Негативное пространство: как делать дизайн из «воздуха»
Шрифтовой дизайнер проделывает адский труд, чтобы вручную подобрать правильные расстояния между разными парами букв. Белое пространство между буквами неодинаковое, и выбор интервалов никак нельзя автоматизировать. В хороших шрифтах соотношение пустот почти идеально. Но иногда приходится что-то двигать вручную.
Двигать можно трекинг (расстояние между всеми знаками) и кернинг (расстояние между конкретными парами знаков).
Трекинг обычно незначительно увеличивают или уменьшают, чтобы красиво оформить большой текст. Например, если у вас на последней строке зависло одно короткое одинокое словечко и надо от него избавиться. Можно втянуть его в предыдущую строку или перенести на последнюю еще парочку слов. Для этого лучше всего покрутить трекинг для всего текста, но изменять интервалы не более чем на 5%. Смотрите:
Мы избавились от «хвоста» с помощью увеличения межбуквенных интерваловКогда текст длинный, удобно уменьшать трекинг. Я показываю короткий текст, и при уменьшении на 5% висячая строка никуда не делась. Даже 10% тут не спасают положение. Поэтому я увеличила интервалы на 5%, слово «строку» не вместилось и ушло вниз, весь текст подвинулся. И на последней строчке уже целых четыре слова, а это вполне терпимо.
Я показываю короткий текст, и при уменьшении на 5% висячая строка никуда не делась. Даже 10% тут не спасают положение. Поэтому я увеличила интервалы на 5%, слово «строку» не вместилось и ушло вниз, весь текст подвинулся. И на последней строчке уже целых четыре слова, а это вполне терпимо.
Ещё трекинг принято увеличивать, если надпись состоит из прописных букв. Дело в том, что для большинства шрифтов сочетание из нескольких заглавных букв неестественно, и интервалы ничем не отличаются от сочетания со строчными. А знаки крупнее, и места им нужно больше.
Сверху надпись капсом с «заводскими» настройками, снизу — с увеличенным на 20% трекингомПерейдем к кернингу. Смена расстояния между конкретными парами букв актуальна для коротких надписей, цель такого мероприятия — сделать красиво. Чаще всего это используют в оформлении коротких рекламных слоганов и логотипов.
Здесь с помощью уменьшения кернинга буквы сцепились друг с другомСочетания букв бывают разными: не всегда знаки стоят друг за другом в одну строчку. Обычно фон центром композиции не является. Поэтому, чтобы он перетягивал внимание, внутри буквенных знаков и между ними не должно образовываться слишком больших пустот.
Обычно фон центром композиции не является. Поэтому, чтобы он перетягивал внимание, внутри буквенных знаков и между ними не должно образовываться слишком больших пустот.
Давайте ещё посмотрим на логотипы. Например, на знак американской бейсбольной команды:
Мы обращаем внимание на симпатичное сочетание букв, белый фон не отвлекает насПредставьте эти буквы, стоящие в одной строке последовательно. Сверху и снизу от диагонали у N очень много пустого пространства. Буква Y, наоборот, узкая и плотная. Они бы не были гармоничными. А при наложении букв друг на друга огромные белые пятна исчезли, негативное пространство распределяется относительно равномерно.
Нередко в логотипах создают отдельные фигуры из фона. Вот самый известный пример:
Вы уже знаете о спрятанной стрелочке между E и X?Это надпись шрифтом Futura Bold, буква X изначально была более высокой. Её слегка сплющил дизайнер, чтобы получилась стрелка. Такая компоновка придаёт надписи завершённый проработанный вид, хотя саму стрелку многие могут и не заметить.
зачем оно нам нужно и как его использовать
20.10.2020 20:00 Содержание статьи:Карина Батурова
Пустота в нашей культуре воспринимается как отсутствие чего-то, признак неблагополучия, духовной и материальной бедности. Но в дизайне главное свойство пустоты — её нейтральность. Пустое или негативное пространство необходимо, чтобы сбалансировать интерьер визуально и функционально. И пусть определение «негативное» вас не смущает — никакого негатива в привычном смысле слова в таком пространстве нет.
Зачем
В интерьере негативное пространство — это место свободное от мебели, декора и любых других предметов. В дизайне оно расценивается как «воздух» или чистый холст, позволяющий глубже чувствовать цвета, контрасты и границы объектов, объединяя элементы в композицию и привлекая к ним внимание.
Как быстро поменять обстановку и зачем вам это нужно
 Рассказываем, как и зачем. Спойлер: без ремонта и серьезных финансовых вливаний.
Рассказываем, как и зачем. Спойлер: без ремонта и серьезных финансовых вливаний. Даже в просторных квартирах и загородных домах зачастую не хватает «воздуха». Наше культурное восприятие пустоты велит нам занять каждый свободный участок, если не мебелью и декором, то как минимум принтом на обоях.
Зачастую единственным негативным пространством в наших интерьерах становится функциональная пустота, то есть: свободное место, необходимое, чтобы не натыкаться на предметы, перемещаясь по квартире, чтобы дверцы шкафов не сбивали светильники, а диван можно было разложить.
Элементарная эргономика призывает оставлять свободное пространства между предметами, от него напрямую зависит качество жизни и бытовой комфорт. И чем больше такого пространства, тем нам комфортнее.
Пустое пространство в интерьере — это роскошь, которая не только даёт свободу передвижения, но и позволяет добиться визуального баланса, тогда как отсутствие «воздуха» может испортить всю композицию.
Негативные пространства оказывают антистрессовое действие: имея правильный фон, мы знаем куда смотреть, отдавая должное каждому акцентному объекту, а не перебегая глазами от предмета к предмету. Визуальный баланс успокаивает, тогда как ощущение захламленности может вызывать эмоцилнальный дискомфорт и тревожность. Несбалансированное обилие декоративных и мебельных элементов воспринимается как беспорядок, даже если таким не является.
Как
Если жилплощадь не может похвастаться бесконечными потолками, открытой планировкой, просторными комнатами и другими интерьерными привилегиями, негативное пространство может присутствовать в декорировании стен.
Нужно понимать, что просто голая стена может вызывать ощущение, что о ней забыли и постоянное желание что-то на неё повесить, совсем другое дело — негативное пространство, заранее продуманное дизайнером в качестве важного элемента композиции.
Негативное пространство, наравне с обилием естественного света, лежит в основе скандинавского и восточного минимализма, но приветствуется в любом интерьерном стиле и становится хорошим холстом для эклектичных интерьерных экспериментов.
«Воздух» особенно важен в гостиной и спальне, где мы отдыхаем сами, а значит ищём отдыха и для глаз. От нейтральных белых стен можно отказаться в пользу приглушенного сложного оттенка. Яркий цвет будет слишком доминантным — такой «холст» чистым уже не назовёшь.
По возможности оставляйте негативное пространство между группами предметов. Такой подход — это логика и порядок в интерьере, особенно это важно для помещений, совмещающих две или больше функций, как кухня-гостиная или спальня-кабинет.
Это всё хорошо, но как быть, если вещей много, а места действительно мало? Минимализм и реальные бытовые сценарии в интерьере могут быть взаимоисключающими понятиями. Поддержать визуальный баланс на небольшом метраже помогут скрытые системы хранения, «замаскированные» под цвет стен. Фактически такие встроенные решения, конечно, «съедят» пространство, зато визуально его разгрузят и наведут порядок.
Счастливый интерьер по-фински: 5 правил философии Сису
В погоне за легкостью, воздушностью, светом и простором, главное — не отказываться от необходимого функционала. Грамотный дизайн-проект поможет визуально сбалансировать интерьер без ущерба вашему удобству.
Грамотный дизайн-проект поможет визуально сбалансировать интерьер без ущерба вашему удобству.
Негативное пространство в графическом дизайне ‹ Виртуальная школа графического дизайна
Нет, друзья, не подумайте, что старина Боб решил вдруг покопаться в психологических теориях эмоций. Хотя, с другой стороны, чем не тема для статьи? Ведь графический дизайн и психология человека напрямую связаны друг с другом.
Но сегодня я хочу обратиться к не менее важной теме — использование свободного пространства вокруг элементов в дизайне.
Любой художник и дизайнер в своих работах уделяет много внимания деталям, но порой забывает об очень важной составляющей – о негативном или, как его еще называют, отрицательном пространстве. А ведь использование негативного пространства является ключевым элементом художественной композиции!
Итак, знакомьтесь, негативное пространство – это место вокруг изображаемого объекта. Проще говоря, это область, незанятая содержанием.
Проще говоря, это область, незанятая содержанием.
Одним из первых негативное пространство начал использовать в своих работах американский художник-оформитель Чарли Гослин. Многие дизайнеры до сих пор черпают вдохновение и приводят в пример его работы.
Главной особенностью творчества Чарли Гросина было его умение создавать с помощью негативного пространства интересные графические элементы, наделенные дополнительным смыслом.
Хороший дизайнер понимает, что пространство, окружающее предмет не менее важно, чем сам предмет. Для того чтобы управлять взглядом зрителя, необходимо сделать «негативное пространство» активным.
«Негативное пространство» может становиться самодостаточным в композиции, конкурировать с «позитивным пространством» или поддерживать его. Однако в грамотном дизайне оно не должно отвлекать внимание от основного предмета композиции.
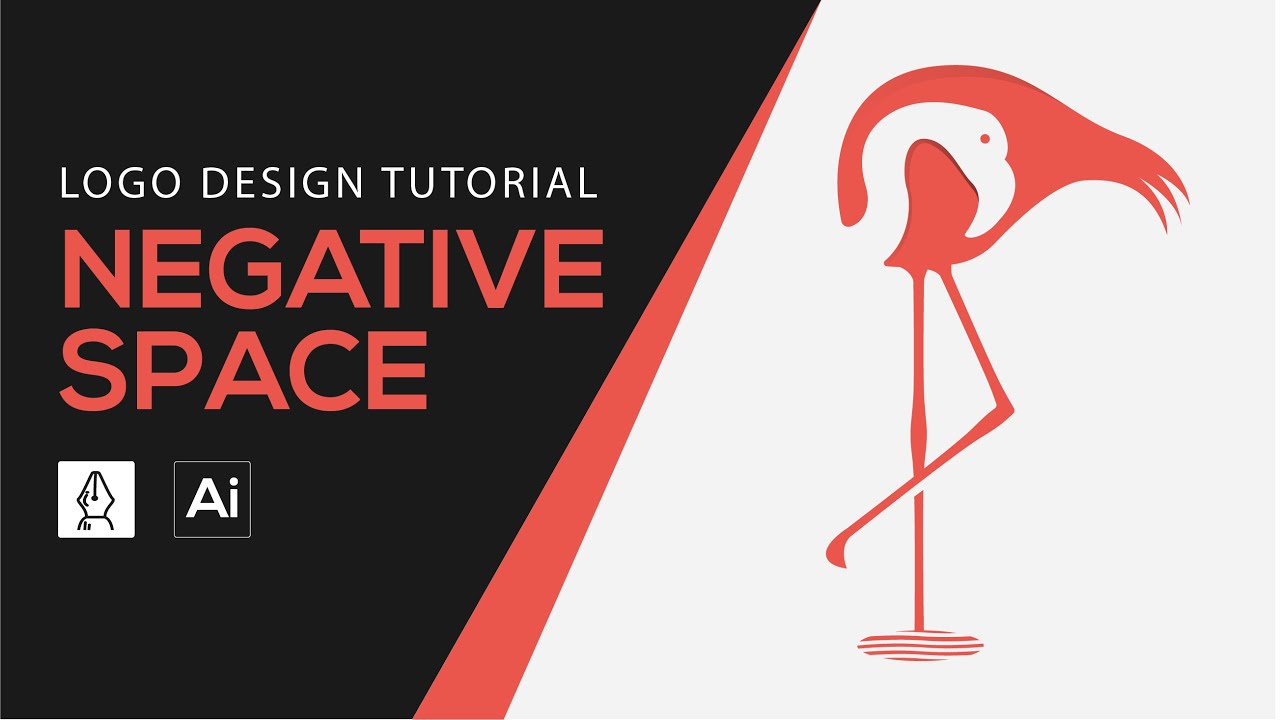
С помощью негативного пространства многим дизайнерам удается создавать удивительные логотипы. Вот один из наиболее интересных примеров — логотип Американского Архитектурного центра.
Не существует абсолютных правил, определяющих хороший дизайн. Тем не менее, есть основополагающие принципы зрительного восприятия, которых следует придерживаться для создания качественного логотипа. Одним из них безусловно является восприятие физического пространства, занимаемого отдельно взятым графическим элементом по отношению к другим элементам на странице.
Впрочем, негативное пространство не обязательно должно быть белым, или окрашенным каким-то одним сплошным цветом. Оно может содержать плавные, цветовые переходы и даже фоновые объекты.
Учитесь видеть негативное пространство!
Для того, чтобы научиться эффективно использовать негативное пространство, вы должны видеть не только содержание страницы, но и ее скрытый смысл.
Один из инструментов, который используется преподавателями в художественных вузах, стал известен благодаря книге профессора Бетти Эдвардс 
Поскольку изображение было перевернуто, студенты не могли распознать предмет на рисунке. Поэтому они машинально уделяли равное внимание как положительному, так и негативному пространству. В результате этого упражнения выходил значительно более детальный рисунок.
Вот наиболее известный пример с бокалом и контурами лица. Ваза Рубина — оптическая иллюзия, которая из-за негативного пространства вокруг вазы кажется то бокалом, то двумя лицами.
Широкие возможности «негативного пространства».
Применяя возможности «негативного пространства» можно добиться:
- Ощущения воздушности и элегантности композиции.
- Концентрации внимания на самом главном элементе композиции.
- Лёгкости восприятия текста.
- Управления взглядом зрителя. Например, от заголовка к иллюстрации, от иллюстрации к тексту.
- Передачи дополнительного смысла работы.
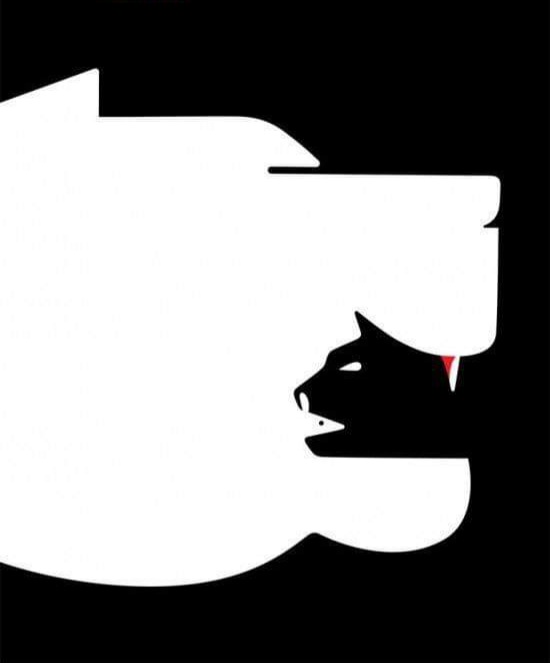
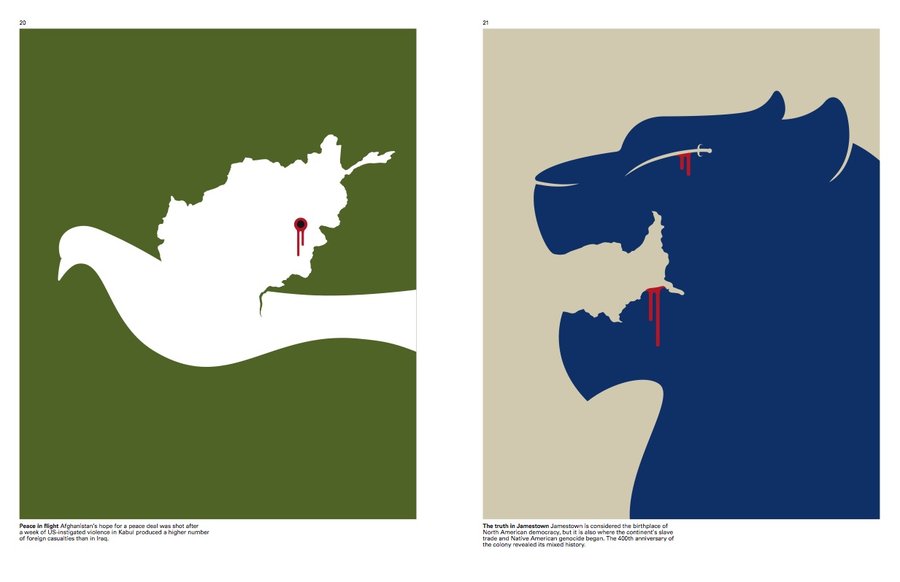
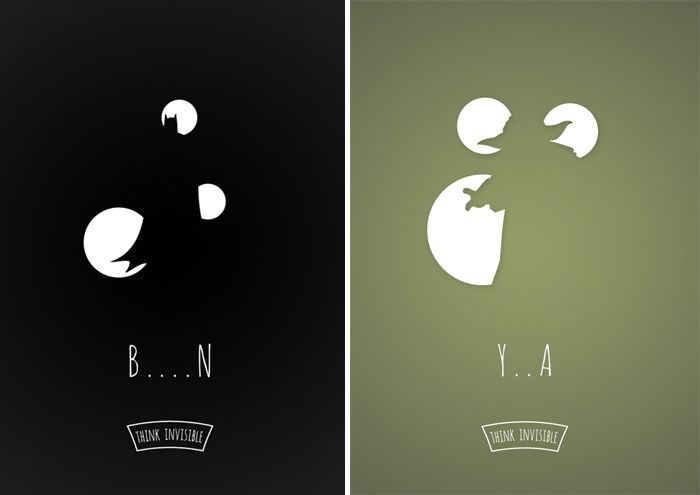
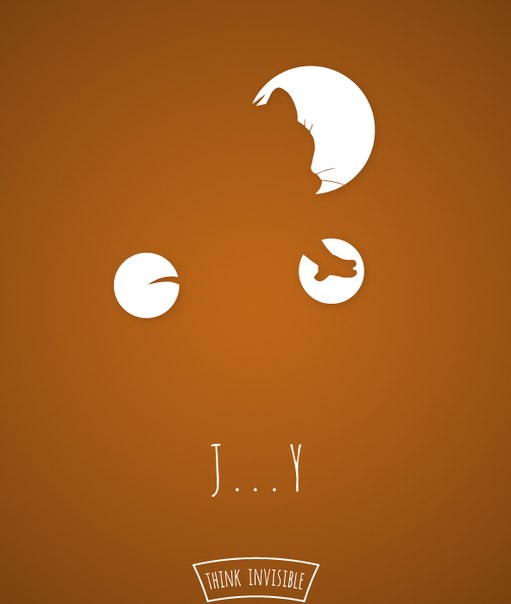
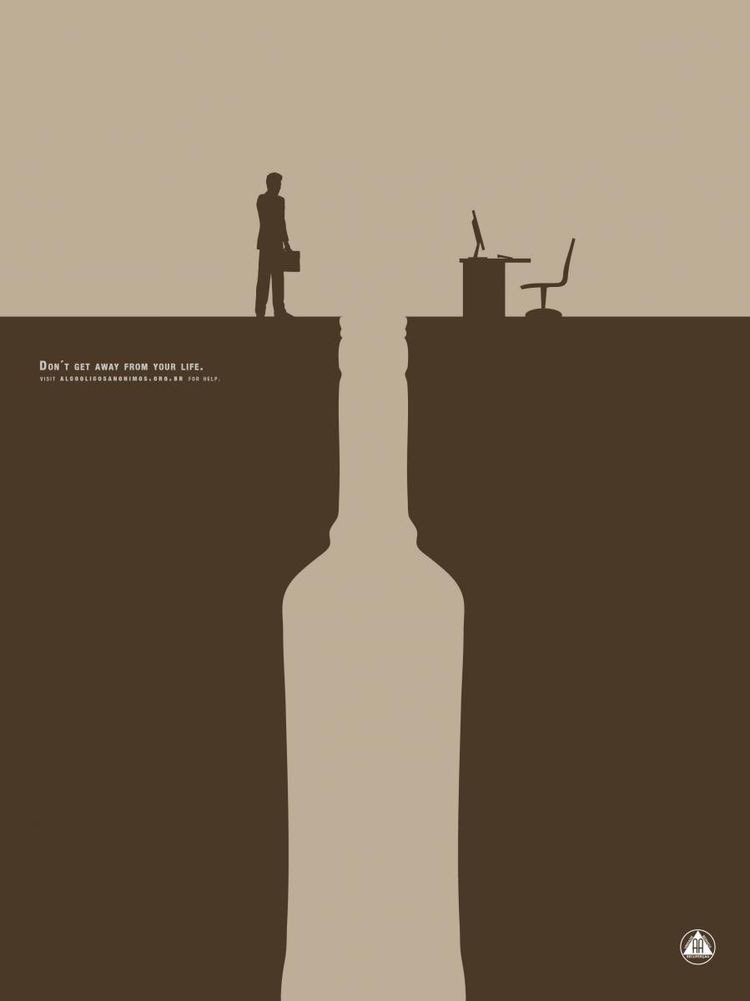
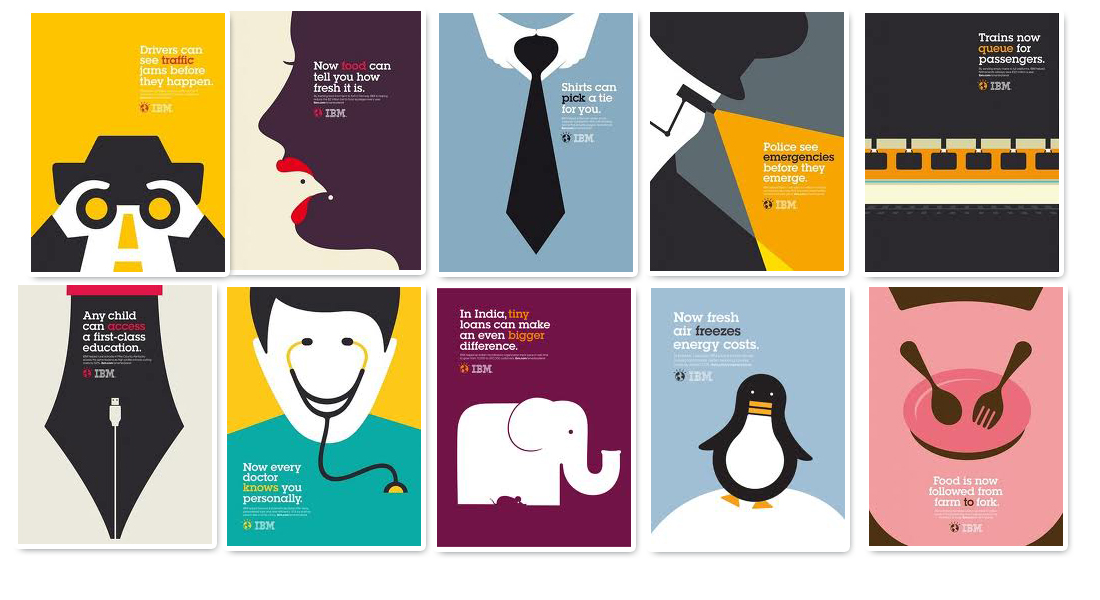
Очень интересно использует отрицательное пространство в своих картинках израильский иллюстратор Нома Бар (Noma Bar). Его рисунки лаконичны, просты и в то же время остроумны. Он выпустил книгу иллюстраций «Негативное пространство» («Negative Space»). Данная подборка была опубликована в изданиях The Guardian и New York Times Magazine.
