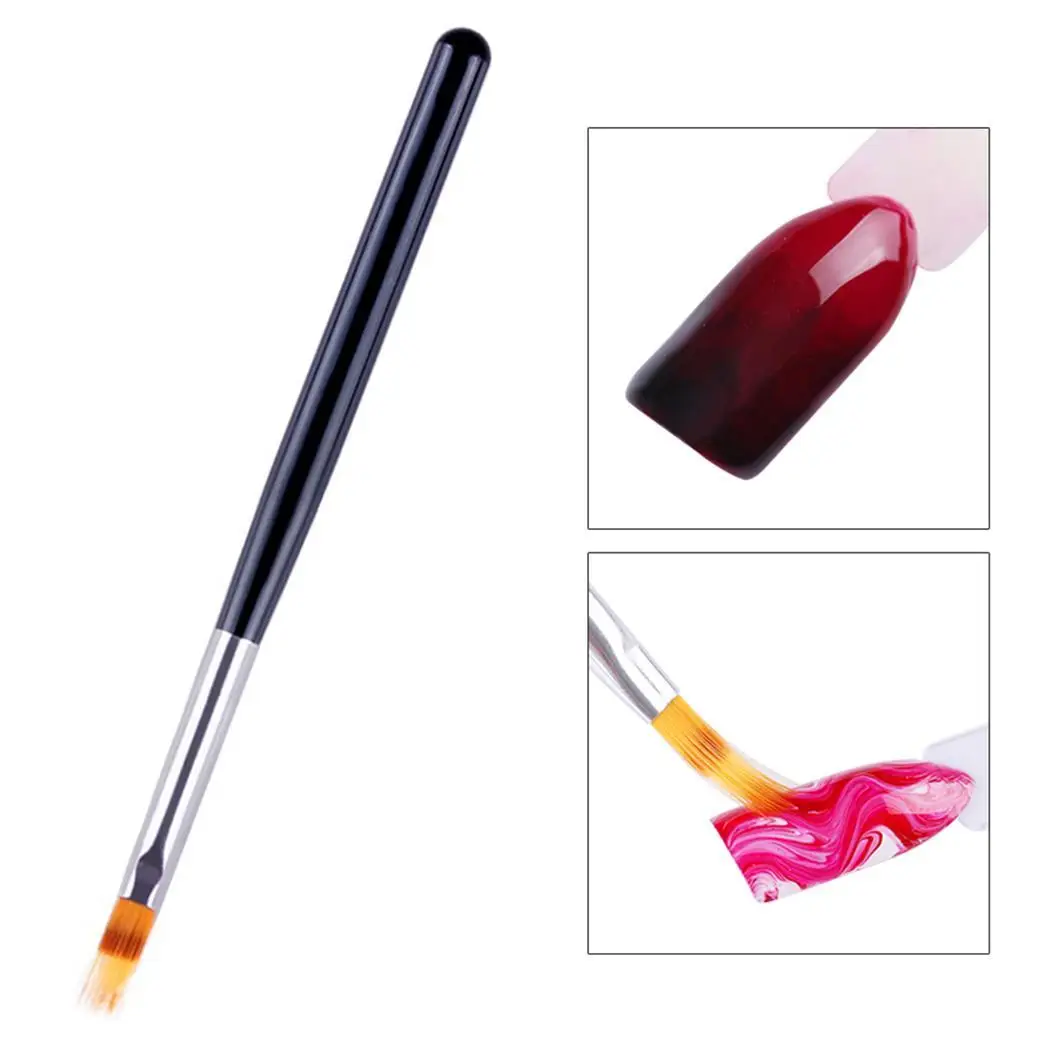
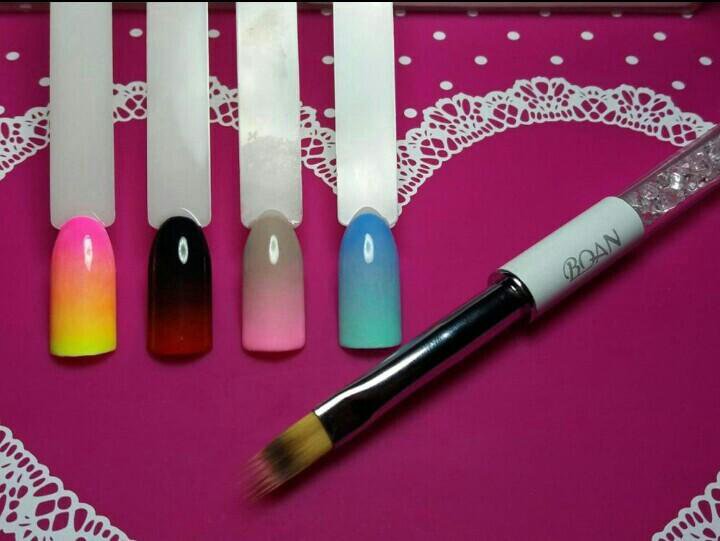
Как подобрать кисть для нанесения гель-лака и френча
Опубликовано: 16 июля 2017 г. в 00:00
Обновлено: 30 июля 2017 г. в 12:56
Какими кистями лучше наносить шеллак для педикюра и маникюра?
Кисти для дизайна ногтей выпускаются из синтетики и с натуральным ворсом:
- Синтетические стоят дешевле и чаще всего рекомендуются для покупки новичкам, набивающим руку в создании дизайнов гель-лаками и росписи. Также данный вид инструментов удобнее при работе с моделирующими препаратами, поскольку такой ворс меньше впитывает жидкости. Распространенный материал их изготовления — нейлон. Особенной популярностью в этом сегменте пользуются кисточки бренда Irisk, Kodi, Tnl.
-
Натуральные кисти более долговечны в использовании. Как правило, их приобретают практикующие мастера, так как довольно высокая цена вскоре окупается в процессе работы.

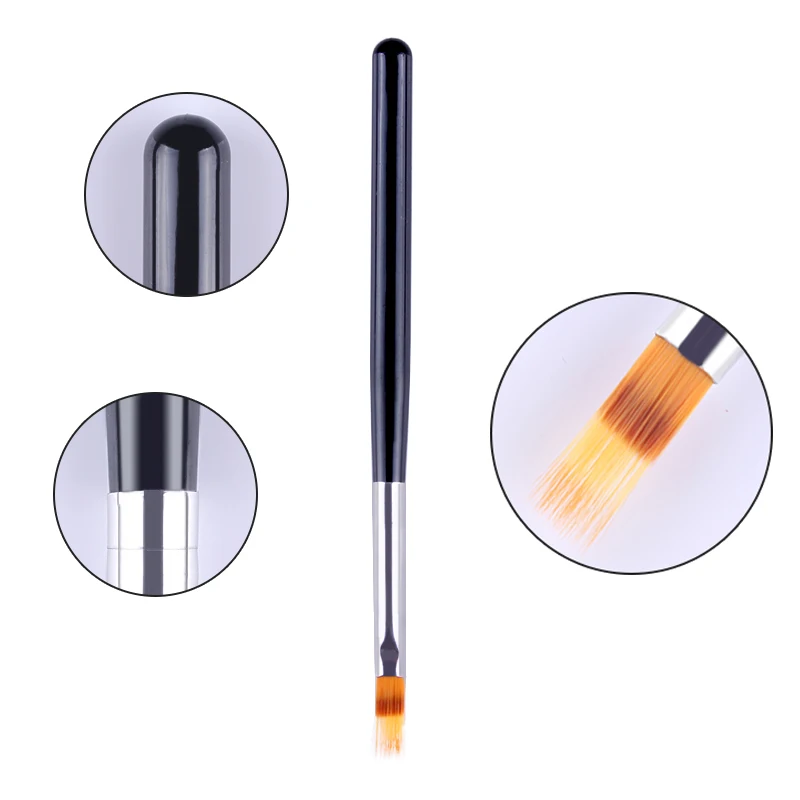
При выборе кисточек, помимо материала изготовления, важно обращать внимание также на:
- остроту и упругость ворса;
- ручку кисточек;
- обойму-крепление ворса и ручки;

- форму и ширина ворса.
Если вы только открываете для себя мир маникюра и педикюра с гель-лаками и затрудняетесь в выборе какую же кисть купить, стоит обратить внимание на готовые наборы. Они скомплектованы по принципу самых часто используемых кистей в различных техниках и с разными материалами.
 Кроме того, наборы выгоднее по цене и снабжены чехлами для удобного хранения и защиты кисточек.
Кроме того, наборы выгоднее по цене и снабжены чехлами для удобного хранения и защиты кисточек.Омбре маникюр с помощью кисти (68 фото)
Омбре на ногтях веерной кисточкой
Ногти Покрашенные розовым лаком
Омбре на ногтях пошагово кистью
Омбре на ногтях губкой
Маникюр градиент кисточкой
Маникюр омбре губкой
Маникюр омбре губкой
Омбре гель лаком пошагово
Градиент на ногтях белая гель краска пошагово
Накрасить ногти губкой
Накрасить ногти омбре
Градиент на ногтях пошагово
Кисть гребешок для градиента
Карандаш для рисования на ногтях
Накрасить ногти с помощью губки
Омбре на ногтях гель лаком пошагово
Маникюр спонжем
Кисть градиент спонж для маникюра
Неудачный маникюр градиент
Раскладка градиента на ногтях
Трехцветный маникюр
Градиентный маникюр губкой
Маникюр губкой гель лаком
Краска для градиента ногтей
Туториал градиент на ногтях
Градиент на ногтях мастер класс
Дизайн градиент с наклейками
Градиентный маникюр пошагово
Омбре на ногтях губкой
Лайфхаки для маникюра
Цветовые схемы для маникюра омбре
PNB кисть омбре
Маникюр омбре губкой
Маникюр омбре пошагово
Маникюр на короткие ногти губкой
Маникюр в стиле омбре гель лаком
Кисть омбре для маникюра прозрачная
Накрасить ногти губкой
Простенький маникюр с градиентом
Маникюр градиент с трафаретом
Кисть для омбре маникюра
Перелив цветов на ногтях
Шеллак градиент
Градиент на ногтях губкой
Маникюр градиент кисточкой
Градиент на ногтях губкой
Омбре на ногтях губкой
Моделирование в технике омбре маникюр
Накрасить ногти с помощью губки
Ногти не крашеные
Маникюр на короткие ногти градиент
Пошаговый маникюр для начинающих
Градиентный маникюр
Легкий маникюр градиент
Красиво накрашенные ногти
Градиент на ногтях пошагово
Маникюр на короткие ногти с переходом кистью
Омбре на ногтях пошагово
Розовое омбре на ногтях с фольгой
Амбре ногтей с помощью спонжа
Градиент гель лаком пошагово
Омбре на ногтях лаком пошагово
Радужный маникюр гель лаком
Узоры на ногтях кисточкой
Повседневный маникюр омбре
Маникюр омбре губкой
Маникюр спонжем
Маникюр омбре веерной кистью
Набор кистей Юлии Билей для дизайна ногтей
Если вы занимаетесь дизайном ногтей, то наверняка знаете, как много здесь значат хорошие кисточки. А теперь представьте, что кисть может выполнять почти всю работу за вас, делать интересный дизайн всего в пару движений вашей руки. Именно такую цель преследовала признанный мастер ногтевого дизайна Юлия Билей, создавая свой набор дизайнерских кисточек.
А теперь представьте, что кисть может выполнять почти всю работу за вас, делать интересный дизайн всего в пару движений вашей руки. Именно такую цель преследовала признанный мастер ногтевого дизайна Юлия Билей, создавая свой набор дизайнерских кисточек.
Один из вариантов такого набора я решила и опробовать в работе. Сделан он в сотрудничестве с известным брэндом Roubloff, кисти которого заслуженно пользуются популярностью на нашем рынке. Кстати, один из наборов Roubloff Ju.Bilej «Изящество линий» я уже показывала в своем несколько лет назад и пользуюсь им до сих пор!
В состав набора «Дизайнерский» №1 входят 6 кистей:
- Кисть «Омбрэ» №6 (DSGC3R №6).
- Кисти «Вельвет» №4 (DSF3R №4).
- Кисть «Кружево» №4 (DST3R №4).
- Кисть «Рельеф» №2 (DSR3R №2).
- Кисть «Шотландка» №4 (DSA3R №4).
- Кисть “V” №2 (DSL3R №2).
Кисти выполнены из синтетики с имитацией колонка.
Дизайнерскими кисточками можно пользоваться для выполнения рисунков гелем (гель-краской, 3d гелем) и акриловыми красками.
Подрезка у кистей действительно хорошая: волосок к волоску, так, что форма кисти читается очень легко. Ничего лишнего нигде не торчит. Не требует корректировки. Но будьте аккуратны при надевании на кисти прозрачных колпачков: часто бывает, что именно они цепляют ворсинки и заставляют их топорщится.
Перед первым использованием
Прежде, чем окунать кисть в гель, необходимо разбить ворс от гумирующего состава. Для этого достаточно провести несколько раз сухой кистью по ноготку в разные стороны.
Также рекомендуется пропитать кисть жидкой базой пли топом перед тем, как работать непосредственно с гелем. Так кисть будет держать нужную нам форму.
Вот мои примеры быстрого дизайна с использованием этих кистей:
А теперь о каждой кисточке и ее возможностях чуть подробнее.
Кисть «Омбрэ» №6
Из названия ясно, что это кисть для создания градиента. На самом деле, создание плавного перехода между цветами с использованием такой кисти сейчас является самым простым и популярным способом омбрэ дизайна.
Вертикальный переход с ее помощью можно сделать буквально за 10 секунд парой движений.
С горизонтальным чуть сложнее. Вот пример:
Обратите внимание, что на ноготь наносится несколько цветов, а не два. Это делается, чтобы переход получился плавным и красивым, а не грязным. С кистью «омбрэ» плавность видна уже в два слоя.
Также этой кистью легко работать с текстурами, растушевкой, фактурами, перекрытием цвета. Для примера я сделала вот такую текстуру камня:
- На палитре выкладываем полосками выбранные цвета для дизайна (3-4 штуки, не тонким слоем).
- Смешиваем их произвольным образом тонкой кистью, дотсом или апельсиновой палочкой.
- Набираем на кисть, как бы зачерпывая лопаткой.
- Переносим волнообразными движениями на ноготь. Затем набираем еще и заполняем оставшиеся пустые места, чтобы текстура заполнила весь ноготь.
Я предпочитаю наносить текстуру, предварительно перекрыв ноготок тонким слоем топа или базы без просушки, чтобы она немного еще растекалась по-мокрому.
Дополнить дизайн после сушки можно еще парой неровных рваных тонких линий контрастного цвета и фольгой, как это сделала я. В конце перекрыть еще раз все вместе топом.
Кисть «Кружево» №4
Плоская полукруглая кисточка с фигурным концом с тремя выступами. Используется для создания кружевного дизайна, например, вот так:
Сначала я набрала белую гель-краску на кончик кисти и поставила ею несколько отпечатков, прилегающих друг к другу и образующих полукруг. Затем поправила нижний контур тонкой кистью и ею же дорисовала простую сеточку кружева.
Так как кисть плоская и достаточно большая, то ее также можно использовать для имитации текстуры на ногтях. Как пример, я решила сделать пару для прошлого типса, но не на весь ноготь, а оставив одна волнистую линию в центре.
А еще в качестве эксперимента я сделала вот такой дизайн мазками с комбинацией цветов гель-краски уже на кисти:
Кисть «Вельвет» №4
Необычная кисточка с тремя зубцами. Ее можно использовать для мазков, росписи, прорубки, 3d цветов и даже тех же каменных текстур. Мне захотелось сделать именно прорубку цвета или дизайн а-ля «чеканка», где вместо того, чтобы дотсом вырисовывать (прорубать) каждую полоску, это делается в три раза быстрее кистью.
Ее можно использовать для мазков, росписи, прорубки, 3d цветов и даже тех же каменных текстур. Мне захотелось сделать именно прорубку цвета или дизайн а-ля «чеканка», где вместо того, чтобы дотсом вырисовывать (прорубать) каждую полоску, это делается в три раза быстрее кистью.
- На окрашенную цветом подложку наносится оттенок, которым хотим сделать дизайн.
- Кистью убираем лишний материал, делая прорубки – три полоски сразу.
- Остатки цвета на кисти обязательно вытираем перед следующей прорубкой.
