Цветовые контрасты | LOOKCOLOR
Цветовые контрасты — это типы сочетания цветов и степень их выразительности. Существует 7 типов. Как их променивать? Фото
При соотношении двух противоположностей, по какому либо качеству, свойства каждого из группы приумножается. Так, например, длинная полоска кажется еще длиннее рядом с короткой. Дорогие, дизайнерские вещи на фоне развален смотрятся еще более богатыми.
В сочетании цветов действует такой же принцип, в общей сложности различают 7 вариантов контраста:
1 Контраст по тону — это сочетание разных цветов. Его построение основано на теории цветового круга Иттена, где описаны самые удачные комбинации и метод их создания с помощью геометрических манипуляций. Часто к этому типу присоединяются другие контрасты, например, световой, тепловой и т. д. (см. ниже)
Этот контраст влияет на подсознание. Если рассматривать цвет, как источник информации об окружающем мире, то такое сочетание будет нести информационное послание.
2 Контраст светлого и темного. Светлые оттенки и темные создают ощущение свето-тени. Такую разницу легко улавливает глаз. Основной характеристикой в нем будет — четкость линий на границе светлых и темных тонов. В той или иной мере светло-темный контраст присутствует практически в каждом сочетании, однако он может быть резким или приглушённым. О его отсутствие можно сказать только в том случае, если комбинацию можно перевести в серый и граница цветов будет неразличима.
Сочетания построенные по этому типу могут внести определенность в образ или композицию. За счет этого эффекта можно достичь объемности, реалистичности изображения. Он легко воспринимается, распознается, поэтому и считается одним из самых привлекательных.
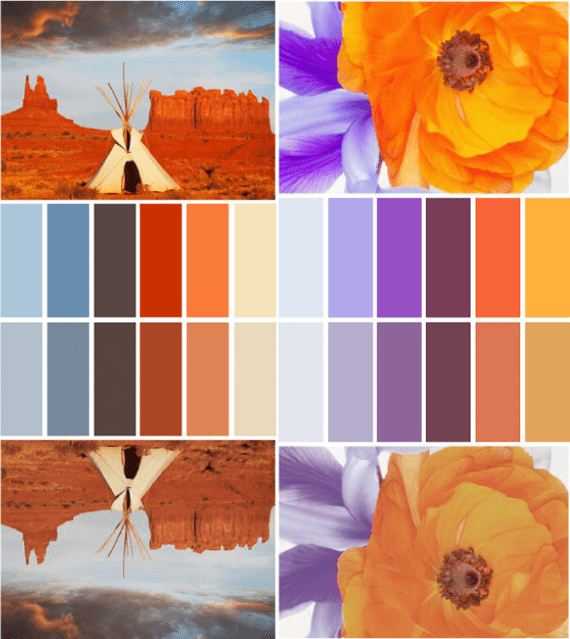
3 Контраст холодного и теплого основан на разнице «тормозящих» и возбуждающих оттенков и нашему желанию достичь покоя. Теплые и холодные цвета вместе создают гармонию целостности, хотя, как и в любом контрасте противоположности усиливают друг друга: холодный рядом с теплым становится еще более ледяным, а теплый — горячим.
Этот контраст хорош для создания образов с разной активностью: от «снежной королевы» до «борца за справедливость».
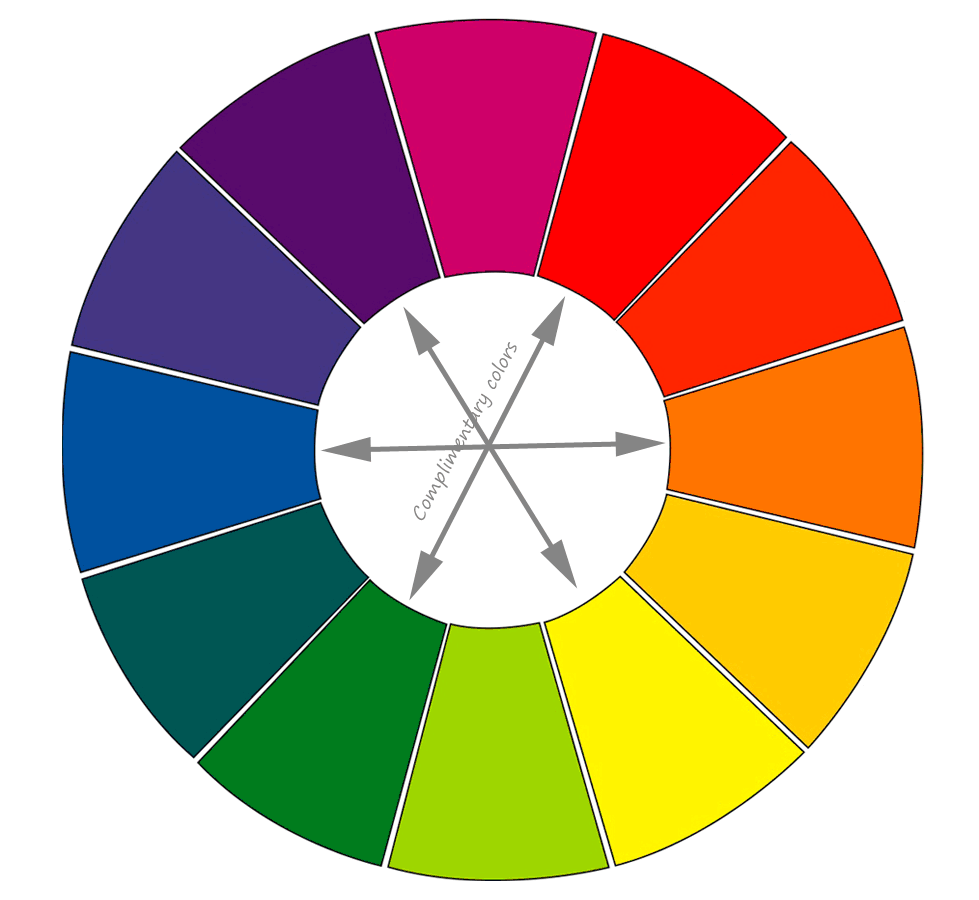
4 Контраст дополнительных цветов — это сочетание цветов, волны которых в сумме дают серый спектр. Если смешать краски двух дополнительных цветов, то мы получим грязный, коричневый оттенок. Такие противоположные цвета — самая яркая комбинация из контрастов по тону. Найти дополнительную пару можно на цветовом круге Иттена: тона, которые находятся друг напротив друга будут иметь искомые свойства.
Этот контраст так же стремится к стабильности, как и тепло-холодный (кстати, он всегда присутствует в дополнительной паре), но если разница по температуре создает «движение», то данная пара достигает стабильности. Поэтому эти сочетания редко используется в повседневности, так как впечатление от него может быть слишком ярким.
А вот в живописи этот инструмент весьма уместен.
5 Симультанный контраст – его не существует вне нашего восприятия. Он возникает в сочетании с серым цветом другого насыщенного (не монохромного или нейтрального) оттенка, когда в сером — мы видим дополнительный тон к нему. То есть, например, красный с серым, при беглом взгляде на серый. в таком соседстве, мы можем увидеть зеленый тон. Это очень важно, особенно при создании мелкого рисунка, например, в текстиле. Красно-серый галстук — это приемлемый, строгий элемент костюма, но если вы видите красно-зеленый рисунок в таком изделии — первое, что вы ощутите — это замешательство, так как такое сочетание неприемлемо для строгого мужского (да и женского) образа.
Он возникает в сочетании с серым цветом другого насыщенного (не монохромного или нейтрального) оттенка, когда в сером — мы видим дополнительный тон к нему. То есть, например, красный с серым, при беглом взгляде на серый. в таком соседстве, мы можем увидеть зеленый тон. Это очень важно, особенно при создании мелкого рисунка, например, в текстиле. Красно-серый галстук — это приемлемый, строгий элемент костюма, но если вы видите красно-зеленый рисунок в таком изделии — первое, что вы ощутите — это замешательство, так как такое сочетание неприемлемо для строгого мужского (да и женского) образа.
Этот контраст более других подтверждает стремление нашего сознания к золотой середине.
Проверьте это сами: если сосредоточенно смотреть на каждый серый прямоугольник по очереди, дожидаясь, когда глаз устанет, то серый изменит оттенок на дополнительный по отношению к фону.
На оранжевом, серый примет голубой оттенок;
на красном – зеленый;
на фиолетовом – желтоватый.
6 Контраст по насыщенности называют сочетание бледных и ярких оттенков. Он может быть составлен из оттенков одного тона, один из которых будут выделятся, как бы светится на фоне остальных. Чем насыщенней оттенок, тем ближе он к спектральному цвету. Однако, на фоне бледных тонов, даже просто выраженный средний тон — будут выделяться.
Контраст по насыщенности присутствует не только в одной гамме, это может быть и сочетание разных оттенков среди которых есть такой, который приковывает к себе внимание.
Этот контраст можно отнести к акцентирующему. Он может быть очень ярким, а может быть умеренным. Его используют в создании и подборе различных аксессуаров.
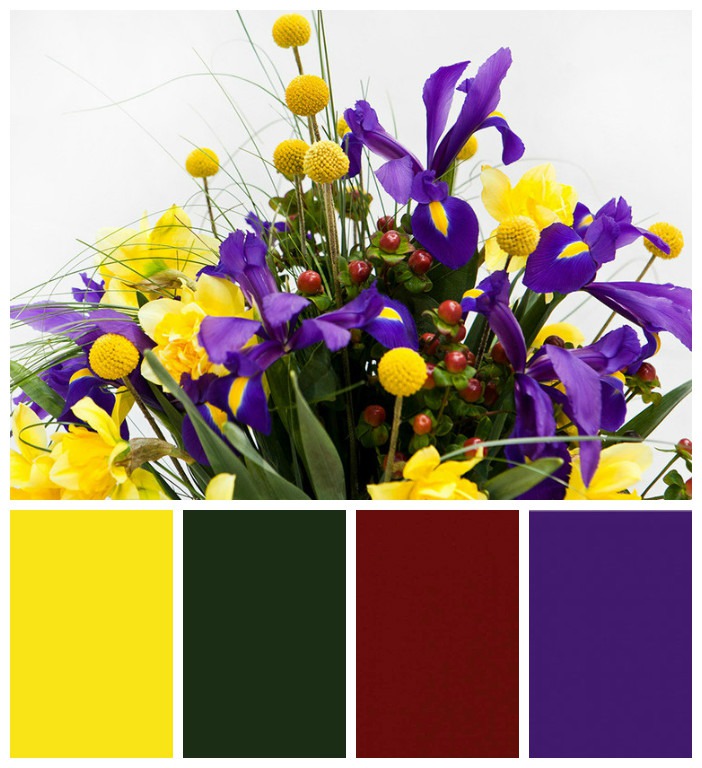
7 Контраст по размеру цветовых пятен. Основан на количественной разнице между цветами. В этом контрасте можно достигнуть равновесия или динамики. Замечено, что для достижения гармонии светлого должно быть меньше, чем темного. Этот эффект подсказала нам природа и ощущение облегчения при виде света в темноте.
Этот эффект подсказала нам природа и ощущение облегчения при виде света в темноте.
Чем светлее пятно на темном фоне, тем меньше для равновесия оно занимает пространства.
При цветах равных по светлоте пространство, занимаемое пятнами, равно.
ПОЛЕЗНЫЕ СТАТЬИ НА ЭТУ ТЕМУ (нажать на картинку)
Оставить комментарий
(только на русском языке)
Теория цвета, контраст / Хабр
Многие говорят, что цвет — это чисто субъективная вещь и в ней нет каких то правил или принципов. На самом же деле, как и в любой науке, здесь есть место и теории. Цвет помогает дополнить тот смысл и идею, которые вы хотите вложить в свою работу, и правильное его использование помогает сделать ваш продукт более заметным и профессионально выглядящим.
Многие исследователи занимались вопросами цвета, и одним из самых заметных, несомненно, был Иоханнес Иттен, автор книги «Искусство цвета». В своей работе автор рассматривает множество аспектов колористики: психологическое воздействие цвета, «вес» каждого оттенка, сочетание цвета и формы и многое другое.
Начнём с самого понятного — сочетания цветов. Именно работа цветов в паре или группе оказывает самое непосредственное влияние на первое впечатление от рисунка. Для этого используется термин «контраст» — то есть, сопоставление двух и более цветов таким образом, чтобы их можно было эффективно сравнить и показать различия. Контраст помогает выявить динамику рисунка, его настроение, характер, цель. Иттен выделяет семь основных групп контраста:
Контраст по цвету — одна из наиболее простых схем работы. Как говорится в книге Иттена, «Он выражается во взаимодействии предельной насыщенности чистых цветов. Как белый и чёрный являют самый сильный контраст светлого и тёмного, так и первичные цвета, жёлтый, синий и красный, наделены свойством наиболее сильного цветового контраста, создающего впечатление простоты, силы и решительности. Интенсивность цветового контраста ослабевает от первичных — к цветам третьего порядка».
Интенсивность цветового контраста ослабевает от первичных — к цветам третьего порядка».
Проще говоря, если вы для своей работы выберете сочетания двух (желательно противоположных) цветов, причём в их насыщенной форме, и поставите рядом, у вас получится очень звучный и насыщенный контраст. Но главное знать меру, уметь «приглушать» такие сочетания и правильно распределять массы. Иначе вы рискуете получить очень яркую картинку без акцента на какую-либо деталь.
Как пример: на картинке со стикером вы можете увидеть несколько видов контраста, но ведущий в нём — контраст по цвету. Противопоставление красного и синего цветов дает очень звучное сочетание, но чтобы оно смотрелось более спокойно, использованы приглушённые тона. Синего на картинке больше — это создаёт обрамление для тех небольших красных насыщенных пятен, которые можно увидеть на лице девушки.
Второй пример: постер из игры Prey. Как видите, тут используется контраст предельно насыщенных цветов, но за счёт распределения масс, этот контраст выглядит гармонично и в нём чётко расставлены акценты.
Контраст светлого и темного. Кажется, данная сочетаемость цветов является самой понятной. Она основана на использовании цветов различной светлоты и тоновых градаций цвета. Светлое пятно будет выделяться в тёмном окружении, как и тёмное пятно будет выделяться на светлом фоне.
Все цвета могут быть осветлены белым или затемнены чёрным. У каждого цвета есть свой тон — это очень легко проверить, просто попробуйте сделать цвета на цветовом круге чёрно-белыми. Но вот здесь и кроется главная проблема. Не все цвета могут планомерно становиться светлыми или тёмными. Некоторые из них, если их начать осветлять или затемнять, начинают терять насыщенность, и это может стать проблемой — особенно в рамках мобильного арта. Лучше всего это решить использованием другого цвета, а не затемнением оригинального — это поможет избежать примешивания в картинку «грязи».
Иттен говорит следующее: «Чистый жёлтый цвет соответствует третьей ступени серого цвета, оранжевый — пятой, красный — шестой, синий — восьмой, а фиолетовый — десятой. Насыщенный жёлтый цвет является самым светлым из чистых цветов, а фиолетовый — самым тёмным. Так что жёлтый цвет, чтобы совпасть с тёмными тонами серой шкалы, должен приглушаться, начиная уже с четвёртой ступени. Чистые красный и синий цвета расположены более глубоко, на расстоянии всего нескольких ступеней от чёрного и далеко от белого. Каждая примесь чёрного или белого уменьшает их насыщенность».
Насыщенный жёлтый цвет является самым светлым из чистых цветов, а фиолетовый — самым тёмным. Так что жёлтый цвет, чтобы совпасть с тёмными тонами серой шкалы, должен приглушаться, начиная уже с четвёртой ступени. Чистые красный и синий цвета расположены более глубоко, на расстоянии всего нескольких ступеней от чёрного и далеко от белого. Каждая примесь чёрного или белого уменьшает их насыщенность».
Итак, при создании контраста светлого и темного необходимо учитывать две вещи — контраст цветов и контраст тона этих цветов. И это даёт вам контроль над тем, какую глубину изображению вы хотите задать, и какие элементы хотите выделить или задвинуть (хотя и здесь есть свои исключения — о них чуть позже).
Разберем всё на конкретном примере. Взгляните на скриншот карты из игры Cut the Rope 2. Если перевести картинку в ч/б и проанализировать её, то видно, что главная сюжетная дорожка — самый светлый и яркий элемент на экране, лежащей на лужайке среднего тона. Так же ярко выделяются монетки в верхней части экрана, так как они лежат на тёмном фоне деревьев и создают хороший контраст. Сами деревья (сверху и снизу) слиты по тону в одно темное пятно с небольшой вариацией цвета — это сделано намеренно, чтобы создать нужный фокус на экране, но при этом не делать его скучным. Кнопки хоть и не сильно контрастируют с фоном по тону, но они выделяются по цвету.
Сами деревья (сверху и снизу) слиты по тону в одно темное пятно с небольшой вариацией цвета — это сделано намеренно, чтобы создать нужный фокус на экране, но при этом не делать его скучным. Кнопки хоть и не сильно контрастируют с фоном по тону, но они выделяются по цвету.
Контраст тёплых и холодных цветов. Можно сказать, что этот контраст — самый простой. Обычно жёлтый, жёлто-оранжевый, оранжевый, красно-оранжевый, красный и красно-фиолетовый принято называть «тёплыми цветами», а жёлто-зелёный, зелёный, сине-зелёный, синий, сине-фиолетовый и фиолетовый — «холодными». И в принципе, эта формула прекрасно работает.
Но как и везде, здесь тоже есть свои нюансы. Например, стоит уделить внимание тому, какой именно оттенок цвета используется и в каком окружении используется этот цвет.
Возьмём для наглядности конкретные примеры. На картинке ниже вы видите очень простой стикер в технике flat colors. Кожа у обеих девушек одного оттенка, но волосы — разные оттенки одного цвета. Что получается в итоге? Во-первых, волосы слева смотрятся теплее тех, что справа (то есть, один и тот же цвет может казаться теплее или холоднее). Во-вторых, кожа в окружении разных тонов фиолетового смотрится по разному. Кожа девушки слева кажется темнее и теплее, чем кожа девушки справа.
Что получается в итоге? Во-первых, волосы слева смотрятся теплее тех, что справа (то есть, один и тот же цвет может казаться теплее или холоднее). Во-вторых, кожа в окружении разных тонов фиолетового смотрится по разному. Кожа девушки слева кажется темнее и теплее, чем кожа девушки справа.
Это подтверждает общую теорию: оттенок и окружение могут сильно повлиять на впечатление от цвета. Это инструмент, который важно понимать и уметь им пользоваться. Порой кажущийся холодным цвет — это всего лишь более «серая» версия цвета тёплого, но при взаимодействии друг с другом они образуют пару тёплый/холодный.
Также не стоит забывать о воздействии тёплых и холодных тонов на изображение в целом. Из книги Иттена: «В природе более удалённые предметы в силу отделяющего их от нас воздушного слоя всегда кажутся более холодными. Контраст холодного и тёплого обладает свойством влиять на ощущение приближённости и удалённости изображения. И это качество делает его важнейшим изобразительным средством в передаче перспективы и пластических ощущений».
Если кратко — холодные тона отдаляют предмет, тёплые — приближают. Если вам важно отбить какой то элемент от фона — сделайте фон холодным, а элемент (кнопку, например) тёплым. Это очень эффективный прием, используемый в мобильных играх. Как пример, посмотрите на скриншот из игры Cut the Rope 2.
Контраст дополнительных (комплиментарных) цветов. Из книги Иттена: «Мы называем два цвета дополнительными, если их пигменты, будучи смешанными, дают нейтральный серо-чёрный цвет. В физике два хроматических света, которые при смешивании дают белый свет, также считаются дополнительными. Два дополнительных цвета образуют странную пару. Они противоположны друг другу, но нуждаются один в другом. Расположенные рядом, они максимально возбуждают друг друга и взаимоуничтожаются при смешивании, образуя серо-чёрный тон, как огонь и вода. Каждый цвет имеет лишь один-единственный цвет, который является по отношению к нему дополнительным».
Что мы можем вынести из этого определения? Первое: дополнительные цвета — это цвета, расположенные друг напротив друга на цветовом круге. Если смешать два таких цвета, получится нейтральный серый. Ну а если поставить два таких цвета рядом друг с другом, они будут создавать очень яркий контраст.
Если смешать два таких цвета, получится нейтральный серый. Ну а если поставить два таких цвета рядом друг с другом, они будут создавать очень яркий контраст.
В качестве наглядного примера можно взять несколько пар, которые подходят под данное определение. Это жёлтый и фиолетовый, жёлто-оранжевый и сине-фиолетовый, оранжевый и синий, красно-оранжевый и сине-зелёный, красный и зелёный, красно-фиолетовый и жёлто-зелёный.
