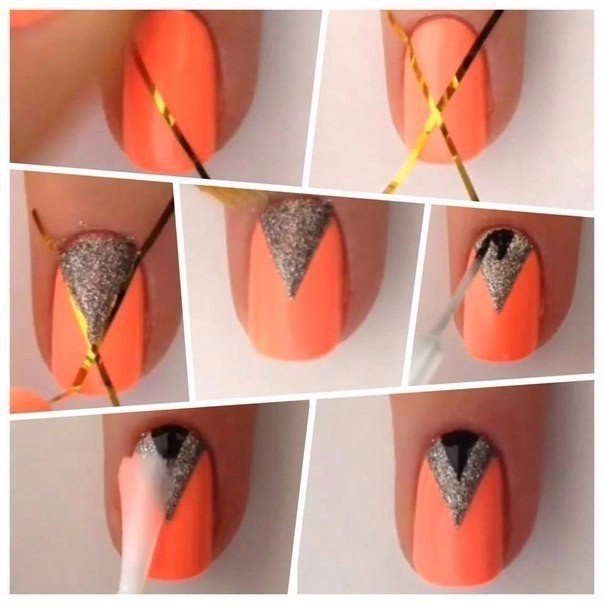
пошаговый дизайн маникюра с фото
Апельсиновый нейл-арт — смелый выбор. Какие оттенки использовать, что понадобится для создания рисунка и каким должен быть порядок действий, если решите рискнуть?
Всегда ли такой маникюр будет выглядеть уместно и всем ли стоит пробовать такой дизайн?
Когда уместен маникюр с апельсином на ногтях?
Апельсин на ногтях будет выглядеть ярко, какой бы дизайн вы ни выбрали. Поэтому если вы предпочитаете нюдовую гамму, от такого маникюра лучше отказаться. А вот если вы нередко отдаете предпочтение насыщенным цветам, то дизайн ногтей с апельсином подойдет как нельзя лучше.
© kurganskay_nails
Сделать маникюр с апельсином можно несколькими способами. Если вы любите создавать уникальный дизайн, вооружитесь кистью. Новичкам помогут наклейки и техника стемпинга.
Далее в статье пошагово рассказываем, как нарисовать апельсин на ногтях, делимся идеями цитрусового маникюра и показываем, как сочетать апельсин с другими фруктами на длинных и коротких ногтях.
Вернуться к оглавлениюСоветуем почитать:
Способы создания рисунка с апельсином
Создать такой дизайн можно несколькими способами. Рассказываем о каждом подробнее.
Ручная роспись
Ручная роспись — вариант для терпеливых. На тренировку и создание рисунка уйдет немало времени, если вы только начинаете свои эксперименты с нейл-артом.
© nadibelova_nails

Наклейки
Наклейки позволят создать нейл-арт одним движением руки. В зависимости от ваших пожеланий можно выбрать наклейки, которые полностью закроют поверхность ногтя, или такие, которыми можно красиво дополнить основной рисунок.
© nataliashitova_nails
Штамповка готовых узоров
Техника стемпинга — еще один вариант для тех, кто хочет попробовать сложный дизайн, но не готов тратить на маникюр много времени. Достаточно будет перенести узор со специальной палитры на ноготь с помощью аппликатора.
Необходимые материалы и инструменты
Вам понадобятся:
-
апельсиновая палочка,
-
пилки,
-
баф,
-
база,
-
топ,
-
лак для фона (например, «Идеальный крой» от Essie),
-
лак для рисунка (например, Tart Deco от Essie),
-
кисть,
-
наклейки,
-
крем для рук (например, «Кориандр» от Kiehl’s).
Помимо перечисленного, вам могут понадобиться, например, инструменты для стемпинга или дополнительные оттенки лака для ногтей. Все будет зависеть от того, какой дизайн вы выберете.
Вернуться к оглавлениюКак нарисовать апельсин на ногтях: пошаговая фотоинструкция
Вам понадобятся:
-
лак Essie — Fall for NYC,
-
лак Essie «Идеальный крой»,
-
лак Essie — Tart Deco,
-
лак Essie — Licorice.
Далее в статье пошагово разбираем два варианта дизайна ногтей с апельсином.
Модный контрастный дизайн
Если расположить яркий апельсин на темном матовом фоне, он будет выглядеть уместно даже в холодное время года. Осенью смело комбинируйте апельсин с оттенками из фиолетовой и синей гаммы, ближе к новогодним праздникам — с бордовым и зеленым.
- 1
Нанесите на ногти лак выбранного оттенка. Ноготь, где будет дизайн, накрасьте оранжевым. Дождитесь полного высыхания.
© Makeup.ru
Выделите свободный край ногтя черной дугой. Так вы обозначите контур апельсина.
© Makeup.ru
- 3
С помощью дотса и близких к оранжевому оттенков лака создайте неровную текстуру кожуры. Чтобы точки не имели четких границ, многократно проходитесь дотсом по одному и тому же участку, не набирая на него новую порцию лака.
© Makeup.ru
- 4
По такому же принципу белым лаком прорисуйте внутреннюю часть кожуры. Также добавьте цветные капли в центр, чтобы мякоть выглядела более выразительно.
© Makeup.ru
- 5
Прорисуйте дольки и сердцевинку, нанесите топ. Под воздействием топа свежий лак слегка растворится, и границы получатся размытыми. Когда топ высохнет, можно продублировать линии тонкой кистью, чтобы получить более объемный рисунок.
© Makeup.ru
- 6
На соседние ногти, покрытые матовым топом, добавьте брызги апельсинового сока с помощью дотса.

© Makeup.ru
Маникюр с апельсином готов!
© Makeup.ru
Яркий стильный дизайн на светлом фоне
Объединив несколько простых элементов в единую композицию, можно создать эффектный дизайн даже без особых навыков рисования.
- 1
© Makeup.ru
- 2
На тонкую длинную кисть наберите небольшое количество черного лака. Прижмите кисть к ногтю под небольшим углом и проведите линию. Благодаря длинному ворсу и правильному наклону кисти линия получится тонкой и ровной. Соедините несколько линий, чтобы получить квадрат.
© Makeup.ru
- 3
Чтобы нарисовать круг тонкой кистью, наберите на нее минимальное количество лака, прижмите ее кончиком к ногтю так, чтобы она раскрылась полукругом. Сделайте несколько движений вверх и вниз, чтобы лак распределился ровным слоем. Оторвите кисть от ногтя.
© Makeup.ru
- 4
Повторите действия несколько раз, сдвигая кисть, пока круг не замкнется.
© Makeup.ru
- 5
Заполните центр получившегося круга, а вокруг квадрата расставьте цветные точки с помощью дотса.

© Makeup.ru
- 6
Добавьте белые линии поверх оранжевого круга, чтобы получился срез апельсина.
© Makeup.ru
- 7
Нанесите топ. Готово!
© Makeup.ru
Советуем почитать:
Идеи дизайна с апельсином для коротких ногтей
Даже на коротких ногтях можно создать интересный нейл-арт. Вот пара идей.
Красивый апельсиновый френч
Попробуйте поиграть с оттенками. Не обязательно наносить на край ногтя белый лак, как в классическом французском маникюре. Используйте для одного края оранжевый лак, а для другого — традиционный белый, которые будут пересекаться посередине. А на ноготь безымянного пальца нанесите наклейку с долькой апельсина.
© atmosfera_prostranstvo
Секретами создания французского маникюра мы делились в этом видео.
Летний оранжевый маникюр с апельсином
© kalinina_nail
Маникюр можно дополнить точками, клеткой или полосками. Эксперименты с геометрией помогут получить еще более интересный результат.
Апельсин на белом фоне
Белый лак — это идеальный фон для любых экспериментов. Оставьте покрытие на нескольких ногтях однотонным (можно использовать и белый, и оранжевый лак), а на большом и безымянном нарисуйте часть дольки.
Оставьте покрытие на нескольких ногтях однотонным (можно использовать и белый, и оранжевый лак), а на большом и безымянном нарисуйте часть дольки.
© tsvetik_nails
Вернуться к оглавлениюВарианты апельсинового маникюра для длинных ногтей
В случае с длинными ногтями важно не перегрузить маникюр. Вот несколько идей для вдохновения, которые подойдут и для миндалевидных острых ногтей, и для квадратных.
Апельсин с капельками
Капли сока, созданные с помощью прозрачного лака, помогут придать рисунку объем. Добавляйте их поверх основного узора, когда покрытие высохнет.
© ulya_kuzmenko_nails
Кстати, не обязательно использовать в качестве фона однотонное покрытие. Можете сделать френч, омбре или, например, лунный маникюр. Еще один вариант — мраморный фон для маникюра с апельсином и капельками.
Оранжевый маникюр с апельсинами
Используйте не кислотный оранжевый, а менее насыщенный персиковый цвет (или, например, сделайте градиент от одного к другому). Так маникюр получится более универсальным. На одном из ногтей нарисуйте дольку, а на соседнем — капли сока.
© alena.si_nails.zyryanovsk
Дольки апельсина
Чтобы дольки апельсина были хорошо различимы, используйте для фона контрастный лак. Не обязательно выбирать нейтральные белый, бежевый или черный. Можно выбрать оттенок из той же цитрусовой гаммы, например лимонный.
© mmamaeva_nails
Вернуться к оглавлениюЛетний маникюр с апельсином и другими фруктами
Какие комбинации будут выглядеть гармонично? Обратите внимание на эти, если решите сделать маникюр с апельсином летом.
С лимоном или лаймом
Такое классическое сочетание цитрусов, как на фото, стоит пробовать, если вы готовы, что маникюр получится очень ярким. Это придется учитывать при выборе одежды в ближайшие недели. Поработайте с контрастом. Дольку апельсина окружите лаком оттенка лайма и наоборот.
© idei_n_o_g_o_t_k_o_v
Также в рамках одного маникюра можно сочетать апельсин и лимон.
С мандарином
Мандарин и апельсин в рамках одного маникюра вряд ли можно будет отличить друг от друга. Но дольки разного размера можно смело комбинировать.
© medvedeva_nails_kms
С киви
Поиграйте с оттенками. Чтобы гармонизировать маникюр с неоновыми оттенками, используйте нюдовый лак для фона. А дольками апельсина и киви украсьте ногти на разных руках, обыграв яркие оттенки и на внешних краях.
© nail_galleryyy
С арбузом
При желании можно добавить еще один оттенок. Сочный малиновый станет финальным штрихом фруктового маникюра.
© lena231250
Если маникюр получится чересчур ярким, сделать цвета более приглушенными поможет матовый топ. А вот от дополнительного декора (стразов, наклеек с серебром или золотом, фольги, блесток, цветочных орнаментов) лучше отказаться.
Какой вариант маникюра в оранжевых тонах вам понравился больше всего?
Вернуться к оглавлениюПошаговый мануал по созданию конструктора иллюстраций в Figma — Дизайн на vc.ru
Как сделать и автоматизировать конструктор, чтобы без дизайнера генерировать несчетное количество персонажей и готовых иллюстраций в едином стиле. Особенно актуально для многофункциональных веб-сервисов или IT-компаний с целой экосистемой продуктов.
{«id»:157193,»url»:»https:\/\/vc.ru\/design\/157193-poshagovyy-manual-po-sozdaniyu-konstruktora-illyustraciy-v-figma»,»title»:»\u041f\u043e\u0448\u0430\u0433\u043e\u0432\u044b\u0439 \u043c\u0430\u043d\u0443\u0430\u043b \u043f\u043e \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u044e \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440\u0430 \u0438\u043b\u043b\u044e\u0441\u0442\u0440\u0430\u0446\u0438\u0439 \u0432 Figma»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/157193-poshagovyy-manual-po-sozdaniyu-konstruktora-illyustraciy-v-figma»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/157193-poshagovyy-manual-po-sozdaniyu-konstruktora-illyustraciy-v-figma&title=\u041f\u043e\u0448\u0430\u0433\u043e\u0432\u044b\u0439 \u043c\u0430\u043d\u0443\u0430\u043b \u043f\u043e \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u044e \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440\u0430 \u0438\u043b\u043b\u044e\u0441\u0442\u0440\u0430\u0446\u0438\u0439 \u0432 Figma»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/157193-poshagovyy-manual-po-sozdaniyu-konstruktora-illyustraciy-v-figma&text=\u041f\u043e\u0448\u0430\u0433\u043e\u0432\u044b\u0439 \u043c\u0430\u043d\u0443\u0430\u043b \u043f\u043e \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u044e \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440\u0430 \u0438\u043b\u043b\u044e\u0441\u0442\u0440\u0430\u0446\u0438\u0439 \u0432 Figma»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/157193-poshagovyy-manual-po-sozdaniyu-konstruktora-illyustraciy-v-figma&text=\u041f\u043e\u0448\u0430\u0433\u043e\u0432\u044b\u0439 \u043c\u0430\u043d\u0443\u0430\u043b \u043f\u043e \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u044e \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440\u0430 \u0438\u043b\u043b\u044e\u0441\u0442\u0440\u0430\u0446\u0438\u0439 \u0432 Figma»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/157193-poshagovyy-manual-po-sozdaniyu-konstruktora-illyustraciy-v-figma»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041f\u043e\u0448\u0430\u0433\u043e\u0432\u044b\u0439 \u043c\u0430\u043d\u0443\u0430\u043b \u043f\u043e \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u044e \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440\u0430 \u0438\u043b\u043b\u044e\u0441\u0442\u0440\u0430\u0446\u0438\u0439 \u0432 Figma&body=https:\/\/vc.ru\/design\/157193-poshagovyy-manual-po-sozdaniyu-konstruktora-illyustraciy-v-figma»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
7239 просмотров
Алёна Юрьева
UI/UX-дизайнер digital-агентства «Атвинта»
Расскажу на примере одного из персонажей для конструктора иллюстраций «Атвинты», как сделать его автоматизированным в Figma. То есть пользователь в несколько кликов сможет выбрать персонажа и настроить его внешний вид, начиная одеждой и заканчивая положением бровей.
В конце статьи приведу практический кейс, как конструктор иллюстраций решает задачи серьезной IT-платформы.
Нужен ли вам конструктор иллюстраций
Создание такой штуки требует денежных затрат от заказчика, и затрат времени — от дизайнера. Поэтому нужно четко осознавать, оправдано ли это решение.
Конструктор иллюстраций актуален в таких ситуациях:
- Точное количество иллюстраций не известно или исчисляется сотнями.