- В конце можно посыпать полученный рисунок акриловой пудрой, чтобы наверняка получить объем.
Кисть «Шотландка» №4
Похожа на предыдущую, но имеет скошенный кончик. Делает широкий плоский мазок с тремя рельефными прожилками. Получается чуть более изящно, если использовать для тех же лепестков.
Кисть «Рельеф» №2
Делает мазок с острым основанием. С ее помощью легко создаются однотонные цветы. Мазки этой кистью можно делать как большими, так и тонкими, просто регулируя ее нажим и поворот. Лепесток можно сделать в одно движение, а можно перевернуть кисть и дорисовать его продолжение с другой. Доработку дизайна также легко делать этой же кистью, просто повернув ее ребром.
Лепесток можно сделать в одно движение, а можно перевернуть кисть и дорисовать его продолжение с другой. Доработку дизайна также легко делать этой же кистью, просто повернув ее ребром.
А если использовать для дизайна 3D гель, то этой кистью можно рисовать лепестки с прожилками, так, что нет необходимости ничего дорубливать, чтобы получить объем.
Вот пример моего цветка:
Кисть “V” №2
Похожа на предыдущую, но края заостренных кончиков в этой кисти одинаковые по длине.
Я также попробовала нарисовать ею цветок, и вот, что у меня вышло:
Если не знать, какая из кистей здесь работала, то, думаю, сложно будет догадаться наверняка:)
И еще одна кисточка, которую я здесь использовала (в дизайне с кружевом) – это кисть “Страйпер” или линеарная DS43R 10/0. Очень тонкая, аккуратная, идеальна для прорисовки тонких линий. Думаю, теперь она будет моим фаворитом для этих целей!
Набор кистей радует качеством и необычным подходом, оставляя простор для ваших фантазий и экспериментов. Лично я на проделанной работе не останавливаюсь, уже есть планы, что сделать на ноготках. Надеюсь обзор вам был полезен, до скорого!
Лично я на проделанной работе не останавливаюсь, уже есть планы, что сделать на ноготках. Надеюсь обзор вам был полезен, до скорого!
Кисти предоставлены для обзора магазином brushbeauty.ru
Как настроить цвет лица на фото или затемнить небо? 4 инструмента для локальной коррекции и ретуши в Adobe Lightroom Classic
В предыдущих уроках мы рассказывали о том, как настроить яркость, контраст и цвета на фото. Но эти коррекции влияли сразу на весь кадр. А как быть, если нужно обработать только определённый фрагмент? Сегодня поговорим о локальных коррекциях на примере RAW-конвертера Adobe Lightroom Classic. В других программах вы встретите похожие возможности.
Мы будем работать на ноутбуке ConceptD 7 от Acer в белом корпусе. ConceptD — серия для создателей контента: фотографов, видеографов, блогеров, дизайнеров. И внешний вид — не главное её достоинство. Ноутбук для фотографа должен обладать качественным экраном с идеальной цветопередачей. Acer оснащают свои модели экранами, прошедшими сертификацию Pantone Validated.
Этот сертификат гарантирует, что параметры экрана удовлетворяют высоким профессиональным требованиям. При заводской калибровке достигается точность Delta E <2. У ConceptD 7 4К-дисплей. Такое разрешение сегодня оптимально для работы с фото: изображение не распадается на пиксели, как в случае с экранами с меньшим разрешением. Также серия ConceptD комплектуется самым мощным железом, которое подходит для профессиональных приложений. Это особенно важно для Lightroom, где после наложения большого числа локальных коррекций отображение результата может подтормаживать.
Локальные коррекции в Lightroom работают через маски. Маска — то, что используется во всех программах обработки: накладывая её, мы выбираем область, на которую будут действовать регулировки. Коррекций с разными масками может быть много, и каждая будет влиять на какой-то участок снимка. Здесь можно провести аналогию с редактированием текста на компьютере: чтобы, например, оформить фрагмент жирным шрифтом или курсивом, мы его сначала выделяем, а потом вносим нужные настройки.
Инструменты внесения локальных коррекций выделены красной рамкой. Чтобы иметь к ним доступ, нужно перейти в режим Develop («Разработка»).
По форме маски локальные коррекции в Adobe Lightroom бывают трёх типов: градиентные, радиальные и нарисованные вручную.
Рассмотрим возможности локальных коррекций на примере градиентной — Gradient Filter (в русском переводе — «Градуированный фильтр»), а потом расскажем подробнее и о других вариантах.
Градиентный фильтр — Gradient Filter
Процесс наложения градиентной маски. Активируем инструмент Gradient Filter (выделен красной рамкой) и создаём градиентную маску. Регулировки маски градиента выделены синей рамкой.
Чтобы не было чётких переходов между обработанной областью и остальным изображением, маски почти всегда должны иметь полупрозрачные края. То есть настройки постепенно сходят на нет. Именно так работает градиентный фильтр. Щёлкнем мышью по той области снимка, где коррекция должна быть максимальной, и проведём градиент до той точки, где маска должна раствориться.
Сделано несколько градиентных коррекций. Неактивные коррекции выделены красными рамками (к ним можно вернуться щелчком). Коррекция, с которой сейчас ведётся работа, выделена синей рамкой.
Градиент, как и другие локальные коррекции, можно редактировать. Чтобы вернуться к ранее созданной локальной коррекции (градиенту, кисти, радиальному фильтру), нужно активировать соответствующий инструмент и щёлкнуть по появившейся серой точке. Удерживая серую точку левой кнопкой мыши, перемещаем градиент. Двигая среднюю линию градиента, мы можем крутить его вокруг своей оси, двигая боковые линии (ими обозначены границы градиентного перехода) — сделать переход более плавным или жёстким.
Чтобы посмотреть, как маска легла на снимок, нажимаем горячую клавишу O. Область воздействия маски окрасится красным. В Lightroom горячие сочетания клавиш работают только при переводе клавиатуры в английскую раскладку.
После наложения градиента можно переходить к настройкам. При активации этого инструмента панель коррекций меняет свой вид: теперь на ней отображены регулировки локальной коррекции. Здесь можно менять яркость, расширять динамический диапазон, настраивать контраст и цвета. Регулировки работают аналогично тем, что мы используем для обработки всего снимка (о них мы писали в предыдущих уроках). Перейдём к примерам.
Здесь можно менять яркость, расширять динамический диапазон, настраивать контраст и цвета. Регулировки работают аналогично тем, что мы используем для обработки всего снимка (о них мы писали в предыдущих уроках). Перейдём к примерам.
Градиентные маски, на мой взгляд, самые удобные, так как выглядят естественнее. При грамотном расположении градиентной маски (одной или нескольких) можно очень мягко воздействовать на изображение.
Распространённые случаи применения градиентных коррекций — затемнение неба на пейзажных фото и осветление переднего плана.
Возьмём пейзажный кадр и проведём градиент так, чтобы он воздействовал на небо. Теперь с помощью регулятора Exposure («Экспозиция») и Highlights («Светлые области») затемним светлые участки на фото. Но такой трюк сработает лишь тогда, когда снимок без пересветов, иначе детали в светах спасти не получится. Чтобы тёмные детали, попавшие под действие фильтра (в нашем примере — верхние ветви дерева), не становились темнее, можно поднять регулятор Shadows («Тени»).
Градиентная маска редактируется. Щёлкнем по пункту Brush («Редактирование»), и указатель мыши превратится в кружок-кисть. Ему можно задать размер, чтобы обрисовать те предметы, на которые нужно наложить маску и коррекции. Зажмём Alt, и кисть превратится в ластик. Им можно стирать уже созданную маску. Настройки кисти и ластика также есть внизу панели настроек градиентного фильтра.
Щёлкнув по пункту Brush («Редактирование») и зажав Alt на клавиатуре, я удалил часть градиентной маски со скалы на переднем плане, ведь градиент должен влиять только на задний план.
Однако так не стоит удалять маску с очень мелких элементов (например, тонких, извилистых веток): мы не добьёмся точного маскирования, вокруг коррекций появятся неестественные контуры.
Ошибка: попытка убрать (или добавить) маску с помощью кистей маленького размера. Результат — пятна, как на примере выше.
А как быть, если на фото над линией горизонта, например, возвышается дерево? Обрисовать кисточкой не получится — слишком много мелких деталей. Здесь пригодится ещё одна полезнейшая настройка, присутствующая не только в инструменте «Градиент», но и в Adjustment Brush («Корректирующая кисть»), и в Radial Filter («Радиальный фильтр»).
Здесь пригодится ещё одна полезнейшая настройка, присутствующая не только в инструменте «Градиент», но и в Adjustment Brush («Корректирующая кисть»), и в Radial Filter («Радиальный фильтр»).
В самом низу панели с регулировками есть пункт Range Mask («Маскирование диапазона»). С помощью этой настройки можно создать маску так, чтобы настройки влияли только на области определённого цвета или (ещё ценнее с практической точки зрения) на объекты определённой яркости. Сделаем так, чтобы маска попадала лишь на светлое небо, а на тёмное дерево — нет.
Выберем опцию Range Mask: Luminance («Маскирование диапазона: яркость»). Откроется панель настроек.
Здесь снова поможет подсвечивание маски красным: для этого поставим галочку напротив пункта Show Luminance Mask («Показать маскирование диапазона»), он выделен жёлтой рамкой на скриншоте. Теперь отрегулируем ползунок Range («Диапазон») так, чтобы небо оставалось красным, а дерево стало чёрно-белым. В этом случае яркость дерева не изменится. С помощью ползунка Smoothness («Сглаживание») можно отрегулировать мягкость переходов между участками с маской и без неё, но обычно хорошо работает значение, установленное по умолчанию — 50.
С помощью ползунка Smoothness («Сглаживание») можно отрегулировать мягкость переходов между участками с маской и без неё, но обычно хорошо работает значение, установленное по умолчанию — 50.
Инструмент «Пипетка» (выделена зелёной рамкой) ускоряет процесс: мы можем активировать её и щёлкнуть по той области снимка, к которой должна применяться маска. Но это не всегда работает идеально, и может потребоваться дополнительная доводка с помощью того же ползунка Range. Lightroom может выделять области не только по яркости, но и по цвету, для этого есть опция Range Mask – Color, она работает аналогичным образом.
С помощью ползунка Range найдено такое положение, когда маска влияет на светлые участки и не оказывает воздействия на тёмные — они перестали окрашиваться в красное.
Этот приём полезен при обработке архитектурных, интерьерных и пейзажных снимков — везде, где есть большие перепады яркости между участками кадра и сложные детали, которые невозможно выделить простым градиентом или кистью. Отключим выделение маски красным цветом и сравним результат до и после работы с маской яркости.
Отключим выделение маски красным цветом и сравним результат до и после работы с маской яркости.
Снимок до настройки маски яркости
Снимок после настройки маски яркости: небо затемнено, а ветви стали ярче, на них проработана фактура.
Ещё с помощью градиентных фильтров, можно усилить композицию, ведь мы всегда сначала обращаем внимание на более яркие объекты.
Затемнение второстепенных элементов пейзажа с помощью градиентных фильтров
Наложением нескольких градиентных фильтров с лёгкой отрицательной коррекцией экспозиции на менее важные участки кадра можно привлечь больше внимания к главному объекту. Достаточно совсем небольшого затемнения!
Итоговый снимок. Наложено несколько градиентных фильтров для регулировки яркости и контраста. Насыщенность цветов настроена с помощью параметра Vibrance («Красочность»), который мы разобрали в предыдущих уроках.
Похожего эффекта можно добиться и с помощью виньетирования или радиального фильтра, но градиенты дают интересное, не одинаковое с разных сторон затемнение. Такой приём актуален во всех жанрах. К примеру, в портрете можно больше внимания привлечь к модели и меньше — к её окружению.
Такой приём актуален во всех жанрах. К примеру, в портрете можно больше внимания привлечь к модели и меньше — к её окружению.
Затемнение левой части кадра для создания акцента на лице модели
Радиальный фильтр — Radial Filter
Перейдём к следующему инструменту локальных коррекций. От градиентного фильтра его отличает лишь форма маски: если градиент распространяется по линии, то радиальный фильтр — по кругу. Такой инструмент применяется значительно реже, им получится отрегулировать яркость близкого к круглой форме объекта: цветка, лица человека.
Итак, выберем инструмент «Радиальный фильтр», щёлкнем левой кнопкой мыши в том месте, где должен быть центр фильтра. Обратите внимание, что фильтр по умолчанию регулирует область, которая находится за пределами нарисованного круга. Чтобы фильтр действовал внутрь, поставим галочку Invert mask. Мягкость краёв радиального фильтра можно редактировать ползунком Feather, но, как правило, значение по умолчанию (50) подходит.
Наложен радиальный фильтр, затемняющий на снимке всё, кроме лица девушки.
Инструмент «Корректирующая кисть» — Adjustment Brush
Щёлкнем по иконке с кисточкой. Теперь мы можем нарисовать маску любой произвольной области! Но сначала обратим внимание на настройки кисти. Первая — Size, размер. Рекомендую выбирать побольше и рисовать крупными мазками, иначе велик риск получить некачественную обработку с пятнами от коррекций. Не стоит пытаться обрисовать какую-то маленькую деталь, в таких случаях лучше использовать, например, настройки Range Mask, маски яркости или цвета.
Инструмент «Корректирующая кисть» (иконка выделена красным, настройки — синим).
Следующая регулировка кисти — Feather («Растушёвка»). Она отвечает за мягкость краёв кисти. Советую выставлять на максимум, чтобы кисть была очень мягкой, иначе маска получится с контрастными краями.
Ещё одна настройка — Flow («Количество краски»). Чем она больше, тем выше «степень нажатия» кисти при рисовании. Если вы пользуетесь мышью или тачпадом, лучше эту настройку ставить на максимум. Она позволит рисовать одним касанием. Если у вас есть графический планшет или экран ноутбука позволяет работать с пером, различающим степени нажатия, можно выбрать низкие значения: чем сильнее вы будете нажимать на перо, тем жирнее будет след от кисти.
Если вы пользуетесь мышью или тачпадом, лучше эту настройку ставить на максимум. Она позволит рисовать одним касанием. Если у вас есть графический планшет или экран ноутбука позволяет работать с пером, различающим степени нажатия, можно выбрать низкие значения: чем сильнее вы будете нажимать на перо, тем жирнее будет след от кисти.
Последняя настройка — Density («Плотность»). Параметр отвечает за непрозрачность кисти. При максимальной плотности все коррекции кисти будут сказываться на снимке на 100%. Можно сделать так, чтобы кисть воздействовала на снимок вполсилы, поставив этот регулятор, скажем, на 50 единиц. Это интересно, если мы хотим нарисовать очень сложную маску, и особенно удобно, если пользоваться графическим планшетом. Я обычно ставлю этот параметр на 100 и рисую кисточкой в полную силу — так проще контролировать результат, и для простых масок это удобнее. Тонкую работу с масками оставим на этап финишных коррекций в Adobe Photoshop.
Часто руки не соответствуют цвету лица. К примеру, из-за макияжа. В этом случае запястья повёрнуты светлой стороной вперёд. А мы помним, что яркие объекты всегда «перетягивают» внимание в кадре на себя. Поэтому их можно немного затемнить с помощью кисти.
К примеру, из-за макияжа. В этом случае запястья повёрнуты светлой стороной вперёд. А мы помним, что яркие объекты всегда «перетягивают» внимание в кадре на себя. Поэтому их можно немного затемнить с помощью кисти.
С помощью кисти с опцией Auto Mask обрисуем руки. Маска ляжет приблизительно на руки модели, а все огрехи можно подправить ластиком. Сделаем отрицательную коррекцию экспозиции и немного подгоним по цвету к лицу модели.
Опция Auto Mask («Автомаскирование») необходима для того, чтобы нарисованная маска учитывала контент кадра и пыталась найти очертания предметов. На объектах с мелкими деталями и фактурой работает она не всегда корректно, а вот там, где достаточно приблизительного выделения, вполне можно её задействовать. Поставим флажок Auto Mask и начнём рисовать. Маска затронет исключительно области той яркости и того цвета, с которого мы начали рисование.
Результат работы с корректирующей кистью: руки выровнены по яркости с лицом модели.
В каких случаях пользуются инструментом «Корректирующая кисть»? Когда нужно более локальное воздействие на снимок, нежели при работе с градиентом. Например, чтобы откорректировать тон кожи модели или подправить цвет и контраст отдельных объектов на снимке.