Дополнительные цвета придают картине особую уверенность и звучность. При этом, что немаловажно, оба таких цвета сохраняют свою интенсивность в картине, поэтому крайне важно уметь балансировать их по массе, чтобы один цвет не «задавил» другой.
Ещё один немаловажный момент — каждая пара дополнительных цветов обладает другими характеристиками. Так, пара жёлтый и фиолетовый представляет собой не только контраст дополнительных цветов, но и сильный контраст светлого и тёмного. Красно-оранжевый и сине-зелёный — это не только пара дополнительных цветов, но одновременно и чрезвычайно сильный контраст холодного и тёплого. Именно поэтому важно грамотно подбирать пару таких цветов в соответствии с темой вашей картины, чтобы цвет усиливал смысл, а не давил его своей яркостью.
Именно поэтому важно грамотно подбирать пару таких цветов в соответствии с темой вашей картины, чтобы цвет усиливал смысл, а не давил его своей яркостью.
Проанализируем пример. За основу взята пара «красно-оранжевый и сине-зелёный» — пара, которая подчеркивает тему природы, связанной с феей. Обратите внимание, как зелёные крылья выделяются на фоне красно-оранжевых волос и красноватой кожи. Всё это помогает создать нужный образ и поддерживать его.
Симультанный контраст. Из книги Иттена: «Понятие ‘симультанный контраст’ обозначает явление, при котором наш глаз при восприятии какого-либо цвета тотчас же требует появления его дополнительного цвета, и если такового нет, то симультанно (то есть, одновременно) порождает его сам. Этот факт означает, что основной закон цветовой гармонии базируется на законе о дополнительных цветах. Симультанно порождённые цвета возникают лишь как ощущение и объективно не существуют. Они не могут быть сфотографированы. Симультанный контраст, как и последовательный контраст, по всей вероятности, возникает по одной и той же причине».
Если говорить проще, то симультанным контрастом называют такое сочетание цветов, при котором в наших глазах происходит искажение реальной цветовой информации и порождение нового цвета (или искажение текущего), которого нет на рисунке. Это эффект проявляется при использовании двух не прямо дополнительных цветов.
Этот эффект сложно объяснить, так как его невозможно зафиксировать, но давайте попробуем рассмотреть его на примере. Обратите внимание на кожу девушки, особенно на цвет кожи в теневой части лица, прямо у волос. Как вы думаете, какой это цвет? Если вы думаете, что это какой то оттенок зелёного, то вы ошибаетесь — это совершенно не так. Это средненасыщенный оттенок оранжевого. А вот те зеленоватые пряди на волосах на макушке? Это тёмный вариант жёлтого. Голова идет кругом, правда?
Это контраст, создаваемый окружением. Серый на фоне тёплой кожи будет казаться либо синеватым, либо зеленоватым, приглушённый оранжевый на фоне красного будет казаться зеленоватым и т.д. Импрессионисты как никто другой понимали ценность этого контраста, и активно использовали его в своих работах. Так что будьте аккуратны, наблюдательны, и пробуйте изучать воздействие цветов друг на друга через рисунок.
Импрессионисты как никто другой понимали ценность этого контраста, и активно использовали его в своих работах. Так что будьте аккуратны, наблюдательны, и пробуйте изучать воздействие цветов друг на друга через рисунок.
Контраст по насыщенности. Из книги Иттена: «Слова ‘контраст по насыщенности’ фиксируют противоположность между цветами насыщенными, чистыми и блеклыми, приглушенными. Спектральные цвета, полученные путём преломления белого света, являются цветами максимальной насыщенности или максимальной чистоты. Среди пигментных цветов мы также имеем цвета максимальной насыщенности. Едва только чистые цвета затемняются или осветляются, они теряют свою насыщенность».
То есть, контраст по насыщенности — это контраст цветов, отличающихся по степени чистоты. Например, можно использовать пару ярко-красного и средненасыщенного жёлтого, и это будет считаться контрастом по насыщенности. Либо можно приглушить всю гамму рисунка, держа его в рамках средненасыщенных цветов, и выделить какие-то особо интересные элементы ярким насыщенным цветом. Такой тип контраста особо хорош для выделения определённых точек интереса.
Такой тип контраста особо хорош для выделения определённых точек интереса.
Как можно приглушить цвета? В традиционной живописи сделать это можно путём добавления чёрного, белого, серого и дополнительного цвета в основную смесь. В цифровой живописи (в частности, в Photoshop) есть много других полезный инструментов — Vibrance, Photo filter, Hue/saturation, Exposure и тому подобное.
Но спрашивается, зачем вообще приглушать цвета? Дело в том, что когда на картинке всё равнонасыщенно, бывает сложно увидеть иерархию объектов на картинке, и глаз зрителя разбегается. Взгляните на картинку нижу. На данном очень сдержанном в плане цвета скетче персонажа мы видим, как на фоне ненасыщенной в свете бороды выделяется цветная насыщенная тень этой же бороды. Или как на фоне средненасыщенной тени глаз выделяются желтоватые более насыщенные зрачки. Более насыщенный шрам на лице так же выделяется на фоне средненасыщенной кожи. Всё это помогает правильно расставить акценты на картинке и донести важные для описания персонажа детали.
Контраст по площади цветовых пятен. Из книги Иттена: «Контраст по площади цветовых пятен характеризует размерные соотношения между двумя или несколькими цветовыми пятнами. Его сущность — противопоставление между ‘много’ и ‘мало’, ‘большой’ и ‘маленький’».
Иттен так же говорит, что у каждого цвета есть свой «вес», и если измерять цвета по шкале от 1 (самый тёмный) до 10 (самый светлый), то мы получим вот такую таблицу: желтый — 9, оранжевый — 8, красный — 6, фиолетовый — 3, синий — 4, зеленый — 6. Чтобы правильно выстроить взаимоотношения цветов на картине, нужно грамотно распределять эти массы. Если мы берём фиолетовый и жёлтый, то видим, что фиолетовый — 3, а жёлтый — 9. Чтобы массы смотрелись гармонично и не перевешивали друг друга, нужно привести их к правильному соотношению — из 3/9 мы получим 1/3, а это значит, что на одну часть фиолетового должно приходиться три части жёлтого.
Сгармонизованные в своих размерах цветовые пятна производят впечатление спокойствия и устойчивости. Контраст по площади цветовых пятен в этом случае нейтрализуется благодаря гармонично составленным цветовым пятнам.
Контраст по площади цветовых пятен в этом случае нейтрализуется благодаря гармонично составленным цветовым пятнам.
Если же нужно нарушить гармонию и создать резкий контраст, придётся использовать другие соотношения. Главное чтобы выбор соответствовал настроению и характеру картины.
Представленная система количественных соотношений имеет силу только при использовании цветов в их максимальной насыщенности. При её изменении меняются и соответствующие размеры цветовых пятен. Оба фактора — и насыщенность, и размер цветового пятна — самым тесным образом связаны между собой.
Главное, о чём ни в коем случае нельзя забывать — это важность понимания того, что знание о цвете нужно подкреплять и анализом чужих работ, и чтением теории, и практикой. Без этого очень сложно понять суть явления цвета и начать грамотно его использовать.
Урок №6. Колористика. Контраст и нюансы
Урок №6.
Учет колористической системы для создания гармоничной композиции.
Цветовая гармония – это согласованность между собой цветов в результате найденной пропорциональности их площадей и форм, равновесия и созвучия, основанного на нахождении неповторимого оттенка каждого цвета. Эта гармония должна вызывать в человеке определенные положительные чувства и ощущения.
Гармонические сочетания, по характеру психофизиологического восприятия принято подразделять на пять цветовых групп: однотональные гармонические сочетания цветов, гармонические сочетания родственных цветов, гармонические сочетания контрастных цветов, гармонические сочетания родственно-контрастных цветов и гармонические сочетания «Триада».
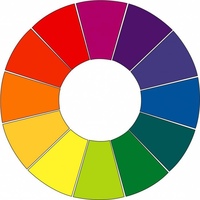
Первое с чем нам предстоит познакомиться, это классификация цветов. Какие цвета мы можем назвать слету? В основном это базовые цвета те, что дети рисуют в радуге, и что бы нам было не так сложно пока проработаем эти правила именно на них. КАЖДЫЙ ОХОТНИК ЖЕЛАЕТ ЗНАТЬ, ГДЕ СИДИТ ФАЗАН – знакомо? Конечно! Это правило, какой цвет за каким следует в цветовом круге. И выглядит он так:
И выглядит он так:
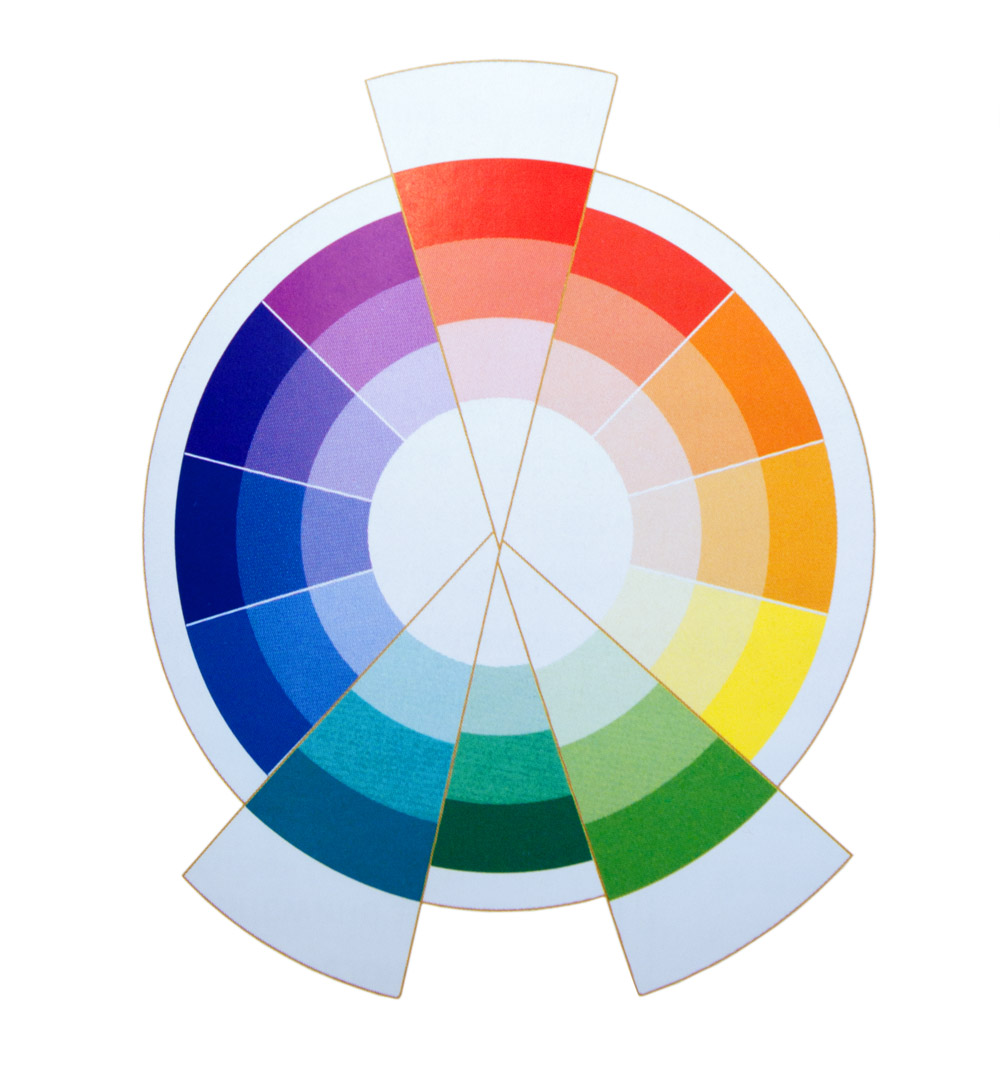
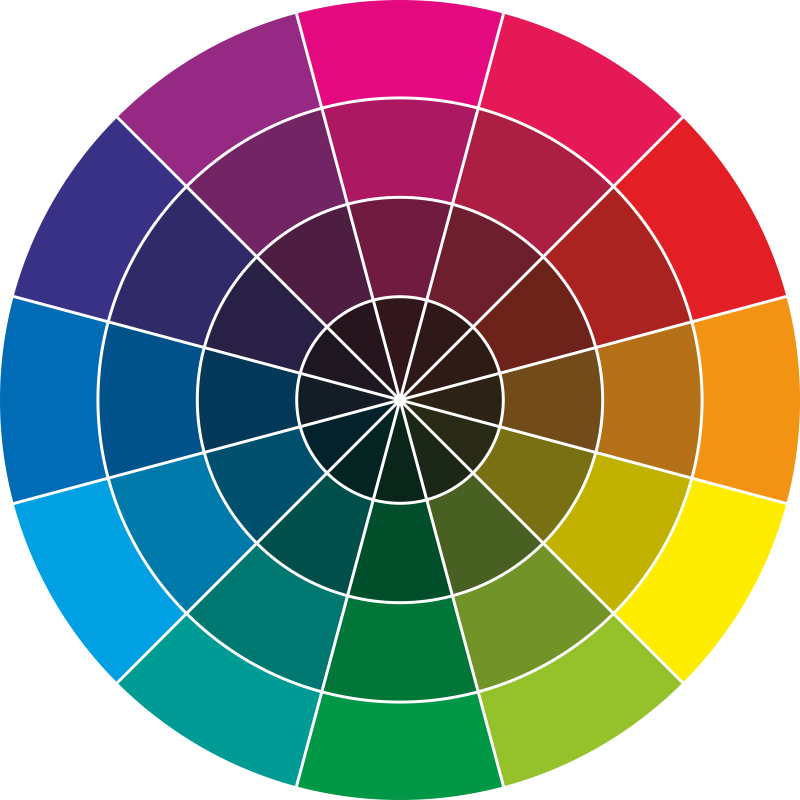
Есть более сложные цветовые круги, например:
Первая группа гармоничных цветов это:
Монохромные (одноцветное) гармонические сочетания построены на основе одного цвета. На более сложном круге шкала одного цвета и будет монохромным гармоничным сочетанием. Они создаются путем комбинирования выбранного цвета с его светлыми и темными оттенками, полученными путем добавления белого и черного цветов. В результате можно добиться, с одной стороны, сильного тонального контраста, а с другой – тонких цветовых отношений. Общий цветовой тон придает однотональным сочетаниям спокойный уравновешенный характер.
К примеру, палитры цветов, которыми пользуются дизайнеры:
Второе гармоничное сочетание это
В палитрах дизайнеров это выглядит так:
Благодаря близости расположения, такие цвета легко сочетаются. У этой гармонии может быть много глубины, ей присуще богатое своеобразие и элегантный вид. Гармония родственных цветов основывается на подобии цветовых тонов и вызывает ощущение уравновешенности и спокойствия. Даже при небольшом тональном контрасте цветовое единство красок всегда сохраняет внутреннюю стабильность и благородство.
У этой гармонии может быть много глубины, ей присуще богатое своеобразие и элегантный вид. Гармония родственных цветов основывается на подобии цветовых тонов и вызывает ощущение уравновешенности и спокойствия. Даже при небольшом тональном контрасте цветовое единство красок всегда сохраняет внутреннюю стабильность и благородство.
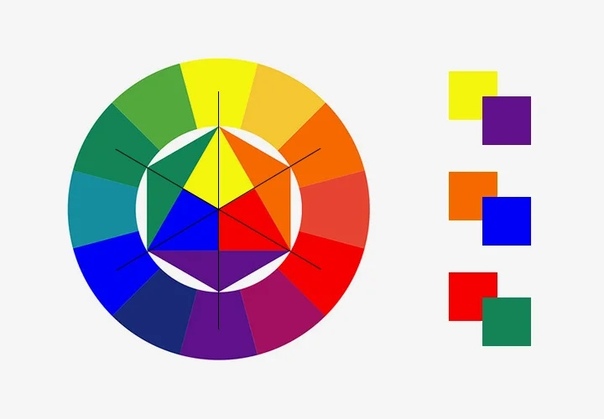
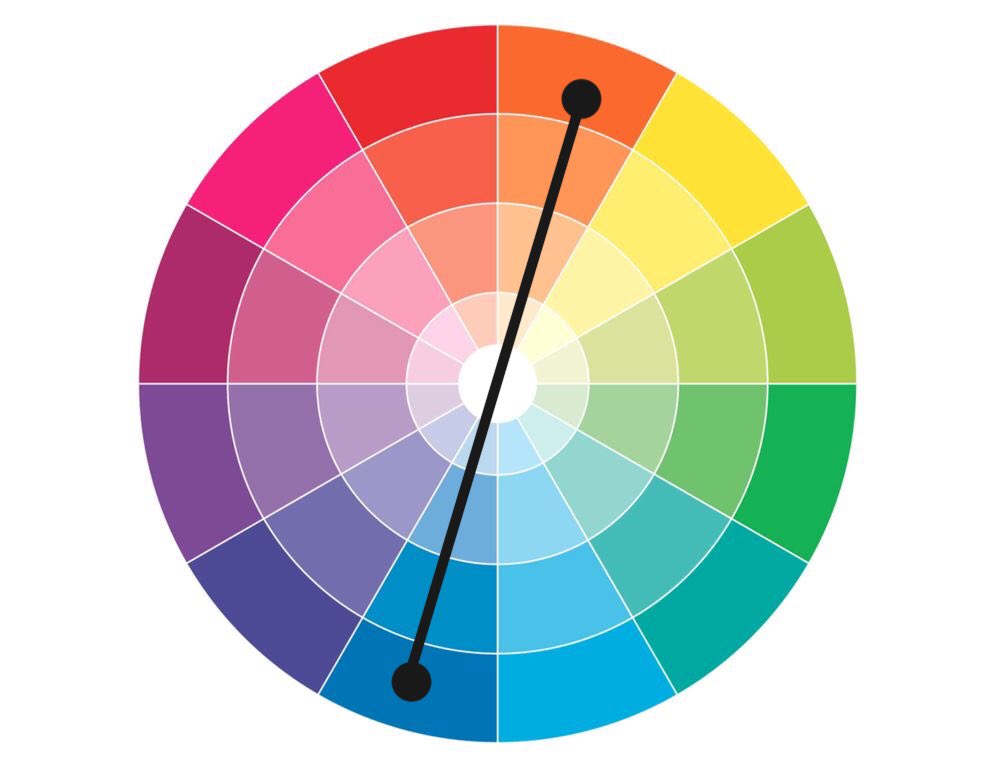
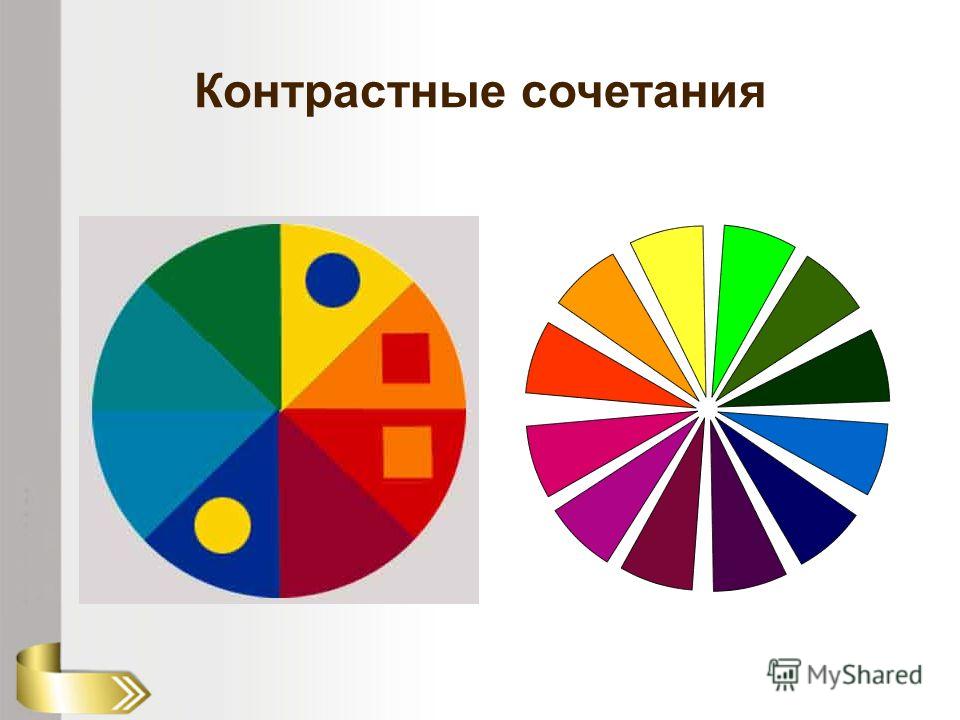
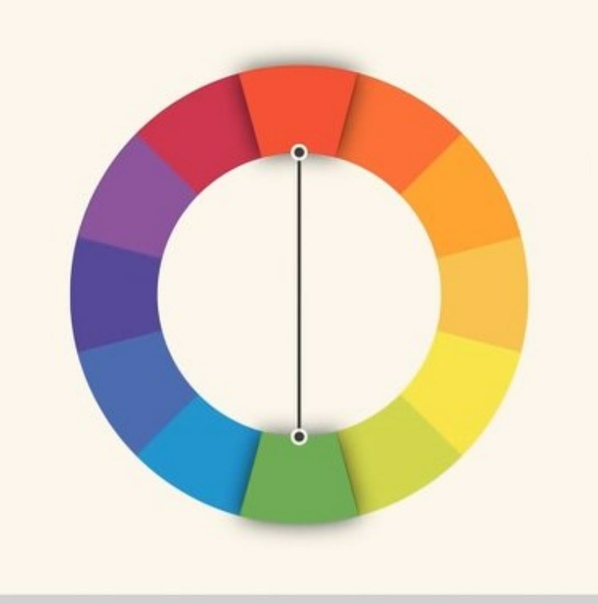
Третья группа: гармония контрастных (дополнительных, противоположных) цветов создаются посредством использования двух цветов, которые расположены друг напротив друга в цветовом круге.