Его рисунки лаконичны, просты и в то же время остроумны. Он выпустил книгу иллюстраций «Негативное пространство» («Negative Space»). Данная подборка была опубликована в изданиях The Guardian и New York Times Magazine.
Используйте «негативное пространство», как важный элемент композиции с самого начала работы над дизайн-проектом — и вы добьетесь впечатляющих результатов!
Поделиться в соц. сетях:
Cила пустого пространства в дизайне интерфейсов — UXPUB
Как использовать пустое пространство в дизайне интерфейсов
Пробел (или пустое пространство, иногда можно встретить кальку с английского – белое пространство, а газетчики на сленге называют его «воздух») является одним из самых ценных активов интерактивного дизайна. Пробелы на странице, хотя они часто упускаются из виду, могут быть настолько же важны, как пространство, занимаемое элементами пользовательского интерфейса.
«Пробелы следует рассматривать как активный элемент, а не пассивный фон» – Ян Чихольд
В этой статье я хотел бы объяснить, как использовать пробелы в дизайне для улучшения пользовательского интерфейса. Однако, прежде чем я смогу сделать это, нам нужно четко понимать, что мы подразумеваем под пустым пространством (пробелом).
Однако, прежде чем я смогу сделать это, нам нужно четко понимать, что мы подразумеваем под пустым пространством (пробелом).
Пробел – это пустое пространство на странице между элементами и вокруг них. Когда дизайнеры говорят о пробелах, они на самом деле имеют ввиду негативное пространство. Термин «негативное пространство» происходит от традиционного искусства, где он более точно фиксирует форму объекта.
“Супрематизм. Автопортрет в двух измерениях” кисти Казимира Малевича. “Негативное пространство” – это пространство между элементами композиции.Хотя мы называем это «белым пространством» (whitespace), это не значит, что фактическое пространство должно быть белым. Пустое пространство может быть заполнено любым цветом, если оно не содержит таких элементов, как текст или изображения. Поскольку нет реальной связи с белым цветом, термины «пробел» и «негативное пространство» могут использоваться взаимозаменяемо.
«Белое пространство» не должно быть белым. В дизайне ToyFight много негативного пространства, окрашенного в красный цвет.Почему пробелы важны
В дизайне ToyFight много негативного пространства, окрашенного в красный цвет.Почему пробелы важныПробел является фундаментальным элементом дизайна не без причины. Подобно традиционному искусству, объекты в графических пользовательских интерфейсах также требуют негативного пространства – текст, кнопки, логотипы и другие объекты нуждаются в свободном пространстве. Все хорошие пользовательские интерфейсы включают правильные значения пробелов во всех элементах страницы сверху вниз.
Макро пробел vs. Микро пробелСуществует два типа пробелов:
- Микро. Пробелы между строками текста и внутри сетки и т. д. Этот пробел делает контент разборчивым и удобочитаемым.
- Макро. Пробел между основными элементами на странице. Например, левый и правый столбцы на странице Medium. В отличие от микро-пробелов макро-пробелы действуют как контейнер всего дизайна
Пробел – отличный инструмент для балансировки элементов дизайна и лучшей организации контента для улучшения визуального общения.
Выделить на странице конкретный элемент или контент является одной из наиболее распространенных задач для дизайнеров. В то время как дизайнеры могут использовать множество визуальных методов для выделения определенных элементов, одним из способов достижения хороших результатов является регулирование количества пустого пространства вокруг точек фокуса.
Между расстоянием и вниманием есть связь – большее расстояние привлекает внимание – отсутствие других элементов сильнее выделяет существующие элементы. Дизайнеры могут использовать это свойство пробелов, чтобы выделить важные элементы. Добавление пробелов к определенному сегменту контента заставляет обратить внимание пользователя на эту область просто потому, что на экране больше нет ничего, чтобы привлечь внимание.
Чем больше пустого пространства вокруг объекта, тем больше он привлекает глаз.
Как вы можете видеть в приведенном ниже примере, Google является большим сторонником пустого пространства в своих проектах. Оно помогает сразу понять цель этого проекта: основное внимание уделяется главной цели страницы.
Оно помогает сразу понять цель этого проекта: основное внимание уделяется главной цели страницы.
Тот же метод используется для целевых страниц, особенно для выделения кнопок призыва к действию. Если вы посмотрите на домашнюю страницу MailChimp, вы заметите, что кнопка «Зарегистрироваться бесплатно» почти сразу привлекает ваше внимание.
2. Соедините связанные элементыКогда мы рассматриваем макет, мы обычно рассматриваем его как компоновку объектов. Это происходит потому, что наш мозг создает модель отношений между различными объектами, основанную на относительном расстоянии между ними. Законы гештальта определяют, что объекты в непосредственной близости будут казаться одной «единицей», в силу чего пробелы действуют как визуальная метка. Взгляните на эту картинку:
Скорее всего, вы видите две группы точек, а не просто 12 точек. Все точки одинаковые, и единственное, что их отличает – это пробел, который разделяет их.
Все точки одинаковые, и единственное, что их отличает – это пробел, который разделяет их.
Этот закон может применяться к элементам дизайна взаимодействия. Давайте рассмотрим, как это работает в контексте веб-форм:
- Поместите подписи ближе к соответствующим полям. Как известно, предметы, расположенные рядом друг с другом, связаны между собой. Можно четче передавать информацию, когда подписи расположены ближе к полю, к которому они относятся. Регулируя расстояние, можно упростить просмотр контента и увеличить шансы на успешное завершение пользователем задачи.
Слева: Кажется, что подпись и поле ввода не связаны между собой. Справа: Подпись и поле ввода кажутся одним целым
- Группируйте связанные поля. Известно, что длинные формы, со множеством полей для заполнения кажутся огромными. Пользователи не решаются заполнять такие формы. Объединяя связанные поля вместе, вы можете помочь пользователям понять информацию, которую они должны заполнить. Обе формы в приведенном ниже примере имеют одинаковое количество полей.
 Но есть отличие – все поля в форме, расположенной справа, разделены на три группы. Количество контента одинаковое, но производимое им на пользователей впечатление сильно отличается.
Но есть отличие – все поля в форме, расположенной справа, разделены на три группы. Количество контента одинаковое, но производимое им на пользователей впечатление сильно отличается.
- Группируйте связанные поля. Известно, что длинные формы, со множеством полей для заполнения кажутся огромными. Пользователи не решаются заполнять такие формы. Объединяя связанные поля вместе, вы можете помочь пользователям понять информацию, которую они должны заполнить. Обе формы в приведенном ниже примере имеют одинаковое количество полей.
Многие приложения и веб-сайты страдают от переполнения большим количеством информации и элементов. Обычно это происходит, когда разработчики приложений или веб-сайтов хотят одновременно передавать слишком много информации. К сожалению, пользователи имеют ограниченное внимание, и чем больше элементов борются за их внимание, тем меньше внимания пользователь уделяет макету.
Если вы не думаете, что это проблема, взгляните на картинку, расположенную ниже. Это вопиющий пример, когда слишком большое количество объектов, конкурирует между собой за внимание пользователя.
Загромождение интерфейса перегружает пользователя слишком большим количеством информации. Пользователь не может выбрать важный контент, когда все выглядит одинаково.
Пользователь не может выбрать важный контент, когда все выглядит одинаково.Многие сайты страдают от подобной проблемы. Отсутствие пробелов напрягает глаза посетителя и испытывает его терпение. Сайты, заполненные текстом и фотографиями, расстраивают посетителей и заставляют их в спешке покинуть его.
Захламленная страница непривлекательна и не позволяет пользователям читать ее содержимое, особенно если нет визуальной иерархии.Если загромождение вашего интерфейса перегружает пользователя слишком большим количеством информации, то уменьшение беспорядка улучшит понимание: удалив отвлекающие факторы, вы заставите пользователей сосредоточиться только на том, что сразу видно. Вы можете использовать пробелы, чтобы свести к минимуму перегрузку. Подумайте о пробелах в качестве регулятора громкости для отвлекающих моментов интерфейса – больше свободного пространства равно меньше шума, что упрощает фокусировку. Когда макет устанавливает правильный баланс пробелов, легче обрабатывать и понимать текст, проще расшифровывать иконки и изображения и обеспечить лучший пользовательский опыт.
Совет: Чтобы убедиться, что ваш дизайн не загромождён, попробуйте «пятисекундный тест»: посмотрите на веб-страницу в течение пяти секунд и запишите, что вы помните. Это поможет вам понять, достаточное ли у вас количество пробелов на странице.
4. Направляйте пользователя через интерактивный контентЕсли вы хотите, чтобы взгляд вашего пользователя перетекал с одной точки на другую, вам нужно дать ему причину сделать это. Причиной может быть пустое пространство. Когда пустое пространство используется надлежащим образом, оно позволяет странице создавать естественный поток.
Отрегулируйте пробелы, чтобы обеспечить эффективный просмотр содержимого и поддерживать интерес читателей. Как вы можете видеть ниже, именно это делает Dropbox, направляя пользователей через несколько ключевых функций продукта, используя Z-образный паттерн.
Пустое пространство может помочь дизайнерам рассказать историю.Z-образный паттерн в дизайне интерфейсов
Асимметрия – это еще один метод пробелов, который можно использовать для направления взгляда в сторону нужного участка страницы. Когда элемент использует асимметричное пространство, он выделяется на фоне других окружающих элементов. Он кажется более ярким, что особенно полезно, если у вас есть области страницы, где одна ссылка / кнопка требует большего внимания, чем другие.
Асимметрия отлично подходит для привлечения внимания к конкретной области (или элементу) на странице. Изображение: Pivotal5. Улучшение чтения текстаКонтент – это король. Контент – это то, что обеспечивает ценность большинства приложений и веб-сайтов. Вот почему ключевым аспектом хорошего удобства использования является читабельность вашего контента. Множество факторов может способствовать читабельности, включая размер шрифта и его цвет, или использование заголовков. Пробел – еще один ключевой момент, который стоит учитывать, поскольку он оказывает прямое влияние на четкость и читаемость контента:
Пробел – еще один ключевой момент, который стоит учитывать, поскольку он оказывает прямое влияние на четкость и читаемость контента:
- Межстрочный интервал или высота строки может значительно улучшить удобочитаемость текста. Как правило, чем больше высота строки, тем лучше опыт пользователя во время чтения. Хотя ее слишком большое значение может сломать единство и сделать дизайн разобщенным.
- Пробелы между абзацами и вокруг блоков текста на самом деле помогают людям лучше понять, что они читают. Согласно исследованию, проведенному в 2004 году, этот вид пробелов увеличивает понимание почти на 20%.
Если вы хотите улучшить типографику своего дизайна, рекомендуем прочитать статью “10 советов по типографике в веб-дизайне”
6. Используйте его в качестве визуального разделителяДизайнеры часто используют горизонтальные (или вертикальные) линии для создания необходимых визуальных разделителей между связанными разделами контента. Несмотря на то, что в большинстве случаев такие разделители хорошо работают, у них есть один главный недостаток: интенсивное использование разделителей может также приводить к визуальному шуму и массивным переполненным интерфейсам.
Несмотря на то, что в большинстве случаев такие разделители хорошо работают, у них есть один главный недостаток: интенсивное использование разделителей может также приводить к визуальному шуму и массивным переполненным интерфейсам.
По мере того, как предпочтения пользователей смещаются к более простому интерфейсу, разделение пользовательского интерфейса на простые, необходимые элементы является ключом к успеху. Можно разделить по элементам и интервалу, а не по линиям. Чем меньше линий и разделителей, тем чище, современнее и функциональнее выглядит ваш интерфейс. Изобилие пустого пространства может заставить любой интерфейс выглядеть привлекательным и простым. Реальная причина такого изменения заключается в том, что происходит смещение акцента на контент и функциональность, устраняя лишние элементы.
Хотя пробелы часто рассматриваются как способ улучшения пользовательского опыта, их также можно использовать для чисто эстетических целей. Сайты с большим количеством пустого пространства могут отражать минимализм и роскошь.
Пробел способствует тону дизайна в целом и может заставить продукт выглядеть роскошно, сосредоточив больше внимания на самом продукте, а не на соседних объектах.
Пробел может добавить чувство изысканности и роскоши, создавая ощущение, что продукт более важен, чем пространство, в котором он живет. Изображение: Tom FordНесколько слов о заинтересованных сторонахТеперь, вероятно, вы знаете, что пробелы важны. С другой стороны, пробелы могут создавать проблемы между дизайнерами и другими участниками проекта. «Слишком много свободного места. Мы можем использовать его для чего-нибудь еще?» – это фраза, которую мы часто слышим от заинтересованных лиц (клиентов или менеджеров).
Мы можем использовать его для чего-нибудь еще?» – это фраза, которую мы часто слышим от заинтересованных лиц (клиентов или менеджеров).
Используйте такие просьбы, как возможность обучить их. Наша обязанность, как дизайнеров, помогать другим понять, почему пробелы являются важной частью пользовательского опыта. Организуйте совещание и объясните свои соображения. Если это не сработает, вы можете провести A / B тестирование. Испытайте две версии дизайна: один предложенный вами и другой, предложенный клиентом. Пользователи, скорее всего, предпочтут менее загроможденную версию.
ВыводПустое пространство – это не пустой холст, это мощный инструмент дизайна. Но этот инструмент трудно освоить: применение пробелов – это одновременно искусство и наука. Понимание того, сколько пробелов должно использоваться для создания хорошего макета, требует практики. Чем больше вы создаете, тем большему вы научитесь.
Springboard – это онлайн-школа, которая поможет вам освоить UX дизайн с помощью курсов под руководством тренера. Если вам понравилась эта статья, вы, вероятно, также оцените наше бесплатное руководство по знакомству с UX дизайном.
Если вам понравилась эта статья, вы, вероятно, также оцените наше бесплатное руководство по знакомству с UX дизайном.
Негативное пространство в дизайне — хорошие и плохие примеры
Анна Липатова — UX/UI дизайнер «Веб-Эталон
Правильное распределение «воздуха» на сайте newjumoconcept.com привлекает внимание к продукту и структурирует текст для легкого восприятия.
Почему стоит использовать негативное пространство
- «Воздух» выделяетважные элементы страницы и фокусирует внимание пользователя
- Облегчает восприятие информации, разграничивая пространство
- Определяет иерархию и структуру контента
Достаточное пространство между строчками и отделение заголовка от текста структурирует контент и облегчает восприятие. На сайте voellerei.at/en/.
Свободное пространство выделяет текст и картинку, привлекая к ним внимание. Сайтvasabi71.ru.
Сайтvasabi71.ru.
При просмотре карточки товара пользователя не отвлекает ненужная информация. Только иллюстрация и короткий текст. Дизайн для сайта megasup.ru.
Из-за недостатка пространства между элементами информация не структурирована и не имеет иерархии, это затрудняет восприятие сайта samelectrik.ru.
Негативное пространство разделяют на две составляющие:
1. Макро — негативное пространство определяет расположение функциональных элементов и разграничивает их.
Благодаря большому объему негативного пространства на сайте kikk.be/2017 хочется уделить внимание каждому элементу.
Из-за скученности элементов и отсутствия иерархии на сайте divan.ru сложно ориентироваться.
2. Микро — негативное пространство между небольшими элементами страницы (карточки, СТА-кнопки, текст).
На сайте couleecreative.com пустое пространство создает ощущение упорядоченности, визуально разграничивая все микроэлементы.
На zapclick.ru близкое расположение элементов и одинаковое расстояние между ними сбивает с толку.
Использование негативного пространства
Количество «воздуха» в оформлении должно соответствовать контенту страницы.
Три совета, которые помогут создать гармоничное негативное пространство:
1. С помощью «воздуха» акцентируйте внимание на позитивном пространстве (наполнении страницы).
Благодаря пустому пространству внимание сосредотачивается на контенте — сайт jam3.com.
2. Создавайте иерархию и структуру контента, используя негативное пространство.
На сайте acmeinteriors.co.in с помощью пустого пространства сформирована структура контента.
3. Найдите идеальный баланс негативного и позитивного пространства.
Landing page могут позволить себе большой объем негативного пространства, чтобы обратить внимание пользователя на кнопку призыва к действию. Сайтамс большим объемом информации (интернет – магазинам, справочникам) тоже необходим «воздух», но его использование должно быть умеренным.
Равномерно распределенное негативное пространстводелает сайт instapoly.ruгармоничным. Отсутствие второстепенной информации в верхней части привлекает внимание к кнопке.
Добавляя воздух, не забывайте о теории близости. Близкое расположение объектов указывает на их связь. Далеко расположенные друг от друга объекты воспринимаются отдельно.
Соблюдение правил теории близости и добавление негативного пространства на сайте vasabi71.ru, позволяет пользователю с легкостью воспринимать информацию.
Благодаря балансу теории близости и негативного пространства, дизайн для сайта modpic.ru выглядит простым и понятным.
С помощью негативного пространства можно создавать акценты, управлять вниманием пользователя, группировать элементы и формировать структуру сайта.
Что такое негативное пространство на фото и как нам это помогает
Мы часто думаем, что для нас плохо молчание, пустота или бесцветность. Мы принимаем их как должное, не думая, что они являются прочной основой контраста.
 Только тишина позволяет нам понять значение звука. Только негативное пространство позволяет нам чувствовать цвета ярче и глубже, когда они появляются на сцене. И только отсутствие воздуха позволяет нам понять, насколько он важен. Сегодня мы говорим о воздухе в дизайне. Давайте обсудим негативное пространство.
Только тишина позволяет нам понять значение звука. Только негативное пространство позволяет нам чувствовать цвета ярче и глубже, когда они появляются на сцене. И только отсутствие воздуха позволяет нам понять, насколько он важен. Сегодня мы говорим о воздухе в дизайне. Давайте обсудим негативное пространство.Публикация: 04.06.2018 05.06.2018 Kirill Lipovoy CloudMakers CloudMakersru
Что такое негативное пространство в дизайне?
В принципе, негативное пространство — или пустое пространство, как его часто называют, — это область макета, которая остается пустой. Это может быть область не только вокруг объектов, которые вы размещаете в макете, но и внутри них. Негативное пространство — не только определяет границы объектов, но и создает необходимые связи между ними в соответствии с принципами Гештальта и создает эффективную визуальную композицию. Благодаря этому пустое пространство является законным элементом дизайна, который оказывает большое влияние на восприятие пользовательского интерфейса.
«Негативное пространство похоже на холст: это фон, который объединяет элементы в дизайне, позволяя им выделяться», — говорит Мэдс Согаард из Interaction Design Foundation.