Например, чтобы откорректировать тон кожи модели или подправить цвет и контраст отдельных объектов на снимке.
Ретушь мелких деталей: инструмент Spot Removal
Как убрать с фото нежелательный элемент? Инструментами локальной коррекции мы можем только замаскировать объект, снизив контраст или насыщенность. Но в Adobe Llightroom есть и инструмент для ретуши. Точка от пыли на матрице? Прыщик на лице модели? Мусор, который вы не заметили при съёмке пейзажа? Здесь в ход идёт инструмент Spot Removal («Удаление областей»).
Чтобы убрать логотип, активируем инструмент Spot Removal (выделен красным).
Активируем инструмент. С помощью пункта Size («Размер») зададим величину кисти. Размер должен примерно соответствовать области, которую мы хотим заретушировать.
У кисти Spot Removal, кроме регулятора размера, есть регулировка Feather («Растушёвка»). Здесь будет лучше, если края маски жёсткие, без плавных переходов. Параметр чаще всего стоит держать на нуле. Регулятор Opacity («Непрозрачность») — на 100: так ретушируемая область полностью закрасится.
Регулятор Opacity («Непрозрачность») — на 100: так ретушируемая область полностью закрасится.
Красной рамкой показана область, которую я закрасил кистью инструмента Spot Removal. Программа сама проанализировала контент в выделенной области и нашла на фото фрагмент (выделен синим) с текстурой, которой можно заменить логотип. Если результат не устраивает, сдвиньте область-донор на другое место.
Если необходимо убрать точечный объект (например, пыль на матрице), просто щёлкаем по нему. Если объект крупнее, обрисовываем ретуширующей кистью. Теперь программа проанализирует выделенную область и заменит её другими деталями, взятыми со снимка. Как правило, получается хорошо. Если программа выдала неестественный результат, можно выбрать фрагменты, откуда брать детали. Разумеется, убрать со снимка очень крупные объекты не выйдет, но «фотографический мусор» подчистить получится. Кстати, ко всем обработанным областям мы всегда можем вернуться: они отобразятся, когда мы активируем инструмент Spot Removal.
В чём разница между режимами Clone («Клонировать») и Heal («Восстановление»)? В Clone программа просто будет копировать фактуру с одного места на другое, результат может быть неестественным. В режиме Heal программа адаптирует фактуру по яркости и цвету.
Итоговый кадр
Инструмент Spot Removal требует высокой производительности компьютера. Ведь программе приходится анализировать снимок, перестраивать детали в выбранных областях… Да и не всегда программы ретуши хорошо оптимизированы. Работать с такими инструментами удобнее на быстром компьютере с мощным современным «железом».
Такой начинкой обладают ноутбуки серии ConceptD от Acer. У ConceptD 7 на борту Intel Core i7 девятого поколения, 32 ГБ оперативной памяти DDR4 и мощная видеокарта. С такой конфигурацией все программы для обработки фото работают очень быстро. Это сказывается не только на комфорте, но и на результате. На моём ноутбуке порой всё происходило так долго, что я успевал забыть, какие следующие шаги в обработке хотел предпринять… С ConceptD 7 всё происходит в реальном времени.
Adobe Lightroom Classic предоставляет достаточно возможностей для локальных коррекций и базовой ретуши. Обработку большинства снимков можно производить только в этой программе, без сложных манипуляций в графическом редакторе. Отточите навыки работы с инструментами из этого урока, и вы сможете справляться с подобными задачами быстро и качественно!
Как установить в Photoshop кисти, градиенты, шрифты и экшены | Статьи | Фото, видео, оптика
Что делать, если на фотографию срочно нужно добавить свет, снег, деревья, воронов (нужное подчеркнуть), но попытки научиться рисовать вспоминать стыдно? Что делать, если хочется быстро окрасить снимок в двуцветный ретро-градиент в пастельных тонах? А если на картинку нужно добавить готический витиеватый шрифт, которого нет в стандартном наборе программы?
Ответ на все эти вопросы один — установить то, чего не хватает, в Photoshop и наслаждаться. Рассказываем и показываем, как добавить в графический редактор градиенты, кисти, шрифты и экшены.
Как установить кисти в Photoshop
Кисти условно можно разделить на два типа: фигурные (они повторяют форму чего-то конкретного — птиц, облаков, травы, деревьев) и текстурные (копируют материал, фактуру — грязь, царапины, пыль, мазки краски, волосы).
Они нужны, чтобы быстро добавить на фотографию или картинку объект, фактуру, либо нарисовать что-либо, имитируя различные стили. Например, есть кисти, имитирующие аэрографы, мазки влажной или сухой кистью.
1. Скачайте из интернета набор кистей, который вам нужен. Чтобы найти подходящий, введите запрос в поисковик: «кисти птицы фотошоп», «кисти для фотошопа свет».
Сохраняйте удачные сайты в закладках в браузере, чтобы в случае необходимости не искать источники заново.
2. Как правило, кисти запакованы в архив. Так что после установки разархивируйте его.
Нажмите правой кнопкой мыши на архив и выберете Извлечь всё, либо 7zip — Распаковать здесь / Иллюстрация автора 3. После этого вы увидите папку с несколькими файлами. Вас интересует те, что в формате .ABR — это и есть файл с кистями.
После этого вы увидите папку с несколькими файлами. Вас интересует те, что в формате .ABR — это и есть файл с кистями.
4. Далее возможны два варианта, которые зависят от версии Photoshop.
Если у вас версия программы младше СС 2020 (сюда входят и все версии Photoshop CS. На обозначение CC компания Adobe перешла в 2013 году):
— Откройте Adobe Photoshop, найдите в самой верхней командной строке меню Редактирование (Edit) — Наборы (Presets) — Управление наборами (Preset Manager). Выберете из выпадающего списка Тип набора (Preset Type) вкладку Кисти (Brushes). Нажмите Загрузить (Load). После этого открывается окно, в котором нужно указать путь к кистям (открыть ту папку и то место, куда их скачали) и выбрать тот самый файл в формате .ABR.
В версиях программы, младше CC 2020, установка кистей и градиентов производится через меню Управление наборами (Preset Manager) / Иллюстрация автораДля новых версий, начиная с CC 2020, алгоритм следующий:
— Откройте Adobe Photoshop и зайдите в инструменты Кисти (Brushes, горячая клавиша B) на панели ручных инструментов слева. На верхней панели жмём на стрелочку, направленную вниз, слева от которой показаны форма и диаметр действующей кисти. В выпадающем меню найдите слева шестерёнку, нажмите на неё и выберете Импортировать кисти (Import Brushes). После этого открывается окно, в котором нужно указать путь к вашим новым кистям.
На верхней панели жмём на стрелочку, направленную вниз, слева от которой показаны форма и диаметр действующей кисти. В выпадающем меню найдите слева шестерёнку, нажмите на неё и выберете Импортировать кисти (Import Brushes). После этого открывается окно, в котором нужно указать путь к вашим новым кистям.
5. Новые кисти добавятся к списку остальных. Они будут в папке, которую для своего удобства можно переименовать, переместить, вложить в другую.
Папки для систематизации кистей в Photoshop появились, начиная с версии CC 2018 — в более старых версиях программы все кисти находятся вместе.
Как установить градиенты в Photoshop
Градиенты хороши для тонирования фотографий. Их накладывают на отдельном слое и комбинируют с разными режимами наложения и непрозрачностью слоя. Также их можно использовать для двухцветной тонировки в корректирующем слое Карта градиента (Gradient Map) — этот корректирующий слой заменяет светлые и тёмные пиксели на соответствующие цвета градиента. Например, если градиент розово-фиолетовый, то всё светлое станет розовым, а тёмное — фиолетовым (или наоборот).
Например, если градиент розово-фиолетовый, то всё светлое станет розовым, а тёмное — фиолетовым (или наоборот).
- Скачайте градиент и распакуйте архив (подробно эти шаги описаны в предыдущей части про установку кистей).
- Вас интересуют файлы в формате .GRD.
— На ранних версиях Photoshop устанавливаем также, как кисть: идем в Управление наборами, но вместо кистей в выпадающем списке выбираем Градиенты (Gradients).
Таким же образом можно установить образцы, стили, узоры, контуры, заказные фигуры и инструменты.
— Начиная с СС 2020, чтобы установить градиент, нужно выбрать этот инструмент в панели инструментов ручного редактирования слева (горячая клавиша G). В верхней горизонтальной строке программы нажмите на направленную внизу стрелку. Найдите в выпадающем окне чёрную шестерёнку, а дальше Импортировать градиенты (Import Gradients).
После нажатия на Импорт Градиентов, осталось лишь выбрать нужный файл в формате .GRD / Иллюстрация автораКак установить шрифт в Photoshop
Необычность установки шрифтов в том, что для этого не нужно заходить в Photoshop. Кроме того, шрифт сразу же добавляется не только в графический редактор, но и все другие программы, которые есть на компьютере и предполагают использование шрифтов (даже Microsoft Word).
Кроме того, шрифт сразу же добавляется не только в графический редактор, но и все другие программы, которые есть на компьютере и предполагают использование шрифтов (даже Microsoft Word).
1. Скачайте нужный шрифт и распакуйте архив с ним (подробно о том, как это сделать, в главе про установку кистей).
У шрифтов, как и у любого продукта, есть автор. Если хотите использовать шрифт для коммерческих целей — в рекламе, на баннерах, то лучше приобрести на него лицензию.
Тем не менее, в свободном доступе существует много бесплатных шрифтов. Во-первых, это стандартный пакет шрифтов, установленный в компьютеры. Во-вторых, шрифты сервиса Google Fonts. Единственное исключение — из них нельзя делать логотипы. Кроме того, в любой поисковой системе можно сформировать запрос «бесплатные шрифты для коммерческого использования».
2. Найдите в списке файлов документ с расширением .TTF. Иногда их может быть несколько — отдельно для курсива, жирного, жирного курсива и обычного типа шрифта.
3. Выберете нужный файл, нажмите правой кнопкой мыши и найдите команду Установить или Установить для всех пользователей.
Для установки шрифта не нужно даже открывать графический редактор — всё происходит непосредственно в операционной системе / Иллюстрация автораКак установить экшен (операцию) в Photoshop
Экшен или операция — записанная последовательность действий, которая ускоряет работу. Например, чтобы каждый раз не поднимать резкость и не уменьшать картинку, нажимая горячие клавиши, вводя нужные числа, все эти действия можно один раз записать и назначить для них одну кнопку. Также, как шрифты, кисти и градиенты, можно скачать готовые экшены с разными эффектами.
1. Скачайте нужный экшен и распакуйте его (подробно о том, как это сделать, в главе про установку кистей).
2. Найдите файл .ATN и запомните или скопируйте его расположение. Это ваш будущий экшен.
3. В Photoshop откройте палитру Операции (Action). Если она не добавлена в рабочее пространство, найдите её в верхней командной строке в меню Окно (Window), либо воспользуйтесь горячими клавишами Alt + F9.
Если она не добавлена в рабочее пространство, найдите её в верхней командной строке в меню Окно (Window), либо воспользуйтесь горячими клавишами Alt + F9.
4. Перейдите в меню палитры (нажмите на кнопку в виде четырёх горизонтальных чёрточек), найдите там функцию Загрузить Операцию (Load Action) и выберете нужный экшен.
5. После этого папка с экшеном появится в списке палитры Операции.
Иконка в виде горизонтальных полос — это меню палитры / Иллюстрация автораЭкшены капризны. Если какая-то из скачанных операций не заработала, проблема не в том, что у вас какой-то не такой Photoshop — они могут некорректно работать из-за десятка причин. Например, если были записаны в редакторе на русском языке, а у вас стоит английский язык и наоборот. Также могут быть проблемы из-за размера файла, на котором его записывали или к которому его пытаются применить сейчас. Иногда сбои происходят из-за слишком малого количества слоев, когда вы пытаетесь применить экшен к фоновому слою. Таких ошибок невероятно много, вычислить их тяжело даже профессионалу. В таком случае проще либо скачать другой экшен, либо найти урок, как повторить такой же эффект.
Таких ошибок невероятно много, вычислить их тяжело даже профессионалу. В таком случае проще либо скачать другой экшен, либо найти урок, как повторить такой же эффект.
Градиент на ногтях тонкой кистью. Как сделать маникюр-градиент в домашних условиях. Пошаговое выполнение градиента в домашних условиях кистью
Сегодня мы наконец-то узнаем, как нанести на фото градиент с помощью замечательной программы adobe photoshop…
Почему говорю «наконец-то» а потому, что сам, задавшись таким вопросом, не мог нигде отыскать исчерпывающей информации: сколько ни Яндексил, ни Googleл ни в какую… и нужно сказать, что безрезультатно пытал этот вопрос периодически на протяжении месяцев… — посты попадались или слишком заумные, либо чувствовалось будто б автор сам не знает о чём толкует, сердешный…
А как оказалось, нанести на картинку стили градиента, дело вполне простое. Любому пользователю хватит нескольких минут для обучения… а опыт обретается практическими занятиями с инструментами фотошоп.
Что жж, приступим:
Текст по пунктам:
Однако прямо-таки зло вскипает от другого вопроса: кто эти авторы и как они отыскивают и находят заказчиков для своих ТРУДОВ?! ведь их верши, мягко говоря, странны и невразумительны…
Хотя да, нынче множество программ, которые замечательным образом способствуют написанию деревянно-железных текстов: это ещё сегодня называют «лаконичным и деловым информативным языком»))
Ну, ладно!! бог с ними, с этими писятилями, ваяющими тексты на сумнительных программках прыщавых студентов…
Но мы-то, читатели!? должны быть в здравом рассудке! Ведь текст, сляпанный программкой-роботом, по которому нельзя ничему выучиться, но возможно больше запутаться — виден невооружённым глазом…
Я за человеческий труд! И пусть текст получается не всегда гладкий слогом, однако, не математически зудящий)) Ведь все мы всегда чему-то учимся…
…и если нынче для вас настройка adobe photoshop и в частности инструмента «Градиент» будет непонятна, смело пишите и ругайтесь. Пропущу любой комментарий!
Пропущу любой комментарий!
уроки photoshop, как работать инструментом градиент
Итак: прежде всего нужна сама программа adobe фотошоп: если её у вас нет — скачайте и установите. Как это делается правильно, расскажу в следующей статье.
…а коли уже есть этот замечательный помощник в веб дизайне, — открывайте его!
Выбирайте из своих запасников на компе любую фотографию для редакции. Знаете как, да:
в верхнем горизонтальном меню наводите курсор на имя меню «Файл», а затем «Открыть»…
В итоге у вас в окошке редакции появится нужная для редактирования в photoshop картинка.
Ну и для того, чтобы запустить инструмент «градиент» нужно выполнить несколько простых действий:
1 — слева есть вертикальное меню (всевозможные полезные инструменты photoshop) выбираете «Градиент» см. фото:
Когда кнопка будет активна (выделена тёмной подсветкой) — взгляните на верхнее горизонтальное меню, в котором теперь появились дополнительные инструменты эффектов градиента (фото ниже).
adobe фотошоп и подстройка инструментария градиента
В регулировках, показанных на фотке 3 немного разберёмся:
Зелёненький овал показывает менюшку настроек adobe photoshop, а именно инструменты цветности градиента (если кликнуть по стрелочке справа)… Советую для начала выбрать светлый, как показано на фотке, ибо проще учиться
Чуть правее зелёной области овала кнопочки, в которых задаётся область отработки градиента (выберете пока крайнюю слева).
Коричневый овал — поставьте такие же как на картинке величины цветового перехода градиента: «Режим» — «осветление» (хотя возможен выбор множества эффектов в выподающем меню). Самые оптимальные «Осветление» и «Линейный осветлитель» — а впрочем, разберётесь сами: ведь требования у нас у всех разные…
Далее подчёркнуто зелёным
: поставьте галочку в чекбоксах «Инверсия», «Дизеринг» и «Прозрачность»… Описывать нюансы отработки всяких инверсий не стану, чтобы не путать ваше сознание и цели… Во всём этом замечательным образом разберётесь и без меня: ибо только практическим экспериментом приходят знания.
Коли что неясно, вопрошайте в комментариях.