Этот прием обычно применяется для создания акцентов, так сочетания этих пар цветов обладают наибольшей цветовой контрастностью, вызывающей активное звучание, напряженность и динамичность композиции. Это позволяет одному цвету дополнять другой таким образом, что один из них привлекает внимание, а другой является фоном. Используя такое сочетание очень важно соблюсти пропорции, когда фонового цвета значительно больше и его звучание менее значительно, чем цветовой доминирующий на его фоне акцент.
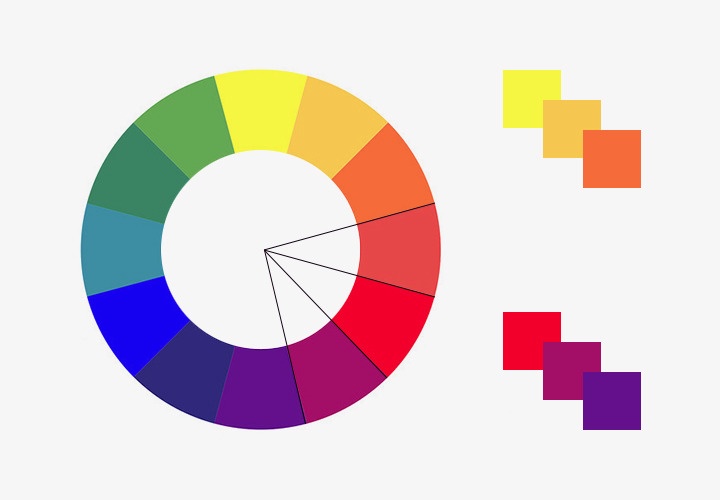
Посмотрим примеры такого сочетания
Один цвет ведущий, остальные цвета его окружают и их количество по массе значительно больше.
Существует и более сложная комбинация гармоничных контрастных цветов по принципу «Триада». Это разновидность гармонических сочетаний контрастных цветов из четырёх цветов, в которой по две пары цветов, расположенных напротив друг друга. Также существуют и различные гармоничные сочетания цветов на основе прямоугольника (четырёх гармоничных цветов) и пятиугольника (пять гармоничных цветов), однако такие сочетание позволительны только опытным дизайнерам.
В работе с таким сочетанием нужно понимать, что это самое сильное звучание практически всех цветов, и уравновесить такую гамму можно погружая их в среду, где они не мешали бы друг другую, а оставались полноценными (равнозвучными), такие сочетания удачно смотрятся на очень светлом фоне или в тёмной среде.
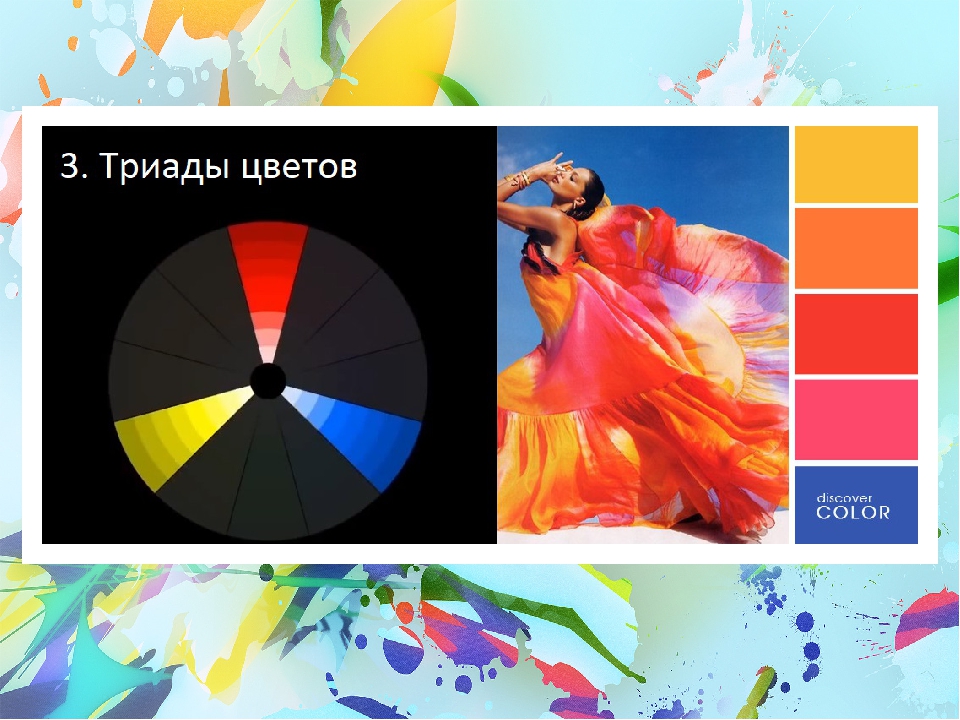
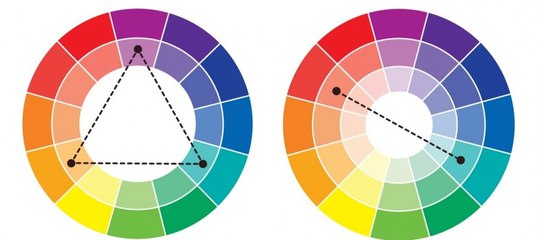
Часто используют и понятие «Триада». Это гармоничное сочетание основывается на трёх равноудалённых друг от друга цветах цветового круга. Эти цвета демонстрируют очень отчетливые и сильные цветовые комбинации, являясь, однако, самой сложной с точки зрения правильного создания. Чтобы добиться гармоничности в триаде один цвет берут за главный, а два других используют для акцентов.
Данная схема популярна среди художников, потому что она предполагает сильный визуальный контраст, сохраняя при этом баланс и цветовую насыщенность. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов. Но на самом деле эти принципы весьма сложны, к ним нужно подходить осторожно, чтобы не получилось «психоделического винегрета», в котором некомфортно будет человеку.
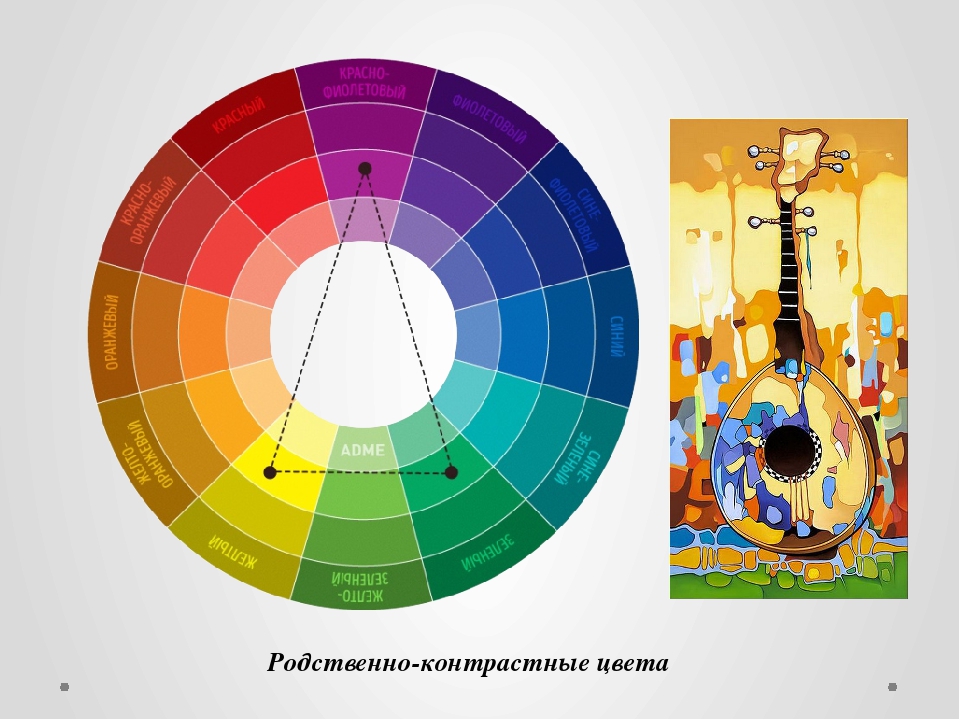
Четвертая группа — это гармоническое сочетание родственно-контрастных цветов. Наиболее распространенный вид цветовых гармоний, образующий равнобедренный треугольник в цветовом круге. Здесь гармония достигается через использование какого-либо цвета и цветов, смежных с его дополнительным. Такие цвета более мягкие нежели сочетание просто двух дополнительных цветов. Характерной особенностью составления гармонических сочетаний родственно-контрастных цветов является приоритет родственных цветов, где дополнительный (противоположный в круге) цвет присутствует в композиции не более чем на 10-20%. Это сочетание одно из самых выразительных, сложных и глубоких. Им можно любоваться бесконечно.
Наиболее распространенный вид цветовых гармоний, образующий равнобедренный треугольник в цветовом круге. Здесь гармония достигается через использование какого-либо цвета и цветов, смежных с его дополнительным. Такие цвета более мягкие нежели сочетание просто двух дополнительных цветов. Характерной особенностью составления гармонических сочетаний родственно-контрастных цветов является приоритет родственных цветов, где дополнительный (противоположный в круге) цвет присутствует в композиции не более чем на 10-20%. Это сочетание одно из самых выразительных, сложных и глубоких. Им можно любоваться бесконечно.
Все цвета делятся на две категории теплые и холодные. Холодные в основе имеют сине-голубые оттенки, а теплые в свою очередь желто-красные.
Теплые:
Их можно назвать в целом родственными цветами, и составлять гармоничные сочетания по четырем выше перечисленным принципа.
Холодные:
Холодные цвета так же можно обозначить как родственные.
И еще один момент: цвета, вернее их оттенки, могут быть отнесены к группе совершенно противоположных цветов. Так, розовый, который изначально можно причислить к разряду теплых цветов, может быть в определенном оттенке быть холодным цветом, например:
|
холодный розовый |
теплый розовый |
И таких примеров очень много, даже самый теплый цвет желтый может в определенном оттенке быть холодным, вот такие чудеса встречаются в мире цвета!
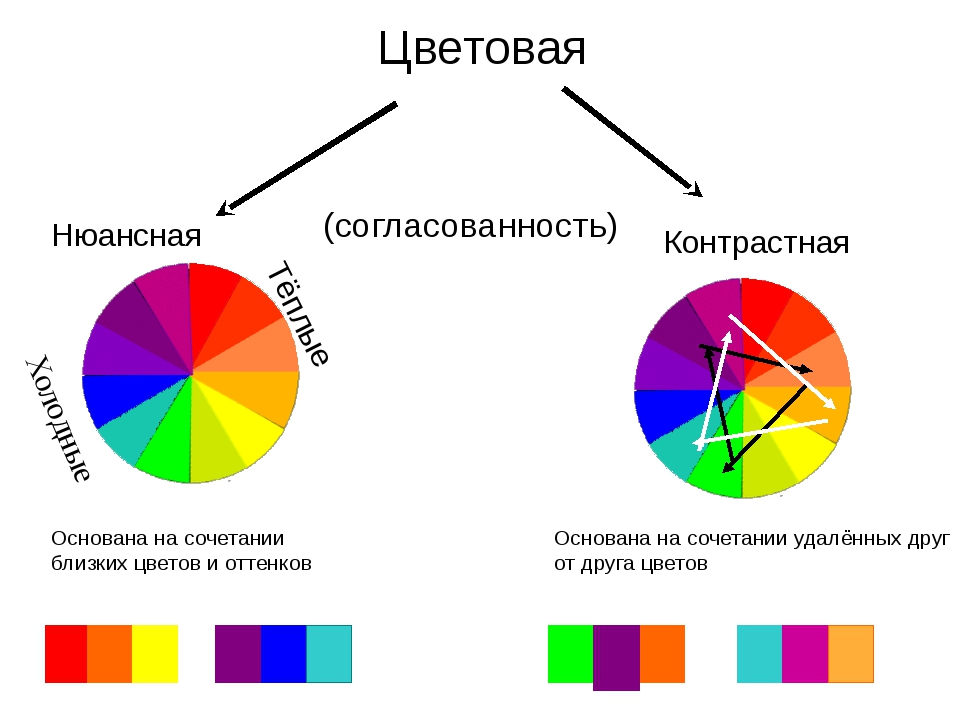
Главное знать, что любая гармоничная композиция строится либо на принципах контраста (противопоставление цветов, тонов), либо на принципах нюанса (монохромность или однотонность цветовых комбинаций).
|
Контраст |
Нюанс |
Контраст — это сильно выраженное различие свойств, как цвета материала, так и пространственных форм, данное в их сопоставлении. Например, светлый — темный, высокий — низкий, большой — маленький. Нюанс означает тонкий переход и характеризует незначительные различия в свойствах цвета имеющих сходство. В ландшафтном искусстве особенно интересно использование цветовых нюансов растений, подбираемых для летнего, осеннего эффектов или для заданной цветовой гаммы.
В ландшафте при работе с цветом важно учитывать:
— что для визуального увеличения небольшого участка надо отказаться от большого разнообразия цветовых сочетаний и ярких контрастов;
— что голубые тона растений, размещенные на дальнем плане, визуально будут увеличивать размеры участка;
— что большая доля зеленого цвета в саду позволяет использовать разнообразные тона и цвета при создании композиций;
— что яркие, контрастные композиции должны уравновешиваться спокойным фоном и составлять 10-15% от общего выбранного цветового тона.
Приступая к созданию любой композиции, будь то композиция из древесно-кустарниковых растений или из травянистых (многолетников, однолетников), надо определиться с цветом, еще раз посмотреть цветовой круг и не забывать про форму растительного материала, его текстуру. Как советует знаток по созданию цветников Татьяна Койсман — повторяем «… как заклинание: цвет, форма, текстура; цвет, форма, текстура…»
Родственные цвета — гармоничный цветник
Родственные цвета — цветник на нюансах
Родственные цвета — яркий цветник
Противоположные цвета — контрастная композиция
Монохромная композиция из одного цвета
Монохромная композиция на основе одного тона.
К спискуКрутая шпаргалка по сочетанию цветов / AdMe
Правильное сочетание цветов — одна из важных составляющих совершенного образа и стильного и целостного интерьера. Именно поэтому мы решили поделиться шпаргалкой, с которой вы точно не промахнетесь при выборе одежды или дизайна квартиры.
Именно поэтому мы решили поделиться шпаргалкой, с которой вы точно не промахнетесь при выборе одежды или дизайна квартиры.
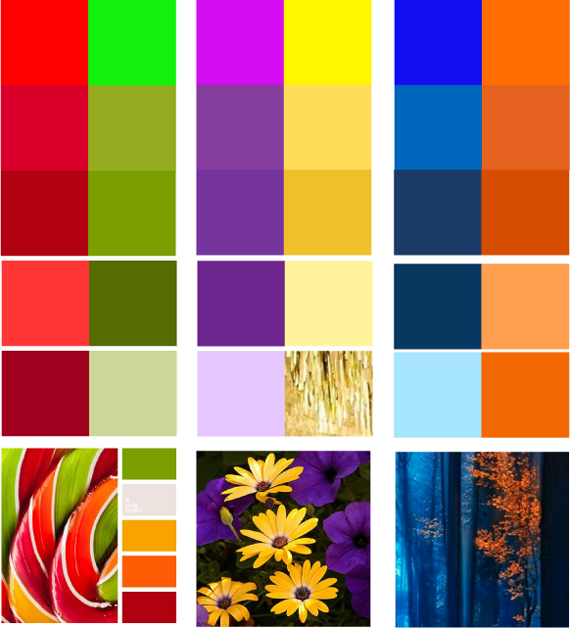
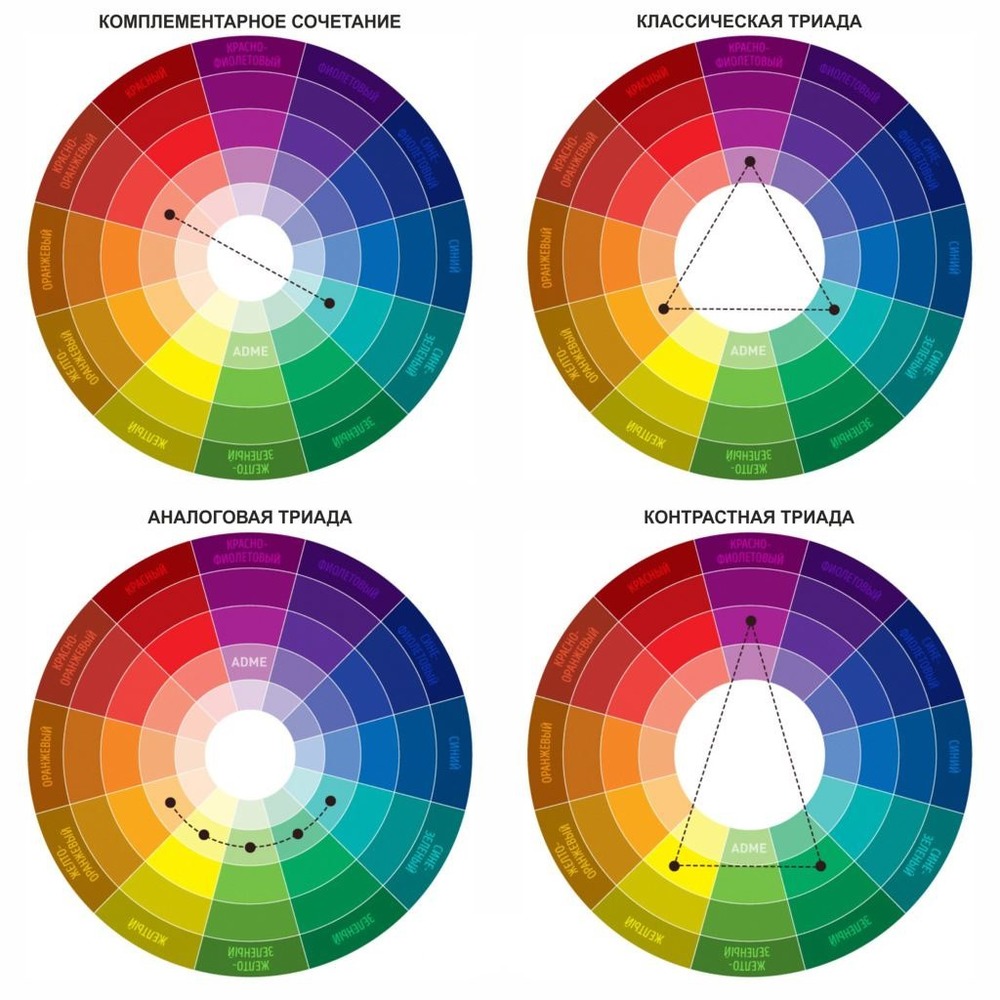
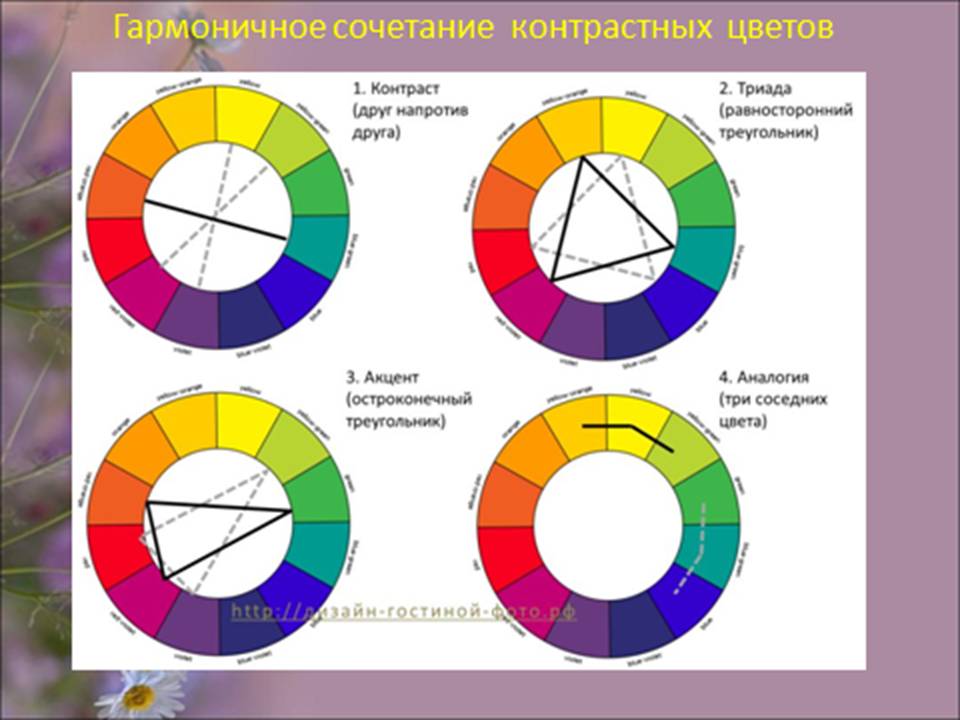
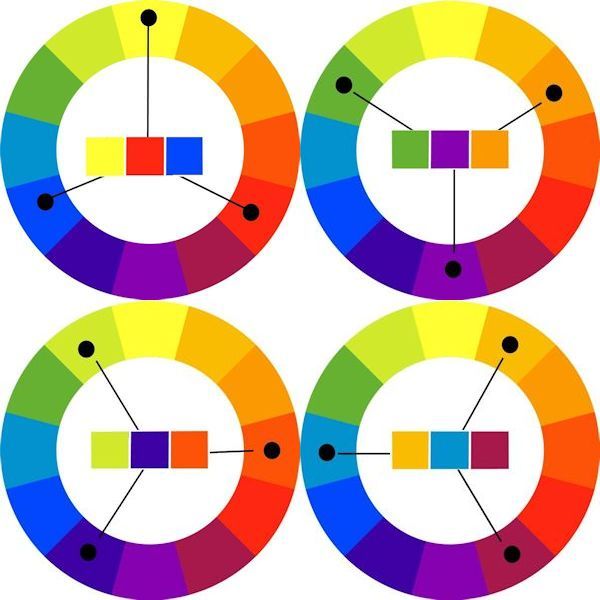
Схема №1. Комплементарное сочетание
Комплементарными, или дополнительными, контрастными, являются цвета, которые расположены на противоположных сторонах цветового круга Иттена. Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета.