- Иллюстрации должны иметь много одинаковых или схожих элементов, которые могут повторяться.
- Иллюстрации будут постоянно пополняться.
- Проект будет передан другому дизайнеру или вести его будет не дизайнер. И нужно избежать потерь в стилистике.
- Нужно создавать иллюстрации быстро.
Самый простой и дешевый способ сделать набор иллюстраций — приобрести готовый пак или воспользоваться сайтом-конструктором.
Вот несколько хороших сайтов.
Минус готовых решений: похожие иллюстрации будут у других компаний, а значит, выделиться и отстроиться за счет них не выйдет.
Если нужно по-настоящему уникальное решение, лучше сделать пак иллюстраций самостоятельно.
Пошаговая разработка конструктора
Рассказываю на примере одного из персонажей конструктора для Атвинты.
Сначала определяемся со стилистикой и отрисовываем первого персонажа. Как работала над стилистикой, рассказывала в предыдущей статье на VC.ru.
После отрисовки выбираем, какие детали мы хотим сделать изменяющимися, и приступаем к разработке конструктора. Для примера рассмотрим глаза и волосы.
Шаг 1. Выбираем изменяемый элемент и превращаем его в «Компонент»
Выделяем элементы и объединяем их в компонент, нажав на кнопку, выделенную на первом скриншоте. Например, будем работать с глазами персонажа.
Задаем имя компонента на русском, английском или так, как будет понятно пользователям. Я назвала компонент с глазами «Светлые».
Компоненты нужно разместить и назвать определенным образом, чтобы все правильно работало.
Для этого создаем рядом с персонажем фрейм и называем по имени компонента: «Глаза».
Затем нам нужно продублировать компонент с глазами и оставить в исходной иллюстрации дочерний компонент — ту копию, которую вы только что создали. А главный компонент, с которого делали копию, переносим в новый фрейм «Глаза».
Шаг 2. Добавляем варианты элементов
Отрисуем еще парочку вариантов глаз. Самый простой вариант — скопировать наши светлые глаза и добавить заливку зрачкам.
Для этого создаем копию компонента на фрейме «Глаза». Это удобно сделать, выделив нужный нам компонент и перетащив его мышью выше или ниже с зажатым при этом Shift и Alt. После этого делаем копию некомпонентом, кликнув по нему правой кнопкой мыши и выбрав «Detach Instance» из меню.
Добавляем зрачкам цвет и преобразуем группу обратно в компонент с названием «Темные». Новая разновидность элемента готова!
Давайте не будем останавливаться на этом и создадим еще и закрытые глаза. Повторяем алгоритм: копируем любой компонент, делаем его некомпонентом, редактируем. Для закрытых глаз удаляем все содержимое и рисуем пару дугообразных линий. Снова делаем группу компонентом и называем «Закрытые».
Проследите, чтобы размер компонента не изменился и совпадал с теми первыми глазами, что мы оставили на своей иллюстрации.
Обратите внимание на два момента:
- Редактирование нужно начинать всегда на копиях главного компонента, чтобы случайно не избавиться от какого-нибудь из главных.
- Все новые компоненты должны находиться во фрейме «Глаза» и быть главными, а не дочерними. Понять это можно по иконке возле компонента слева: у главного компонента это 4 ромбика.
Возвращаемся к иллюстрации. Если все компоненты настроены правильно, сможете изменять элемент с глазами в пару кликов на те варианты, которые добавили во фрейм.
Делать это можно в панели справа. Любой новый компонент, который вы в будущем добавите подобным образом, появится в вариантах элементов при настройке компонента глаз.
Шаг 3. Следим, чтобы элементы не перекрывали друг друга
Как правило, компоненты по размеру совпадают с их содержимым. И важно отследить, чтобы элементы конструктора не слишком пересекались друг с другом, иначе пользователю будет сложно кликнуть на нужную область.
Но бывают исключения. Например, компонент «Волосы» в моем примере находится на верхнем слое и перекрывает остальные элементы на лице персонажа.
Выход «в лоб» — создать более компактную прическу. Но тогда придется жертвовать разнообразием: например, уже не получится создать варианты с длинными волосами.
Эту проблему можно обойти снятием галочки «Сlip content» в панели справа.
Теперь можно делать новые варианты причесок.
Помните, каждый новый фрагмент должен совпадать по расположению с предыдущими. Лично мне удобнее рисовать новые элементы прямо на месте их будущего расположения, заимствуя размеры фрейма у уже имеющегося элемента.
Шаг 4. Добавляем варианты для других элементов
Насколько детальной будет иллюстрация, зависит только от текущей задачи и вашей фантазии.
Для каждого нового изменяемого элемента создаем отдельный фрейм, отрисовываем и настраиваем варианты. После чего пользователь сможет самостоятельно создать персонажа. если бы каждого персонажа отрисовывал вручную дизайнер, это занимало бы от получаса до нескольких часов. А так пользователь создаст нужный образ за 5 минут. Если не залипнет в подборе причесок, нарядов, выражений лица.
Суммируем инструкцию
Главное понять принцип создания, расположения и добавления компонентов, а также не нарушать правила их размещения.
Важные принципы:
- На иллюстрации размещаем дочерний элемент, а все главные храним в предназначенном для них фрейме.
- Размер для компонентов определенного элемента задается заранее. Все последующие компоненты должны совпадать по размеру с исходным.
- Названия фреймов и компонентов подбираем так, чтобы пользователь легко ориентировался в конструкторе. Не забывайте следить за этим.
- Нужно контролировать расположение линий внутри элемента и следить, чтобы они совпадали с остальными элементами иллюстрации. Например, чтобы линии элемента руки не залезали на элемент футболки и т.п.
Теперь вы можете самостоятельно создать конструктор иллюстраций в Figma.
Мини-кейс: конструктор иллюстраций для интерфейсов IT-платформы
Представьте, что у вас веб-сервис на несколько миллионов пользователей из коммерческих организаций и госструктур. Сервис нужен для автоматизации ряда процедур, прописанных в законодательстве.
Для такого сервиса мы разрабатывали интерфейсы всех разделов.
Масштабный веб-сервис не обходится без онбординга, кучи документации, разъясняющих материалов, инструкций, чтобы пользователи правильно заполняли данные в сервисе в соответствии с законодательством.
И в процессе проектирования интерфейсов столкнулись с задачами:
- Все мануалы на платформе нужно иллюстрировать. Тогда пользователям будет удобнее разобраться, как работать с сервисом.
- Количество документации растет от месяца к месяцу: что-то нужно обновить, потому что изменилось законодательство, что-то нужно дописать, потому что появились новые фичи. И везде нужны поясняющие иллюстрации.
- Иллюстрации будут делать штатные сотрудники, а не компетентные дизайнеры. Причем важно сохранить единую стилистику и генерировать изображения быстро.
Решили создать для платформы кроме классической дизайн-системы еще и конструктор иллюстраций. Отрисовали множество персонажей, предметов, вариантов фона. Всего в конструкторе 150 элементов.
Вот несколько персонажей из конструктора в различных позах:
К конструктору написали Гайд с правилами использования. Теперь сотрудники веб-сервиса генерируют иллюстрации под задачи платформы самостоятельно, не нарушая фирменный стиль.
Количество иллюстраций исчисляется сотнями и в перспективе будет расширяться практически неограниченно. При этом сюжеты получаются разными, хотя присутствуют те же персонажи и объекты.
Без конструктора владельцы платформы тратили бы в разы больше денег на профессионального иллюстратора. А если иллюстраторы будут разные, возникнет еще и проблема, что разные страницы выглядят по-разному, и теряется стилистическое единство платформы в восприятии пользователей.
Как стать веб-дизайнером – пошаговое руководство — Дизайн на vc.ru
В статье советы, которые хороши на старте, когда по крупицам собираете с чего начать, что знать и уметь, к чему стремиться, а также пытаетесь сориентироваться в профессии веб-дизайнер 👇🏻
{«id»:163047,»url»:»https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»title»:»\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo&title=\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo&text=\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo&text=\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e&body=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
15 356 просмотров
Как стать веб-дизайнером
Из обзора вы узнаете, чем занимаются веб-дизайнеры, и почему веб-дизайн – классная сфера для работы.
Мы также разберем, где можно пройти обучение, чтобы прокачать полный комплект навыков и получить обширную практику в инструментах дизайнера.
А тем, кого интересует развитие бизнеса в сфере веб-дизайна может также пригодится наше исследование на эту тему.
Так что, приступим!
Кстати. Вдохновившись историей автора, я тоже упаковала свою статью на тему: как стать UX-дизайнером. Рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии Веб-дизайнер. Заходите почитать.
Кто такой веб-дизайнер
Веб-дизайнеры трудятся на пересечении творчества, e-commerce и технологий. Ребятам нравится делать креативные функциональные и эстетически приятные для посетителей сайты, которые помогают достигать бизнес-целей.
Создание сайтов может показаться чем-то простеньким на первый взгляд, но каждый уникальный дизайн содержит нюансы.
Ещё больше статей о дизайне, а также полезные сервисы можно найти на ux-journal.ru
Например, веб-сайт, с предложением услуг по планированию путешествий для пенсионеров, будет сильно отличаться от блога, ориентированного на детей. Такой вот интересный пример 🙂
Каждый новый проект веб-дизайнер изучает следующими вопросами:
- Для кого сайт? Какую аудиторию вы пытаетесь привлечь?
- Какая информация необходима для того, чтобы привлечь и убедить потенциальных клиентов?
- Какие элементы дизайна будут работать сообща, чтобы конвертировать целевую аудиторию?
- Как веб-сайт работает на систему интернет-маркетинга, например социальные сети или электронную почту?
- Насколько хорошо сайт отражает ценности и характер бренда клиента через уникальную графику и бренд-дизайн?
- Как веб-сайт поможет клиенту достичь бизнес-целей?
- Кто отвечает за поддержку и развитие сайта?
Прокачанные веб-дизайнеры умеют находить ответы на эти вопросы и затем применять их для создания привлекательного и прибыльного веб-сайта для клиента.
Чем занимается веб-дизайнер
Задачи веб-дизайнера отличаются в зависимости от их навыков и условий работы.
Есть три популярных сценария: работа на фрилансе, работа в агентстве, и работа в штате.
Работа на фрилансе
Веб-дизайнеры-фрилансеры предлагают целый спектр услуг, в зависимости от их навыков и предпочтений.
Кроме творческой работы по созданию сайта им также требуется работать с клиентами и вести дела по развитию бизнеса.
Плюс в том, что можно выбирать проекты, над которыми хочется работать, но фриланс подразумевает дисциплину в плане ведения дел, чтобы рутина не съела творчество.
Работа в агентстве
В агентстве, где дело поставлено на поток, веб-дизайнерам не нужно беспокоиться о поиске клиентов, но взамен они получают меньше свободы в выборе проектов.
На состав проектов по веб-дизайну в агентстве влияет комплект услуг агентства и команда.
Работа в штате
Веб-дизайнеры в штате обычно работают над одним главным сайтом компании или небольшой линейкой. Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Многие компании применяют сайт компании как «центр управления полетами» для своих маркетинговых действий в интернете – место, куда они могут направить потенциальных клиентов, чтобы узнать больше об услугах компании или купить товар.
Эта означает, что современным веб-дизайнерам для достижения успеха необходим серьезный опыт в различных аспектах дизайна и интернет-маркетинга.
Вот в чем нужно разбираются веб-дизайнеры:
- Графический дизайн. Веб-дизайнеры работают с цветом, шрифтами, фото, иллюстрацией и композицией – все это помогает рассказать захватывающую убедительную историю и вызвать определенные чувства целевой аудитории.
- UX-дизайн и дизайн интерфейсов. Основы UX помогают проектировать сценарии на сайте с учетом нюансов психологии пользователя – такой подход чаще помогает попадать в базовые ожидания клиентов;
- Веб-дизайн заточенный на конверсии. Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
- Веб-разработка. Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
- Интернет-маркетинг. Веб-дизайнер работает плечом к плечу с диджитал-маркетингом (SEO-профи, SMM-спецы, Копирайтеры и Контент-маркетологи). Фронт работа задает контент, а понимание контекста всегда плюс один к смелости и точности.
- Работа с клиентами и управление проектами. После запуска сайта работа только начинается, развитие сайта – это отдельная большая работа по увеличению конверсии с помощью новых блоков, доработок, создания выразительной графики и запуска новых страниц. А еще здесь много психологических тонкостей по работе с клиентом, которые можно учесть, если подойти грамотно к организации работы.
Конечно, чтобы обеспечить поток клиентов, необязательно быть экспертом во всех этих областях.
Веб-дизайнеры частенько предпочитают специализироваться на одной из областей: кто-то круто делает уникальную графику и промо-подачу, кто-то рубит в аналитике и может выкручивать конверсии, кто-то мастерски верстает и минимизирует ресурсы на запуск сайта, а кто-то специализируется на определенной отрасли, к примеру курсах по гольфу и профи в гольфе.
Forefathers Group, специализируются на веб-дизайне в винтажном стиле. Forefathers GroupЧуть позже мы разберем выбор ниши в веб-дизайне, а пока давайте разберем, почему веб-дизайн – это интересная профессия.
Чем зажигает профессия веб-дизайнер
Веб-дизайн появился позднее графического дизайна, бренд-дизайна, дизайна интерфейсов, UX-дизайна. И продолжает стремительно развиваться.
Работа веб-дизайнером интересная и творческая. Здесь вас ждет огромное поле клиентов и организаций, здесь все, кто хотят расширить свое присутствие в интернете.
Для опытных веб-дизайнеров работы много всегда.
Количество пользователей интернета стремительно растет: здесь все больше покупают, общаются, ведут дела. Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
По данным BLS, предложение работы, согласно прогнозам, вырастет на 13% с 2018 по 2028 год, что намного быстрее, чем средний рост в 5% для всех профессий.
Здесь вы сами организуете график работы.
Гибкий график и возможность сделать задачу и любой точки мира – сильный плюс. Причем такие условия предлагают как агентства, так и крупные компании.
Как фрилансер вы можете составить график работы исходя из жизненных обстоятельств. Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Крупные компании, кстати, не прочь поработать с фрилансерами их рынок огромен, а повыбирать можно по портфолио.
Начать работать веб-дизайнером можно даже без диплома
Вы можете взять первого клиента в работу и начать набираться опыта.
