные дизайнеры. Она используется при создании сайтов, презентаций, интерфейсов.
Градиенты вдохновляют художников на создание творческих работ. Так, дизайнер Magdiel Lopez активно использует градиенты в своих проектах. Такая заливка позволяет сочетать красоту линий с эффектами объема и освещения.
Виды градиента
В Фотошопе имеется набор готовых градиентов, с разной формой цветовых переходов.
Линейный градиент
Линейный градиентЛинейный градиент включён по умолчанию. Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
Радиальный градиент
Радиальный градиент
Радиальный градиент обеспечит цветовой переход от центральной точки к радиусу.
Конусовидный градиент
Конусовидный градиент
Конусовидный градиент выполняет затенение в виде спирали, развернутой против часовой стрелки вокруг начальной точки.
Зеркальный градиент
Зеркальный градиентЗеркальный градиент отражает один и тот же линейный градиент по обе стороны от начальной точки.
Ромбовидный градиент
Ромбовидный градиент выполняет цветовой переход от центра к углам ромба.
Как создать градиент в фотошопе
Чтобы создать градиент в фотошопе, выберите область, которую будете заливать. Если этого не сделать, градиентная заливка применяется ко всему активному слою. Выберите инструмент «Градиент».
На панели параметров в поле с образцом градиента выберите вид градиента.
Поместите курсор в то место изображения, где необходимо установить начальную точку градиента, и, удерживая ЛКМ, перетащите курсор, чтобы определить конечную точку.
Посмотрите видеоурок о том, как создать неоновый градиент
Как создать градиент с прозрачностью
Самый простой градиент с прозрачностью есть в базовом наборе готовых градиентов. Он представляет собой переход основного цвета к прозрачному участку.
Такой градиент может потребоваться для тонирования отдельных участков фотографий. При этом может потребоваться выбрать режим наложения для смешения цветов нужным образом.
youtube.com/embed/fXZfODZj4Xc» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullsc=»»/>Как сделать градиент? | verovski
В этой статье я хочу рассказать вам о том, как в Фотошопе можно сделать градиент. Если вы задались такой целью, то у вас ровно три возможности применить градиент.
- Применить градиент через стили слоя Gradient Overlay
- Применить градиент инструментом Gradient Tool
- Применить градиент через слой заливки Fill Layer
Я намеренно поставил стили слоя на первое место, потому что на мой взгляд сегодня в Фотошопе это самый разумный способ применения градиента. За ним следует градиент через слой заливки, для задних фонов. Исключением являются ситуации, при которых нам нужно применить простой и быстрый градиент, не требующий никаких изысков. Например, быстро и без затей скрыть часть изображения черно белым градиентом, в режиме Multiply.
В отсутствии возможности настраивать инструмент Gradient Tool на лету лежит основа работы всех инструментов Фотошопа. Мы выбираем инструмент, будь то Gradient Tool, или Brush Tool или Paint Bucket, или Clone Stamp. Кликаем по рабочей области, и получаем результат, в виде изменения пикселей. И этот результат является изменение пикселей на прямую. Он окончателен и его невозможно изменить «на лету» поменяв настройки.
В этом уроке я подробно разберу инструмент Gradient Tool, его возможностях, создании градиента, редактор градиента, а так же различные способы применения.
Градиент в дизайне
Градиентом в дизайне, да и не только в нем, является постепенный переход цвета из одного оттенка в другой. Это устоявшийся прием, такой же как окантовка или тень, который никуда не пропадет, никогда не станет не модным или не популярным. Пользоваться им нужно с умом. Самые естественные и приятные градиенты — мало контрастные.
Пользоваться им нужно с умом. Самые естественные и приятные градиенты — мало контрастные.
Самый простой и доступный способ применить градиент в Фотошопе, это выбрать инструмент
Точка А является началом градиента, а точка Б окончанием. Диапазон между этими точками и является переходом цвета А в цвет Б. Соответственно чем больше этот диапазон, и чем менее контрастные цвета, тем мягче и плавнее градиент.
Чем уже диапазон, чем контрастнее цвета — тем резче и стремительнее градиент. Вплоть до прямой смены цвета.
Панель настроек градиента
Панель настроек позволяет нам создавать такой градиент, какой нам нужен. И, конечно, содержит ряд полезных фич. Если у вас нет панели настроек откройте  Подробности работы этого менеджера можно прочитать в статьях Preset manager и Preset Manager Tool.
Подробности работы этого менеджера можно прочитать в статьях Preset manager и Preset Manager Tool.
В целом, эта панель позволяет записывать инструменты с заранее готовыми настройками. Допустим, вам постоянно необходим инструмент градиента от черного к невидимому, с прозрачностью 20% и режимом наложения Multiply. Вы проставляете настройки инструменту и записываете их в панель
Панель градиента
Из этой панели вы можете быстро выбрать нужный вам градиент, если он, конечно, там есть. В обратном случае вам придется настраивать собственный градиент в Редакторе градиентов. Но о нем мы поговорим ниже.
Кликнув по круглой кнопке вы попадаете в меню панели градиента. Это стандартное меню, точно такое же есть и у кистей, стилей, контуров, фигур. Везде это меню делает одно и тоже. Позволяет создать и сохранить новый градиент. Переназвать, удалить. Вызвать Preset manager в котором можно больше всякого. Загрузить новые градиенты, или сохранить те что есть, очистить, вернуть к стандартным настройками и, конечно, загрузить готовые шаблонные коллекции градиентов Фотошопа, которые тоже не лишние.
Переназвать, удалить. Вызвать Preset manager в котором можно больше всякого. Загрузить новые градиенты, или сохранить те что есть, очистить, вернуть к стандартным настройками и, конечно, загрузить готовые шаблонные коллекции градиентов Фотошопа, которые тоже не лишние.
Виды градиентов
Не сказать что у Фотошопа очень много разновидностей градиента. Вид — это метод, которым фотошоп создает градиент. Всего их пять.
Linear gradient (Линейный градиент) — заливает градиент по прямой линии от цвета А к цвету Б.
Radial gradient (Радиальный градиент) — заливает градиент в виде окружности от цвета А к цвету Б.
Angle gradient (Конусовидный градиент) — создает вращающийся градиент по 360 оси от цвета А к цвету Б.
Reflected gradient (Зеркальный градиент) — вариация линейного градиента, с одной лишь разницей. Этот градиент отражает сам себя и возвращается к первоначальному цвету. В этом случае градиент движется от цвета А, к цвету Б и опять к А.
В этом случае градиент движется от цвета А, к цвету Б и опять к А.
Diamond gradient (Ромбовидный градиент) — создает ромбовидные градиент от цвета А к цвету Б.
Далее я постараюсь быстро рассказать об остальных настройках этой панели и поскорее перейти к самому градиенту, то есть диалоговому окну редактора градиента
Режимы наложения и невидимость
Следующие опции — режимы наложения и степень невидимости. Здесь все просто. Невидимость определяет невидимость, а режимы наложения предлагают на выбор различные режимы наложения, подробно о которых я написал в статье Режимы наложения blending mode в Фотошопе.
Режимы наложения как таковые прикручены ко всем инструментам которые могут рисовать. Данные режимы являются неотменяемыми. Вы не сможете сменить их задним числом, как это можно сделать у слоя. Режим применяется сразу и необратимо. Открутить назад можно только в панели Истории History.
Дополнительные настройки градиента в Фотошопе
Интерес представляют следующие три галочки: Reverse, Dither, Transparency. Как обычно о них нет никакой информации нигде. Самые мощные сайты по фотошопу ограничиваются выдержками в пару слов, содранными с официального Хелпа. Интересно, кроме Хронофага их вообще кто-нибудь разбирает?