Схема №2. Триада — сочетание 3 цветов
Сочетание 3 цветов, лежащих на одинаковом расстоянии друг от друга. Обеспечивает высокую контрастность при сохранении гармонии. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов.
Схема №3. Аналогичное сочетание
Сочетание от 2 до 5 цветов, расположенных рядом друг с другом на цветовом круге (в идеале — 2—3 цвета). Впечатление: спокойное, располагающее. Пример сочетания аналогичных приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
Схема №4. Раздельно-комплементарное сочетание
Вариант комплементарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета. Сочетание основного цвета и двух дополнительных. Выглядит эта схема почти настолько же контрастно, но не настолько напряженно. Если вы не уверены, что сможете правильно использовать комплементарные сочетания, – используйте раздельно-комплементарные.
Схема №5. Тетрада – сочетание 4 цветов
Цветовая схема, где один цвет — основной, два — дополняющие, а еще один выделяет акценты. Пример: сине-зеленый, сине-фиолетовый, красно-оранжевый, желто-оранжевый.
Схема №6. Квадрат
Сочетание 4 цветов, равноудаленных друг от друга. Цвета здесь несхожи по тону, но также комплементарны. За счет этого образ будет динамичным, игривым и ярким. Пример: фиолетовый, красно-оранжевый, желтый, сине-зеленый.
Сочетания отдельных цветов
- Белый: сочетается со всем. Наилучшее сочетание с синим, красным и черным.

- Бежевый: с голубым, коричневым, изумрудным, черным, красным, белым.
- Серый: с цветом фуксии, красным, фиолетовым, розовым, синим.
- Розовый: с коричневым, белым, цветом зеленой мяты, оливковым, серым, бирюзовым, нежно-голубым.
- Фуксия (темно-розовый): с серым, желто-коричневым, цветом лайма, зеленой мяты, коричневым.
- Красный: с желтым, белым, бурым, зеленым, синим и черным.
- Томатно-красный: голубой, цвет зеленой мяты, песчаный, сливочно-белый, серый.
- Вишнево-красный: лазурный, серый, светло-оранжевый, песчаный, бледно-желтый, бежевый.
- Малиново-красный: белый, черный, цвет дамасской розы.
- Коричневый: ярко-голубой, кремовый, розовый, палевый, зеленый, бежевый.
- Светло-коричневый: бледно-желтый, кремово-белый, синий, зеленый, пурпурный, красный.
- Темно-коричневый: лимонно-желтый, голубой, цвет зеленой мяты, пурпурно-розовый, цветом лайма.
- Рыжевато-коричневый: розовый, темно-коричневый, синий, зеленый, пурпурный.

- Оранжевый: голубой, синий, лиловый, фиолетовый, белый, черный.
- Светло-оранжевый: серый, коричневый, оливковый.
- Темно-оранжевый: бледно-желтый, оливковый, коричневый, вишневый.
- Желтый: синий, лиловый, светло-голубой, фиолетовый, серый, черный.
- Лимонно-желтый: вишнево-красный, коричневый, синий, серый.
- Бледно-желтый: цвет фуксии, серый, коричневый, оттенки красного, желтовато-коричневый, синий, пурпурный.
- Золотисто-желтый: серый, коричневый, лазурный, красный, черный.
- Оливковый: апельсиновый, светло-коричневый, коричневый.
- Зеленый: золотисто-коричневый, оранжевый, салатный, желтый, коричневый, серый, кремовый, черный, сливочно-белый.
- Салатный цвет: коричневый, желтовато-коричневый, палевый, серый, темно-синий, красный, серый.
- Бирюзовый: цвет фуксии, вишнево-красный, желтый, коричневый, кремовый, темно-фиолетовый.
- Электрик красив в сочетании с золотисто-желтым, коричневым, светло-коричневым, серым или серебряным.

- Голубой: красный, серый, коричневый, оранжевый, розовый, белый, желтый.
- Темно-синий: светло-лиловый, голубой, желтовато-зеленый, коричневый, серый, бледно-желтый, оранжевый, зеленый, красный, белый.
- Лиловый: оранжевый, розовый, темно-фиолетовый, оливковый, серый, желтый, белый.
- Темно-фиолетовый: золотисто-коричневый, бледно-желтый, серый, бирюзовый, цвет зеленой мяты, светло-оранжевый.
- Черный универсален, элегантен, смотрится во всех сочетаниях, лучше всего с оранжевым, розовым, салатным, белым, красным, сиреневатым или желтым.
Как сочетать цвета в одежде. Разбираемся: Цветовой и тоновой контраст. В чем разница? Как применять? | Татьяна Чеж
Сегодня разберем что такое цветовой контраст и как его создавать в комплектах одежды. Правила создания красивых сочетаний цвета в одежде. Разницу между тоновым контрастом и цветовым. И где и как использовать знание своего контраста внешности.
Когда мы слышим термин «цветовой контраст», скорее всего имеется ввиду сочетание оттенков цвета, дающих ощущение большой разницы между оттенками цвета. Сочетание сильно отличающихся друг от друга цветов. Эти сочетания заставляют нас концентрировать на них свое внимание, их невозможно не заметить. Они очень активные, броские, динамичные, энергичные, побуждающие к действию. Сочетание цветов, усиливающих цвет друг друга. Поэтому зачастую мы можем видеть контрастные цветовые сочетания в спортивной одежде, рекламе побуждающей к действию, направленной захватить наше внимание. Используя подобные сочетания, вы никогда не останетесь незамеченной. Надо быть готовым к повышенному вниманию.
Сочетание сильно отличающихся друг от друга цветов. Эти сочетания заставляют нас концентрировать на них свое внимание, их невозможно не заметить. Они очень активные, броские, динамичные, энергичные, побуждающие к действию. Сочетание цветов, усиливающих цвет друг друга. Поэтому зачастую мы можем видеть контрастные цветовые сочетания в спортивной одежде, рекламе побуждающей к действию, направленной захватить наше внимание. Используя подобные сочетания, вы никогда не останетесь незамеченной. Надо быть готовым к повышенному вниманию.
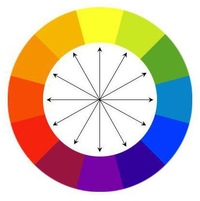
Как образуются эти сочетания? Вспоминаем основы образования цвета: цветовой круг Иттена. Где равноудаленно друг от друга расположены Желтый, Красный и Синий. А между ними их смеси: равноудаленные сегменты между ними смесь этих цветов 50\50, и сегменты ближайшие, где пропорция смешения нарушена в ту или иную сторону (преобладание красного, синего, желтого).
Цветовой круг Иттена. Образование оттенков смешением цветов.Цветовой круг Иттена. Образование оттенков смешением цветов.
Образование оттенков смешением цветов.
Чтобы получить максимальный цветовой контраст, надо брать противолежащие сегменты. Это тот зашкаливающий максимум, который возможен. Если нужно создать сочетание из трех цветов, то используется триадическая система: берутся три равноудаленных цвета друг от друга. Получается достаточно активное сочетание, но более гармоничное и приятное для глаз. Это не единственная схема и принципы сочетания оттенков, можно использовать и другие. О них буду писать позже в других статьях.
А теперь перейдем к тоновому контрасту. Тоновой от слова тон, тональный. Каждый хроматический, т. е. «цветной» оттенок имеет и свой тон темноты-светлоты. Как его определить? Перевести в ч/б. Наглядно на картике ниже.
Цветовой контраст слева и его тоновой контраст справо.Цветовой контраст слева и его тоновой контраст справо.
Мы видим, что верхнее более интенсивное цветовое сочетание по тону проигрывает менее интенсивному сочетанию по цвету нижнему.
Получается, что сочетание оттенков может быть с сильным цветовым контрастом, но низким тоновым.
Цветовой контраст первой картинки и низкий контраст второй.Цветовой контраст первой картинки и низкий контраст второй.
Тоновой контраст у первой картинки низкий, у втрой даже выше.Тоновой контраст у первой картинки низкий, у втрой даже выше.
И наоборот, цветовым низким контрастом, а тональным высоким. Почему это важно и зачем важно знать свой тоновой контраст внешности? Потому как сочетать оттенки в комплекты надо по основному закону подобия: «Подобное к подобному». Если ваш тоновой контраст внешности средний (разница тона самого светлого и темного 4-6 пунктов), то и комплекты надо составлять со средним контрастом. А если ваш контраст внешности высокий (более 6 тонов) — с высоким или средним, по аналогии с низким (менее 4)- низкие или средние. О том, как определить свой контраст внешности и можно ли его изменить читать здесь.
И возвращаясь к цветовому контрасту и кругу Иттена, составляем комплекты зная свой тоновой контраст.
Низкий: берем активные цветовые сочетания и варьируем их оттенки с несильным разбегом по светлоте-темноте.
Как сочетать цвета в одежде. Разбираемся: Цветовой и тоновой контраст. В чем разница? Как применять?Высокий: сочетаем контрастные оттенки с сильным разбегом по светлоте-темноте.
Как сочетать цвета в одежде. Разбираемся: Цветовой и тоновой контраст. В чем разница? Как применять?Средний: берем энергичные сочетания со средним шагом по светлоте-темноте.
Как сочетать цвета в одежде. Разбираемся: Цветовой и тоновой контраст. В чем разница? Как применять?Стоит отметить, что контрастность по цвету может себе позволить любой, а вот контрастность по тону, только с соответствующей контрастностью внешности.
#цветовойконтраст #тоновойконтраст #сочетаниецветовводежде #сочетаниецвета
Колористика: виды контрастов
автор текста: Буклина Вера для портала Осинка.ру
Вы заметили, как часто мы употребляем слово «контраст», особенно когда сравниваем предметы, сильно различающиеся по какому-то признаку. А в моде и стиле чаще всего речь идет о цветовых контрастах. О том, какие они бывают, какие плюсы и минусы несут и как выгодно использовать их в одежде как раз и рассказывает наш сегодняшний материал.
А в моде и стиле чаще всего речь идет о цветовых контрастах. О том, какие они бывают, какие плюсы и минусы несут и как выгодно использовать их в одежде как раз и рассказывает наш сегодняшний материал.
Колористика: виды контрастов
Слово «контраст» постоянно присутствует в нашей жизни. Мы употребляем его, когда сопоставляем две вещи, обладающих разными значениями по одному признаку, и чем дальше эти значения, тем контраст сильнее. Сейчас я хочу поговорить о цветовом контрасте, — каким он бывает и зачем это знать.
В колористике выделяют 7 видов контраста:
— контраст по цвету,
— контраст дополнительных цветов,
— контраст светлого и темного,
— контраст по насыщенности,
— температурный контраст,
— контраст площадей,
— симультанный контраст.
Посмотрим, что представляет каждый из них.
Контраст по цвету
Самый простой из всех видов контрастов, представляет сочетание чистых цветов спектра. Наиболее сильный контраст создают базовые цвета: синий, красный и желтый. Контраст по цвету можно усилить, если добавить ахроматический белый или черный. Использование контраста по цвету в одежде придает ей яркости, декоративности.
Наиболее сильный контраст создают базовые цвета: синий, красный и желтый. Контраст по цвету можно усилить, если добавить ахроматический белый или черный. Использование контраста по цвету в одежде придает ей яркости, декоративности.
Контраст дополнительных цветов.
Для понимания сути этого контраста, нужно ввести понятие цветового круга. Исаак Ньютон еще в 17 веке разложил солнечный цвет на 12 оттенков спектра и поместил их на круге. Кроме 7 основных цветов радуги, в такой круг входят еще переходные цвета.
Контраст дополнительных цветов основан на сочетании цветов, диаметрально противоположных на круге. Находясь рядом, эти цвета подчеркивают, усиливают друг друга, создавая тем самым красивый контраст.
Контраст по светлоте
Самый сильный контраст по светлоте образую белый и черный, при сравнении оттенков серого контраст снижается. Но контрастными по светлоте могут быть не только ахроматические (черный, белый и серый) цвета. И здесь нам опять пригодится цветовой круг. Если перевести хроматические цвета в черно-белую гамму, то мы увидим разные оттенки серого – от почти белого (желтый) до почти черного (фиолетовый). Самый слабый контраст создают красный и зеленый, так как в черно-белом виде соответствуют примерно одинаковому оттенку серого.
Контраст по светлоте в одежде позволяет играть с пропорциями и визуально корректировать недостатки фигуры, а контраст по светлоте во внешности определяет особенности цветовой гаммы вашего гардероба.
Контраст по насыщенности
Насыщенность оттенка определяется присутствием в нем чистого хроматического цвета. Добавление ахроматических белого, черного или другого хроматического цвета снижает насыщенность. Таким образом, контраст по насыщенности возникает между чистым и приглушенным оттенком.
Добавление ахроматических белого, черного или другого хроматического цвета снижает насыщенность. Таким образом, контраст по насыщенности возникает между чистым и приглушенным оттенком.
Важно отличать контраст по насыщенности от контраста по светлоте: контраст светлого и темного в пределах одного тона необязательно является контрастом по насыщенности. Контраст по насыщенности в одежде позволяет создавать мягкую, красивую цветовую гамму.
Контраст площадей
Этот вид контраст основан на восприятии объектов в виде цветовых пятен, занимающих разную площадь. Контраст площадей обычно усиливает другой вид контраста. Особенности восприятия гласят, что светлое смотрится крупнее, по сравнению с равным по площади темным. Таким образом, меняя соотношение площадей, можно добиваться ощущения равновесия в одежде, или напротив, сильным контрастом привлечь внимание к определенной детали.
Температурный контраст
Опять обратимся к цветовому кругу. На первый взгляд, кажется что на одном полюсе находятся «горячие» оттенки – красный, желтый и оранжевый, а на противоположном – «холодные»: синий, фиолетовый, зеленый. Но это ощущение верно, пока речь идет о сравнении чистых цветов спектра между с собой. Объективно же, цвет по температуре нейтрален, и теплыми или холодными являются его оттенки, за счет примеси желтого или синего пигмента соответственно. Нюансы температуры часто даже не различимы нетренированным глазом.
Но это ощущение верно, пока речь идет о сравнении чистых цветов спектра между с собой. Объективно же, цвет по температуре нейтрален, и теплыми или холодными являются его оттенки, за счет примеси желтого или синего пигмента соответственно. Нюансы температуры часто даже не различимы нетренированным глазом.
На практике температурный контраст можно использовать, если очень хочется носить оттенки, не подходящие температурным особенностям вашей внешности, для смягчения перехода.
Симультанный контраст
Физически такого вида контраст не существует, этот контраст лишь особенность цветовосприятия человеческого глаза и мозга. Суть его в том, что хроматический или ахроматический цвет, помещенный на цветной фон, приобретает оттенок дополнительного к фоновому (противоположного на круге) цвета.
В жизни симультанный контраст используется для усиления естественных красок внешности, например, цвета глаз.
Также симультанный контраст коварен тем, что создает нежелаемые эффекты: придает зеленоватый оттенок русым волосам, если они находятся рядом с большой площадью красного, или делает блонд дешево-желтым в соседстве с фиолетовой одеждой и аксессуарами.
Теория цвета не просто абстрактное знание, — это мир вокруг нас. Понимание сути контрастов позволяет грамотно подчеркивать свои достоинства, затенять недостатки, привлекать внимание окружающих и собирать комплименты в свой адрес.
Контраст по цвету
Контраст по цвету дает возможность придать одежде декоративности, театральности, создает ощущение праздника. Контраст насыщенных хроматических цветов гармонично смотрится на девушке с контрастной, яркой внешностью. При этом крой самой одежды должен быть лаконичен – в данном случае, все внимание посвящается цвету. Но и обладательницам мягкой внешности с низкой контрастностью можно носить подобные сочетания – в их случае, насыщенность цвета просто должна быть снижена до такого уровня, чтобы природные краски лица не забивались. В стилистическом отношении, цветовой контраст ассоциируется со спортивным образом, иногда – драматическим. Также хорош цветовой контраст при обыгрывании этнических, фольклорных мотивов (пример Мексиканской художницы Фриды Кало).
Контраст дополнительных цветов.
Этот контраст наиболее эффектен в варианте, когда оттенки дополнительных цветов как можно ближе к своим оригиналам на цветовом круге. Поэтому говоря о том, кто может носить подобные сочетания, — речь будет идти в основном о ярких барышнях. Такая гамма подойдет для отпускного гардероба, и загорелая кожа удачно дополнит ваш наряд. Но также ее можно вписать и в обычный, ежедневный casual, используя дополнительные цвета для туфель и аксессуаров.
Контраст светлого и темного
Классическое сочетание белого и черного, увы, не всем к лицу. Если вы не обладательница контрастной внешности, и черный у лица вас старит, а белый превращает в моль, для вас созданы разнообразные приглушенные оттенки. Просто найдите «свой» белый (цвет небеленой шерсти, цвет слоновой кости, кремовый) и свой черный (темно-синий, темно-серый, коричневый). Кроме того, контраст по светлоте позволяет проводить небольшую коррекцию фигуры: светлый оттенок визуально придает объем, а темный – объем скрадывает.
Контраст по насыщенности
Это элегантный прием для создания мягкой палитры красок. К тому же, прием универсальный: контраст по насыщенности может использоваться не только в романтических нарядах и casual-комплектах, но даже в деловом гардеробе с умеренно строгим дресс-кодом. Грамотно играя этим контрастом, можно выполнять разные задачи: подчеркнуть лицо яркой деталью, при этом оставляя весь остальной outfit спокойным и приглушенным, при нежной, пастельной внешности позволить себе яркую вещь, скомбинировав ее с привычными оттенками, и т.п.