Чтобы держать себя в тонусе, вы можете взять траекторию курсов в работу и набираться опыта на различных курсах, в том числе от известных студий. Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Обратная сторона? Веб-дизайн – это жутко переполненный рынок
Низкий порог входа хорош для новичков, но же и создает большую конкуренцию.
Готовьтесь искать пути, чтобы выделиться среди множества веб-дизайнеров. Banter Snaps, UnsplashБез стратегии упаковки портфолио и продвижения вам может быть трудно выделиться из толпы и привлечь высокооплачиваемых клиентов или найти работу.
Готовьтесь непрерывно прокачивать новые навыки и технологии, чтобы идти в ногу с активно развивающимся рынком. Надеемся, что это руководство вам пригодится.
Какие курсы стоит изучить, чтобы стать веб-дизайнером
Старт в веб-дизайне – это путь, у каждого он свой. Гарантированного прямого пути для всех в профессию нет, потому что исходные на старте у всех разные – это и называется опыт и культура, которые нарабатываются годами. Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Приготовьтесь к пути, на котором вам предстоит не раз узнать новое в создании ценных сайтов для клиентов и поработать над увеличением потока клиентов.
Ками Макнамара из WebCami Site Design, поделилась с GoDaddy своим опытом в профессии:
«На дворе был 1999 год, когда я впервые открыла копию HTML для чайников, чтобы узнать как создать веб-сайт. Тогда я хотела сделать сайт для моей семьи. В колледже я уже изучала графический дизайн, а работа тоже была связана с базами данных. В общем мне кажется это было хорошим сочетанием на старте.
В 2000 году я решила взяться за это дело снова и нашла курсы в местном учебном центре и поступила туда. А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
Конечно, чтобы получить степень в веб-дизайне придется вложить приличное количество времени и средств, но это же время вы можете вложить в работу с клиентами, наработку жизненного опыта и портфолио, плюс прокачку на краткосрочных курсах.
Для новичков сейчас есть множество вариантов, где прокачать навыки: от интенсивных очных курсов, до бесплатных или недорогих онлайн-курсов, книг и блогов.
Прежде чем нырнуть в обзоры курсов я всегда рекомендую сначала обратить внимание на набор компетенций. Это поможет пристальнее изучать все предложения по курсам в сети.
Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
Даже самое крутое высшее образование в веб-дизайне автоматически не превратит вас в востребованного веб-дизайнера. Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Инструментов сейчас множество, требования к навыкам тоже растут, вузы не успевают за топовыми дизайнерами и студиями, поэтому мы сгруппировали самый свежачок по областям и выделили ключевые, чтобы вы могли ориентироваться в актуальных высотах, которые следует прорабатывать, чтобы стать веб-дизайнером.
Теория дизайна и визуальный дизайн
Веб-дизайнеры хорошо разбираются в принципах визуального дизайна и умело владеют следующими штуками:
Композиция. Вам нужно понять, как размещать сайты с организовывать информацию с помощью колоночной сетки, вертикального ритма и модуля, а также уметь адаптировать дизайн для экранов различного размера – создавать адаптивный дизайн.
Типографика. Тренируйтесь подбирать подходящие под голос бренда и сочетающиеся шрифтовые пары, легко читаемые, привлекающие внимание и заряжающие на целевые действия. Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Теория цвета. Цвет помогает создавать настроение и задавать настрой у посетителя сайта.
Изучайте психологию цвета, исследуйте влияние сочетаний цветов на чувства.
Визуальный дизайн – это целая наука, в рамках этой статьи нам ее не объять, но вот здесь по ссылкам вы можете найти еще полезной информации:
У графического дизайна и веб-дизайна есть схожие черты. NordWood Themes, UnsplashПользовательский опыт (UX)
Хорошие сайты красивые и функциональные, а веб-дизайнер помогает делать их такими.
Дизайн пользовательского опыта (UX) – это наука и искусство создания продуктов (или веб-сайтов), которые обеспечивают пользователям наилучший опыт.
Многие элементы визуального дизайна, которые мы рассмотрели выше, влияют на восприятие сайта в глаза посетителей, но UX-дизайн включает в себя еще и то, как именно продукты вызывают у посетителей определенные чувства.
UX-дизайнеры меньше думают о технологиях, лежащими в основе сайта, и больше исследуют пользователей и соответствие созданного опыта потребностям пользователей. Порой для этого требуются обширные пользовательские исследования и понимание принципов психологии восприятия и дизайна взаимодействия. Если ищите больше практики по UX, то поглядите свежий обзор 7 курсов по UX и дизайну интерфейсов.
Веб-дизайнерам важно изучать основы UX-дизайна и основы проектирования пользовательского интерфейса (UX / UI):
Персоны и работы (JTBD). Создание обобщенных образов целевой аудитории и их потребностей, помогает гарантировать, что каждое дизайнерское решение зайдет клиентам (будет полезно и вызовет эмоциональный восторг).
Исследование пользователей (UX/CX-research). В этом хорошо помогает Hotjar, с ним можно изучать тепловые карт, проводить опросы пользователей – все, что нужно чтобы оперативно понять причины поведения и мотивацию посетителей сайта.
Тестирование пользовательского опыта. Тестирование сайта на реальных пользователях может помочь выявить моменты, в которых посетители застревают или путаются, а также определить точки для прокачки ценности дизайна.
Информационная архитектура и навигация (IA). Это не сложно, если подойти комплексно. Информационная архитектура – это история о расположении информации на сайте: какие страницы должны быть на сайте, какие пункты должны быть в меню и в каком порядке, какие блоки обязательно должны быть на странице, чтобы пользователи нашли ответ. Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Вайрфрейминг (Wireframing). Точно так же, как вы не построили бы дом без плана, вам не следует создавать веб-сайт без чертежей и плана.
Вайрфрейм помогает определиться с ключевыми элементами и композицией на страницах сайта крупным планом, без прорисовки мельчайших деталей, на уровне достаточном для оценки «что где будет и как это будет работать». Такие инструменты, как Balsamiq, помогают шустренько накидывать макеты сайтов, попробуйте.
Веб-дизайн заточенный на конверсии
Компании и клиенты не раскошелятся на тысячи долларов за новый сайт просто потому, что он красивый. Им нужен первоклассный дизайн, чтобы давать результаты для бизнеса – на самом деле, 48% людей указали, что дизайн веб-сайта является фактором №1 в определении доверия к бизнесу.
Веб-дизайнерам просто необходимо создавать сайты, которые замотивируют посетителей совершить желаемое действие, от подписки на список рассылки до покупки продукта и предоставления своих контактных данных.
Это означает, что веб-дизайнеры должны знать, как проектировать так, чтобы росли конверсии – количество посетителей, которые совершают целевые действия на сайте, например, подписываются на список рассылки, покупают продукт или вводят контактные данные для потенциальных клиентов.
Это комплексный навык, начиная от копирайтинга привлекательного текста до сокращения количества решений, которые требуется принять посетителям.
Вот некоторые навыки и инструменты веб-дизайна, которые вам следует изучить:
Инструменты дизайна и верстки сайтов. Для дизайнеров, которым важно создавать красивые и функциональные сайты для клиентов, без заморочек в программировании, плагины WordPress, такие как Divi или Beaver Builder, могут быть отличным вариантом. Даже если ваш опыт программирования ограничен, вы все равно можете создавать красивые сайты. Есть также хорошие конструкторы сайтов, такие как Tilda, Readymag и Webflow.
Инструменты графического дизайна. Оперативно создать функциональный и красивый сайт можно командой в Figma и Sketch. А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
Инструменты прототипирования и создания дизайн-концепций. Идеальны для проработки дизайн-концепции и прояснения видения проекта у всех участников команды во всех мелочах. Если Figma и Photoshop сдерживают вас, то InVision Studio помогает воплотить все в мельчайших деталях и с мягким поведением и микроанимациями.
Figma хороша для веб-дизайна. ToptalВеб-разработка и программирование сайтов
Хотя некоторые дизайнеры ограничивают свою работу только дизайном сайтов и применением конструкторов, бывают и те, кто берут на себя полный цикл по разработке и интеграции сайта с различными системами.
Знание HTML, CSS и JavaScript, вполне себе плюс для веб-дизайнера, которые планирует влиться в команду веб-разработчиков и быть с ними на одной волне.
Вот что вам нужно знать о веб-разработке:
Основные языки веб-программирования. HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML определяет основную структуру веб-страницы, а CSS задает, как эта структура должна выглядеть в веб-браузере. JavaScript обеспечивает пользователям интерактив.
Даже если вы не знаете эти основные языки в деталях, вам лучше разобраться, как они работают вместе и как вносятся базовые изменения в сайты клиентов. Поможет смелее предлагать решения и отлетать от первых вопросов разработчиков.
Фреймворки фронтенд-разработки. Такие фреймворки, как Bootstrap или Genesis (для дизайнеров WordPress), содержат арсенал компонентов HTML, CSS и JavaScript. Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Темы WordPress. Темы берут управление над композицией и внешним видом сайта на WordPress. На WordPress сейчас работает около 35% сайтов в сети, поэтому полезно научиться создавать и обновлять темы WordPress.
Развитие сайта. После того, как вы завершите проект и ваш клиент будет доволен, каждый клиент обычно хочет, чтобы вы продолжили развивать его новый сайт.
Конструкторы Tilda, Webflow, Readymag и GoDaddy Pro как раз помогают в этом.
Какие навыки нужны, чтобы работать на фрилансе
Как внештатный веб-дизайнер, вы будете использовать самые разные навыки в повседневных обязанностях.
Помимо управления производственной работой, вы также будете отвечать за управление проектами, маркетинг, бухгалтерский учет, продажи и многое другое.
Фактически, вы, вероятно, обнаружите, что в конечном итоге потратите столько же (если не больше) времени на управление своим бизнесом, сколько на создание сайтов для клиентов.
Навыки ведения дел и управления клиентами будут очень кстати. Kobu Agency, UnsplashЭти деловые навыки не то, что вы получите на онлайн-курсах — большинство из них основано на опыте и уроках, извлеченных в процессе роста вашей компании-фрилансера, занимающейся веб-дизайном.
Но вы можете научиться основам ведения устойчивого и прибыльного внештатного веб-дизайна.
Давайте рассмотрим некоторые ключевые бизнес-навыки и инструменты, которые вам необходимо освоить.
Работа с клиентами и Управление проектами
Как только вы наберете приличное количество клиентов, вы заметите, что вы уже не помните, кому и что вы обещали. Тут то на помощь и придут новые инструменты.
Для веб-дизайнеров-фрилансеров управление проектами и работа с клиентами, как правило, частично совпадают.
Управление проектами направлено на повышение качества проекта, оптимизацию процессов дизайна и снижение нагрузки на себя.
Работа с клиентами призвана помочь сделать так, чтобы ваши клиенты были чувствовали ощутимый эффект, работая с вами, а еще такой грамотная организация работы с клиентами помогает соответствовать (и даже предвосхищать) их ожидания.
Вам важно научиться управлять сроками, встречами погружением клиентов в курс дел и вашу систему работы, чтобы ваш бизнес веб-дизайна процветал.
Вот что вам нужно знать об управлении клиентами и проектами:
Управление проектами и планирование. Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Начните применять стандартную процедуру управления проектами, и используйте инструменты управления проектами, такие как Basecamp, Asana или Trello, чтобы придерживаться своего плана при работе с клиентами.
Basecamp – система управления проектами. BasecampРабота с клиентами. Даже если у вас всего несколько клиентов одновременно, система управления взаимоотношениями с клиентами (CRM) возьмет на себя построение отношений с ними. С CRM вы будете всегда в курсе того, что сейчас лучше всего предпринять, чтобы увеличить поток клиентов (к примеру поработать с текущими клиентами и найти точки выхода на новых).
Онбординг клиентов. Здесь вам помогут такие инструменты как Typeform (для сбора данных) и Zapier (чтобы автоматизировать сам процесс).
Учет времени. Когда вы отвечаете за эффективное управление своим временем, вам нужно максимально использовать каждый час. Инструменты учета времени, такие как Harvest, Toggl и Timely, позволяют легко отслеживать, над какими проектами вы работаете, когда и какие проекты наиболее прибыльны.
Финансы и выставление счетов. В конце концов, вы заслуживаете своевременной оплаты за свою работу. Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Если вы ненавидите управлять деньгами, вы можете в конечном итоге перейти на готовую бухгалтерскую службу, такую как Bench.
Юридические вопросы. Для каждого клиентского проекта вы должны быть уверены, что защищаете себя юридически, в том маловероятном случае, когда проект пойдет не так. LegalZoom упрощает создание LLC, а такие инструменты, как HelloSign, позволяют клиентам легко подписывать контракты и предложения в электронном виде.
Диджитал-маркетинг
Когда хочется активно набирать заказы по веб-дизайну, нужно не только создавать красивые сайты для своих клиентов. Придется шагнуть дальше за пределы дизайна.
Понимание принципов интернет-маркетинга в комплекте с практикой поможет вам привлечь больше потенциальных клиентов и увеличить объем продаж как у вас, так и у ваших клиентов. Большой поток клиентов побудит вас пересмотреть цены на ваши услуги.
Вот что вам следует знать:
Маркетинг в соцсетях. Социальные сети – самый быстрый способ найти клиентов на веб-дизайн.
Хорошо налаженная контент-стратегия поможет вам развить ваше сообщество в соцсети, а чтобы это не превратилось в рутину попробуйте в работе Buffer или Edgar. В них хорошие планировщики постов которые подскажут что и когда публиковать.
А такие сервисы как Canva помогут вам шустренько собрать прикольную графику для ваших публикаций.
Buffer может однажды пригодится для автоматизации маркетинга в соцсетях. BufferПоисковая оптимизация. Создайте себе сайт, подберите поисковые запросы и начинайте создавать полезные материалы в блоге. Такая стратегия помогает найти дополнительных клиентов.
Поисковая оптимизация (SEO) – это большая тема, в этой статье мы ее подробно не разберем, но вы погуглить и найти лучшие материалы на тему SEO-продвижения и начать пробовать.
А если у вас WordPress, то такой плагин, как Yoast, уже может помочь с базовой опимизацией.
Коммуникация
И последнее, но не менее важное: важно поддерживать открытые каналы связи с вашими клиентами.
Убедитесь, что клиенты в курсе статуса проектов, вы не забываете собирать отзывы и улучшать ваши процессы работы.