Reverse — пожалуй самая понятная и очевидная из этих настроек. Она очевидная тем, что мы кликаем по ней, и сразу понимаем что она делает. Reverse переворачивает градиент. Что весьма удобно если градиент нужно развернуть. Вместо того чтобы обращаться к редактору градиента и перестраивать ползунки мы просто ставим галочку
Dither — не очевидная настройка. Что включай, что выключай. Все равно не понятно что происходит. Давайте разбираться. Тема галочки Dither заслуживает отдельной статьи, но я постараюсь объяснить этот момент кратко.
Когда мы применяем градиент к какой то области, Фотошоп распределяет промежуточные исходной цвет и конечный. Между ними располагаются промежуточные цвета. В некоторых ситуациях количества этих цветов может не хватать. Допустим мы используем очень слабый градиент, от серого к темно серому, на очень большой рабочей области. Пусть эта область будет, к примеру 1000 пикселей.
Фотошопу нужно как-то распределить градации серого по 1000 пикселям, при этом мы должны получить плавный переход из одной градации в другую. Стоит заметить что ступеней цвета от белого к черному и так не очень много. Их всего 256. То есть идеальный градиент от черного к белому получается на области 256 пикселей. Если же мы хотим применить такой градиент на области в два раза больше, то Фотошопу придется просто дублировать каждую полоску пикселя по два раза. А если градация градиента ещё уже? А область ещё больше? На практике получаются следующие полосы.
Метод Dither
 Он как бы перемешивает пиксели между собой россыпью. Результат смешения увидеть не сложно. При включении галочки Dither видно только то, что градиент неожиданно стал гладким. Вот что происходит с пикселями при использовании Dither. Я специально увеличил рабочую область и даже немного усилил контрастность, чтобы вы лучше видели как именно смешиваются пиксели.
Он как бы перемешивает пиксели между собой россыпью. Результат смешения увидеть не сложно. При включении галочки Dither видно только то, что градиент неожиданно стал гладким. Вот что происходит с пикселями при использовании Dither. Я специально увеличил рабочую область и даже немного усилил контрастность, чтобы вы лучше видели как именно смешиваются пиксели.Transparency — позволяет градиенту быть полупрозрачным. То есть если эта галочка не включена, вы не сможете сделать полупрозрачный градиент в редакторе градиентов. Сделать вы его конечно сделаете, но работать как полупрозрачный он просто не будет. Нет никакого смысла отключать эту галочку. Всегда держите её включенной.
Редактор градиента Gradient Editor
Ну и наконец пришла пора подробно разобрать сам редактор градиента. Как же в нем делать свои градиенты? Как делать полупрозрачный, как записывать, как сохранять? Чтобы попасть в редактор градиента сделайте двойной клик по полоске градиента и вот оно диалоговое окно Gradient Editor.
В окне Presets вы выбираете сохраненные готовые градиенты. Круглая кнопка с стрелочкой делает уже знакомые вам вещи. Создать, удалить, загрузить, сохранить и так далее.
Как сделать и сохранить градиент?
Самый верный способ сделать градиент, это настроить ползунки нужного вам цвета, вписать в графу Name любое название и нажать по кнопочке New. Градиент готов к употреблению.
Мягкость градиента
Параметр Smoothness определяет мягкость градиента. Пожалуй без спец подготовки эту мягкость не просто разглядеть. Если выбрать стандартный градиент с двумя цветами, можно очень долго вглядываться в полоску градиента, меня параметр Smoothness то на 0 то на 100 и так и не понять, в чем заключается мягкость. Более явно изменения видны в сложных градиентах с множеством ползунков цвета.
Как настроить градиент
Настраивать градиент очень просто. У вас есть полоска, она же градиент, с четырьмя ползунками, два снизу два сверху. Нижние ползунки определяют цвет. Чтобы настроить цвет вам нужно выбрать ползунок, то есть кликнуть по нему. Кликнув по ползунку у вам открывается ряд настроек.
У вас есть полоска, она же градиент, с четырьмя ползунками, два снизу два сверху. Нижние ползунки определяют цвет. Чтобы настроить цвет вам нужно выбрать ползунок, то есть кликнуть по нему. Кликнув по ползунку у вам открывается ряд настроек.
На панели редактора градиента вы видите местоположение градиента Location и цвет Color. Location — это местонахождения ползунка на полоске градиента. Цвет можно выбрать из цвета заднего и передних фонов, которые установлены на панели инструментов Tools. Или произвольный цвет, который вы выберете в диалоговом окне Color Picker. Не обязательно выбирать цвет внизу диалогового окна. Вы можете вызвать Color Picker просто кликнув по ползунку дважды.
Манипуляции с ползунками
Активируя ползунок вам становится доступна кнопка удаления. Её тоже не обязательно нажимать чтобы удалить ступень цвета. Для удаления просто утяните ползунок с полоски градиента.
Чтобы добавить новый ползунок, кликните по полоске градиента снизу. Удалить базовые ползунки нельзя. У градиента должно обязательно остаться два ползунка.
Стандартный градиент имеет 2 ползунка цвета, и небольшой индикатор между ними. Индикатор тоже можно двигать, он определяет степень мягкости перехода из одного цвета в другой.
Как сделать полупрозрачный градиент?
Верхние ползунки регулируют прозрачность. По умолчанию они черные, это значит что прозрачность на нуле. Кликните по одному из них или создайте новый, кликнув по пустому месту полоски, но выше неё.
Теперь вам доступны другие настройки, настройки прозрачности градиента. Степень прозрачности, местонахождение и удаление.
Как и с цветными ползунками, у ползунков прозрачности есть индикаторы степени прозрачности.
Режимы градиента в Фотошопе
У градиента в Фотошопе есть два режима: Solid и Noise.
- Solid — обычный стандартный градиент, сплошной переход от одного цвета к другому.

- Noise — создает хаотичный шумовой градиент и настраивается совершенно иначе. Переключить режимы можно прямо в диалоговом окне Gradient Editor.
Переключившись на шум, вы сразу попадаете в другие настройки, смысл которых в следующем:
У вас есть полоска градиента, но в этот раз вы не можете добавлять никаких ползунков. Чтобы создать свой первый шумовой градиент нажмите на кнопку Randomize, которая произвольно выбирает любые цвета, и создает произвольный градиент.
Чтобы контролировать процесс и получать более менее нужные вам градиенты, рассмотрим настройки цвета и кнопки Randomize.
- Restrict Colors — исключает особенно яркие или перенасыщенные цвета из шумового градиента. То есть если вы эту галочку поставили, то при нажатии на Randomize Фотошоп исключает слишком выбивающиеся из общего ряда цвета.
- Add Transperancy — добавляет невидимость.
 Если выставить эту галочку вместе с произвольными цветами вы получите и произвольную невидимость. Фотошоп сам будет решать где и как она появится. Она может появиться либо вначале, либо в конце, либо местами в середине, и у вас нет возможности контролировать этот процесс.
Если выставить эту галочку вместе с произвольными цветами вы получите и произвольную невидимость. Фотошоп сам будет решать где и как она появится. Она может появиться либо вначале, либо в конце, либо местами в середине, и у вас нет возможности контролировать этот процесс.
Нажимая на Randomize вы оперируете всеми цветами. Но что если вы хотите создать градиент очень определенной цветовой гаммы. Для этого вам даны ползунки с цветом. Двигая их от краев, вы снижаете действие определенного канала цвета, исключая цвета из градиента. Если вы не знаете как работает цветовая гамма RGB, читайте статью RGB каналы в Фотошопе. Она поставит все на места.
Лучше переключитесь на более понятную схему HSB. Допустим я хочу получить шумовой градиент в голубой тональности. Тогда я уменьшаю действие ползунков исключая лишний цвет.
Черный цвет мне тоже не нужен, как и оттенки серого, поэтому я уменьшу действие и этих ползунков. Далее вы можете сколько угодно нажимать на кнопку Randomize подыскивая подходящую вам комбинацию.