Контраст площадей
Используется в виде всевозможных аксессуаров – шарфы, броши, ремни, — помещенных на основной фон, а также декоративные детали кроя, аппликации, и прочие детали. Фокусирует внимание на меньшем объекте и отвлекает от большего. Позволяет подчеркнуть выигрышные места вашей фигуры. Например, темный пояс на светлом платье выделит тонкую талию, а яркий шарф, воротник на платье нейтрального цвета, от проблемной талии отвлекут.
Например, темный пояс на светлом платье выделит тонкую талию, а яркий шарф, воротник на платье нейтрального цвета, от проблемной талии отвлекут.
Температурный контраст
Сложный вид контраста, который требует цветового чутья. Если вы уверенно сочетаете в одном комплекте теплые и холодные оттенки, и получаете гармоничное цветовое сочетание — жму вам руку, я лично берусь за это с осторожностью. Необходимость создать температурный контраст может возникнуть в случае, если вам ну очень приглянулся цвет, который вы по температуре красок внешности категорически не тянете (как правило, это люди со светлой, холодной кожей). Тогда можно создать прослойку между желаемым цветом и вами с помощью оттенка привычной температуры. Самый простой способ найти удачный контраст теплого-холодного – использовать уже готовые дизайнерские принты.
Симультанный контраст
Так называемые цвета-интенсификаторы помогут вытянуть чистый цвет из невнятно-приглушенного: например, удачный сиренево-фиолетовый оттенок теней сделает болотно-зеленые глаза изумрудными, а заурядные карие заиграют всполохами янтаря, если оттенить их шарфом определенного оттенка синего. Тут все просто: анализируйте краски своей внешности, и подчеркивайте их дополнительными цветами – и все окружающие отметят глубину и насыщенность ваших глаз, свежесть кожи и то, как идет вам этот оттенок волос.
Тут все просто: анализируйте краски своей внешности, и подчеркивайте их дополнительными цветами – и все окружающие отметят глубину и насыщенность ваших глаз, свежесть кожи и то, как идет вам этот оттенок волос.
Как я уже писала в первой части, симультанный контраст коварен: внимательно следите тем, чтобы не создать неудачного дополнительного контраста между вашей кожей, волосами и одеждой. Блондинкам стоит быть аккуратнее с фиолетовым, а русоволосым шатенкам – с красным. Помада со сливовым подтоном сделает зубы визуально желтее, а зеленый шарф привлечет внимание к покраснениям и воспаленным пятнышкам на лице.
Сегодня, когда одежда и аксессуары стали доступными и разнообразными, когда нет жесткого диктата моды, — мы имеем исключительную возможность выразить свой внутренний мир и свою индивидуальность через удивительную гамму красок. Так почему же большинство из нас привычно одето в уныло-черное? Неужели таков наш внутренний мир?
Не бойтесь экспериментировать! Загляните в свой шкаф новыми глазами – наверняка, вы обнаружите, что вам есть с чем поработать и откроете для себя новые, интересные сочетания, основанные на контрасте.
гармоничные сочетания цветов / Skillbox Media
Дизайн Образовательная платформаРедакции
Все Дизайн Код Геймдев Бизнес Маркетинг Управление Развитие Образование Образовательная платформаЦветовой контраст для лучшей читаемости
Проверяете ли вы контрастность цветовых комбинаций при создании цветовых палитр для проектов веб-дизайна? В противном случае вы, возможно, не учитываете возможную читаемость дизайна и, таким образом, теряете потенциальную аудиторию.
Я работаю над процессом, который поможет мне обеспечить хороший цветовой контраст и удобочитаемость в моих проектах. Благодаря некоторым полезным инструментам доступности цветового контраста, я думаю, что у меня есть кое-что, что работает, и я хотел бы поделиться с другими, если вы тоже сочтете это полезным.
Должен заметить, что я далек от эксперта по доступности. Моя цель здесь — просто показать, что немного усилий может иметь большое значение, когда дело доходит до выбора цветов с учетом оптимальной читаемости. Посетите W3C для более подробного объяснения. Также ознакомьтесь с Contrast Rebellion, чтобы получить интересный взгляд на проблему контрастности.
1. Установите цветовую палитру (с оттенками, тонами и оттенками)
Хотя вы можете использовать инструменты цветового контраста, чтобы помочь вам установить цветовую палитру, вы также можете использовать эти инструменты, чтобы помочь найти хорошие варианты в существующей палитре.В этом случае я использую уже существующую цветовую палитру и показываю, как я использую оттенки, тона и оттенки, чтобы помочь создать больше вариантов цветового контраста.
Моя рабочая цветовая палитра. Из предыдущей статьи добавляйте цвета в свою палитру с помощью смешивания цветов.
Установка оттенков, тонов и оттенков. Из предыдущей статьи «От тьмы к свету: универсальность цвета с использованием оттенков, тонов и оттенков».
2. Найдите хороший анализатор цветового контраста
В Интернете доступно множество хороших инструментов для тестирования цветового контраста.Найдите тот, который вам подходит, и используйте его для проверки цветовых сочетаний фона и переднего плана. Вот несколько вариантов:
Раскраска Брента Джексона (Демо)
3. Изучите контраст основного текста
Во-первых, полезно установить правильные значения основного текста. Обычно я начинаю с нейтральной цветовой палитры и стремлюсь к максимально светлому серому с рейтингом WCAG AAA (соответствует Разделу 508). Рейтинг AAA обеспечивает оптимальную читаемость, а некоторая яркость позволяет сделать текст мягким. Обратите внимание, что названия цветов — это произвольные названия, которые я присвоил цветам (из предыдущей статьи «Придание цветам более ярких названий»).
Обратите внимание, что названия цветов — это произвольные названия, которые я присвоил цветам (из предыдущей статьи «Придание цветам более ярких названий»).
Тестирование нейтральной цветовой палитры в виде текста на белом фоне (из предыдущей статьи: Оттенки серого — да, правда.)
# 373D3F или «Ворон» — мой самый светлый серый цвет в рейтинге доступности AAA.
4. Оценить яркость кнопки и ссылки
Следующим шагом будет поиск подходящего варианта цвета для кнопок и ссылок (действий).Здесь я придерживаюсь немного другого подхода. Вместо того, чтобы использовать AAA, я ищу AA (разумный стандарт, к которому нужно стремиться), чтобы я мог получить более яркий цвет, контрастирующий со статическим текстом и привлекающий внимание к важным ссылкам. Для этих целей я тестирую белый цвет (#FFFFFF) в сочетании с разными цветами.
Синий и красный имеют более высокий шанс успеха, а желтый и зеленый — меньше.
Я выбрал «Darkest Alice» (# 107896) для хорошего сочетания контраста и яркости. «Рубин» (# C02F1D) тоже неплохой вариант.
«Рубин» (# C02F1D) тоже неплохой вариант.
5. Установите различные сочетания цветов
Полезно определить некоторые дополнительные цветовые комбинации для привлекающих внимание выносков и других возможных потребностей.
Мой базовый пример с темно-серым текстом «Ворон» и ярким синим цветом «Самая темная Алиса» для ссылок и кнопок.
Пример с темными тенями на более светлом фоне.
Пример с освещением на более темном фоне.
6. Документируйте в своем руководстве по стилю
Последний шаг — держать под рукой справочное руководство с результатами тестирования, добавляя примечания к руководству по стилю. Ваши клиенты и аудитория будут впечатлены тем, что ваши цвета выбраны по продуманным причинам — оптимальная читаемость — и вы пройдете тестирование QA с дополнительными опциями, если они вам понадобятся.
Образец документации для руководства по стилю.
33 красивых цветовых сочетания для вашего следующего дизайна
Создаете ли вы новый бренд с нуля или создаете новый интересный продукт, цвет может оказать огромное влияние на его общее послание и эффективность. Определенные цветовые сочетания могут привлечь наше внимание, вызвать эмоции и, в конечном итоге, надолго заявить о себе.
Определенные цветовые сочетания могут привлечь наше внимание, вызвать эмоции и, в конечном итоге, надолго заявить о себе.
В этом руководстве мы рассмотрим несколько отличных цветовых схем, которые помогут вашему бренду оказать большое влияние.
Комбинирование цветов на цветовом круге: быстрый обзор
—
Ключ к успешному сочетанию цветов — понимание того, как разные цвета взаимодействуют друг с другом. Освоение цветового круга и цветовых гармоний (что работает, что нет и как цвет передает информацию) поможет вам комбинировать цвета, создавать лучший бренд и грамотно общаться с вашими дизайнерами и печатниками.
Понимание того, как цвета взаимодействуют и их отношения на цветовом круге, важно для успешного сочетания цветов. Цветовой круг состоит из трех основных цветов (красный, желтый, синий), трех вторичных цветов (цветов, созданных при смешивании основных цветов: зеленого, оранжевого, фиолетового) и шести третичных цветов (цветов, созданных из основных цветов). и вторичные цвета, такие как сине-зеленый или красно-фиолетовый).
и вторичные цвета, такие как сине-зеленый или красно-фиолетовый).
Проведите линию через центр колеса, и вы отделите теплые цвета (красный, оранжевый, желтый) от холодных цветов (синий, зеленый, фиолетовый).
Теплые цвета ассоциируются с энергией, яркостью и действием, а холодные цвета часто ассоциируются со спокойствием, умиротворением и безмятежностью. Когда вы узнаете, что у цвета есть температура, вы можете понять, как их использование может повлиять на ваше сообщение.
Когда цвета работают вместе, они создают цветовую схему или цветовую комбинацию.
Дополнительные цвета противоположны на цветовом круге. Поскольку между двумя цветами есть резкий контраст, они действительно могут сделать изображения яркими, но чрезмерное их использование может утомить.
Аналогичные цвета располагаются на цветовом круге рядом друг с другом. При создании аналогичной цветовой схемы один цвет будет преобладать, один поддерживать, а другой — акцентировать.
Триадные цвета равномерно распределены по цветовому кругу и имеют тенденцию быть очень яркими и динамичными. Они создают визуальный контраст и гармонию, выделяют каждый предмет и делают общий образ ярким.
Используя цветовое колесо, вы можете создавать всевозможные великолепные цветовые схемы.Все дело в том, чтобы подобрать правильное сочетание цветов для подходящего случая.
33 красивых цветовых сочетания для вашего следующего дизайна
—
1. Розовый и изюм
Разработка логотипа: merci dsgn, шестнадцатеричный код: # e52165 и # 0d1137
.Высокий контраст между этими двумя цветами создает яркую динамичную энергию. Ярко-розовый цвет вызывает веселье и юность с оттенком женственности.
2. Красный, морская пена, нефрит и фиолетовый
Дизайн: Mad PepperШестнадцатеричный код: # d72631, # a2d5c6, # 077b8a и # 5c3c92
Эта комбинация, основанная на триаде, представляет приглушенные цветочные цвета, которые вызывают умиротворение и обновление с винтажным чутьем.
3. Желтый, пурпурный, голубой и черный
Дизайн обложки книги Стивена.Шестнадцатеричный код: # e2d810, # d9138a, # 12a4d9 и # 322e2f
Почти каждый проект печати основан на этих четырех цветах чернил. Вместе они могут составить любой цвет, который только можно вообразить. По отдельности они создают яркую, современную и полную жизни цветовую схему.
Есть вопросы? Задайте их нашей команде.
4. Горчично-черный
Дизайн упаковки НаталиноШестнадцатеричный код: # f3ca20 и # 000000
Сочетание желтого и черного создает ощущение мужественности, современности и доступности.Это сочетание также имеет культурный оттенок значения «опасность» или «предупреждение».
5. Пурпурный, золотарник, бирюза и кирпич
Дизайн упаковки разработан Холли МакалистерШестнадцатеричный код: # cf1578, # e8d21d, # 039fbe и # b20238
Эта разноцветная комбинация объединяет в одной палитре много индивидуальности. Желтый цвет, как наиболее заметный цвет, указывает на дружелюбие и доступность, в то время как акцентные цвета добавляют тон игривости и зрелости.
Желтый цвет, как наиболее заметный цвет, указывает на дружелюбие и доступность, в то время как акцентные цвета добавляют тон игривости и зрелости.
6.Оттенки розового и коричневого
Дизайн упаковки Мартиса ЛюпусаШестнадцатеричный код: # e75874, # be1558, # fbcbc9 и # 322514
Pink — современный, молодой и роскошный, а сочетание различных оттенков придает дизайну еще больше движения и глубины. Сочетание розового с темно-коричневым добавляет важный уровень контраста и серьезности.
7. Золото, уголь и серый
Дизайн упаковки разработан ananana14Шестнадцатеричный код: # ef9d10f, # 3b4d61 и # 6b7b8c
Идеальное сочетание солнечного света и серьезности.Золото олицетворяет природу и жизнерадостность, которое прекрасно сочетается с двумя разными оттенками черного и серого, которые добавляют слой зрелости.
8. Темно-синий, миндальный, красно-оранжевый и манго
Дизайн фирменного стиля — ложка lancerШестнадцатеричный код: # 1e3d59, # f5f0e1, # ff6e40, # ffc13b
На фоне нейтрального миндаля эта цветовая гамма темно-синего цвета в сочетании с огненными акцентами передает надежность и энергичный удар.
9. Желто-коричневый, темно-бирюзовый и черный
Дизайн этикетки: merci dsgnшестнадцатеричный код: # ecc19c, # 1e847f, # 000000
На основе натурального мужского загара эта комбинация выдвигает бирюзу на первый план, чтобы продемонстрировать ее универсальность как цвет, пробуждающий природу и возрождение.
10. Темно-синий, охра, жженая сиена и светло-серая
Дизайн упаковки Mad pepperШестнадцатеричный код: # 26495c, # c4a35a, # c66b3d, # e5e5dc
Нейтральный фон помогает естественным цветам этой землистой схемы проявиться на их упаковке.
11. Сиреневый, сапфировый и синий порошкообразный
Дизайн упаковки разработан ananana14Шестнадцатеричный код: # d9a5b3, # 1868ae, # c6d7eb
Вместе богатый лиловый и нежный голубой пудр в этой цветовой комбинации кричат о женственности.Яркий сапфир добавляет второй слой современного шика.
12. Синий, бордовый и индиго
Веб-дизайн: MithumШестнадцатеричный код: # 408ec6, # 7a2048, # 1e2761
Являясь центральным цветом этой цветовой схемы, синий символизирует доверие и ответственность. По мере того, как градиент движется к индиго и бордовому, мы испытываем крайнюю страсть.
По мере того, как градиент движется к индиго и бордовому, мы испытываем крайнюю страсть.
13. Малина и оттенки синего
Дизайн плаката Яна ДугласаШестнадцатеричный код: # 8a307f, # 79a7d3, # 6883bc
Подобно палитре выше, надежный синий составляет основу этой комбинации, а розовато-пурпурная малина добавляет роскошной женственности.
14. Глубокий сосново-зеленый, оранжевый и светло-персиковый
Разработка логотипа VulcanШестнадцатеричный код: # 1d3c45, # d2601a, # fff1e1
Оранжевый, как один из наименее используемых цветов бренда, действительно выделяется из толпы. Этот цвет бодрит и бодрит. Светло-персиковый оттенок придает ему немного молодости, а глубокие акценты сосново-зеленого цвета создают тепло и естественный комфорт.
15. Морская пена, лосось и флот
Дизайн — ложка lancerШестнадцатеричный код: # aed6dc, # ff9a8d, # 4a536b
Идеальная пляжная палитра. Это пастельное сочетание морской пены, лосося и темно-синего цвета демонстрирует любимые всеми прибрежные цвета и вызывает умиротворение и тепло, которые исходят от дня, проведенного на берегу океана.
Это пастельное сочетание морской пены, лосося и темно-синего цвета демонстрирует любимые всеми прибрежные цвета и вызывает умиротворение и тепло, которые исходят от дня, проведенного на берегу океана.
Есть вопросы? Задайте их нашей команде.
16. Румяна, зеленый и пурпурный
Дизайн обложки книги Яна ДугласаШестнадцатеричный код: # da68a0, # 77c593, # ed3572
Яркая женственность, богатая роскошь и акцент смелой жизни. Это блестящее сочетание всего в трех простых цветах оживит любой простой черно-белый дизайн.
17. Бирюзовый, коралловый, бирюзовый и серый
Дизайн: sheva ™Шестнадцатеричный код: # 316879, # f47a60, # 7fe7dc, # ced7d8
Эта бесплатная комбинация сочетает умиротворение сине-зеленых оттенков с небольшими всплесками коралловой страсти. Элегантный серый цвет завершает палитру.
18. Фуксия, сепия, ярко-розовый и темно-фиолетовый
Дизайн Душана Клепича. DK ™
DK ™Шестнадцатеричный код: # d902ee, # ffd79d, # f162ff, # 320d3e
Яркое тепло оживляет закат в золотой час в этой потрясающей комбинации.Три оттенка розового и фиолетового вызывают роскошь, а акцент сепии добавляет винтажной дружелюбности.
19. Светло-розовый, шалфейный, голубой и виноградный
Упаковка кофе от Дарьи В.Шестнадцатеричный код: # ffcce7, # daf2dc, # 81b7d2, # 4d5198
Еще одна прекрасная тропическая палитра: эти четыре цвета напоминают о лучшем из пляжной жизни. Их пастельные оттенки сохраняют их индивидуальность молодой, современной и беззаботной.
20. Бежевый, черно-коричневый и подпалый
Дизайн этикетки: GiocovisionШестнадцатеричный код: # ddc3a5, # 201e20, # e0a96d
Три оттенка коричневого цвета сочетаются в винтажной палитре, одновременно классической и серьезной, а также теплой и гостеприимной.
21. Сепия, бирюзовый, бежевый и шалфейный
Дизайн упаковки Томас МиляускасШестнадцатеричный код: # edca82, # 097770, # e0cdbe, # a9c0a6
Идеально подходит для продуктового питания или ресторана. Эта органическая цветовая гамма сочетает в себе четыре пастельных землистых тона, подчеркивающих природу и окружающую среду.
Эта органическая цветовая гамма сочетает в себе четыре пастельных землистых тона, подчеркивающих природу и окружающую среду.
22. Желто-зеленый, оливковый и лесной
Можно спроектировать с помощью cynemesШестнадцатеричный код: # e1dd72, # a8c66c, # 1b6535
Эти три оттенка зеленого — идеальная палитра для этого напитка с мятой и лаймом.Вместе они образуют блестящую смесь азарта и молодости.
23. Пурпурный, желтый и пурпурный
Дизайн плаката LitlastШестнадцатеричный код: d13ca4, # ffea04, # fe3a9e
Модерн: проверка. Молодой: проверьте. Жирным шрифтом: чек, чек, чек. Эта динамичная цветовая комбинация не требует больших усилий, чтобы произвести мгновенное первое впечатление.
24. Горчица, шалфей и лесной зеленый
Дизайн упаковки Мартиса ЛюпусаШестнадцатеричный код: # e3b448, # cbd18f, # 3a6b35
Эти три грубых тона намекают на дерево, деревья и листья — те же естественные цвета в самом продукте.
25. Бежевый, шиферный и хаки
Дизайн этикетки Аги АмриШестнадцатеричный код: # f6ead4, # a2a595, # b4a284
Два дополнительных оттенка коричневого худого мужского. Акцент серого цвета хаки добавляет нотку элегантности и зрелости.
26. Бирюза и фиолетовый
Дизайн ANAMOLLYШестнадцатеричный код: # 79cbb8, # 500472
Холодные тона не обязательно должны означать приглушенные тона. Эта бирюзово-фиолетовая комбинация создает контрастное волнение.
27. Светло-розовый, зеленый и морская пена
Разработка логотипа svart inkШестнадцатеричный код: # f5beb4, # 9bc472, # cbf6db
Триада мягких оттенков: это сочетание натуральных зеленых и голубых оттенков с женственными розовыми акцентами, создающих ощущение безмятежности, тепла и роскоши.
28. Алая, светло-оливковая и светло-бирюзовая
Дизайн обложки альбома nevergohungryШестнадцатеричный код: # b85042, # e7e8d1, # a7beae
Чрезвычайно приглушенный взгляд на основные цвета, эта комбинация добавляет много серого, чтобы сохранить индивидуальность палитры серьезной и загадочной.
29. Красный, желтый, голубой и ярко-фиолетовый
3D-дизайн Pinch StudioШестнадцатеричный код: # d71b3b, # e8d71e, # 16acea, # 4203c9
Эта палитра — праздник! С удобными для детей основными цветами вы получите комбинацию, полную радости, юности и оптимизма.
30. Оливковый, бежево-коричневый
Дизайн упаковки YokaonaШестнадцатеричный код: # 829079, # ede6b9, # b9925e
Красивое сочетание коричневого предлагает серьезный профессионализм. Оливковое масло дает намек на природу.Вместе это цветовая схема, которая передает обоснованную зрелость.