Секрет хорошей работы с клиентами – ясные границы. Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Вот несколько инструментов, которые помогут вам управлять общением с клиентами:
Мессенджер. К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
Почта. Привяжите ваш адрес электронной почты к домену вашего сайта, это добавит вам чутка статуса. Плюс ваш адрес будет проще запомнить и связаться с вами ([email protected] вместо [email protected]).
Встречи. Живые встречи можно проводить после серьезных обновлений ресурса или на начальных фазах, когда требуется установить контакт и доверие с клиентом.
Связываться в онлайне бывает удобно через Zoom. Видеоформат поудобнее, чем просто голос. Больше эффекта присутствия и вовлечения в дело.
Где еще больше материалов о дизайне
Статья призвана помочь вам сориентироваться на старте, надеемся большая часть была полезна. Если что, пишите. На связи!
Первые шаги в веб-дизайне
По первым шагам в деталях тоже написала свою статью. Поглядите. Постаралась емко уложить план старта в веб-дизайне и ориентиры по развитию. Тоже рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии веб-дизайнер. Изучить дополнительный материал можно здесь.
Как сделать дизайн-проект самому: пошаговая инструкция — INMYROOM
Создать грамотный интерьер по силам не только человеку с профессиональным образованием в области архитектуры и дизайна, но и дилетанту.
Достаточно уметь чертить и читать чертежи, выполнять работы последовательно, переходя от общего к частному, считает Екатерина Саламандра из бюро «Общая площадь», и все получится. Запоминайте последовательность действий!
Отметим сразу — первые два этапа требуют максимального внимания от начинающего дизайнера. Даже маленькая ошибка может в итоге перерасти в головную боль в процессе ремонта.
Замер
Любая фантазия может столкнуться с невозможностью вписать ее в существующие габариты квартиры. Поэтому грамотный замер помещений — основа основ будущего проекта.
Нарисуйте или распечатайте планировку своей квартиры и укажите на ней все реальные размеры ваших помещений. Помечайте на плане коммуникации, проемы, высоты. Используя компас, укажите стороны света.
План в масштабе
Теперь следует вычертить планировку квартиры в масштабе, например, 1:50. Это можно сделать по старинке, при помощи линеек и карандашей.
А можно сделать план в специальных программах на компьютере, например, в отличном приложении Remplanner, где вы можете совершенно бесплатно начертить не просто планировку, а создать полноценный дизайн-проект на всю квартиру.
Онлайн-планировщик Remplanner
Совет INMYROOM: совершенно верно! В отличие от всех существующих на сегодня программ и решений Remplanner — единственный в России планировщик для ремонта, который полностью заменяет технический проект. Вся информация разнесена в проекте по 16 листам — любая, даже неопытная бригада сможет сделать ремонт по этим чертежам.
Функционал Remplanner впечатляет: неограниченное количество вариантов перепланировки и расстановки мебели, 3D-визуализация, расчет стоимости материалов и даже расчет сметы и объема работ для строителей! Плюс бесплатная помощь профессионалов на всех этапах.
И кстати, Remplanner протестирован и одобрен реальными инженерами и проектировщиками — да вы попробуйте сами!
Онлайн-планировщик Remplanner
Техническое задание
Техническое задание — это ваш план для дальнейшей работы над проектом. В нем вы указываете свои пожелания по стилю, составу и наполнению помещений и прочую информацию, которая поможет сделать интерьер максимально логичным и соответствующим всем вашим требованиям.
Помимо текстовой части подберите фотографии интерьеров, которыми вы бы хотели вдохновиться в процессе работы. Это можно сделать и до выполнения замеров помещения.
Дизайн-проект бюро «Общая площадь»
Планировочное решение
Настало время взять план квартиры и попытаться разместить на нем свои пожелания, описанные в техническом задании. Если требуется перепланировка, первым делом изучите, как сделать ее законно. В получившихся помещениях обозначьте функциональные зоны и расставьте необходимую мебель.
Чтобы планировка была эргономичной, советуем изучить «Библию проектировщика квартир» — труд Петера Нойферта и Людвига Неффа «Проектирование и строительство».
Объемная модель
Пора превращать плоскую планировку квартиры в объемную модель и вдумчиво в ней прогуляться! Я выполняю такую модель в программе SketchUp.
В результате возникает понимание, насколько «плоские» идеи будут удобны в жизни, приходит понимание грамотного использования различных видов отделочных материалов, прорабатываются детали мебели и многое другое. На полученный «каркас» вы затем без колебаний сможете подобрать отделочные материалы и все необходимое.
Дизайн-проект бюро «Общая площадь»
Стилистическое решение
Перед началом этого этапа вы имеете четкое функциональное и эргономичное понимание своего будущего интерьера. Теперь пора перечитать техническое задание, пересмотреть картинки вдохновляющих интерьеров и приступить к дизайну в узком понимании этого слова.
Подбирая отделочные материалы, мебель, предметы освещения, элементы декора, не забывайте о параметрах вашей квартиры. Низкие потолки, скудность естественного освещения и прочие факторы могут воспрепятствовать красивому воплощению ваших идей. Кстати, подобранные материалы затем будет несложно перевести в примерный бюджет на их закупку.
Дизайн-проект бюро «Общая площадь»
Чертежи
Пора перевести свои идеи в грамотный план работы по их реализации! На копиях планировки квартиры нужно создать чертежи для демонтажа, монтажа, размещения отделочных материалов, обозначить точки осветительных приборов, расставить розетки и выключатели, вычертить раскладку плитки в санузлах.
Вы должны создать четкий план работы, который позволит вам спокойно перенести процесс ремонта и остаться довольным его результатом. Да, с рабочими чертежами ремонт имеет свой конец!
Составляем дизайн-проект квартиры: пошаговая инструкция — Дом и уют
Может ли ремонт пройти комфортно и без стресса? Да! Профессионалы уверены, что главное — правильно все спланировать.
Для начала необходимо сделать дизайн-проект квартиры. Если нужен эксклюзивный интерьер, обращаются к дизайнеру.
А если цель проекта — разместить всю необходимую мебель, распланировать отделку и дать инструкции строителям, можно обойтись своими силами. Рассказываем, как составить дизайн-проект в 5 шагов.
1
Замерить помещение и начертить план
Первым делом измеряют длину, ширину и высоту комнат и переносят эти данные на бумагу. Также отмечают ширину стен, расположение несущих конструкций, окон, дверей и ниш.
Собрали данные — выбирайте масштаб и чертите план. Необязательно использовать сложные программы: достаточно листа в клеточку, карандаша и линейки.
Кажется, что проще взять план из БТИ. На деле такие чертежи бывают неточными. Погрешность в несколько сантиметров приведет к тому, что в комнате не поместится выбранный шкаф или комод, а строители разместят розетки или светильники не там, где хотелось бы. Поэтому лучше замерить помещение самостоятельно.
2
Сформулировать пожелания к интерьеру
Дальше по плану — поиск вдохновения. Подумайте, какие интерьеры вам нравятся, и соберите 10-15 примеров. Определитесь с цветовой гаммой и обязательными элементами.
На этом этапе решают, какие функциональные зоны нужны в квартире, стоит ли сносить или возводить перегородки. Сразу уточните, получится ли согласовать перепланировку. Если нет, от идеи «снести здесь, построить там» придется отказаться и придумать другое решение.
К сбору требований привлекают всех домочадцев. Вдруг отец семейства захочет обустроить на балконе кабинет, а ребенок давно мечтает о телевизоре в комнате или рабочем месте у окна.
На мой взгляд, одним из немаловажных моментов, который зачастую упускается при планировании – выделение и организация места для хранения утвари уборки, гладильной доски, пылесоса, утюга, и потом они «живут» в плательных шкафах, на лоджиях, в гардеробных и ванных комнатах, вызывая раздражении не меньшее, чем тянущиеся провода. Как же показывает практика, для подобного шкафа или небольшой «бытовой» комнаты практически в любой самой небольшой по площади квартире всегда можно найти место. В идеале, в это же помещение хорошо поставить стиральную и сушильную машины, парковку для беспроводного пылесоса и организовать с помощью трансформируемой стеллажной системы хранение бытовой химии и предметов для уборки, перечисленных выше. Но думать про эту опцию нужно в самом начале планировочного процесса.
Также, планируя свой интерьер, не стоит забывать, что межкомнатные двери бывают не только распашными, а шкафы не только системы купе. Сейчас на рынке представлено множество систем открывания, экономящих пространство и облегчающих доступ к хранящимся вещам (складные, задвижные, поворотные, раздвижные компланарные и т.д.) и позволяющих эффективно решить задачу в рамках любого бюджета.
Лана Харитонова, дизайнер интерьера
3
Обновить план и разместить мебель
Если нужна перепланировка, в план вносят изменения. Создают два чертежа: демонтажа и монтажа перегородок. На первом отмечают, что снести, на втором — что построить.
Дальше думают, какая мебель потребуется, и «расставляют» ее на плане с учетом масштаба. Хорошее подспорье — интернет-магазины и каталоги: там указывают точные габариты мебели и предметов интерьера.
Чтобы получить более ясное представление о будущей обстановке, используют 3D-планировщики: Planner5D, Планоплан, HomeStyler и другие.
4
Определиться с отделкой
На этом этапе решают, какие отделочные материалы использовать во время ремонта. Для начала определяются с типом отделки: ламинат или плитка на полу в кухне, обои или краска на стенах в спальне. А уже после выбирают конкретные наименования: гуляют по магазинам или смотрят в интернете.
Выбрали? Пора нанести отделку на план. Для этого копируют чертеж, который составляли на первом этапе, и отмечают на нем, где какие материалы нужно использовать. Если на стенах запланировали сложный декор — например, панно из плитки в ванной, — их чертят отдельно. Это нужно, чтобы мастера в точности воспроизвели задумку хозяев.
5
Распределить на плане технические элементы
Чтобы после ремонта не раздражали провода и не приходилось вставать, чтобы выключить свет в спальне, на плане отмечают расположение розеток и выключателей. Можно сделать это на чертеже из первого шага или нарисовать новый.
Если в планах сложное освещение, копируют чертеж из первого шага. На него наносят расположение точечных и подвесных светильников, бра, торшеров.
Теплый пол, стиральную машину и кухонную технику тоже наносят на чертежи.
Вот и всё, осталось передать копии чертежей и 3D-моделей строителям. Дизайн-проект снимет большую часть вопросов во время ремонта и поможет создать продуманный, комфортный и уютный интерьер.
Еще на тему дизайна интерьера
Как сделать квартиру уютной и функциональной: 15 простых правил Зонирование пространства: правила и приемы Ремонт с нуля в новостройке: что учесть чтобы не платить дваждыПошаговый гайд, который поможет сделать дизайн сайта с нуля. Часть вторая: разрабатываем визуальную концепцию сайта
Анна Гореванова
дизайнер группы разработки карты рассрочки «Совесть» (QIWI)
В предыдущей части мы говорили о том, какая информация нужна, чтобы сделать сайт, и где её найти. Закончив с анализом всего и вся, определившись с целью сайта, ЦА, конкурентами и функциональностью, можно приступать к визуальной концепции и, собственно, макетам. В этой части поговорим о вопросах и сложностях, который возникают чаще всего и как не нужно делать сайты. А какими инструментами пользоваться для создания макета, можно посмотреть в третьей части.
Визуальная концепция
Первым делом я рекомендую придумать ключевой образ сайта, от этого будет гораздо проще отталкиваться при выборе оформления: представьте его как человека — с характером, внешностью, своими особенностями, стилем общения и поведением. Этот «человек» и будет предлагать клиентам и пользователям продукты или услуги бизнеса. И тут важно не забывать про ЦА и конкурентов: какой характер и способ общения лучше «зайдёт» клиентам? Или каким должен быть образ, чтобы отличаться на фоне конкурентов?
Естественно, этот образ нужно как-то описать и синхронизироваться с заказчиком. Помимо текстового описания есть отличный инструмент — moodboard. Он выглядит, обычно, как набор картинок, цветов, фраз, фотографий и других деталей, которые помогут описать общее настроение и задать его для реализации дизайна.
Подбираем цвета
После создания образа сайта подбор цветовой палитры не кажется таким уж большим делом. Теперь мы знаем, какой по характеру будет наш сайт — так давайте подберём цвета, которые помогут раскрыть его.
Цвета имеют на нас психологическое воздействие: есть теория, что разные цвета вызывают разное эмоциональное состояние. Например, красный — это больше про активное побуждение, а синий — спокойствие и рассудок, зелёный — жизнь, умиротворение, природа. Согласитесь, будет странно делать сайт детской тематики в чёрных цветах, а сайт для автоклуба — в розовых. Почитать больше на эту тему можно в книге Йоханнеса Иттена «Искусство цвета». Там будет и про характеры, и про использование цветового круга, сочетания и контрасты.
Итак, как подобрать цвета для сайта
- Не забывайте про целевую аудиторию: на основе её предпочтений, а также желаемого эмоционального воздействия определитесь с характером подачи сайта — что-то спокойное, luxury, активно-лидерское, весёлое и беззаботное и т. д. После этого можно подобрать основной цвет.
- Сочетания цветов: для приятного сочетания цветов нужно, чтобы они располагались на цветовом круге в определённом порядке — последовательно, комплементарно, по треугольнику и т. д. Самый простой способ — подобрать комплементарное сочетание с помощью Adobe Kuler, там есть и другие варианты сочетаний.
- Количество цветов: на сайте не должна быть радуга, иначе пользователь запутается, потеряется и забудет, зачем пришёл. Я обычно использую такую схему — один основной цвет (для самых важных и активных элементов), один дополнительный (для большей свободы дизайна элементов), один базовый неконтрастный (для отделения блоков контента), а также белый для фона и чёрный или какой-либо тёмный для текста, чтобы хорошо читался (конечно, можно пойти в тёмную тему и сделать наоборот).
- Объём цветов: чем более активный и контрастный цвет по отношению к другим, тем меньше его должно быть на сайте. Так, основной цвет лучше использовать точечно, в тех местах, где нужно особо что-то выделить (например самую важную и целевую кнопку или самый важный заголовок) — примерно 10% сайта. Дополнительный цвет, не такой активный, как основной, можно использовать на 20–40% сайта; базовый неконтрастный цвет — 40–50%; ну, а фон — это фон. 🙂
Типографика
Типографику для сайта тоже лучше подбирать в соответствии с образом сайта. Как и цвета, разные шрифты тоже вызывают у нас разные эмоции. Например, шрифт с засечками (антиква) говорит про что-то утончённое и возвышенное, а без засечек (гротеск) — как вариант, про что-то современное и технологичное. Опять же, это не истина в последней инстанции, никто не запрещает экспериментировать. 🙂 Подумайте, каким тоном и стилем речи будет общаться ваш «герой»?