Далее вы можете сколько угодно нажимать на кнопку Randomize подыскивая подходящую вам комбинацию.
Настройка Roudness определяет степень грубости и резкости ваших цветов от самого обычного мягкого градиента до взрывного и кислотного.
Теперь вы знаете все о градиентах в Фотошопе, надеюсь вы извлекли для себя что то новое. Удачных экспериментов!
Автор:
Дмитрий Веровски
Как сделать градиент размытия в программе Photoshop
Флагманский графический редактор компании Adobe, программа Photoshop, предлагает впечатляющие инструменты для размытия и выцветания изображений. Можно применить эффект естественного размытия к определенному участку фотографии, причем размытость будет расти по мере приближения к определенной точке.
Ниже описано, как создать градиент размытия в программе Photoshop. В этом примере мы будем редактировать гипотетическую фотографию заката на далеком горизонте.
- Сначала создайте новый проект в Photoshop и откройте фотографию заката в качестве основного слоя. Чтобы применить градиент размытия в Photoshop, нужно скопировать изображение, а затем создать маску слоя. Перейдите на панель «Layers», выберите верхнюю вкладку «Layers», а затем щелкните правой кнопкой мыши пустое пространство на панели. Будут отображены дополнительные параметры. Нажмите «Duplicate Layer».
- На панели «Layers» щелкните значок в форме глаза рядом с исходным слоем, чтобы скрыть его в главном окне редактирования. Затем создайте маску слоя, выбрав дублирующий слой, а затем щелкнув по прямоугольному серому значку с кругом внутри, который расположен в нижней части панели «Layers». Вы увидите, что маска была применена, когда на дублирующем слое появится белый прямоугольник.
- Теперь, когда у вас есть маска слоя, пора создавать прозрачный градиент. Сначала выберите инструмент «Gradient» на главной панели инструментов, а затем перейдите к настройкам градиента в верхней части экрана.
 Выберите градиент от черного к белому, включите стиль «linear» и параметр «Transparency».
Выберите градиент от черного к белому, включите стиль «linear» и параметр «Transparency». - Не снимая выделения с инструмента «Gradient», щелкните и перетащите выделение из левого верхнего угла изображения в левый нижний угол, удерживая клавишу Shift. Ко всему слою будет применен прозрачный градиент с учетом выбранных параметров.
- На нашей фотографии заката солнце находится на правой стороне рамки, поэтому теперь мы применим градиент, который добавит размытие слева направо. Сначала вернитесь на панель «Layers» и нажмите на значок в форме глаза около исходного слоя, чтобы отобразить его. Не снимая выделения с дублирующего слоя, перейдите на вкладку «Filter» в верхнем меню и выберите «Blur»> «Gaussian Blur».
- Появится новое диалоговое окно с параметром «Radius», который определяет силу эффекта гауссовского размытия. Попробуйте установить несколько разных значений радиуса, посмотрите, как они выглядят в окне предварительного просмотра, и выберите то, которое вам больше нравится.
 Теперь отдаленный закат на фотографии будет размытым, а градиент размытия будет становиться менее интенсивным при взгляде на передний план.
Теперь отдаленный закат на фотографии будет размытым, а градиент размытия будет становиться менее интенсивным при взгляде на передний план.
Как сделать градиент в фотошопе (Photoshop) Градиент текста.
Если Вы начали работать в фотошопе (Photoshop), то вам непременно придется научится пользоваться градиентом. итак как же наложить градиент в фотошопе:
1. Использовать градиент можно для любого объекта и слоя. Я покажу как наложить градиент на обычный прямоугольник или сделать градиент текста.
Для наложение градиента на прямоугольник или любой другой слой я буду использовать такую полезную функцию фотошопа «Стиль слоя». Активируем нужный слой и выбираем «Добавить стиль слоя > Наложение градиента»
Откроется окно настроек стиля градиента. В нем увидите различные настройки, советую по экспериментировать с ними самостоятельно. Однако опишу некоторые.
- Непрозрачность. Если Вы хотите что бы после наложения градиента оставалось видимой изображение слоя, то эта настройка для Вас
- Градиент.
 Позволяет выбрать цвета градиента. Ниже опишу подробнее эту настройку.
Позволяет выбрать цвета градиента. Ниже опишу подробнее эту настройку. - Стиль. Можно выбрать разные стили для наложения поэкспериментируйте и все поймете.
- Угол. Позволяет менять направление наложения градиента.
- Масштаб. То насколько сильно распространяется градиент по слою. На пальцах тоже не объяснить пробуйте.
- Инверсия. Можно поменять местами цвета градиента.
Разберем настройку цветов из пункта 2, которая позволяет сделать градиент в фотошопе.
- Тут можно выбрать готовый стиль градиента.
- Шкала градиентов для настройки собственного стиля
- Маркер непрозрачности. При клике на него активируется пункт 4
- Ползунок настройки непрозрачности цвета градиента
- Маркер при клике по которому активируется выбор цвета пункт 6
- Кликнув по данному полю откроется цветовая палитра
Если двух цветов не достаточно, то можно добавить их сколько угодно для этого нужно просто кликнуть под шкалой градиента в нужном месте и появится дополнительный маркер. То же касается и его непрозрачности.
То же касается и его непрозрачности.
Точно таким же способом можно сделать градиент текста:
Если нужно что бы градиент был полупрозрачным, то сделайте следующее. Выберите нужный слой и установите бегунок прозрачности заливки на 0. Если не применены никакие стили то содержимое слоя должно стать полностью прозрачным.
Теперь наложите нужные градиенты через стили как описано выше.
- Кликните по нужному маркеру
- Измените прозрачность цвета
Как сделать градиент в фотошопе | Soohar
Здравствуйте читатели сайта Soohar.ru В этом уроке из рубрики Photoshop КАК вы узнаете, как сделать градиент в фотошопе. Градиент это один из самых полезных инструментов в работе дизайнера. Он может придать вашему дизайну сглаживающий эффект, а при грамотном использовании, его можно применить для придания глубины каким-либо объектам или самой сцены. Урок рассчитан для новичков.
Урок рассчитан для новичков.
1 — Где находится градиент
Градиeнт находится в панели инструментов. Он расположен в одном месте с инструментом заливки, поэтому, если вы его сразу не видите, нажмите и удерживайте значок с изображением ведра, чтобы появилось всплывающее меню:
2 — Как добавить градиент на холст
После того, как вы выбрали этот инструмент, наверху в строке меню, вы увидите небольшое превью грaдиента. Рядом с превью расположены иконки, которые позволяют выбрать тип градиeнта: линейный, радиальный, конусообразный, зеркальный, и ромбовидный:
Принцип добавления грaдиeнта похож на инструмент заливку, но с небольшим отличием. Например для того что бы сделать (добавить) заливку нужно просто выбрать цвет и кликнуть по холсту, но если вы попробуете таким же способом добавить грaдиeнт, то у вас ничего не выйдет. Это потому, что гpадиeнт имеет направление и ширину.