31. Оттенки синего и зеленого
Веб-дизайн: DSKYШестнадцатеричный код: # 1fbfb8, # 05716c, # 1978a5, # 031163
Эта комбинация холодных тонов, наполненная яркими, естественными цветами, по-прежнему позволяет передать ощущение движения и жизни благодаря высокой контрастности.
32. Бирюза, горчица и черный
Дизайн этикетки: _fra_Шестнадцатеричный код: # 7fc3c0, # cfb845, # 141414
Это классическое сочетание холодных и теплых тонов вызывает умиротворение и бодрость. Черный цвет добавляет смелый современный акцент.
Черный цвет добавляет смелый современный акцент.
33. Персик, лосось и чирок
Иллюстрация felipe_charriaШестнадцатеричный код: # efb5a3, # f57e7e, # 315f72
Лосось и персик — два оттенка, которые идеально дополняют друг друга. Бирюзовый акцент создает второй слой глубины.
Создайте свой бренд с помощью летучих цветовых комбинаций
—
От теории цвета до классических комбинаций — мы рассмотрели отличные цветовые схемы из разных уголков спектра.Будь то изящная и простая или острая и эклектичная, правильная цветовая палитра будет поддерживать ваш бренд во всех отношениях, делая его узнаваемым и культовым.
Идите вперед, погонитесь за радугой.
Нужно что-то оформленное?
Наши дизайнеры могут создать для вас все, что угодно.
советов по созданию доступной и контрастной цветовой палитры от Стефани Вальтер
Этому контенту 3 года. Помните, что следующий контент может быть устаревшим.
Цветовой контраст — это то, что действительно важно в дизайне. Это поможет пользователям прочитать ваш текст и получить четкое представление о вашем содержании. Цветовой контраст и доступность цвета тоже пугают многих дизайнеров. Некоторые опасаются, что доступность цвета ограничит цветовую палитру, которую им будет разрешено использовать, и, следовательно, их творчество. Некоторые люди думают, что доступность цвета «только для людей с какой-либо болезнью дальтонизма», поэтому это не касается их целевой аудитории.Давайте проясним с самого начала: цветовой контраст будет интересовать каждого из вас, пользователей. Каждый в какой-то момент борется с проблемами, связанными с отсутствием контраста в интерфейсах и веб-сайтах, независимо от того, дальтоник он или нет.
— Обновлено 3 марта 2019 г. —
В этой статье я представлю вам два инструмента и несколько быстрых советов, которые помогут легко создать доступную цветовую палитру для ваших дизайнов. Не буду вам врать: да, возможно, вы не сможете использовать в точности все цвета, которые хотите. Или, по крайней мере, с некоторыми из них придется быть осторожнее.Но это не значит, что вы не можете проявить творческий подход. В конце концов, технические ограничения — тоже часть работы дизайнера.
Не буду вам врать: да, возможно, вы не сможете использовать в точности все цвета, которые хотите. Или, по крайней мере, с некоторыми из них придется быть осторожнее.Но это не значит, что вы не можете проявить творческий подход. В конце концов, технические ограничения — тоже часть работы дизайнера.
Инструменты и ресурсы для измерения контраста.
Чтобы узнать, доступна ли комбинация цветов, мы измеряем контраст между цветом переднего плана (обычно это текст, но это могут быть значки) и цветом фона. Если вы хотите понять, как измеряется контраст, вы можете прочитать «Расчет цветового контраста». Это 4 уровня контрастности: совместимость с WCAG 2 AA для обычного текста и текста размером более 18 пикселей и совместимость с WCAG 2 AAA для обычного текста.
Меня особенно заинтересует первый: AA. Обратите внимание, что оценка доступности AA иногда может быть обязательной при работе, например, с государственными сайтами.
Для тестов я использую «Анализатор цветового контраста». Этот инструмент доступен для Windows и Mac. Инструмент представляет собой отдельное приложение, которое необходимо запустить. Он предоставляет средство выбора цвета, которое я могу использовать в любом месте экрана, чтобы проверить контраст между цветом переднего плана и цветом фона. Если вы предпочитаете онлайн-инструменты, вы можете использовать этот или этот.
Этот инструмент доступен для Windows и Mac. Инструмент представляет собой отдельное приложение, которое необходимо запустить. Он предоставляет средство выбора цвета, которое я могу использовать в любом месте экрана, чтобы проверить контраст между цветом переднего плана и цветом фона. Если вы предпочитаете онлайн-инструменты, вы можете использовать этот или этот.
Использование палитры цветов CCA для получения цвета непосредственно из палитры Photoshop
Тестирование палитры
Я выбрал палитру, основанную на ярком оранжевом, и использовал дополнительную зеленую. Я добавил антрацитовый и желтый цвета. Признаюсь, я выбрал оранжевый и желтый ради упражнения, потому что эти два иногда могут быть сложными, когда дело доходит до контраста. Тем не менее, вы все равно можете создать доступный веб-сайт с желтым цветом, например, мой
Прочитать статью о редизайне портфолио
Чтобы проверить цветовую палитру, я сначала пишу на них текст.Мне нравится тестировать «aiIlL1», поскольку в некоторых шрифтах эти буквы и цифры довольно близки. Это помогает мне одновременно быстро оценить удобочитаемость шрифта. Как я уже сказал, цветовой контраст измеряется между передним и задним планами, поэтому я дублирую схему с инвертированными цветами.
Так выглядит мой 1-й набросок цветовой схемы:
Тестирование зеленого
Первый цвет — темно-зеленый. Чтобы проверить это, я запускаю программу Color Contrast Analyzer (, я буду называть CCA до конца статьи ).Я использую две палитры цветов, чтобы получить цвет текста и цвет фона. Инструмент действительно контрастирует с тестированием.
Палитра цветовCCA может выбрать цвет в любом месте экрана, чтобы вы могли использовать его в Photoshop, в цветовой палитре Photoshop или даже в окончательном сведенном файле JPG.
Для этого теста меня интересуют значения AA. Хорошие новости, мой зеленый цвет прошел тест, поэтому я могу использовать его как есть. Обратите внимание, что он не прошел тест AAA, но для большинства сайтов теста AA достаточно.
Тестирование апельсина: когда он начинает усложняться
Второй цвет, который я хочу протестировать, — это оранжевый.Если я хочу иметь возможность написать белый текст на оранжевом фоне (и наоборот), я должен убедиться, что контраст между оранжевым и белым достаточно высок. Вот тест:
Как видите, этот цвет прошел тест AA для крупного текста, но не для обычного. Это означает, что если я хочу написать белый текст на оранжевом (или оранжевый текст на белом фоне), текст должен быть не менее 18 или 14 точек и быть выделен жирным шрифтом. Да, это странно, но на самом деле все дело в единицах измерения, поэтому для тестов вам придется переводить ее в пиксели.
Я хочу использовать свой апельсин и для небольших текстов, поэтому мне нужно будет найти лучший цвет. Вот когда я собираюсь использовать свой второй инструмент: Tanaguru Contrast-Finder
.Tanaguru Contrast-Finder спешит на помощь
Tanaguru Contrast-Finder — это онлайн-инструмент, который выполняет две функции:
- Он может вычислить, достаточно ли высок контраст между двумя цветами (поэтому он делает то же самое, что и CCA)
- Он может предложить альтернативные цвета, если мой цвет не прошел тест .
Я отдаю свои цвета инструменту. Если я хочу сохранить текущий оранжевый цвет в качестве цвета фона, я должен использовать темно-коричневый / черный цвет для текста. Но я не очень доволен хэллоуинским образом. Также я не мог использовать апельсин на белом фоне, я тоже не очень доволен этим.
Поскольку я предпочитаю светлый текст, а не темный, у меня есть второй вариант: я могу попросить инструмент найти мне более подходящий оранжевый цвет фона . Для этого я меняю раскрывающийся список «Компонент для редактирования» на «Редактировать цвет фона» и проверяю второй переключатель «Допустимые цвета и очень близок к исходному цвету».Теперь инструмент дает мне некоторые вариации моего первоначального оранжевого цвета с достаточно высокой контрастностью. Я выбираю второй, и вы видите, что на этот раз он проходит проверку AA.
Третий темный цвет прошел тест, поэтому мне не нужно было его настраивать, поэтому давайте сразу перейдем к последнему, желтому корпусу.
К желтой сложной части
Желтый — действительно сложный цвет, когда дело касается контраста. Как вы можете видеть, мой текущий желтый цвет на белом фоне и белый текст на моем желтом цвете не проходит все тесты, даже большой текст.
Я мог бы попробовать еще раз «давайте найдем желтый фон, близкий к исходному». К сожалению, самое близкое, что я могу найти, если я действительно хочу использовать желтый с белым, — это ужасно коричневатый цвет.
Итак, если я хочу сохранить именно этот желтый цвет, мне придется изменить цвет текста . Инструмент предлагает мне разные оттенки серого. Итак, чтобы использовать этот желтый цвет на сайте с достаточно высокой контрастностью, мне нужно:
- Используйте темный текст на желтом фоне
- Используйте темный фон с желтым текстом
Вот что я получаю:
Если присмотреться, с последним цветом есть что-то странное: он не очень хорошо сочетается со всей схемой.Даже если инструмент дал мне доступный темно-серый цвет, я все еще дизайнер, поэтому я все еще могу немного подправить его, чтобы гармонизировать цвета.
В моей цветовой схеме уже был темный вариант серого, почему бы не использовать его и с желтым? В этом случае серый цвет, который я использовал для предыдущего цвета, проходит проверку AA. Ура, я смогу использовать его со своим желтым.
Это моя последняя цветовая палитра, желтая прошла тест AA:
Дополнительные инструменты для проверки цветов
Если вам нужны дополнительные инструменты для проверки контрастных цветов, вы можете проверить мою статью: Доступность цвета: инструменты и ресурсы, которые помогут вам разрабатывать инклюзивные продукты
Заключение
Создание доступной цветовой палитры не так сложно, как кажется, особенно с помощью правильных инструментов.Также доступные цветовые темы не должны быть уродливыми или убивать ваше творчество. Мне пришлось немного поработать с желтым цветом, и я получил оранжевый, довольно близкий к исходному, но я недалеко от моей исходной цветовой палитры.
Конечно, это может быть не так просто, если вы работаете с клиентом, у которого уже есть сильная идентичность бренда, с цветами, которые вы не сможете выбрать случайно. Но обучение клиентов также является частью работы, и информирование их обо всех этих мелких деталях также поможет им запустить лучший веб-сайт.
Полное руководство по цветовым кругам и цветовым схемам
Когда вы просматриваете ленту новостей, что привлекает ваше внимание? Скорее всего, это видео с YouTube, картинки, анимированные GIF-файлы и другой визуальный контент, верно?
Хотя текстовый контент всегда важен при поиске ответов на вопрос, создание визуальных элементов, таких как инфографика, диаграммы, графики, анимированные GIF-файлы и другие изображения, которыми можно поделиться, может творить чудеса, привлекая внимание читателей и улучшая вашу статью или отчет.
Я знаю, о чем вы можете подумать: «Я не знаю, как создавать потрясающие визуальные эффекты. Я не творческий человек».
Привет. Я Бетани, и я первым скажу вам, что я не артистичен от природы. И все же я нашел сильные стороны в визуализации данных в HubSpot, где я провел большую часть своих дней, создавая инфографику и другие визуальные эффекты для сообщений в блогах.
Итак, хотя я бы не сказал, что я естественно, артистичен, я научился создавать привлекательный визуальный контент. Вы тоже можете.
И вы можете сделать это, изучив теорию цвета. Считайте это своим вводным курсом, и мы рассмотрим следующие темы:
Что такое теория цвета?
Теория цвета является основой основных правил и рекомендаций, касающихся цвета и его использования для создания эстетически приятных визуальных эффектов. Понимая основы теории цвета, вы можете начать анализировать логическую структуру цвета для себя, чтобы создавать и использовать цветовые палитры более стратегически.Результат означает пробуждение определенной эмоции, атмосферы или эстетики.
Почему теория цвета важна в веб-дизайне?
Цвет является важным аспектом, если не самым важным аспектом дизайна, и может влиять на значение текста, то, как пользователи перемещаются по определенному макету, и на то, что они чувствуют при этом. Понимая теорию цвета, вы сможете более целенаправленно создавать впечатляющие визуальные эффекты.
Хотя существует множество инструментов, которые помогут даже самым нехудожественным из нас создавать привлекательные визуальные эффекты, для задач графического дизайна требуется немного больше базовых знаний о принципах дизайна.
Возьмем, к примеру, выбор правильной цветовой комбинации. Сначала это может показаться простым, но когда вы смотрите вниз на цветовое колесо, вам захочется, чтобы у вас была некоторая информация о том, на что вы смотрите. Понимание того, как цвета работают вместе, как они влияют на настроение и эмоции, а также как они меняют внешний вид вашего веб-сайта, имеет решающее значение, чтобы помочь вам выделиться из толпы — по правильным причинам.
От эффективных призывов к действию до конверсии продаж и маркетинговых усилий — правильный выбор цвета может выделить определенные разделы вашего веб-сайта, упростить навигацию для пользователей или дать им ощущение знакомства с первого момента, когда они переходят по ссылке.
Но недостаточно просто выбирать цвета и надеяться на лучшее — от теории цвета до настроений и схем, поиска правильных цветовых кодов HTML и определения доступных в Интернете цветов для продуктов и веб-сайтов. Чем больше вы знаете об использовании цвета, тем больше лучше ваши шансы на успех.
Прочтите руководство нашего дизайнера по теории цвета, цветовым кругам и цветовым схемам для вашего сайта.
Теория цвета 101
Давайте сначала вернемся к уроку рисования в средней школе, чтобы обсудить основы цвета.
Помните, что слышали о первичных, вторичных и третичных цветах? Они очень важны, если вы хотите понять все остальное о цвете.
Основные цвета
Основные цвета — это те цвета, которые нельзя создать, комбинируя два или более других цвета вместе. Они очень похожи на простые числа, которые нельзя получить, умножив два других числа и вместе.
Есть три основных цвета:
Считайте основные цвета своими родительскими цветами, связывая ваш дизайн с общей цветовой схемой.Любой один из этих цветов или их комбинация могут стать препятствием для вашего бренда, когда вы перейдете к изучению других оттенков, тонов и оттенков (мы поговорим о них всего через минуту).
При разработке или даже рисовании основными цветами не ограничивайтесь только тремя основными цветами, перечисленными выше. Например, оранжевый не является основным цветом, но бренды, безусловно, могут использовать оранжевый в качестве доминирующего цвета (поскольку мы в HubSpot это хорошо знаем).
Знание того, какие основные цвета создают оранжевого, — это ваш билет к определению цветов, которые могут хорошо сочетаться с оранжевым — с учетом правильного оттенка, тона или оттенка.Это подводит нас к следующему типу цвета …
Дополнительные цвета
Вторичные цвета — это цвета, которые образуются путем комбинирования любых двух из трех основных цветов, перечисленных выше. Ознакомьтесь с моделью теории цвета выше — посмотрите, как каждый вторичный цвет поддерживается двумя из трех основных цветов?
Есть три вторичных цвета: оранжевый , фиолетовый и зеленый . Вы можете создать каждый, используя два из трех основных цветов. Вот общие правила создания вторичного цвета:
- Красный + желтый = Оранжевый
- Синий + Красный = Фиолетовый
- Желтый + Синий = Зеленый
Имейте в виду, что указанные выше цветовые смеси работают только в том случае, если вы используете самую чистую форму каждого основного цвета.Эта чистая форма известна как оттенок цвета , и вы увидите, как эти оттенки сравниваются с вариантами под каждым цветом в цветовом круге ниже.
Третичные цвета
Третичные цвета создаются при смешивании основного цвета со второстепенным.
С этого момента цвет становится немного сложнее, и если вы хотите узнать, как эксперты выбирают цвет в своем дизайне, вы должны сначала понять все остальные компоненты цвета.
Наиболее важным компонентом третичных цветов является то, что не каждый основной цвет может совпадать со второстепенным цветом для создания третичного цвета.Например, красный не может гармонично сочетаться с зеленым, а синий не может гармонично сочетаться с оранжевым — обе смеси приведут к слегка коричневому цвету (если, конечно, это не то, что вы ищете).
Вместо этого, третичные цвета создаются, когда основной цвет смешивается со второстепенным цветом, который находится рядом с ним на цветовом круге ниже. Этому требованию соответствуют шесть третичных цветов:
- Красный + фиолетовый = Красно-фиолетовый (пурпурный)
- Красный + оранжевый = Красно-оранжевый (киноварь)
- Синий + фиолетовый = Сине-фиолетовый (фиолетовый)
- Синий + зеленый = Сине-зеленый (бирюзовый)
- Желтый + оранжевый = Желто-оранжевый (янтарный)
- Желтый + зеленый = Желто-зеленый (зеленовато-желтый)
Колесо теории цвета
Хорошо, отлично.Итак, теперь вы знаете, что такое «основные» цвета, но мы с вами оба знаем, что выбор цветовых комбинаций, особенно на компьютере, включает в себя гораздо более широкий диапазон, чем 12 основных цветов.
Это стимул, стоящий за цветовым кругом, круговой диаграммой, на которой показаны каждый первичный, вторичный и третичный цвет, а также их соответствующие оттенки, оттенки, тона и оттенки. Визуализация цветов таким образом помогает вам выбирать цветовые схемы, показывая, как каждый цвет соотносится с цветом, который идет рядом с ним на шкале цветов радуги.(Как вы, наверное, знаете, цвета радуги по порядку: красный , оранжевый , желтый , зеленый , синий , индиго и фиолетовый .)
При выборе цветов для цветовой схемы цветовое колесо дает вам возможность создавать более яркие, светлые, мягкие и темные цвета, смешивая белый, черный и серый с исходными цветами. Эти смеси создают варианты цвета, описанные ниже:
оттенок
Оттенок в значительной степени является синонимом того, что мы на самом деле имели в виду, когда произносили слово «цвет».«Все основные и второстепенные цвета, например, являются« оттенками ».
Оттенки важно помнить при объединении двух основных цветов для создания вторичного цвета. Если вы не используете оттенки двух основных цветов, которые смешиваете вместе, вы не создадите оттенок вторичного цвета. Это потому, что в оттенке меньше всего других цветов. Смешивая два основных цвета, которые несут в себе другие оттенки, тона и оттенки, вы технически добавляете в смесь более двух цветов, делая окончательный цвет зависимым от совместимости более двух цветов.
Если бы вы, например, смешали оттенки красного и синего, вы бы получили фиолетовый, верно? Но смешайте оттенок красного цвета с оттенком синего, и вы получите взамен слегка окрашенный фиолетовый.
оттенок
Вы можете узнать термин «оттенок», потому что он довольно часто используется для обозначения светлых и темных версий одного и того же оттенка. Но на самом деле оттенок — это технически цвет, который вы получаете, когда добавляете черный к любому заданному оттенку. Различные «оттенки» просто указывают на то, сколько черного вы добавляете.
Оттенок
Оттенок — это противоположность оттенка, но люди не часто различают оттенок цвета и оттенок цвета. Когда вы добавляете белый цвет к цвету, вы получаете другой оттенок. Итак, цвет может иметь как оттенки, так и оттенки.
Тон (или насыщенность)
Вы также можете добавить к цвету как белый, так и черный цвет, чтобы создать тон. Тон и насыщенность по сути означают одно и то же, но большинство людей будут использовать насыщенность, если говорят о цветах, создаваемых для цифровых изображений.Тон будет чаще использоваться для рисования.
Изучив основы, давайте погрузимся в нечто более сложное — например, аддитивную и субтрактивную теорию цвета.
Аддитивная и субтрактивная теория цвета
Если вы когда-либо играли с цветом в какой-либо компьютерной программе, вы, вероятно, видели модуль, который перечислял цвета RGB или CMYK с некоторыми числами рядом с буквами.
Вы когда-нибудь задумывались, что означают эти буквы?
CMYK
CMYK означает голубой, пурпурный, желтый, ключевой (черный).Это также те цвета, которые указаны на ваших чернильных картриджах для вашего принтера. Это не совпадение.
CMYK — это субтрактивная цветовая модель . Это называется так, потому что вам нужно отнять от цветов, чтобы получить белый цвет. Это означает, что верно обратное — чем больше цветов вы добавляете, тем ближе вы становитесь к черному. Непонятно, правда?
Подумайте о печати на листе бумаги. Когда вы впервые кладете лист в принтер, вы обычно печатаете на белом листе бумаги.Добавляя цвет, вы блокируете прохождение белых волн.
Затем, предположим, вы должны положить распечатанный лист бумаги обратно в принтер и снова что-то напечатать на нем. Вы заметите, что области, которые были напечатаны дважды, будут иметь цвета, близкие к черному.