3 совета по работе с типографикой
- Подберите шрифтовую пару. Не тройку, не пятёрку, а пару. На сайте лучше использовать не более двух шрифтов, а в идеале — два шрифта из одной гарнитуры. Например, некоторые гарнитуры включают в себя и шрифт с засечками и без, а также брусковый. Если их скомбинировать, то они будут сочетаться друг с другом, поскольку имеют одну анатомию (особенности начертания букв, характер изгибов линий и прочее).
- Создайте гайдлайны оформления текста. На основе контента сайта определите, сколько у вас будет заголовков, подзаголовков, будет ли только текст или ещё подписи, врезки, подсказки и т. д. Помните о назначении каждого стиля текста: заголовки должны контрастировать друг с другом по размеру и начертанию (bold, medium, italics и пр.), чтобы читатель мог сразу сориентироваться среди контента, а основной текст должен быть удобным для чтения, не слишком крупным или мелким. Обычно хватает 2–3 стилей для заголовков, одного — для текста и ещё одного для подписей, мелкого текста и пр.
- Придерживайтесь разработанного гайдлайна. Добавляйте новый стиль текста осознанно, только если вы видите в этом сильную необходимость или если этот контент нельзя оформить существующими стилями.
FAQ
Дизайн сайта для бизнеса и пользователя — это, на мой взгляд, не столько эксперименты, сколько решение конструкторской задачи: каждый параметр выбирается больше на основе анализа и выводов. Тем не менее, чем проще сайт по функциональности, тем больше можно экспериментировать с дизайном. Если у вас лэндинг с единственным целевым действием и небольшим количеством текста, то можно поиграться с оформлением блоков (опираясь на референсы), также можно пробовать подбирать разные визуалы для баннеров.
Не советую «играться»:
- С типографикой. Несмотря на то, что едва ли не каждый считает своим долгом сказать дизайнеру «поиграй со шрифтами», это довольно непростая тема, которая требует немалых теоретических знаний и практического опыта. Здесь лучше опираться на подборщики шрифтовых пар, иерархию текста и ограниченный небольшой набор стилей текста.
- С пользовательскими сценариями. Если пользователь привык, что после оплаты товара должен быть экран подтверждения успешной оплаты, то он будет крайне удивлён и обеспокоен, если его не будет. Так что вдвойне смотрите на уже реализованные примеры.
- С оформлением элементов управления. История та же: если пользователь привык, что радиокнопка — это кружок с точкой внутри, и если сделать её квадратной, то пользователь может неправильно понять, что произойдёт после нажатия. И вообще он может забеспокоиться от неведения, не выбрать, скажем, способ доставки с помощью этой радиокнопки и уйти покупать к конкурентам.
При выборе цветов, шрифтов, и графических элементов есть великое желание быть модным и трендовым дизайнером (говорю по своему опыту). А нужно ли? На мой взгляд, цели может быть две: быть модным в дизайнерском сообществе или быть модным для пользователей. Если вы в первой категории, то, скорее всего, вы будете делать фестивальные сайты, которые, как правило, не отличаются функциональностью и полезностью для клиента, зато свистелок, красот и анимации будет очень много. С точки зрения бизнеса задача здесь может быть только «быть модным и wow-эффект». Если этого хочет заказчик, то вперёд. 🙂
Если речь идёт о том, чтобы «быть модным для пользователя», то получается как с модой в одежде: только через какое-то время нововведения с подиумов переходят в массовый обиход. При этом важно не забывать, что чем сложнее сайт, тем более простым его нужно делать в визуальном плане. Иначе вы рискуете сделать сайт по последним трендам, а пользователь посмотрит и подумает: «Что это вообще такое? Я хотел просто пылесос купить».
Будьте осознанны: подумайте, какая цель этого сайта? Чего хочет достичь заказчик? Поможет ли мне для этого применение трендов?
В 2020, например, популярны плоские векторные иллюстрации с текстурами и персонажами, градиенты, яркие чистые цвета, 3D-иллюстрации, аккуратная анимация, короткие видео, простота и минимализм, неоморфизм, изометрия, mobile first. Некоторые из этих трендов обсуждают уже года три подряд, но аргументировать их использование и наличие в конечном счёте только вам.
Красота — да, но восприятие определённых характеристик — нет. В работе над макетами также нужно не забывать, что есть факторы, которые работают для всех людей как биологических существ. Про воздействие разных цветов и шрифтов я уже рассказала, перечислю ещё несколько таких моментов.
Визуальная иерархия. Наш взгляд замечает что-то самым первым, а что-то не замечает совсем. Это зависит от контраста, размера, цвета элементов и других параметров. Для быстрой оценки визуальной иерархии расфокусируйте взгляд и постарайтесь заметить, в какой последовательности глаз переходит по элементам. Это важная тема для восприятия информации на сайте — кнопку «Купить» пользователь должен заметить, даже если он отвлечённо смотрит на сайт, а какую-либо не слишком важную информацию стоит визуально заглушить, чтобы не отвлекать от главного действия.
Паттерны чтения. Существуют три паттерна — F, T и Z. Согласно им, глаз двигается по информации на сайте аналогично форме этих букв. Соответственно, нужно иметь в виду, что и где вы располагаете на сайте, поскольку это может выпасть из паттерна и не быть замеченным пользователем.
Теория близости. Элементы, которые стоят ближе друг к другу по отношению к остальным элементам, будут казаться «вместе», из одной категории. Это к вопросу о композиции и отступах — если вы хотите обозначить отдельный блок, отделите его отступами от остальных или уменьшите отступы между элементами. Смотря на сайт не слишком внимательно (а именно так мы делаем в большинстве случаев), пользователь может посчитать, например, что эта «отстоящая» строка с суммой на счету не относится к общей сумме, и вообще что это отдельные деньги, которые добавляются к общей сумме денег, хотя это всего лишь часть общей суммы. Вот к такому беспорядку может привести пренебрежение теорией близости. 🙂
Когнитивные искажения. Это результат того, что мозг оптимизирует работу с информацией и что-то отсекает, додумывает, обобщает и т. д. Это довольно обширная, но любопытная тема, её стоит изучать, когда уже познал цвета, шрифты и композицию.
Референсы — это поиск выхода из лабиринта. При создании дизайна часто бывают моменты, когда бьёшься, скажем, над видом карточки товара — и так попробовал, и так, и всё не то. Короче говоря, идеи закончились. Что делать в такой ситуации? Идти смотреть референсы!
По референсам действительно можно сделать хороший дизайн, просто повторяя и адаптируя то, что уже кем-то создано. С их помощью можно как выбрать цвета и составить композицию, так и разобраться с организацией информации на сайте.
Как грамотно подбирать референсы, чтобы процесс не превратился в бесцельное восхищение чужими работами и потерю времени:
- Определитесь с целью поиска — вам нужны красивые одностраничники, интернет-магазины, корпоративные сайты компаний, или может оформление конкретного блока преимуществ, организация корзины или что-то другое?
- Поймите, ваш запрос больше про оформление или про функциональность? Если про оформление, то можно пойти на siteinspire.com, behance.net, dribbble.com, onepagelove.com или awwwards.com, там можно почерпнуть много красивых приёмов. А если про функциональность, то лучше выделить конкретную функцию, понять, на каких сайтах она может быть и посмотреть там.
- Как показывает практика, плагиата у вас, скорее всего, не получится, потому что: во-первых, сложно найти сайт, который полностью соответствует вашей постановке задачи (цель сайта, ЦА, её потребности, вкус заказчика и прочее). Во-вторых, сама информация, количество пунктов, объём текста у вас тоже будет отличаться. И, в-третьих, после просмотра десятка сайтов-референсов у вас обязательно появятся собственные дизайн-идеи, которые вы захотите реализовать.
Если у вас есть любовь и способность к обучению, то, безусловно, всё можно изучить: и теорию цвета, и как работать с типографикой, композицией, анимацией. Даже рисовать можно научиться при большом желании, вопрос только в ресурсах.
Первым шагом я советую начать делать дизайн-зарядку — 15 минут насмотренности каждое утро: пойти на siteinspire.com или awwwards.com, смотреть сайты и анализировать, что понравилось, что нет, сохранять какие-то примеры в закладки. Так вы натренируете глаз на умение отличать хорошее от плохого (со временем у вас в голове сформируется своя интуитивная ранжировка сайтов даже среди тех, которые находятся на behance и dribbble). Второй шаг — чтение книг. А третий (когда книг будет мало) — записаться на курсы и начать читать профильные статьи.
Примеры хороших функциональных решений можно посмотреть на любом достаточно успешном и популярном сервисе — например продукты Google и Яндекс (ведь если они успешны и популярны, значит они удобны для пользователей и решают их задачи).
- Йоханнес Иттен «Искусство цвета» (упоминала выше, книга про цвета),
- Александра Королькова «Живая типографика» (про типографику),
- Стив Круг «Не заставляйте меня думать» (про юзабилити),
- Даниэль Канеман «Думай медленно, решай быстро» (про когнитивные искажения),
- Йозеф Мюллер-Брокман «Модульные системы в графическом дизайне» (про композицию),
- Adam Wathan, Steve Schoger «Refactoring UI» (методичка по UI-дизайну в целом).
Что касается плохих решений, то для этого есть целый интернет-сборник таких сайтов:
- https://www.lingscars.com/ — здесь плохо всё. Когда я захожу на сайт, я не понимаю, что происходит, где я и какой сейчас год. Всё светится, прыгает, глазу не понятно, за что зацепляться, где главное действие, какая информация самая важная, куда идти и что делать.
- https://www.theworldsworstwebsiteever.com/ — аналогично. Разница только в том, что создатели этого сайта специально сделали его таким, чтобы напомнить нам о том, как не надо делать сайты. 🙂
- http://www.greatdreams.com/ — помимо всего прочего, синий текст на фиолетовом фоне заставляет мои глаза напрячься, чтобы его прочитать.
- http://www.johnprocario.com/ — казалось бы, красивый дизайнерский сайт. Минимализм, светлые цвета, качественные фото. Но мне потребовалось немало времени (5–6 секунд раздумий в сфере цифрового пространства — это много), чтобы разобраться с навигацией между разными работами из портфолио и заметить практически сливающийся плюсик на фоне фотографии.
Если вы сомневаетесь, хорошее или плохое решение используете, существует чат в Telegram, где дизайнеры могут выложить свои макеты на обозрение, собрать критику и обсудить решения — https://t.me/ui_club.
***
Другие части серии
Ландшафтный дизайн своими руками: Пошаговая инструкция — DDVR.ru
В Европе оформление участка специально обученными для этого людьми – норма, у нас услуги профессионала в этой области до сих пор считаются роскошью. И дело даже не столько в деньгах, сколько в самом отношении – «и так сойдет» или «я и сам так смогу». И если в первом случае владельцам участков действительно не до этого, то во втором, скорее всего, они сильно заблуждаются. Важно понять, что работа ландшафтного дизайнера не заканчивается на создании единого стиля сада и подборе растений. Все намного сложнее: на деле воплощение в жизнь проекта ландшафтного дизайна включает в себя устройство системы водоотведения и освещения, грамотную организацию рельефа и систему полива, правильную установку подпорных стенок и пандусов и многое другое. Доверив дело профессионалам, вам не придется переживать за результат, но, если вы чувствуете в себе силы и желание оформить участок самостоятельно, – вперед.
Проект ландшафтного дизайна Фото: Pinterest
Устройство ландшафта своими силами – дело сложное, но, прямо скажем, возможное. Чтобы результат вас не разочаровал, нужно обратить внимание на множество нюансов вашего участка, наметить план действий и приступить к его выполнению. А этот алгоритм действий поможет вам воплотить мечту в жизнь.
Ландшафтный дизайн своими руками Фото: Pinterrest
1. Эскиз
Перенесите на бумагу идею, которую вы держите у себя в голове. Расположите все объекты (существующие и планируемые) на схеме участка, включая инженерные коммуникации, дом, гараж и баню. Если вы планируете обустраивать сложные элементы (например, декоративный пруд) или почва на вашем участке проблемная, необходимо сопоставить этот эскиз с топопланом, который можно заказать в любой компании, занимающейся геодезическими изысканиями. Чтобы наглядно увидеть, как будет выглядеть проект, лучше использовать специальные компьютерные программы для визуализации, с помощью которых вы получите изображение будущего участка в 3D.
2. Дендроплан
Следующий этап – составление специальной топографической карты территории, на которой должны быть нанесены положения зеленых насаждений и посадочных ям. Такая схема называется дендропланом, который просто необходим при планировании участка: в нем отмечаются произрастающие на участке деревья и кустарники. Разрабатывать дендроплан нужно не только с оглядкой на форму, размер, время цветения и цвет растений, но и с учетом их тип корневой системы и теневыносливости. Кроме того, опытный ландшафтный дизайнер всегда стремится создать на участке фитоценоз – сообщество растений, в котором нет конкурирующих между собой видов. Так вы сможете обезопасить некоторые растения от подавления другими, более сильными видами, что в противном случае привело бы к их неминуемой гибели.
3. Подготовка участка
Для реализации проекта подготовьте почву в прямом и переносном смысле. Участок необходимо очистить от сорняков, камней и ненужных предметов, а затем заказать и провести вертикальную планировку территории – эти работы решают множество задач: от снижения уровня грунтовых вод до смягчения или, наоборот, создания выразительных форм рельефа участка.
4. Инженерно-строительные работы
Далее по списку — обустройство коммуникаций. В большинстве случаев справиться с этим в одиночку будет сложно: если какие-то несложные работы еще можно провести самостоятельно (например, проложение нескольких дренажных труб), то вот установку поливочной системы оставьте специалистам. После того как вопрос с коммуникациями будет решен, приступайте к мощению дорожек, установке малых архитектурных форм (беседок, качелей, арок) и сооружению декоративных элементов (фонтанов, цветников, водоемов, водопадов).
5. Посадка растений
Эта часть проекта может принести вам настоящее удовольствие, но это совсем не значит, что она не требует ответственного подхода. В готовые посадочные ямы посадите растения в последовательности от крупных к мелким – деревья, затем кустарники и только потом стелющиеся и однолетние растения.