Для его добавления нужно кликнуть в одном месте и перетащить курсор по любой диагонали холста. Во время этого действия вы обнаружите как появится прямая линия. Обратите внимание на то, как выглядит градация перехода от одной точки (где вы зажали мышь) к другой (где вы ее отпустили). Если нажать кнопку и перетащить курсор на очень короткое расстояние, то вместо гpадиента вы обнаружите два контрастных цветовых пятна, и наоборот, если перетащите курсор далеко за пределы холста, то вы увидите, как появится плавная градация оттенков:
Во время этого действия вы обнаружите как появится прямая линия. Обратите внимание на то, как выглядит градация перехода от одной точки (где вы зажали мышь) к другой (где вы ее отпустили). Если нажать кнопку и перетащить курсор на очень короткое расстояние, то вместо гpадиента вы обнаружите два контрастных цветовых пятна, и наоборот, если перетащите курсор далеко за пределы холста, то вы увидите, как появится плавная градация оттенков:
3 — Как настроить градиент
Теперь подробнее познакомимся с настройками этого инструмента. По умолчанию ваш гpадиeнт имеет те цвета, которые выбраны для кисти и для фона. (Например, если для кисти выбран черный цвет, а для фона белый, то градиент получится черно-белым). Для того, что бы изменить его цвет и другие параметры нужно кликнуть по пиктограмме предварительного просмотра:
После чего откроется окно Gradiend Editor со всеми настройками:
В разделе Presets можно выбрать один предустановленных градиентов. В поле Name можно дать название. В поле Gradient Type можно выбрать один из двух типов. Обычно оставляют тип Solid. В поле Smoothness можно изменить мягкость градации цвета.
В поле Name можно дать название. В поле Gradient Type можно выбрать один из двух типов. Обычно оставляют тип Solid. В поле Smoothness можно изменить мягкость градации цвета.
Как вы уже заметили, грaдиент имеет два цвета, но ведь вам ничего не помешает добавить столько оттенков, сколько захотите. Сделать это просто. Для этого кликните в месте где находятся ползунки оттенков:
После этого появится еще один ползунок:
Что бы изменить его цвет кликните по полю напротив слова Color, которое находится ниже:
Попробуйте изменить градацию перехода. Для этого передвиньте среднюю точку цвета, которая находится рядом с ползунком. Это позволит делать переходы цветов либо плавными, либо резкими:
Вы можете сохранить свой собственный градиент со всеми его настройками. Для этого нужно просто дать имя и нажать по кнопке New:
4 — Виды гpaдиeнтoв
Как уже говорилось ранее градиенты бывают пяти видов — линейный, радиальный, конусообразный, зеркальный, и ромбовидный. Ниже показаны примеры каждого из этих видов гpадиентoв:
Ниже показаны примеры каждого из этих видов гpадиентoв:
Линейный (Linear)
Радиальный (Radial)
Конусообразный (Angel)
Зеркальный (Reflected)
Ромбовидный (Diamond)
Ниже вы можете посмотреть короткое видео с демонстрацией создания и настройки гpадиента:
Похожий по теме урок: Как создать кисть Photoshop
Как сделать градиентный маникюр: пошаговое видео
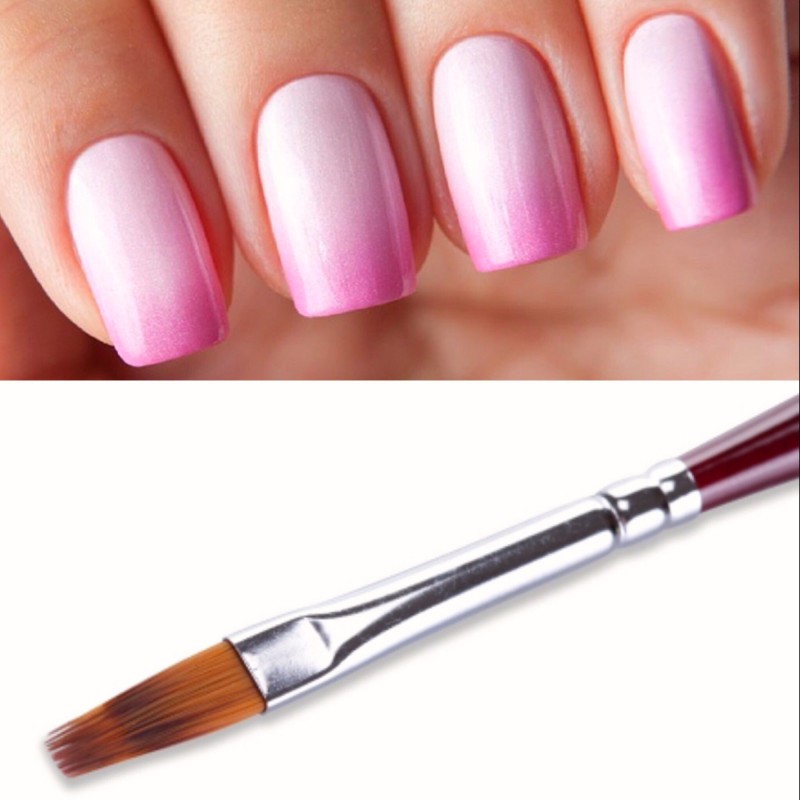
Доброго времени суток, дорогой читатель! Одна из тенденций наступившего нового года – маникюр градиент. Градиент – это плавный перелив цветов, из одного в другой.
Эффект перелива давно и активно используется дизайнерами моды и стилистами. Юбки, блузки и платья в стиле градиент были на пике моды в сезоне лето 2015, а окрашенные в стиле «омбре» волосы уже пару сезонов продолжают украшать прекрасные головы «селебрити».
И наконец, этот тренд добрался и до ногтей.
Из статьи вы узнаете:
Тренд сезона: градиентный маникюр
Растекающиеся, переливающиеся по ногтям разливы краски смотрятся классно, стильно и необычно. Это отличный вариант для тех, кто устал от привычного образа и жаждет попробовать нечто новое.
Несомненный плюс способа также и в том, что уметь рисовать для выполнения рисунка совсем не требуется – все происходит как бы само собой.
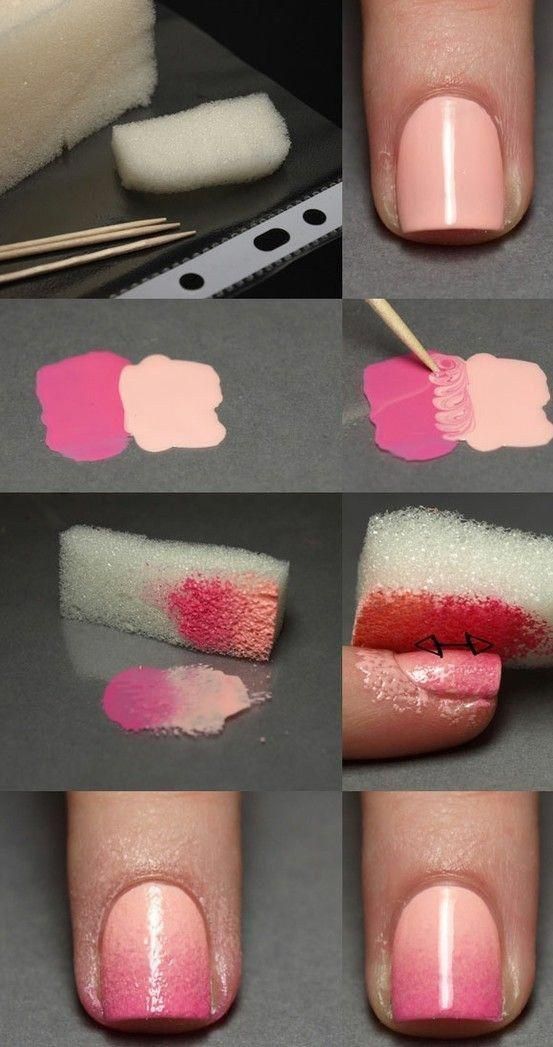
Читаем дальше, как сделать градиентный маникюр с помощью губки пошагово в домашних условиях.