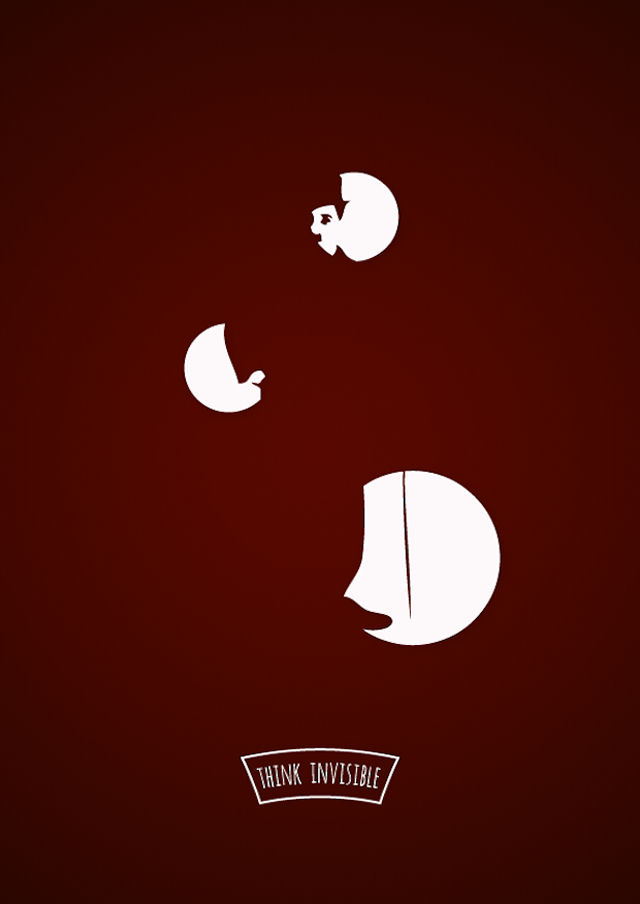
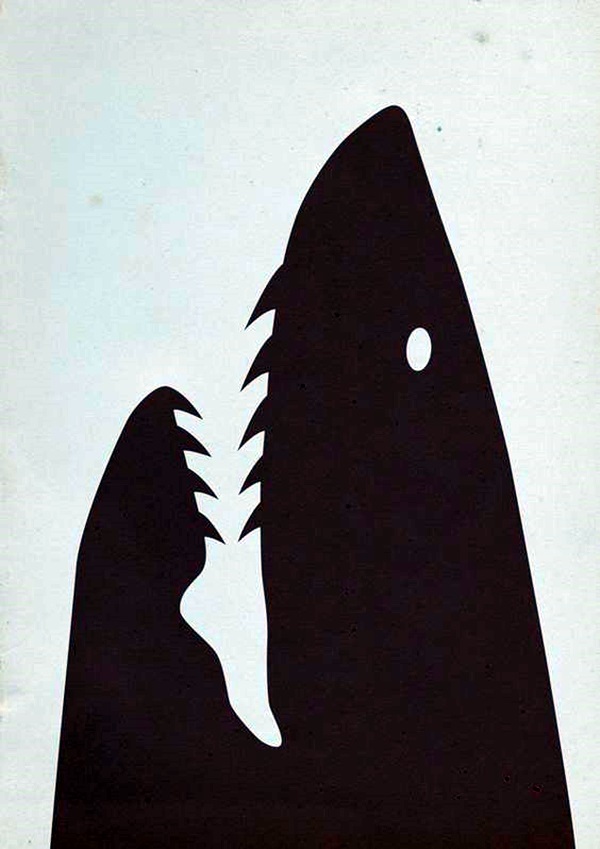
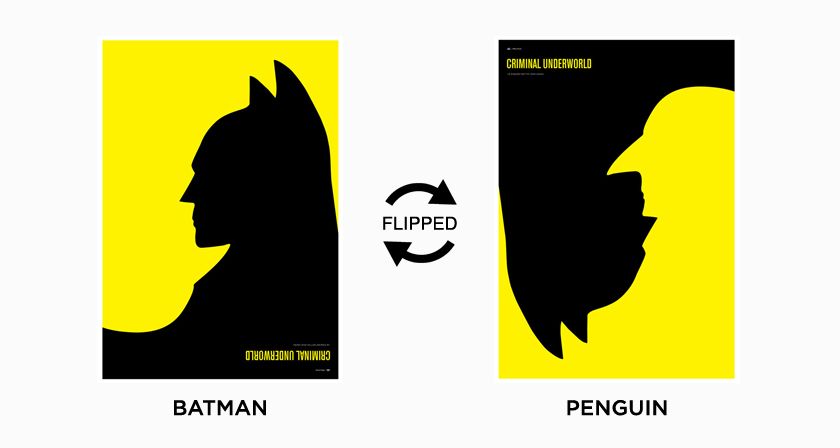
Негативное пространство в графическом дизайне часто встречается в логотипах, на иллюстрациях, плакатах и леттеринге, где оно становится активной частью визуальной презентации, делая ключевые объекты еще более выразительными. Например, в приведенной ниже иллюстрации блога мы можем видеть, как фоновый элемент (луна) играет роль контрастного отрицательного пространства, что делает космонавта более ярким и динамичным.
В дизайне пользовательских интерфейсов для веб-сайтов и мобильных приложений применение негативного пространства является значимым фактором высокого удобства использования и навигационной способности интерфейса. Негативное пространство вокруг элементов макета также называется макропространством, тогда как пространство внутри этих элементов — микропространством.
Простота привлекает
Глаза имеют тенденцию уклоняться от переполненных картинок. Таким образом, количество пустого пространства, которое остается в дизайне, может быть важным моментом, который привлечет внимание пользователя. Композиция также может быть сделана путем правильного размещения фотографий, описания и заголовков. Не забывайте, что человек-потребитель при рассуждении хорошо ли что-то выглядит в первую очередь пользуется своими глазами, а не разумом.
Таким образом, количество пустого пространства, которое остается в дизайне, может быть важным моментом, который привлечет внимание пользователя. Композиция также может быть сделана путем правильного размещения фотографий, описания и заголовков. Не забывайте, что человек-потребитель при рассуждении хорошо ли что-то выглядит в первую очередь пользуется своими глазами, а не разумом.
В чем разница между белым пространством и негативным?
Короткий ответ: никакой разницы. Эти понятия полностью взаимозаменяемы.
Почему это явление отражается в двух разных терминах? Легко ответить, если проследить происхождение. Термин «белое пространство» происходит из дизайна печати, с тех пор, когда страницы были в основном белыми, поэтому белое пространство было вокруг, между буквами и символами, а также вокруг иллюстраций. Сегодня, используемый в дизайне, этот термин не имеет ничего общего с белым цветом: все дело в пустом пространстве, а не в цвете. Термин «негативное пространство» происходит из фотографии: на фотоснимках, положительное пространство — это то, что привлекает внимание (объекты), и, соответственно, фон — негативное пространство.
Термин «белое пространство» происходит из дизайна печати, с тех пор, когда страницы были в основном белыми, поэтому белое пространство было вокруг, между буквами и символами, а также вокруг иллюстраций. Сегодня, используемый в дизайне, этот термин не имеет ничего общего с белым цветом: все дело в пустом пространстве, а не в цвете. Термин «негативное пространство» происходит из фотографии: на фотоснимках, положительное пространство — это то, что привлекает внимание (объекты), и, соответственно, фон — негативное пространство.
Важно помнить, что негативное пространство в веб-дизайне не обязательно должно быть только белым — вы можете использовать любой цвет, текстуру, ровный узор или фоновое изображение.
Три предостережения
Вы слышали о трех мушкетерах. Три предостережения – это их менее авантюрные братья.
Статуя Мартина Лютера Кинга смотрит влево, поэтому там должно быть негативное пространство, чтобы его взгляд был направлен на что-то, а над головой нужно немного больше свободного места.
Достаточно ли пространства для маневров?
Наши глаза отлично умеют следовать заданному направлению. Если субъект куда-то смотрит или двигается, должно быть достаточно места, чтобы зритель мог представить это движение или взгляд.
Подумайте о человеке, едущем на велосипеде справа налево. Если он расположен в правой части кадра, есть достаточно пространства, а зритель может без труда представить движение велосипедиста. В противном случае получается так, что субъект расположен слишком близко к своей конечной точке в кадре и создается неприятное ощущение сдержанности. В кадре недостаточно места, чтобы можно было представить это движение.
Теперь давайте возьмем портрет в профиль, человек на котором смотрит влево. Нам нужно пространство, чтобы представить, на что направлен его взгляд. Поместите субъект слишком близко к левой грани и появится ощущение, что направление взгляда отсекается.
Камни и деревья не двигаются, но эффект при расположении большей части негативного пространства слева отличается от того, который создается при помещении его справа.
Как понять, что негативного пространства слишком много?
Если возникает ситуация, когда пространства недостаточно, может произойти и противоположное – его очень много или оно расположено неправильно. Никому не станет лучше, если за велосипедистом или моделью будет куча ненужного пространства. До тех пор, пока вы не пытаетесь придать субъекту маленький, одинокий и неважный вид, нужно ограничивать количество негативного пространства.
Есть жесткое практическое правило, которое гласит, что негативного пространства должно быть больше, чем позитивного. Насколько? Примерно в два раза. При превышении этого порога субъект начинает выглядеть неважным. Однако, придерживаясь правила, вы получите приятный глазу результат.
Почему негативное пространство важно?
Представьте себе, что вы вошли в комнату, полностью заполненную различными предметами. Полки, коробки, сумки, груды книг и одежды, стол, забитый различными вещами. Сможете ли вы сконцентрироваться на таких условиях? Вам действительно нужны все эти вещи прямо сейчас? Сможете ли вы найти то, что вам нужно, и сколько времени потребуется? Это то же самое, что испытают пользователи, открывая страницы без свободного воздуха негативного пространства.
Как клиенты, так и некоторые дизайнеры могут захотеть разместить на одной странице или экране как можно больше элементов и функций, думая, что это будет полезно для потребителей. Но это ошибка: на самом деле пользователям не нужно все сразу. Более того, слишком много элементов без достаточного количества воздуха значительно повышают уровень отвлечения: перегруженные информацией и интерактивными элементами, и пользователям приходится прилагать усилия, чтобы найти то, что нужно. Как заметил Ааррон Уолтер: «Если все кричит, то ничего не слышно».
Среди преимуществ продуманного применения негативного пространства в дизайне мы могли бы упомянуть следующее:
- оно поддерживает чтение страницы;
- оно улучшает визуальную иерархию;
- оно поддерживает визуальную связь между элементами;
- оно обеспечивает достаточно воздуха на странице, чтобы она не чувствовалась загроможденной;
- оно фокусирует внимание пользователя на основных элементах и уменьшает уровень отвлеченности;
- оно добавляет стиль и элегантность на страницу.

Например, давайте посмотрим на целевую страницу Big City Guide. Здесь дизайнер применяет фоновое фото, и оно играет роль негативного пространства. Более того, элементы фотографии и надписи основного элемента взаимосвязаны: это делает отрицательное пространство активным элементом дизайна и придает странице единый гармонический вид.
Гештальт-принципы в веб-дизайне
Наш разум всегда ищет скрытые подсказки и недостающие связи между пространствами, сравнивая увиденное сейчас с тем, что видел раньше. Все это часть когнитивного процесса. Чтобы стать эффективным дизайнером, вы должны сначала понять, как мозг обращает внимание на все, что нас окружает. Тогда вы сможете определять, как именно использовать визуальные элементы, чтобы повлиять на восприятие зрителя.
У вас должно быть четкое представление о том, как связаны визуальный дизайн и психология и как они способны влиять друг на друга. Усвоив принципы гештальт-психологии, вы сможете разрабатывать простой ориентированный на пользователя дизайн, в том числе за счет обращения к такому инструменту, как пространство.
«Гештальт» в переводе с немецкого означает «формы». Это не просто слово, это концепт, гласящий, говоря словами психолога Курта Коффки, что «целое отличается от суммы своих частей».
Коллекция отдельных единиц представляется нам как группа, когда они каким-то образом объединяются. Тогда мы видим элементы как совокупность, несмотря на их индивидуальность. Эта концепция или теория применима ко всем каналам дизайна: мы не рассматриваем текст, цвета и формы как отдельные элементы, а воспринимаем целую веб-страницу как единство. Благодаря этому свойству мозга мы видим лес как целое, а не как собрание деревьев.
Гештальт-принципы описывают, как человеческий разум воспринимает визуальные компоненты при определенных условиях. Принципы эти базируются на шести основных категориях:
- Фигура и фон (Figure And Ground),
- Близость (Proximity),
- Симметрия и порядок (Symmetry And Order),
- Сходство (Similarity),
- Замкнутость/завершенность (Closure),
- Непрерывность (Continuity).

Фигура и фон
Фигура — это объект, который интуитивно и визуально отделен от фона.
Чаша Грааля
Самый классический пример — это чаша Грааля, сосуд между двумя зеркальными силуэтами лица. Когда вы впервые сталкиваетесь с этим изображением, ваши глаза обращаются к тому визуальному объекту, который быстрее попадает в поле вашего внимания: это могут быть как лица, так и ваза. Пока ваш ум настраивает фокус и обрезает негативное пространство или фон изображения, и то, и другое размыто. Через некоторое время вы замечаете на заднем плане вазу (или лица) и понимаете, что она была там всегда.
Несмотря на двусмысленность принципа «фигура-фон», дизайнеры обычно создают с его помощью визуально привлекательный сюрреалистический и иллюзорный дизайн.
Соотношение «фигура-фон»
Иногда отношения между фигурой и фоном стабильны, что делает их отличимыми друг от друга. Иногда эти отношения нестабильны, тогда фигура и фон неотличимы. Из-за неоднозначности этих отношений зрители сталкиваются с путаницей восприятия.
Как это влияет на веб-дизайн? Обсудим несколько примеров в деталях. Каждый из этих примеров отражает одну из трех основных областей отношений «фигура-фон»: контраст, прямоугольные блоки и тени. Именно с их помощью вы можете добавлять явные визуальные подсказки. Каждый из этих методов способствует различению цвета, размера и уровня детализации, разделению контента и добавлению глубины соответствующему фокусному объекту.
В первом примере лендинг использует в главном изображении (изображении с четкими CTA) концепт связи фигуры и фона, помогающий идентифицировать уровень детализации, цвет и размер.
Фигурой здесь выступает текст в центре страницы: он выделяется по сравнению с картинкой, служащей фоном. Белый текст поверх контрастного изображения привлекает внимание, что делает заголовок видимым. С другой стороны, фон за заголовком затемнен, так что текст хорошо различим на фотографии. Все эти аспекты показывают, что текст здесь имеет приоритет как фигура (или позитивное пространство), в то время как размытое изображение используется в качестве фона (или негативного пространства). Это хороший пример использования концепции «фигура-фон».
Это хороший пример использования концепции «фигура-фон».
Следующий пример касается прямоугольных блоков. На этом сайте известного производителя фильтров для воды очень четко видно, как контент в прямоугольных блоках отделяет фигуру от фона.
Какая часть бросается в глаза при первом взгляде эту веб-страницу? Скорее всего, это основной текст белого цвета в верхнем правом углу. Этот текст, очевидно, фигура. (Обратите внимание: он расположен над гораздо более темным синим фоном, благодаря чему выделяется.) Прямоугольные блоки внизу также являются частью фигуры, поскольку они контрастны по отношению к белому фону. Еще один аспект данной фигуры — вторичный контраст, организованный внутри прямоугольников в виде текста контрастного цвета.
Некоторые сайты создают отношение «фигура и фон», добавляя тени к фигуре — появляется ощущение, что фигура размещена над фоном. Вот скриншот с лендинга облачного сервиса управления торговлей:
На странице используется более одной методики для поддержания сбалансированного соотношения фигуры и фона. Здесь присутствуют яркие цвета и тени. Фон остаётся однотонным, благодаря чему фигура хорошо отделяется от него. В позитивном пространстве страницы объекты — ноутбук со скриншотом, кнопки, буллеты — представлены так, что создают иллюзию объема.
Здесь присутствуют яркие цвета и тени. Фон остаётся однотонным, благодаря чему фигура хорошо отделяется от него. В позитивном пространстве страницы объекты — ноутбук со скриншотом, кнопки, буллеты — представлены так, что создают иллюзию объема.
Близость
Термин «близость» относится к приближенности элементов на странице. Для создания значимой ассоциации различные части на страницах сайтов могут быть сгруппированы вместе. Автоматическое соединение этих элементов в уме зрителя создается за счет близости друг к другу (а также сходства).
Близость в дизайне
Принцип близости очень часто применяется в веб-дизайне в картинках, текстах, навигационных панелях и лид-формах. Группируя похожий контент, вы создаете гармоничную связь между элементами, что, в свою очередь, гарантирует лучший визуальный опыт. Вот пример реализации данного подхода с развлекательного сайта Кинопоиск:
На скриншоте выше вы можете заметить, как элементы одного типа размещаются вместе, чтобы показать облегчить восприятие контента. Глаза пользователей автоматически обращаются к обложкам фильмов в правой части выпадающего меню. Несвязанные элементы отделены друг от друга с помощью пустого пространства в сетке, которая служит подсказкой для пользователей относительно того, что надо соединять, а что разделять. Все это сделано в соответствии с принципом близости.
Глаза пользователей автоматически обращаются к обложкам фильмов в правой части выпадающего меню. Несвязанные элементы отделены друг от друга с помощью пустого пространства в сетке, которая служит подсказкой для пользователей относительно того, что надо соединять, а что разделять. Все это сделано в соответствии с принципом близости.
Форма входа в почту от Яндекс — еще один пример близости в веб-дизайне:
Форма делится на два основных сегмента: ввод личных данных и создание профиля. Первый раздел подразумевается как наиболее важная область, за которой следует менее приоритетное требование. В этом случае близость является индикатором, устанавливающим приоритеты для группировки информации: от высокой степени важности до низкой.
Симметрия и порядок
Симметрия подразумевает точное, зеркальное отражение двух противоположных плоскостей. Ее можно рассматривать как баланс, разделяющий объект на две равные половины. В жизни примерами симметрии выступают геометрические изображения, такие как равносторонние треугольники, круги и квадраты и так далее.
Симметрия и асимметрия
Человеческий разум желает найти «баланс» в человеческих лицах — она представляется нам эстетически приятным. Разум также стремится найти симметрию в других объектах, включая картинки, потому что симметрия создает гармонию и позволяет зрителям чувствовать себя комфортно при просмотре изображения.
Ниже приведен пример симметрии в веб-дизайне, представленный на сайте Airbnb:
Главная страница этого сайта демонстрирует типичное соотношение «фигура-фон», кроме того, в ней много симметрии.
Идея симметрии порождает другое понимание: асимметрия может сбивать с толку и должна использоваться в веб-дизайне с большой осторожностью. Но многим сайтам удается довольно удачно применять асимметрию в качестве основного элемента создания баланса пространств. В таких примерах нетрадиционное позитивное пространство уравновешивается нейтральным фоном и наоборот. Сайт Xiaomi предлагает асимметрию с уникальной эстетикой, радующей глаз:
Эта продающая страница сразу же привлекает внимание за счет оптических иллюзий и асимметрии. Объекты позитивного пространства необычным образом размещаются над отрицательным пространством. Цвет является основным индикатором гармонии между пространствами, он обеспечивает естественную связь для зрителей. Дизайнерам удалось создать сильный баланс между текстом по левую сторону экрана и сильным, доминирующим изображением — по правую.
Объекты позитивного пространства необычным образом размещаются над отрицательным пространством. Цвет является основным индикатором гармонии между пространствами, он обеспечивает естественную связь для зрителей. Дизайнерам удалось создать сильный баланс между текстом по левую сторону экрана и сильным, доминирующим изображением — по правую.
Сходство
Близость тесно связана с принципом сходства: объекты, имеющие общие характеристики, группируются вместе. Связанность будет преобладать, когда одно или несколько из присущих объектам свойств (цвет, форма, положение, размер, форма, ориентация или что-то иное) присутствует во всех объектах, находящихся в непосредственной близости друг от друга.
Принцип сходства в дизайне
Даже если элементы позитивного пространства не выглядят явно связанными, они будут выделяться в негативном пространстве из-за принципа сходства.
Посмотрите на этот перечень моделей машин от Mercedes-Benz:
Позитивные пространства (или фигуры, если обращаться к введенному выше термину) отличаются друг от друга, но также имеют некоторое сходство в различных аспектах, таких как их положение, цвет и описание продукта.
Взглянем на страницу трендов в YouTube:
Подобие в приведенном выше примере создается с помощью четко выровненных прямоугольников. Хотя видео в каждом позитивном пространстве различны, согласованность расположения превью, текстовых полей, стиля и разметки рождает ощущение похожести.
Замкнутость/завершенность
Вы когда-нибудь сталкивались с изображением, которое кажется замкнутым, но на самом деле представляет собой открытую композицию? Все благодаря принципу замкнутости. Наш мозг, как правило, «закрывает» пробелы в незавершенных объектах и использует наше визуальное восприятие для завершения фигуры, так что мы видим ее как целое.
Замкнутость в дизайне
Позитивное и негативное пространства смыкаются в единое целое. Лучший пример — скрытые формы и фигуры в негативном пространстве внутри и снаружи дизайна, требующие оценки послания, заложенного в дизайн. Творческое использование обоих пространств с применением принципа замкнутости может привести к интересному и при этом легкому дизайну.
Посмотрите на скриншот от Magu Kombucha ниже:
В этом примере можно заметить, что замыкание не затрагивает принцип «фигура-фон». Бутылочки и выделенный жирным текст позади — это фигура, сплошной нежно-розовый цвет — это фон. Где завершенность? Обратите внимание на текст за бутылками. Его видно не полностью, но знающие латинский алфавит посетители могут распознать название напитка — Kombucha («Комбуча», или настой Чайного гриба). За исключением первого «Кo» и последнего «ha» слогов, другие буквы наполовину скрыты, но слово можно завершить интуитивно, и вся фигура начинает обретать форму и, следовательно, смысл. Хороший пример завершенности!
Непрерывность
Наконец, непрерывность — она заставляет наши глаза следовать последовательным путем, вычерчивая линейный рисунок от объекта к объекту.
Непрерывность в дизайне
На изображении выше зрители склонны видеть продолжающуюся прямую линию, несмотря на изменение цвета. Это приводит нас к мысли о том, что принцип непрерывности управляет восприятием больше, чем сила цвета. Эта концепция плавно проходит через оба вида пространств. Когда мы вставляем предмет в негативное пространство, наши глаза стремятся провести черту, разделяющую негативное пространство от позитивного.
Эта концепция плавно проходит через оба вида пространств. Когда мы вставляем предмет в негативное пространство, наши глаза стремятся провести черту, разделяющую негативное пространство от позитивного.
Воображаемая линия непрерывности — это то, что вводят в дизайн, чтобы управлять восприятием при различении двух видов пространств.
Возьмем пример с сайта сервиса по совместному управлению проектами:
Видите, как легко взгляд скользит вниз по странице? Благодаря фигуре разных оттенков на заднем плане, внимание посетителя не рассеивается, а фокусируется на контенте лендинга. Сдвиг тонов здесь незначителен, и все, что мы видим, — это непрерывный узор.
На лендинге выше также используется закон непрерывности: заголовок в центре страницы дополнительно усиливается расположением рук на главном изображении, которые его окружают.
Наши глаза предпочитают следовать плавной траектории. Использовав подобный подход и расположив элементы даже по невидимой линии, ваш дизайн может побудить посетителей пройти по желаемому пути.
Факторы, на которые влияет негативное пространство
Грамотное применение отрицательного пространства может оказать значительное влияние на следующие факторы пользовательского опыта.
Читаемость и удобочитаемость: если между элементами недостаточно места, они становятся трудночитаемыми и их восприятие требуют дополнительных усилий. Балансировка негативного пространства, особенно микропространства, решает эту проблему и делает процесс чтения более естественным. Таким образом, негативное пространство напрямую влияет на эффективность типографики на странице.