6. Посев газона
Красивый и ровный газон начинается с тщательной подготовки. За это время нужно выровнять площадку, удобрить и вскопать землю. После этого несколько раз пройдите по площади будущего газона мелким шагом для утрамбовки грунта. Перед тем как приступить к посеву, оставьте землю на несколько недель для естественной усадки.
A Пошаговое руководство + контроль напряжения
Пять шагов, составляющих процесс дизайнерского мышления: сопереживание, определение, представление, прототип и тестирование.
К настоящему времени вы, наверное, слышали о дизайн-мышлении. Все больше отраслей, чем когда-либо, используют подход, ориентированный на человека, для развития своих существующих продуктов и генерации новых идей, чтобы лучше обслуживать своих клиентов. Давайте подробнее рассмотрим, что такое дизайн-мышление и как его применить в вашей организации.
Что такое дизайн-мышление?
Дизайн-мышление — это процесс творческого решения проблем.Вместо универсального мышления он поощряет целостный взгляд, в котором приветствуются и принимаются неопределенность и двусмысленность, чтобы рассмотреть все стороны проблемы. Дизайнерское мышление можно применить к любой жизненной ситуации, и оно помогает рассмотреть более широкую картину и соответственно действовать информативно.
Этот метод основан на глубоком убеждении, что конечный пользователь должен быть в центре всех решений. Преимущество дизайн-мышления заключается в том, что через сочувствие к своему клиенту, потребителю или клиенту вы можете создавать продукты и опыт, которые действительно помогают людям и даже изменяют их жизнь.
В этой статье мы рассмотрим пятиэтапный процесс, который позволяет командам находить эффективные решения реальных проблем, которые проверяются людьми, которым они намерены служить, еще до того, как они будут созданы.
5-этапный процесс дизайн-мышления
1.
СочувствоватьПервым этапом процесса проектирования является понимание точки зрения целевой аудитории / клиента / потребителя для выявления и решения существующей проблемы. Для этого дизайнерам предлагается отбросить все предположения (потому что предположения могут задушить инновации!) О проблеме, потребителях и мире в целом.Это позволяет им объективно рассматривать любые возможности клиентов и их потребности.
Типовые виды деятельности:
- Наблюдения: вы пойдете туда, куда идут ваши пользователи, и увидите, что их волнует.
- Качественные интервью. Вы проведете индивидуальные интервью с несколькими пользователями, чтобы понять их отношение к теме, которую вы изучаете. Попросите кого-нибудь рассказать историю о том, когда он в последний раз столкнулся с проблемой, которую вы исследуете, дает подробное описание, в котором подчеркиваются детали, которые вы иначе могли бы не учитывать.
Погружения: встаньте на место пользователя, чтобы почувствовать его повседневную жизнь.
Такие инструменты, как карты эмпатии, могут быть отличным способом обобщить всю ценную информацию, полученную в ходе интервью. Карты эмпатии отражают то, что люди делают, говорят, думают и чувствуют в контексте проблемы. Они помогают коллегам понять контекст проблемы и то, как люди ее воспринимают.
Пример карты эмпатии NNG2. Определите
Собрав всю информацию, собранную на первом этапе, следующим шагом будет четкое определение постановки проблемы.Результирующая формулировка проблемы должна быть сформулирована в терминах, ориентированных на человека, а не на бизнес-цели. Например, вместо того, чтобы ставить цель увеличить количество регистраций на 5%, цель, ориентированная на человека, будет заключаться в том, чтобы помочь занятым мамам обеспечить здоровую пищу для своих семей.
Основываясь на разочарованиях, которые вы наблюдали или слышали, возникли вопросы о том, как вы могли бы их решить.
Типовая деятельность
- Кластеризация и темы: Есть много разных способов пройти этап определения, но можно с уверенностью сказать, что вам понадобится стена стикеров; они будут заполнены цитатами, наблюдениями и идеями, которые вы слышали в ходе своего исследования.Сгруппируйте и объедините идеи, пока не найдете преобладающие или наиболее заметные темы.
По мере изучения данных эмпатии сосредоточьтесь на выявлении закономерностей и проблем в разнообразной группе людей. Сбор информации о том, как люди в настоящее время решают проблему, дает подсказки о том, как найти более инновационное решение. Вы не можете решить все проблемы своих пользователей. Знайте наиболее важные или наиболее важные проблемы, которые вы хотите учитывать в своем продвижении вперед.
Четко сформулируйте формулировку проблемы: группируйте и группируйте идеи вместе, пока не найдете преобладающие или наиболее заметные темы.3. Идея
Теперь, когда проблема очевидна, пора провести мозговой штурм, как удовлетворить эти неудовлетворенные потребности. Вначале вы собираете как можно больше идей, чтобы к концу ваша команда могла их исследовать и протестировать.
Стадия создания идей знаменует переход от выявления проблем к поиску решений. Он проходит между генерацией идеи и оценкой, но важно, чтобы каждый процесс оставался отдельным друг от друга. Когда пришло время генерировать идеи, делайте это быстро, не зацикливаясь на качестве или реализуемости идеи. После того, как идеи собраны, переходите к фазе оценки. Здесь вы можете обойти комнату и обсудить представленные идеи, чтобы получить разъяснения, если это необходимо.
Фаза формирования идей обычно является очень творческой и освобождающей фазой для команды, потому что у них есть разрешение подумать над нестандартными идеями, прежде чем решить, что они собираются прототипировать.
Исследуйте решения и мыслите нестандартно на этапе создания идей в процессе дизайнерского мышления.4. Прототип
Пора экспериментировать! Путем проб и ошибок ваша команда определяет, какое из возможных решений может наилучшим образом решить выявленные проблемы. Это обычно включает уменьшенные версии рассматриваемых продуктов или систем, чтобы вы могли представить и получить отзывы от людей, которым они предназначены.
Цель состоит в том, чтобы начать с низкокачественной версии предполагаемого решения и со временем улучшить ее на основе отзывов. Начав с бумажного прототипа, вы сможете быстро учиться с минимальными усилиями. Прототип должен быть реалистичным представлением решения, которое позволит вам понять, что работает, а что нет.Он изменяется и обновляется на основе обратной связи от этапа тестирования в итеративном цикле. Недорогой и легкий характер прототипирования также позволяет разрабатывать несколько решений для тестирования в тандеме, чтобы определить наилучшее возможное решение для удовлетворения этих неудовлетворенных потребностей пользователей.
При прототипировании вы создаете быструю версию своего решения, чтобы получить обратную связь от пользователей.5. Тест
Вся работа и информация собираются вместе для тестирования продукта на заключительном этапе.Важно отметить, что это все еще интерактивный этап. Вы захотите снова услышать отзывы пользователей — точно так же, как вы это делали на этапе сопереживания. Разница в том, что вы показываете им свой прототип, чтобы узнать, решает ли он их проблему.
Тестирование необходимо, потому что все, в конечном счете, должно быть связано с людьми, которые будут использовать ваши продукты. Пришло время вернуться к формулировке проблемы и убедиться, что конечное решение отвечает этим потребностям и устраняет разочарования.
Вы хотите узнать, что думают о вашей идее реальные люди. На этом этапе все детали можно вымыть и доработать, чтобы создать наилучшее возможное решение.
Протестируйте свой прототип с пользователями, чтобы получить отзывы и уточнить свои идеи.Хотите сделать ваши встречи более волшебными?
Подпишитесь на наш курс Magical Meetings.
Нужен опытный фасилитатор для вашей следующей встречи, собрания или семинара? Давайте поговорим.
Voltage Control поддерживает мероприятия всех видов, включая семинары по проектному мышлению, сессии по инновациям и Design Sprints.Если вы хотите поговорить или получить консультацию, свяжитесь с нами по адресу [email protected].
7-этапный процесс проектирования, который поможет вам ежедневно | Робсон Невес
При работе в международной компании естественно встретить людей с культурой, языком и поведением, совершенно отличными от ваших. У каждого свои методы работы, особенно в команде дизайнеров, где конечные результаты и процессы не являются точными науками.
В одной из компаний, в которой я работал, ничего не изменилось.Каждый работал по-своему: одни дизайнеры тратили время на то, чтобы глубоко погрузиться в проблемы, понимая «почему», а другие быстро придумывали гипотезы и как можно быстрее проверяли их. Несмотря на то, что все задачи проектирования были выполнены вовремя, время от времени возникали недопонимания между командой дизайнеров, разработчиками и заинтересованными сторонами. Это ставило под угрозу наши результаты, и нам нужно было решить эту проблему как можно быстрее.
Удобно, что во время некоторого исследования я нашел многообещающую статью, в которой говорилось о «контрольном списке дизайна».Прочитав статью, я понял, что это может быть инструмент, который поможет нам решить наши проблемы, или, по крайней мере, это может быть руководство для создания нашего собственного контрольного списка.
Обсуждая эту идею с командой дизайнеров, мы заметили, что многие элементы из «контрольного списка дизайна» не были включены в наши процедуры, а многие другие, которые мы делали, также не были включены в контрольный список. В результате мы поняли, что наш процесс был неадекватным и имел несколько пробелов. Этот контрольный список был искрой, чтобы понять, что пришло время пересмотреть и согласовать наш процесс проектирования.
Через неделю мы организовали семинар, чтобы рассмотреть общие процессы в команде. На белой стене мы расписали каждый распорядок. Сначала исследователи UX начали объяснять свои методологии и результаты, затем дизайнеры объяснили свои методологии и обязанности в отношении этапов исследования, прототипирования и тестирования.
Во время разговора, естественно, 5 пунктов дизайн-мышления ( Подчеркнуть, Определить, Идея, Прототип, и Тест ) начали выделяться на стене, и, что любопытно, помимо них, началось еще несколько важных шагов. чтобы появиться, это были Hand-off , Supporting & Review и Tracking .
Эти 3 дополнительные темы имеют огромное значение для нашего процесса и стиля работы команды. Мы должны были принять их во внимание, чтобы гарантировать, что мы поставляем согласованные и значимые решения, а также чтобы убедиться, что они будут должным образом реализованы разработчиками. В результате этого мастер-класса мы получили реалистичный процесс проектирования.
Процесс выглядел примерно так:
1 — Исследование
Смешивая немного этапов «Подчеркнуть» и «Определить» методологии дизайн-мышления, этап исследования состоит в достижении эмпатического понимания проблемы. , а также боли и потребности пользователя.Конечно, всегда следить за тем, чтобы цель согласовывалась с бизнес-стратегией.
Основными результатами здесь являются идеи и данные, которые обеспечивают ясность для наших будущих гипотез и решений.
2 — Исследование
Здесь мы формулируем гипотетические решения, основанные на требованиях и данных, предоставленных исследователями UX. Посредством пользовательских путешествий, потоков, каркасов и т. Д. Мы подтверждаем предложения с владельцем продукта, разработчиками и заинтересованными сторонами. Если возможно, рекомендуется провести концептуальное тестирование с пользователями.
3 — Прототипирование
Как следует из названия, пора открыть любимую программу и поиграть.
Высокоточные прототипы позволяют превратить гипотезы в «осязаемые» решения и гарантировать, что у всех будет одинаковая интерпретация того, что обсуждается.
Это долгий этап, иногда с большим количеством возвратно-поступательных движений, поэтому настоятельно рекомендуется использовать систему проектирования, которая поможет сохранить высокое качество без потери скорости. После раундов улучшений прототип будет проверен на юзабилити-тестах и планировании разработки.
4 — Проверка
Давайте наконец проверим, верны ли наши гипотезы. Выполняя качественные тесты, вы можете подтвердить, что удобство использования отличное, и выявить недостатки на пути пользователя. С помощью количественных методов можно проверить, как работают ключевые показатели эффективности, а также некоторые поведенческие показатели.
5 — Передача
Когда решения будут должным образом проверены, пора задокументировать выводы, полученные в результате тестов, и передать решение.На стартовом совещании результаты могут быть представлены менеджерам проекта, а затем окончательные проекты будут переданы разработчикам, которые начнут планировать разработку.
6 — Поддержка и проверка
Иногда дела идут не так, как ожидалось, и нам нужно изменить несколько моментов. Для этого разработчикам нужна поддержка дизайнера, чтобы принимать оптимальные решения. Иногда им просто нужен небольшой актив или они оправдывают некоторые ожидания.
Следует подчеркнуть, что перед тем, как закрыть проектную задачу, проверка обеспечения качества гарантирует, что все соответствует проектному предложению, я даже использую, чтобы иметь это в DOD (определение «готово»).Ответственность за качество конечных результатов, взаимодействия и поведения лежит на дизайнерах, которые соответствуют стандартам продукта.
7 — Отслеживание
Настоятельно рекомендуется понаблюдать за решением в течение нескольких недель, чтобы убедиться, что все пойдет по плану. Итак, установите метрики в вашем любимом аналитическом инструменте, мне нравится использовать Google Analytics. Hotjar — еще один мощный инструмент, который позволяет мне просматривать некоторые реальные разделы.
Процесс инженерного проектирования
Убедитесь, что в вашем браузере включен JavaScript.Если вы оставите отключенным JavaScript, вы получите доступ только к части предоставляемого нами контента. Вот как.Что такое процесс инженерного проектирования?
Процесс инженерного проектирования — это серия шагов, которым следуют инженеры, чтобы найти решение проблемы. Часто решение включает в себя разработку продукта (например, машины или компьютерного кода), который соответствует определенным критериям и / или выполняет определенную задачу. Этот процесс отличается от шагов научного метода, с которыми вы, возможно, более знакомы.Если ваш проект включает в себя наблюдения и эксперименты, вам, вероятно, следует следовать научному методу. Если ваш проект включает в себя проектирование, создание и тестирование чего-либо, вам, вероятно, следует следовать процессу инженерного проектирования. Если вы все еще не уверены, какой процесс следовать, вам следует прочитать Сравнение процесса инженерного проектирования и научного метода. На этой диаграмме показаны этапы процесса инженерного проектирования, а в таблице ниже каждый этап описан более подробно:
Процесс инженерного проектирования начинается с определения проблемы и завершения базового исследования проблемы.Уточняются требования и выбирается решение. Создается прототип решения, который затем тестируется. Если построенное решение соответствует требованиям, результатами можно поделиться. Если решение не соответствует всем требованиям, то придумывается и тестируется другое решение. Каждая итерация должна использовать данные из ранее опробованного решения для удовлетворения всех начальных требований.
Инженеры не всегда последовательно выполняют этапы процесса инженерного проектирования.Очень часто что-то проектируют, тестируют, находят проблему, а затем возвращаются к предыдущему шагу, чтобы внести модификацию или изменение в свой дизайн. Этот способ работы называется итерацией , и вполне вероятно, что ваш процесс будет делать то же самое!