как на картинку нанести градиент в фотошопе adobe
фотку можно увеличить…
осветляем нижнюю часть картинки
Теперь самое главное!!
Ставьте курсор в нужную точку выбранной фотки, в ту область где намечен цветовой переход — градиент… прижимайте левую кнопку мышки и ведите курсор, например, как у меня, к верху… как бы проводя линию…
чтобы получилась чётко горизонтальная смена цвета — осветления, прижмите одновременно с клавишей мыши клавишу «Shift» и проводите линию как на фото…
Все эти градиенты возможно выполнить в какой угодно области картинки! …а также длина линии регулирует, как бы выразиться, плавность перехода цветов градиента, что ли…
Таки образом, проведя одну, скажем, до середины, обусловите более плавный переход — другие линии возможно намечать более коротко — резкость и насыщенность перехода…
А все ваши наработки (слои) отмечаются в меню редакций справа. где вы с лёгкостью сможете вернуться (коли не понравится штрих) на ранее выполненный шаг — кликнув на нужный пункт.
По шагам:
Как только линия проведена (сделайте примерно на треть картинки, для начала) — в итоге у вас получится такой цветовой переход, как на фото, — и, как говорилось выше, возможно накладывать повтор линий (различной длины) чтобы добиться плавности перехода.
Чтобы регулировать интенсивность (насыщенность) ЦВЕТА — кликните стрелочку (фото 3) зелёный овал «шахматного» прямоугольника и выбирайте различные цветовые гаммы и оттенки, — словом, творите как душе угодно…
А если кликнете на само размеченное прямоугольное поле менюшки, откроется окно «Редактор градиента» (фото справа от «редиски») — боле тонкие настройки переходов цветовой интенсивности: цветовая яркость… шумовой эффект (опять же различных цветов)…
Метод градиентной растяжки сейчас очень популярен. Его используют при создании стильной одежды и аксессуаров, в окрашивании волос, в макияже глаз и губ. Модное явление коснулось и маникюра: плавное перетекание цветов позволяет создавать яркий и необычный дизайн ногтей, который в зависимости от подбора оттенков уместно выглядит как на молодёжной вечеринке, так и на деловой встрече. Работать с лаками сложнее, чем с помадой или тенями, но сейчас существует довольно много способов сделать омбре на ногтях самостоятельно.
Работать с лаками сложнее, чем с помадой или тенями, но сейчас существует довольно много способов сделать омбре на ногтях самостоятельно.
Что такое градиент в маникюре
Техника омбре также известна как деграде, растяжка или градиентный маникюр. Её суть заключается в окрашивании ногтей лаками нескольких оттенков таким образом, чтобы между ними был плавный переход, а не чёткая граница. Цветные полосы при этом могут располагаться вертикально, горизонтально, по диагонали — простор фантазии ничем не ограничен.
Особой разновидностью градиентного маникюра является растяжка по всей руке, когда ноготь большого пальца окрашивается в один цвет, мизинца — в другой, а остальные — в промежуточные оттенки. Такое омбре нетрудно сделать, но смотрится оно очень эффектно.
Деграде можно нарисовать на искусственных и натуральных ногтях любой длины и формы, так что не понадобится никаких дополнительных манипуляций в виде наращивания или подстригания. Кроме того, ногтевая пластина после градиентного окрашивания выглядит длиннее и уже, чем успешно пользуются девушки, желающие придать кончикам пальцев более изящный вид.
В маникюре можно смешивать лаки разных цветов, располагать их как душе угодно, украшать рисунками или стразами. Достаточно изучить один или несколько способов выполнения растяжки, а дальше эксклюзивных задумок хватит на всю жизнь.
Важно! В маникюре омбре не сочетаются лаки разных текстур, поэтому перламутровые надо смешивать только с перламутровыми, кремовые — с кремовыми, желейные — с желейными.
Что понадобится для маникюра омбре в домашних условиях
Правильный подбор инструментов и материалов — это уже половина успеха, поэтому для начала придётся обзавестись всем необходимым. Многое уже наверняка есть в домашних косметических закромах, а отсутствующие приспособления легко купить в магазине или заказать по интернету. Некоторые вещи и вовсе удастся сделать из подручных средств.
Градиентную растяжку выполняют как обычными, так и гель-лаками, так что каждая модница может работать с теми материалами, которые ей привычней и удобней.
Если маникюр планируется рисовать обычными лаками, то понадобится следующее:
- для предварительной обработки ногтей: ножницы, пилка, средство для размягчения кутикулы, апельсиновая палочка или маникюрное копытце, защитное покрытие под лак;
- для окрашивания: цветные лаки и прозрачный глянцевый топ;
- для выполнения растяжки: кусочки губки, палитра (кусок пластика, картона, фольги, блюдце, пластиковая крышка или любой другой предмет), зубочистки;
- вспомогательные средства: ватные палочки, раствор для удаления лака, корректирующий карандаш, защитная жидкость для кутикулы, пинцет.
Тем, кто предпочитает шеллак или гель-лаки, понадобится следующий набор инструментов:
- для подготовки ногтей: те же самые вещи, что и в предыдущем списке, плюс полировочный бафик, обезжиривающий раствор или дегидратор;
- для окрашивания: базовый гель, несколько цветных и финишное покрытие;
- для выполнения растяжки: палитра, губки, зубочистки, маникюрные кисти;
- для сушки: УФ или LED-лампа;
- вспомогательные средства: защита для кутикулы, безворсовые салфетки, клинсер для удаления липкого дисперсионного слоя.
Справка! Гель-лак и шеллак — вещи разные, но во многом похожие. Шеллак — первый гибридный продукт, совмещающий свойства геля и лака. Его создала и запатентовала американская компания CND. Другие косметические бренды начали копировать идею, стремясь превзойти оригинал, поэтому их версии гель-лаков могут отличаться составом, ценой, сроком ношения, способами нанесения и снятия, цветовой палитрой и другими свойствами. На ногтях, тем не менее, все эти продукты выглядят примерно одинаково, поэтому для градиентного маникюра годится любой.
Как выбрать спонж
Главным инструментом при создании градиентного маникюра является губка. Чаще всего в ход идёт обычная кухонная, ведь подобный инвентарь всегда присутствует в хозяйстве и в нужный момент оказывается под рукой.
У цветных кусочков поролона есть ещё один плюс — они стоят очень дёшево, а так как после всех манипуляций спонж обычно не моют, а выбрасывают, то экономическая выгода от их использования очевидна.
К сожалению, недостатки у кухонной губки тоже имеются. Поролон — материал крупноячеистый, поэтому линия перехода оттенков получается зернистой и неровной. Чтобы её сгладить, надо прижать спонж к ногтю несколько раз, из-за чего в слое лака появляются маленькие пузырьки воздуха.
Этого можно избежать, контролируя интенсивность и количество отпечатков, однако мастерство приходит с опытом. Тем, кто только начал осваивать маникюр омбре, придётся потренироваться, чтобы кусочком поролона выполнить красивую растяжку.
Есть и другой вариант: купить латексный спонж, которым обычно наносят тональный крем. Он такой же упругий, но его поры мельче, поэтому лаки смешиваются более равномерно, пузырей почти не возникает, а градиент получается ровным и естественным.
Единственный минус инструмента — цена. Набор качественных косметических губок стоит в несколько раз дороже, чем упаковка поролоновых для мытья посуды. Существуют и более дешёвые латексные спонжи, но ими лучше не пользоваться. Они слишком мягкие, поэтому отпечатывать градиент будет неудобно. К тому же впитывают очень много лака и начинают крошиться уже в процессе работы, оставляя на ногте маленькие оторвавшиеся кусочки.
Помимо губок модницы освоили поролоновые аппликаторы для теней. Сложный многоцветный градиент ими не нарисуешь, но можно сделать, к примеру, аккуратный размытый френч в технике омбре.
Косметическая индустрия не могла проигнорировать всё возрастающую потребность в инструментах для градиентного маникюра, поэтому в продаже появилось две разновидности специализированных спонжей. Первая представляет собой вытянутый треугольник из вспененного латекса. Его удобно держать в руке и можно постепенно укорачивать, обрезая закрашенную лаками грань. Вторая разновидность — это круглый спонж, который крепится к пластмассовой основе, внешне похожей на штамп для стемпинга. Губка сделана из мелкопористого поролона, поэтому хорошо справляется с задачей размытия градиента.
Важно! И латексные, и поролоновые спонжи после использования удастся отмыть. Обычный лак удаляется жидкостью для снятия или ацетоном, а гель-лак — специальным раствором-клинсером или спиртом. Растворители почти не повреждают губки, так что можно посчитать расходы на то и другое и выбрать наиболее выгодный вариант.
Маникюр омбре в домашних условиях: пошаговая инструкция
Когда оттенки будут выбраны и всё необходимое подготовлено, можно приступать к работе. Последовательность действий обусловлена тем, какой косметический продукт используется для создания маникюра: обычный лак, гель-лак или шеллак.
Маникюр обычными лаками
Простые лаки требуют оперативности, поскольку схватываются на воздухе, но их преимущество в том, что неудачный градиент можно быстро стереть и сразу же нанести новый.
- Творческий процесс начинается с подготовки ногтей. С них нужно удалить старый маникюр, скорректировать форму, при необходимости избавиться от лишней длины. Если позволяет время, можно сделать ванночку для рук. Затем следует позаботиться о кутикуле: обработать ремувером или осторожно отодвинуть апельсиновой палочкой.
- После этого ногти протереть средством для снятия лака, чтобы обезжирить, удалить опил и остатки жидкости для размягчения кутикулы.
- Следующий шаг — нанесение специальной базы. Существует много разновидностей подобных средств. Они защищают ноготь от вредных веществ в составе цветного покрытия, а также разглаживают поверхность и облегчают нанесение лака. Этот шаг, конечно, при желании можно пропустить, но в маникюрных салонах он давно уже стал обязательным.
- Четвёртый этап — рисование градиента. Это самая трудная часть всего процесса. Существует несколько способов создать плавный переход цвета обычными лаками, но подробно они будут рассмотрены ниже.
- Завершающий штрих — нанесение глянцевого прозрачного топа. Он выровняет шероховатую поверхность окрашенного ногтя, а также слегка растворит подсохший слой лака и за счёт этого размоет границу между оттенками.
Способы создания градиента
Существует три способа нарисовать маникюр омбре, и для всех нужна губка.
- Самый простой вариант: сначала традиционным способом окрасить ноготь лаком того цвета, который будет возле кутикулы. Когда средство высохнет, взять губку, сделать по её грани один-два мазка лаком второго оттенка и прижать к кончику ногтя. Несколькими похлопывающими движениями распределить краску, дотягивая градиент до нужного уровня. Этим способом удобней всего рисовать омбре из двух цветов, например, размытый френч. Однако при желании можно добавить и третий.
- Для второго способа понадобится палитра. На неё нанести короткие полоски выбранных лаков так, чтобы они касались друг друга, а границы соприкосновения смешать зубочисткой. Краски не жалеть, иначе она быстро засохнет. Цветов может быть два, три и даже четыре, если позволяет длина ногтей. Кстати, таким способом удобно сочетать контрастные лаки, создавая между ними необходимый промежуточный оттенок. Когда градиент на палитре будет готов, прижать к нему губку, чтобы она впитала краску, а затем отпечатать на ногте несколькими похлопывающими движениями. Спонж при этом можно слегка смещать перпендикулярно цветным полосам для лучшего размытия, например, вверх-вниз, если рисунок горизонтальный.
- Третий способ отличается от предыдущего отсутствием палитры: полосы краски наносят сразу на губку и тут же отпечатывают на ногтях. Так получается оперативней, что особенно актуально для быстросохнущих лаков. По мере необходимости полоски обновляют, не давая им затвердеть, и таким же образом окрашивают ногти на обеих руках. Оттенков может быть два, три и больше, но контрастные цвета лучше не брать либо первые два-три отпечатка сделать на бумаге. Так краски смогут смешаться в порах спонжа и растяжка на ногте получится более однородной.
Совет! Часто под градиент рекомендуют делать подложку из белого лака. На нём цвета действительно выглядят ярче, однако придётся очень постараться, чтобы полностью скрыть белый фон. Места у кутикулы и боковых валиков обычно плохо прокрашиваются спонжем, поэтому их придётся дополнительно обработать кистью или пинцетом с маленьким кусочком губки.
Видео: как сделать градиентный маникюр с помощью спонжа
Маникюр гель-лаками
Гель-лаки словно созданы для воплощения сложных художественных замыслов: они не высыхают на воздухе, поэтому растяжку можно поправлять до тех пор, пока не устроит результат. Процесс создания маникюра сложней, чем в предыдущем случае, но градиент получается более плавным и аккуратным.
- Первый шаг аналогичен описанному ранее и заключается в подготовке ногтей, придании им формы и удалении кутикулы.
- Следующий этап — шлифовка ногтевой пластины бафом. Особо усердствовать не нужно, достаточно лишь убрать верхний глянцевый слой. Это поможет выровнять поверхность и позволит гелю лучше держаться.
- Подготовленные ногти протирают обезжиривателем или дегидратором. Оба раствора выполняют сходные функции, а выбор обусловлен физиологическими особенностями организма. Тем, у кого часто потеют руки, следует предпочесть дегидратор, потому что он не только удаляет с ногтевой пластины жир, влагу и пыль, но и глубоко просушивает её. Всем остальным достаточно обезжиривателя. После этой обработки к ногтям уже нельзя прикасаться пальцами.
- Далее ногти покрывают слоем праймера, который обеспечивает лучшее сцепление с гелем, а также имеет антибактериальные свойства. Для гель-лаков предпочтительней бескислотные средства, так как они менее агрессивны. Праймер в лампе не сушат: как только ноготь побелеет, можно продолжать процесс.
- Пятый шаг — нанесение базового прозрачного геля на всю поверхность ногтя и его торцы. Продукт распределяют тонким слоем и сушат в лампе в течение времени, которое указано в инструкции. У разных производителей оно может отличаться, но требования нужно соблюдать, чтобы избежать отслаивания цветного покрытия. После сушки липкий слой удаляют безворсовой салфеткой.
- Теперь ногти готовы к рисованию градиента. В случае с гель-лаками способов сделать омбре ещё больше, и подробно они будут рассмотрены ниже.
- Заключительный этап процесса — нанесение топа. Когда рисунок на ногтях будет готов, его останется лишь покрыть слоем финишного геля, полимеризовать в лампе и стереть липкую дисперсию. Важный нюанс: торцы ногтей обязательно должны быть запечатаны лаком, чтобы предотвратить расслоение и продлить жизнь маникюру.
Справка! В случае с шеллаком последовательность действий почти та же самая. Можно лишь пропустить этап шлифовки ногтевой пластины и обработку праймером, так как базовый гель разрешается сразу наносить на натуральный обезжиренный ноготь.
Варианты создания градиента
Описанные выше способы нарисовать маникюр омбре при помощи спонжа актуальны и для гель-лаков. Есть лишь одно дополнительное условие: чтобы получить насыщенный цвет и аккуратную плавную растяжку, придётся на ногте сделать несколько отпечатков губкой. Каждый оттиск необходимо высушить в лампе и стереть дисперсию. При этом слои должны быть тонкими, так как в противном случае лак ляжет неровно и на нём появятся волны, пузыри, проплешины.
Омбре на ногтях можно нарисовать не только губкой, но и кистью. Этот инструмент немного сложней в работе, так как требует ювелирной точности, но зато градиент получится очень плавным и естественным. Существует три способа создать модный маникюр, используя кисть.
- Градиент плоской кистью. Для работы потребуется плоская кисточка с упругой короткой щетиной и безворсовая салфетка, смоченная в клинсере. Творческий процесс выглядит следующим образом: на ноготь тонким слоем нанести все выбранные лаки, расположив цветные полосы максимально близко. Они могут даже соприкасаться или наплывать друг на друга. Чистую кисточку слегка смочить в клинсере и провести ею вдоль стыка оттенков, размывая границу. Сделать несколько таких движений, чтобы переход стал более плавным, и высушить первый слой в лампе. Затем кисть обтереть о салфетку, удалив излишки краски, и повторить операцию. Инструмент в процессе работы нужно держать практически параллельно ногтю и нажимать очень аккуратно, чтобы градиент получился размытым, а не полосатым. Второй слой тоже высушить и при необходимости нанести третий таким же способом. Обычно трёх раз бывает достаточно, чтобы получить яркие цвета и мягкий переход между ними.