Брендинг: если вы рассмотрите какой-либо логотип, вы обнаружите, что дизайнеры определяют соответствующее количество негативного пространства вокруг него, чтобы он воспринимался правильно. Нарушение этих правил портит восприятие логотипа.
Исходя из этого, негативное пространство оказывает влияние на визуальное восприятие в таких аспектах, как:
- текстовое содержимое;
- графический контент;
- навигация;
- идентичность бренда.

Давайте рассмотрим несколько примеров. Вот главная страница The Big Landscape. Без каких-либо визуальных фреймов и таблиц, из-за сбалансированного использования негативного пространства дизайнер создает сильную визуальную иерархию и позволяет пользователю сканировать различные блоки контента за считанные секунды. Таким образом, дизайн выглядит организованным, но и легким и воздушным. Белый фон и компоновка делают его похожим на страницу журнала, которая гармонично информирует читателя о целях и характере этого сайта.
Другим примером является приложение Upper: здесь негативное пространство черное, что создает отличный контраст с основными элементами интерфейса. Для всего экрана используется только одна прямая линия. Тем не менее, все макеты выглядят организованными и хорошо читаемыми из-за достаточного количества воздуха и без отвлекающих факторов. Пространство также поддерживает стилистическую элегантность, чтобы способствовать эстетическому удовлетворению.
Четыре способа применить негативное пространство
Темный фон делает тюльпан главным и заметным субъектом в кадре.
Изолировать субъект и привлечь к нему внимание
Самый распространенный способ использования негативного пространства – привлечение внимания к субъекту. Если орел запечатлен на фоне ясного неба, взгляд автоматически приковывается к нему. Белая стена за идущим человеком позволяет сфокусироваться на нем. При съемке портретов обычно делают так, чтобы фон изолировал субъект. Мелкая глубина резкости делает цветок на переднем плане живее.
В каждом случае негативное пространство фокусирует внимание на субъекте. Оно заставляет предмет словно выскакивать из кадра, оставаясь при этом незамеченным.
Негативное пространство обеспечивает свободу воображения. На что смотрит этот человек? Куда он идет? Охотится ли этот парящий орел? Что собирается делать этот бегущий волк? Что находится за тем цветком?
Негативное пространство, окруженное туманом, не только подчеркивает субъект, но также вызывает определенные эмоции.
Задать эмоцию или настроение
Зачастую негативное пространство создает ощущение спокойствия, порядка и тишины, убирая все отвлекающие элементы. Однако, используя яркие цвета, можно вызвать чувства энергии и жизнерадостности.
Однако, используя яркие цвета, можно вызвать чувства энергии и жизнерадостности.
В психологии есть целая отрасль, изучающая реакцию человека на определенные цвета. Теплые оттенки – красные, оранжевые, желтые – вызывают чувства теплоты, восхищения, опасности, романтичности, страсти и злобы. Холодные же – синий, зеленый, фиолетовый – заставляют нас испытывать прохладу, спокойствие и грусть.
Таким образом, пешеход, идущий вдоль оранжевой стены, передает ощущение энергии не только за счет своей позы, но также благодаря цвету фона. Оранжевый зачастую ассоциируется с энергией, восхищением, энтузиазмом, возбуждением и теплотой.
Субъект, вокруг которого слишком много негативного пространства, будет выглядеть одиноким и изолированным, но, когда пространства слишком мало, это может вызвать ощущение клаустрофобии.
Почти монотонная стена делает минималистичную композицию намного привлекательнее.
Простота и минимализм
Создание негативного пространства за счет выбора ракурса, диафрагмы, глубины резкости и использования освещения может помочь упростить композицию. Представьте, что вы стоите посреди поля с пышными дикими цветами. Это сплошная каша, состоящая из контрастирующих цветов. Как получить хороший снимок в таких условиях?
Представьте, что вы стоите посреди поля с пышными дикими цветами. Это сплошная каша, состоящая из контрастирующих цветов. Как получить хороший снимок в таких условиях?
Если поместить в кадре один цветок, создать мелкую глубину резкости и затенить фон, беспорядочный пейзаж сузится до одного конкретного субъекта.
Продуктовая фотография, при работе с которой предмет располагается на белом фоне – еще один пример минималистичного подхода, где использование негативного пространства упрощает композицию и привлекает внимание к вещи.
Пространство для текста
Если вы планируете продавать снимки на фотостоках, знайте, что наличие негативного пространства играет особенно важную роль для покупателей. Именно в нем они помещают свой рекламный текст, названия журналов и заголовки статей. Словам нужно свободное место. Так же, как отступы в тексте повышают читабельность, делая текст менее густым и более дружелюбным, пространство вокруг текстового блока на фотографии позволяет ему выглядеть свободным и привлекательным.
Проблемная зона
1. Сложная терминология. Когда вы говорите с клиентами, которые могут быть не знакомы с условиями дизайна, убедитесь, что вы доносите значение негативного пространства, прежде чем описывать дизайн-решения. Для не-дизайнера может быть сложно понять, почему «этот экран нуждается в большом количестве белого пространства».
2. Желание уменьшить негативное пространство, чтобы разместить больше элементов на странице или экране. Это происходит не только в дизайне интерфейсов: вы можете услышать, как дизайнер интерьера рекомендует сохранить некоторое пространство для клиента, который хочет 4 книжных шкафа в одной комнате вместо 2, или архитектор, объясняющий, почему существует необходимость в пустом пространстве вокруг здания.
3. Плохая приоритизация. Негативное пространство не является залогом успеха, если за интерфейсом не стоит продуманная информационная архитектура.
Источник и иллюстрации
NEW BEDFORD WHALING MUSEUM (МУЗЕЙ КИТОБОЙНОГО ПРОМЫСЛА)
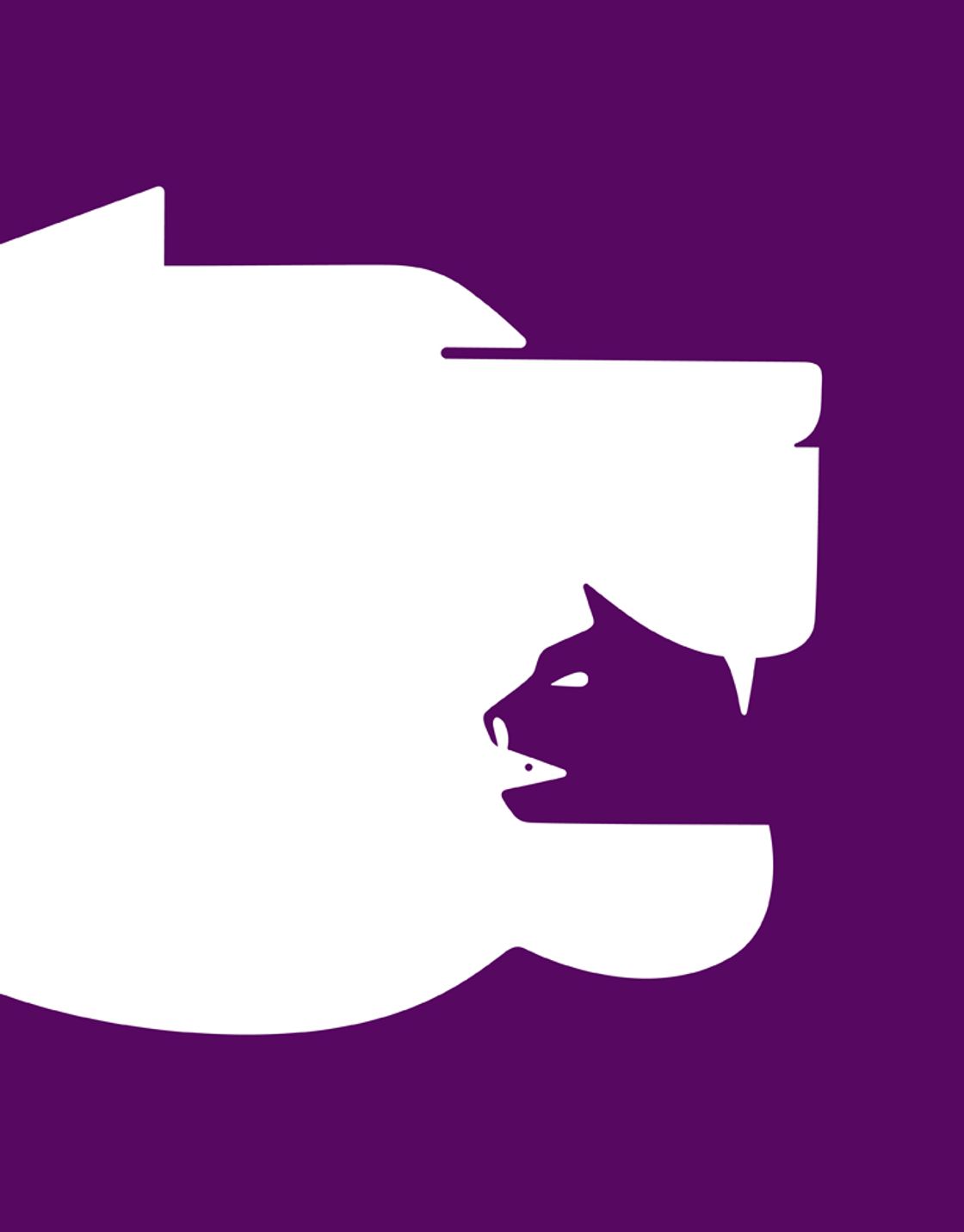
В логотипе Музея китобойного промысла мы можем видеть хвост кита, образуемый негативным пространством парусов китобойного судна.
Логотип сообщает не только о том, какого рода экспонаты мы можем увидеть в музее. Он также показывает нам масштабы кита, на фоне огромного корабля. Так мы можем ощутить всю опасность китобойного промысла и осознать, насколько сильными и отважными были люди, которые этим занимались.
Сайт для садовода-огородника. Агрохимикаты, удобрения. Садовая техника
Нет, друзья, не подумайте, что старина Боб решил вдруг покопаться в психологических теориях эмоций. Хотя, с другой стороны, чем не тема для статьи? Ведь графический дизайн и психология человека напрямую связаны друг с другом.
Но сегодня я хочу обратиться к не менее важной теме — использование вокруг элементов в дизайне.
Любой художник и дизайнер в своих работах уделяет много внимания деталям, но порой забывает об очень важной составляющей – о негативном или, как его еще называют, отрицательном пространстве
. А ведь использование негативного пространства является ключевым элементом художественной композиции!
Итак, знакомьтесь, негативное пространство
– это место вокруг изображаемого объекта.![]() Проще говоря, это область, незанятая содержанием.
Проще говоря, это область, незанятая содержанием.
Одним из первых негативное пространство начал использовать в своих работах американский художник-оформитель Чарли Гослин. Многие дизайнеры до сих пор черпают вдохновение и приводят в пример его работы.
Главной особенностью творчества Чарли Гросина было его умение создавать с помощью негативного пространства интересные графические элементы, наделенные дополнительным смыслом.
Хороший дизайнер понимает, что пространство, окружающее предмет не менее важно, чем сам предмет. Для того чтобы управлять взглядом зрителя, необходимо сделать «негативное пространство» активным.
«Негативное пространство» может становиться самодостаточным в композиции, конкурировать с «позитивным пространством» или поддерживать его. Однако в грамотном дизайне оно не должно отвлекать внимание от основного предмета композиции.
С помощью негативного пространства многим дизайнерам удается создавать удивительные логотипы. Вот один из наиболее интересных примеров — логотип Американского Архитектурного центра.
Не существует абсолютных правил, определяющих хороший дизайн. Тем не менее, есть основополагающие принципы зрительного восприятия, которых следует придерживаться для создания . Одним из них безусловно является восприятие физического пространства, занимаемого отдельно взятым графическим элементом по отношению к другим элементам на странице.
Впрочем, негативное пространство не обязательно должно быть белым, или окрашенным каким-то одним сплошным цветом. Оно может содержать плавные, цветовые переходы и даже фоновые объекты.
Учитесь видеть негативное пространство!
Для того, чтобы научиться эффективно использовать негативное пространство, вы должны видеть не только содержание страницы, но и ее скрытый смысл.
Один из инструментов, который используется преподавателями в художественных вузах, стал известен благодаря книге профессора Бетти Эдвардс «Рисование правой частью мозга»
. В упражнении студенты переносили изображение с фотографии или рисунка, размещенного «вверх ногами».
Поскольку изображение было перевернуто, студенты не могли распознать предмет на рисунке. Поэтому они машинально уделяли равное внимание как положительному, так и негативному пространству. В результате этого упражнения выходил значительно более детальный рисунок.
Вот наиболее известный пример с бокалом и контурами лица. Ваза Рубина — оптическая иллюзия, которая из-за негативного пространства вокруг вазы кажется то бокалом, то двумя лицами.
Широкие возможности «негативного пространства».
Применяя возможности «негативного пространства» можно добиться:
- Ощущения воздушности и элегантности композиции.
- Концентрации внимания на самом главном элементе композиции.
- Лёгкости восприятия текста.
- Управления взглядом зрителя. Например, от заголовка к иллюстрации, от иллюстрации к тексту.
- Передачи дополнительного смысла работы.
Очень интересно использует отрицательное пространство в своих картинках израильский иллюстратор Нома Бар
(Noma Bar). Его рисунки лаконичны, просты и в то же время остроумны. Он выпустил книгу иллюстраций «Негативное пространство» («Negative Space»). Данная подборка была опубликована в изданиях The Guardian и New York Times Magazine.
Его рисунки лаконичны, просты и в то же время остроумны. Он выпустил книгу иллюстраций «Негативное пространство» («Negative Space»). Данная подборка была опубликована в изданиях The Guardian и New York Times Magazine.
Работая над фотографией, мы всегда ограничены прямоугольной рамкой кадра. Мы вольны использовать предоставленное нам пространство как нам заблагорассудится. Мы можем включать в кадр одни объекты, оставлять за границами видимости другие. Мы можем выбирать главных персонажей и усиливать акценты на них, или, напротив, создавать абстрактные или графические композиции, где нас интересует узор, текстура или ритм. Тем не менее, какой бы кадр мы не выстраивали, мы всегда работаем с пространством. При этом, очень важно понимать, что пространство — это не просто то место, где мы можем располагать наши объекты. Пространство само часто бывает объектом.
Существует такое понятие — негативное пространство
. Обычно так называют пространство, окружающее главный объект фотографии или рисунка. Негативное пространство, несмотря на свое не позитивное название, может быть очень хорошим выразительным средством. С его помощью мы можем добиваться самых разных вещей.
Негативное пространство, несмотря на свое не позитивное название, может быть очень хорошим выразительным средством. С его помощью мы можем добиваться самых разных вещей.
1. Заставлять фотографию дышать, наполнять ее воздухом.
2. Выделять один, непохожий на все остальное, объект, выгодно подчеркивая необходимый контраст.
3. Создавать однородный фон для четкого и читабельного разделения планов.
4. Создавать иллюзию бесконечности пространства, внутри которого живет главный объект съемки.
5. Подчеркивать контраст между объектами, заложенный в фотографию автором.
Но самое главное: правильное использование негативного пространства делает фотографию простой, лаконичной и читабельной. Такие фотографии очень просто воспринимать, они моментально находят отклик у зрителя, без преград считывающего высказывание фотографа.
Помимо негативного пространства, существует пространство мертвое
. Оно тоже окружает основные объекты съемки, однако работает оно абсолютно противоположным образом. Мертвое пространство заполнено множеством отвлекающих и сложно различимых деталей. Оно мешает и заслоняет собой высказывание фотографа, и первое, что хочется сделать при просмотре фотографий с мертвым пространством — немедленно избавиться от него.
Мертвое пространство заполнено множеством отвлекающих и сложно различимых деталей. Оно мешает и заслоняет собой высказывание фотографа, и первое, что хочется сделать при просмотре фотографий с мертвым пространством — немедленно избавиться от него.
В этом примере на переднем плане расположены кусты с красными листьями, сливающимися в одно сплошное и не читаемое пятно, за которым расположилась зона бурой травы. Такой передний план ничем не оправдан, он не работает композиционно, он эстетически не привлекателен, он неряшлив и сумбурен. Это пространство лишь отвлекает от красивых гор на заднем плане и атмосферных высокогорных домов на среднем. Это мертвое пространство.
Похожая ситуация и в этом примере. Великолепная горная гряда теряется на фоне бесформенного бурелома на переднем плане. Взгляд то и дело возвращается к этим поваленным деревьям, и безуспешно пытается отыскать во всем этом гармонию. Это похоже на состояние зрителя, сидящего в кинотеатре на просмотре увлекательного фильма, но вынужденного постоянно отвлекаться на невнятный разговор соседа по мобильному телефону: в какой-то момент ты, волей неволей, начинаешь вслушиваться в шепот говорящего, теряя историю на экране.
Кому эта статья будет полезна? Во-первых, всем начинающим дизайнерам, а также всем тем, кто уже начал свой путь в роли UI/UX дизайнера, в студии или на фрилансе, но в той или иной мере испытывает неуверенность при работе с контентом.
Идея статьи
Она пришла ровно год назад, когда я начал преподавать дизайн в IT школе. Именно тогда я понял, что у многих студентов (как и у меня, когда я начинал свою карьеру дизайнера) есть проблемы с правильным размещением контента. Обычно все сводилось к тому, что либо я лепил чересчур много текста, либо наоборот количество пространства вокруг текста можно было сравнить с пустыней в Чили.
Недавно мне попалась книжка ребят из UXPin про негативное пространство, которую я перевел, добавил немного своего опыта и изложил все мысли в этой статье. Надеюсь Вам будет интересно и полезно!
Итак, начнем!
Негативное пространство
Слайды взяты из моего доклада, с которым я выступал в Днепре и в Харькове. Слайды на английском, т. к. планируется английская версия доклада.
к. планируется английская версия доклада.
“Негативное пространство”
- это пространство между элементами на странице.
Каждый веб-сайт - это цифровое отображение интерфейса. Кнопки, ссылки, текст и другие медиа нуждаются в «воздухе». Подобный эффект вы можете увидеть, например, рассматривая хорошую картину, где пространство улучшает общую композицию, для этого часто применяют понятием “большая картина
”.
Также негатинвное пространство
может использоваться и между более мелкими объектами, такими как текст или небольшие изображения. Пространство часто говорит больше об отдельных элементах, а не о странице в целом. Это как один большой микрокосмос в макрокосмосе: мелочи всегда влияют на общую картину.
Разделение негативного пространства
Есть несколько различных видов негативного пространства, применяемых в layout-ах веб-сайтов:
- Композиционное негативное пространство
- пространство для полей, отступов и общей композиции.
- Визуальное негативное пространство
- пространство для графиков, иконок, кнопок или элементов. - - пространство между заголовками / пунктами и строками текста.
Для примера давайте рассмотрим с вами предыдущий слайд. Это пример админпанели (или Dashboard
-а). Обратите внимание насколько хорошо каждый элемент, каждая кнопка и блок читаются и смотрятся гармонично, как в общей картине, так и по отношению к другим элементам.
Композиционное пространство
здесь хорошо видно в отступах между блоками. Мы четко видим блок навигации и блок поднавигации, а также основной контент.
Визуальное пространство
здесь хорошо отражено в отступах между небольшими изображениями и основными блоками, создавая визуальную дистанцию. Визуальные элементы - это середина между макро дизайном композиции и микро содержанием стиля. Обратите внимание на правильное расположение иконок и пространство между ними, блоки с цифрами 15, 14 и 28 смотрятся гармонично, а контент не выглядит затерянным в этих карточках.
Копнув глубже, мы увидим текстовое негативное пространство
между заголовками текста и, например, в блоках сообщений. Кроме этого, обратите внимание, как
текстовое негативное пространство
используется между миниатюрными изображениями и их названиями.
Макро- и
Ребята из UXPin в своей книге часто “негативное пространство” называют “цифровым белым пространством”.
Все стили негативного пространства можно разбить на 2 основные категории: и . Большие сайты включают обе категории в дизайн layout-ов.
обнаруживается при общем взгляде на дизайн, на макроскопическом уровне. Как я уже упоминал, его можно назвать “большой картиной”
, где
композиционное негативное пространство
захватывает основной фокус. Дизайнеры обычно начинают новый веб-проект с создания варфрейма или прототипа, который наглядно демонстрирует
макро-негативное пространство
на странице.
Микро-негативное пространство
регулирует пространство между всеми небольшими элементами страницы, такими как: навигационные ссылки, галереи изображений, неупорядоченные списки и заголовки страниц.
Микро-негативное пространство
может быть использовано для медиа, таких как изображения / иконки (
визуальное негативное пространство
) или таким текстом, как заголовки / параграфы (
текстовое негативное пространство
). Как и большинство детализированных layout-ов, приведенный выше пример демонстрирует присутствие как
макро-
так и
микро-негативного пространства
вместе.
Макро-негативное пространство
существует между каждым из больших разделов страницы, в то время как
микро-негативное пространство
располагается между внутренним контентом страницы.
После того как мы узнали о том, что же такое негативное пространство и о его видах, давайте попробуем научиться его использовать.
Как применять негативное пространство
Каждый веб-сайт использует пространство по-разному в зависимости от сути контента.
К примеру, вы можете оставить много негативного пространства на
landing page, потому что хотите сделать акцент на кнопке призыва к действию.
Некоторые интернет-магазины напротив, имеют много контента, который необходимо уместить в layout. В этом случае, потребность в негативном пространстве
по-прежнему не исчезает, но вероятно, контент не будет с таким же размахом и беззаботно размещен, как мы могли бы увидеть на обычной landing page.
Суть заключается в том, что негативное пространство
должно быть увязано с контекстом, это значит, что нет особых четких правил, применяемых для каждого веб-сайта. Но вот некоторые общие советы:
- Почувствуйте ваш веб-сайт и его организацию
- Ограничьтесь 15 точками внимания для страницы. Каждому элементу, который вы добавляете в интерфейс, назначается одна точка. - Сравните свои идеи с другими похожими дизайнами
- Проанализируйте, как другие дизайнеры используют
негативное пространство
в своих layout-ах. - Поймите, что взаимосвязи внутри контента определяются окружающим негативным пространством
- Пассивное
негативное пространство
создает «воздух», в то время как активное
негативное пространство
приводит пользовательский взгляд к конкретной части контента.