Попробуйте наши планы уроков:
Назначьте студенческий тест с помощью Google Класса:
Этапы процесса проектирования
1.Определите проблему
Процесс инженерного проектирования начинается, когда вы задаете следующие вопросы о проблемах, которые вы наблюдаете:
- В чем проблема или необходимость?
- У кого есть проблема или необходимость?
- Почему важно решать?
[Кому] нужна (а) [что], потому что [почему].
Для получения подробной справки по этому шагу используйте следующие ресурсы:2. Проведите предварительное исследование
Учитесь на опыте других — это поможет вам узнать о существующих решениях аналогичных проблем и избежать ошибок, которые были сделаны в прошлом.Итак, для проекта инженерного дизайна проведите предварительное исследование в двух основных областях:
- Пользователи или клиенты
- Существующие решения
3. Укажите требования
Требования к дизайну определяют важные характеристики, которым должно соответствовать ваше решение для успеха. Один из лучших способов определить требования к дизайну вашего решения — это проанализировать конкретный пример подобного, существующий продукт, отмечая каждую из его ключевых особенностей.
Для получения подробной справки по этому шагу используйте следующие ресурсы:4. Решения мозгового штурма
Всегда есть много хороших возможностей для решения дизайнерских задач. Если вы сосредоточитесь только на одном, прежде чем рассматривать альтернативы, почти наверняка вы упускаете из виду лучшее решение. Хорошие дизайнеры стараются найти как можно больше возможных решений.
Для получения подробной справки по этому шагу используйте следующие ресурсы:5.Выберите лучшее решение
Посмотрите, соответствует ли каждое возможное решение вашим требованиям к дизайну. Некоторые решения, вероятно, соответствуют большему количеству требований, чем другие. Отклонять решения, не соответствующие требованиям.
Для получения подробной справки по этому шагу используйте следующие ресурсы:6. Разработайте решение
Разработка включает доработку и улучшение решения и продолжается на протяжении всего процесса проектирования, часто даже после того, как продукт отгружается клиентам.
Для получения подробной справки по этому шагу используйте следующие ресурсы:7. Построить прототип
Прототип — это рабочая версия решения. Часто он сделан из других материалов, чем окончательная версия, и, как правило, не так отполирован. Прототипы — это ключевой шаг в разработке окончательного решения, позволяющий дизайнеру проверить, как решение будет работать.
Для получения подробной справки по этому шагу используйте следующие ресурсы:8.Тестирование и редизайн
Процесс проектирования включает в себя несколько итераций и изменений вашего окончательного решения. Вы, вероятно, протестируете свое решение, найдете новые проблемы, вносите изменения и тестируйте новые решения, прежде чем остановиться на окончательном дизайне.
Для получения подробной справки по этому шагу используйте следующие ресурсы:9. Сообщите результаты
Чтобы завершить свой проект, сообщите о своих результатах другим в итоговом отчете и / или на доске объявлений.Профессиональные инженеры всегда делают то же самое, тщательно документируют свои решения, чтобы их можно было производить и поддерживать.
Для получения подробной справки по этому шагу используйте следующие ресурсы:Видео о нашей науке
Вибрация и звук: заставьте брызги танцевать | Гель-электрофорез и судебная медицина: проект выставки биотехнологической науки | Двухступенчатая ракета-носитель Введение |
Разработка эффективного пошагового процесса | Эркан Керти
Селективное внимание — один из основных человеческих инстинктов, который заставляет нас выжить.Представьте, что вас окружает хищник в дикой природе. Вы не можете легко его увидеть, но вы чувствуете его там, и когда он начинает атаковать, вы обращаете внимание только на то, что имеет значение, например, как вы можете использовать для бега, а не на плоды дерева слева от вас или летающих птиц. . Ваша сосредоточенность заставляет вас видеть только то, что важно для вас, чтобы сбежать и выжить.
Давайте применим эту логику к пользовательскому интерфейсу , который вы создаете. Если на странице слишком много элементов, пользователь не может достаточно быстро выбрать нужный .Скучно искать и находить релевантный контент, когда на веб-странице слишком много баннеров. Или слишком много параметров, элементов управления или функций в одном пользовательском интерфейсе создаст переполненный интерфейс, в то время как пользователь хочет только завершить процесс, а ускользнет от . У пользователей нет времени ломать голову над вариантами (по крайней мере, они думают, что их нет).
Итак, вам нужно удалить ненужные вещи из набора, с которым вы имеете дело, и обеспечить туннелирование.Таким образом, внимание пользователя нельзя было легко отвлечь. Селективное внимание заставляет людей сосредотачиваться на определенной области или объекте.
Туннелирование может быть хорошим методом, когда необходимо выполнить множество шагов и действий. Предположим, вы предоставляете пользователям форму для заполнения. Если бы в этой форме было несколько элементов, это было бы легко. Но как насчет формы с 20+ элементами? Дизайнеры могут контролировать путь внутри туннеля , обеспечивая легкую, простую и концентрированную среду, мастера .Мастер поможет вам разделить элементы формы на части / шаги. Вокруг нет отвлекающих факторов, и пользователю разрешено выполнять только определенные действия. Таким образом, пользователь сосредотачивается только на необходимых предметах.
Страхование посадки с помощью Eleken- Всегда начинайте с малого ; любой добавленный вами элемент увеличивает сложность. Удалите все не связанные задачи / элементы формы / действия. Начать следует с основных элементов и легко выполняемых задач. Мягкий старт с легким доступом к соответствующим элементам вызовет удовлетворение у пользователей и даст им быстрый старт.Таким образом, пользователь не расстроится и не сдастся.
- Сократите время принятия решений и подчеркните достижения на каждом краеугольном камне, чтобы создать ощущение прогресса. Например, когда шаг завершен, сделайте его маркер / границу / заголовок зеленым.
- Если существует большое количество шагов, пользователь должен иметь возможность сохранять и редактировать предыдущие шаги , даже если операция не завершена. Если прогресс, достигнутый пользователями, исчезнет после того, как им придется на время приостановиться, почти нет шансов, что они вернутся и начнут процесс заново.
- Элементы должны быть сгруппированы осмысленно . Помните гештальт-правило сходства и группировки. Подумайте об историях, вы не можете легко перепрыгивать между разными частями. Это прерывает поток.
- Не используйте какие-либо ссылки , которые переводят пользователя на другую страницу, если только вы не хотите создать прерывание специально, например, для предоставления рекомендаций, которые всегда доступны после выполненных действий.
- Избегайте использования сложных структур и связей между этапами . Например, если на третьем шаге требуется некоторая информация, которая использовалась или демонстрировалась на первом шаге, это заставляет пользователя возвращаться и выходить вперед, нарушая эффект туннелирования, которого вы хотите достичь.
- Не делайте шагов длиннее, чем они должны быть . Если вы предоставите слишком много элементов на одном шаге, будет сложно достичь этого легко, и вы откладываете ощущение успеха, возникающее после завершения шага.
Даже если туннели представляют собой концентрированную среду, в них следует размещать только необходимых предметов .Но это только одна сторона медали, другая сторона — это примерно , упрощая . Упрощение задачи, с которой сталкивается пользователь, обеспечивает ясность.
Ясность хрупкая . Если вы не дадите достаточно отзывов, пользователь может застрять в элементе формы.
Дизайнер должен сократить время отклика и количество ошибок, добавляя обратную связь для каждого элемента для пользователя. Эти отзывы следует предлагать в нужное время. Встроенная проверка Метод важен для сокращения времени отклика (См. Великолепную работу Люка Вроблевски, Встроенная проверка в веб-формах ) .
Отзывы должны быть умными, если вы показываете сообщения об ошибках, когда пользователь не знает, как заполнять формы, которые вы предоставили, высока вероятность, что пользователь сдастся. Облегчение задачи для людей, которые уже хотят ее достичь, — основная цель создания эффективных туннелей. Управление поведением пользователя с помощью правильных методов, подобных приведенным выше, может создать беспроблемный опыт, который понравится вашим пользователям.
Чтобы привлечь внимание пользователя, дизайнер должен разбить формы / действия на более мелкие и более легко достижимые этапы.Эти шаги должны быть тщательно продуманы, чтобы включать только необходимые элементы, и должны быть осмысленно сгруппированы. Привлечение внимания пользователя к следующему шагу — ключ к выполнению задачи.
Соблюдайте правила и не делайте предположений. Предположение, что пользователь может легко удерживать длинный шаг, неверно. Оставайтесь на базовом уровне и продолжайте разрабатывать легко выполнимые шаги.
7 этапов процесса проектирования
Компании постоянно придумывают решения проблем, о которых потребители даже не подозревали.Возможно, вы просматриваете магазин или веб-сайт и видите продукты, которые упрощают задачи, упрощают повседневные процессы или автоматизируют ранее выполнявшиеся вручную функции, и задаетесь вопросом, как вообще это задумывалось. Ответ на этот вопрос заключается в процессе, который использует команда дизайнеров, архитекторов и инженеров компании для поиска проблем и поиска решений. Этот процесс представляет собой процесс проектирования, и в этой статье он подробно объясняется, чтобы помочь вам легко и успешно завершить свой следующий проект.
Что такое процесс проектирования?
Процесс проектирования — это руководство по управлению проектом, используемое для наблюдения за выполнением большого проекта, обычно включающее разбиение его на более мелкие части и оценку прогресса на нескольких конкретных этапах.Процесс проектирования обычно состоит из серии шагов, которым следуют дизайнеры, инженеры, архитекторы или ученые, чтобы найти решение конкретной проблемы. Объем предлагаемых ими решений должен соответствовать критериям, указанным в определении проблемы, или выполнять конкретную задачу.
Связано: Руководство по управлению содержанием проекта
7 этапов процесса проектирования
Процесс проектирования начинается с того, что задается несколько вопросов относительно болевой точки, которую вы пытаетесь решить.Это очень важно для определения конкретной потребности, чтобы найти жизнеспособное решение. Общие шаги процесса проектирования должны напоминать приведенные ниже, адаптированные к вашему проекту:
- Определите проблему
- Проведите исследование
- Проведите мозговой штурм и сформулируйте концепцию
- Создайте прототип
- Создайте и продайте свой продукт
- Анализ продукта
- Улучшение
1. Определите проблему
Чтобы начать разработку полезных продуктов, вы должны определить болевую точку, которую необходимо решить, и определить возможности и требования для удовлетворения этой потребности.Для определения указанных возможностей необходимо задавать вопросы, чтобы решить, в чем заключается конкретная потребность, каковы ваши цели для проекта и как вы будете конкурировать с другими компаниями, производящими аналогичные товары. По сути, вам нужно выяснить, у кого есть потребность, что это за потребность и почему вы должны ее решать. Попробуйте ответить на следующие вопросы, чтобы помочь вам определить проблему, требующую решения:
- Каковы основные цели этого проекта?
- Кто конечный пользователь этого продукта?
- Какую проблему решит этот продукт?
- Как этот продукт решит проблему?
- Какие ресурсы вам понадобятся для завершения этого проекта?
- Как вы будете измерять успех?
- В чем заключается уникальное ценностное предложение этого продукта?
- Есть ли на рынке аналогичные товары?
- Чем это будет лучше, чем аналогичные продукты на рынке?
2.Проведите исследование
Принимая во внимание ожидаемого пользователя, а также текущие решения на рынке, изучите похожие проекты и обратите внимание на слабые места и положительные результаты. Эта информация может стать источником вдохновения для вашего проекта и шагов, которые вы предпримете, чтобы избежать предыдущих ошибок и улучшить результаты. Работайте со своими командами по маркетингу и исследованиям и разработкам для проведения конкурентного анализа, поведения потребителей и рыночных тенденций, чтобы лучше понять масштабы рынка в целом.Вот несколько вопросов, которые помогут начать ваше исследование и познакомят вас с вашим пользователем:
- Почему пользователь выбрал этот продукт?
- Как часто пользователь будет реально использовать этот продукт?
- Какие еще решения этой проблемы пользователь пробовал?
- Где пользователи обычно покупают аналогичные товары?
- Какие изменения могут сделать существующий продукт более удобным для пользователя?
3.Проведите мозговой штурм и концептуализируйте
После того, как вы определили основу для своего проекта и его конкретные требования, идеи начнут формироваться. Приходите вместе со своей командой, чтобы провести мозговой штурм и сравнить идеи, чтобы выбрать лучшие функции для вашего продукта. Используйте образы, сценарии и раскадровки, чтобы получить четкое представление с точки зрения пользователя. Это поможет вам сформировать схему, на основе которой будет разрабатываться и продаваться ваш продукт, при этом пользователь будет в авангарде задумки дизайна.
4. Создайте прототип
Для проверки ваших концепций необходимо создать прототип, имитирующий готовый продукт. Ваш план начнет заполняться и конкретизироваться, и на протяжении всего процесса создания прототипа вы, вероятно, найдете новые области улучшения, а также подтверждение ваших существующих концепций относительно пользовательского опыта. Пользовательское тестирование вашего прототипа прояснит ответы на важные вопросы, а также выявит очевидные недостатки или недостатки. Эта обратная связь поможет вам вернуться и повторить свой прототип столько раз, сколько потребуется для создания конечного продукта.
5. Создавайте и продвигайте свой продукт
На этом этапе необходимо учесть все отзывы, полученные вами в результате тестирования прототипа, чтобы начать создание «окончательного» продукта (будут случаи, когда мы возвращаемся к повторению по мере продвижения процесса) . Когда ваш готовый продукт будет готов к выпуску для широкой публики, пора подготовиться к следующему этапу — анализу продукта.
6. Анализ продукта
Когда ваш продукт был куплен, использован и рассмотрен, вы можете начать понимать, как ваш продукт позволил решить первоначально заявленную проблему.Отзывы о пользовательском опыте чрезвычайно важны при разработке следующей версии вашего продукта. Он расскажет вам, что нужно отрегулировать, почему они необходимы и как обновленная версия лучше удовлетворит потребности конечного пользователя. Если вы прислушаетесь к своим пользователям, это гарантирует, что будущие итерации вашего продукта будут хорошо конкурировать с будущими конкурентами.
7. Улучшение
Во время процесса вы обязательно столкнетесь с проблемами, связанными с реализацией, дизайном или функциональностью.Эти проблемы открывают возможности для улучшения и роста, чтобы добиться максимального успеха продукта в будущем.