- Градиент веерной кистью. Лучше всего этим инструментом делать растяжку из трёх оттенков, когда средний является промежуточным между двумя остальными. Для начала ногтевую пластину полностью окрасить первым лаком, который будет возле кутикулы, после чего высушить покрытие и удалить липкий слой. Затем отдельно на палитре смешать поровну оба цвета, чтобы получился промежуточный, и нанести его до середины ногтя. Кончик закрасить вторым лаком, а потом взять чуть влажную веерную кисть и, держа её плашмя и двигая из стороны в сторону параллельно границе оттенков, размыть зону перехода. Высушить первый слой и повторить манипуляции до достижения желаемого результата.
- Омбре с акриловой пудрой. Сначала ногти нужно покрасить в базовый цвет. Это может быть, к примеру, белый, на котором ярче выглядят любые другие оттенки. Также подойдут бежевые тона или самый светлый из тех, что присутствуют в градиенте. Окрашенный ноготь высушить в лампе, а затем прямо на липкий слой нанести акриловую пудру. Для этой цели подойдёт любая сухая и чистая кисточка. Ею же растушевать границы между цветами, при необходимости добавляя немного пигмента. Излишки пудры стряхнуть другой чистой кистью, а градиент покрыть топом и высушить в лампе.
Это были самые известные способы нарисовать маникюр омбре с помощью кистей. В действительности вариантов больше, но все они основаны на трёх перечисленных. К примеру, можно выполнить растяжку с блёстками, сделать полосы разной ширины, расположить их по диагонали или вовсе отказаться от полос и раскрасить ноготь цветными бликами.
Видео: как сделать градиентный маникюр гель-лаками
Градиентный маникюр «Пять пальцев»
Это очень простая, но эффектная разновидность маникюра омбре. Её можно нарисовать обычными и гель-лаками, а из дополнительных приспособлений понадобится только палитра, чистая кисточка и салфетка, пропитанная клинсером или средством для удаления.
Последовательность действий:
- нанести на ноготь большого пальца первый цвет;
- смешать кисточкой на палитре каплю первого лака и каплю второго, получившимся оттенком покрыть ноготь указательного пальца;
- смешать каплю первого и две капли второго лака, окрасить ноготь среднего пальца;
- смешать каплю первого и три капли второго лака, нанести на ноготь безымянного;
- ноготь на мизинце покрасить вторым лаком.
Дополнительные хитрости
Красивый и аккуратный маникюр омбре — задача трудная, но выполнимая. Если знать некоторые хитрости, то удастся достичь желанной цели едва ли не с первого раза.
Как избавиться от пузырей
Эта проблема возникает у всех, кто рисует маникюр губкой. Чтобы избежать появления пузырей, нужно придерживаться следующих правил:
- не нажимать на спонж сильно, чтобы из его пор выдавливалась только краска, а не воздух, который и становится причиной неприятностей;
- губку можно слегка смочить водой. Влага никак не взаимодействует ни с лаком, ни с гелем, зато занимает часть пор в спонже, вытесняя оттуда воздух;
- первые два-три отпечатка нужно оттиснуть на бумаге. Так краска впитается глубже, а при последующих нажатиях воздуха выйдет меньше.
Как защитить пальцы от окрашивания
Это ещё одна неприятность, характерная для маникюра омбре. Если кисточкой ещё можно нарисовать его аккуратно, то губкой закрашивается как сам ноготь, так и кожа вокруг него. Для защиты пальцев используются следующие средства:
- клей ПВА. Он доступен по цене, безопасен, легко наносится и быстро удаляется. При рисовании маникюра его щедрым слоем распределяют по коже вокруг ногтя, а когда высохнет, приступают к работе с цветными лаками. В конце процедуры клеевую плёнку удаляют пинцетом вместе с застывшей краской;
- маски-плёнки для лица. Принцип действия тот же;
- специальные средства для защиты кутикулы и кожи вокруг ногтя. Представляют собой жидкость, которая на воздухе застывает в плёнку. Он предыдущих двух средств они отличаются удобной упаковкой (флакончик с кисточкой), присутствием полезных веществ в составе и, конечно же, ценой;
- скотч. Это наименее удобная защита, ведь из клейкой ленты трудно вырезать подходящий по форме и размеру кусок. К тому же лак под него всё равно затекает, так что кожу в любом случае придётся оттирать.
Важно! В интернете часто встречаются советы нанести на кутикулу и боковые валики слой жирного крема, но так делать нельзя. Особенно это касается тех, кто пользуется гель-лаками и старательно обезжиривает ногти, чтобы не допустить отслаивания. Обычные лаки не столь капризны в этом плане, но маникюр тоже будет недолговечным, если в губку с краской впитается порция крема с пальцев.
Как подбирать оттенки
Для красивого маникюра омбре очень важно правильно подобрать лаки, так как в случае ошибки градиент получится грязным и неаккуратным даже при идеальном размытии границ. Беспроигрышный вариант — сочетание разных по насыщенности оттенков одного цвета, например, бежевого и кофейного. Также хорошо смотрятся тона, расположенные рядом на цветовом круге: жёлтый с оранжевым, голубой с синим. Если такого круга под рукой нет, то можно ориентироваться на чередование полос радуги.
В маникюре разрешается сочетать и контрастные оттенки, но лучше это делать с использованием промежуточного цвета, иначе зона перехода получится неровной. К примеру, если хочется сделать градиент от синего к красному, то посредине нужно добавить фиолетовую полоску.
Безошибочно подобрать лаки для маникюра помогут онлайн-сервисы, которых сейчас довольно много. Ещё один надёжный инструмент — цветовой круг Иттена. Это приспособление продаётся в лавках для художников, но проще всего найти его в интернете.
Маникюр омбре хорош тем, что не имеет ограничений в плане работы с цветом. В этой технике можно создавать сочетания для любого повода: в офис, на свидание и даже на карнавал. При этом самый строгий и сдержанный рисунок не будет выглядеть скучным и банальным, так как градиент придаёт цвету глубину и выразительность. Освоить технику стоит хотя бы потому, что всего лишь два оттенка лака позволяют придумать не меньше десятка идей для маникюра, а творческие возможности обладательниц более обширных лаковых коллекций поистине безграничны.
Градиент (от лат. Gradiens — шагающий) — характеристика, показывающая направление наискорейшего возрастания некоторой величины, значение которой меняется от одной точки пространства к другой. Градиент создаёт заливку с плавным переходом между двумя или несколькими цветами. Применяется очень часто, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом (градиент будет находиться на собственном слое и обладать маской слоя, с помощью которой можно маскировать пиксели слоя).
Значок Градиент (1 ) вы найдёте в одной группе с инструментом Заливка (Paint Bucker), клавиша G (или Shift + G для переключения между ними).
Вид градиента задаётся кнопками на панели параметров (2 )
Линейный градиент (Linear Gradient) – переход осуществляется по прямой линии вдоль определённого направления.
Радиальный градиент (Radial Gradient) – изменение цвета равномерно во все стороны от центральной точки.
Конусовидный градиент (Angle Gradient) – переход цвета по кругу с центром в заданной точке по часовой стрелке.
Зеркальный градиент (Reflected Gradient) – два линейных градиента, которые распространяются от начальной точки в противоположных направлениях.
Ромбовидный градиент (Diamond Gradient) – образующие линии выстраиваются в виде ромба.
В прямоугольном окошке (3 ) вы можете видеть текущий вариант предлагаемого по умолчанию градиента. Если щёлкнуть кнопкой мыши на стрелке, расположенной рядом с ним, откроется палитра градиентов. Вы можете выбрать нужный вам градиент, щёлкнув на нём кнопкой мыши.
Окно редактирования градиента открывается при щелчке на образце градиентной заливки (3 ).
Раздел Наборы (Presets) содержит готовые градиенты.
Имя (Name) – имя градиента. Заказной (Custom) – это градиент с пользовательскими настройками.
Градиент (Gradient Type). Есть два варианта: Непрерывный (Solid) и Шумовой (Noise)
Сглаживание (Smoothness) – мягкость перехода цветов в градиенте.
Если вы хотите редактировать уже существующий градиент, щёлкните на его образце.
Обратите внимание на цветовую полосу в центре окна – это образец редактируемого градиента с переходами цвета и прозрачности. Под полосой и над ней расположились маркеры (4 ) (квадратики с треугольниками над или под ними). Те, что под полосой отвечают за переходы цвета. Если вы щёлкнете кнопкой мыши на каком-нибудь маркере, треугольник над ним станет цветным, значит, маркер стал активным и готов к редактированию. Что можно сделать? Можно переместить его в любую сторону вдоль цветовой полосы, можно поменять его цвет. Для этого щёлкните на окошке Цвет (Color) (5 ) и в окне Цветовая палитра (Color Picker) выберите нужный оттенок (6 ).
Если вы щёлкнете на любом свободном месте между маркерами, появится новый маркер, который вы тоже можете двигать и настраивать. Перемещать маркер можно мышью, или меняя числовое значение в поле Позиция (Location). 0% — левый край цветовой полосы, 100% — правый.
Ползунки прозрачности располагаются над цветовой полосой, они ограничивают прозрачность градиентной заливки. Редактируются они также как и цветовые, только вместо настройки цвета необходимо задать значение прозрачности (opacity), расположение маркеров прозрачности можно указывать в поле Позиция (Location).
Если вам необходим маркер, аналогичный существующему, вы можете его просто скопировать, перетащив при нажатой клавише Alt .
Если же необходимо удалить ненужный цветовой ограничитель, просто передвиньте его за пределы полосы с цветовыми переходами или выделите и нажмите одну из кнопок Удалить (Delete): нижнюю кнопку – для цветовых маркеров, верхнюю – для маркеров прозрачности.
Создадим новый градиент. Откроем диалоговое окно (щёлкнув по окошку 3 ). Выберите цвет заливки для левого цветового маркера, кликните по правому маркеру (8 ), установите для него свой цвет, в поле Имя (Name) (10 ) введите его название и нажмите кнопку Новый (New) (11 ), ваш градиент появится в окошке Наборы (Presets), нажмите ok.
Перевод : Оксана Гудкова.
Добрый день, дорогие читатели. Очень рад, что вы читаете мой блог, и я надеюсь, что он вам помогает изучить что-то, чего вы не знали. Сегодня мы с вами вновь продолжим фотошопить. Не, ну фотошопить я загнул. Пока мы изучаем лишь азы, ну а потом будем уже полноценно в нем работать и шалить!
В одной из прошлых статей я показывал , а сегодня мы познакомимся с ее братом — градиентом. А что это такое? Говоря простым языком, это постепенное и плавное изменение цветов от одного к другому.
Сегодня мы с вами узнаем как наложить градиент в фотошопе, выполняя простые действия. Сложного ничего нет, так что хрустните пальцами рук и приступим. Итак, поехали!
Например с шириной 500, а высотой 400 (естественно пикселей). Цвет фона выберете белый. Теперь выберете инструмент «Градиент» . Он находится так же, где и «Заливка» . Т.е. если на данный момент у вас активирована заливка, то нажмите на ней правой кнопкой и выберете градиент. Ну вы знаете весь процесс. Чего я вам объясняю?
Теперь давайте попробуем сделать сам градиент. Для этого зажмите левой кнопкой мыши в середине фона на самом верху. А теперь, не отпуская кнопку, ведите линию градиента в самый низ картинки. Чтобы вы не волновались, что линия у вас получится на ровная, зажмите клавишу SHIFT .
Смотрите, что получилось. Фон изменился. Верхняя часть стала красной, а нижняя белой, ну а между ними плавный переход от одного цвета к другому.
А теперь попробуйте сделать то же самое, только уже с боковых сторон изображения. Т.е. зажмите кнопку мышки в середине левой стороны изображения, а правую кнопку в середине правой части (на линии). Смотрите. Теперь градиент рисуется с боковых сторон. Точно также вы можете и рисовать наискосок или под любым углом. Но от этого будет меняться вид самого градиента.
Помните, чем меньше мы проводим линию градиента, тем менее плавнее будет переход от одного цвета к другому.
Я уже как-то говорил, что на цвет градиента в фотошопе влияют . Смотрите. У меня основной цвет стоит красный, а фоновый — белый. Соответственно и будет такой градиент по умолчанию.
Давайте я сейчас выберу другие цвета как основной, так и фоновый. Допустим я хочу синий и красный. Меняю цвета и делаю вновь операцию с градиентом. И что я вижу? Теперь изображение стало синекрасным, да еще и с плавным переходом. И этот переход смешал в себя два этих цвета и превратился в фиолетовый.
И кстати, для градиентов действуют те же правила, что и для заливки, например вы можете закрасить только определенный слой или даже любую выделенную область. Например возьмите и создайте область. После этого сделайте градиент внутри данного выделения. Должно всё получиться.
Давайте немного поговорим о свойствах, а точнее для чего они вообще нужны.
Палитра градиентов
Давайте откроем палитру этого замечательного инструмента и посмотрим, что она из себя представляет. Конкретно вы можете увидеть здесь различные переходы двух и более цветов. Некоторые из этих переходов зависят от выбранного цвета, а некоторые имеют свои фиксированные цвета.
- Самый первый градиент — это классический переход от основного цвета к фоновому, т.е. вы сами выбираете цвета. Именно его мы используем по умолчанию.
- Следующий тип — это переход от основного цвета к прозрачному, т.е. здесь всё зависит только от выбора главного цвета.
- Третий тип — это будет всегда переход от черного цвета к белому и уже тут выбор вашего цвета в палитре вообще ни на что не влияет.
Кроме того, если вы нажмете на шестеренку, т.е. настройки, то у вас появится контекстное меню, где вы сможете выбрать дополнительные наборы градиентов (металлик, Спектр и т.д.), загрузить из внешнего источника (ваш жесткий диск) и установить их, восстановить набор по умолчанию и т.д.
Когда вы выберете какой-то набор, то у вас будет выбор — либо добавить к существующему, либо заменить полностью. Выберете «Добавить» и вы увидите, что у вас появились новые переходы.
Типы градиентов
Следующее свойство, которое мы рассмотрим — это типы. Тут в принципе всё достаточно просто. По умолчанию стоит «Линейный градиент». Т.е. это обычный переход, который вы уже знаете. Но давайте выберем «Радиальный градиент», черканите им и посмотрим, что из этого получится.
Видите, насколько отличается этот тип от стандартного. Основной цвет появляется в центре, после чего плавно по кругу перерастает в дополнительный. Посмотрите остальные типы, чтобы разобраться что к чему.
Другие свойства
Ну вот в принципе основные момент, которые я хотел рассказать в данной статье. Градиент — это очень удобная вещь, особенно, если этому инструменту найти правильное применение. Я вот, например очень люблю его использовать для придания эффекта тексту. Вот вам простейший пример.
Способов применения просто куча. И для полного изучения градиента, других инструментов и вообще всего фотошопа я вам рекомендую посмотреть отличный видеокурс . Уроки простоя замечательные, вся информация представлена в полном объеме и без «воды», а рассказано всё человеческим зыком. Смотрится просто на одном дыхании. Я сам подчеркнул из него много нового для себя. Так что обязательно посмотрите.
С уважением, Дмитрий Костин.
Предполагает плавный переход от светлого оттенка к темному.
В мире моды он появился несколько лет назад и продолжает удерживать свои позиции и это прекрасно, всем нравится градиент на ногтях и одежде.
Многие модницы предпочитают этот стиль, потому что он позволяет сочетать сколько угодно цветов.
Градиент на ногтях гель-лаком — это плавный переход от одного цвета к другому. Можно представить себе как выглядят ногти с таким рисунком: цвета проникают друг в друга, граница между ними размыта, спектр оттенков образуется в промежутке между основными цветами, как видно на фото.
Ombre по-французски означает тень, но в мире моды для него существует несколько синонимов: деграде, балаяж и др. Слово градиент имеет латинское происхождение, его используют именно по отношению к уходу за ногтями.
Существует несколько видов градиента, можно не волноваться, разнообразие позволит отличаться от других и удивлять окружающих:
- Чаше всего используют классический, вертикальный маникюр . Переход цвета происходит сверху вниз, он прекрасно смотрится на любых руках.
- Горизонтальный маникюр меняет цвет слева направо, ногти средней длины выглядят с таким маникюром особенно привлекательно.