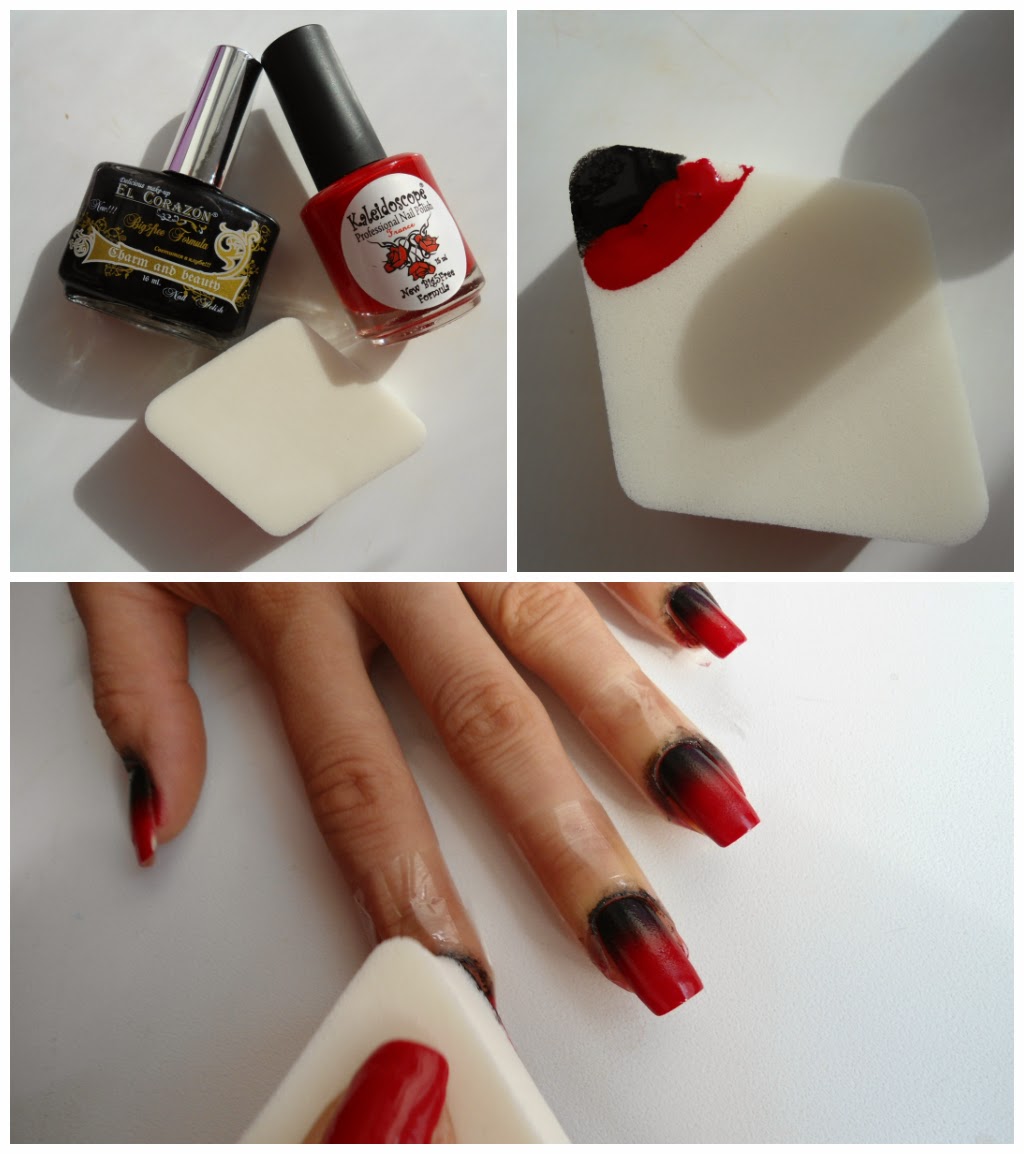
Нам понадобится:
- Кусочек губки или косметического спонжа
- Кусочек фольги, скотча, фарфоровая тарелочка – в — общем, материал, не впитывающий лак, для подкладывания под губку
- Лаки как минимум 2, а лучше 3-4 цветов
- При необходимости – пинцет (если вы собираетесь работать с маленькой губкой)
Маникюр градиент поэтапно
- Приводим руки в порядок: придаем ногтям желаемую форму, убираем заусенцы, отодвигаем кутикулу.
 Проходим бафом по поверхности, убирая излишний блеск. Обезжириваем пластины жидкостью для снятия лака.
Проходим бафом по поверхности, убирая излишний блеск. Обезжириваем пластины жидкостью для снятия лака. - Наносим основу.
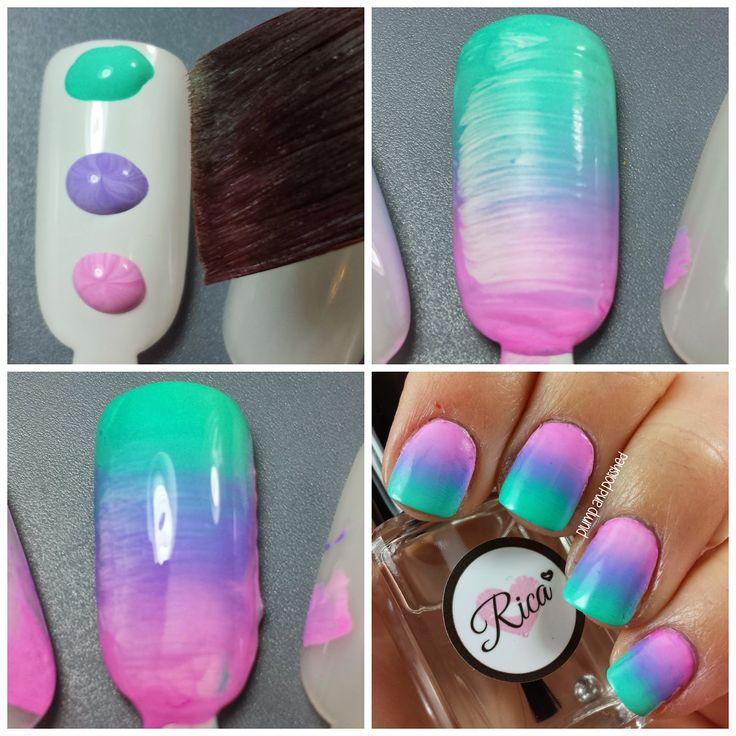
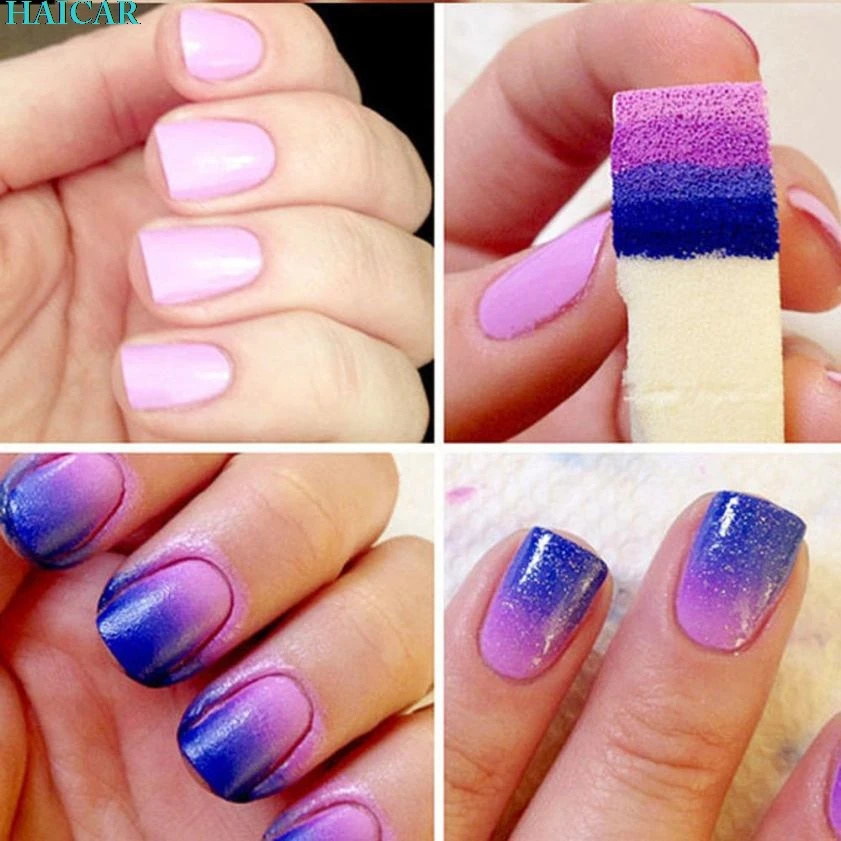
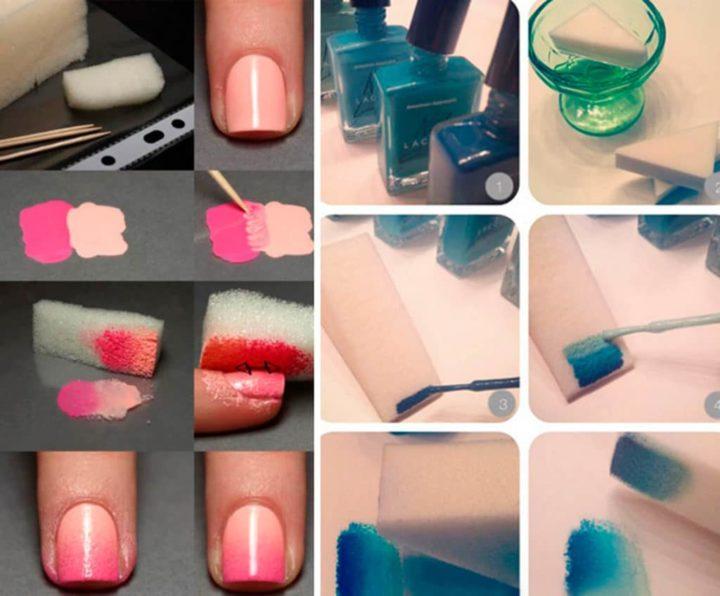
- Открываем лаки и кисточкой наносим полосочки различных цветов на нашу губку (спонж). Полоски распределяйте в таком порядке, в каком вы видите их на ногтях.