Мне легче думать о CMYK с точки зрения соответствующих ему чисел. CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
RGB
Цветовые моделиRGB, с другой стороны, разработаны для электронных дисплеев, в том числе компьютеров.
RGB означает красный, зеленый, синий и основан на аддитивной цветовой модели световых волн . Это означает, что чем больше цвета вы добавите , , тем ближе вы подойдете к белому. Для компьютеров RGB создается с использованием шкалы от 0 до 255. Таким образом, черный цвет будет R = 0, G = 0 и B = 0. Белый цвет будет R = 255, G = 255 и B = 255.
Когда вы создаете цвет на компьютере, ваш цветовой модуль обычно отображает числа как RGB, так и CMYK.На практике вы можете использовать любой из них для поиска цветов, а другая цветовая модель будет соответствующим образом адаптироваться.
Однако многие веб-программы предоставляют только значения RGB или HEX-код (код, присвоенный цвету для CSS и HTML). Итак, если вы разрабатываете цифровые изображения или для веб-дизайна, RGB, вероятно, ваш лучший выбор для выбора цвета.
Вы всегда можете преобразовать дизайн в CMYK и внести коррективы, если это когда-нибудь понадобится для печатных материалов.
Значение цвета
Наряду с разным визуальным воздействием разные цвета также несут разную эмоциональную символику.
- Красный — обычно ассоциируется с силой, страстью или энергией и может побуждать к действиям на вашем сайте
- Апельсин — радость и энтузиазм, что делает его хорошим выбором для позитивных сообщений
- Желтый — счастье и интеллект, но не злоупотребляйте
- Зеленый — часто связанный с ростом или амбициями, зеленый может помочь создать ощущение, что ваш бренд находится на подъеме
- Синий — спокойствие и уверенность, в зависимости от оттенка — более светлые оттенки дарят ощущение умиротворения, более темные цвета более уверенные
- Фиолетовый — роскошь или творчество, особенно при осознанном и экономном использовании на вашем сайте
- Черный — сила и загадка, и с помощью этого цвета можно создать необходимое негативное пространство
- Белый — безопасность и невинность, что делает его отличным выбором для оптимизации вашего сайта
Стоит отметить? Разные аудитории могут по-разному воспринимать цвета.Перечисленные выше значения являются общими для североамериканской аудитории, но если ваш бренд перемещается в другие части мира, рекомендуется изучить, как пользователи будут воспринимать определенные цвета. Например, в то время как красный цвет обычно символизирует страсть или силу в Соединенных Штатах, в Южной Африке он считается цветом траура.
Хотя можно создать свой веб-сайт, используя комбинацию всех цветов под радугой, есть вероятность, что конечный продукт будет выглядеть не лучшим образом. К счастью, специалисты по цвету и дизайнеры определили семь распространенных цветовых схем, которые помогут ускорить ваш творческий процесс.
Какие есть семь цветовых схем?
Семь основных цветовых схем: монохроматическая, аналогичная, дополнительная, дополнительная, триадная, квадратная и прямоугольная (или четырехугольная).
Рассмотрим каждую подробнее.
1. Монохроматический
В монохроматических цветовых схемах используется один цвет с различными оттенками и оттенками для создания единообразного внешнего вида. Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным.Это также позволяет вам легко изменять темноту и яркость ваших цветов.
Монохромные цветовые схемы часто используются для диаграмм и графиков, когда в создании высокой контрастности нет необходимости.
Обратите внимание на все монохромные цвета, которые подпадают под красный оттенок, основной цвет.
2. Аналог
Аналогичные цветовые схемы образуются путем сочетания одного основного цвета с двумя цветами непосредственно рядом с ним на цветовом круге. Вы также можете добавить два дополнительных цвета (которые находятся рядом с двумя внешними цветами), если хотите использовать пятицветную схему вместо трех цветов.
Аналогичные структуры не создают темы с высококонтрастными цветами, поэтому они обычно используются для создания более мягкого и менее контрастного дизайна. Например, вы можете использовать аналогичную структуру для создания цветовой схемы с осенними или весенними цветами.
Эта цветовая схема отлично подходит для создания более теплых (красный, оранжевый и желтый) или более холодных (пурпурный, синий и зеленый) цветовых палитр, как показано ниже.
Аналогичные схемы часто используются для создания изображений, а не инфографики или гистограмм, поскольку все элементы прекрасно сочетаются друг с другом.
3. Дополнительный
Как вы уже догадались, дополнительная цветовая схема основана на использовании двух цветов, расположенных прямо напротив друг друга на цветовом круге, и соответствующих оттенках этих цветов.
Дополнительная цветовая схема обеспечивает максимальный цветовой контраст. Из-за этого вы должны быть осторожны с тем, как использовать дополнительные цвета в схеме.
Лучше всего использовать преимущественно один цвет, а второй цвет использовать в качестве акцентов в своем дизайне.Дополнительная цветовая схема также отлично подходит для диаграмм и графиков. Высокая контрастность помогает выделить важные моменты и выводы.
4. Дополнительный разделенный
Раздельная дополнительная схема включает один доминирующий цвет и два цвета, непосредственно смежные с дополнительным доминирующим цветом. Это создает более тонкую цветовую палитру, чем дополнительная цветовая схема, при этом сохраняя преимущества контрастных цветов.
Разделенную дополнительную цветовую схему трудно сбалансировать, потому что, в отличие от аналоговых или монохроматических цветовых схем, все используемые цвета обеспечивают контраст (аналогично дополнительной схеме).
Положительным и отрицательным аспектом раздельной дополнительной цветовой модели является то, что вы можете использовать любые два цвета в схеме и получить отличный контраст … но это также означает, что также может быть сложно найти правильный баланс между цветами. В результате вы можете немного поиграть с этим, чтобы найти правильную комбинацию контраста.
5. Триадический
Триадические цветовые схемы предлагают высококонтрастные цветовые схемы, сохраняя при этом тот же оттенок.Триадные цветовые схемы создаются путем выбора трех цветов, которые равномерно размещаются линиями вокруг цветового круга.
Цветовые схемыTriad полезны для создания высокого контраста между каждым цветом в дизайне, но они также могут показаться подавляющими, если все ваши цвета выбраны в одной и той же точке на линии вокруг цветового круга.
Чтобы приглушить некоторые из ваших цветов в триадной схеме, вы можете выбрать один доминирующий цвет и экономно использовать другие или просто приглушить два других цвета, выбрав более мягкий оттенок.
Трехмерная цветовая схема отлично смотрится в графике, такой как гистограммы или круговые диаграммы, потому что она обеспечивает контраст, необходимый для сравнения.
6. Площадь
В квадратной цветовой схеме используются четыре цвета, равноудаленные друг от друга на цветовом круге, для создания квадрата или ромба. Хотя эта равномерно распределенная цветовая схема обеспечивает существенный контраст вашему дизайну, рекомендуется выбрать один доминирующий цвет, а не пытаться сбалансировать все четыре.
Источник изображения
Цветовые схемыSquare отлично подходят для создания интереса к вашему веб-дизайну.Не уверен, где начать? Выберите свой любимый цвет и работайте с ним, чтобы увидеть, подходит ли эта схема вашему бренду или веб-сайту. Также неплохо попробовать квадратные схемы на черном и белом фоне, чтобы найти лучшее.
Источник изображения
7. Прямоугольник
Также называемая тетрадной цветовой схемой, прямоугольный подход аналогичен квадратному аналогу, но предлагает более тонкий подход к выбору цвета.
Источник изображения
Как вы можете видеть на диаграмме выше, в то время как синие и красные оттенки довольно жирные, зеленый и оранжевый на другой стороне прямоугольника более приглушены, что, в свою очередь, помогает более смелым оттенкам выделяться.
Источник изображения
Независимо от того, какую цветовую схему вы выберете, помните, что нужно вашей графике. Если вам нужно создать контраст, выберите цветовую схему, которая даст вам это. С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поиграйте с монохромной цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Помните, что если вы создаете цветовую схему с пятью цветами, это не значит, что вы должны использовать все пять.Иногда просто выбор двух цветов из цветовой схемы выглядит намного лучше, чем объединение всех пяти цветов в одном изображении.
Как выбрать цветовую схему
- Сделайте ставку на удобство использования в первую очередь. Используйте естественное вдохновение.
- Создайте настроение для своей цветовой схемы.
- Учитывайте цветовую гамму.
- Обратитесь к своему цветовому кругу.
- Используйте правило 60-30-10.
- Составьте несколько эскизов.
1. В первую очередь сделайте ставку на удобство использования.
Прежде чем добавлять цвет на свой веб-сайт, приложение, продукт или упаковку, нанесите базовый дизайн в оттенки серого.
Это позволяет вам сосредоточиться на самом важном: опыте пользователя. Вместо того чтобы сосредотачиваться на цветовой схеме всего сайта или оттенке определенных кнопок или ссылок, убедитесь, что все работает так, как должно. Убедитесь, что ссылки не повреждены, страницы продуктов обновлены, а подписка по электронной почте готова к работе.
Вот почему: даже самого красивого веб-сайта или продукта с идеальным выбором цветов будет недостаточно, чтобы удержать посетителей, если они не могут найти то, что ищут.
2. Используйте естественное вдохновение.
Когда работа на вашем сайте станет стабильной, пора начинать выбирать цвета.
Не уверены, что хорошо выглядит? Взгляни на улицу. Природа — лучший пример цветов, которые дополняют друг друга: от зеленых стеблей и ярких цветков цветущих растений до лазурного неба и белых облаков, вы не ошибетесь, извлекая контекст из естественных цветов и сочетаний.
3. Задайте настроение своей цветовой гамме.
Имея в виду несколько вариантов цвета, подумайте о настроении, которое вы хотите задать своей цветовой схемой. Если ваши приоритеты — страсть и энергия, больше склоняйтесь к красному или более яркому желтому. Если вы хотите создать ощущение умиротворения или умиротворения, склоняйтесь к более светлым синим и зеленым тонам.
Также стоит думать негативно. Это связано с тем, что негативное пространство — в черном или белом цвете — может помочь сохранить ваш дизайн от чрезмерного загромождения цвета.
4. Учитывайте цветовой контекст.
Также стоит учесть, как цвета воспринимаются на контрасте.
На изображении ниже середина каждого из кругов одинакового размера, формы и цвета. Единственное, что меняется — это цвет фона.
Тем не менее, средние круги кажутся мягче или ярче в зависимости от контрастного цвета за ними. Вы даже можете заметить движение или изменение глубины только на основе одного изменения цвета.
Это потому, что то, как мы используем два цвета вместе, меняет наше восприятие.Итак, когда вы выбираете цвета для своего графического дизайна, подумайте о том, какой контраст вы хотите во всем дизайне.
Например, если вы создаете простую гистограмму, хотите ли вы темный фон с темными полосами? Возможно нет. Скорее всего, вы захотите создать контраст между вашими полосами и самим фоном, поскольку вы хотите, чтобы ваши зрители фокусировались на полосах, а не на фоне.
5. Обратитесь к своему цветовому кругу.
Затем рассмотрите свой цветовой круг и схемы, упомянутые выше.Выберите несколько различных цветовых комбинаций, используя такие схемы, как монохромный, дополнительный и триадный, чтобы увидеть, что выделяется.
Здесь цель состоит не в том, чтобы с первого раза найти именно те цвета, которые подходят для вас, и создать идеальный дизайн, а в том, чтобы понять, какая схема естественным образом перекликается с вашим личным восприятием и внешним видом вашего сайта.
Вы также можете обнаружить, что выбранные вами схемы, которые хорошо выглядят в теории, не подходят для дизайна вашего сайта. Это часть процесса — метод проб и ошибок поможет вам найти цветовую палитру, которая подчеркивает ваш контент и улучшает взаимодействие с пользователем.
6. Используйте правило 60-30-10.
Правило 60-30-10, которое часто используется в домашнем дизайне, также полезно для дизайна веб-сайтов или приложений. Идея здесь состоит в том, чтобы использовать три цвета: основной цвет для 60% вашего дизайна, вторичный цвет для 30% вашего дизайна и акцентный цвет для последних 10%.
Хотя это не точные цифры, они помогают создать ощущение пропорции и баланса на вашем сайте, предоставляя основной цвет с дополнительными и акцентными цветами, которые работают вместе.
7.Создавайте несколько дизайнов.
Создайте и примените несколько цветовых дизайнов к своему веб-сайту и посмотрите, какие из них выделяются. Затем сделайте шаг назад, подождите несколько дней и снова проверьте, не изменились ли ваши избранные.
Вот почему: в то время как многие дизайнеры придерживаются видения того, что они хотят видеть и что хорошо выглядит, готовый продукт на цифровых экранах часто отличается физическим цветовым колесом — то, что казалось идеальным дополнением или идеальным цветовым акцентом, может оказаться выглядит унылым или устаревшим.
Не бойтесь набирать, проверять, снова набирать черновики и отбрасывать то, что не работает — цвет, как и создание веб-сайтов, является постоянно развивающимся видом искусства.
Проще говоря? Практика ведет к совершенству. Чем больше вы играете с цветом и практикуете дизайн, тем лучше у вас получается. Никто не создает свой шедевр с первого раза.
Инструменты цвета
Было много теории и практической информации, чтобы понять, какие цвета лучше всего сочетаются и почему. Но когда дело доходит до фактической задачи выбора цветов во время проектирования, всегда полезно иметь инструменты, которые помогут вам выполнять работу быстро и легко.
К счастью, есть ряд инструментов, которые помогут вам найти и выбрать цвета для ваших дизайнов.
Adobe Color
Один из моих любимых цветных инструментов, которые я использую при разработке чего-либо — будь то инфографика или просто круговая диаграмма — это Adobe Color (ранее Adobe Kuler).
Этот бесплатный онлайн-инструмент позволяет быстро создавать цветовые схемы на основе цветовых структур, которые были объяснены ранее в этом посте. После того, как вы выбрали цвета в схеме, которые вам нужны, вы можете скопировать и вставить коды HEX или RGB в любую программу, которую вы используете.
Он также содержит сотни готовых цветовых схем, которые вы можете изучить и использовать в своих проектах. Если вы являетесь пользователем Adobe, вы можете легко сохранить свои темы в своей учетной записи.
Справочник цветов Illustrator
Я провожу много времени в Adobe Illustrator, и одна из моих наиболее часто используемых функций — это руководство по цвету. Цветовая шкала позволяет вам выбрать один цвет и автоматически сгенерирует для вас пятицветную схему. Это также даст вам ряд оттенков и оттенков для каждого цвета в схеме.
Если вы переключите основной цвет, цветовая шкала переключит соответствующие цвета в этой схеме. Итак, если вы выбрали дополнительную цветовую схему с основным синим цветом, как только вы переключите основной цвет на красный, дополнительный цвет также переключится с оранжевого на зеленый.
Как и Adobe Color, в справочнике цветов есть несколько предустановленных режимов для выбора нужной цветовой схемы. Это поможет вам выбрать правильный стиль цветовой схемы в программе, которую вы уже используете.
После того, как вы создали желаемую цветовую схему, вы можете сохранить эту схему в модуле «Цветовые темы» для использования в вашем проекте или в будущем.
Руководства по предустановленным цветам
Если вы не являетесь пользователем Adobe, вероятно, вы хотя бы раз пользовались продуктами Microsoft Office. Во всех продуктах Office есть предустановленные цвета, которые вы можете использовать и экспериментировать для создания цветовых схем. В PowerPoint также есть несколько предустановок цветовой схемы, которые вы можете использовать, чтобы вдохновить вас на создание своего дизайна.
Расположение цветовых схем в PowerPoint будет зависеть от того, какую версию вы используете, но как только вы найдете цветовые «темы» своего документа, вы можете открыть настройки и найти коды RGB и HEX для используемых цветов.
Затем вы можете скопировать и вставить эти коды, чтобы использовать их в любой программе, которую вы используете для проектирования.
В поисках правильной цветовой схемы
Я знаю, что в этом посте много теории. Но когда дело доходит до выбора цветов, понимание теории цвета может творить чудеса в том, как вы на самом деле используете цвет.Это может упростить создание фирменных визуальных элементов, особенно при использовании шаблонов дизайна, где вы можете настраивать цвета.
Проверить текст и фон на достаточный цветовой контраст
Цветовой контраст — распространенная проблема веб-доступности, о которой часто забывают. Люди со слабым зрением или дальтонизмом могут столкнуться с некоторыми трудностями при различении текста от цвета фона, если контраст недостаточен. Людей со слабым зрением почти в три раза больше, чем людей с полной слепотой; и у каждого двенадцатого человека есть какой-то дефицит цвета.Поэтому очень важно учитывать адекватный контраст между текстом и фоном.
Для соответствия уровню AA критерий успеха WCAG 2.0 1.4.3 рекомендует, чтобы обычный текст имел минимальный коэффициент контрастности 4,5: 1, а крупный текст (18 или 14 пунктов жирным шрифтом) имел минимальный коэффициент контрастности 3: 1. Эти соотношения были рассчитаны с научной точки зрения, чтобы гарантировать, что текст может быть прочитан людьми с умеренно слабым зрением, и что контраст будет достаточным для тех, у кого есть дефицит цвета. При решении проблемы цветового контраста веб-дизайнеры часто задаются вопросом, каких цветов следует избегать.Речь идет не столько о том, чтобы избегать цветов, сколько о том, чтобы цвета, используемые в веб-дизайне, имели соответствующий контраст.
| Комбинации цветов | Цветовые коды | Коэффициент контрастности | Мелкий текст | Крупный текст |
|---|---|---|---|---|
Черный на желтом OR Желтый на черном | Черный: # 000000, Желтый: # ffff00 | 19.56: 1 | Пройдите AA | Пройдите AA |
Синий на оранжевом ИЛИ Оранжевый на синем | Синий: # 0000ff, Оранжевый: # ffa500 | 4,35: 1 | Ошибка AA | Пройдите AA |
Белый на фиолетовом OR Пурпурный на белом | Белый: #ffffff, Фиолетовый: # 800080 | 9.42: 1 | Пройдите AA | Пройдите AA |
Зеленый на красном ИЛИ Красный на зеленом | Зеленый: # 008000, Красный: # ff0000 | 1,28: 1 | Ошибка AA | Ошибка AA |
Вот несколько инструментов, которые можно использовать для анализа цветового контраста:
Примечание: Хотя рекомендация WCAG применима только к тексту, было бы лучше также убедиться, что цвета, используемые для графики, такие как значки, имеют достаточный контраст.
50 красивых цветовых комбинаций (и способы их применения в вашем дизайне)
Один из ключей к оживлению вашего дизайна — выбор правильной цветовой комбинации.
Пытаетесь ли вы вызвать чувства, связанные с захватывающим дух пейзажем, романтическим закатом или яркой динамичной сценой, требуется натренированный глаз, чтобы собрать воедино идеальные оттенки, чтобы донести до вас свое послание.
Чтобы сэкономить ваше время и усилия в поисках идеальной цветовой комбинации, мы создали список красивых цветовых схем, которые вы можете использовать в любом из ваших проектов.
Эти цветовые предустановки уже доступны для вас в Visme, поэтому вы можете легко применить их к любому из ваших собственных дизайнов, просто щелкнув цветовую комбинацию по вашему выбору, как показано ниже.
Теперь, когда вы увидели, как просто применять собственные цветовые схемы прямо в Visme, вот 50 уникальных и ярких цветовых комбинаций, которые наша команда дизайнеров создала специально для вас.
1 Синий закат
Сочетание ярких желтых и оранжевых оттенков с темно-синим и ярко-оранжевым делает эту комбинацию привлекательной практически для любого дизайна, который должен посылать послание энергии и жизненной силы.
2 Классика и ретро
Эта комбинация преимущественно темных цветов — от темно-серовато-голубого и темно-умеренно-красного до темно-оранжевого — делает эту комбинацию идеальной для создания приглушенного образа. Для более простых дизайнов вы также можете использовать только три верхних цвета.
3 мерцающих синих и зеленых оттенка
Здесь у нас есть смесь сильного и яркого синего с мягким желтым и ненасыщенным темно-оранжевым, что идеально, если вы хотите чего-то более захватывающего и динамичного, чем типичные синие и коричневые.
4 Закат над болотом
Это сочетание ненасыщенного темно-синего с мягким желтым и ярко-оранжевого и красного делает эту красочную комбинацию подходящей для беззаботной, юношеской темы.
5 Средиземноморский блюз
Это идеальное сочетание серовато-синего с ненасыщенным темно-синим и ряда коричневых оттенков пробуждает чувства, связанные с этой волшебной и таинственной средиземноморской атмосферой. Он идеально подходит для дизайнов, связанных с путешествиями или природой.