Пространственные дизайн фичи
На данном слайде также, показано хорошее применение негативного пространства.
Композиция - это гештальт
. Это целый веб-сайт, который возникает из суммы его частей. Чтобы полностью понять,
что
работает и
почему
, вы должны изучить белое пространство на композиционном и микроскопическом уровне.
Давайте рассмотрим пример на слайде выше. Справа у нас еще один интернет-магазин по продаже мебели, но с другим дизайном. Обратите внимание, как здесь работает негативное пространство: каждая карточка с товаром (кресла) является отдельной композицией со своим негативным пространством, которое создает акцент на контенте. В свою очередь, эти карточки гармонируют друг с другом и смотрятся хорошо, за счет негативного пространства вокруг них. А композиция из этих карточек, в свою очередь, прекрасно вписывается в общую картину сайта и дополняет блоки с фотографиями интерьеров.
Гештальт законы гласят - объекты, расположенные в тесной близости будут выглядеть как единый “блок”, таким образом, негативное пространство выступает в качестве визуального сигнала
. Но другие элементы, такие как, например, виджет галереи тем, призваны быть хорошо отделены. Больше пространства между текстом и изображениями (в сочетании с контрастным цветом) заставляет посетителей обратить свое внимание на виджет галереи, так как ничто другое не отвлекает внимание. Это удобный прием для ссылок / кнопок или определенного контента, если вы хотите добавить больше интерактивности.
Но другие элементы, такие как, например, виджет галереи тем, призваны быть хорошо отделены. Больше пространства между текстом и изображениями (в сочетании с контрастным цветом) заставляет посетителей обратить свое внимание на виджет галереи, так как ничто другое не отвлекает внимание. Это удобный прием для ссылок / кнопок или определенного контента, если вы хотите добавить больше интерактивности.
Сайты портфолио являются еще одним отличным источником вдохновения для использования негативного пространства
, поскольку дизайнеры уделяют большое внимание тому, чтобы со вкусом оформить свои работы. Идеальный дизайн сайта включает в себя всю визуальную информацию в «эффектной подарочной упаковке».
Практическое применение
Каждый дизайн веб-сайта является уникальным, поэтому вы должны всегда компоновать негативное пространство
с другими дизайн техниками, которые хорошо работают друг с другом.
Вот несколько советов для практического применения негативного пространства
:
- Разнообразие - хорошо.
Для некоторых проектов, возможно, потребуется меньше негативного пространства, для других, наоборот - намного больше. - Приоритет - разборчивость и читаемость.
Перед тем, как приступить к дизайну, создайте список элементов интерфейса для оценки масштабов вашего контента. После того, как вы закончите, попробуйте создать своего рода грубый варфрейм контента, чтобы оценить, сколько пространства потребуется для хорошей разборчивости (насколько хорошо вы сможете различить буквы и слова) и читаемости (насколько хорошо вы сможете разбирать содержимое). - Вырывайтесь из вакуума.
Используйте контрастные цвета, соизмеримые размеры шрифтов и асимметричное
негативное пространство
, чтобы добавить стиля в layout. Поймите, что
негативное пространство
является побуждающим к реакции элементом дизайна и влияет на восприятие всех окружающих элементов.
Применение негативного пространства
является одновременно эстетическим и практическим. Оно влияет на цифровой дизайн так же, как бы повлияло на картину - но сайт это не картина. Сайт предназначен для взаимодействия, кликанья, прокруток и используется таким количеством людей, каким это только возможно.
Практическое негативное пространство
создает структуру вокруг контента, которая имеет жизненно важное значение для успеха любого дизайна. Подумайте, почему при применении
негативного пространства
важно знать больше о дизайне пространства для контента.
Эстетические свойства негативного пространства
Для большего погружения в дизайн негативного пространства
, требуется знание других фундаментальных UI принципов дизайна. Они часто близки к принципам, применяемым в области графического дизайна и все они объединены в общую композицию.
Негативное пространство
играет важную роль в конечной композиции, поскольку оно существует в каждом стиле layout-а, независимо, будь это минималистский стиль дизайн-агентства или огромной компании онлайн торговли. Конечно можно следовать стилю минимализма, но не всегда это является единственным лучшим выбором для каждого веб-проекта. Относитесь к негативному пространству как к такому элементу дизайна, при использовании которого, только вы сможете соизмерить величину своего труда и успеха, так как люди не смогут этого понять и оценить.
Подводя итог, помните:
- Негативное пространство служит как содержанию, так и стилю дизайна.
- Пространство между большими частями контента будет его разграничивать, создавая блоки (разделы) страницы.
- Дополнительные отступы вокруг определенного сегмента контента привлекают внимание посетителей к этой области, потому что на экране нет ничего другого такого, что бы привлекло внимание.
Создание визуальной иерархии
Все мы знакомы с понятием иерархии в реальном мире. Например при упоминании королевских семей, мы четко представляем, кто на каком уровне - принцы и принцессы, короли и королевы.
Дизайнеры используют иерархию, чтобы показать превосходство одного элемента / раздела над другим. Конечно, важную роль играют такие детали, как размеры шрифтов и их стили, но негативное пространство также может помочь установить связь между заголовками или абзацами текста. Иерархия - это то, что делает контент легким для понимания.
Большее расстояние привлекает внимание
Когда вы делаете большие расстояния между элементами страницы, вы вынуждены удалять “лишние элементы”, которые попадаются на пути. Вы всегда можете использовать негативное пространство
в ваших интересах, потому что это непосредственно не заметно для посетителей. Если вы вставите белое пространство между частями контента, то сможете таким образом привлечь внимание к этой области.
В случае, когда вы сомневаетесь, как лучше поступить - всегда нужно предпочитать большее количество негативного пространства
, меньшему. Многие веб-сайты, к сожалению, страдают от перегрузки слишком большим количеством информации, без достаточного количества «воздуха». Но это лишь общее правило и не следует воспринимать его как нерушимый закон.
Правильные пространственные пропорции являются правильными только для определенного контента. То, что выглядит хорошо в одном layout-е, может плохо смотреться в другом. Тонкий баланс пространства должен быть достигнут путем практики и изучения существующих layout-ов сайтов.
Чередование пространственных элементов
Когда элемент использует асимметричное пространство, он выгодно выделяется на фоне других, окружающих его элементов. Это всегда будет выглядеть ярко, что особенно важно, если вы делаете дизайн части страницы, на которой один линк или кнопка требует большего внимания, чем другие.
Асимметрия не всегда связана внешними взаимоотношениями с полями, отступами или выступами. Она также может быть связана с внутренними взаимоотношениями, например, между небольшими изображениями или выравниванием текста. К примеру, галерея изображений может содержать 5 картинок, где средняя немного больше, чем другие, что главным образом, используется для привлечения внимания. Асимметрия отлично подходит для акцентирование на определенной области на странице или к конкретному элементу на странице.
Давайте рассмотрим более подробно, как асимметричность выражается через контраст, интервал и другие элементы дизайна, дополняющие друг друга.
Наблюдаемый контраст
Путем удаления всего, что отвлекает, вы заставляете пользователей сосредоточиться только на том, что сразу бросается в глаза. Затем можете применить дизайнерские эффекты, такие как фоновые градиенты или даже анимации к этим областям. Эти эффекты могут быть использованы на одном или двух элементах, чтобы сделать их выделяющимися среди других. Используйте негативное пространство
в ваших интересах, чтобы привлечь рассеянно перемещающийся взгляд пользователя к определенным элементам страницы.
Пространство привлекает внимание
Разделив страницу на блоки, вы создаете естественную иерархию контента. С помощью уникальных стилей (полноэкранные бекграунды, увеличенная типографика, скриншоты приложений) эти деления на разделы становятся еще более очевидными. Имейте ввиду, что не всем веб-сайтам подойдет подобное деление содержания на большие разделы, но все-таки это очень популярная техника среди дизайнеров, которая выглядит просто фантастически, когда применена и выполнена должным образом.
Создание эффекта luxury с помощью пространства
Пример на слайде взят с сайта Marie Laurent (https://marielaurent.fr/)
Несмотря на то, что негативное пространство
часто рассматривается как метод для улучшения UX и юзабилити, оно также может быть использовано для эстетических целей. Многие веб-сайты применяют
негативное пространство
как часть стиля дизайна, поскольку оно хорошо смотрится и аккуратно подчеркивает бренд.
Большинство layout-ов, извлекающих пользу из эстетического негативного пространства
, созданы, чтобы сосредоточиться исключительно на контенте, без каких-либо отвлекающих факторов. Контент может быть сжатым, кратким в минималистичных layout-ах, или может быть долгим и детальным. Оригинальное, нестандартное использование
негативного пространства
в качестве элемента дизайна создает лофтовую, просторную атмосферу, которая резонирует во всем сайте.
Взгляните на пример на слайде выше. На домашней странице используется минималистичный стиль дизайна с flat цветами, типографикой одной группы (семьи) и большим количеством белого пространства. Layout построен вокруг разделов контента, которые привлекают ваше внимание почти сразу.
Обратите внимание на то, что большую часть домашней страницы занимают дизайн работы. Фактически образцы портфолио являются наиболее важным компонентом, и поэтому привлекают самое пристальное внимание. В области контента, негативное пространство
отделяет текст, кнопки, и навигационные ссылки.
Эстетически негативное пространство
также играет важную роль в одностраничных layout-ах.
Иерархия контента строится не только на негативном пространстве
. Пространство является жизненно важной частью головоломки, но другие основы дизайна требуют точно включать в себя визуальную иерархию. Эти основы включают в себя цвета, выбор шрифта и типографики, сходство и контраст, и графику, размещенную согласно контенту.
Пространство, расположенное между всеми элементами, диктует их взаимоотношения и баланс. При создании нового мокапа, вы, вероятно, будете сомневаться насчет пространства некоторое время, если вы не являетесь опытным дизайнером.
Действительное понимание, сколько именно негативного пространства
должно быть использовано для создания визуальной иерархии, требует практики и это также означает, что на вашем пути возможны и ошибки. Путаница - это большая часть процесса обучения и чем больше вы занимаетесь дизайном, тем больше вы будете учиться.
Создание структурированного контента и типографики
Ранее я говорил о построении иерархий в “большой картине” композиции веб-сайта. Но, так как мы погружаемся глубже в типографику, вы также должны учиться создавать иерархии, связанные с определенным текстом на странице. Вне зависимости от количества стилей заголовков, ваша работа дизайнера, применить их таким образом, чтобы иерархия была четко установлена.
Пространство между текстом имеет важное значение, поскольку оно помогает определить содержание самой страницы. Когда пользователи видят новый заголовок, они должны понять, переходит ли контент на совершенно новую тему или этот заголовок все ещё связан с текущей темой. Правильное сочетание размера, цвета и стиля заголовка текста помогает создать правильные ожидания у пользователей.
Отрицательное пространство между текстом показывает, как взаимосвязан контент страницы. Заголовки с большим количеством пространства выглядят как более доминирующие, в то время как заголовки, располагающиеся ближе к параграфам рассматриваются как связанные с ними по контексту. Нижние отступы после параграфов показывают соотношение между строками текста и их положение в иерархии. Все это опять же говорит о скилле использования иерархии в контенте, чтобы визуально разграничивать текст на странице.
Взаимосвязи заголовков
Каждый заголовок должен отражать его собственный уникальный стиль, который также дополняет другие стили текста на странице. Блестящее применение заголовков появляется с практикой, но негативное пространство
должно в целом работать одинаково, независимо от стиля заголовков.
Рассмотрим пример, на слайде выше. Обратите внимание пространство между заголовком “Features” больше чем между другими заголовками, что говорит о том, что это главный заголовок всего раздела. В то время как заголовок “Know your business better with free report” читается как заголовок лишь текстового блока, в котором, в свою очередь, есть выделеные жирным, подзаголовки. Во всей этой структуре немаловажную роль играют и абзацы (образующие текстовые блоки), которые подчеркивают главенствующую роль заголовков.
Возьмите такие идеи во внимание для заголовков страниц:
- Визуальная иерархия должна быть очевидной, за счет использования пространства, размера, цвета и / или стиля текста. Она должна быть видна даже с расстояния 1–2 метра от монитора.
- Размещайте каждый подзаголовок близко к его первому параграфу.
- Размещайте текст в непосредственной близости к содержательным заголовкам, чтобы передать свои идеи более быстро и четко.
Контрастные эффекты
Другой метод построения визуальной взаимосвязи - использование контраста. Использование сбалансированного негативного пространства
может построить своего рода фундамент, где текст ощущается естественной частью чего-то целого (единого). В примере выше, на слайде, видно, что за счет объединения контента в столбцы - эти блоки читаются четко, а заголовки с выделенным текстом выглядят более контрастно.
Навигационные меню
На сайте Microsoft наиболее удачно показан пример использования негативного пространства в навигационном меню.
Почти все веб-сайты требуют определенной формы первичной и вторичной навигации, если они, конечно, не являются одностраничными.
Интересно, что количество негативного пространства
, находящееся в навигации, может отличаться друг от друга. Все зависит от плотности контента и количества ссылок, которые должны помещаться в одно навигационное меню. Многие из примеров, показанных выше - это простые landing page с несколькими линками. Чем меньше контента на landing page, тем более креативно можно подойти к layout-у навигации - например, сделать дизайн навигационных ссылок в виде больших блоков типографики или разместить их в углу.
Но при структурировании более сложного интерфейса, вам нужен более сильный план нападения. Как например, у компании Microsoft, которая обеспечивает саппорт всех своих продуктов (слайд выше). В дизайне сайта компании Microsoft принимается во внимание их огромное количество продуктов, начиная от таблетов до Xbox консолей и игр. Это очень тонкий баланс.
Их меню навигации выглядит как линки с выпадающими меню. Каждый выпадающий список использует всплывающее меню с вторичными и третичными линками на продукты. Не стоит и говорить, что веб-сайт компании Microsoft содержит очень много контента.
Большая часть их навигации - это изысканное использование негативного пространства
. Все ссылки в их выпадающих меню ведут себя как блочные элементы с большими отступами. Посетители могут навести курсор на любую точку над / вокруг линка и он станет кликабельным.
Следуя закону Фитса, создание больших областей для навигационных ссылок, идеально с точки зрения UX, поскольку это делает навигацию сайта легкой и приятной
.
Читабельность увеличивается при добавлении большего количества пространства между текстом, поэтому делайте много дополнительного пространства при размещении множества ссылок в одном меню. В этом случае, щедрое количество негативного пространства помогает лишиться эффекта перенасыщенности из-за слишком большого количества объектов интерфейса, как говорится в законе Хика
.
При дизайне меню навигации, всегда необходимо думать о плотности контента. Какое количество контента должно быть доступно в этой части веб-сайта? Ответ вы сможете найти, если поразмыслите над некоторыми опциями вашего дизайна навигации и, таким образом, поймете, какое количество негативного пространства
должно быть применено. Некоторые советы для стилей навигационных меню:
- Отрегулируйте размер, шрифт и пространство в соответствии с количеством ссылок.
- Более мелкие ссылки могут также привлекать внимание с помощью контраста или прокрутки навигационной панели.
- Дополнительное пространство создает больше места для ссылки и она, таким образом, выделяется. Рассмотрите пространство, как по вертикали, так и по горизонтали, для создания “блока ссылок”.
- Различные разделы страницы требуют различного количества негативного пространства
. Верхняя навигация веб-сайта может кардинально отличаться от навигации футера.
Длинные параграфы
Внешний вид контента будет изменяться в зависимости от его типа. Например, интернет-журнал новостей будет использовать стили параграфов, отличающиеся от тех, которые используются в небольшом блоге по садоводству. Количество контента, длина контента, а также уровень детализации - все вступает в игру, когда идет речь о стилизации параграфа.
Попробуйте дизайн с достаточно большим по размеру текстом, чтобы он был читаемым с расстояния 2м от экрана. Отношение к размеру текста очень похоже на отношение к белому пространству, в том смысле, что как правило, его лучше сделать больше, чем меньше. Но, тем не менее, проявляйте умеренность и сдержанность. Если размер текста слишком большой, то он будет просто занимать больше места на экране и требовать прокрутки. Но если он слишком мал, он может оказаться просто нечитаемым или посетители будут испытывать трудности с «вертикальным ритмом» (устоявшийся четкий строгий паттерн и это заставит их глаза двигаться медленно от строки к строке.
Две важные вещи, которые необходимо иметь в виду - это поля (отступы) и высота строки (пространство между каждой строкой). Размер текста в параграфах предписывает оба эти значения, так как белое пространство зависит от размера.
Вот некоторые хорошие практические правила:
- Не используйте высоту строки больше, чем обычная, средняя строка текста.
- EM Unit CSS шрифта идеально подходит для создания единых размеров во всех браузерах.
- Высота строки часто должна быть чуть больше, чем размер шрифта.
Интервалы между абзацами могут показаться сложной темой, но это важная тема, особенно для наполненных большим количеством текста, сайтов. Отступ от нижнего параграфа должен быть значительно больше, чем от типичной строки текста. Отступы от нижнего параграфа должны быть достаточно большими, чтобы вы могли визуально определить, когда параграф закончился.
После того, как вы определили размер текста веб-сайта, становится намного легче играть со значениями высоты строки и определять пространство для отступов. Цель здесь ясность и структура. Каждый новый параграф должен быть очевиден без каких-либо сомнений. Ключ - пропорциональное пространство между каждым блоком текста.
Вывод
Отрицательное пространство в типографике непосредственно влияет на общую композицию и уменьшает количество элементов на странице одновременно. В дизайне типографики, контекст - король.
Параграфы, расположенные на странице, возможно, потребуют увеличенных отступов, в отличие от параграфов, расположенных на боковых панелях. Линки в хейдере могут выглядеть лучше с применением дополнительных отступов, но линки в футере наоборот, будут выглядеть приятнее с небольшими отступами. Нет четких правил, только лучшие практики и ваш опыт помогут вам сориентироваться.
Также помните, что типографика всегда сопровождается своей собственной иерархией так же, как структура страницы. Используйте негативное пространство
, чтобы подчеркнуть определенные области или группируйте вместе небольшие блоки текста. Много практики - оптимальный способ улучшить ваше восприятие быстрого распознавания пространственных композиций, которые будут лучшими для каждого конкретного веб-проекта.
Когда дело доходит до дизайна использования негативного пространства
, помните, что пространство как эстетическое качество всегда идет на втором плане, а главным и основным всегда должно выступать его применение как инструмента дизайна. Пространство создает взаимосвязи, определяет иерархию, и подчеркивает контент - всегда имейте это в виду при рассмотрении вопроса о том, как снизить визуальный шум.
Если Вам было интересно - подписывайтесь на мои странички в соцсетях, а также следите за моими обновлениями. Спасибо!
Пошаговые инструкции
Рассмотрим по шагам 2 дизайна необычного маникюра, который не оставит равнодушным ни женщин, ни мужчин. Они простые в исполнении, смотрятся шикарно и вызывают у окружающих бурю положительных эмоций и восторженных взглядов.
Итак, начнем с первого дизайна:
- Готовим ноготки привычным уже способом к нанесению базы.
- Наносим базовое покрытие. Для создания этого маникюра мы будем использовать термоплёнки. Для их использования необходима идеально ровная ногтевая поверхность, поэтому не торопись и тщательно создавай архитектуру ногтя.
- Наносим гель-лак на половину ноготка. Следим за тем, чтобы все ногти выглядели одинаково: если половина закрашена, то половина на всех ногтях, а не треть или больше половины. Нужно добиться равномерного тона и ровной, идеально четкой линии, которая заканчивает цветной фрагмент. Для начала снимаем липкий слой с базового покрытия и немного шлифуем поверхность бафом. Это поможет нанести пигмент более удобно и легко, без затеков.
Нанести лак на половину ногтевой поверхности можно тремя способами:
- Тонкой кистью. Ставим каплю цветного лака на фольгу, так будет удобно. В нашем случае используем теплый серый оттенок, но ты можешь выбрать цвет на свое усмотрение. Пропитываем кисть цветом и не спеша рисуем тонкую линию на середине ногтевой пластины. Закрашиваем весь участок. Стараемся сделать это максимально равномерно, без проплешин, но тонким слоем, чтобы он легко просушился в лампе. После просушивания первого цветного слоя наносим второй тонкий равномерный слой.
Это не самый простой способ. Он имеет свои недостатки: цветной пигмент не всегда накладывается равномерно, также можно перестараться с толщиной покрытия. Но, вместе с тем, этот способ быстрый, что является несомненным плюсом;
- Плоской кистью. Очень быстрый и простой способ. Наносим тонким слоем пигментированный гель-лак чуть больше чем на половину ногтя. Теперь плоской кистью, немного смоченной в клинсере, чтобы кисть была слегка влажной, убираем с ногтевой поверхности лишний гель-лак ровным движением. Кисть держим перпендикулярно ногтю. Сушим цветной слой в лампе. После просушки первого слоя повторяем процедуру со вторым слоем.
Эта процедура занимает еще меньше времени и усилий. Легко этим способом добиться равномерного слоя. Единственной сложностью является попадание в границу пигмента на втором или третьем слое. Но если наносить гель-лак тонким слоем, то граница будет отчетливо видна;
- С помощью скотч-ленты, которую мы будем использовать как трафарет. Нужно приклеить ее так, чтобы она плотно прилегала к ногтевой поверхности, особенно в районе боковых валиков.
Как можно плотнее прижимай ее в этой области апельсиновой палочкой, пушером или чем-то еще удобным для этого. Торчащие усы ленты срезаем, чтобы они не прилипали к соседним пальцам и не отклеивали всю ленту с ногтя. Наносим цветной слой с учетом некоторых важных моментов: нужно вовремя остановиться и не вылезти за ленту, нельзя допустить скопление пигмента возле ленты, а также затекание цвета под ленту в районе валиков. После нанесения первого слоя цвета сушим ногти в лампе и повторяем процедуру. После полимеризации цветных слоев отклеиваем ленту с ногтя, оттягивая ее параллельно к ногтю.