- Второй вариант подготовки лака: выложить полоски на фольге или тарелочке, и затем уже обмакнуть туда губку.
- В результате мы должны получить полосатую губку.
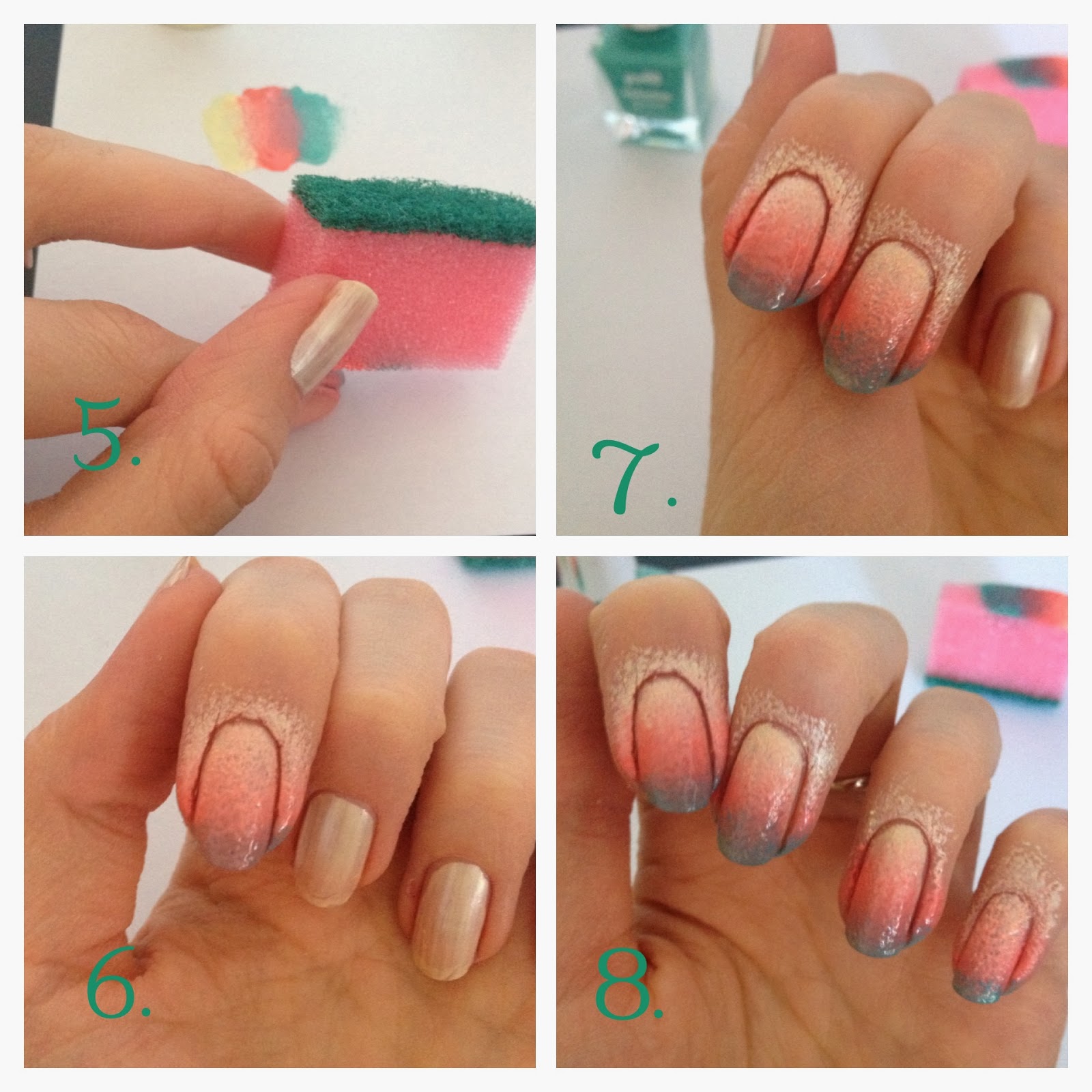
- Теперь легкими, постукивающими движениями как бы похлопываем губкой по ногтям, оставляя цветные отпечатки. Интенсивность конечного цвета будет зависеть от того, сколько раз вы оставите отпечаток.
- Убираем ватной или апельсиновой палочкой, смоченной в жидкости для снятия лака, излишки эмали с кожи пальцев.
- Дожидаемся полного высыхания лака.
- Наносим финиш-слой.
Вам понравился результат? Уверена, такой смелый и необычный имидж никого не оставит равнодушным!
Градиентный маникюр с помощью губки: важные нюансы
А чтобы все получилось идеально, обратите внимание на важные нюансы:
- Лаки лучше брать не жидкие, а достаточно плотные (но в то же время не слишком густые), чтобы они лучше ложились.

- Проверяйте сроки годности эмалей – загустевший продукт с комочками испортит вам всю картину
- Используйте скотч для защиты кожи пальцев, чтобы не приходилось долго возиться с излишками краски на коже. Просто обклейте пальчик, оставляя свободным ноготь, а после высыхания эмали – снимите.
- Губку берите плотную, не «дырчатую» — чем плотнее губка, тем меньше риск появления пузырьков на поверхности рисунка.
- Первый отпечаток губкой сделайте не на ногте, а на салфетке или на фольге – это опять же предотвращает появление пузырьков.
- Чем больше отпечатков вы поставите на ногте, тем более плавным получится переход.