Связано: Узнайте о том, как стать менеджером проекта
Какова цель процесса проектирования?
Процесс проектирования обеспечивает руководство, которому необходимо следовать, чтобы гарантировать, что разработка вашего продукта идет по графику и соответствует всем необходимым этапам. Другие варианты использования этого процесса включают:
- Выявление проблемы и внедрение жизнеспособного решения
- Уменьшение беспорядка и повышение рентабельности процесса проектирования и производства
- Сосредоточение вашей команды на том, что важно, соблюдение графика и эффективное отслеживание развитие проекта
- Поддержка создания исключительного пользовательского опыта с вашим готовым продуктом
Связано: Понимание процессов и этапов управления проектом
Пошаговое руководство по созданию собственного
Дизайн — это важнее, чем когда-либо, а дизайн-системы стали огромной составляющей того, что делает компанию или продукт успешным, особенно на гиперконкурентном глобальном рынке программного обеспечения.Эти компании исторически полагались только на пользовательский опыт в качестве ключевого отличия. Эта потребность в лучшем опыте оказывает огромное давление на дизайнеров по всему миру. Они вынуждены браться за больше проектов и работать быстрее, обеспечивая при этом более качественную продукцию.
Это может создать проблемы, если нет стандартизированного языка дизайна, из которого можно было бы извлечь.
Зачем компаниям нужны системы проектирования
Дизайн нелегко масштабировать. Эффективность не возникает из воздуха. Масштабирование дизайна за счет найма без установления стандартов — это миф.С каждым новым сотрудником в продукте появляются новые идеи цветовых палитр, типографики и узоров, что усиливает несогласованность и увеличивает затраты на обслуживание. Каждый новый найм увеличивает энтропию дизайна. Есть только один способ остановить рост хаоса. Принятие решения о запуске процесса дизайн-системы. Постепенный рост дизайн-системы равносилен постепенному увеличению последовательности и скорости разработки программного обеспечения.
Дизайнерские весы. Но масштабируется только с помощью дизайн-системы.
Что такое дизайн-система?
Дизайн-система — это набор стандартов дизайна и кода вместе с компонентами, объединяющими обе практики.Думайте об этом как об одном и том же наборе инструкций и набора Lego для всех. Если вы дизайнер или разработчик, то это руководство по созданию собственной дизайн-системы для вас.
Как создать дизайн-систему за 12 шагов
Основанное на опыте создания внутренней дизайн-системы в UXPin и собеседовании с более чем 40 руководителями дизайнеров и инженеров, работающих над дизайн-системами, это руководство поможет вам на каждом этапе создания дизайн-системы. (и включает бонусные ресурсы).
Каждый раздел ведет на новую страницу, где концепции объясняются более подробно, но вот обзор.
Создайте инвентарь пользовательского интерфейса для системы проектирования
Начните с создания каталога всех повторно используемых компонентов в вашем продукте. Сюда входят узоры, цвета, стили текста, значки и даже системы сеток. Создание перечня компонентов пользовательского интерфейса выявит несоответствия в вашем языке дизайна и проложит путь для системы дизайна.
Получите поддержку со стороны организации для системы дизайна
Перед тем, как вы начнете создавать систему дизайна, важно привлечь заинтересованные стороны и команду разработчиков.Объясните несоответствия, обнаруженные вами при построении инвентаря, и то, как они отрицательно влияют на взаимодействие с пользователем.
Создание многопрофильной группы разработчиков систем дизайна
Вам нужна команда для внедрения и управления системой дизайна на протяжении всего цикла разработки продукта. Большинству разработчиков систем дизайна нужны дизайнеры и разработчики интерфейса. Начните с определения необходимых вам навыков, а затем выберите людей, у которых они есть.
Установите правила и принципы для системы дизайна
Принципы дизайна — это общая система ценностей во всей системе дизайна.Сюда входит технология — CSS в Javascript или что-то еще, — которую вы собираетесь использовать для написания дизайн-системы; как вы собираетесь распространять дизайн-систему; и если вы собираетесь использовать один из ваших цифровых продуктов в качестве отправной точки для системы.
Создание цветовой палитры для системы дизайна
Цвета могут влиять на все области вашей системы дизайна. Следовательно, сначала доработайте цветовую палитру. Определитесь с основными цветами, соглашением об именах и системой создания акцентных цветов.Обратитесь к своим шаблонам дизайна для устранения проблем, которые могут возникнуть при тестировании цветовой палитры в пользовательском интерфейсе продукта.
Построение типографской шкалы для системы дизайна
Визуальный дизайн — это не только цвета, но и типографика. Решите, какие гарнитуры вы хотите использовать, и типографский масштаб для единообразной информационной архитектуры для всех продуктов. Типографский масштаб также влияет на пользовательский интерфейс. Обязательно протестируйте против него.
Внедрение библиотеки значков для системы дизайна
Иконки в веб-дизайне или мобильном дизайне могут быть полезны для устранения языковых барьеров.Они также могут влиять на поведение пользователя, например, кнопка загрузки, выделенная значком «стрелка вниз», усиливая намеченное действие. Завершите создание библиотеки значков и технологии, которую вы собираетесь использовать для ее реализации.
Стандартизация других свойств стилей
Проектные решения также включают окончательную доработку стилей сетки и других свойств, которые не рассматриваются в предыдущих разделах, таких как пробелы. Как и в случае с другими компонентами вашей дизайн-системы, здесь стандартизация также предназначена для устранения несоответствий.
Создание первого шаблона системы проектирования
Создание шаблонов системы проектирования — это итеративный процесс. Не сосредотачивайтесь на построении всех шаблонов за один присест. Начните с определения лучшей архитектуры для вашей библиотеки шаблонов и создавайте ее один за другим.
Провести ретроспективу спринта
Все продуктовые группы должны организовывать регулярные ретроспективные спринты для анализа прогресса и внесения необходимых улучшений. Спринты могут быть отличным способом обеспечить быстрое обучение всей команды.
Заключение
Все перечисленные здесь шаги должны дать вам набор руководящих принципов проектирования, которые способствуют единообразию языка дизайна. Не думайте о дизайн-системе как о проекте. Вместо этого относитесь к этому как к непрерывному процессу, основанному на быстрых итерациях.
Рекомендуемые ресурсы
Хотите глубоко погрузиться в мир систем дизайна? Мы составили исчерпывающий список лучших ресурсов по этой теме. Есть вебинары, книги, статьи и тематические исследования крупнейших брендов.
Часто задаваемые вопросы о дизайн-системах
Какова цель дизайн-систем?
Основная цель систем проектирования — повысить эффективность разработки продукта. Имея единый язык дизайна, становится проще разрабатывать продукты в масштабе, согласованном по эстетике, пользовательскому интерфейсу и опыту пользователя. Дизайн-системы также способствуют сотрудничеству, поскольку становится проще переключение между распределенными командами.
Какие компании используют дизайн-системы?
Некоторые из крупнейших брендов используют системы дизайна для более эффективной разработки продуктов.К ним относятся такие, как Salesforce, Shopify, WeWork, Mailchimp и даже Apple.
Чем системы дизайна отличаются от библиотек шаблонов или руководств по стилю?
Библиотеки паттернов вместе с руководствами по стилю, инструментами и принципами проектирования образуют единую систему проектирования. Другими словами, и библиотеки шаблонов, и руководства по стилю являются важными частями дизайн-системы.
Что отличает хорошую дизайн-систему?
Независимо от инструментов, используемых для ее создания, хорошая система проектирования — это система, которая может многократно использоваться, надежна и хорошо документирована.Что наиболее важно, хорошая система проектирования помогает сделать процесс проектирования более эффективным и, в конечном итоге, более рентабельным.
Запустите вашу дизайн-систему
Достаточно одного преданного человека, чтобы начать процесс и изменить способ создания программного обеспечения в вашей организации.
Хотите фору? Получите бесплатный стартовый комплект Design Systems. Он включает в себя это руководство как действенный контрольный список, колоду для пропаганды систем дизайна и электронную книгу о том, почему системы дизайна важны.
Процесс проектирования пользовательского интерфейса — пошаговое руководство — Tivix
Шесть шагов эффективного процесса проектирования пользовательского интерфейса
Шаг 1. Научитесь понимать
UX-дизайнеры — стратегические мыслители, которые проектируют для двух вещей: человеческого взаимодействия и решения проблем.В Tivix мы начинаем этот процесс с двух критически важных вопросов: почему и что. Что мы создаем? Зачем мы это проектируем? Какую проблему мы пытаемся решить? И зачем кому-то использовать это решение?
Это первоначальное исследование является ключом к определению объема и целей вашего проекта и закладывает фундамент для всего, что будет после.
UX-дизайнеры должны анализировать требования к вакансиям, проводить контекстные и индивидуальные интервью, а также проводить мозговые штурмы с клиентами, чтобы учесть их потребности и цели компании.Они также погрузятся в номенклатуру, язык и визуальные достоинства и запреты бренда, чтобы обеспечить представление культуры и голоса компании.
Шаг 2. Проведите исследование
Research — ключевой шаг к созданию пользовательского опыта. Хороший UX-дизайнер должен исследовать, исследовать и понимать предметную область продукта, рынок и конкуренцию.
Прежде всего — не полагайтесь только на Google! Наша команда по предоставлению услуг UX-дизайна начинает со сбора информации от наших клиентов. Это помогает им узнать о пользователях продукта и их среде, а также о том, что им нужно и чего они хотят. Для устоявшихся компаний мы можем получать информацию из отделов обслуживания клиентов и напрямую получать отзывы от самих пользователей посредством опросов пользователей и полевых работ. Например, для стартапов мы можем обратиться к экспертам в данной области или проанализировать приложения конкурентов.
Мы используем это исследование, чтобы сформировать личности пользователей и создать четкое представление о наших пользователях — их общие биографические данные, то, что они делают, их поведение и их цели. Этот шаг в процессе проектирования UX должен предоставить идеи и материалы, на основе которых вы сможете начать набросок и разработку своих идей.
Шаг 3. Набросок, анализ, повтор
После того, как мы подготовили наши исследования пользователей и персоналии, мы можем перейти к фазе создания идей, которая требует гибкости, непредубежденности и способности работать в группе дизайнеров, разработчиков и других заинтересованных сторон.
Самое лучшее в этом шаге? Все идет! Мозговой штурм порождает множество безумных идей и решений. Убедитесь, что вы не выбросили эти идеи преждевременно — отложите их в журналах, чтобы вы могли вернуться к ним позже. Как команда, вы также будете готовить спецификационные документы, создавать карты сценариев, разрабатывать пользовательские потоки, проводить групповые занятия, рисовать бумажные наброски, строить карты сайта и создавать каркасы.
В конечном итоге, ваша цель — определить пользовательский опыт, протестировать и оценить концепции дизайна, а также проанализировать, как ваши проекты будут влиять на поведение и влиять на опыт пользователя.Помните: дизайнеры UX всегда должны возвращаться к делу, беря идеи и потоки, которые они генерируют, и сравнивая их с исходными пользовательскими историями, целями компании и ресурсами проекта, такими как бюджеты и сроки. Затем дизайнеры могут точно определить плюсы и минусы идеи и соответственно расставить приоритеты.
На этом этапе вы также поделитесь своими выводами и представите свои идеи таким клиентам, как менеджеры по продуктам и вице-президенты, заранее, чтобы получить их отзывы. Это предотвращает путаницу в будущем и гарантирует, что каждый будет ясно принимать решения относительно того, что вы создаете и почему.
«Не торопитесь создавать дизайн на своем компьютере, использование ручки и бумаги (или планшета!) Для ваших начальных набросков поможет вам« освободить »свой разум, собрать крутые идеи, а это очень быстро и легко» — Дизайнер Tivix UXШаг 4: Дизайн + Тест
Design в Tivix — это совместный итеративный процесс доработки, когда продукт начинает обретать форму посредством низко- или высокоточного каркаса и прототипирования. Ваша цель на этом этапе — изучить правомерность различных дизайнерских идей, подходов и решений.
Каркасы позволяют каждому изучить варианты и согласовать направление. Что касается инструментов, то иногда бывает достаточно карандашей и бумаги — или вы можете использовать цифровые инструменты, такие как Proto.io, Sketch или Adobe XD для прототипирования.
Создание прототипов — ключевая часть этого этапа, поскольку оно позволяет вам определять шаблоны проектирования, элементы страниц шаблонов, различные параметры фреймворка и работать с разработчиками для проверки функциональности дизайна.
Затем вы можете передать прототип реальным пользователям, менеджерам по продуктам и бизнесу, а также техническим экспертам для тестирования, чтобы собрать отзывы и, в свою очередь, улучшить свои проекты.Но будьте осторожны: этот этап может вызвать множество мнений и новых идей, поэтому легко потеряться от первоначальных целей. Помните, для кого вы строите и почему!
Шаг 5: Разработка + реализация
После того, как вы доработаете свои каркасы и прототипы, мы можем начать уделять внимание визуальным деталям. В Tivix наши UX-дизайнеры также являются дизайнерами пользовательского интерфейса (UI) — это позволяет нам легко сочетать эмпирическую и визуальную стороны продукта. Пользовательский интерфейс — это красота, UX — это опыт, а успешный продукт объединяет и то, и другое.По мере создания пользовательского интерфейса нам необходимо подумать о размещении и удобстве использования визуальных элементов (например, о размещении меток, размере кнопок и шрифтов и т. Д.).
В идеале, внутренняя функциональность должна быть легко связана с дизайном пользовательского интерфейса. Команды разработчиков и дизайнеров работают вместе во время внедрения, чтобы учесть возможные необходимые изменения и представить полный функциональный опыт, готовый к выходу на рынок.
«Вдохновение можно найти везде, не только в Интернете, так что ищите там» — Tivix UX DesignerШаг 6: Оценить
Оценка — последний, но важный шаг в процессе проектирования пользовательского интерфейса, и важно, чтобы ваш конечный продукт был оценен на предмет качества, совместимости и одобрения пользователями.
Продукция оценивается по ряду вопросов: пригодна ли система к использованию? Опыт прост? Является ли продукт гибким и легким в замене? Предлагает ли опыт решение проблемы конечного пользователя? И, самое главное, хотят ли люди этим пользоваться? Если нет, в чем дело?
Дизайнеры и менеджеры по продукту также должны использовать продукт, чтобы на себе ощутить опыт и сравнить реализацию с оригинальным дизайном.