Благодаря такому способу получается очень ровный пигментированный край, но могут случиться затеки, да и целиться возле ленты приходится.
- Следующим шагом будет нанесение на ногти термофольги. Обезжириваем ногти. Подложка термодизайна прозрачная, поэтому легко примерять необходимый кусочек. Отрезаем фрагмент термофольги немного больше, чем нам нужен, для удобства в работе.
Нужно подержать пленку немного под лампой, чтобы она разогрелась. Размещаем отрезанный кусочек фольги на голую поверхность ноготка. Растягиваем дизайн к свободному краю и в стороны боковых валиков. Особенно хорошо нужно пленку натянуть на торец пластины, да и вообще по всему периметру свободного края.
При этом следим, чтобы термодизайн был параллелен цветному краю на ногтях. Убираем лишнюю пленку с помощью кусачек возле валиков и пилочкой на торцах ногтей.
- Образовавшуюся борозду, наше негативное пространство, которое осталось не закрашенным, между цветным слоем и термопленкой заполняем базовым покрытием. Затем наносим тонкий базовый слой на весь ноготь, чтобы выровнять поверхность. Сушим ногти в лампе.
- Покрываем всю поверхность топом, который зафиксирует декоративный дизайн и придаст дополнительный блеск. В итоге получаем эффектные и притягательные ноготки.
Теперь рассмотрим технику выполнения еще одного не менее эффектного нейл-арта с элементами геометрии в сочетании с негативным пространством. Выглядит такой декор очень стильно. Естественно, ногти подготавливаем к маникюру, выравниваем при необходимости ногтевую пластину, то есть проводим все необходимые предварительные процессы. Переходим непосредственно к технике декорирования.
- Ноготки на средних, указательных и больших пальцах покрываем слоем бежевого лака. Полимеризуем в лампе. Наносим второй слой для насыщенного, глубокого, равномерного оттенка.
- Покрываем эти ногти матовым топом, полимеризуем в лампе.
- Ногти на безымянных пальчиках и мизинцах обезжириваем. На этих ногтях будет дизайн, поэтому приклеиваем липкую ленту на поверхность в нужном месте.
- Черным гель-лаком покрываем поверхность под лентой встык к ней в два слоя. Следим, чтобы возле ленты не было скопления пигмента и слои были тонкие и равномерные. Снимаем ленты и просушиваем ноготки в лампе.
- Выравниваем поверхность ноготков с черным цветом прозрачной базой, чтобы не было «ступеньки».
- С помощью тонкой кисти рисуем на ногтях жидким гель-блеском треугольники. Основание треугольника начинается в лунной зоне ноготка на максимально близком расстоянии от кутикулы, а вершина треугольника заходит на черную поверхность. Сушим ногти в лампе.
- Декорированные ногти покрываем топом, лучше матовым, полимеризуем. Получаем в итоге маникюр, который прекрасно подойдет для торжества, вечеринки.
Более деловой и офисный вариант этого маникюра может иметь такой вид.
Роль горизонта
Горизонт не рекомендуется устанавливать по центру кадра, лучше пусть это будет воображаемая граница ближе к верху или низу от середины. Отдельно хочу отметить, что отдавать предпочтение верхней или нижней части кадра нужно не из прихоти, а исходя из конкретной ситуации.
Так, если вам нравится больше небо, которое может подчеркнуть масштабы пейзажа, то сдвигайте горизонт к низу, если вас больше впечатляет окружающий ландшафт – то ближе к верху.
В этом случае главное не допустить ошибку, когда горизонт и горизонтальные линии главного объекта сходятся на одном уровне. Допустим, вы фотографируете сельский домик, при этом если вы допустите схождения линии гребня крыши и горизонта, то будьте уверены — взгляд наблюдателя отвлечётся от домика и будет блуждать по кадру, без особого предпочтения к какому-либо элементу сцены. Поэтому, лучше поднимитесь чуть выше на пригорок, либо просто подвигайте камерой верх-вниз, чтобы найти более подходящий ракурс.
И напоследок, популярный совет – старайтесь чтобы кадр не загромождался лишними, абсолютно ненужными деталями, особенно это актуально для пейзажного жанра. Удачи вам в творчестве!
Способы выполнения дизайна
Есть несколько способов сделать голый маникюр самостоятельно, не используясь услугами мастеров нейл-арта:
CARREFOUR
Carrefour – французская компания, занимающаяся розничной торговлей. Имеет очень крупную сеть магазинов во всем мире. Ее логотип изображен в виде двух противоположнонаправленных стрелок, которые символизируют мировой масштаб торговли. Негативное пространство между стрелками образует первую букву в названии .
Кроме того, логотип выполнен в цветах французского флага: красном, белом и синем.
Внутри слов(а)
Если вы посмотрите на названия фирм/брендов в логотипах ниже, то в каждом из них увидите какие-то скрытые символы. Их авторы удачно использовали отрицательное пространство внутри букв или между ними чтобы добавить туда соответствующие тематике элементы: молнию для слова “герой” (Hero), яйца в слово «Egg», изображение кинопленки в “Film” и др.
Примечания
- FAQ: ‘Ma’ and ‘Mu’ — Japanese Gardens Forum — GardenWeb (неопр.)
. Forums.gardenweb.com. Дата обращения 11 ноября 2009. Архивировано 22 июля 2012 года. - ArtLex’s Ne-Nz page (неопр.)
(недоступная ссылка). Artlex.com. Дата обращения 11 ноября 2009. Архивировано 22 июля 2012 года. - A Note for MA: Space/Time in the Garden of Ryoan-Ji — Iimura (неопр.)
. Mfj-online.org. Дата обращения 11 ноября 2009. Архивировано 22 июля 2012 года. - ↑ 12Farid Atiya, Abeer El-Shahawy, Matḥaf al-Miṣrī, Farid S. Atiya.
The Egyptian Museum in Cairo: a walk through the alleys of ancient Egypt. — С. 75–76. — ISBN 978-977-17-2183-3. - Betty M. Adelson.
The lives of dwarfs: their journey from public curiosity toward social liberation. — Rutgers University Press, 2005. — С. 5, 141. — ISBN 978-0-8135-3548-7.
Коровой пейзаж не испортишь
За таким шутливым названием ещё одного правила композиции, на самом деле, скрывается один из важнейших её аспектов. Суть данного правила проста:
Любое животное хорошо впишется в ваш кадр. Например, если вы фотографируете большое и пышное дерево, что уже является прекрасным, будет ещё лучше если рядом с ним вы запечатлеете какое-нибудь живое существо – корову, белку, лошадку, в общем не важно. Поместив его в кадре, вы позволите потенциальному зрителю ориентироваться в запечатлённом на бумаге или экране пространстве, оценить масштабы. Итак, для оживления картинки, а также для передачи масштабности используйте хорошо знакомых всем животных и предметы.
Внутри буквы
Также неплохо смотрится комбинирование одной буквы и одного символа. В этом случае, как правило, обыгрывается внутреннее пространство буквы или вокруг нее. Причем важно, чтобы она соответствовала вашему бренду или названию компании (как, впрочем, и сам графический объект). Вот парочка неплохих вариантов:
Итого. Дабы научиться делать такие работы вам придется хорошенько попрактиковаться. Хотя, на самом деле, подобного эффекта не всегда удается получить естественным путем. Попытайтесь заметить/оценить пространство между или вокруг имеющихся у вас слов, буквенных и других абстрактных символов, а также подобрать элементы, которые смогут туда поместиться. Надеемся, приведенные выше примеры лого вам помогут в этом всем разобраться.
Негативное пространство: сила «ничего» в дизайне
Существуют общепринятые лучшие практики в графическом дизайне, которые применяются ко всем средам.
Вероятно, вы слышали термин «негативное пространство» раньше — это одна из тех практик, которую дизайнеры используют постоянно. Если они сделали это правильно, вы, вероятно, даже не заметили этого. Как правило, это техника, используемая для привлечения вашего внимания к сообщению или визуальному оформлению темы, что усиливает его воздействие.
Это немного нелогично, когда вам нужно много общаться — трудно не поддаться искушению использовать каждый пиксель. Хорошей новостью является то, что если вы поймете идею негативного пространства, вы лучше поймете, как и когда его использовать.
Термин «негативное пространство» в контексте графического дизайна немного вводит в заблуждение. Похоже, вы описываете пространство на своей странице (реальное или виртуальное), в котором ничего нет.
Это на самом деле не правда.
В этом пространстве много «чего-то», и когда оно используется с определенной целью, его результат не является «отрицательным».
Негативное пространство — это дорожная карта вашего дизайна и коммуникаций, показывающая зрителю важные вещи, которые они должны знать или хотеть увидеть.
Это работает немного как фотография с некоторыми размытыми областями и одной очень четко сфокусированной областью. Ваш разум интуитивно знает, что нужно игнорировать размытость и переходить на резкость.
Наш мозг настроен на поиск знакомых форм и узоров, таких как распознавание чьего-либо лица, определенного дерева или вашей любимой кошки от соседской кошки.
Отрицательное пространство в дизайне посылает вашему мозгу те же сигналы. Когда пустое пространство прерывается элементом, ваш взгляд привлекает внимание.
Самый простой и практичный способ понять негативное пространство — это представить логотип, верхнюю часть вашей страницы по центру и примерно 15–20% ширины вашего браузера.
Важно отметить, что с обеих сторон ничего нет. Итак, где ты смотришь?
Ответ: Прямо у логотипа .
Вам не нужно начинать слева и следовать за ничем, пока не достигнете чего-то. Ваши глаза устремились прямо туда, потому что что-то прервало ничто.
Вот так работает негативное пространство. Это «ничто», которое ведет вас прямо к чему-то.
Итак, все элементы страницы должны иметь место?
Тем не менее, существует важное различие между элементами, достойными негативного пространства, и теми, которые нет.
Логотип? Отличный кандидат на негативное космическое обращение. Это важный элемент.
Концептуальное изображение? Ага. Добавляет к драме.
Дата опубликованной статьи? Ну, не так много. когда элементу на вашей странице дается область пространства самостоятельно, он сразу же считается «более важным», чем другие элементы на странице, которые более условно соответствуют потоку макета.
Итак, логотипы, заголовки, заголовки разделов, важные визуальные элементы — все элементы с должным уровнем важности для негативного пространственного обращения.
Рассказывать истории с негативным пространством
Выходя за рамки простого примера логотипа, о котором я упоминал выше, более сложные приложения с отрицательным пространством немного сложнее понять, но они очень эффективны при правильном использовании.
Негативное пространство может создать хитрость для глаз — тот, который может занять некоторое время, чтобы ваш зритель мог его поймать, но когда они его схватят, они оценят вашу хитрость.
Я включил несколько примеров того, что я имею в виду.
Создание визуальной драмы с негативным пространством
Другое применение негативного пространства — это драматизация визуального сюжета, например, важного портрета или ключевого визуала. Это часто используется вместе с заголовком темы или слоганом бренда.
Это немного сложнее, если вы работаете над обычным, повседневным проектом, но на концерте, когда ваш клиент хочет чего-то более «высококлассного», это может сработать хорошо.
Вот пример этого в действии (изображение использовано с разрешения фотографа Энтони Тейлора).
Кроме того, художники плакатов фильмов ужасов были одними из самых искусных представителей этого трюка.
Плакат для Полтергейста Стивена Спилберга (1982) является классическим примером.
Ни один из его отдельных компонентов не очень страшен.
Там маленькая девочка, плюшевый мишка, большой экран телевизора. Здесь нет ни крови, ни крови, ни призраков, ни даже жуткого шрифта.
Но, каким-то образом макет пропитывает его страхом и отвращением. Очевидно, что-то внутри этого телевизора очаровало эту бедную, невинную девочку, и она беспомощна, потерялась во тьме, вне нашей или чьей-либо другой досягаемости.
Интересно, что в выпуске 25-й годовщины (2007 г.) они переработали этот оригинальный постер, удалив большую часть негативного пространства и увеличив масштаб изображения, с сомнительными результатами.
Теперь, как зритель, мы делим комнату с девушкой. Конечно, это не место для отдыха, но много отчаяния прошло.
Так в чем же хитрость использования Negative Space?
Углубляясь в чистый дизайн, негативное пространство, используемое с другими концепциями дизайна, такими как деление на трети и пятые, основанный на сетке дизайн и типографика (не только выбор шрифтов, но и умение создавать интересные и привлекательные шрифты), становится очень разнообразным набором инструментов в эффективный инструментарий.
Профессиональные дизайнеры используют этот инструментарий в каждом проекте, но не используют каждый инструмент, конечно, каждый раз.
Хороший дизайн обычно прост. Один визуальный трюк. Один милый трюк. Один тип лечения.
Это становится хаосом, когда вы пытаетесь передозировать технику — очень похоже на написание веб-кода. Лучший подход, как правило, самый простой, с использованием наименьшего количества кода. Дизайн ничем не отличается.
Суть в том, что создать хороший дизайн с первого взгляда нелегко, и, честно говоря, есть много действительно плохого дизайна как внутри, так и на всех носителях.
Я считаю, что в любой ситуации лучший подход к проектированию — это тот, который креативный директор использовал для своей работы.
Его философия:
«Получите сообщение правильно. Сделайте это ясным и легким для следования, и придерживайтесь его стратегии. Сделайте это, и дизайн позаботится о себе ».
Поместите технику негативного пространства в свою панель инструментов дизайна и вытащите ее время от времени. Ваши клиенты предложат вам заполнить каждый пиксель, да. Это случается с лучшими из нас.
Но хороший дизайн всегда лучшая защита.
Твердое понимание отрицательного пространства
Вы когда-нибудь смотрели на дизайн, понимая, что он вам нравится или не нравится, но вы не были уверены, почему? Что в нем вам понравилось? Что тебе не понравилось? Не могли бы вы указать на это пальцем? Скорее всего, причина того, что вам это понравилось или не понравилось, заключалась в том, что в нем много негативного пространства.
Негативное пространство определено
Негативное пространство — это пустое или открытое пространство вокруг объекта, которое его определяет. С точки зрения непрофессионала, именно пространство вокруг предмета определяет, насколько привлекательным он выглядит.Большинству людей не нравится, когда дизайн слишком перегружен. Предоставление вашему объекту и другим объектам большого количества негативного пространства придает им гораздо большую четкость. Элементы дизайна визуально не сливаются в одну большую каплю. Вместо этого элементы разбиваются на разделы, что упрощает обработку информации отдельными фрагментами. Это гораздо проще, чем пытаться обработать весь дизайн и все его части сразу. Давайте посмотрим на несколько примеров.
Почему отрицательное пространство так эффективно
Игра с негативным пространством и использование его в своих интересах — отличный способ привлечь внимание к элементу дизайна.Когда кто-то смотрит на произведение, созданное с хорошо скомпонованным негативным пространством, зритель может легко оценить и оценить дизайн. Ключевым фактором является то, что им не нужно слишком много работать. Здоровый баланс между большим негативным пространством и интригой побудит зрителя потратить дополнительное время на просмотр вашего дизайна.
Дизайны с отрицательным пространством обычно очень просты, но зритель может сказать, что это нечто большее. Креативный дизайн негативного пространства более полезен для зрителя; у них появляется ощущение включенности, потому что они вычислили тонкое скрытое сообщение или изображение.Люди по своей природе любят чувствовать себя вовлеченными и информированными. Им нравится чувствовать, что они причастны к внутренней информации, поэтому, когда они видят творческое использование негативного пространства в логотипе или дизайне, это запоминается. Это очень эффективный способ добавить привлекательности вашему дизайну.
Негативное пространство и композиция
Негативное пространство оказывает огромное влияние на композицию и визуальное восприятие вашей работы. Когда в дизайне недостаточно свободного пространства, дизайн, даже если он простой, будет выглядеть перегруженным и сложным.В приведенном ниже примере в качестве дизайна используется изображение женщины и заголовок, но пустого пространства очень мало. Трудно сосредоточиться на том, что важно, потому что изображение занимает большую часть визуального присутствия. Тексту приходится конкурировать с изображением за внимание, и весь макет кажется сложнее, чем он есть на самом деле.
Ниже приведен пример лучшего использования отрицательного пространства. Фотография женщины намного лучше вписывается в композицию, и между ее портретом и шрифтом справа достаточно места.Логотип размещен в правом нижнем углу, что дает каждому элементу достаточно места. Шрифт привлекает гораздо больше внимания, и основное внимание уделяется сообщению, а не изображениям. Изображение должно быть вспомогательным элементом, а не основным акцентом.
Негативное пространство в типе
Негативное пространство используется не только для полной композиции; он также может улучшить тип. Если вы знаете о типографике, отрицательное пространство между каждой строкой текста называется интерлиньяжем. Интерлиньяж делает текст более разборчивым.Читая два абзаца текста, один почти без интерлиньяжа, а другой без него, легко понять, почему интерлиньяж так важен.
Как вы можете видеть на изображении выше, пустое пространство между каждой строкой (ведущей строкой) значительно облегчает чтение текста. Когда между строками текста недостаточно интерлиньяжа, вашим глазам трудно определить, где находится следующая строка текста, поэтому вам часто приходится перечитывать или пропускать строку текста. Это может раздражать и даже заставить кого-то резко перестать читать текст, а это последнее, чего хочет любой дизайнер.
Негативное пространство в шрифте в сочетании с жирностью создает на странице визуальную текстуру. Это может быть трудно понять, просто взглянув на шрифт, но если вы прищурите глаза, вы увидите общую взаимосвязь, которую создает негативное пространство, благодаря соотношению пространства того, что вы видите, и тому, как буквы и слова связаны. Прищурив глаза, несмотря на то, что шрифт имеет тот же размер и вес, из-за малого интерлиньяжа область текста слева выглядит темнее, потому что она более плотная.Поскольку текст справа более разбросан, он не привлекает столько внимания. Помните об этом, и ваши заголовки будут выделяться больше, для чего они и предназначены.
Фигура/фон (при конкуренции отрицательного и положительного пространства)
Вот тут и начинается самое интересное. Много раз дизайнеры создавали дизайн, в котором для размещения скрытых изображений использовалось конкурирующее положительное и отрицательное пространство. Ключом к этому эффекту обычно является сохранение упрощенных форм. Ниже приведен яркий пример конкурирующего пространства.Белая область выглядит как ваза или статуя. Черные области выглядят как два лица, смотрящих друг на друга.
Негативное пространство также используется и другими способами. Принципы гештальта — это основные законы, которые определяют, как мы воспринимаем различные методы дизайна. Один из этих гештальт-принципов называется завершением. Здесь информация об изображении может быть не вся представлена или определена линиями, но наши глаза дополняют формы за нас. Пример ниже читается как «Tia», потому что наши глаза сами формируют форму «i», не обводя правую часть буквы.
Наиболее распространенное творческое использование негативного пространства для создания умного логотипа. Суть в том, чтобы использовать положительное пространство как текст или одно изображение, а негативное пространство формирует другое изображение. Это предназначено для создания ментального образа, который может быть связан с именем. С точки зрения брендинга это может быть мощным инструментом для придания логотипу долговечности. Под стойкостью понимается способность оставаться в сознании любого, кто просматривает логотип. Ниже приведены несколько примеров звездных логотипов с творческим использованием негативного пространства.
Павлин NBC — отличный пример негативного пространства. Простые цветные фигуры образуют перья павлина. Негативное пространство вокруг перьев придает им большую четкость и симметрию, облегчая обработку перьев. Негативное пространство также образует тело и голову павлина. Гештальт-принцип продолжения заставляет наши глаза самостоятельно завершать формы.
Логотип Yoga Australia — оригинальный логотип, в котором используются позитивные формы для создания человека, занимающегося йогой, а негативное пространство в ее руке и ноге формирует форму самой Австралии.Логотип простой, но имеет большое визуальное воздействие.
Вероятно, это один из самых впечатляющих логотипов с негативным пространством, которые я когда-либо видел. Положительные формы создают игрока в гольф и показывают дугу его удара, в то время как отрицательное и положительное пространство объединяются, создавая лицо и шлем спартанского солдата.
Заключение
Негативное пространство является жизненно важным аспектом любого дизайна. Негативное пространство может иметь значение в фокусах дизайна, общем виде дизайна, его удобочитаемости и нашем общем восприятии презентации дизайна.Вы можете творчески использовать негативное пространство, чтобы побудить зрителей находить скрытые изображения в негативном пространстве вашей работы, что привлекает больше внимания и удержания вашего дизайна. Ваши зрители с большей вероятностью запомнят предполагаемое сообщение дизайна благодаря использованию креативных изображений.
Знаете ли вы время, когда креативное негативное пространство привлекало ваше внимание? Вы создали дизайн, творчески использующий негативное пространство? Это сделало бизнес вашего клиента более успешным? Поделитесь своими мыслями в разделе комментариев ниже.
Почему негативное пространство важно в дизайне? | от 17Seven | 17Seven
В дизайне есть основной термин, о котором часто забывают: «Пространство». Это важный фактор в дизайне, который сильно меняет все используемые элементы. В этой статье говорится о важности негативного пространства и его использовании.
Иллюзия — это часть работы человеческого мозга. То, что видят наши глаза и как интерпретирует мозг, не всегда соответствует истине.Оптическая иллюзия — лучший пример того, как мозг неправильно интерпретирует то, что видят глаза, по сравнению с тем, что существует на самом деле.
Возьмем, к примеру, треугольник Канижа. Этот пример, названный в честь итальянского психолога Гаэтано Канижи, разработавшего его в 1955 году, прекрасно иллюстрирует иллюзию.
http://www.whatispsychology.biz/kanizsa-triangle-illusion-explanationЧто вы видите? Сначала вы, вероятно, увидите треугольник с черной рамкой на заднем плане и перевернутый белый треугольник поверх него.Конечно, это не совсем то, что там, не так ли? На самом деле это просто линии и неполные круги. Ваш мозг создает форму перевернутого треугольника из пустого пространства, потому что это то, что он ожидает увидеть.