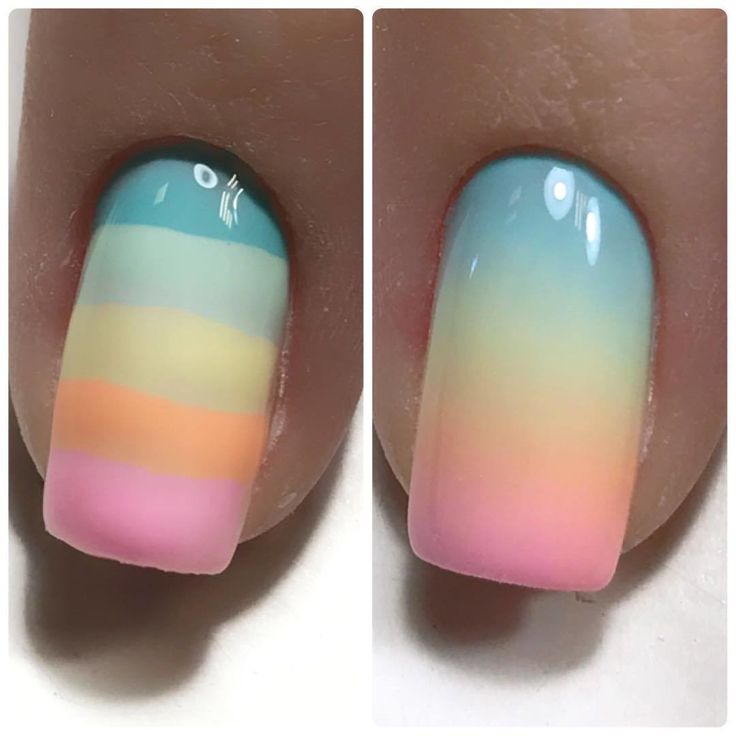
- Если вы выбрали эмали пастельных цветов для градиента, нанесите в качестве первого слоя белый лак. Это даст идеальный результат – ровный цвет без просветов.
У многих возникает сомнение, а будет ли смотреться такой маникюр на коротких ногтях?
Отвечу – да, причем отлично! Эффект «омбре» зрительно удлиняет и вытягивает ноготки, поэтому отращивать длину для градиента совсем необязательно.
Как сделать маникюр с помощью губки на коротких ногтях?
Абсолютно также, следуя поэтапно приведенной выше инструкции.
Варианты маникюра градиент
- Во-первых, такой маникюр может выступать как соло, так и стать основой для сложного дизайна, например, «зебра» или «леопард» на основе «градиент». Смотреться это будет очень необычно и – дерзко, поэтому если ваш образ жизни предполагает некий дресс-код, лучше остановиться на более сдержанном варианте.
- Оттенки одного цвета:
- Голубой-синий
- Фиолетовый – сиреневый
- Красный – бордовый
- Салатовый – изумрудный
- Оранжевый – желтый
- И так далее.
Берите разные оттенки одного цвета из солнечного спектра и сочетайте между собой.
- Пастель – нежный, мягкий дизайн, подходящий дамам всех возрастов. В таком дизайне можно сочетать и контрастные цвета, например, голубой – розовый. За счет нежности цвета результат не будет смотреться вульгарно и кричаще.

- Украшение блестками, стразами или слюдой – сверкающий градиент отлично подойдет для вечеринки. А если еще и лаки взять перламутровые или металлик…
- Черно – белый градиент заслуживает отдельного внимания – это уникальный дизайн, подходящий и офисным работникам, и светским львицам, и продвинутым модницам. Классическое сочетание черного и белого дает в результате изысканный, лаконичный маникюр, не требующий дополнительного украшательства.
Вам наверняка уже не терпится самим попробовать воссоздать на своих ручках такую красоту? Уделите еще пару минут вот этому полезному видео.
Видео: черно-белый градиентный маникюр при помощи губки
В нем дается отличная инструкция, как сделать маникюр с помощью губки в домашних условиях. А затем уже приступайте к работе.
Уверена, у вас все получится!
маникюрКак создать собственный градиент с помощью Photoshop CC
В этой статье мы расскажем, как создать собственный градиент с помощью Photoshop CC за четыре простых шага.
Photoshop CC — отличный инструмент для создания градиентов. Просто смешав два цвета вместе, вы можете добавить своим изображениям визуальный «всплеск».В Photoshop есть несколько встроенных опций для этого, но что, если вы хотите создать градиент с нуля?
В этой статье мы расскажем, как создать собственный градиент с помощью Photoshop CC за четыре простых шага.
Шаг 1. Настройте холст
Сначала откройте Photoshop CC. Для этого урока вам не нужен собственный шаблон, поэтому мы можем использовать размер холста Photoshop по умолчанию.
Для этого урока вам не нужен собственный шаблон, поэтому мы можем использовать размер холста Photoshop по умолчанию.
Открыв холст, убедитесь, что инструмент Gradient tool активен, он выделен красным. После его активации выберите два цвета для вашего градиента, используя образцы цвета в нижней части панели инструментов. В этом уроке мы будем использовать ярко-синий и фиолетовый цвета, чтобы создать «неоновый» вид.
После его активации выберите два цвета для вашего градиента, используя образцы цвета в нижней части панели инструментов. В этом уроке мы будем использовать ярко-синий и фиолетовый цвета, чтобы создать «неоновый» вид.
Шаг 2. Использование редактора градиентов
Чтобы настроить градиент, перейдите в верхний левый угол рабочего пространства и дважды щелкните цветовую панель, чтобы получить доступ к вашему редактору градиентов . Gradient Editor — мощный, простой инструмент и универсальный магазин для всех ваших потребностей в настройке.
Gradient Editor — мощный, простой инструмент и универсальный магазин для всех ваших потребностей в настройке.
В верхней части редактора вы увидите ряд из пресетов , которые поставляются с Photoshop CC. В правой части редактора находятся параметры Загрузить , Сохранить и создать Новые градиенты . Внизу редактора находятся инструменты для настройки градиента.
В правой части редактора находятся параметры Загрузить , Сохранить и создать Новые градиенты . Внизу редактора находятся инструменты для настройки градиента.
Вы можете создавать градиенты двух разных стилей. Первый, который мы собираемся создать, называется градиент Solid . Вы можете увидеть эту опцию в раскрывающемся меню, где написано Gradient Type: Solid в середине редактора. Перед началом убедитесь, что этот параметр выбран.
Первый, который мы собираемся создать, называется градиент Solid . Вы можете увидеть эту опцию в раскрывающемся меню, где написано Gradient Type: Solid в середине редактора. Перед началом убедитесь, что этот параметр выбран.
Шаг 3. Создайте сплошной градиент
Градиентные переходы Photoshop по умолчанию переходят между двумя цветами, но что, если вы хотите перейти между тремя? Для этого нажмите на одну из отметок Color Stops , расположенных на левом и правом концах ползунка цвета. В этом уроке мы собираемся настроить левую Color Stop, перетащив ее к центру полосы. Там, где он сидит, мой третий цвет будет сливаться с другими.
В этом уроке мы собираемся настроить левую Color Stop, перетащив ее к центру полосы. Там, где он сидит, мой третий цвет будет сливаться с другими.
Чтобы выбрать третий цвет, дважды щелкните на Color Stop . Он откроет вашу палитру цветов и позволит вам выбрать оттенок по вашему выбору. После выбора нажмите ОК . Photoshop добавит к вашему слайдеру третий цвет.
Он откроет вашу палитру цветов и позволит вам выбрать оттенок по вашему выбору. После выбора нажмите ОК . Photoshop добавит к вашему слайдеру третий цвет.
Эти цвета выглядят хорошо, но что, если вы хотите отрегулировать, где они смешиваются на странице, вместо равномерного трехстороннего разделения? Для этого нажмите и перетащите Color Midpoint через ползунок, чтобы изменить свои соотношения.