- Красивый маникюр получается, когда ноготки окрашиваются различными лаками, однако оттенки переходят от одного пальчика к другому, такой маникюр подходит коротким ногтям.
- Французский градиентный маникюр выглядит таким образом: на краешек ногтя наносится белый лак, который переходит в прозрачный по направлению к задней части ногтя. Только изящным женщинам с тонкими, длинными ноготками подойдет этот маникюр.
Как сделать градиент на ногтях гель-лаком: основные методы
Множество мастеров маникюра знают, как сделать градиент на ногтях гель-лаком и способны нанести красивый и стойкий маникюр на ваши пальчики, но вы можете и сами испытать свои силы в этом деле. В этом случае вам потребуются некоторые познания о технике выполнения маникюра и элементарные приспособления.
Существует несколько способов нанесения лака с эффектом градиента:
Берем губку, выбираем два цвета, покрываем ими часть поверхности губки без зазора, затем губку следует слегка несколько раз прижать к ногтю, таким образом, чтобы переход цвета был плавным. Если с первого раза все идет не так, рекомендуем потренироваться на бумаге. Когда нужный эффект достигнут, следует удалить излишки лака и нанести поверху прозрачный слой. | ||
Берем самую тонкую кисть (нулевку), выбираем 2 или 3 лака, цвета должны, конечно, сочетаться, наносим их на ноготь и начинаем потихоньку растирать их горизонтальными движениями до появления нужного эффекта, для прочности сверху градиента следует нанести прозрачный топ. | ||
Пигментами | ||
Возьмём большой спонж и кусочек алюминиевой фольги, на листок фольги наносим несколько полосок лака разных цветов без промежутков, используем спонж как штамп, макаем в лак и переносим на ноготь. В этом случае можно сделать как вертикальный, так и горизонтальный градиент. |
Перед тем, как делать градиент на ногтях гель-лаком, смажьте руки жирным кремом, так будет гораздо проще удалить случайно попавшие на кожу капельки лака.
Предотвратить попадание лака на кожу можно также, сделав трафарет из липкой ленты вокруг ноготка.
Градиентный маникюр гель-лаком: пошаговая инструкция по созданию
Для градиентного маникюра не обязательно выбирать оттенки одной цветовой палитры, например, возможны любые сочетания цветов: от сине-желтого до зелено-черного, а чтобы привнести изюминку в вечерний образ, следует использовать лаки с глиттером.
Чрезвычайно выразительно будет смотреться плавное переплетение цветов радуги, заготовки различных комбинаций значительно облегчат выбор перед самой процедурой маникюра.
Длина ногтей является одним из решающих факторов при выборе количества цветов и полос. Так, например, длинные ногти более удобны в работе, на них поместится большее количество полос, нежели на коротких ногтях. Совмещение двух цветов придаст короткой длине изящность и аккуратность, ведь большее количество цветов просто испортит всю картину.
В маникюре можно использовать градиент, как в вертикальном, так и в горизонтальном направлении.
Гель-лак не менее популярен в нейл-индустрии, а комбинирование этого тренда с градиентом является верхом ногтевого искусства. Вы можете сделать градиентный маникюр гель-лаком в домашних условиях. Для начала следует подготовить необходимые принадлежности и материалы для покрытия ногтей гель-лаком.
Вам понадобятся: дегидатор, база, праймер, финишное покрытие, УФ-лампа, гель-лаки двух цветов, кисточка, а также набор для разрисовывания ногтей.
Шаг 1 | ||
Шаг 2 | ||
Шаг 3 | ||
Шаг 4 | ||
Шаг 5 | ||
Шаг 6 | ||
Шаг 7 | ||
Шаг 8 |
Маникюр с использованием градиента займет больше времени и усилий, нежели обычный маникюр, взамен вы получите более стойкий и изящный нейл-дизайн.
Дизайн ногтей «Градиент» гель-лаком с использованием блесток
Ранее маникюр, выполненный с помощью различных блесток, был уместен только по случаю праздника или пышного торжества, однако, мир меняется, и дизайн ногтей «Градиент» гель-лаком с блестками занял свою нишу в повседневной жизни. Мастера используют как невычурные оттенки, так и совсем яркие, кроме того в ход пускаются различные формы и размеры.
Множество магазинов предлагают в своем ассортименте однотонные, скрещенные расцветки, кроме этого можно приобрести блестки с голографическими рисунками. Блестки могут быть как рассыпчатого вида, так и входить в состав самого лака. Многие уверены, что работа с блестками производится намного легче, а результат смотрится более красочным и праздничным.
Для растяжки необходимы блестки двух различных цветов:
Шаг 1 |
LinearGradientBrush Class (Windows.UI.Xaml.Media) — приложения Windows UWP
Эта страница полезна?Оцените свой опыт
да Нет
Любой дополнительный отзыв?
Отзыв будет отправлен в Microsoft: при нажатии кнопки отправки ваш отзыв будет использован для улучшения продуктов и услуг Microsoft.Политика конфиденциальности.
Представлять на рассмотрение
Спасибо.
Определение
Важный
Некоторая информация относится к предварительному выпуску продукта, который может быть существенно изменен перед выпуском. Microsoft не дает никаких гарантий, явных или подразумеваемых, в отношении информации, представленной здесь.
В этой статье
общедоступный класс ссылки LinearGradientBrush запечатанный: GradientBrush /// [Windows.Foundation.Metadata.Activatable (65536, Windows.Foundation.UniversalApiContract)]
/// [Windows.Foundation.Metadata.Activatable (Windows.UI.Xaml.Media.ILinearGradientBrushFactory, 65536, Windows.Foundation.UniversalApiContract)]
/// [Windows.Foundation.Metadata.ContractVersion (Windows.Foundation.UniversalApiContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior (Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading (Windows.Foundation.Metadata.ThreadingModel.Оба)]
класс LinearGradientBrush final: GradientBrush /// [Windows.Foundation.Metadata.ContractVersion (Windows.Foundation.UniversalApiContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior (Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading (Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.Foundation.Metadata.Activatable (65536, «Windows.Foundation.UniversalApiContract»)]
/// [Windows.Foundation.Metadata.Активируется (Windows.UI.Xaml.Media.ILinearGradientBrushFactory, 65536, «Windows.Foundation.UniversalApiContract»)]
класс LinearGradientBrush final: GradientBrush [Windows.Foundation.Metadata.Activatable (65536, typeof (Windows.Foundation.UniversalApiContract))]
[Windows.Foundation.Metadata.Activatable (typeof (Windows.UI.Xaml.Media.ILinearGradientBrushFactory), 65536, typeof (Windows.Foundation.UniversalApiContract))]
[Windows.Foundation.Metadata.ContractVersion (typeof (Windows.Foundation.UniversalApiContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior (Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading (Windows.Foundation.Metadata.ThreadingModel.Both)]
общедоступный запечатанный класс LinearGradientBrush: GradientBrush [Windows.Foundation.Metadata.ContractVersion (typeof (Windows.Foundation.UniversalApiContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior (Windows.Foundation.Metadata.MarshalingType.Гибкий)]
[Windows.Foundation.Metadata.Threading (Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.Foundation.Metadata.Activatable (65536, «Windows.Foundation.UniversalApiContract»)]
[Windows.Foundation.Metadata.Activatable (typeof (Windows.UI.Xaml.Media.ILinearGradientBrushFactory), 65536, «Windows.Foundation.UniversalApiContract»)]
общедоступный запечатанный класс LinearGradientBrush: GradientBrush Открытый класс NotInheritable LinearGradientBrush
Наследует GradientBrush
oneOrMoreGradientStops
- Наследование
- Атрибуты
Требования Windows
| Семейство устройств | Windows 10 (введена в 10.0.10240.0) |
| Контракт API | Windows.Foundation.UniversalApiContract (введено в v1.0) |
Примеры
В этом примере создается линейный градиент с четырьмя цветами и используется для закрашивания прямоугольника .
<Прямоугольник>
<Прямоугольник.Заливка>
Примечания
LinearGradientBrush - это тип кисти, который используется для многих возможных свойств пользовательского интерфейса, которые используют кисть для заполнения некоторой или всей визуальной области объекта в пользовательском интерфейсе приложения. Примеры некоторых из наиболее часто используемых свойств, использующих значение Brush, включают: Control.Фон, Control.Foreground, Shape.Fill, Control.BorderBrush, Panel.Background, TextBlock.Foreground. LinearGradientBrush - альтернатива более часто используемому типу SolidColorBrush.
Свойства StartPoint и EndPoint LinearGradientBrush описывают две точки в относительном координатном пространстве. Это создает ориентацию для градиента, и обычно это определяет горизонтальный градиент или вертикальный градиент. Также можно использовать диагональный градиент. LinearGradientBrush обычно имеет два или более значений GradientStop для свойства GradientStops (упорядоченная коллекция).Каждый GradientStop указывает цвет и смещение. Смещение представляет собой положение между 0 (начальная точка) и 1 (конечная точка) вдоль градиента, а фактическая длина кисти и ее градиент в пикселях регулируются на основе пользовательского интерфейса, в котором вы применяете LinearGradientBrush в качестве значения. Дополнительные сведения о том, как определяются значения смещения и как связаны смещение, начальная точка и конечная точка, см. В разделе Использование кистей. Обычно используется
Вы можете использовать значение Transparent для одного из цветов GradientStop.Хотя при этом визуально не вносятся какие-либо изменения в пользовательский интерфейс (он прозрачен), эта точка может быть обнаружена для целей проверки попадания. Для получения дополнительной информации о проверке попадания см. Раздел «Проверка попадания» в статье «Взаимодействие с мышью».
Значения GradientStop LinearGradientBrush можно анимировать как часть переходов или декоративной анимации. Используйте один из специальных типов анимации, который может анимировать значение цвета. Обычно для этого требуется, чтобы значение . (GradientStop.Color) было частью более длинного пути свойства для раскадровки.Значение TargetProperty. Дополнительные сведения о нацеливании на свойства и о том, как анимировать свойства, использующие значения кисти, см. В разделе Анимации с раскадровкой.
Кисти как ресурсы XAML
Каждый из типов кистей, которые могут быть объявлены в XAML (@ "Windows.UI.Xaml.Media.SolidColorBrush? Text = SolidColorBrush", LinearGradientBrush, ImageBrush), предназначен для определения как ресурс, чтобы вы могли повторно использовать эту кисть. в качестве ресурса всего вашего приложения. Синтаксис XAML, показанный для типов кисти, подходит для определения кисти как ресурса.Когда вы объявляете кисть как ресурс, вам также понадобится атрибут x: Key, который вы позже будете использовать для ссылки на этот ресурс из других определений пользовательского интерфейса. Дополнительные сведения о ресурсах XAML и использовании атрибута x: Key см. В разделе ResourceDictionary и ссылки на ресурсы XAML.
Преимущество объявления кистей в качестве ресурсов заключается в том, что это уменьшает количество объектов среды выполнения, необходимых для создания пользовательского интерфейса: кисть теперь используется как общий ресурс, предоставляющий значения для нескольких частей графа объектов.
Если вы посмотрите на существующие определения шаблонов элементов управления для элементов управления XAML среды выполнения Windows, вы увидите, что шаблоны широко используют ресурсы кисти (хотя обычно это SolidColorBrush, а не LinearGradientBrush). Многие из этих ресурсов являются системными, и для ссылки на ресурс они используют расширение разметки {ThemeResource}, а не расширение разметки {StaticResource}. Дополнительные сведения об использовании кистей системных ресурсов в собственном шаблоне элемента управления XAML см. В разделе ресурсы темы XAML.
Конструкторы
Характеристики
Методы
Относится к
См. Также
Как создать градиент - Учебное пособие по Procreate
Градиенты действительно могут помочь добавить глубину и текстуру вашим рисункам. Цветовой градиент - это переход или смешивание одного цвета с другим. В этом уроке мы рассмотрим несколько различных способов создания градиента в Procreate, как заливать формы градиентами и как перекрашивать градиент.
Если вы хотите продолжить, мы будем использовать мягкую кисть по умолчанию, включенную в Procreate, файл изображения PNG из The Huge SVG Bundle и кисти для штампов из набора 32 Mystic Procreate Stamp. У нас есть руководство по установке кистей Procreate при необходимости.
Создание градиента с помощью размытия по Гауссу
Размытие по Гауссу сглаживает и размывает рисунки. Это очень простой инструмент для создания градиентов. Вы можете применить размытие по Гауссу ко всем слоям или к областям, которых вы касаетесь пером.В этом уроке мы будем применять размытие по Гауссу ко всем слоям.
Шаг 1 - Заливка слоя цветом
Откройте цветовую палитру Procreate и выберите цвет. Залейте этим цветом весь слой. См. Изображение в шаге 2 для лучшего понимания.
Шаг 2 - Заливка нового слоя другим цветом
Затем добавьте новый слой поверх. Выберите другой цвет и залейте половину этого слоя цветом.
Шаг 3. Активация размытия по Гауссу
Нажмите кнопку «Коррекция» в верхнем меню.Затем нажмите «Размытие по Гауссу» и выберите «Слой».
Шаг 4 - Регулировка размытия по Гауссу
Отрегулируйте степень размытия по Гауссу, перемещая палец или перо влево и вправо по экрану.
Шаг 5 - Создайте единый градиентный слой
Объедините слои в единый градиентный слой, сведя слои вместе пальцами.
Вы можете создавать градиенты с любым количеством цветов. Перед применением размытия по Гауссу убедитесь, что все цвета находятся на одном слое.На следующем изображении показан пример многоцветного градиента.
Этот метод использования размытия по Гауссу для создания градиента также может применяться к другим формам сплошных цветов, а не только к линиям. На следующем изображении показан пример кругового градиента.
Создайте градиент с помощью мягкой кисти
Этот метод может быть не таким точным, если вам нужны прямые линии градиента. Вместо этого он позволяет создавать градиенты по нарисованным кривым.
Шаг 1. Настройка слоя основного цвета
Откройте цветовую палитру Procreate и выберите цвет.Залейте слой этим цветом. Затем выберите другой цвет. Затем откройте библиотеку кистей и выберите «Мягкая кисть» в категории «Аэрография». Сделайте кисть относительно большого размера.
Шаг 2. Нарисуйте градиент кистью
Уменьшите масштаб, чтобы холст стал меньше и с ним было легче работать. Отрывая ручку от холста, медленно проведите по холсту, чтобы создать градиент. Продолжайте добавлять столько цветов, сколько хотите.
Шаг 3. Использование размытия по Гауссу для исправления градиента
Если вас не устраивает градиентное смешивание, вы можете применить к слою небольшое размытие по Гауссу или использовать инструмент «Размытие».Объедините слои в один градиентный слой.
Создание градиента с помощью параметра «Растушевка» инструмента выделения.
Параметр «Растушевка» используется для создания мягких / размытых краев. Его также можно использовать для создания градиентов.
Шаг 1 - Заливка слоя цветом
Откройте цветовую палитру Procreate и выберите цвет. Залейте слой этим цветом и выберите другой цвет.
Шаг 2 - Активировать выделение
Нажмите кнопку «Выбор» в верхнем меню.
Шаг 3. Включение цветной заливки
Нажмите «Цветовая заливка» на панели инструментов «Выделение» внизу, чтобы включить ее.
Шаг 4 - Нарисуйте выделение
Выберите режим выделения и нарисуйте форму выделения. Если вы используете режим от руки, коснитесь узла серого круга после рисования вашего выделения.
На следующем изображении показаны шаги с 1 по 4.
Шаг 5 - Включение растушевки
Затем нажмите «Растушевка» и отрегулируйте мягкость кромки. Нажмите кнопку «Выбор», чтобы сохранить изменения.
Перекрасить градиент с помощью функции карты градиента
Если вас не устраивают цвета градиента, вы даже можете изменить их с помощью функции карты градиента.Функция Gradient Map может перекрашивать не только градиенты, но и целые рисунки. Функция Gradient Map рассматривает свет / светлые участки, темные участки / тени и средние тона.
Шаг 1. Включение карты градиента
Нажмите кнопку «Коррекция», а затем нажмите «Карта градиента». Выберите слой.
Шаг 2. Обзор библиотеки градиентов
В библиотеке градиентов выберите одну из палитр градиентов по умолчанию или создайте свою собственную. Нажмите и удерживайте палитру градиента, чтобы дублировать или удалить ее.Коснитесь палитры градиента или значка + , чтобы открыть интерфейс карты градиента. Продолжайте читать, чтобы узнать об интерфейсе карты градиента.