Это демонстрирует отрицательное расстояние, используемое в большинстве дизайнов. Несколько логотипов, таких как FedEx, показывают нам, как хорошо иллюзии играют с человеческим мозгом, создавая стрелку между E и X.
Таким образом, мы можем легко обмануть мозг, заставив его думать так, как мы хотим, чтобы он думал.
Негативное пространство играет важную роль в дизайне и выступает в качестве важного инструмента дизайна. Пространство скрепляет ваш дизайн. Он увеличивает объект дизайна и фокусирует на нем внимание. Негативное пространство не является избыточным пространством или белым фоном. Фоном может быть размытое изображение, узоры или что-то еще. Все вокруг объекта дизайна представляет собой негативное пространство или белое пространство, что является другим термином. Негативное пространство бывает двух типов: микро и макро. Микронегативное пространство — это пространство между более мелкими элементами дизайна.Такие вещи, как пространство между абзацами, отдельные строки текста, даже пространство между буквами и словами. Макронегативное пространство — это пространство между более крупными основными элементами дизайна, такими как верхний и нижний колонтитулы.
Теперь, когда мы поняли, что такое негативное пространство, давайте перейдем к его использованию.
Человеческий глаз будет видеть большую площадь более отчетливо по сравнению с маленькими пространствами. Однако даже при макрорасстоянии люди обычно склонны загромождать доступное им пространство. Например, при разработке веб-сайта это будут их верхние и нижние колонтитулы.Они не обеспечивают передышку, что приводит к удушению посетителей. Важно сохранить в дизайне только ключевые элементы. Чем адекватнее помещение и пространство, тем более уместными кажутся включения. Это касается не только верхних или нижних колонтитулов, но и меню или боковой панели в макете дизайна. Ниже приведен отличный пример хорошего использования макро- и микронегативного пространства для пингометра, созданный 17Seven:
http://www.whatispsychology.biz/kanizsa-triangle-illusion-explanationдостаточное количество пробелов между блоками слов.Это повышает удобочитаемость и выделяет контент там, где это необходимо. Интервал не должен быть резким или тесным. Он должен быть эстетически сбалансирован. Но будьте осторожны, слишком большой или слишком маленький интервал может привести к тому, что все пойдет не так.
Вот несколько примеров дизайнов, которые наилучшим образом демонстрируют негативное пространство:
Пуля
Пули, врезающиеся в букву B
https://designshack.net/articles/graphics/80-clever-negative-space -logo-designsВинный лес
Ветви деревьев формируют винные бутылки
https://designshack.net/articles/graphics/80-clever-negative-space-logo-designsCork Champaign Bar
C, придающий форму пробке
https://designshack.net/articles/graphics/80-clever-negative-space-logo -designsMartini House
Дом из двух бокалов
https://designshack.net/articles/graphics/80-clever-negative-space-logo-designsFeed
Простой дизайн с большим пространством, который оправдывает все элементы одинаковы
http://www.feedmusic.com/Минимум
Раздельный дизайн на основе сетки с надлежащим призывом к действию прямо вверху.Он использует очень смелый подход с крупным шрифтом и крупными изображениями.
http://minimums.comApple
Сайт имеет очень четкую структуру с плавным изложением и правильным CTA
https://www.apple.com/ipadWorld of Swiss
Хорошо разнесенная авиакомпания Дизайн сайта. Сайт уделяет большое внимание как микро-, так и макроинтервалу
https://www.swiss.com/in/enИспользование отрицательного пространства — это стратегическое размещение элементов в макете веб-сайта, таких как объекты, контент и изображения, и, следовательно, должно быть частью UI и UX стратегии.Минимализм — лучший подход к любому дизайну, и отрицательное пространство играет важную роль в достижении этого.
Попробуйте поэкспериментировать и сообщите нам, как это помогло вашему дизайну.
Что такое пустое пространство в графическом дизайне?⎮Упрощенный
Негативное пространство также называется пустым пространством в графическом дизайне и относится к пустым местам на монтажной области. Негативное пространство в графическом дизайне не означает пустоту или бесцветность, на самом деле, негативное пространство оставляет пространство для вашего дизайна, чтобы он дышал сам по себе. Кроме того, «пустые» промежутки между различными элементами вашего дизайна обеспечивают улучшенную визуальную навигацию.
через PenjiНапример, вы когда-нибудь замечали, что все маркетинговые материалы Apple Inc. чистые и содержат сплошные цвета с минимальными формами? Негативное пространство здесь проявляется в балансе между логотипом бренда и изображением продукта, а также в заголовке и подзаголовке. Кроме того, этот баланс гарантирует, что дизайн воспринимается аудиторией как целостная композиция.
Почему это называется «негативное пространство»?
Терминология пришла из фотографии. «Позитивное пространство» относится к объектам, привлекающим непосредственное внимание в кадре, а «негативное пространство» — к фону. Негативное пространство не всегда представляет собой простой белый фон. Негативное пространство — это также любой узор, сплошной цвет или текстура, которые подчеркивают фокус дизайна.
через Безумную фотографиюМожете ли вы определить положительное и отрицательное пространство на изображении выше?
Линии электропередач являются фокальной точкой или позитивным пространством, а небо образует негативное пространство на фотографии.
Почему негативное пространство важно в графическом дизайне?
Графический дизайн окружает нас в повседневной жизни. Преднамеренная вставка негативного пространства — мощный и невидимый инструмент дизайна!
1.
Рамки изображенийНегативное пространство выделяет фокусный объект, чтобы другие элементы дизайна не заглушали его. Эффективное использование отрицательного пространства гарантирует, что взгляд вашего зрителя будет находиться в фокусе вашего дизайна.
2.Простота и обман
В целом, использование силы негативного пространства в дизайне позволяет создавать убедительный визуальный контент, сочетающий минимальные формы с простой иконографией. Это особенно полезно, если вы хотите, чтобы ваша аудитория задержалась на вашем дизайне — в общем, это поможет удерживать их внимание дольше, чем просто их первый взгляд.
3. Схема балансировки
Графический дизайн — это визуальный язык. Чтобы ваши зрители могли усвоить язык информации через средства массовой информации и шрифт, дизайнеры должны создавать графику, которая не отталкивает зрителей. Кроме того, важно расстояние между элементами, чтобы конструкция не была чрезмерно сложной. Негативное пространство фокусирует важные и тонкие сообщения, которые могут потеряться в элементах вашего дизайна. Это может произойти, если ваши элементы дизайна расположены слишком близко друг к другу или слишком заняты несколькими фотографиями или даже сложными цветовыми схемами.
через Дизайн по-своемуКак использовать негативное пространство в графическом дизайне
Иногда «чем меньше, тем лучше», и это, безусловно, верно для таких брендов, как FedEx, которые успешно используют негативное пространство — достаточно, чтобы стать одним из самых узнаваемых логотипов брендов в любой точке мира! Краткое руководство Simplified о том, как начать более эффективно использовать пустое пространство для лучшей видимости в дизайне, здесь, чтобы помочь вам.
через CNNФирменный логотип FedEx является примером простоты и искусного обмана — ищите стрелку между буквами E и X!
Связанный: Секреты логотипов известных брендов, о которых вы не знали
1. Негативное пространство и тип
Создание значимых визуальных иерархий имеет важное значение в графическом дизайне, чтобы ваши зрители сначала прочитали самую важную информацию. Это будет ваш заголовок или слоган, затем подзаголовок, а затем мелкий шрифт.Как вы можете достичь этого? Вы угадали! Вставляя пробелы между блоками текста, известные как пустые пробелы, вы предоставляете своим зрителям разборчивый текст и читаемый дизайн.
Пример правильного использования пустого пространства и шрифта:
через Дизайн по-своемуПример неправильного использования пустого пространства и типа:
через InVision2. Негативные интервалы и логотипы брендов
Хотите начать разработку визуально привлекательного логотипа для своего бренда? Хотите сделать ребрендинг логотипа вашей компании? Хотите знать, как отрицательное пространство влияет на разработку логотипов брендов? Ключ к простоте! При разработке логотипов эффективное использование пустого пространства позволит вашему дизайну оставаться компактным, умным и чистым!
Пример правильного использования пустого пространства в логотипе бренда:
Всемирный фонд дикой природы (WWF) создал самый очаровательный логотип с использованием негативного пространства!
Пример неправильного использования пустого пространства в логотипе бренда:
через Тек УникальныйЕсли приглядеться, то пространство между двумя значками, обозначающими людей, предназначено для выделения дома и дороги.Не видите? Многие критики дизайна тоже этого не сделали!
3.
Негативное пространство и фотографии в дизайнеНе во всех дизайнах используются элементы шрифта, формы и пиктограммы. Многие эффективные графические изображения включают фотографии в качестве фокусных точек! Сбалансируйте фотографии с другими элементами вашего дизайна с помощью негативного пространства, чтобы убедиться, что элементы не перекрывают друг друга.
Пример правильного использования негативного пространства и медиа:
через Сайты GoogleФотография четкая, а текст буквально вписан в кадр! Это позволяет зрителям отдыхать глазами при переходе от одного элемента к другому.
Пример неправильного использования негативного пространства и медиа:
через дизайнерскую лачугуПри выборе этой фотографии не остается места ни для какого другого элемента дизайна.
Связанный: Почему визуальный контент — это будущее маркетинга?
Вкратце
В заключение, увеличение или уменьшение отрицательного пространства в графическом дизайне меняет наше восприятие дизайна в целом. Негативное пространство играет важную роль в создании визуально сбалансированных и единых композиций.Исследуйте силу пустого пространства в своих проектах на Simplified!
51 креативный логотип, блестяще использующий негативное пространство
В искусстве и дизайне негативное пространство — это фоновое пространство вокруг объекта изображения и между ним. Например, на изображении пальмы на фоне неба форма дерева представляет собой положительное пространство. Небо и пространство между ветвями и листьями — это негативное пространство.
Негативное пространство можно творчески использовать для создания убедительных визуальных эффектов, имеющих двойное или скрытое значение.Обычно это возможно с двухцветными (двухцветными) изображениями, на которых объект образует силуэт на фоне. Такие художники, как Noma Bar и Tang Yau Hoong, являются известными мастерами искусства негативного пространства.
В сегодняшней статье мы сосредоточимся на творческом применении негативного пространства в дизайне логотипа. Мы составили список из 51 блестящего логотипа, которые используют негативное пространство для формирования умного визуального представления названия бренда или, в некоторых случаях, для объяснения характера бизнеса. Проверьте их ниже.
1.
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
Корпус для рук и ног образует карту Австралии.
18.
19.
20.
21.
22.
Негативное пространство между опорами создает форму знаменитых зданий Нью-Йорка.
23.
24.
Вилка, розетка и буква «Е» посередине
25.
Гольфист + профиль спартанца в шлеме
26.
В букве «а» нож
27.
28.
29.
Цифра «1» видна между белой буквой «F» и красными волнами.
30.
Между «Е» и «х» есть стрелка в отрицательном пространстве?
31.
32.
33.
34.
35.
36.
37.
38.
39.
40.
41.
42.
43.
44.
45.
46.
47.
48.
49.
50.
51.
Наша тройка лучших: № 4 (Питтсбургский зоопарк), 17 (Йога, Австралия) и 25 (Спартанский гольф-клуб). А вы? Поделитесь этим постом с другом-дизайнером и выскажите свое мнение в комментариях ниже.
негатива против позитива: как использовать пространство для создания бесшовных дизайнерских композиций? | Айеша Амбрин | Muzli
Найдите минутку, чтобы остановиться и посмотреть на любой образец дизайна или искусства. Дизайн — это баланс — хорошо это или плохо, есть соотношение положительного и отрицательного пространства, которое влияет, поддерживает и определяет то, как воспринимается дизайн.
Позитивное пространство: Фокус или области в произведении искусства или дизайна, которые являются непосредственными субъектами. Он имеет тенденцию быть более активным, динамичным и мотивирующим. Например, подумайте о натюрморте с вазой с фруктами или деревьями в пейзаже.
Негативное пространство: Фон или области вокруг непосредственных объектов. Например, «негативное пространство — это пространство между чашкой и ручкой и пространство между лепестками цветка». (Источник: ThoughtCo.com)
Соотношение положительного и отрицательного пространства может сильно повлиять на привлекательность дизайна для аудитории. «Большинству людей не нравится, когда дизайн слишком перегружен», — утверждает SitePoint.com. «Предоставление вашему объекту и другим объектам большого количества негативного пространства дает им гораздо большую четкость».
Но негативное пространство — это не только то, что кажется. Хотя из-за его прозвища кажется, что это просто недостаток чего-то, на самом деле это большая часть инь-ян, которая составляет баланс дизайна.В книге «Основы искусства и дизайна» автор Алан Пайпс отмечает, что некоторые культуры и художественные школы «долгое время манипулировали негативным белым пространством в своих композициях, чтобы обогатить наш зрительный опыт», методы, которым подражали и исследовали такие художники, как Винсент Ван Гог. , Обри Бердслей и Барбара Хепуорт.
Пшеничное поле с воронами Винсента Ван ГогаПространство, положительное и отрицательное, связывает ваш дизайн воедино. Разумное использование пространства отвлекает внимание от негатива или позитива и вместо этого использует и то, и другое, чтобы рассказать гармоничную, связную, полную — бесшовную — историю.
Черный лебедь | DesignModoТеперь, когда мы обозначили как положительное, так и отрицательное пространство и поняли основы того, что они из себя представляют и что они делают, давайте поговорим о том, почему они оба важны.
Подобно аналогии с инь-ян, упомянутой ранее, вы не можете иметь одно без другого; или, по крайней мере, у вас не может быть хорошего, понятного дизайна без обоих аспектов.
Представьте себе элемент графического дизайна, в котором дизайнер намеренно пытался исключить любые намеки на негативное пространство.Вся часть переполнена, ни один текст не разборчив, и общий эффект не совсем побуждает аудиторию даже пытаться понять все это.
Изображение: LingsCars.comНедостаточное использование полезного пространства также может иметь такой же пагубный эффект. В чем суть произведения? Без эффективного использования полезного пространства ваш дизайн будет более или менее просто чистым листом.
Людей может запутать разница между терминами «негативное пространство» и «белое пространство», но по сути они означают одно и то же.
«Белое пространство» широко используется из-за его преобладания в печатном мире, где буквально белое пространство дает подушку для текста, делая его более читабельным, и рамку для визуальных элементов, таких как фотографии, отделяя их от других. другие элементы дизайна. Это менее распространено в цифровом дизайне, где «белое пространство» на веб-сайте, как правило, представляет собой множество других вещей, кроме белого.
Изображение: SimplaНегативное пространство вполне может быть белым, но оно также может быть темным, цветным, узорчатым, пестрым, градиентным или даже фоновым изображением.Все зависит от того, что призвано представить гармоничный дизайн. Оттенки и цвета на самом деле являются второстепенными соображениями.
Для того, чтобы добиться хорошего дизайна, дизайнеры часто используют пять гештальтных принципов:
1. Близость
2. Непрерывность
3. Закрытие
4. Сходство
5. Фигура/фон
Это основные законы, определяющие наше восприятие, и каждый из этих принципов работает на создание единства.Принципы гештальта в сочетании с пространством закладывают прочную основу для дизайна.
Вот как гештальт-принципы и пространство объединяются для создания сбалансированных и хорошо воспринимаемых композиций в дизайне:
На отношения между негативом и позитивом влияет близость элементов друг к другу. Близость относится к принципу группировки; когда мы видим объекты, расположенные близко друг к другу, мы склонны соотносить их друг с другом и классифицировать в группу, даже если они радикально отличаются друг от друга.Размер отрицательного пространства между объектами может определять форму группы. Увеличение или уменьшение количества пустого пространства может изменить наше восприятие графического дизайна в целом; это особенно важно, когда речь идет о разборчивости текста.
Принцип замыкания использует пробелы или промежутки между положительными пространствами для создания иллюзии существующего изображения. Закрытие похоже на подсказку вашему зрителю, позволяющую ему самому заполнить пробелы, чтобы понять сообщение.Наши глаза, как правило, делают это автоматически, что может быть полезно, но также может снизить эффективность дизайна, если не учитывать замыкание и элементы слишком расплывчаты.
Кроме того, иногда все может пойти совсем не так.
Arlington Pediatric Center LogoПоследний принцип напрямую связан с позитивным и негативным пространством, где «фигура» — это фокус, или позитив, а «фон» — это окружение, или негатив.
Почему эта взаимосвязь важна для композиции в целом?
Наш глаз автоматически, интуитивно притягивает позитивные формы.Но если учесть эффект негативных форм, то композиция в целом станет более эффектной.
Негативное пространство обычно происходит органично. Как только мы начинаем композицию или элемент дизайна, первые отметки, которые мы делаем, привлекают внимание и приобретают атрибуты «позитивного пространства». Это приводит к организации оставшегося пространства в собственные формы. Но по мере того, как мы продолжаем заполнять страницу, фокус может переключиться на другое, и меньшие области, прежде положительные, могут стать отрицательными.Короче говоря, фигура должна быть меньше земли, иначе фокус будет потерян.
Использование пространства в графическом дизайне кажется довольно простым. Было бы сложно , а не использовать пространство. Но есть разница между заполнением пустого шаблона и работой по принципу.
Две из самых больших проблем при комплексном использовании пространства — это баланс и сообщение:
Используйте слишком много негативного пространства, и это перегружает и отвлекает от позитивного пространства.Используйте слишком мало, и произойдет то же самое — ваш фокус нечеткий, ваша аудитория отвлечена, а ваш дизайн неэффективен.
Некоторые могут рассматривать пустое пространство как пустое пространство, которое могло быть заполнено информацией и графикой, несущими сообщения. Но слишком большое заполнение вещей может вызвать у нас стресс; бомбардировка вашего зрителя информацией не позволит им обработать достаточно, чтобы сохранить то, что они видели.
В таких случаях происходит то, что сообщение запутывается и в конце концов теряется, а аудитория теряет интерес из-за отсутствия направления.
Итак, ключ в том, чтобы найти здоровый баланс между ними. Конечно, здесь нет эмпирического правила; то, что представляет собой здоровый баланс для одного элемента дизайна, не будет работать для другого. В игре слишком много переменных.
Графические дизайнеры знают, что дело не только в семантике; это также о сообщении, которое вы хотите донести до аудитории. Негативное и позитивное пространство может либо усилить, либо отвлечь внимание от этого сообщения.
Вы хотите передать зрителю успокаивающее, успокаивающее воздействие с четким направлением в центре внимания? Выбирайте больше негативного пространства.«Дизайнеры иногда используют огромное количество пустого пространства, чтобы сфокусировать внимание на определенной части дизайна», — отмечает DesignModo. Однако не переусердствуйте, так как это может сделать фактическую направленность вашего дизайна отдаленной, даже неважной, и может ограничить количество полезной информации, которую вы предоставляете в дизайне.
Ваша цель поставить зрителя в тупик, привлечь его внимание и мотивировать к действию? Выбирайте меньше пустого пространства. Однако даже в этом случае не отклоняйтесь слишком далеко от разборчивости.«Даже если вы хотите получить эффект хаоса, пространство имеет значение», — говорит DesignModo. Удаление слишком большого количества пустого пространства может резко повлиять на удобочитаемость и эффективность вашего дизайна.
Однако иногда грань между положительным и отрицательным может показаться размытой. В «Основах искусства и дизайна» Алан Пайпс говорит: «Человеческому разуму нравится, когда позитивные формы отличаются от негативного фона». Мы сбиваемся с толку, «когда фигуры перекрываются или обрезаются. Понимание теряется или неуверенность усиливается, особенно если есть много слоев позитива и негатива.Это приводит к двусмысленному или вводящему в заблуждение пространству.
Это можно просто проиллюстрировать зебрами. Зебры белые с черными полосами или они черные с белыми полосами? Если оставить в стороне ответ, основанный на генетике, который на самом деле дала наука, вопрос представляет собой интересный эксперимент по использованию отрицательного и положительного пространства в дизайне.
Изображение: Unsplash/Ricardo Gomez AngelВводящее в заблуждение или двусмысленное пространство используется для создания оптических иллюзий, заставляя зрителей видеть одну форму при первом просмотре произведения и, возможно, другую во второй раз, в зависимости от того, на какой части они фокусируются. на.
Изображение: The GuardianЭтот тип дизайна может быть полезным для зрителя, позволяя ему чувствовать себя включенным, потому что он понял скрытое сообщение. Это, в свою очередь, может укрепить запоминаемость вашего дизайна, так как аудитория вложила в него деньги, связанные с ним.
Хотя это может быть эффективным дизайнерским решением, особенно с точки зрения маркетинга, оно также может на самом деле исказить сообщение и тон вашего дизайна, если только вы не стремитесь к двусмысленности или двойственности.Может быть сложно сделать как позитивные, так и негативные пространства многоуровневыми и сложными, но в то же время значимыми.
Однако осторожное и умелое использование вводящего в заблуждение или двусмысленного пространства может привести к дальнейшему вовлечению аудитории. Как и в случае с Пабло Пикассо, его использование двусмысленного пространства было не предназначено для стимулирования немедленной реакции, а приглашением зрителя уделить время и инвестировать в картину, анализируя отношения форм.
Опять же, сообщение, тон и фокус должны быть учтены, прежде чем использовать слишком много вводящего в заблуждение пространства в вашем дизайне.Если это отвлекает от вашего сообщения, возможно, это не самый мудрый выбор. Суть в том, чтобы создать цельную композицию, а не разрозненную, в которой элементы и пространства указывают зрителям в противоположных направлениях.
Термин «композиция» в основном означает «соединение». Это относится к объединению элементов вашего дизайна и их распределению в вашем макете. Хорошая композиция — это вопрос правильной организации или расположения элементов дизайна, включая положительное и отрицательное пространство, в соответствии с принципами хорошего дизайна, такими как баланс, плавность, контраст и акцент.
По сути, отличная композиция превращает «хороший» дизайн в «отличный».