Вы также можете настроить Smoothness того, как вы смешиваете эти цвета вместе.В этом уроке я собираюсь сохранить плавность на уровне 100 процентов, но если вы хотите, чтобы вид выглядел более «прерывистым», потяните ползунок на меньший процент.
Затем нажмите OK , чтобы выйти из редактора градиентов . Затем перейдите к кнопкам стиля градиента, которые находятся в верхнем левом углу рабочего пространства рядом с цветовой полосой. Вы можете использовать пять разных стилей, но все они работают одинаково.
Затем перейдите к кнопкам стиля градиента, которые находятся в верхнем левом углу рабочего пространства рядом с цветовой полосой. Вы можете использовать пять разных стилей, но все они работают одинаково.
Чтобы применить их к своему изображению, щелкните нужный тип градиента, затем щелкните и перетащите его по странице. Когда вы отпустите, Photoshop применит градиент в указанном вами направлении. Мы уже говорили об этой технике раньше, когда рассказывали, как создать обложку подкаста с помощью Photoshop.
Когда вы отпустите, Photoshop применит градиент в указанном вами направлении. Мы уже говорили об этой технике раньше, когда рассказывали, как создать обложку подкаста с помощью Photoshop.
(Архивы) Adobe Photoshop CS3: Применение градиента
Эта статья основана на устаревшем программном обеспечении.
Photoshop позволяет выполнять постепенный переход между двумя или более цветами с помощью инструмента Gradient Tool .Градиент можно применить к любой выбранной области изображения или фона. Если область не выделена, градиент будет применен ко всему слою. Photoshop предлагает множество шаблонов для градиента, или вы можете создать свой собственный узор. В этом документе показано, как применить предустановленный градиент.
Заполните область градиентом, щелкнув и перетащив изображение. Начальная и конечная точки влияют на внешний вид градиента по-разному, в зависимости от используемого инструмента Gradient Tool .
ПРИМЕЧАНИЕ. Инструмент «Градиент» не работает в режимах растрового изображения или индексированного цвета.
Выберите цвета переднего плана и фона.
Выберите область, к которой вы хотите применить градиент.
Из Toolbox выберите Gradient Tool .
ПРИМЕЧАНИЕ. Если инструмент градиента не отображается, щелкните и удерживайте указатель мыши над инструментом «Заливка ».
Параметры инструмента Gradient Tool Панель инструментов появляется в верхней части экрана.
На панели инструментов Gradient Tool Options в раскрывающемся списке Gradient Options выберите параметр градиентной заливки.
В разделе Preset Tools выберите градиентную заливку.
На панели инструментов «Параметры градиента» выберите один из следующих вариантов:
| Кнопка | Имя | Описание |
|---|---|---|
| Линейный градиент | Создает градиент, который простирается от одной стороны к другой стороне слоя или выделения. | |
| Радиальный градиент | Создает круговой градиент на основе центральной точки и радиуса, которые вы указываете, перетаскивая мышь. Самый внешний цвет в градиенте распространяется на весь слой или выделение. | |
| Угловой градиент | Создает градиент от одной точки к другой по наклонной линии. | |
| Отраженный градиент | Создает градиент, отраженный от центра; дизайн отражается либо вертикально, либо горизонтально. | |
| Алмазный градиент | Создает градиент в форме ромба от центральной точки. |
(Необязательно) На панели инструментов Gradient Tool Options из раскрывающегося списка Mode выберите режим.
(Необязательно) Отрегулируйте ползунок Непрозрачность , пока не достигнете желаемой настройки непрозрачности.
(Необязательно) Чтобы уменьшить появление полос в градиенте, выберите Дизеринг .
ПРИМЕЧАНИЯ:
Для некоторых градиентов и цветовых комбинаций функция дизеринга ничего не изменит.
Предварительный просмотр вашего градиента появится на панели инструментов «Параметры градиента».
Поместите указатель на изображении в том месте, где должен начинаться градиент.
Щелкните и перетащите изображение в том направлении, в котором должен следовать градиент.
Отпустите кнопку мыши.
Градиент применяется ко всему слою.
Добавление эффекта градиента / фона к тексту с помощью Photoshop — Горячая линия блога
Всякий раз, когда я смотрю плакаты, я глубоко вглядывался в текст в них. Как они должны быть такими привлекательными? Они добавляют градиент — границы, которые делают текст привлекательным. Здесь я поделился простыми и быстрыми уроками о том, как получить текстовый эффект градиентного фона с помощью Photoshop.
Здесь я хочу поделиться своими знаниями о , как сделать дизайн градиентного текста с помощью Photoshop.Позже, используя Photoshop, я понял, что мне нужно использовать какой-то вариант градиента, чтобы сделать текст более насыщенным и привлекательным.
Как добавить эффект градиента к вашему тексту с помощью Photoshop
- Для привлекательного текста вам нужны насыщенные и привлекательные шрифты. Загляните на этот сайт, чтобы получить несколько красивых шрифтов.
— http://www.awwwards.com/100-greatest-free-fonts-collection.html - Перейдите в Photoshop , создайте новый файл → Исправьте размер фотографии.
- Нажмите кнопку на правой боковой панели в Photoshop. После инициализации инструмента «Тип текста» начните набирать текст на фото-слое.
- Как и в Microsoft Word Document, вы можете редактировать текст несколькими способами. Сожалею!! Я сказал несколько вариантов? Неа.
 Вы можете испортить свой текст с помощью большего количества стилей слоя.
Вы можете испортить свой текст с помощью большего количества стилей слоя. - Войдите в раздел слоев , вы можете добавить больше стилей, используя « Layer style ».
- Щелкните значок чуть ниже раздела «Слой».Вот список стилей / опций для добавления эффектов к вашему тексту. Отметьте Gradient Overlay , чтобы открыть параметры градиента.
- Будет доступно пресетов, выберите на свой выбор, чтобы добавить градиент к тексту. Вы также можете создать новый градиент с помощью редактора градиентов .
- У нас есть выбор: Настроить непрозрачность , Градиент с опцией реверса, Угол, Масштаб и Выровнять со слоем . Итак, теперь вам нужно отредактировать свой текст.
Шаги по созданию нового градиентного фонового текста в Photoshop
- Если вы хотите создать новый градиент, щелкните любую предустановку . Дважды коснитесь отметки пера на Gradient , чтобы открыть цветовую палитру.


 Если выставить эту галочку вместе с произвольными цветами вы получите и произвольную невидимость. Фотошоп сам будет решать где и как она появится. Она может появиться либо вначале, либо в конце, либо местами в середине, и у вас нет возможности контролировать этот процесс.
Если выставить эту галочку вместе с произвольными цветами вы получите и произвольную невидимость. Фотошоп сам будет решать где и как она появится. Она может появиться либо вначале, либо в конце, либо местами в середине, и у вас нет возможности контролировать этот процесс. Выберите градиент от черного к белому, включите стиль «linear» и параметр «Transparency».
Выберите градиент от черного к белому, включите стиль «linear» и параметр «Transparency».  Теперь отдаленный закат на фотографии будет размытым, а градиент размытия будет становиться менее интенсивным при взгляде на передний план.
Теперь отдаленный закат на фотографии будет размытым, а градиент размытия будет становиться менее интенсивным при взгляде на передний план.  Позволяет выбрать цвета градиента. Ниже опишу подробнее эту настройку.
Позволяет выбрать цвета градиента. Ниже опишу подробнее эту настройку. Проходим бафом по поверхности, убирая излишний блеск. Обезжириваем пластины жидкостью для снятия лака.
Проходим бафом по поверхности, убирая излишний блеск. Обезжириваем пластины жидкостью для снятия лака.

 Следует за направлением пути мыши.
Следует за направлением пути мыши. Вы можете испортить свой текст с помощью большего количества стилей слоя.
Вы можете испортить свой текст с помощью большего количества стилей слоя.