Шаг 3 - Обзор карты градиента
В интерфейсе карты градиента вы можете переименовать палитру градиента, изменить цвета в полях, сдвинуть поля цвета или добавить больше цветов к полосе градиента. Левая сторона полосы градиента влияет на более темные области слоя, а правая сторона влияет на более светлые области слоя.Нажмите и удерживайте цветные поля, чтобы удалить их. Измените и сдвиньте цветные поля по своему вкусу. Нажмите кнопку Adjustments, чтобы зафиксировать изменения.
Затем ознакомьтесь с нашими руководствами по использованию инструмента smudge и всем, что нужно знать о цветовых палитрах в Procreate.
Советы по созданию радужных кистей с использованием градиентов от け も
Сделайте радужную кисть в виде градиентной массы (CLIP STUDIO PAINT Pro & EX)
Создать градиент вспомогательного инструмента
1)
Скопируйте вспомогательный инструмент инструмента градиента
Нажмите «значок копирования» под вспомогательной палитрой инструментов
Я создам градиент радуги с именем
Новый вспомогательный инструмент копирования добавлен к вспомогательной палитре инструментов
※ Если вы не делайте этого, вы сделаете небольшой сбой, как этот СОВЕТЫ
2)
Выберите один из вспомогательных инструментов на вспомогательной палитре инструментов.
Щелкните (-) слева от цветовой полосы на палитре свойств инструмента, чтобы отобразить «Подробные настройки», и щелкните
Отображается палитра «Редактировать градиент».
3)
Установите цветовую полосу градиента.
Щелкните левый треугольник (узел) под цветовой полосой.
Убедитесь, что положение равно (0), установите переключатель цвета на «указанный цвет».
Вы сможете установить цвет узел, щелкните палитру чуть ниже и установите цвет (R = 255 G = 0 B = 127) «ОК»
продолжить
Щелкните около 15 позиции узла под цветовой полосой, проверьте положение и перейдите к 15
Установите "Указанный цвет" на (R = 255 G = 0 B = 0)
продолжить
Щелкните примерно на 25 позиции узла под шкалой цвета, проверьте положение и установите 25
Установите "Указанный цвет" на (R = 255 G = 127 B = 0)
4)
Щелкните 35 в позиции узла и установите «Указанный цвет» на (R = 255 G = 255 B = 0)
Щелкните 50 в позиции узла и установите «Указанный цвет» на (R = 0 G = 255 B = 0)
Щелкните 65 в позиции узла и установите «Указанный цвет» на (R = 0 G = 255 B = 255)
Щелкните на 75 в позиции узла и установите «Указанный цвет» на (R = 0 G = 0 B = 255)
Щелкните 85 в позиции узла и установите «Указанный цвет» на (R = 127 G = 0 B = 255)
Щелкните 100 в позиции узла и установите «Указанный цвет» на (R = 255 G = 0 B = 255)
5)
Щелкните (0) еще раз в позиции узла под цветовой полосой
Установите число непрозрачности на (0)
Щелкните (100) еще раз в позиции узла под цветовой полосой
Это также установит число непрозрачности to (0)
Это градиент, созданный по порядку слева, но градиент инвертирован.
Есть четыре значка под цветовой полосой, щелкните второй значок справа.
Градация цветовой полосы перевернута влево и вправо.
Добавляем созданные настройки в набор градиентов
6)
Сохраните созданную «Настройка градиента» в «Набор градиентов».
(На рисунке это было сделано до поворота влево и вправо).
Щелкните второй значок справа из пяти значков, перечисленных под списком «Набор градиентов».
Назовите градиент и "ОК".
Добавлен в список наборов градиентов.
Создайте форму кончика кисти
7)
Нажмите «ОК» справа от цветовой полосы «Настройки градиента».
Градация вспомогательного инструмента заменяется установленной градацией
(я подумал: «О!»
Отобразите палитру свойств инструмента и проверьте градацию настройка
(форма - «прямая линия») (конечная обработка не «повтор») (цель рисования - «создать слой градиента») (режим компоновки - «нормальный»)
Выберите «Создать» в меню файла и создайте иллюстрацию (1280 x 640 пикселей).Холст отображается с размером 100%.
Отобразите информационную палитру, щелкните левый край (X = 0) холста, удерживая клавишу Shift, и перетащите его к правому краю (X = 1280)
В палитре слоев создается слой градиента
Нажмите «Применить маску к слою» на панели команд палитры слоев.
(я просто установил это на «Создать слой градиента для объекта рисования» m (_ _) m)
8)
Слои градиента в палитре слоев маскируются и растрируются.
Перетащите этот слой из палитры слоев и поместите его в список миниатюр палитры материалов (палитра материалов).
Слой градиента добавлен в список миниатюр палитры материалов.
Дважды щелкните миниатюру градиента, добавленную в палитру материалов.
Появится палитра «Свойства материала».
Сделать градиенты доступными как формы кончика кисти
Назовите материал, отметьте «Использовать как форму кончика кисти»
Может быть хорошей идеей пометить их, чтобы их было легко найти
«ОК»
Создание собственных кистей
9)
Создайте радужную кисть
Выберите «Украшение» на палитре инструментов.
Поскольку лента была симпатичной на вспомогательной палитре инструментов, я как-то выбрал «одежду».
Щелкните маленький значок с тремя линиями в верхнем левом углу вспомогательной палитры инструментов.
Выберите «Создать собственный вспомогательный инструмент» из меню (сбой градиента не повторяется)
Назначить (имя) вспомогательному инструменту
(Процесс вывода) - «Прямое рисование», (Ввод / вывод) - «Кисть»
Я проверил ( цвет фона значка) и щелкнул (область отображения цвета), чтобы сделать цвет каким-то розовым.
Нажмите «ОК», чтобы добавить его в нижнюю часть вспомогательного инструмента, и откройте палитру «Детали вспомогательного инструмента».
Выберите «Размер кисти» в категорию и установите (Размер кисти) на 100
Десять)
Выберите «Кончик кисти» в категории и нажмите «Материал» на вкладке (Форма кончика).
Щелкните список, где ничего не отображается, и найдите «форму кончика кисти» только что созданного вами радужного градиента.
Отображается в списке с
(Ориентация) до «0»
(Этот «0» - значение при рисовании слева направо, 180 справа налево)
Установите значение (Плотность кисти) на «100» и щелкните квадрат вправо, чтобы убедиться, что (Настройка источника среды для плотности кисти) отмечена в «Давление»
(здесь я выражаю оттенок радуги с помощью давления пера).
И
Отметьте «Штрих» (лента) категории и закройте палитру деталей вспомогательного инструмента
«Кисть« Радужная лента »завершена на палитре вспомогательных инструментов
Если вы отметите« (лента) »в категории« Обводка », отображение обводки изменится на радугу.
Это момент, который чувствует как радужный мост через мое сердце
Как использовать и направление радуги
Эта кисть с радужной лентой предназначена для рисования слева направо.
Справа налево установите для параметра «Направление» на палитре «Свойства инструмента» значение (180).
в заключение
Материал, созданный в процессе создания с помощью этой ленточной кисти, был зарегистрирован в «Поиске материала».
Если вы не понимаете значения, даже если читаете его, или если вы хотите узнать больше о Mendo или сделать это, используйте этот
(некоторые из этих материалов не могут быть использованы в CLIP STUDIO PAINT DEBUT)
Радугу можно повесить где угодно
Конец
градиентов - Руководство Krita 5.0.0 документация
Доступ к градиенту
Доступ к панели конфигурации «Градиенты» можно получить, щелкнув значок «Градиенты» (обычно значок рядом с диском).
Градиенты - это конфигурации смешивания цветов. Krita предоставляет вам на выбор более десятка предустановленных динамических градиентов. Кроме того, вы можете создавать и сохранять свои собственные.
Вот некоторые типичные варианты использования градиентов:
Нет докера градиентов. Доступ к ним можно получить только через «быстрое меню» градиента на панели инструментов.
Редактирование градиента
Krita имеет два типа градиента:
Сегментированные градиенты, которые совместимы с GIMP, имеют много различных функций, но также немного сложны в изготовлении.
Стоп-градиенты, которые сохраняются в виде файлов SVG и аналогичны тому, как большинство приложений делают свои градиенты, но имеют меньше функций, чем сегментированный градиент.
Изначально мы могли делать сегментированные градиенты только в Krita, но в 3.0.2 мы также можем сделать ступенчатые градиенты.
Вы можете создать новый градиент, перейдя в раскрывающийся список и выбрав желаемый тип градиента. По умолчанию Krita сделает стоп-градиент.
Остановить градиенты
Стоп-градиенты - это просто список из градиентов . Ограничитель градиента имеет два связанных с ним свойства: положение и цвет.
Новое в версии 4.4: градиенты могут иметь остановки, использующие текущий выбранный цвет переднего плана или фона.Это делает их динамичными: если в градиенте используются цвета переднего плана или фона, то их изменение также изменит внешний вид градиента.
Создание ступенчатых градиентов очень просто. Ниже приводится разбивка редактора стоп-градиента:
Текстовое поле имени - В этом текстовом поле вы можете написать имя для градиента.
Выбрать остановку - с помощью этих кнопок со стрелками вы можете выбрать предыдущую или следующую остановку.
Метка выбранной остановки - Эта метка показывает текущий выбранный индекс остановки.
Удалить остановку - с помощью этой кнопки вы можете удалить текущую выбранную остановку.
Ползунок градиента - Этот ползунок является основной частью редактора, где отображается предварительный просмотр градиента и где вы можете выполнять некоторые основные операции для изменения градиента:
на градиенте, чтобы добавить остановку.
на ручках упора (значки в форме капли), чтобы выбрать упор, и перетащите, чтобы переместить их.
Перетащите ручки упора за пределы стержня или нажмите кнопку « Удалить» , чтобы удалить выбранный упор.
Дважды нажмите на ручку упора или нажмите кнопку Enter , чтобы открыть диалоговое окно цвета, в котором вы можете выбрать цвет упора.
Используйте клавиши или влево и вправо для перемещения выбранного упора. Если вы также нажмете клавишу Shift , шаг будет меньше.
Используйте Ctrl + или Ctrl + Левый и Ctrl + Правый ярлыки для выбора предыдущей или следующей остановки.
Тип цвета - С помощью этих трех кнопок вы можете выбрать тип цвета, используемый для выбранной остановки (передний план, фон или пользовательский).
Цветная кнопка - Если для выбранной остановки используется пользовательский цвет, вы можете использовать эту кнопку, чтобы открыть диалоговое окно цвета и изменить цвет.
Отразить градиент - с помощью этой кнопки вы можете изменить порядок остановок в градиенте.
Сортировать остановки по значению - при нажатии этой кнопки остановки будут отсортированы по значению.
Распределить упоры равномерно - при нажатии на эту кнопку упоры будут располагаться на одинаковом расстоянии между ними.
Сортировка остановок по оттенку - при нажатии этой кнопки остановки будут отсортированы по оттенку.
Ползунок непрозрачности - Если выбранный стоп использует собственный цвет, вы можете использовать этот ползунок, чтобы изменить его непрозрачность.
Ползунок положения - Этот ползунок позволяет точно настроить положение выбранного упора.
В соответствии со спецификацией SVG, вы можете резко менять остановки, сдвигая их близко друг к другу. Остановки будут перекрываться, но вы все равно можете их перетаскивать:
Прямо сейчас стоп-градиенты - единственные, которые могут обрабатывать цвета за пределами sRGB.
Сегментированные градиенты
Сегментированные градиенты - это список сегментов градиента . Сегмент градиента имеет следующие свойства:
Начальная и конечная позиции, которые обозначают, где сегмент помещается внутри градиента.
Начальный и конечный цвета, связанные с начальной и конечной позициями.
Новое в версии 4.4: градиенты могут иметь конечные точки сегмента, которые используют текущий выбранный цвет переднего плана или фона, и эти конечные точки могут быть прозрачными. Это делает их динамичными: если в градиенте используются цвета переднего плана или фона, то их изменение также изменит внешний вид градиента. Эти функции обеспечивают полную совместимость с градиентами GIMP.
Стратегия смешивания, используемая для заполнения сегмента между крайними цветами.Эта стратегия состоит из двух разных свойств:
Среднее положение сегмента, используемое для установки, где должен располагаться центральный цвет , полученный с помощью стратегии наложения. Визуальный эффект такой, как если бы вы растянули одну половину сегмента и раздавили другую.
Редактор сегментированного градиента очень похож на редактор градиента остановки. Основное отличие состоит в том, что для редактирования градиента вы можете выбрать три разных типа маркеров: сегментные, упорные и средние маркеры.При выборе одного из этих дескрипторов виджеты вокруг ползунка градиента изменятся, чтобы отразить действия, которые вы можете выполнить с этим дескриптором. Например, для ручки сегмента вы можете изменить начальный и конечный цвета (среди других действий), но для ручки средней точки вы можете изменить только ее положение.
Ниже приводится общая разбивка и три конкретных разбивки редактора, соответствующие различным пользовательским интерфейсам, которые отображаются при выборе разных дескрипторов.
- Общая структура пользовательского интерфейса
Текстовое поле имени - В этом текстовом поле вы можете написать имя для градиента.
Кнопки выбора ручки - С помощью этих кнопок со стрелками вы можете выбрать предыдущую или следующую ручку.
Метка выбранного дескриптора - Эта метка показывает текущий выбранный индекс дескриптора.
Область действий манипулятора - В этой области появятся некоторые действия, которые вы можете выполнить с выбранным дескриптором.Они различаются в зависимости от типа выбранной ручки.
Отразить градиент - с помощью этой кнопки вы можете изменить порядок сегментов (а также их начальный и конечный цвета) в градиенте.
Распределить сегменты равномерно - при нажатии на эту кнопку все сегменты будут иметь одинаковое пространство.
Ползунок градиента - Этот ползунок является основной частью редактора, где отображается предварительный просмотр градиента и где вы можете выполнять некоторые основные операции для изменения градиента.Эти операции в основном вносят изменения в различные дескрипторы и объясняются в следующих разделах. Вы можете изменить выбранный дескриптор, нажав клавишу Ctrl и используя или нажав Ctrl + Левый и Ctrl + Правый ярлыки.
Область свойств ручки - В этой области появятся некоторые виджеты, которые можно использовать для изменения различных свойств выбранного маркера.
Разбивка пользовательского интерфейса дескриптора сегмента
Удалить сегмент - нажатие этой кнопки удалит выбранный сегмент (если только он не единственный).
Отразить сегмент - нажав эту кнопку, вы можете поменять местами начальный и конечный цвета выбранного сегмента, а также его среднюю точку.
Разделить сегмент - нажатие этой кнопки разделит выбранный сегмент на две части, используя среднюю точку сегмента в качестве позиции обрезки.
Дублировать сегмент - нажатие этой кнопки создаст копию выбранного сегмента справа от него.
Ползунок градиента - Вот список действий, связанных с сегментами, которые вы можете выполнять с ползунком градиента:
Вы можете выбрать сегмент в той области ползунка, где нет ручки остановки (значок в форме капли) или ручки средней точки (значок в форме ромба).
Вы можете перемещать весь сегмент, перетаскивая его в области ползунка, где нет ручки остановки или ручки средней точки.Вы также можете переместить сегмент с помощью клавиш Left и Right , и при этом, если вы также нажмете клавишу Shift , то приращение будет меньше. Первый и последний сегменты перемещать нельзя.
Вы можете удалить выбранный сегмент, нажав кнопку Удалить или перетащив его за пределы области ползунка.
Вы можете разделить сегмент, нажав на нем ярлык Ctrl + .Точка вырезания будет там, где вы щелкнули.
Вы можете продублировать сегмент, нажав на нем ярлык Shift + .
Левый цвет - в этой строке виджетов вы можете изменить свойства, относящиеся к началу сегмента:
С помощью первых трех кнопок вы можете установить тип используемого цвета (передний план, фон или пользовательский).
Рядом с кнопками типа цвета появится флажок, если тип цвета - Передний план или Фон, который вы можете использовать, чтобы указать, что цвет также должен быть прозрачным.Если тип цвета является настраиваемым, вместо этого появится кнопка цвета и ползунок непрозрачности, позволяющий выбрать определенный цвет.