Чего вы не хотите в своей композиции, так это ощущения разрозненности элементов, как будто они действительно не принадлежат друг другу в вашем произведении. Это действительно случается — при плохой композиции элементы, независимо от того, насколько тщательно они были выбраны, остаются бродить по вашему шаблону или холсту, не имея ничего, что действительно связывало бы их вместе. Это отдельные слова, а не предложения, составляющие часть истории.
Пространство и другие элементы могут использоваться для «расстановки или организации визуальных компонентов таким образом, чтобы они были приятны», «помогают придать структуру макету […] и способу представления предмета», «поощрять или направлять внимание зрителя». глаз, чтобы блуждать […], принимая все и в конечном итоге возвращаясь к фокусу ». (Источник: ThoughtCo.com)
Это важно в любом дизайне, но особенно в графическом дизайне, предназначенном для продажи чего-либо аудитории или для побуждения зрителя к действию.Будь то логотип, реклама нового магазина или веб-сайт, дизайнеру меньше всего нужна бессвязная композиция, потому что разрозненность означает неэффективность.
«Бесшовность» — хорошая цель, к которой стоит стремиться.
Пространство дает дизайнеру широкие возможности для экспериментов с концепциями, позволяя функционально объединить два дизайна в один. Обязательно нужно экспериментировать.
Негативное пространство может прямо или косвенно влиять на композицию, в зависимости от того, как оно привлекает внимание.
Изображение: Michael Gericke Center for Architecture LogoВ этом примере изображение ключа является неотъемлемой частью изображения городского пейзажа, и наоборот. Ключ — позитивное пространство, городской пейзаж — негатив. Это работает на нескольких уровнях, потому что взгляд сначала обращается к одному элементу, затем к другому, а затем соединяет их вместе: ключ к городу.
Этот тоже в том же духе.
Изображение: LogoDesign.NetЛоготип компании, занимающейся жилищным строительством, включает в себя изображение дома, но посередине есть силуэт пробела, давая понять зрителю, что компания получит результаты за свои услуги. клиенты.
Конечно, это не всегда должно быть так ясно.
Изображение: LogoDesign.NetНа первый взгляд этот логотип выглядит как два пингвина, но белое пространство между ними также создает нежную форму сердца, настолько расплывчатую, что вы даже не можете быть уверены, что это было сделано намеренно.
Не всегда легко понять, что вы нашли правильный баланс. Дизайн — будь то графический дизайн, искусство, логотип или что-то еще — все зависит от восприятия.
· Это не значит, что нет советов по рациональному использованию пространства.
· Помните о принципах гештальта, упомянутых здесь ранее. Работа в соответствии с принципами хорошего дизайна дает вам наилучшие шансы на успех.
· Учитесь у других. Потратив время на наблюдение за использованием пространства, вы узнаете, что работает, а что нет.
· Учитывайте как сообщение, так и фокус. Дело не только в том, о чем ваш материал, но и в том, как он заставляет зрителя чувствовать себя, что в конечном итоге влияет на то, что он унесет домой.
· Разумно используйте двусмысленное пространство.
· Следуйте своему чутью. Регулировать, корректировать и корректировать. Поиграйте с соотношением негатива и позитива, и если вам что-то не нравится, проанализируйте, почему, а затем измените это
Давайте посмотрим, как другие использовали пространство в своих композициях.
Вот несколько примеров эффективного дизайна, в котором используются негативное и позитивное пространство для балансировки композиции и обеспечения эффекта цельности.
Логотип Formula 1В предыдущем логотипе Formula 1 использовалось негативное пространство, в равной степени сбалансированное с позитивным, чтобы придать четкость каждому задействованному элементу.Буква F изогнута и очерчена цифрой 1; красный цвет разрезается на треугольные ленты негативным пространством черного, что придает ему ощущение движения и динамичного действия. В целом произведение создано таким образом, чтобы создать впечатление гоночного флага, что является подходящим тоном для гоночного заведения.
Изображение: itsNiceThatХудожник Шигео Фукуда хорошо известен своими странными плакатами с оптическими иллюзионистами. Это классический пример использования положительного и отрицательного пространства, которое сбалансировано, увлекательно и, в конечном счете, немного тревожно, напоминая дизайнерам о том, почему учет тона так же важен, как и внимание к фокусу.
Изображение: LogoPondЭта концепция логотипа интригует из-за того, как мало вариаций требуется для того, чтобы продвигать как свое послание, так и тон. Негативное пространство используется внутри логотипа пера пера, которое в противном случае было бы простым элементом; однако, с небольшим изменением слева, он выравнивает элемент с названием компании Pendulum и повышает дизайн до «эффективного».
Изображение: Chupa ChupsВ этой рекламе Chupa Chups используется негативное пространство, которое уже существует или, по крайней мере, подразумевается в кусочке ананаса с сердцевиной.Опять же, негативное пространство является фоном, а не просто белым пространством, объединяющим всю рекламу в единое гармоничное целое.
Изображение: Hard Rock CasinoЭтот плакат для Hard Rock Cafe and Casino также попадает прямо в точку: используя негативное пространство, он четко дает зрителю понять двойное сообщение, которое он хочет продвигать, а именно музыку и еду.
Некоторые типы дизайна легче поддаются усиленной концентрации на негативном пространстве, но в основном все сводится к следующему: негативное пространство и позитивное пространство жизненно важны для дизайна, а пространство везде.Эффективное использование может создать или разрушить ваш дизайн, разумное использование может поднять ваш дизайн от хорошего до отличного, а сбалансированное использование может дать вам последовательный, гармоничный, цельный конечный продукт.
Итак, когда вы начнете планировать свой следующий проект, не забудьте остановиться и посмотреть на него с другой точки зрения. Что пробел между добавить к вашему сообщению? Какой тон создают баланс и композиция? Что вы говорите своей аудитории, используя пространство?
В общем, стремитесь к балансу между ними.Ваше пустое пространство — это не только то, что «осталось» в дизайне; это еще одна возможность, еще один холст, еще один шанс. Не забывайте — использование отрицательного пространства может быть положительным моментом.
3 умных способа использовать пустое пространство в дизайне логотипа
Вы ищете новые свежие идеи, чтобы произвести впечатление на своих клиентов? Попробуйте разработать логотип, который умело использует свободное пространство. Логотипы с негативным пространством — это логотипы, которые творчески используют пустое пространство внутри изображения (или буквы) для создания совершенно нового изображения.Классическим примером является культовый логотип FedEx, в котором между буквами «E» и «X» образован тонкий символ стрелки.
Разработка логотипа с негативным пространством — не самая простая задача, но есть несколько проверенных способов, которыми дизайнеры любят внедрять негативное пространство в свои логотипы. В этом посте мы поделимся тремя из этих разных методов.
1. В словесном товарном знаке
Можете ли вы найти скрытые символы в этих логотипах? Эти графические дизайнеры включили тонкие, соответствующие символы в типографику своего логотипа, используя пустое пространство между различными комбинациями букв и областями, заключенными внутри букв:
- Ссылка на выстрел
Ряд 1: Лео, разворачиваться, Вьет Хюинь.Ряд 2: Адитья | Дизайнер логотипов, Адитья | Дизайнер логотипов, Алекс Апериос. Ряд 3: Аллан Питерс, Антонио Кальвино, Дэн Флеминг для 829 Studios.
2. Символ внутри символа
Логотип с негативным пространством не обязательно должен содержать какие-либо буквы. Вы также можете комбинировать две разные формы, чтобы создать двойной смысл за одним символом. Зрителям понравится пытаться найти скрытый смысл вашего дизайна, и вы произведете на них впечатление тем, как легко вы смогли объединить две отдельные идеи.Взгляните на эти примеры логотипов с негативным пространством, чтобы понять, что мы имеем в виду:
.Ряд 1: Сава Стоик, Игнас, Дейвидас Бельскис.Ряд 2: мудрый, Рамоция, Стефан Китанович. Ряд 3: Сумеш | Дизайнер логотипов, Омниум, Нур Умусс для Fellas.
3. Внутри бланка
Вы также можете создать умный логотип, объединив одну букву с символом. В этих случаях дизайнеры обычно сохраняют положительное пространство буквы и включают символ в пустое пространство внутри или вокруг нее. Когда дело доходит до дизайна логотипа, имеет смысл использовать только символ, относящийся к продукту или услуге вашего бренда.Взгляните на эти примеры ниже:
Ряд 1: Дмитрий Литвиненко, Каха Кахадзен, Дейвидас Бельскис.Ряд 2: Адитья | Дизайнер логотипов, мудрый, Лео. Ряд 3: Ник Джонстон, Сергей Яковенко.
Помните, что создание привлекающего внимание дизайна логотипа с отрицательным пространством не обязательно будет происходить естественным путем. Потребуется некоторая практика и тренировка глаз, чтобы «читать между строк» , если хотите. Начните прилагать сознательные усилия, чтобы замечать пространство вокруг разных форм и думать о том, какие образы могут органично вписаться в эти пустые формы.Удачи и удачного проектирования!
Дополнительные ресурсы по дизайну логотипов см. в нашем блоге о том, как НЕ испортить логотип, и в нашем руководстве для начинающих по логотипам со словесными знаками.
Найдите больше вдохновляющих историй в нашем блоге Courtside. Есть предложение? Свяжитесь со историями@dribbble.com.
Негативное пространство в веб-дизайне. UI/UX Негативное пространство | by Samy
Поскольку экраны ограничены, веб-дизайн также ограничен.Можно сказать, что в маленьком квадрате экрана каждый пиксель — это часть недвижимости.
Даже новичок, я знаю, что страница не может быть загружена слишком большим количеством контента, но это включает в себя много пустого места, в том числе опытных дизайнеров.
Оставьте пустым, другое — «негативное пространство», и эти два слова часто используются взаимозаменяемо. Все они относятся к отношениям между элементами, которые появляются на экране. Так называемое белое пространство не обязательно белое или черное. Даже узор, цвет или текстурированный фон можно назвать пустым пространством.Негативное пространство предназначено для создания пустой среды за пределами контента, чтобы зритель мог больше сосредоточиться на контенте.
В этой статье мы обсудим, как использовать супервыигрышный инструмент дизайнерских уловок: пустое пространство.
Как уже все говорили, негативное пространство изначально было неотъемлемой частью эстетики.
Где оставить пустое пространство, еще более важно в веб-дизайне. Можно сказать, что это не только потребность в визуальной эстетике, она должна играть более важную роль, то есть достигать идеального баланса между визуальной эстетикой и руководством для пользователей.Более того, если сейчас есть абзац текста, то пробел также необходимо сделать на этой основе текст понятным и создать удобочитаемую среду.
В целом, прямое влияние пустого пространства заключается в следующем.
1. Сканирование глазного яблока
Пространство на веб-странице между двумя более крупными элементами содержимого (далее именуемое большим пространством). Этот тип пустого пространства может привлечь внимание пользователя и направить его взгляд на страницу. При правильном использовании он может привлечь внимание пользователя к элементам, которые вы хотите выделить.Это наиболее эффективно, когда отображается фирменный стиль или увеличивается взаимодействие с пользователем.
2. Четкость
Пространство между двумя меньшими элементами содержимого (далее именуемое небольшим пространством), например, текстом или строкой текста, списком, значком и т. д. Надлежащее пустое пространство также может сделать эти элементы легче идентифицировать.
3. Визуальная эстетика
Когда вы видите большое изображение, пустое пространство играет большую роль в визуальной эстетике. Например, если контент беспорядочный, это никогда не будет хорошей картинкой.
4. Высокое качество
Богатое пустое пространство придаст вашей странице изысканную и элегантную атмосферу.
Чтобы лучше понять и использовать его, мы разберем различные типы пустого пространства (большие и малые пространства) и различные методы (пассивные и активные) их использования.
Где и как негативное пространство используется в веб-дизайне, зависит от их роли. Короче говоря, мы грубо делим эти роли на большие и малые элементы.
1. Заготовка большого элемента
Заготовка большого элемента включает в себя заготовку между двумя большими элементами.В основном используется для:
- Общее содержание
- Отдельные элементы
- Текстовый столбец
- Поля
- Отступы
- Расстояние между изображениями
Примечание переводчика: Поля и отступы здесь Обратитесь к рисунку ниже, чтобы помочь понять.
Пустое пространство такого типа сильно влияет на визуальный поток пользователя. Будь то потенциальное руководство или сильный толчок, это может позволить вниманию привести их туда, где вы хотите, чтобы они оставались.Но здесь следует подчеркнуть правило: ### Чем больше расстояние, тем сильнее мотивация. Однако я хочу нарушить баланс, потому что слишком много белого пространства нарушает принцип гештальта, в результате чего связь между объектами ослабевает.
Давайте рассмотрим следующий веб-сайт в качестве примера, чтобы проиллюстрировать, как пустое пространство может стимулировать взаимодействие с пользователем.
http://theafrix.com/Большинство пользователей сначала замечают заголовок страницы, который представляет собой фразу «Цифровое искусство и эксперименты», и большую область белого пространства вокруг нее, так что внимание пользователя полностью сосредоточился на этом.
Хотя верхняя и нижняя часть страницы остаются пустыми с одной стороны, они одинаково заметны. В целом, здесь пустая область играет неплохую роль в привлечении внимания, а дизайн кажется невероятно простым.
Дизайнер фактически использует пустую область как пустой занавес, чтобы удивить публику, чтобы мы могли увидеть богатые детали его работы. После перемещения мыши к любому из столбцов навигации внизу изображение работы появится на экране в виде полноэкранного фонового изображения.Этот эффект создает радость открытий и открытий, подобную юному возрасту: случайно ворвавшись на пустое место, обнаружилось, что в каждом ящике скрывается красочное визуальное пиршество.
Вы можете попробовать драматический эффект, который возникает на экране при наведении курсора мыши.
Оставив пустую область в качестве инструмента для привлечения внимания пользователя к своей работе, дизайнер создал свежий и необычный опыт. После появления первой работы нам захотелось посмотреть, какие у него есть еще работы. Это кажется очень привлекательным, потому что у вас будет соблазн найти самый важный контент.Но все зависит от идеальной точки входа, которая разожжет ваше любопытство.
2. Заготовка для малых элементов
С другой стороны, когда дизайнеры говорят о заготовках для малых элементов, они обычно имеют в виду меньшие элементы или второстепенные элементы более крупных элементов. К ним относятся:
- Шрифт
- Межстрочный интервал
- Абзац
- Список
- Кнопка
- Значок
Небольшие элементы пробела в основном используются для того, чтобы подчеркнуть общую ясность веб-сайта, особенно в терминах.Когда вы пытаетесь использовать пустое пространство между текстом, чтобы нарушить баланс, сделайте его четким и легко читаемым, не позволяйте ему отклоняться от важного содержания. Я здесь, просто предложение, предполагая, что английский межстрочный интервал установлен на 1,5 пикселя, это самое идеальное. (Примечание переводчика: здесь автор не учитывает межстрочный интервал китайских шрифтов)
Как упоминалось в Законе гештальта, визуальное приближение элементов означает, что они выполняют одну и ту же функцию. Небольшие элементы белого пространства дадут пользователям понять взаимосвязь между кнопками и ссылками, и такое же белое пространство укрепит этот механизм, что еще больше повысит осведомленность во время использования пользователем.
Хотя пустое пространство делится на два типа больших элементов и маленьких элементов, каждый тип также имеет два использования: активное и пассивное.
Все пустые приложения зависят от содержимого.
Как упоминалось ранее, чем больше пустого пространства, тем привлекательнее контент. Однако вы не хотите, чтобы каждый элемент страницы был максимально привлекательным, не говоря уже об ограниченном пространстве экрана.
Давайте посмотрим, как пассивное и активное пустое пространство может помочь отрицательному пространству достичь визуального баланса.
1.Пассивное пространство
Мы видим пассивное белое пространство как пустую минимизацию.
Без достаточного количества пустого пространства веб-сайт станет нечитаемым и дезориентированным, и вся энергия будет направлена на устранение визуальной путаницы. Пассивное пустое пространство используется для того, чтобы сделать сайт понятным.
Посмотрите на приведенный выше пример, расстояние между каждой ссылкой в навигации, а затем посмотрите на следующую строку текста, межстрочный интервал, интервал между словами и т. д. Вы видите что-нибудь необычное? …… Ответ: вы не можете его найти.Верно! Эти пространства и расстояния настолько тривиальны, что вообще не привлекут ваше внимание. Это называется пассивным белым пространством.
Для гашения больших элементов пассивное пространство означает достаточно места для границ и полей, чтобы подчеркнуть различия между элементами и избежать путаницы. Например, навигация и регистрация находятся в верхней части веб-страницы, но разделены определенным расстоянием.
Для небольших элементов пассивное пространство включает в себя максимальную читаемость символов, текста и абзацев, а также независимость каждой строки текста или каждого параметра при появлении списка или раскрывающегося меню.
Применение пассивного пространства должно быть естественным. На самом деле основное назначение ###пассивного гашения можно даже сказать незаметно. Когда вы пытаетесь создать пассивное пространство, вы хотите, чтобы оно выглядело менее заметным, и просто относитесь к нему как к обычному.
Когда все пассивные пространства на месте, активная часть идет дальше.
2. Активное пространство
https://www.werkstatt.fr/homeНа этой странице выше есть несколько элементов: кнопки строки меню, стрелки раскрывающегося списка, всплывающие подсказки и т. д.Тем не менее, доминирующий черный текст на экране находится посередине, что позволяет размещать и оформлять другие элементы. Учитель увеличил пустую область посередине, а затем разместил здесь наиболее важную информацию, чтобы внимание пользователя было полностью сосредоточено. сосредоточился на этом.
При этом уменьшение расстояния между двумя рядами элементов возможно «скрытым» способом. Точно так же, как юридические уведомления и информация об авторских правах, которые вы часто видите на веб-сайтах. Рассмотрим следующий пример.Эффект «FiberSensing — это бренд HBM» легко игнорировать.
Заготовки крупных элементов часто используются для привлечения внимания или для рассеивания большого количества важной информации.
Однако иногда пустое пространство мелких элементов может занимать и активно. Некоторые дизайнеры используют активное пространство для разделения важных цитат или абзацев, чтобы сформировать абзац текста, чтобы привлечь внимание. Это действительно хороший способ подчеркнуть ключевые моменты.
Чем больше свободного места у вас есть, тем более минималистичными будут ваши страницы, и вы сможете избежать беспорядка, удалив множество элементов.
Минималистский стиль — это философия дизайна. Можно сказать, что это не хорошо, но и не плохо. Он удаляет весь беспорядок, который может визуально отвлекать пользователей, и позволяет пользователям сосредоточиться на важном контенте, который вы показываете. Без шума остальная сущность представлена в элегантном бланке.
Минималистский стиль влияет на ваш сайт двумя способами: количеством существующих элементов и качественной атмосферой.
1.Количество элементов
Чем меньше элементов на вашей странице, тем важнее остальные элементы страницы.
Если на странице всего один элемент, даже если он загибается в угол, он все равно будет в центре внимания ваших пользователей. Если на вашей странице тысячи мелких элементов, ваши пользователи могут случайным образом искать интересующие их объекты или сдаться, потому что у них слишком много вариантов.
Такая корреляция, дайте нам знать, что самый простой способ увеличить пустое пространство в вашем дизайне — это уменьшить количество элементов страницы. Но мы знаем, что это легче сказать, чем сделать. Можно сказать, что минимализм применим к любому веб-сайту, вы никогда не захотите заполнять веб-страницу тем, что не нужно пользователям.Однако, как визуальная эстетика, минималистский стиль может подходить не для всех веб-сайтов, особенно для веб-сайтов с богатым содержанием, вам не нужна такая голая и масштабная картинка.
Говоря о минимализме, помните, что мы говорим не только об эстетике, это не наша цель. Правильное достижение минималистского уровня заключается в упрощении элементов страницы до тех пор, пока они не станут непригодными для использования. Это требует большого количества тестов среди пользователей, а затем останавливается, когда вы сокращаете их больше всего.
http://www.voghi.it/en/Как и в приведенном выше примере, вся страница содержит только два интерактивных элемента: значок строки меню и стрелку раскрывающегося списка. Информация была упрощена в правой части экрана. Элементов так мало, поэтому внимание пользователя приковано к очень заразительной картинке посередине, а взгляд устремляется на выпадающую стрелку.
То, как вы сбалансируете важность элементов, зависит только от вас. На некоторых страницах есть только интерактивная ссылка, которая гарантирует, что пользователи перейдут туда, куда хочет дизайнер.На некоторых страницах есть несколько раскрывающихся списков, из которых пользователи могут выбирать. Вы можете рассмотреть возможность удаления баннеров, выделения контента и упрощения навигации, конечно, все зависит от вашего бренда и продукта.
2. Высококачественная атмосфера
Минималистский стиль теперь стал синонимом высокого качества, он может волшебным образом создать утонченную, стильную и элегантную атмосферу. Веб-сайты в индустрии моды, как правило, минималистичны с точки зрения цифрового дизайна, но для некоторых компаний в сфере розничной торговли подобный дизайн встречается редко.
Атмосфера высокого качества напрямую связана с пустым пространством:
- Сильное гашение: можно увидеть в некоторых роскошных, дорогих брендах.
- Умеренно пустой: относительно сбалансированный, но все же качественный.
- Низкое пустое пространство: можно увидеть в некоторых дешевых, некачественных, грязных эффектах отображения. Веб-сайт Amazon загроможден и имеет множество вариантов навигации. Оба веб-сайта продают модные товары высокого класса, но какой из них предпочтет типичный покупатель модной одежды? И какие рациональные покупатели любят гнаться за дешевизной и хорошим качеством?
Это пробелы, применяемые к большим и маленьким элементам, но не менее важными являются изображения, используемые на сайте.
 Но есть отличие – все поля в форме, расположенной справа, разделены на три группы. Количество контента одинаковое, но производимое им на пользователей впечатление сильно отличается.
Но есть отличие – все поля в форме, расположенной справа, разделены на три группы. Количество контента одинаковое, но производимое им на пользователей впечатление сильно отличается.