6 экзотических орхидей
Здесь представлена гамма синего, дополненная темно-голубым и ярко-оранжевым — идеально подходит для яркого и яркого дизайна.Вы также можете выбрать цвета, которые больше всего подходят вашему дизайну, например, верхний темно-синий и оранжевый в качестве акцентного цвета.
7 Утонченность и спокойствие
Эта цветовая комбинация достаточно универсальна, чтобы ее можно было использовать в различных дизайнерских проектах, от изысканных и высококлассных до тех, которые создают ощущение спокойствия и комфорта.
8 пурпурных и желтых
Пурпурный цвет в сочетании с яркими желтыми и оливковыми тонами делает эту палитру освежающей и нетрадиционной.
9 пиков синих гор и облаков
Эта гамма синего в сочетании с темно-желтым и светло-серовато-розовым делает эту универсальную цветовую схему идеальной для профессионального и консервативного дизайна.
10 Оранжевый закат
Темно-розовый и темный ненасыщенный фиолетовый сочетаются здесь с мягким красным и мягким оранжевым, чтобы создать яркую и красочную палитру, которую можно использовать в различных дизайнах, чтобы передать энергию и тепло.
11 Винтаж 1950-х
Для создания классического ретро-образа, вызывающего легкую ностальгию, вот уникальное сочетание слегка ненасыщенного синего и оранжевого цветов сверху и снизу, а также насыщенного голубого и мягкого желтого.
12 Яркие и ретро
Это оригинальное сочетание красного, розового и ярко-оранжевого делает эту универсальную и привлекательную палитру, которую можно использовать по-разному, например, применяя первые три цвета или, в качестве альтернативы, три нижних цвета. дизайн.
13 красных и желтых орнаментов
Эта палитра состоит из очень темных красных и ряда желтых и оранжевых оттенков. Выберите любой из этих цветов, чтобы придать вашему дизайну смелый вид.
14 Бирюзовый и красный
Это красочное изображение спелых фруктов создает уникальное сочетание синего, голубого и красного цветов.Если вы решите смешивать и сочетать два или три цвета за раз, вы можете создать ряд палитр для своих дизайнов, от профессиональных с холодными цветами до более оптимистичных и энергичных.
15 Голубая росянка
Это изображение плотоядного растения дает начало синей гамме, дополненной темно-красным и коричневым тоном.
16 Классика 70-х
Если вы ищете что-то напоминающее 70-е, вы можете создать множество цветовых схем с этим изображением кемпера Volkswagen, курсирующего по пляжу.
17 Готическая архитектура
Это изображение собора в Нормандии послужило источником вдохновения для этой схемы, подходящей для крутого, контролируемого и профессионального дизайна.
18 Огненно-красный пейзаж
Эта ледяная швейцарская гора, окруженная облаками, имеет эту цветовую схему, которая включает черный и ряд красных.
19 Городские горизонты
Если вы ищете современную, динамичную цветовую схему, эта палитра, вдохновленная этим изображением городского пейзажа, предоставляет уникальную группу цветов на выбор.
20 Естественная элегантность
Этот прекрасный портрет невесты вдохновляет эту гармоничную палитру, которую можно использовать в широком спектре дизайнов, чтобы передать профессионализм и консерватизм или изысканность и естественную элегантность.
21 Летняя черника
В этой палитре сочетаются фиалковый, насыщенный розовый и желтый, переполненный цветами, напоминающими весеннее и летнее время года.
22 На пристани бухты
Эти морские цвета идеально подходят для того, чтобы вызвать прохладу и спокойствие послеобеденного отдыха на пристани в заливе, «наблюдая за приливом».«
23 землисто-зелёных
Эти оливковые и коричневые тона отлично подходят для тем, связанных с экологичностью, природой и приземленностью.
24 Старый автомобиль и синие джинсы
Вот еще одна уникальная комбинация, состоящая из темно-синего и темно-зеленого с мягким желтым и ненасыщенным темно-красным.
25 ягод в большом количестве
Эти сочные многоягодные цвета можно использовать все сразу или, в зависимости от вашего проекта, два или три за раз. Например, вы можете добиться монохроматического эффекта, используя только первые три.
26 Освежающий и бодрящий
Это захватывающее дух изображение каменной арки в национальном парке послужило вдохновением для создания этой веселой и веселой цветовой схемы, которая, несомненно, добавит значительную дозу жизни и жизненной силы вашему дизайну.
27 Безмятежность и расслабление
Эта успокаивающая цветовая палитра напоминает расслабляющую прогулку вдоль берега пляжа, когда ветер треплет волосы. Цветовая гамма зеленого с серым оттенком делает эту схему идеальной для множества проектов.
28 Аква Грин
Эта гамма голубых и зеленых лаймов напоминает все, что связано с подводными лодками, лодками, подводным плаванием и кораблями.
29 Летние каникулы
Этот микс синего в сочетании с бежевыми и коричневыми тонами пробуждает эмоции, связанные с веселым летним днем на солнце.
30 Сумеречная луна
Ищете тему Хэллоуина? Эта линейка оранжевого и черного идеально подходит для любого дизайна, связанного с осенью или Хэллоуином.
31 Швейцарские луга
Темно-синий в сочетании с золотом и бронзой в этой комбинации часто встречается в официальных цветах школьных команд.Однако розовый цвет добавляет уникальный и красочный штрих, который можно использовать, чтобы выделить ваш дизайн.
32 Дикие тропики
Если вы хотите добавить энергии своему дизайну, вы можете применить все цвета в этой схеме или только два или три цвета за раз (например, три верхних или нижних цвета).
33 Детские игры
В этом веселом, но стильном сочетании сочетаются следующие цвета: темно-синий, умеренно-красный, ярко-оранжевый и серовато-оранжевый.
34 Закат в Гамбурге
Это изображение завораживающего заката в Гамбурге напоминает об этих теплых цветах, варьирующихся от темно-красного и умеренно оранжевого до серовато-синего и серовато-оранжевого.
35 Лимон в воде
Смесь нежно-желтого и оливкового с черным и серовато-фиолетовым цветом создает смелый и привлекательный дизайн.
36 Вдохновляющее и романтическое
Этот красивый снимок захватывающего дух заката вдохновил на создание этой палитры, состоящей из темно-розового, фиалкового и красного цветов.
37 Риверсайд Лондон
Хотя технически эта цветовая палитра состоит из коричневого, оранжевого и серовато-красного цветов, ее можно использовать в качестве монохромной схемы в любом из ваших дизайнов.
38 Черный и ярко-оранжевый
В этой контрастной схеме сочетаются апельсиновый, черный и темно-серовато-салатовый цвета.
39 Индиан Филдс
Это экзотическое изображение послужило вдохновением для создания этой красочной схемы, состоящей из ряда зеленых и ярко-красных цветов.
40 Ночь джаза
Выберите два или три из этих цветов, чтобы добавить характер вашему дизайну. Вы можете использовать либо два верхних в сочетании со светло-серовато-желтым, либо три нижних вместе.
41 Яркий и энергичный
Если вы хотите передать энергию и доступность, эта яркая цветовая схема сделает свое дело. Более прохладные цвета наверху прекрасно дополняются мягкими красными внизу.
42 Землистый и естественный
Это сочетание зеленых и коричневых цветов идеально подходит для любого дизайна, связанного с окружающей средой, устойчивостью, природой или дикой природой.
43 Чешская архитектура
Эта уникальная палитра напоминает красочные фасады домов по всей Европе. Вы можете использовать все эти цвета одновременно или придерживаться двух или трех цветов для каждого отдельного проекта.
44 Синий акцент
Если вы ищете дизайн, который обязательно привлечет чей-то взгляд, выберите эту гамму оттенков серого, дополненную идеальным мягким голубым акцентом.
45 Иллюзии калейдоскопа
Лаймовая зелень в сочетании с коричневым и персиковым приводит к этой палитре, которую можно разделить на несколько других комбинаций с двумя или тремя цветами.
46 Зимний амбар
Сделайте свой дизайн ярким с помощью этой уникальной цветовой схемы, состоящей из диапазона холодного синего и характерного темно-красного.
47 Ярко-фруктовый
В этом веселом сочетании холодных и теплых цветов сочетаются дизайны, связанные с едой, диетой и питанием.
48 Пурпурный чеснок
В этой схеме сильные красные оттенки дополняются светло-серовато-пурпурным и темно-красным с серыми оттенками.
49 Краски природы
Диапазон синих и коричневых оттенков делает эту цветовую схему привлекательной для тем, стремящихся передать постоянство, прозрачность и надежность.
50 Восточная роскошь
Светло-фиолетовый, синий и оранжевый с серыми оттенками сочетается здесь с темно-синим и ярко-оранжевым, чтобы добавить цвет и жизненность схеме.
Попробуйте эти цветовые комбинации в своем следующем дизайнеГотовы начать использовать одну из этих цветовых комбинаций в своем следующем дизайне? Зарегистрируйте свою учетную запись Visme и введите шестнадцатеричные коды прямо в палитре цветов!
Изучите основы теории цвета, чтобы понять, что хорошо выглядит
Фото: Александр Березко (Shutterstock)
Pantone выбрала «Цвета года» на 2020 год, и они представляют собой исследование контрастов: «Освещение», солнечный свет -у-желтый; и «Ultimate Grey», то есть… довольно серый. The New York Times утверждает, что эти оттенки представляют собой свет в конце туннеля, который был в этот ужасный год пандемии, но это не значит, что вы должны пока перекрашивать свою спальню с их помощью. Выбор цвета — дело осторожное, и не только когда дело доходит до краски.
Даже если вы не считаете себя артистом, скорее всего, вы сталкивались с ситуациями, когда вам приходилось подбирать цвета для чего-то. Это происходит каждое утро, когда вы одеваетесь (если только вы не мультипликационный персонаж с целым гардеробом такой же одежды) или когда обустраиваете новую комнату в своем доме или офисе.
И хотя мы знаем, что цвета — важная составляющая того, что делает вещи красивыми, не все инстинктивно знают, что оранжевый и синий — идеальное сочетание. Если вы не можете доверять собственному суждению, поймите основы теории цвета и положитесь на них, чтобы всегда выбирать правильные цвета.
Изучите цветовое колесоГрафика: Википедия
Это базовое цветовое колесо, которое поможет вам при выборе цвета. Вы, наверное, видели это в школе, но вот вам быстрое напоминание на случай, если вы забыли.
Красный, синий и желтый — основные цвета. Когда вы смешиваете красный и желтый, вы получаете оранжевый; смешайте синий и желтый, получится зеленый; смешать красный и синий, получится фиолетовый. Следовательно, оранжевый, зеленый и фиолетовый называются вторичными цветами. Третичные цвета, такие как красно-фиолетовый и сине-фиолетовый, получаются путем смешивания основного цвета со второстепенным.
Все цвета имеют оттенки и оттенки. Оттенок — это вариация этого цвета при смешивании с белым; оттенок — это вариация этого цвета при смешивании с черным.Но, как правило, вам не нужно беспокоиться об оттенках и оттенках для основных цветовых схем, говорит Color Wheel Pro:
Согласно теории цвета, в гармоничных цветовых комбинациях используются любые два цвета, противоположные друг другу на цветовом круге, любые три цвета. на равном расстоянии от цветового круга, образующего треугольник, или любых четырех цветов, образующих прямоугольник (фактически, две пары цветов напротив друг друга). Гармоничные цветовые сочетания называются цветовыми схемами — иногда также используется термин «цветовые гармонии».Цветовые решения остаются гармоничными независимо от угла поворота.
В цветовом круге есть еще одно разделение, о котором вам нужно знать, чтобы лучше понимать цветовые схемы: теплые и холодные цвета. У каждого своя цель — передать эмоции. Теплые цвета демонстрируют энергию и радость (лучше всего для личных сообщений), а холодные цвета передают спокойствие и умиротворение (лучше всего для офисного использования). Само колесо можно легко разделить, чтобы понять, какие цвета теплые, а какие холодные:
Рисунок: Mr.Удача (Shutterstock)
Мастер основных цветовых схем
Графика: Википедия
На основе колеса существует несколько основных правил соответствия цветов. И они на самом деле довольно простые.
Дополнительные цвета — это любые два цвета, расположенные напротив друг друга на круге. Например, синий и оранжевый или красный и зеленый.
Они создают высокий контраст, поэтому используйте их, когда хотите, чтобы что-то выделилось. В идеале используйте один цвет в качестве фона, а другой в качестве акцента.Как вариант, здесь можно использовать оттенки и оттенки; например, более светлый оттенок синего контрастирует с более темным оранжевым.
Разделение дополнительных цветов использует три цвета. Схема берет один цвет и сопоставляет его с двумя цветами, смежными с его дополнительным цветом. Например, синий, желто-оранжевый и красно-оранжевый.
Эта схема идеальна для новичков, потому что в ней сложно напортачить. Это потому, что вы получаете контрастные цвета, но они не так диаметрально противоположны, как дополнительные цвета, говорит Tiger Color.
Аналогичные цвета — это любые три цвета, расположенные рядом друг с другом на колесе. Например, оранжевый, желто-оранжевый и желтый.
При использовании аналогичных цветов лучше избегать оттенков, поскольку они могут раздражать. Вместо этого сосредоточьтесь на оттенках аналогичных цветов. Еще один совет, которым делится Color Wheel Pro, — избегать сочетания теплых и холодных цветов в этой схеме.
Триадные цвета — это любые три цвета, которые одинаково разнесены на цветовом круге. Например, красный, желтый и синий.
Схема Triadic также высококонтрастна, но более сбалансирована, чем дополнительные цвета. Хитрость здесь, как утверждает Decor Love, состоит в том, чтобы позволить одному цвету доминировать и акцентировать внимание на двух других.
Тетрадические или двойные дополнительные цвета использует четыре цвета вместе в форме двух наборов дополнительных цветов. Например, синий и оранжевый сочетаются с желтым и фиолетовым.
Это самая сложная для балансировки схема, отмечает TheArtClasses:
Монотонное понимание черного и белогоОна предлагает большее цветовое разнообразие, чем любая другая схема (но) если все четыре цвета используются в равных количествах, схема может выглядеть несбалансированной, поэтому вам следует выбрать цвет. доминировать или подчинять цвета.Избегайте использования чистых цветов в равных количествах.
Графика: Википедия
После того, как вы узнаете основные цветовые схемы, вы можете перейти на ступеньку выше с помощью оттенков и оттенков. Как мы уже обсуждали, оттенки возникают в результате добавления белого к оттенкам, а оттенки — от добавления черного к оттенкам. И так продолжается до тех пор, пока вы не получите чистый белый или чистый черный цвет. Помимо оттенков и оттенков, есть еще оттенки, в которых оттенок смешивается с серым.
Черный и белый используются для «монохроматических цветовых схем», которые в дальнейшем делятся на монотонно-хроматические и монотонно-ахроматические. Цвета в Интернете прекрасно объясняют, что это означает:
Используйте популярные цветовые палитры и приложенияМонотонный хроматический
Монотонная цветовая схема — это всего лишь один единственный оттенок и его вариации с точки зрения оттенков, оттенков и насыщенности. Всегда хорошо использовать насыщенность и вариации оттенка / оттенка цвета. Однако в большинстве случаев я бы не советовал использовать полностью монохромную схему, так как есть риск однообразия.Однако использование его с чистым белым или черным может быть эффективным.
Монотонно-ахроматическая
Монотонная ахроматическая цветовая схема — это особый пример монотонной схемы, которая состоит только из нейтральных цветов в диапазоне от черного до белого. Подобная схема может быть эффективной, но очень легко может показаться скучной. Использование ахроматической схемы с одним ярким цветом для выделения может быть очень эффективным.
Снимок экрана: ColourLovers
Хотя основы цветовых комбинаций теперь вам понятны, это не значит, что вы всегда будете их применять.Но, как и во всем, есть легкий выход!
Эксперт по публичным выступлениям Зак Холман говорит, что вы можете использовать веб-сайты, где дизайнеры предлагают цветовые палитры, например ColourLovers. На этом портале представлены популярные цветовые схемы, которые вы можете быстро и легко использовать для любых нужд.
Хотя это помогает, когда вы начинаете с нуля, что вы делаете, когда перед вами цвет, но вам нужно знать, каковы его дополнения или триады? Вот тут и пригодятся приложения. SwatchMatic для Android определяет любой цвет, на который вы наводите камеру (снимать не нужно), и предлагает, с чем вы можете сопоставить его, используя основы цветового круга.
Хотя это не совсем то же самое, ColorSnap — хороший вариант для iPhone. Вам нужно сделать снимок, и приложение затем определит на нем различные цвета. Коснитесь одного из них, и вы увидите палитру подходящих цветов от компании Sherwin Williams, создавшей приложение. Вы можете игнорировать эту часть и просто использовать палитру для справки. Компании-производители красок, похоже, ограничили рынок этим типом приложений, например, Color Smart (Behr), Color Capture (Бенджамин Мур) и Pick-a-Paint (Valspar).
Наконец, Color Matters говорит, что вам не нужно всегда полагаться на цветовое колесо и черпать вдохновение в природе или других элементах вокруг вас:
Применяйте теорию цвета в повседневной жизниПрирода обеспечивает идеальную отправную точку для цветовой гармонии. На иллюстрации выше красный, желтый и зеленый создают гармоничный дизайн, независимо от того, вписывается ли это сочетание в техническую формулу цветовой гармонии.
Теперь у вас есть базовое представление о теории цвета, но что это значит для вашей повседневной жизни? По сути, эти концепции помогут вам понять, как улучшить внешний вид.
Обычно используется в одежде, которую вы носите. Некоторые люди всегда могут хорошо одеться, в то время как другие носят одежду, которая не сочетается или не сочетается друг с другом. Распечатайте цветовое колесо и приклейте его к дверце шкафа. В следующий раз, когда вы выберете один предмет одежды, просто обратитесь к таблице, чтобы увидеть, какие цвета в вашем шкафу лучше всего дополнят его; и используйте основы теплых и холодных цветов, чтобы передать эмоции, которые вы хотите передать. Конечно, цвета — это только часть того, чтобы научиться лучше одеваться.Блог о стилях У Kinowear есть несколько советов о том, как использовать цвета в одежде:
Как правило, вы не хотите, чтобы в вашем наряде было больше трех цветов. Используйте цвета, подходящие для вашего тона и цвета кожи. Попробуйте разные цвета на своей коже и узнайте, какие палитры подходят вам лучше всего. Кроме того, получите второе мнение. Никогда не используйте праздничные цвета, такие как красный и зеленый, если они не близки к этому празднику. Избегайте сочетания серых цветов с яркими цветами, такими как желтый.
Точно так же теория цвета может помочь вам в офисе, будь то оживление вашего резюме при поиске работы или выделение презентации и слайдов.Опять же, общее практическое правило — ограничиться тремя или менее цветами. Вы также должны проверить эту диаграмму цветовой психологии, чтобы выяснить, какие вибрации будут выделять выбранные вами цвета. И помните, это будет на цифровом проекторе, поэтому ваши цвета должны быть безопасными для этого, как указывает Холман:
Обычно я ищу яркие цвета, которые хорошо сочетаются с проекторами. Это означает, что цвета будут иметь большой контраст. Например, выберите темный, светлый и акцентный. Таким образом, вы можете наложить темное на свет и по-прежнему читать его в дальнем конце комнаты, в которой вы говорите.
И, конечно же, теория цвета очень полезна, когда вы хотите покрасить свой дом или любой важный предмет в нем. Существует множество веб-сайтов и множество профессионалов, которые помогут вам выбрать правильные цвета, но эти три совета от Apartment Therapy стоит помнить всегда:
Три правила, которые нужно помнить:
• Более одного Цвет в комнате может выглядеть великолепно, но если вы пойдете в том же направлении, выберите максимум трех цветов. Если вы выберете два ярких цвета, третий должен быть нейтральным, чтобы дать вашему глазу отдохнуть.
• При выборе цветов начните с выбора самого смелого цвета, а затем выберите другие, имея в виду первый цвет.
• Не бойтесь! Краска не перманентная и ее всегда можно поменять.




 Противоположные на круге: желто-зеленый и красновато-фиолетовый (сиреневый). Контраст усилен дополнительно ахроматическим черным.
Противоположные на круге: желто-зеленый и красновато-фиолетовый (сиреневый). Контраст усилен дополнительно ахроматическим черным.
 Контраст теплого оттенка красных туфель и помады с холодным зеленым кардиганом. Он же является контрастом доп. цветов, который усиливается белым платьем.
Контраст теплого оттенка красных туфель и помады с холодным зеленым кардиганом. Он же является контрастом доп. цветов, который усиливается белым платьем.