Наконец, есть ползунок положения, который можно использовать для точной настройки начальной позиции сегмента. Это также изменяет конечную позицию предыдущего сегмента.
Правый цвет - в этой строке виджетов вы можете изменить свойства, относящиеся к концу сегмента. Они почти такие же, как те, что объяснялись в предыдущем пункте.
Интерполяция - в этой строке вы можете установить метод интерполяции и цветовую модель, используемую для смешивания цветов между сегментами.
- Stop Handle UI Breakdown
Имейте в виду, что сегментированный градиент - это просто список сегментов градиента. На самом деле с ним не связано понятие , остановка . Маркеры остановки - это просто соглашение, используемое в редакторе для облегчения редактирования градиента. При манипулировании или изменении свойств маркера остановки вы действительно синхронно изменяете конец сегмента слева и начало сегмента справа.
Удалить остановку - нажатие этой кнопки удаляет выбранную остановку. Под капотом это действие объединит левый и правый сегменты, сохраняя начало левого сегмента и конец правого сегмента.
Центральный упор - нажатие этой кнопки приведет к центрированию упора между начальным положением левого сегмента и конечным положением правого сегмента.
Ползунок градиента - вот список действий, связанных с остановкой, которые вы можете выполнять с ползунком градиента:
Вы можете выбрать ручку остановки с помощью одного из значков в форме капли.
Вы можете переместить ручку остановки, перетащив значок в форме капли. Вы также можете переместить ручку остановки с помощью клавиш Left и Right , и при этом, если вы также нажмете клавишу Shift , то приращение будет меньше. Ручки первой и последней остановки перемещать нельзя.
Вы можете удалить выбранную остановку, нажав кнопку Удалить или перетащив ее за пределы области ползунка.
Вы можете создать новый упор, нажав ярлык Ctrl + в области ползунка, где нет ручки остановки или ручки средней точки.Это точно такое же действие, как и разделение сегмента.
Left Color - В этой строке виджетов вы можете изменить свойства, относящиеся к концу сегмента слева от остановки:
С помощью первых трех кнопок вы можете установить тип используемого цвета (передний план, фон или пользовательский).
Рядом с кнопками типа цвета появится флажок, если тип цвета - Передний план или Фон, который вы можете использовать, чтобы указать, что цвет также должен быть прозрачным.Если тип цвета является настраиваемым, вместо этого появится кнопка цвета и ползунок непрозрачности, позволяющий выбрать определенный цвет.
Правый цвет - в этом ряду виджетов вы можете изменить свойства, относящиеся к началу сегмента справа от остановки. Они почти такие же, как те, что объяснялись в предыдущем пункте.
Цвета ссылок - если эта кнопка отмечена, то изменение свойств в области левого цвета также изменит свойства в области правого цвета и наоборот.Установите этот флажок, если хотите, чтобы два цвета синхронизировались.
Положение - вы можете использовать этот ползунок для точной настройки положения упора. Это изменяет конечное положение сегмента слева и начальное положение сегмента справа.
Разбивка пользовательского интерфейса ручки средней точки
Центральная средняя точка - нажатие этой кнопки приведет к центрированию средней точки выбранного сегмента.
Ползунок градиента - Вот список действий, связанных со средней точкой, которые вы можете выполнять с ползунком градиента:
Вы можете выбрать среднюю точку сегмента с помощью одного из значков в форме ромба.
Вы можете переместить среднюю точку, перетащив значок в виде ромба. Вы также можете переместить его с помощью клавиш или Left и Right , и при этом, если вы также нажмете клавишу Shift , то приращение будет меньше.
Position - С помощью этого ползунка вы можете точно настроить положение средней точки сегмента.
Компактные градиентные редакторы
В некоторых местах графического интерфейса пользователя может использоваться компактная версия редакторов градиентов из-за нехватки места или по другим причинам.Они просто показывают ползунок градиента, а все остальные функции, представленные в некомпактном режиме, уплотняются и перемещаются в сторону.
Универсальный редактор градиентов
В некоторых местах вы обнаружите, что ранее упомянутая предустановка градиента chooser и редакторы показаны вместе и связаны между собой. Когда такое случается, вы, вероятно, используете общий редактор градиентов, который был введен для облегчения создания и управления градиентами.
Его основные характеристики:
Позволяет загружать / сохранять градиенты из / в ресурсы градиента в / из редактор.
Позволяет перезаписать существующий ресурс градиента.
Определенный редактор отображается автоматически в зависимости от типа градиент (остановка градиента или сегментированный градиент).
Позволяет конвертировать между типами градиента
Ниже приведена разбивка интерфейса редактора:
Кнопка «Добавить градиент» - нажав эту кнопку, вы можете добавить текущий градиент к ресурсы.
Кнопка обновления градиента - нажав эту кнопку, вы можете перезаписать градиент ресурс, который в данный момент выбран в средстве выбора градиента. Иметь ввиду что тип ресурса градиента и тип градиента, который редактируемый в настоящее время должен совпадать.
Кнопка преобразования градиента - нажав эту кнопку, вы можете преобразовать текущий градиент до стоп-градиента, если это сегментированный градиент или сегментированный градиент, если это стоп-градиент.
Предупреждение о преобразовании градиента - этот значок появляется при нажатии кнопки преобразования. Кнопка означает, что некоторые данные или информация будут потеряны при преобразовании. Это может происходит при преобразовании сегментированного градиента в стоп-градиент.
Кнопка предустановок градиента - при нажатии этой кнопки открывается предустановка градиента. chooser, чтобы вы могли выбрать градиент и отредактировать его. Эта кнопка только доступен, если установлен флажок «Использовать всплывающее окно выбора предустановок градиента».
Кнопка параметров - при нажатии этой кнопки отображается меню параметров.
Специальная область редактора - Здесь будет редактор останова или сегментированного градиента. отображается, когда выбран градиент. Конкретные редакторы градиентов: задокументировано в предыдущих разделах.
Выбор предустановки градиента - этот виджет показывает коллекцию ресурсов градиента и позволяет загрузить один из этих градиентов в редактор.
Использовать всплывающее окно выбора предустановок градиента - если этот параметр установлен, Доступ к выбору предустановки градиента будет осуществляться через всплывающее окно, которое отображается при нажатии кнопки «Выбрать предустановку градиента».Если этого варианта нет установлен, то выбор предустановки градиента отображается в строке над всеми остальными виджеты.
Показать средство выбора предустановок компактного градиента - если этот параметр отмечен, то отображается только коллекция градиентных ресурсов без каких-либо окружающие кнопки или параметры. Если не отмечено, то градиент выбор предустановок также покажет некоторые дополнительные кнопки, такие как фильтрация тегов или варианты просмотра.
Новые функции в Xamarin.Forms 4.8: градиенты, кисти и всплывающий фоновый цвет
Наш мир постоянно развивается, и в области технологий произошли некоторые из самых больших изменений.Дополнительное доказательство этого появилось 7 августа, когда Xamarin.Forms снова был обновлен. Теперь у нас есть версия 4.8, которая предоставляет набор функций, позволяющих разработчикам создавать более интерактивные и привлекательные приложения.
В этой статье я сосредоточусь на двух функциях, доступных в новом выпуске Xamarin.Forms 4.8:
Давайте начнем!
Градиенты и кисти
Чтобы закрасить область в нашем приложении, мы должны использовать кисть. Кисти бывают разных типов для получения разного результата.
Доступны следующие типы кистей:
- Сплошные цвета
- Линейные градиенты
- Радиальные градиенты
Сплошные цвета
Кисть сплошного цвета позволяет нам закрасить область сплошным цветом, как следует из ее названия. Вот пример использования кода XAML.
Этот XAML производит следующий вывод.
Источник: Висенте Гузман на GitHubЛинейный градиент
Кисть линейного градиента позволяет комбинировать два или более цветов в градиенте. Посмотрите на линейный градиент от зеленого к желтому на следующем снимке экрана.
Источник: Vicente Guzman GitHubЧтобы использовать линейный градиент, нам нужно знать, где использовать свойства StartPoint и EndPoint. Если мы хотим реализовать градиент на предыдущем снимке экрана, мы бы закодировали его следующим образом.
<Рамка.Справочная информация>
Радиальный градиент
Последний тип кисти, теперь доступный в Xamarin.Forms 4.8, - это радиальный градиент, который позволяет нам смешивать два или более цвета в градиенте с круглой формой.Как и предыдущий градиент, этот требует от нас определения двух свойств: Center, , чтобы указать местоположение центра градиента, и Radius, , чтобы определить размер радиуса градиента.
В следующем примере кода создается радиальный градиент с зеленым в середине, изменяющимся на желтый по краям.
<Рамка.Справочная информация>
Этот пример кода дает результат, показанный на следующем снимке экрана.
Источник: Vicente Guzman GitHubВсплывающий цвет фона
Многие приложения имеют раскрывающееся меню, доступ к которому осуществляется через значок гамбургера.В предыдущих версиях Xamarin.Forms у нас не было возможности редактировать внешний вид меню при его открытии и закрытии. Нам пришлось использовать дизайн устройства по умолчанию, как это предусмотрено операционной системой.
Благодаря Xamarin.Forms 4.8 теперь мы можем легко настроить внешний вид меню в нашем приложении с помощью всплывающей функции цвета фона.
На следующем GIF-изображении показано действие функции цвета всплывающего фона.
Источник: Висенте Гусман GitHubЕсли вам интересно, можем ли мы комбинировать функцию цвета всплывающего фона с кистями и градиентами, которые обсуждались ранее, ответ - да! Все, что нам нужно сделать, это определить кисть и присвоить ее значения свойству Shell.FlyoutBackdrop . Вот пример:
Примеры этих новых функций можно найти в Xamarin.Forms 4.8 на GitHub:
Дополнительные сведения об этих функциях доступны в документации Microsoft:
Заключение
В этом блоге мы узнали о двух новых красочные функции в Xamarin.Forms 4.8: градиенты и кисти, а также всплывающий цвет фона. Эти функции помогают нам разрабатывать элегантные и привлекательные пользовательские интерфейсы в наших приложениях.
Итак, давайте создадим очаровательные приложения Xamarin.Forms с этими новыми функциями!
Syncfusion предлагает более 150 элементов управления пользовательского интерфейса для Xamarin, от базовых редакторов до мощных расширенных элементов управления, таких как DataGrid, Charts, ListView и RTE. Используйте их, чтобы повысить свою продуктивность!
Для текущих клиентов Syncfusion последняя версия доступна для загрузки на странице "Лицензии и загрузки".Если вы еще не являетесь клиентом Syncfusion, вы можете попробовать нашу 30-дневную бесплатную пробную версию, чтобы проверить все доступные функции. Также ознакомьтесь с нашими образцами на этом сайте GitHub.
Если вы хотите отправить нам отзыв, используйте раздел комментариев ниже. Вы также можете связаться с нами через наши форумы поддержки, Direct-Trac или портал обратной связи. Мы всегда рады Вам помочь!
Если вам понравился этот пост, думаем, вам также понравится:
Художественная кисть с градиентом
Übersicht: Tipps, Tricks and Tutorials im Vektorgarten
Кисть произвольной формы с градиентом или обрезкой объектов с использованием маски непрозрачности
Довольно простой результат этого руководства может быть достигнут путем применения градиента и профиля ширины к обводке в Illustrator CS6 и более поздних версиях.Для более сложных форм это не так, и вам все равно может понадобиться эта процедура.
Изначально эта страница была написана на немецком языке, но, поскольку она может касаться и международных пользователей, я добавил английский перевод.
Давайте начнем с треугольника, залитого градиентом. Как это:
Изображение панели «Оформление» с градиентной заливкой
К сожалению, вы не можете создать художественную кисть из этого объекта. Если вы попытаетесь, Illustrator выдает сообщение об ошибке.В художественных кистях нельзя использовать градиенты.
Изображение с сообщением об ошибке
В качестве обходного пути вам нужно смоделировать градиент, используя отдельные объекты с твердой заливкой. Если бы это был прямоугольник, вы могли бы просто преобразовать заливку, и все было бы готово. Но нам нужен треугольник. Итак, сначала вам нужно нарисовать прямоугольник, заполнить его градиентом и преобразовать объект с помощью Object> Expand (см. Ниже). Не удаляйте треугольник, он нам понадобится позже.
Изображение, показывающее диалоговое окно «Объект> Развернуть»
Выберите количество объектов в зависимости от размера графики, которую вы хотите создать с помощью этой кисти.После преобразования объект состоит из множества прямоугольников, обрезанных обтравочной маской. Отпустите группы и обтравочную маску. Удалите обтравочный контур.
Затем наведите прямоугольник на элементы и назначьте прямоугольнику черную заливку. Выберите «градиент» и прямоугольник. Создайте маску непрозрачности, используя палитру прозрачности.
Выберите «Сделать маску непрозрачности» в меню палитры.
Задайте следующие параметры:
Давайте перейдем к делу.Конечно, вы не можете сделать художественную кисть из этой маски непрозрачности, но вы можете использовать маску непрозрачности, чтобы обрезать элемент градиента. Сделайте это, сгладив прозрачность (меню «Объект»).
Сглаживание прозрачности создаст сгруппированный объект, состоящий из сгруппированных градиентных элементов, которые сгруппированы с обрезанными объектами. Вам нужно будет освободить группу один раз.
Изображение палитры слоев
Теперь вы можете легко выбирать и удалять ненужные элементы.Затем перейдите в вид структуры и удалите объекты, которые могут все еще там находиться (выберите их с помощью группового выбора).
Перетащите получившуюся стрелку с градиентной заливкой в палитру кистей. В Illustrator появятся параметры художественной кисти.
Наконец, вы можете нанести кисть, возможно, спиралью:
См. Другие уроки английского:
Как настроить файл: вектор / растр, цветовой режим, разрешение, формат файла
Таинственные вещи, которые делает Illustrator - Сохранение файлов (видео на Vimeo)
EPS - зомби форматов файлов
Безопасное сохранение
Сохранение старых файлов
Long Shadows с помощью Illustrator
Создание пятиугольного узора
Проблемы с выравниванием по пиксельной сетке
Выравнивание и распределение - специальный
Обработка контуров не реагирует
Стильные гильоши с градиентами
Контурный объект и контурная обводка
Оптимизируйте рабочий процесс в Illustrator
3D-анимация
© Моника Гаузе, 2007/2015.Impressum / Datenschutz. График. mediawerk
「ibis paint x tutorials」 - градиенты
У меня есть 2 метода создания градиентов с помощью ibisPaint X. Это приложение для рисования, поэтому создавать градиенты не так уж и сложно.
1-й путь:
нанесите несколько цветов на холст, затем нажмите на эффект фильтра, нажав кисть.
Ой! Это изображение не соответствует нашим правилам в отношении содержания.Чтобы продолжить публикацию, пожалуйста, удалите его или загрузите другое изображение.
выберите опцию «движущееся размытие»
Ой! Это изображение не соответствует нашим правилам в отношении содержания.Чтобы продолжить публикацию, пожалуйста, удалите его или загрузите другое изображение.
установите силу на 150 и измените направление, пока не получите красивый смешанный градиент.
Ой! Это изображение не соответствует нашим правилам в отношении содержания.Чтобы продолжить публикацию, пожалуйста, удалите его или загрузите другое изображение.
этот способ может не всегда работать, если есть более двух цветов, находящихся в разных местах, поскольку способ регулировки направления может сделать его странным :(
есть второй способ исправить это, хотя
2-й путь:
поместите цвета на холст и измените размер холста примерно до 250 пикселей.
выберите параметр размытия, нажав кисть.
Ой! Это изображение не соответствует нашим правилам в отношении содержания.Чтобы продолжить публикацию, пожалуйста, удалите его или загрузите другое изображение.
выберите самый большой размер кисти размытия, перемещая шкалу с темно-синими элементами вправо.
смешайте точки пересечения цветов до тех пор, пока они не смешаются так, как вам нравится.
Ой! Это изображение не соответствует нашим правилам в отношении содержания.Чтобы продолжить публикацию, пожалуйста, удалите его или загрузите другое изображение.
и все! два способа создания градиентов в ibisPaint X :) это может показаться немного странным, чтобы иметь руководство, но иногда в Интернете нет изображений градиентов определенных цветов, так что это действительно помогает!
.